26 Javascript Div Hide Show Example
To Create a hide () or show () method it takes following steps:- Create a click event or button to call hide () or show () medhod. Write a javaScript function for hide () or show () medhod. One line css have to write for display none. Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Simple Example Of Hide Show And Toggle Element Using Jquery
May 18, 2020 - Get code examples like "javascript hide div by id" instantly right from your google search results with the Grepper Chrome Extension.

Javascript div hide show example. That's just an example of how to hide and show blocks. Once you figure out the exact logic of what you want to hide and display when, you can modify that code to do what you want. In the example I gave you, clicking on the link hides all the listed divs except the div associated with it, then either hides or displays that div based on the ... I n this tutorial, we are going to see how to show and hide several elements (DIV) on a page in Javascript. For example, click a header to display the <div> element, then click again to hide the <div> element. This uses pure JavaScript, no jQuery library. Script to show and hide multiple DIVs Basic example of using toggle with div. In this example, I will use toggle jQuery method to show or hide a div element. As you click on the button "Show/Hide" if the div element was visible it will be hidden and vice versa. In the click event of the button, I placed jQuery toggle method which is attached to a div element with id: toggle_tst.
Sep 25, 2018 - Hi everybody, I’m new to the forum and I’m a newbie. Im trying to hide and show after clicking on the visible part of a div table. I wrote this function: This is the div table structure: ... JavaScript - Show/Hide Paragraph Text inside Div on Button Click. In this code snippet we will learn how to show/hide paragraph text inside a div using button click? This example can also be used to slide text on button click, in this example we will use two paragraph text inside a div and will show/hide on button click. How to Show/Hide or Toggle a DIV element using JavaScript. In jQuery, you can use the .toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript.
Mar 02, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Apr 29, 2021 - Here's how to toggle a div element display by using button onclick event This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules.
how to do show/hide div with slide from left to right in Javascript (without jQuery) this is example for what i need ... how to do show/hide div with slide from left to right display: block/none simply shows/hides the element. \ - Ejaz May 10 '14 at 11:35. Add a comment | -1 If you want to hide/show multiple div at one go with a single button then we need to modify the code a bit to achieve our goal. Example 2: Hide and show multiple div having different Id's if you are having multiple ids then you need to pass all the id's of the div into the querySelectorAll () function separated with a comma. One way that JavaScript is commonly used is to hide or display content based on user behavior. For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear. In this lesson, you will use CSS and Javascript to show and ...
JavaScript Style visibility property allows users to show or hide an element. This visibility property defines that a particular element is visible on the webpage. Same visibility there is one another property present in the JavaScript called hidden, it will also helps to hide the element but it will not remove the space which is already ... Sep 08, 2009 - Inline usage: Click here to toggle visibility of element #foo This is foo show hide method in javascript. javascript in show hide. javascrpty show and hiden. show hide js function. js show hide dom element. show and hide with javascript. show hide a div with javscript button. hide and showjavascript.
Read this tutorial and learn several CSS, JavaScript and jQuery methods of hiding and showing the element. Also, you can find examples and try them. Jul 04, 2020 - Get code examples like "javascript show" instantly right from your google search results with the Grepper Chrome Extension. Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback.
A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ... Get code examples like "javascript show hide div" instantly right from your google search results with the Grepper Chrome Extension. May 19, 2020 - In this blog we will learn how to show and hide the Div element using JavaScript.
The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).. The following example demonstrates the speed parameter with hide(): Hide and show a div with JavaScript. In this second example, we hide and show a div using a JavaScript library, called jQuery. This time, we won't hide the div when it's hovered but when it's clicked. By default the divs will be hidden; once they are clicked, they become visible, displaying the text inside. The first tells the javascript function which will execute that we want to show the div (as opposed to hiding it), the second is a numerical identifier, which should be the same as the number in the div's id. Take a look at the javascript code below with the explanation afterwards.
