30 How To Input Javascript
Then we can add the following JavaScript to click the file input to open the file selection dialog and listen to the file input changes as follows: The only difference between the previous examples and this is that we added a button element to open the file selection dialog when clicked with: JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
Node.js allows you to run JavaScript code outside of a browser window, offering powerful tools to interact with a computer filesystem, run web servers, and create terminal applications. Node handles these tasks by running asynchronously, which means that reading user input from a terminal isn’t ...
How to input javascript. Sep 08, 2017 - Code has been added to clipboard! ... The JavaScript input text property is used to set or return the value of a text input field. Sep 06, 2019 - Now that you can capture user input, ... etc. If you’d like to learn more be sure to check out our JavaScript Training. Have an amazing day! ... Categories JavaScript, Web Design Tags document, get, getelementbyid, how, id, input, javascript, to, user, value... Programs which get input from the user need to be written in a specific way. The program will essentially prompt the user for information, and then when the user hits enter, will take whatever they entered and be able to use it going forward in it's execution.
In this lesson we'll take a look at how to write programs in JavaScript which accept user input. ... Programs which get input from the user need to be written in a specific way. The program will essentially prompt the user for information, and then when the user hits enter, will take whatever ... JavaScript HTML Input Examples Previous Next Examples of using JavaScript to access and manipulate HTML input objects. Button Object. Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to. Javascript Forms: CheckBoxes. To select multiple options use check boxes, a checkbox has two states, ON and OFF. Checkboxes are created using tag <input type="checkbox"> , it is represented in JavaScript with object checkbox which has specific properties and methods to manipulate objects.
Javascript is a language used for scripting and runs on the client side (on the browser). Selenium gives default methods to work with Javascript. Syntax javaScript = "document.getElementsByClassName('gsc-input')[0].value = 'T' ") driver.execute_script(javaScript) There are couple of methods by which Javascript can be executed within browser − I don't recommend doing input sanitizing because you may risk altering the data in ways that make it unusable. Validating input: Okay solution. validator.js is a great and easy input validation module to use. It can be used in Node.js and client-side JavaScript. Oct 18, 2017 - Artikel ini merupakan salah satu artikel dari series Pembelajaran Javascript Fundamental. Pada kali ini, kita akan belajar bagaimana cara menampilkan output dan menerima input pada javaScript. Pada umumnya, javascript bisa menerima semua inputan dari berbagai elemen form HTML namun untuk saat ...
slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. <input> elements with type="file" let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to a server using form submission, or manipulated using JavaScript code and the File API. JavaScript is not a traditional programming language. It is a scripting language basically built for the web. It doesn't support standard input output stream, but using methods we can implement this functionality. In JavaScript, we have a prompt() method which takes the user input through a popup and return the user entered data. Here is an ...
Use textarea input in javascript. Ask Question Asked 4 years, 6 months ago. Active 4 years, 6 months ago. Viewed 11k times ... I want the input from the text area used in the script in the last part 'ID=textareabox'. That's all. javascript. Share. Follow edited Feb 24 '17 at 22:15. JavaScript has a few window object methods that you can use to interact with your users. The prompt () method lets you open a client-side window and take input from a user. For instance, maybe you want the user to enter a first and last name. Jun 04, 2017 - Note that the script element must follow the input element it refers to, because elements are only queryable with getElementById if they already have been parsed and created. Both examples work, tested in jsfiddler. Edit: I removed the language="javascript" attribute, because it's deprecated.
Learn how to handle user input synchronously in Node.js. The prompt() function returns the user feedback, so simply store that return value to a variable to use it later. In the example above, the name variable stores the value, and it is then repeated to the user on the next line.. Letting Users Exit. By default, most terminal programs will exit with Ctrl + C (This sends a SIGINT, or ... In the JavaScript code we have a function called say_hi. It used the getElementById we have already seen to locate the DOM element representing the input element with the id first_name. The object returned has a method value that will return the text the user has typed in that field. We use this technique to retrieve the content of both input ... See the Pen JavaScript: Add items in a blank array and display the items - array-ex-13 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript program to compute the sum and product of an array of integers.
