31 Javascript Show Methods Of Object
The type of an Array is an object. Though technically correct, this could be the most disappointing one. We want to differentiate between an Array and Object even if an Array is technically an Object in JavaScript. typeof Array(4); //'object' Fortunately there are ways to detect an Array correctly. We will see that soon. 4/8/2018 · Objects in JavaScript are collections of key / value pairs. The values can consist of properties and methods, and may contain all other JavaScript data types, such as strings, numbers, and Booleans. All objects in JavaScript descend from the parent Object constructor.
Methods of JavaScript Window Object Let's see the different methods available with the window object. As it refers to the same window in which it is used, we can call its methods directly without using the Window object reference as well. Method#1 - alert ()

Javascript show methods of object. Jan 14, 2021 - All Languages · list methods of object js · “list methods of object js” Code Answer’s · javascript check object methods · javascript by Clumsy Cobra on Jul 18 2020 Comment · Object.getOwnPropertyNames() · javascript by P.S. on Jan 14 2021 Comment · Object.getOwnPropertyNames(obj) 39 Javascript Show Methods Of Object. Written By Joan A Anderson Friday, August 13, 2021 Add Comment. Edit. Javascript show methods of object. Sorting Objects In Javascript E C How To Get Sorted Values. Object Prototypes Learn Web Development Mdn. 4 Ways To Convert String To Character Array In Javascript. Solved Write A Complete Webpage With ... Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
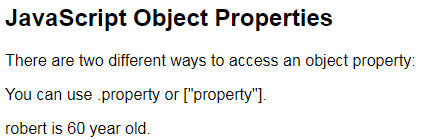
But we need to complete the definition of an object by assigning methods to it. ... Try the following example; it shows how to add a function along with an object. ... <html> <head> <title>User-defined objects</title> <script type = "text/javascript"> // Define a function which will work as ... In JavaScript, an object is a standalone entity with properties and methods. Consider the example of a cup of tea, where a cup is an object with properties. We can clearly say that the cup has a color, design, weight, material, etc. In the same vein, JavaScript objects can have properties, which define their characteristics. Accessing Object Methods. You access an object method with the following syntax: objectName.methodName () You will typically describe fullName () as a method of the person object, and fullName as a property. The fullName property will execute (as a function) when it is invoked with ().
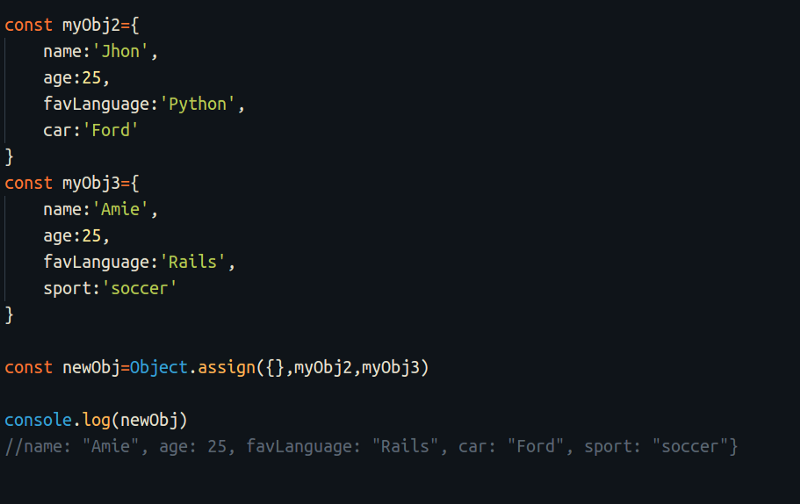
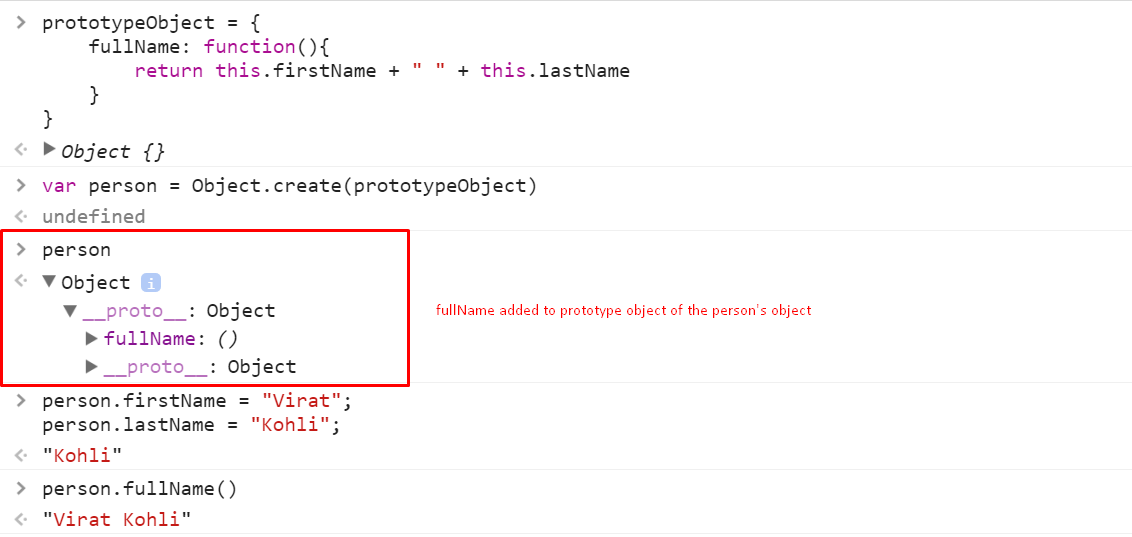
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type. Take a look at this MDN article to learn more about the Object.create() method. 5 — Object.assign() Method. The fifth way to create an object in JavaScript is by using the Object.assign() method. This method takes one or more source objects as input and copies all enumerable own properties to the target object.
