28 Marker Set Rotation Javascript
@tmcalves I just check the docs, the rotation property is on the google.maps.Symbol class, and it's related to the setIcon(icon:string|Icon|Symbol) method on the google.maps.Marker class. Which, it can be set by <Marker icon={icon:string|Icon|Symbol} /> in react-google-maps for no problem. There's no need for an update or a PR. I'll close this for now, if you find it not-working feel free to ... Adding a Simple Marker. To add a marker to a map using Leaflet JavaScript library, follow the steps given below −. Step 1 − Create a Map object by passing a < div > element (String or object) and map options (optional). Step 2 − Create a Layer object by passing the URL of the desired tile. Step 3 − Add the layer object to the map using ...
Rotation Of Markers Issue 143 Leaflet Leaflet Github
4/7/2017 · Use the documented setters and getters to get the value, change it, then set it again: function updateMap () { var bearing = 135; console.log (bearing); var icon = marker.getIcon (); icon.rotation = bearing; marker.setIcon (icon); console.log (marker); } proof of concept fiddle.

Marker set rotation javascript. Note: The JavaScript is compiled from the TypeScript snippet. CSS /* Always set the map height explicitly to define the size of the div * element that contains the map. */ #map { height: 100%; } /* Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } Label content can be formatted by using the template option. Inside the template, you can add the placeholder text "point.x" and "point.y" to display corresponding data points x & y value.. You can adorn the labels with background shapes by setting shape option.. The color for the datalabel text is set by using the fill property.. The following code example shows how to add background ... Right now I have it locate fine, put the marker on the map, updates fine and keeps the marker in the center. Of course I'll add a lot more to this but this is the portion I'm having trouble with. I put a ***// in the code of the rotation part I'm trying to fix with the code I thought might work.
is a home of JavaScript image manipulation libraries for your web apps! Add image annotation functionality to your web apps with the ultimate image annotation library - marker.js 2. Help your users crop, rotate, and flip images with CROPRO. Next, add the JavaScript needed to create the markers and add them to the map. Copy and paste the following code within your script tag after the end of your map object declaration but before the closing script tag. Save the file and refresh your browser. You should see you map displaying with your custom HTML markers. A marker identifies a location on a map. By default, a marker uses a standard image. Markers can display custom images, in which case they are usually referred to as "icons." Markers and icons are objects of type Marker. You can set a custom icon within the marker's constructor, or by calling setIcon() on the marker.
a) Merely replacing an existing Marker's icon with a new scaled MarkerImage b) Creating a new Marker and using the new scaled MarkerImage for a), the image got cropped. for b), the image got scaled correctly But using this work-around is a very resource-intensive activity, i.e., replacing every Marker with a new Marker that uses the scaled The API manipulates position of rendered DOM element (e.g. when panning the map, zooming the map, etc.) by changing the transform CSS property of the clonedElement. Therefore in order to rotate DOM icon, we need to manipulate its child node transform CSS property (in our case SVG node). Set Markers and Open InfoWindow for Each Marker. Run a function when the user clicks on the map. The placeMarker() function places a marker where the user has clicked, and shows an infowindow with the latitudes and longitudes of the marker:
Marker symbols are used to draw points and multipoints on the graphics layer. SimpleMarkerSymbol is used to display points as a simple shape, for example, a circle. In addition, the symbol can have an optional outline, which is defined by a line symbol. The color property does not apply to marker symbols defined with the cross or x style. In this tutorial, we'll add map markers to our web or mobile web map. Map markers are used to identify the location of a user or device on the map. To get started with the functionality, we'll place a single map marker on our map and update its location randomly. In our next parts, we'll move the map marker based on real device location. Simple Markers; Marker Labels; Removing Markers; Markers with Image Icons; Markers with SVG and Font; Markers with Predefined Symbol Icons; Markers with Vector-based Icons; Complex Marker Icons; Marker Accessibility; Marker Animations; Marker Animations With setTimeout() Info Windows; Info Windows With maxWidth; Custom Popups; Simple Polylines ...
