25 Singleton Design Pattern Javascript Es6
Oct 21, 2017 - Now that we have ES2015/ES6 features ... them to utilize the Singleton Pattern using a class or an object literal with const. ... Despite the hate to the ES6's classes, it is something I have seen many developers use. Anyways, classes in JavaScript is just syntactic ... Jun 26, 2020 - If singleton is available globally, how is it different from a global variable that has a single instance?
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
Nov 08, 2011 - What is the simplest/cleanest way to implement singleton pattern in JavaScript?

Singleton design pattern javascript es6. In this video tutorial I'll be showing you a technique to create a Singleton Class in JavaScript with ES6 classes.Singleton classes are used when you only wa... javascript programming. The Module Pattern is one of the most common design patterns used in JavaScript and for good reason. The module pattern is easy to use and creates encapsulation of our code. Modules are commonly used as singleton style objects where only one instance exists. The Module Pattern is great for services and testing/TDD. Jan 27, 2019 - There is an old book about design patterns in JavaScript and there is an example of the Singleton pattern: https://addyosmani /resources/essentialjsdesignpatterns/book/ However, the new way of creating a Singleton in ES6 uses a simple class and exports the instance as follow: class Singleton ...
es6-design-patterns. In this project we present software design patterns in EcmaScript 6. Images were generated by StarUML from the .mdj file in the staruml-design-patterns project. Everyone is welcome to improve on this and provide implementation in various programming languages. Apr 12, 2011 - This post argues that the singleton pattern is usually not needed in JavaScript, because you can directly create objects. It then slightly backpedals from that position and shows you code skeletons that you can use if your needs go beyond the basics. JavaScript Design Patterns: Singleton and Modules March 18, 2020. 22. 0. ×. designpatterns javascript modules oop. What is Singleton Pattern. The Singleton is a creational design pattern that allows to create only a single instance of an object and to share it across the system. Singletons are created once during the runtime of the application ...
The singleton pattern is one of the most controversial yet easiest to implement design patterns. Many people say you should never use the singleton design pa... Singleton is a manifestation of a common JavaScript pattern: the Module pattern. Module is the basis to all popular JavaScript libraries and frameworks (jQuery, Backbone, Ember, etc.). To learn how to benefit from Module, Lazy Load and many other JavaScript patterns in your own projects, check out our unique Dofactory JS . copy. Dec 20, 2020 - I got this example from the *JavaScript Patterns Build Better Applications with Coding and Design Patterns book (by Stoyan Stefanov). In case you need some simple implementation class like a singleton object, you can use an immediate function as in the following:
c. ES6 Modern JavaScript Way: → By leveraging ES6 features, mainly modules and the new const variable declaration, we can write singletons in ways that are not only more concise but which better meet our requirements.. Let's start with the most basic implementation. Here's (a cleaner and more powerful) modern interpretation of the above example: The singleton pattern has been invented for class-based languages to help them implement components. In such languages, you cannot directly create the component object, you need a class to do so. [JavaScript] lets you directly create objects (being one of the few programming languages that allow you to do so) and there is no trickery necessary. Sep 21, 2020 - A Singleton only allows for a single instantiation, but many instances of the same object. The Singleton restricts clients from creating multiple objects, after the first object created, it will return instances of itself. Finding use cases for Single
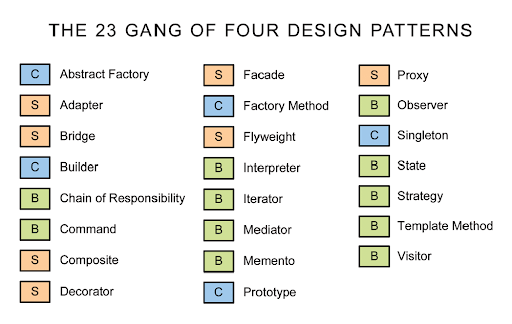
Jul 26, 2020 - A singleton is a function or class which can have only one instance. It’s a design pattern popularised by the “Gang of Four” in their influential Design Patterns. However, the singleton is one of… Sep 03, 2019 - The first one I learned and the most used design pattern during my Java days was singleton. Writing this in JavaScript is even more simpler. This factory requires you to pass in a no argument… With ES6 JavaScript has native modules, that are stored in js files. Here you can check more about the ES6, and in the next example we will look at the ES6 module design pattern: ... Singleton design pattern. A Singleton is an object which can only be instantiated once. Singleton creates a new instance of a class if one not exists.
36 Singleton Design Pattern Javascript Es6 Written By Ryan M Collier. Monday, August 9, 2021 Add Comment Edit. Singleton design pattern javascript es6. A Comprehensive Guide To Javascript Design Patterns. Best Design Patterns For Writing Javascript Web Applications. As we've seen in previous sections, design patterns can be highly effective in improving how we approach structuring solutions to common development problems. John Hann has given some excellent presentations about AMD module design patterns covering the Singleton, Decorator, Mediator and others ... I have covered here 20+ design patterns explanations in javascript. We will be discussing all these design patterns using Javascript es6 classes. About Me. I am a react.js developer at DhiWise, which is a ProCode platform that helps you build clean, scalable, and customizable Node.js, Kotlin and React code. Focus on what matters as a programmer ...
Dec 23, 2018 - A quick look on singleton pattern and its implementation in JS. Tagged with javascript, designpatterns, coding. JavaScript Design Pattern - Singleton. 1,883 total views, 1 views today ... analytics angular building-application centos clean-code Cognos conceptdiagram concepts datastructures deno design patterns es6 IBM interviewseries javascript jquery jwt linux mental-model node.js oops planning planning analytics proxy rails react ruby ruby-on-rails ... Nov 04, 2019 - Singletons are fairly controversial as far as I can tell, especially in Javascript programming. Let...
