30 Javascript Array Map Delete
1/1/2014 · Instead of a delete method, the JavaScript array has a variety of ways you can clean array values. You can remove elements from the end of an array using pop, from the beginning using shift, or from the middle using splice. The JavaScript Array filter method to create a new array with desired items, a more advanced way to remove unwanted elements. May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript arrays or ask your own question.
 React Rendering Extra Components In Array Map Stack Overflow
React Rendering Extra Components In Array Map Stack Overflow
May 02, 2018 - JavaScript offers many ways to remove an item from an array. Learn the canonical way, and also find out all the options you have, using plain JavaScript

Javascript array map delete. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In contrast map doesn't ever change the array length—just the values of the items within. If you're looking to remove or delete an item from your array, filter is gonna be your friend. However, we can use the Filter Method in combination with the Map Method to do some cool things. Delete or remove element from map JavaScript : The JavaScript map delete() method eliminates the specified element from a Map object. Syntax: mapObj.delete()
The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. Different built-in functions in JavaScript handle sparse arrays differently. ... A traditional for loop will return undefined for the value at the index. Any method using Symbol.iterator will return undefined for the value at the index. forEach, map and reduce will simply skip the missing index. So, the delete ... Inspired by writing this answer, I ended up later expanding and writing a blog post going over this in careful detail. I recommend checking that out if you want to develop a deeper understanding of how to think about this problem--I try to explain it piece by piece, and also give a JSperf comparison at the end, going over speed considerations.. That said, **The tl;dr is this:
18/11/2019 · Removing duplicates with Map in JavaScript. Nov. 18, 2019 · 4 min read react webdev javascript. Image credit: Photo by Andrew Neel on Unsplash. It is quite common to use Set to remove duplicate items from an array. This can be achieved by wrapping an existing array into Set constructor and then transforming it back into array: Feb 19, 2018 - This article is pointed towards beginners in Javascript or people who are just starting working with functional Javascript and never heard of map, filter and reduce. If you already have a lot of… Oct 20, 2017 - This should be the accepted answer because it returns a new array, instead of overwriting the existing one. ... I prefer to use map to delete the property and then return the new array item.
One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste Sep 06, 2016 - Learn how to erase JavaScript properties using the delete method, or convert the property to “undefined.” Jul 13, 2012 - Instantly share code, notes, and snippets · That reverse for loop is what i'm looking for! , Thanks
In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... JavaScript Array type provides a very powerful splice () method that allows you to insert new elements into the middle of an array. However, you can use this method to delete and replace existing elements as well. Deleting elements using JavaScript Array's splice () method The element was removed, but the array still has 3 elements, we can see that arr.length == 3.. That's natural, because delete obj.key removes a value by the key.It's all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place.
The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... Use Array.filter () to Remove a Specific Element From JavaScript Array Use the Underscore.js Library to Remove a Specific Element From JavaScript Array Use the Lodash Library to Remove a Specific Element From JavaScript Array This tutorial teaches how to remove a specific element from an array in JavaScript. 25/7/2018 · How to Remove an Element from an Array in JavaScript JavaScript suggests several methods to remove elements from existing Array. You can delete items from the end of an array using pop (), from the beginning using shift (), or from the middle using splice () functions.
Using DOM (document object model) will support removing the elements directly in the script code. The removing element will be in different ways of the script we can remove the element by DOM, removing elements from arrays in the collections like map, list, etc based on the requirement we can remove it. 1 week ago - The splice() method changes the contents of an array by removing or replacing existing elements and/or adding new elements in place. To access part of an array without modifying it, see slice(). fruits.splice(2, 0, "Lemon", "Kiwi"); Try it Yourself ». The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array ...