26/2/2020 · function FindAllMethods(obj) { return Object.getOwnPropertyNames(obj).filter(function(property) { return typeof obj[property] == "function"; }); } //above code finds methods only //Following code finds both properties and methods console.log(FindAllMethods(Math)); console.log(FindAllMethods(Array)); function all_properties(obj) { … 4/4/2021 · “this” in methods. It’s common that an object method needs to access the information stored in the object to do its job. For instance, the code inside user.sayHi() may need the name of the user. To access the object, a method can use the this keyword. The value of this is the object “before dot”, the one used to call the method. For instance: 30/8/2017 · // The instance method of Date can be found on `Date.prototype` so you can just call: var keys = Object.getOwnPropertyNames(Date.prototype); // And for the static method var keys = Object.getOwnPropertyNames(Date); // But if the instance already created you need to // pass its constructor var time = new Date(); var staticKeys = Object.getOwnPropertyNames(time.constructor); …
In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword. Objects created using any of these methods are the same. The following example demonstrates creating objects using both ways. Returns a number indicating the Unicode value of the character at the given index. 3. concat () Combines the text of two strings and returns a new string. 4. indexOf () Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. 5. JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object.
JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In this tutorial, I will show you how to use this map method with an array of objects with example. Syntax of map: Find out how to get an array with a JavaScript object methods. Published Feb 04, 2019. We can use the Object.getOwnPropertyNames() function to get all the property names linked to an object. Then we can filter the resulting array, to only include that property name if it's a function. 1 week ago - Nearly all objects in JavaScript are instances of Object; a typical object inherits properties (including methods) from Object.prototype, although these properties may be shadowed (a.k.a. overridden). However, an Object may be deliberately created for which this is not true (e.g. by ...
Here, we will look at objects, properties and methods in JavaScript, touching on the prototype chain and "this". One of the best parts of JavaScript is the way it makes working with objects ... Some common solutions to display JavaScript objects are: Displaying the Object Properties by name; Displaying the Object Properties in a Loop; Displaying the Object using Object.values() Displaying the Object using JSON.stringify() Creates date based on specified date and time. To demonstrate the different ways to refer to a specific date, we'll create new Date objects that will represent July 4th, 1776 at 12:30pm GMT in three different ways. usa.js. new Date(-6106015800000); new Date("July 4 1776 12:30"); new Date(1776, 6, 4, 12, 30, 0, 0); Copy.
Let's see the list of JavaScript date methods with their description. Methods. Description. getDate () It returns the integer value between 1 and 31 that represents the day for the specified date on the basis of local time. getDay () It returns the integer value between 0 and 6 that represents the day of the week on the basis of local time. Dec 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jul 25, 2012 - Calling an JavaScript Object's methods is not always as straightforward as you might expect. Not only are there several ways of doing so, but each may result in the method behaving in different and even unexpected ways. It's all part of the flexibility that is inherent in JavaScript.