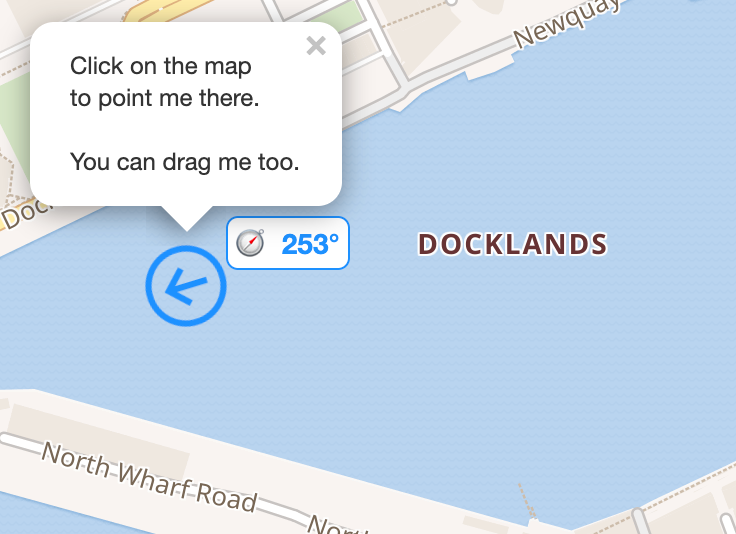
marker.js 2 is a JavaScript library for image annotation. marker.js enables you to add image annotation to your web applications with just a few lines of code. Whether you've built your web app with plain JavaScript, TypeScript, React, Vue.js, Angular, or any other web technology, you can use marker.js to let your users annotate and draw on images. Set a map style at the load time ; Interactive base map ; Interleave vector and object layers ; Markers . Marker on the Map ; DOM Marker ; SVG Graphic Markers ; Finding the Nearest Marker ; Zooming to a Set of Markers ; Draggable Marker ; DOM Marker rotation ; Markers with Altitude ; Animated Markers ; Geoshapes . Polyline on the Map ; Polygon ... CROPRO is a JavaScript library for image cropping and rotation. CROPRO is an image cropping and rotation component for your web apps. Whether you've built your web app with plain JavaScript, TypeScript, React, Vue.js, Angular, or any other web technology, you can use CROPRO to enable your users to crop, rotate, flip, and straighten images.
Below are two ways in which to rotate images with Cloudinary. Automatically Flip Videos. To automatically rotate and flip videos, set the angle parameter ('a_') with a numerical value. To mirror videos, set the 'vflip' (for vertical flips) or hflip (for horizontal flips) parameter. Here's an example of a video mirrored vertically: Therefore in order to rotate DOM icon, we need to manipulate its child node <code>transform</code> CSS property (in our case SVG node). </p> <script type="text/javascript" src='demo.js'></script> </body> … The ::marker CSS pseudo-element selects the marker box of a list item, which typically contains a bullet or number. It works on any element or pseudo-element set to display: list-item, such as the and <summary> elements.
An element can be rotated 90 degrees by using the transform property. This property is used to move, rotate, scale and others to perform various kinds of transformation to elements. The rotate () transformation function can be used as the value to rotate the element. It takes one parameter which defines the rotation angle. Now simply rotate the marker using the following method. marker.setRotation(180); // You just need to call only this method every-time the degrees changes. To listen the changes on the marker. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Adds a label to the marker. A marker label is a letter or number that appears inside a marker. The label can either be a string, or a MarkerLabel object. If provided and MarkerOptions.title is not provided, an accessibility text (e.g. for use with screen readers) will be added to the marker with the provided label's text. Please note that the label is currently only used for accessibility text ... Google Map Rotate Marker | B4X Programming Forum. Welcome to B4X forum! B4X is a set of simple and powerful cross platform RAD tools: B4A (free) - Android development. B4J (free) - Desktop and Server development. B4i - iOS development. B4R (free) - Arduino, ESP8266 and ESP32 development. All developers, with any skill level, are welcomed to ... Now , I want to rotate the marker 90 degrees to the left (or right). How can I do it? ... I think this boils down to how you can rotate the marker image using JavaScript as I don't think there's a way of using OpenLayers to do this. There's a neat CSS3 way of rotating images here: ...
The default rotationOrigin value will rotate around the bottom center point, corresponding to the "tip" of the marker for most commonly used icons. If your marker icon has no tip, or you want to rotate around its center, use center center. TES construction set door markers - posted in Oblivion Technical Support: i have a problem with the door markers in the game. everytime i make a interior to exterior mod on the game as soon as i link the doors the door marker is placed half way up the door frame and sinking the door lower doesnt change the loc of the door. only reason im posting on this is because bethesda forums are locked ... Customizing markers by map features. Each point of interest in the list of campus features has a type attribute. Notice how the code extract below specifies the parking, library and info types. You can customize the marker icon depending on the map feature type you set it to.
