25 Run Javascript From Url
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
17/7/2010 · Replied on July 15, 2010. In reply to Steve Richter's post on July 15, 2010. In IE, I did page, saveas .htm file. I was able to open and run the saved version in IE without the javascript warning. The thing is, the two files are identical. Same file length. Same security settings. I wrote a c# program to compare the bytes of the file.
Run javascript from url. This might help you render or hydrate the new target URL. JavaScript Redirect in a Single Page App (SPA) A core principle of Single Page Web Applications (SPA) is things that used to live on the server now live in the browser. One of those responsibilities is managing redirections. For example when you make an AJAX call to a secure service and ... defaultExport. Name that will refer to the default export from the module. module-name. The module to import from. This is often a relative or absolute path name to the .js file containing the module. Certain bundlers may permit or require the use of the extension; check your environment. Learn Basic Javascript Redirecting a URL in JavaScript is nothing but sending the user from a URL to another URL. In Javascript, window.location function is used to redirect to a URL. JavaScript codes for redirecting to a URL:
Jul 31, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Mar 14, 2013 - when the function is called, browser will get a javascript file from server via url "./js/testwindowopen/in.js" after the js is loaded ,the call back function : That's the part of the browser that understands JavaScript and run JavaScript programs. A typical architecture of a browser looks like below: As we can see, the browser's Rendering engine interacts with the "JavaScript's Interpreter" and sends the JavaScript code to the JavaScript engine for processing.
Jul 19, 2011 - Some community members might have badges that indicate their identity or level of participation in a community · Member levels indicate a user's level of participation in a forum. The greater the participation, the higher the level. Everyone starts at level 1 and can rise to level 10. Extensions fall under the same limitations and security zone concerns as script files. Pretty much yes. They can provide ways to work with browser chrome, context menu, toolbars, tabs, panels, etc ... Nov 22, 2011 - I have an external url that holds ... this url from javascript and parse the response in order to determine what to do in my application. ... FYI: JavaScript can only talk to the same domain. You can get away with JSON calls to others, but better to use a proxy. – epascarello May 25 '09 at 14:18 ... You can make an AJAX request if the url is in the ...
24/9/2020 · How to get parameters from the URL using JavaScript: To get the parameters from the URL with JavaScript you need to pull in the URL and strip out the parameters using RegExp. Then split the parameters into their individual parameters using split , based on "&" or "&". Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... 11/6/2018 · Query parameters in a url can be read in Javascript using the URL and URLSearchParams objects. Quick Sample Code // given url string let url_str = 'http://demo ?id=100&cat=js'; let url = new URL(url_str); let search_params = url.searchParams; // get value of "id" parameter // "100" console.log(search_params.get('id'));
> <a href="#" onclick="SomeFunction()"><img src="... some img"/></a> <script...> function SomeFunction(){ // do stuff } </script> Author: Jeremy Druin Twitter: @webpwnized Description: A user or pen-tester can execute JavaScript on any web page but this became more difficult after Firef... Jun 04, 2018 - Nowadays, modern browsers doesn’t allow running of JavaScript from URL/address bar due to security reasons, then how do you run a JavaScript command in Firefox or Chrome browser?. For instance, if you want to know when a web page was updated last time, you need to run javascript:alert(do...
Jan 04, 2011 - If JavaScript could do it then it could be used to steal credit card numbers and passwords from banking sites. It is deliberately blocked to prevent misuse. ... “Including an external page using Ajax is seamless, and even works if the external page contains items like CSS and JavaScript. How to modify URL without reloading the page using JavaScript ? Method 1: Replacing the current state with replaceState () Method: The history interface of the browser manages the browser session history. It includes the page visited in the tab or frame where the current page is located. Manipulating this state can be used to change the URL of ... JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. Ajax. Ajax is the traditional way to make an asynchronous HTTP request.