Apr 22, 2017 - Remember that technically javascript objects don't have methods. They have properties, some of which may be function objects. That means that you can enumerate the methods in an object just like you can enumerate the properties. This (or something close to this) should work: Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode. Run Next, let's look at an example where a function object is passed around like a regular object. The negate function takes a function as its argument. A new function is returned from the negate call that invokes the passed in function and returns the logical negation of its return value.. Following the function declaration we pass the built-in isNaN function to negate and assign the function ...
JavaScript Document Object JavaScript Document object is an object that provides access to all HTML elements of a document. When an HTML document is loaded into a browser window, then it becomes a document object. The document object stores the elements of an HTML document, such as HTML, HEAD, BODY, and other HTML tags as objects. A JavaScript method is a property containing a function definition. A Console method is an object used to access browsers debugging console. With the help of console methods, we can print messages, warning, and errors to browser console, which is helpful for debugging purpose. The developer console in a web browser is a tool which And here, you are going to learn about the eighth data-type (JavaScript object). JavaScript object is a non-primitive data-type that allows you to store multiple collections of data. Note: If you are familiar with other programming languages, JavaScript objects are a bit different. You do not need to create classes in order to create objects.
JavaScript has many document object and document object model with properties and methods associated. Data Object Model is a kind of programming interface that includes documents and objects. Documents in the programming interface are written using HTML (Hypertext Markup Language) or XML (Extensible Markup language). The method is a function belonging to an object. The context of a method (this value) equals the object the method belongs to. You can also define methods on classes. this inside of a method of a class equals to the instance. What's specific to JavaScript is that it is not enough to define a method. Mar 14, 2016 - I have to dynamically fetch the properties and functions of a ES6 class. Is this even possible? Using a for...in loop, I only get to loop through the properties of a class instance: class Foo {
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 20, 2021 - According to ES6, the integer keys of the object (both enumerable and non-enumerable) are added in ascending order to the array first, followed by the string keys in the order of insertion. In ES5, if the argument to this method is not an object (a primitive), then it will cause a TypeError. Jul 27, 2018 - This means JavaScript engine assigned ... fly. As a result, our object can access all the methods from the assigned prototype. It’s safe to say now that natively, JavaScript supports prototypes. I won’t get deeper into this, as it exists outside of the scope of this ...
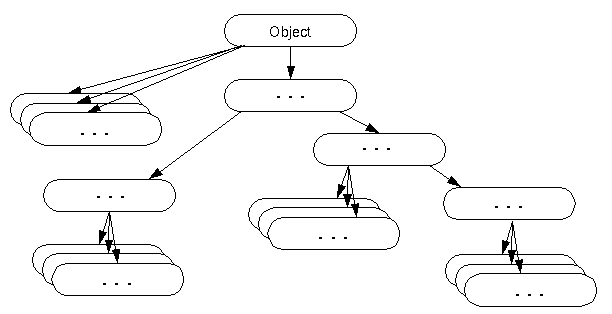
Nov 21, 2020 - We are required to write a program (function) that takes in an object reference and returns an array of all the methods (member functions) that lives on that ob ... The prototype relations of JavaScript objects form a tree-shaped structure, and at the root of this structure sits Object.prototype. It provides a few methods that show up in all objects, such as toString, which converts an object to a string representation.
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Object Oriented Programming In Javascript Codesource Io
Object Oriented Programming In Javascript Codesource Io
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript

 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How Do I Correctly Clone A Javascript Object Stack Overflow
How Do I Correctly Clone A Javascript Object Stack Overflow
 How To List All Methods Of An Object In Javascript
How To List All Methods Of An Object In Javascript
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 How To Sort Order Keys In Javascript Objects Geeksforgeeks
How To Sort Order Keys In Javascript Objects Geeksforgeeks
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
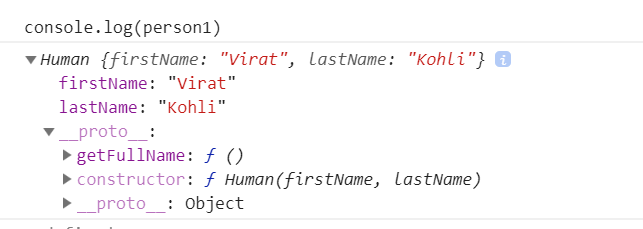
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Working With Js Objects And Functions Stack Overflow
Working With Js Objects And Functions Stack Overflow
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Javascript Lesson 27 Add Methods To Javascript Object
Javascript Lesson 27 Add Methods To Javascript Object
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method




0 Response to "31 Javascript Show Methods Of Object"
Post a Comment