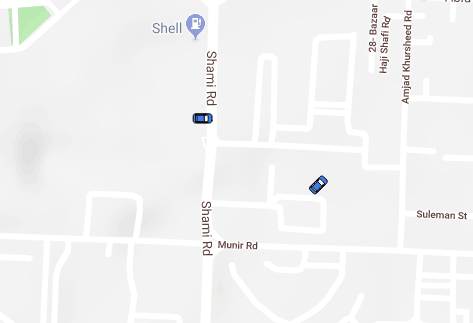
Default "marker-blue". offset: Specifies an offset distance of the icon from its anchor in pixels. Positive values indicate right and down, while negative values indicate left and up. Each component is multiplied by the value of size to obtain the final offset in pixels. When combined with rotation the offset will be as if the rotated direction ... This example adds two markers to a web map using the default Marker method in Mapbox GL JS.. marker1 is centered at the coordinates 12.554729, 55.70651 near Copenhagen. It uses the default marker color. marker2 uses options to define the color and rotation parameters for the new Marker object. Set a map style at the load time ; Interactive base map ; Interleave vector and object layers ; Markers . Marker on the Map ; DOM Marker ; SVG Graphic Markers ; Finding the Nearest Marker ; Zooming to a Set of Markers ; Draggable Marker ; DOM Marker rotation ; Markers with Altitude ; Animated Markers ; Geoshapes . Polyline on the Map ; Polygon ...
Marker on the Map ; DOM Marker ; SVG Graphic Markers ; Finding the Nearest Marker ; Zooming to a Set of Markers ; Draggable Marker ; DOM Marker rotation ; Markers with Altitude ; Animated Markers ; Geoshapes . Polyline on the Map ; Polygon on the Map ; Polygon with Holes on the Map ; Circle on the Map ; Rectangle on the Map ; Image overlay ... On adding a marker in the Google Maps, corresponding coordinates will be added to an ArrayList as LatLng object. Then on screen rotation the array list will be saved to a Bundle object in the callback method "onSaveInstanceState" and the LatLng objects will be retrieved in the callback method "onCreate".. This