4/6/2021 · The JavaScript function below parses and returns the parameters. function getUrlVars { var vars = {}; var parts = window. location. href. replace (/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value) { vars[key] = value; }); return vars; } This is how you can pick a value from the variable array. The A link tag has several optional attributes like "accesskey", which links a shortcut key on your keyboard to the link tag, or "type", which specifies the MIME type of the link target. While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag. The "href" attribute defines the ... Description: Load a JavaScript file from the server using a GET HTTP request, then execute it.
Select Settings menu (3 horizontal lines ≡ icon in the upper right corner) -> Web Developer -> Scratchpad. Click the Run button on the Scratchpad toolbar to run your JavaScript code. Firefox 56 and earlier Open a new tab in Firefox and in the URL bar, and enter about:blank to display a blank tab so that you can see what you are doing. Mar 30, 2016 - Given the fact that modern browsers these days prohibit JavaScript from having access to any resources on the client's machine, does JavaScript execution from the address bar pose any threat at all... How to load JavaScript from external URLs. How-To insert/update multiple rows in a database using a FOR loop in JavaScript. Last updated on 12/18/2019 by Swetha Kundaram. ← Using JavaScript in Binding Using JavaScript to loop a command →. Loading external JS libraries. Using an external url to load the JS file. See Also.
All you need to do is call your URL and vualá! you have JavaScript running in the background. Here's a code snippet: ... public class BackgroundService extends Service {. ... @Override. public ... For example. Type the following in the URL bar. javascript:alert ("Hello World") The browser interprets text as Javascript code and executes it, as a result you should be able to see a message box with the text "Hello World". Note: Firefox supports about protocol too, type about:config in the URL location to view all configuration details. Aug 30, 2014 - I want to use javascript to load a new url, in the same window as the calling link, when a user clicks on a link. The code that I have loads the location then flickers and loads the original page that the link was on. I am testing this in mozilla 1.2.1. snip—html---- link
javascript: void (0); is used as a placeholder URL to indicate that an onclick event is tied to the link to do the actual action. The void operator evaluates the given expression and then returns undefined. Quentin:ya thats true,it will work what you suggest but actually i wanna to make my site capable of executing javascript through address bar or in other words wanna to convert to a site that is vulnerable to XSS.This is just for a Experimental Purpose.That i cam know and stop vulnerabilities against XSS - Deepak Gupta Apr 24 '13 at 9:47 If you want to run javascript on a page in chrome, open the terminal with command + Opt + j on mac, or command + Ctrl + j on pc Alternatively you can right click anywhere on the page, click "inspect" or "inspect element", and navigate to the console from there.
Feb 22, 2010 - Hi I am looking for a way to call a javascript from the url bar in the browser. I have looked around on google a while but only found ways to make "ahref" ru... javascript - How can I get the background image URL in Jquery and then replace the non URL parts of the string jquery - Angular 8 click is working as javascript onload function javascript - window.addEventListener causes browser slowdowns - Firefox only. JavaScript provides two functions to help you encode a URL: encodeURI () and encodeURIComponent (). Both of these methods are intended to be used for different use cases. Let us start with the first.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Bookmarklets that open a new window (tab) via window.open() do not work properly when run via the Scratch pad. Some bookmarklets code only work if an XUL window like about:addons or about:config is open. That is the case with the above mentioned move and resize JavaScript codes on the main window. Read this answer in context 👍 0 We'll create a request variable and assign a new XMLHttpRequest object to it. Then we'll open a new connection with the open () method - in the arguments we'll specify the type of request as GET as well as the URL of the API endpoint. The request completes and we can access the data inside the onload function.
The URL became longer, because each cyrillic letter is represented with two bytes in UTF-8, so there are two %.. entities. Encoding strings. In old times, before URL objects appeared, people used strings for URLs. As of now, URL objects are often more convenient, but strings can still be used as well. In many cases using a string makes the code ... javascript - How can I get the background image URL in Jquery and then replace the non URL parts of the string jquery - Angular 8 click is working as javascript onload function javascript - window.addEventListener causes browser slowdowns - Firefox only. If you have all your JavaScript code in the form of .jslib plugins inside your project, then this JavaScript code will run inside the same scope as the compiled build and your code should work pretty much the same way as in previous versions of Unity (for example, the following objects and functions should be directly visible from the ...