Jul 23, 2019 - JavaScript's standard library doesn't provide a method for removing a specific element from an array. Be careful when you build your own! The JavaScript map delete () method is used to remove all the elements from Map object. 20/11/2020 · Remove duplicates and map an array in JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose, we have an array of objects like this −
TypeScript JavaScript CSS HTML // In the following example, markers appear when the user clicks on the map. // The markers are stored in an array. // The user can then click an option to hide, show... Below the map, there's an HTML button which when clicked triggers the DeleteMarkers JavaScript function. Inside this function a loop is executed over the array of markers and each marker is removed from the Map. //Attach click event handler to the map. //Determine the location where the user has clicked. 3/5/2018 · The Map.delete () method in JavaScript is used to delete the specified element among all the elements which are present in the map. The Map.delete () method takes the key which needs to be removed from the map, thus removes the element associated with that key and returns true. If the key is not present then it returns false.
Map.prototype.delete () The delete () method removes the specified element from a Map object by key. It runs each element through an iteratee function and returns an array with the results. The synchronous version that adds one to each element: const arr = [1, 2, 3]; const syncRes = arr.map( (i) => { return i + 1; }); console.log(syncRes); // 2,3,4. An async version needs to do two things. First, it needs to map every item to a Promise with ... Let's look at two ways to remove them. Using the Array.filter() method. The Array.filter() method creates a new array with only elements that pass a test you include as a callback function.. We can use it to remove the duplicates. On each iteration, we'll use Array.indexOf() to see if our item already exists. If the returned index is smaller than the current index, that means an instance ...
Level up your coding skills and quickly land a job. This is the best place to expand your knowledge and get prepared for your next interview. 7/5/2018 · Map.clear () Method in JavaScript The Map.clear () method in JavaScript is used for the removal of all the elements from a map and make it empty. It removes all the [key, value] from the map. No arguments are required to be sent as parameters to the Map.clear () method and it returns an undefined return value. 3 days ago - In Explorer, while the property ... iteration sequence as one might expect after having deleted the property and then added it back. If you want to use an ordered associative array in a cross-browser environment, use a Map object if available, or simulate this structure with ...
2 weeks ago - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Syntax: array.map (function (currentValue, index, arr), thisValue) In JavaScript, you can use the Array.map() method to iterate over all elements and then use the string methods to change the case of the elements. Here is an example that demonstrates how to use the String.toUpperCase() method along with Array.map() to uppercase all elements in an array:
The syntax for the reduce array method in JavaScript is: let newArray = arr.filter(callback(currentValue, accumulatedValue) { // return the accumulated value, given the current and previous accumulated value }, initialValue[, thisArg]); map creates a new array by transforming every element in an array, individually. Dec 27, 2018 - Understanding the Javascript Map function, when and how to use it. Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet:
JavaScript offers several ways to add, remove, and replace items in an array - but some of these ways mutate the array, and others are non-mutating; they produce a new array.. Below, I have outlined how to accomplish these three tasks using both mutating and non-mutating practices. This post concludes by showing how to iterate over an array and transform each item using the non-mutating ...