Jun 13, 2021 - The input event fires when the value of an , , or element has been changed. The value of the time input is always in 24-hour format that includes leading zeros: hh:mm, regardless of the input format, which is likely to be selected based on the user's locale (or by the user agent).If the time includes seconds (see Using the step attribute), the format is always hh:mm:ss.You can learn more about the format of the time value used by this input type in Time strings in ... Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field.
JavaScript Input: Main Tips The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. JavaScript prompt () dialog box The prompt () method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix. To clear the above input field by clicking a Clear input field button, first we need to access these elements inside the JavaScript by using document.getElementId () method. Now, we need to attach a click event to the button element and set a inputField.value property to an empty string " " .so that when a user clicks on the button, input field ...
2 weeks ago - The pattern attribute, when specified, is a regular expression that the input's value must match in order for the value to pass constraint validation. It must be a valid JavaScript regular expression, as used by the RegExp type, and as documented in our guide on regular expressions; the 'u' ... To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. Set the value of an input field in JavaScript. Last Updated : 21 Jul, 2021. Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a ...
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. <input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input. May 27, 2018 - please i need a hepl to print the input text Name : Add Info
The input event triggers every time after a value is modified by the user. Unlike keyboard events, it triggers on any value change, even those that does not involve keyboard actions: pasting with a mouse or using speech recognition to dictate the text. To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. To ask for user input from the browser, you need to use the prompt () method provided by the browser. The prompt () method allows you to accept user input as a string and store it on a variable as follows: const input = prompt();
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use setAttribute () Method to add the readonly attribute to the form input field using JavaScript. setAttribute () Method: This method adds the defined attribute to an element, and gives it the defined value. If the specified attribute already present, then the value is being set or changed. Syntax: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
By default, HTML 5 input field has attribute type="number" that is used to get input in numeric format. Now forcing input field type="text" to accept numeric values only by using Javascript or jQuery. You can also set type="tel" attribute in the input field that will popup numeric keyboard on mobile devices.