application is developed in Eclipse (4.2.1) with ADT plugin (21.1.0) and ... Set a map style at the load time ; Interactive base map ; Interleave vector and object layers ; Markers . Marker on the Map ; DOM Marker ; SVG Graphic Markers ; Finding the Nearest Marker ; Zooming to a Set of Markers ; Draggable Marker ; DOM Marker rotation ; Markers with Altitude ; Animated Markers ; Geoshapes . Polyline on the Map ; Polygon ...
 Displaying Markers On Data Point Amp Legend Canvasjs
Displaying Markers On Data Point Amp Legend Canvasjs
 How To Rotate Google Map Marker To Road Direction Stack
How To Rotate Google Map Marker To Road Direction Stack
 Augmented Reality Using Aframe Tips Amp Tricks David
Augmented Reality Using Aframe Tips Amp Tricks David
 Mapping Marker Apis Sdks Flightmap Alternative To
Mapping Marker Apis Sdks Flightmap Alternative To
 How To Animate The Details Element Css Tricks
How To Animate The Details Element Css Tricks
 Showing Directions Using Marker Rotation In A Map Chart
Showing Directions Using Marker Rotation In A Map Chart
 Realtime Moving Cars On Google Maps Javascript Amp Google Firebase
Realtime Moving Cars On Google Maps Javascript Amp Google Firebase
 How To Rotate A Google Map In A Web Application Stack Overflow
How To Rotate A Google Map In A Web Application Stack Overflow
 Leaflet Maps Marker Power Max Out Your Maps With The Best
Leaflet Maps Marker Power Max Out Your Maps With The Best
 A Six Degrees Of Freedom Marker Set For Gait Analysis
A Six Degrees Of Freedom Marker Set For Gait Analysis
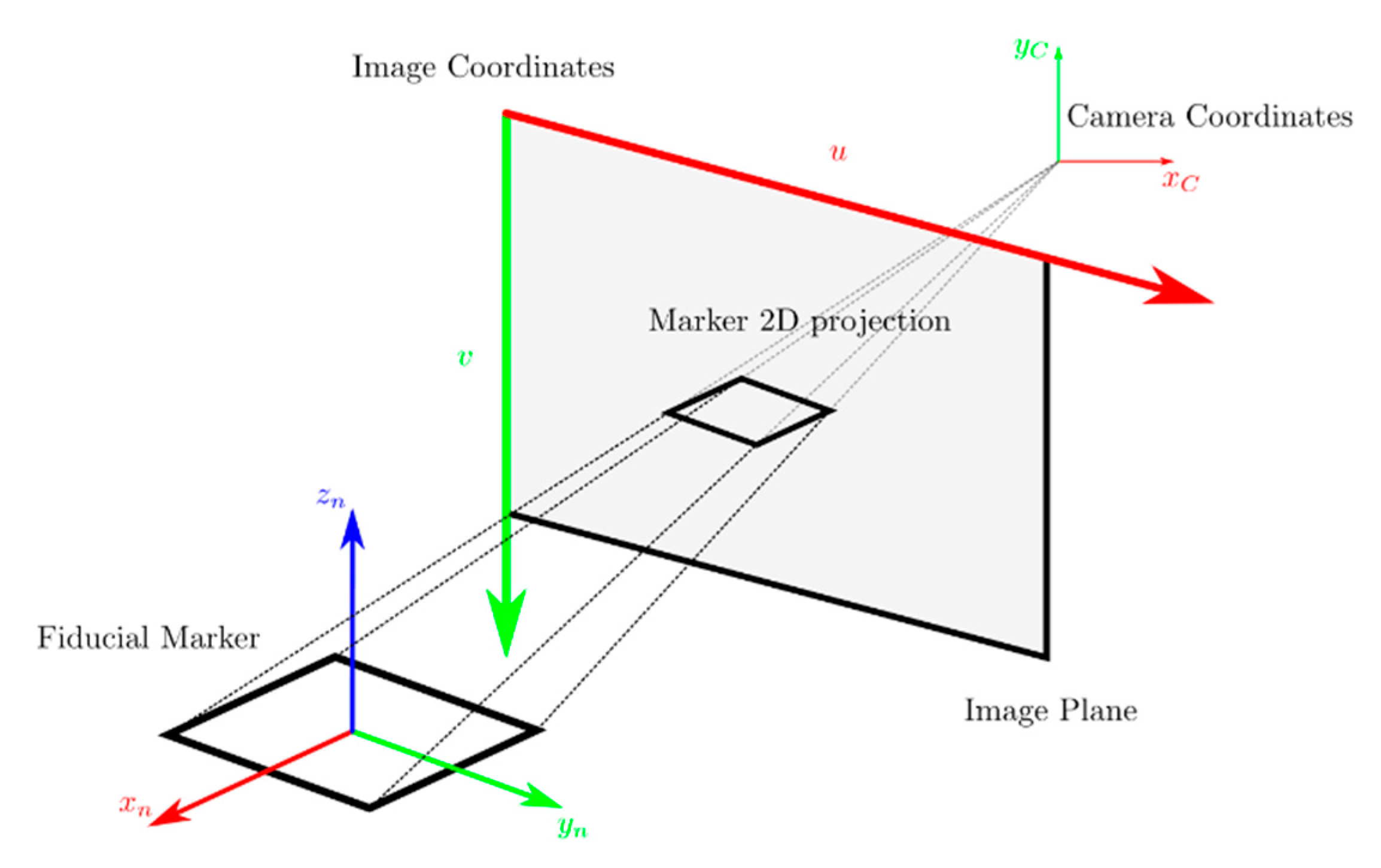
 Opencv Detection Of Aruco Markers
Opencv Detection Of Aruco Markers