 Using Filter To Delete An Item From An Array Of Objects With
Using Filter To Delete An Item From An Array Of Objects With
 Javascript Array Map Remove Element
Javascript Array Map Remove Element
 Javascript Array Map Remove Element
Javascript Array Map Remove Element
 Prevent Duplicate Objects In Array Javascript Code Example
Prevent Duplicate Objects In Array Javascript Code Example
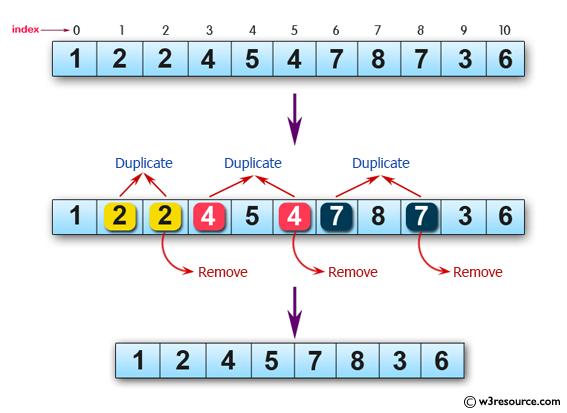
 Javascript Array Remove Duplicate Items From An Array
Javascript Array Remove Duplicate Items From An Array
 Maps In Javascript Es6 Dev Community
Maps In Javascript Es6 Dev Community
 All About Javascript Arrays In 1 Article By Rajesh Pillai
All About Javascript Arrays In 1 Article By Rajesh Pillai