Html Lego Hidden Phishing At Free Javascript Site Trustwave
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
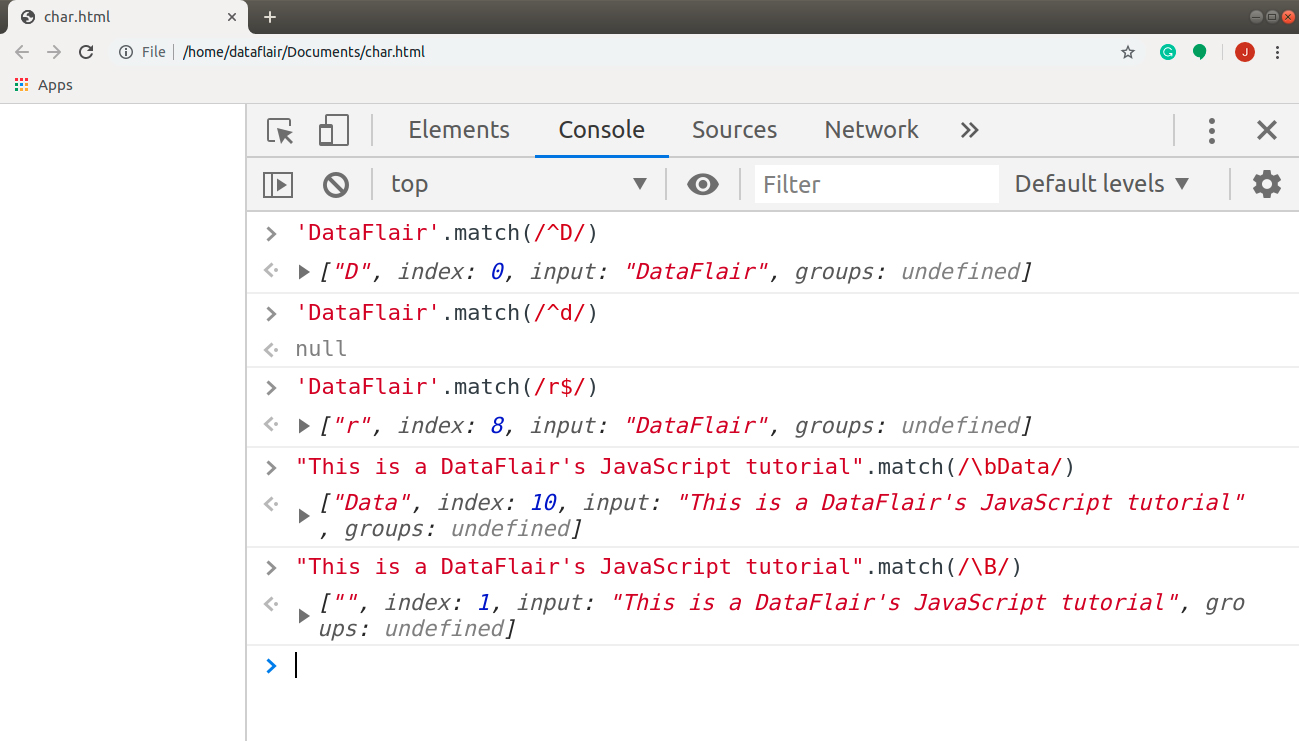
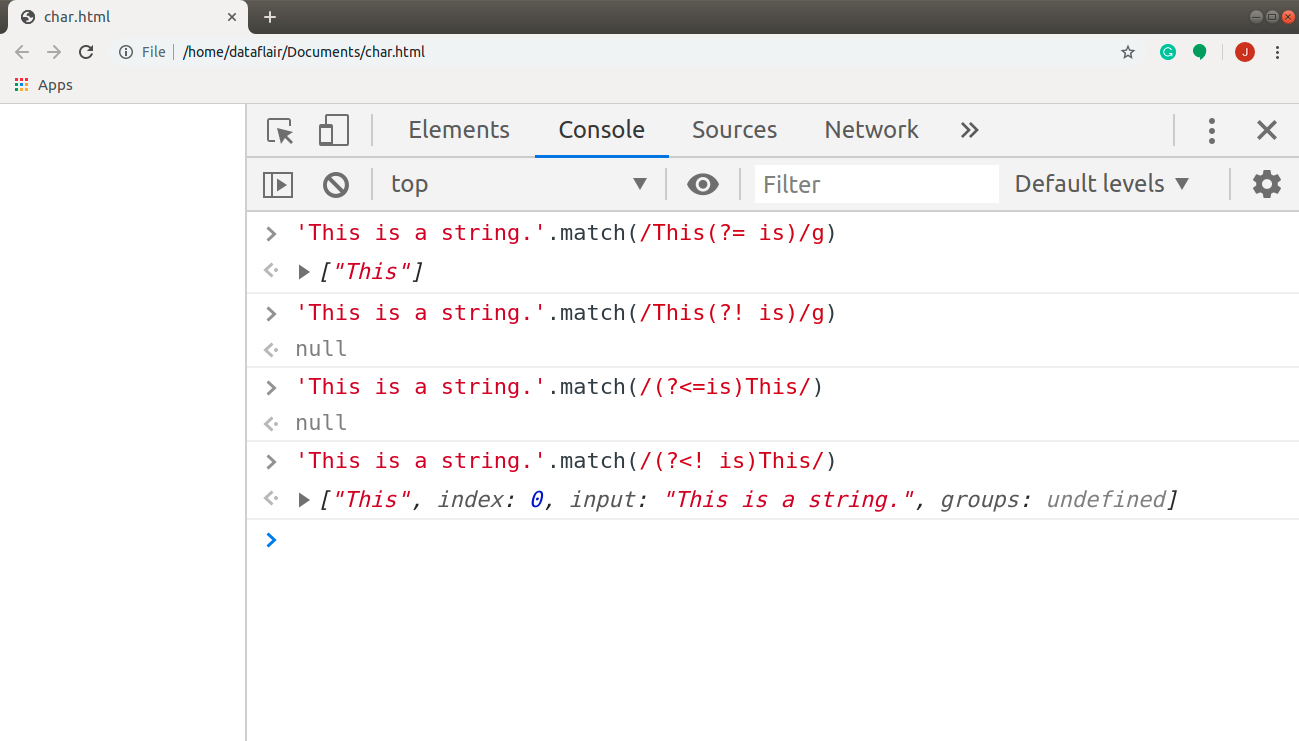
 Javascript Characters Learn To Play With Characters In Js
Javascript Characters Learn To Play With Characters In Js
 Javascript Tutorial Working With User Input Lynda Com
Javascript Tutorial Working With User Input Lynda Com

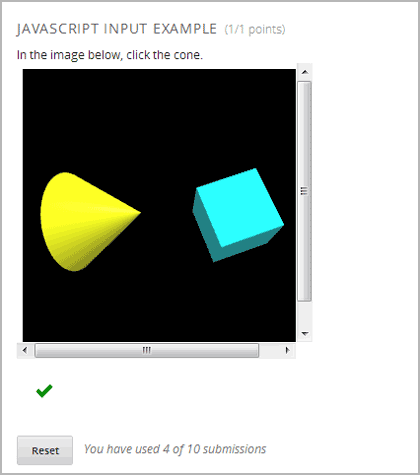
 8 7 Custom Javascript Problem Building And Running An Open
8 7 Custom Javascript Problem Building And Running An Open
 Handy Tip Here S How To Highlight Input Text Using
Handy Tip Here S How To Highlight Input Text Using
 Getting User Input With Javascript By Mariam Antar Medium
Getting User Input With Javascript By Mariam Antar Medium
 How To Execute Javascript Code From Input Stack Overflow
How To Execute Javascript Code From Input Stack Overflow
 How To Run Javascript In Automation 360 Automation Anywhere
How To Run Javascript In Automation 360 Automation Anywhere
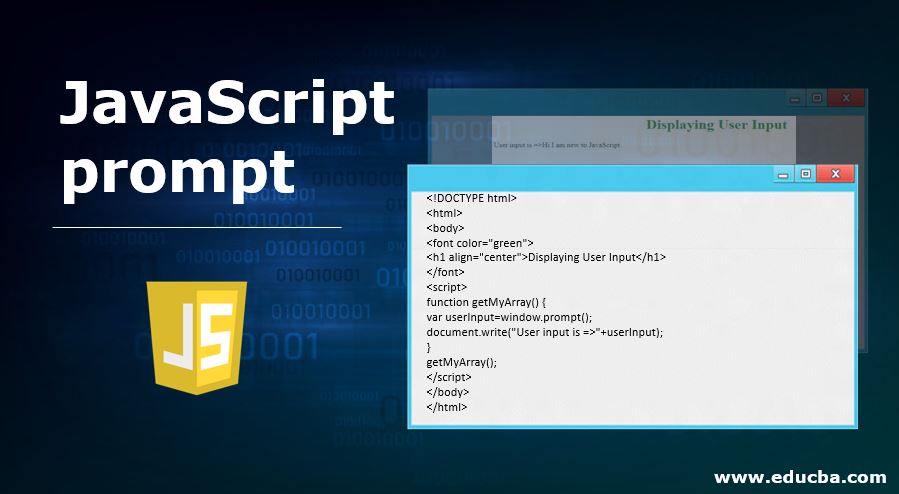
 Javascript Prompt How Does Prompt Pop Up Work In Javascript
Javascript Prompt How Does Prompt Pop Up Work In Javascript
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Csce 102 Javascript Textboxes Parsefloat Example
Csce 102 Javascript Textboxes Parsefloat Example
 Basic Phone Input Mask With Pure Javascript Phone Mask
Basic Phone Input Mask With Pure Javascript Phone Mask