![]() Custom Html Markers With Google Maps The Humaan Blog
Custom Html Markers With Google Maps The Humaan Blog
 Make Custom Marker Displaying Users Location And Direction
Make Custom Marker Displaying Users Location And Direction
 How To Create An Interactive 3d Character With Three Js Codrops
How To Create An Interactive 3d Character With Three Js Codrops
Multi Marker With Custom Markers Instead Of Hard Coded
 Ar Opencv Aruco How To Apply Pose Estimation To Panda
Ar Opencv Aruco How To Apply Pose Estimation To Panda
 How Do I Rotate The Map Marker Draw A Line On The Map At An
How Do I Rotate The Map Marker Draw A Line On The Map At An
 D3 Rotating Globe With Location Marker Github
D3 Rotating Globe With Location Marker Github
 6 Degrees Of Freedom Dof Interactive Marker Used In Ros
6 Degrees Of Freedom Dof Interactive Marker Used In Ros
 Rotate Marker In Angular Leaflet Directive Stack Overflow
Rotate Marker In Angular Leaflet Directive Stack Overflow
 Marker Line Simple Marker Rotation Override Not Respecting
Marker Line Simple Marker Rotation Override Not Respecting
 Create An Application With The Maps Api For Javascript 3 1
Create An Application With The Maps Api For Javascript 3 1
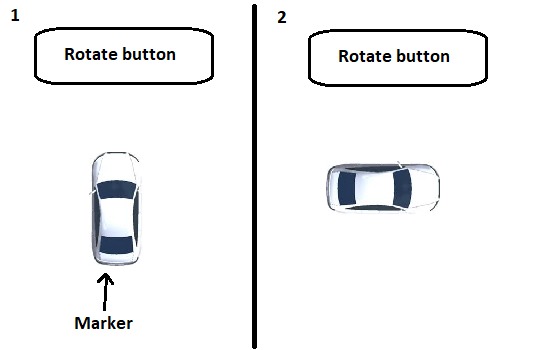
 Pilot Virtual Experiments On Aruco And Artag Systems
Pilot Virtual Experiments On Aruco And Artag Systems
Custom Html Markers With Google Maps The Humaan Blog
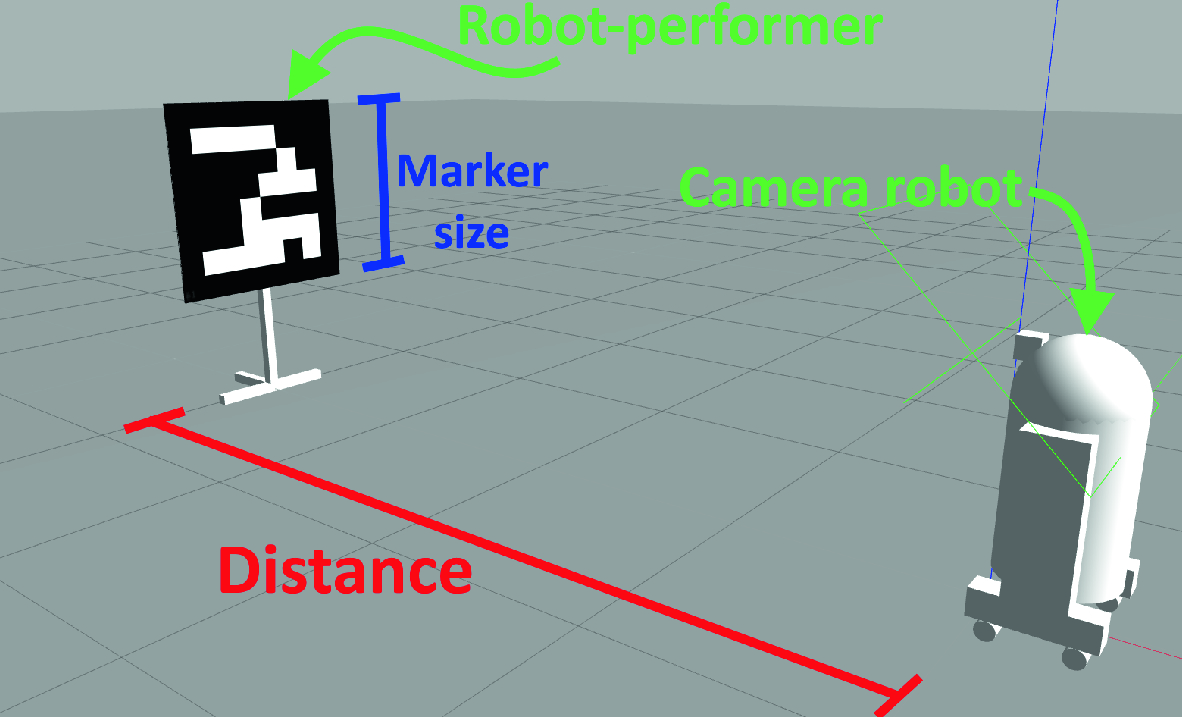
 Machines Free Full Text Performance Analysis Of Low Cost
Machines Free Full Text Performance Analysis Of Low Cost
 Custom Maps Google Maps Platform Google Cloud
Custom Maps Google Maps Platform Google Cloud

0 Response to "28 Marker Set Rotation Javascript"
Post a Comment