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Remove Elements From A Javascript Array Geeksforgeeks
Remove Elements From A Javascript Array Geeksforgeeks
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element
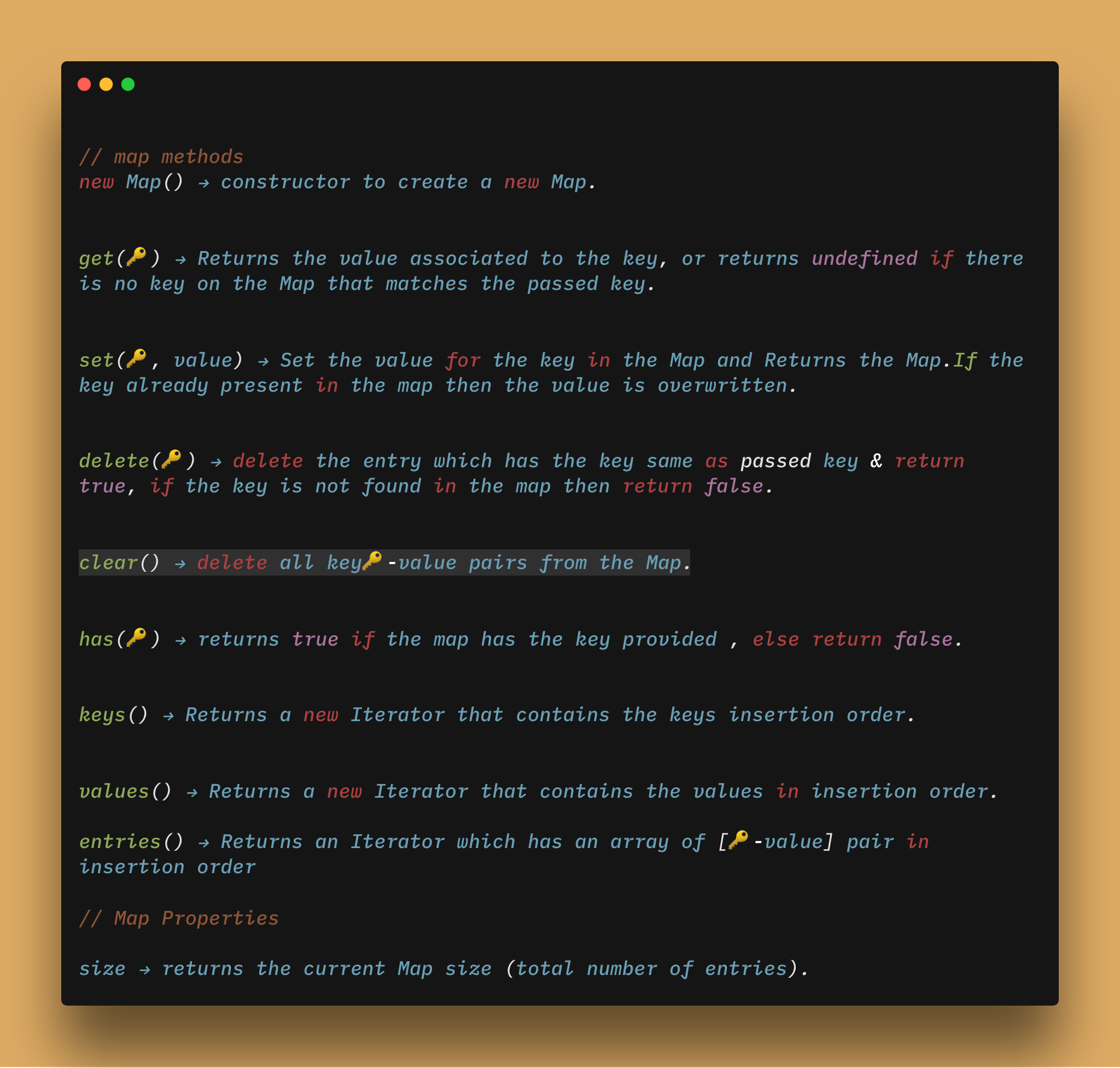
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
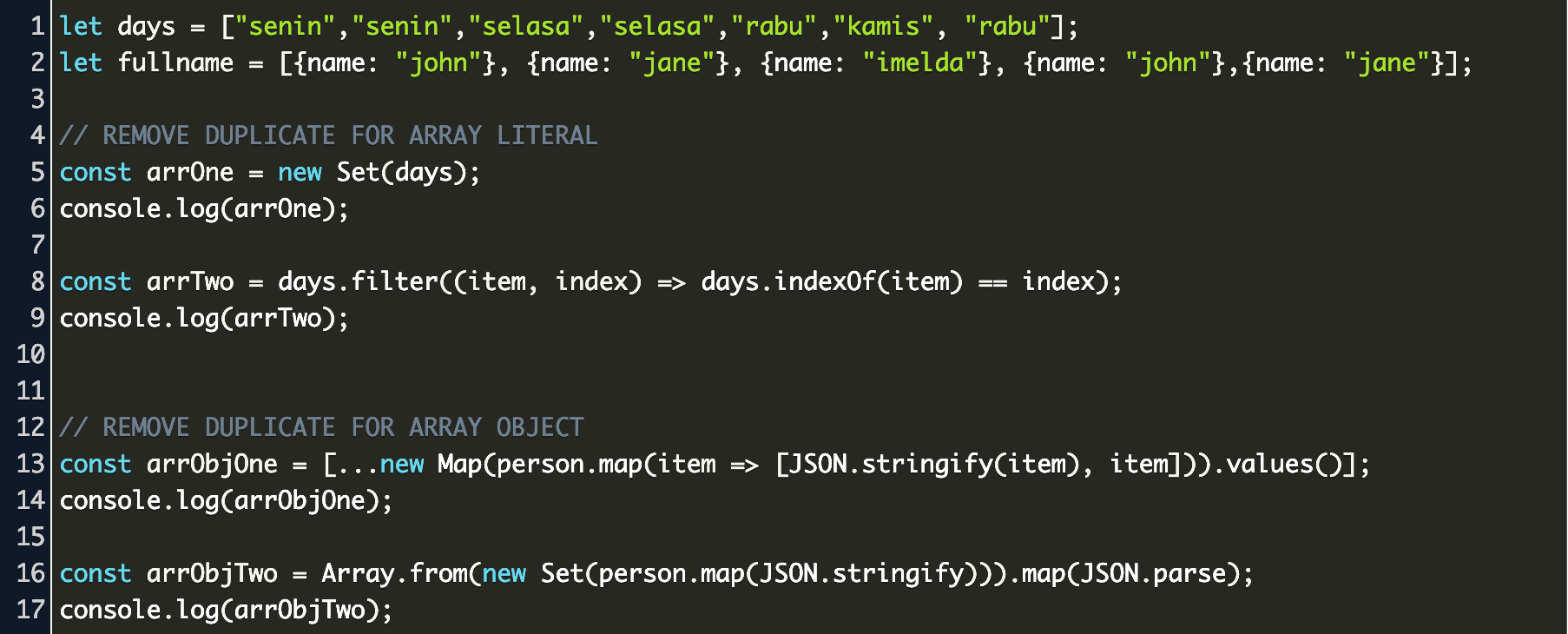
 Remove Duplicates In A Javascript Array Using Es6 Set And
Remove Duplicates In A Javascript Array Using Es6 Set And
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Javascript Array Methods Declaration Properties Cronj
Javascript Array Methods Declaration Properties Cronj

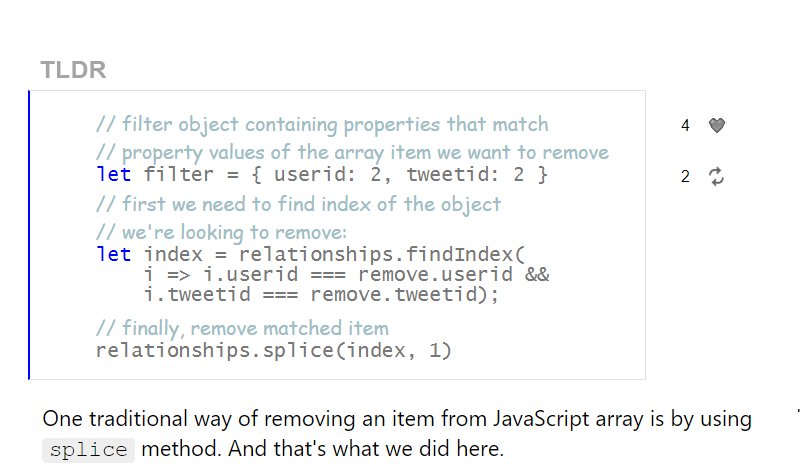
 How To Remove An Object That Matches A Filter From A