I’m trying to make a shortcut that opens a specific URL and then runs a simple JavaScript on the page. The Run JavaScript on Web Page action only accepts safari web page as input but I can’t seem to find a way to get that item type as output from anything else. Next, you specify the URL to send your request to. These URLs are well-defined endpoints that know what to do when a HTTP request flies by. For our IP example, the path we will specify is ipinfo.io/json. The last argument specifies whether you want your request to run asynchronously or not. This value should be set to true. Run javascript from url. Productivity Series Running Javascript Without Needing To Condition Builder And The Url Executes On Server How To Crawl Javascript Websites Screaming Frog How To Use An Api With Typescript Typescript Api Call Example Javascript Excel Javascript Api Stock Data By Peter James ...
The pkg command needs an input file which is an entry JavaScript program that will run when the user double-clicks on the generated executable file. Other command-line options control how the ... Oct 14, 2018 - There isn't from a hyperlink, no. Not unless the page has script inside specifically for this and it's checking for some parameter....but for your question, no, there's no built-in support in browsers for this. There are however bookmarklets you can bookmark to quickly run JavaScript functions ...
 Productivity Series Running Javascript Without Needing To
Productivity Series Running Javascript Without Needing To
Javascript Editor Run Javascript Code On The Go Apk
 Run Javascript File From The Workspace In Chrome Developer
Run Javascript File From The Workspace In Chrome Developer
 How To Download File Using Javascript Jquery Geeksforgeeks
How To Download File Using Javascript Jquery Geeksforgeeks

Custom Site Js Pclbdoihplpfbkmebiaojnhfbgdgkcol Extpose
How To Run Javascript Code Quora
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 Run Javascript Using Selenium Java Part 1
Run Javascript Using Selenium Java Part 1
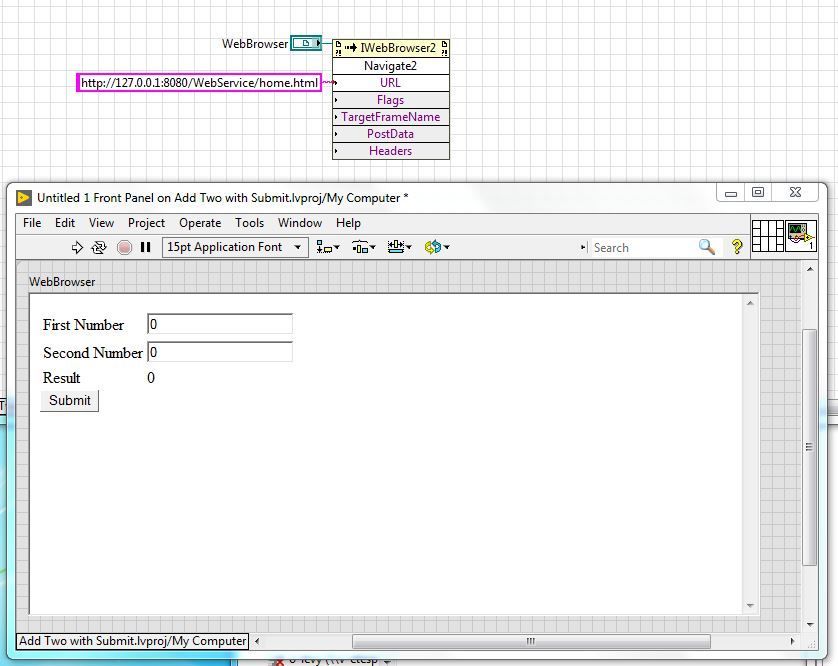
 Condition Builder And The Url Executes On Server
Condition Builder And The Url Executes On Server
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Find Unused Code With Coverage Webstorm
Find Unused Code With Coverage Webstorm