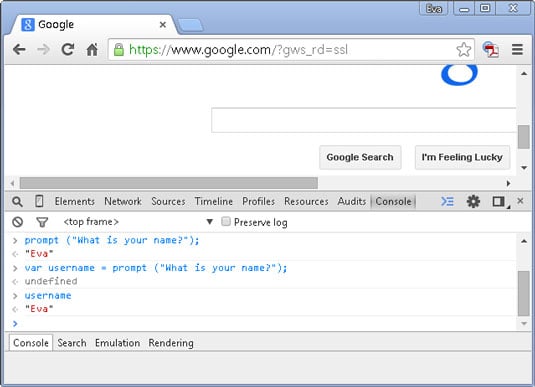
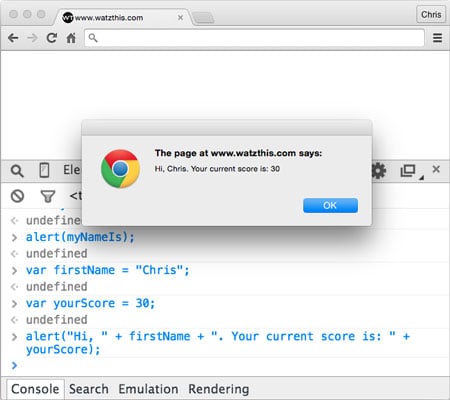
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Mirror Input Field To A Text Field On Keyboard Strokes
Mirror Input Field To A Text Field On Keyboard Strokes
 Process Number Input In Javascript Form Stack Overflow
Process Number Input In Javascript Form Stack Overflow
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
 Javascript List Builder And Transfer With Multi Select Input
Javascript List Builder And Transfer With Multi Select Input
 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example
 Javascript Characters Learn To Play With Characters In Js
Javascript Characters Learn To Play With Characters In Js
 Prompt Method Getting Input From User In Javascript Hindi
Prompt Method Getting Input From User In Javascript Hindi
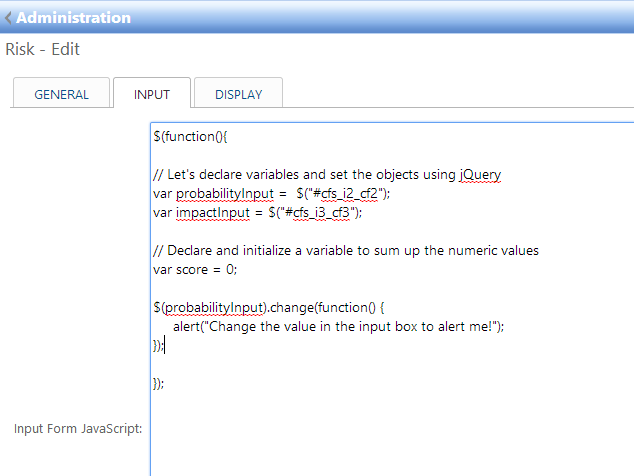
 User Defined Fields Amp Forms Custom Items With Javascript
User Defined Fields Amp Forms Custom Items With Javascript
 How To Respond To User Input Through Javascript Dummies
How To Respond To User Input Through Javascript Dummies
 Javascript Show Value In Input Field Code Example
Javascript Show Value In Input Field Code Example
 How To Get Input Type Text In Javascript Stack Overflow
How To Get Input Type Text In Javascript Stack Overflow
 Saving User Input In Javascript
Saving User Input In Javascript
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies

0 Response to "30 How To Input Javascript"
Post a Comment