How To Remove An Object That Matches A Filter From A
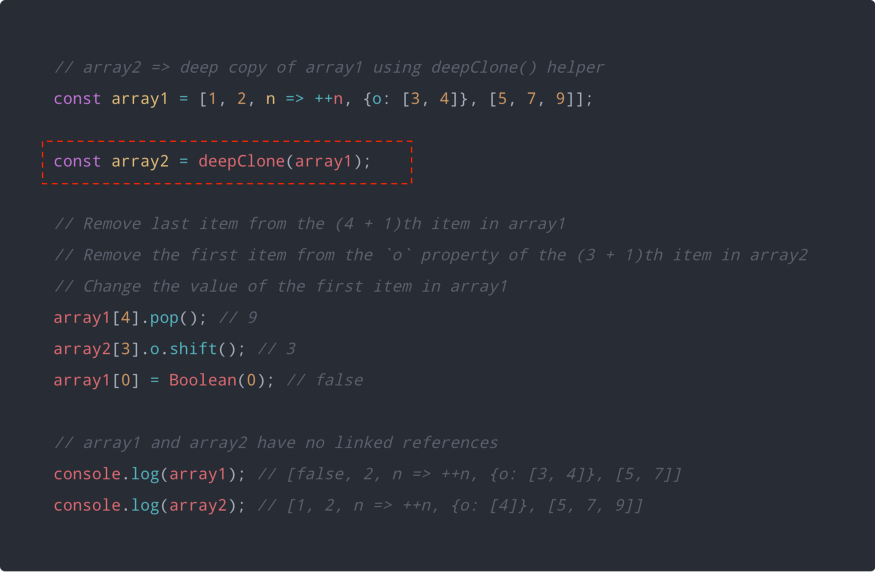
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays

 How To Use Async And Await With Array Prototype Map
How To Use Async And Await With Array Prototype Map
 Javascript Remove Duplicate Objects From Array Tuts Make
Javascript Remove Duplicate Objects From Array Tuts Make
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Delete Map From Array In Firestore Db Stack Overflow
How To Delete Map From Array In Firestore Db Stack Overflow
 How To Remove Element From An Array In Javascript Codevscolor
How To Remove Element From An Array In Javascript Codevscolor



0 Response to "30 Javascript Array Map Delete"
Post a Comment