 Javascript Get Url Parameter Example Web Code Geeks 2021
Javascript Get Url Parameter Example Web Code Geeks 2021
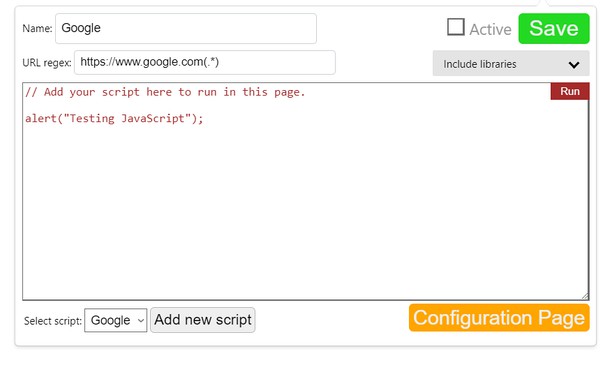
 Website Scripting Extension Opera Add Ons
Website Scripting Extension Opera Add Ons
 How Would I Use Javascript In 19 Lounge Discussions
How Would I Use Javascript In 19 Lounge Discussions
 Ios 12 Shortcut Setup Question For Run Javascript On Web
Ios 12 Shortcut Setup Question For Run Javascript On Web
:max_bytes(150000):strip_icc()/css-code-in-text-editor--web-page-internet-technology-862672426-5c8455ddc9e77c0001a67650.jpg) Javascript Execution Order Code And Guide
Javascript Execution Order Code And Guide
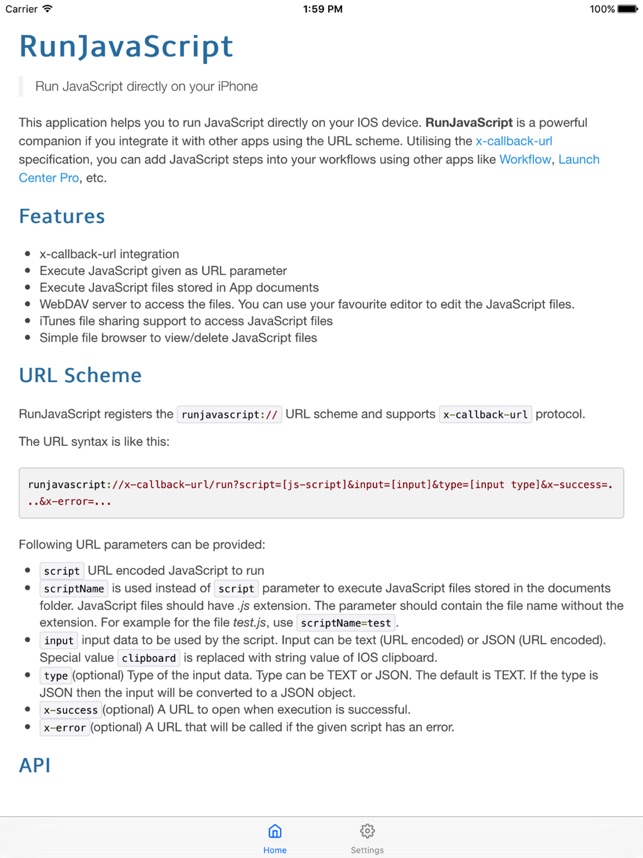
 Runjavascript On The App Store
Runjavascript On The App Store
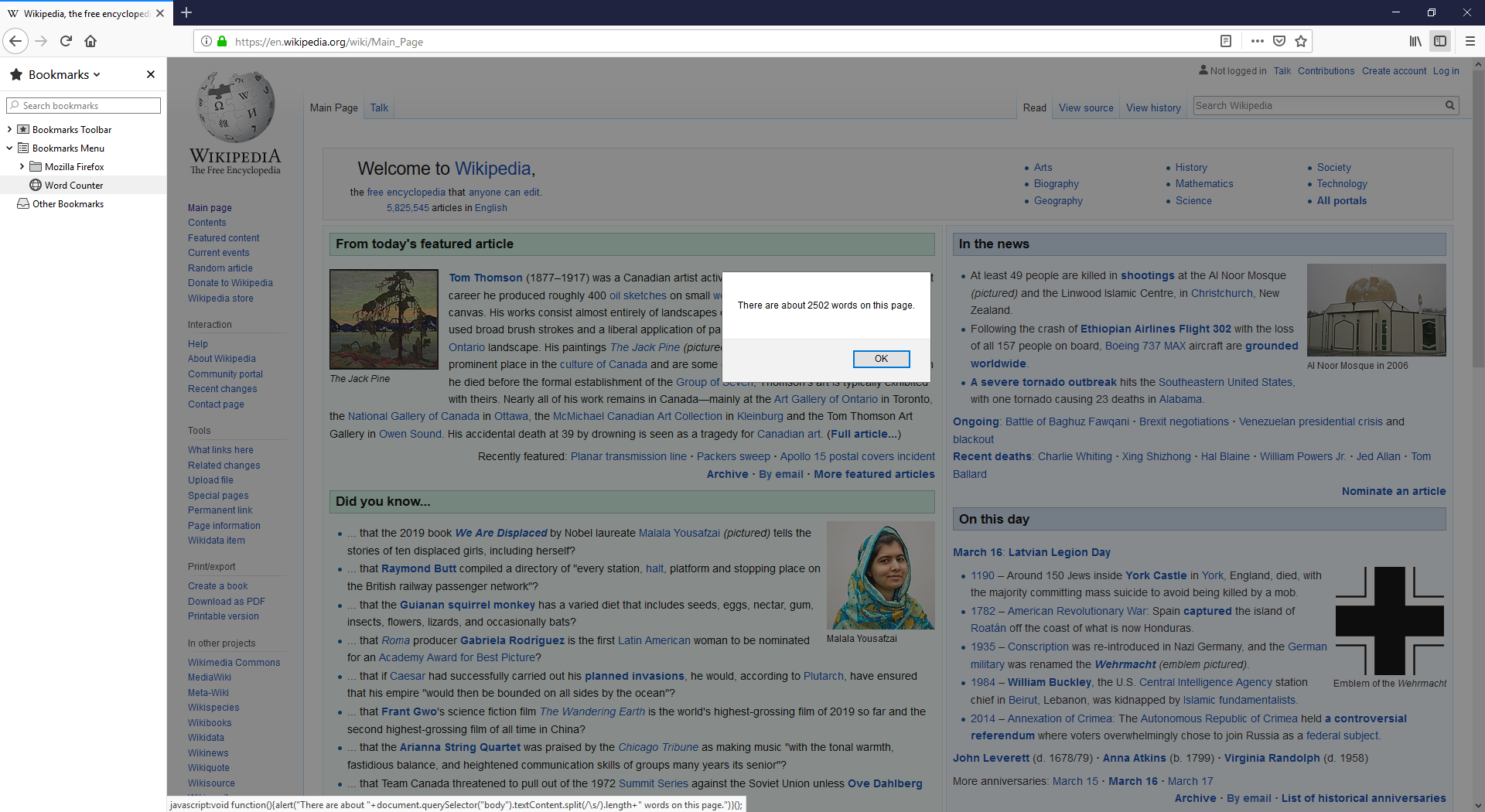
 How To Display Changed Browser Url Without Reloading Through
How To Display Changed Browser Url Without Reloading Through
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Runjavascript On The App Store
Runjavascript On The App Store
 Getting Started With Javascript
Getting Started With Javascript


0 Response to "25 Run Javascript From Url"
Post a Comment