This is the "Show/Hide a Content Layer" article. When a link is clicked or a mouse hovers over the link, content will display on top of existing content in a position and size specified in the div's style. A second click or hover will hide the div layer. Here is the JavaScript that will be used to show/hide the floating div layer. The display and visibility properties are used to show or hide HTML elements in web pages. If both are used to hide or show elements then what is the difference between the two? To understand that, see the figure below where I have used three div elements. Three div elements are used that are shown in section 1 (from the left side). Dec 12, 2012 - Stack Overflow | The World’s Largest Online Community for Developers
Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {. x.style.display = "none"; Try it Yourself ». Hide or show an element Toggle an element's display property for rendering it visible or invisible. Showing and hiding an element can be achieved by toggling its display style: var el = document. querySelect ('div'); Hide and show div using javascript with example. Hi, In this post, we will learn ho wto show and hide div tag using javascript by various examples. Sometimes, we want one div to show and other to hide or sometimes we want to toggle between the various divs. To toggle between various divs we use style property of the div tag.
1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element. javascript showhide div onclick toggle, onclick show div and hide other div, hide and show div using javascript with example, css showhide div on click, onclick show div and hide other div jquery How to make use of it: 1. Load the minified model of the jq-collapse.js plugin after jQuery. In order to hide or show an element, you can use the document.getElementById() method and style display property, object.style.display. In this example, you will be using a button to hide or show a div element.
Sep 01, 2020 - Let’s say the following is our div − Welcome in JavaScript Following is our button. On clicking, the above div should hide − Javascript if else statement to hide and show div. Ask Question Asked 10 years, 5 months ago. Active 10 years, 5 months ago. ... Your codes work perfect for me. Thank you very much. If my page has 200 divs, then the loading speed for hide the div should be very long since it need to loop through 200 divs... How to show or hide an element: In order to show or hide an element, manipulate the element's style property.In most cases, you probably just want to change the element's display property:. element.style.display = 'none'; // Hide element.style.display = 'block'; // Show element.style.display = 'inline'; // Show element.style.display = 'inline-block'; // Show
Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example The task is to show a hidden div on click using Bootstrap. There are two methods to solve this problem which are discussed below: Approach 1: Set display: none property of the div that needs to be displayed.; Use .show() method to display the div element.. Example: This example implements the above approach. The following code snippet shows how you can hide and show the HTML element using JavaScript. The toggle () function toggle display of the HTML element using JavaScript. Pass the element ID which you want to show/hide based on the visibility. Call the toggle ('elementID') on click event to show/hide the DIV element.
Jul 16, 2020 - At first, you need to extract the extract the div class with the help of getElementsByClassName() and iterate over the for loop and use the OR condition to show ... May 18, 2020 - Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
 Showing And Hiding Elements V Show Directive
Showing And Hiding Elements V Show Directive
 5 Ways To Show Amp Hide Elements In Css Javascript
5 Ways To Show Amp Hide Elements In Css Javascript
 Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
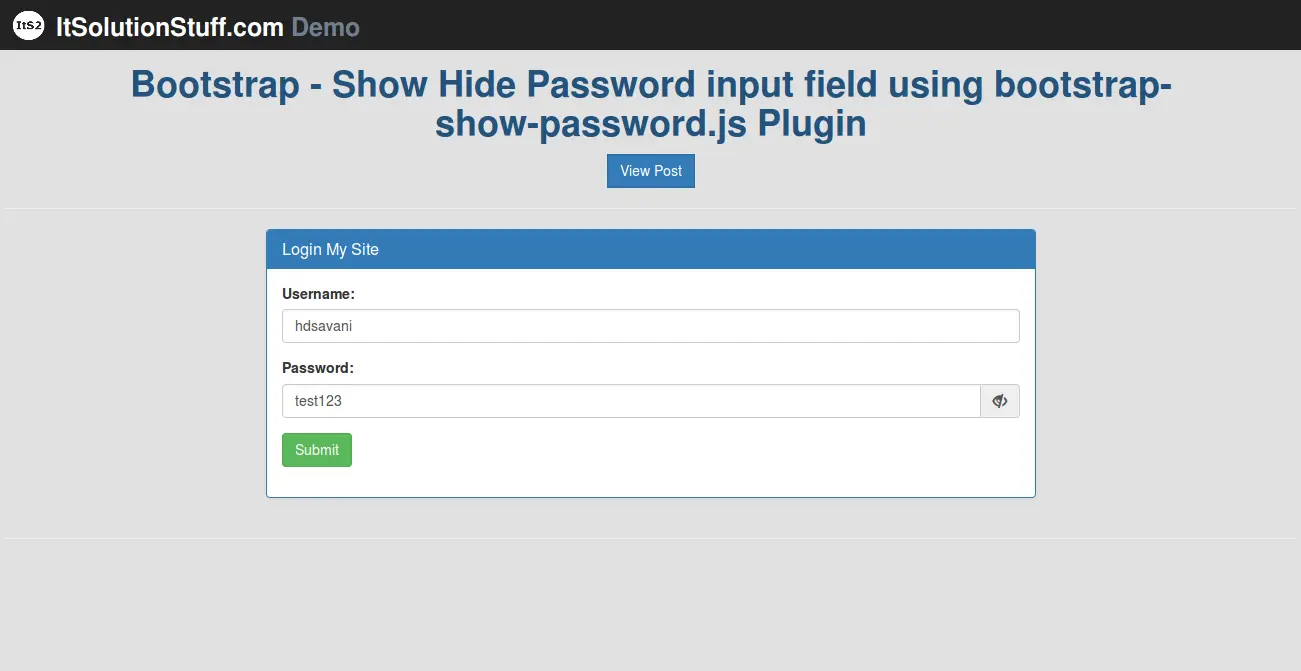
 Bootstrap Show Hide Toggle Password Input Field Using
Bootstrap Show Hide Toggle Password Input Field Using
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Jquery Hide Show Examples To Implement Jquery Hide Amp Show
Jquery Hide Show Examples To Implement Jquery Hide Amp Show
 Learn Web And App Development By Tutorials Tuts Make
Learn Web And App Development By Tutorials Tuts Make
 How To Hide And Show Div When Button Click Code Example
How To Hide And Show Div When Button Click Code Example
 How To Hide Elements On Specific Wordpress Pages
How To Hide Elements On Specific Wordpress Pages
Show Hide Table Column Using Javascript May 2020
 Selenium Tutorial How To Handle Hidden Elements In Selenium
Selenium Tutorial How To Handle Hidden Elements In Selenium
 How To Show Hide Div On Button Click In Vuejs Toggle
How To Show Hide Div On Button Click In Vuejs Toggle
 Javascript Show And Hide Div S
Javascript Show And Hide Div S
 Jquery Toggle Hide Div Code Example
Jquery Toggle Hide Div Code Example
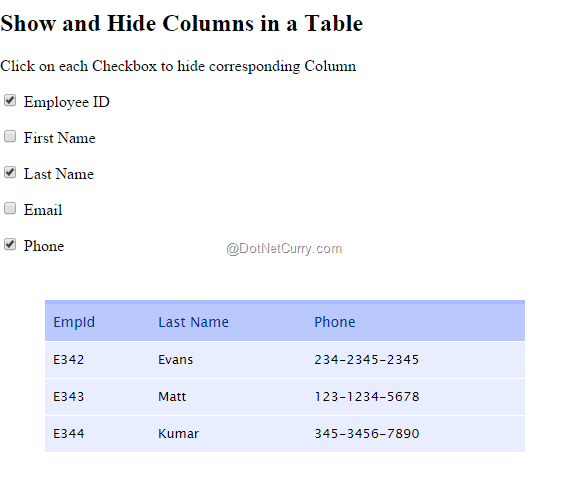
 Using Jquery To Show And Hide Columns In A Table Using
Using Jquery To Show And Hide Columns In A Table Using
Show And Hide Element In Javascript
 Cheat Sheet For Moving From Jquery To Vanilla Javascript
Cheat Sheet For Moving From Jquery To Vanilla Javascript
 Jquery Very Simple Show Hide Panel On Mouse Click Event
Jquery Very Simple Show Hide Panel On Mouse Click Event
 Show And Hide A Div On Link Click Using Jquery Coding Tips Com
Show And Hide A Div On Link Click Using Jquery Coding Tips Com
How To Show Hide Div Using Jquery Kscodes
 How Can I Hide Or Show Html Based On User S Role Or Group
How Can I Hide Or Show Html Based On User S Role Or Group
 When A User Closes A Lt Div Gt Hide That Lt Div Gt On All Site Pages
When A User Closes A Lt Div Gt Hide That Lt Div Gt On All Site Pages
 Show Or Hide Html Element With Javascript
Show Or Hide Html Element With Javascript
 Show Hide Toggle Elements Using Javascript Vinish
Show Hide Toggle Elements Using Javascript Vinish
0 Response to "26 Javascript Div Hide Show Example"
Post a Comment