Accessing AWS Systems Manager / Parameter Store's Configuration from Quarkus A Soldering, Agile, Geek Lawyer using Java and Quarkus--an airhacks.fm podcast Serverless, RESTful Searches, Jakarta EE Servers, AWS, Continuous Testing, Siemens Airhook and Continuous Testing with Quarkus--or 88th airhacks.tv J4K 2021: The Future is Now: Overview of ... ES6 Modules. Before ES6, JavaScript didn't have built-in modules, so developers had to rely on third-party libraries or the module pattern to implement modules. ... Singleton Pattern. ... We have learned about various design patterns used in JavaScript, but there are design patterns that I haven't covered here, which can be implemented in ... Code language: JavaScript (javascript) As stated earlier, a singleton is dangerously close to being a global variable, and we don't like those. There is one important difference: The singleton instance isn't actually globally scoped: in order to modify state the caller must import the class and use getters/setters. This makes access more ...
🎉 Ultra-simplified explanation to design patterns! 🎉. A topic that can easily make anyone's mind wobble. Here I try to make them stick in to your mind (and maybe mine) by explaining them in the simplest way possible. Based on "Design patterns for humans" The singleton pattern. The singleton pattern is a class that can have only one instance. By its design, whenever we attempt to create a new instance, it will either create an instance for the first time or return the one that was created previously. How is this pattern useful? If we want to have a single manager for certain things, this comes ... The idea behind the design pattern series is that you understand the core concepts, read other people's opinion and then make a value judgement. It's not that if it didn't worked for others, it may not work for you. Let's get started. And also even if you don't want to use the pattern, when you encounter them you know what you are ...
The Singleton Design Pattern aims to keep a check on initialization of objects of a particular class by ensuring that only one instance of the object exists throughout the Program. Apr 20, 2018 - ES6 gives JavaScript a ton of new features, including a superior syntax for classes, and new keywords for variable declarations. You can learn more about it by perusing SitePoint articles on the subject. ... In case you’re unfamiliar with the singleton pattern, it is, at its core, a design ... Common JavaScript solutions tend to have design patterns that feel adequate when implemented. React often incorporates the Higher-Order component pattern and the flux architecture. Angular applications seem to work well when implementing the observer design pattern. The Singleton. We start with a design pattern called a singleton. It is one of ...
The singleton is one of the most well-known design patterns. There are times when you need to have only one instance of a class and no more than that. This one class could be some kind of resource manager or some global lookup for values. This is where singletons come in. After spending a couple of years in JavaScript development, I've realized how incredibly important design patterns are, in modern JavaScript (ES6). And I'd love to share my experience and knowledge on the subject, hoping you'd make this a critical part of your development process as well. In this article, you will learn how to implement a singleton pattern in Javascript. What is Singleton Pattern? Singleton pattern is a design pattern that allows us to use a single instance of a class everywhere. Implementation We are creating an empty class MyClass for demonstration purpose.
Design Patterns in Javascript v.ES6. ... Singleton. The Singleton Pattern ensures a class has only one instance, and provides a global point of access to it. Example 1 Example 2 Example 3 Example 4. State. The State Pattern allow an object to alter its behavior when its internal state changes. The object will appear to change its class. I see patterns which make use of a singleton pattern using ES6 classes and I am wondering why I would use them as opposed to just instantiating the class at the bottom of the file and exporting the instance. ... javascript es6-class. Share. Improve this question. Follow ... a lot of things that are "design patterns" in other languages are built ... Jan 21, 2018 - Note that javascript has always had singletons built-in to the language. We just don't call them singletons, we call them object literals. So whenever you need a single instance of an object js programmers will automatically create an object literal. In js, a lot of things that are "design patterns...
 Javascript Design Pattern Singleton Pattern Develop Paper
Javascript Design Pattern Singleton Pattern Develop Paper
 Javascript Design Patterns The Singleton Sitepoint
Javascript Design Patterns The Singleton Sitepoint
 A Comprehensive Guide To Javascript Design Patterns
A Comprehensive Guide To Javascript Design Patterns
 Javascript Module Pattern Basics
Javascript Module Pattern Basics
 Javascript Design Patterns 1 Singleton And The Module
Javascript Design Patterns 1 Singleton And The Module
 What Is Singleton Pattern Blog Find Best Reads Of All
What Is Singleton Pattern Blog Find Best Reads Of All
 Java Script Design Patterns With Es6 Es7 Babel
Java Script Design Patterns With Es6 Es7 Babel
 Singleton Design Pattern Java Tech Guy Must Read Java Insider
Singleton Design Pattern Java Tech Guy Must Read Java Insider
 Java67 5 Ways To Implement Singleton Design Pattern In Java
Java67 5 Ways To Implement Singleton Design Pattern In Java
 How To Implement Singleton Pattern In Javascript Since Es6
How To Implement Singleton Pattern In Javascript Since Es6
Creating A True Singleton In Node Js With Es6 Symbols
 Javascript Singleton Design Pattern Dofactory
Javascript Singleton Design Pattern Dofactory
 Using Method Chaining With The Revealing Module Pattern In
Using Method Chaining With The Revealing Module Pattern In
Javascript 101 Design Patterns Codespot
 Design Patterns Overview Helping You Write Better Software
Design Patterns Overview Helping You Write Better Software
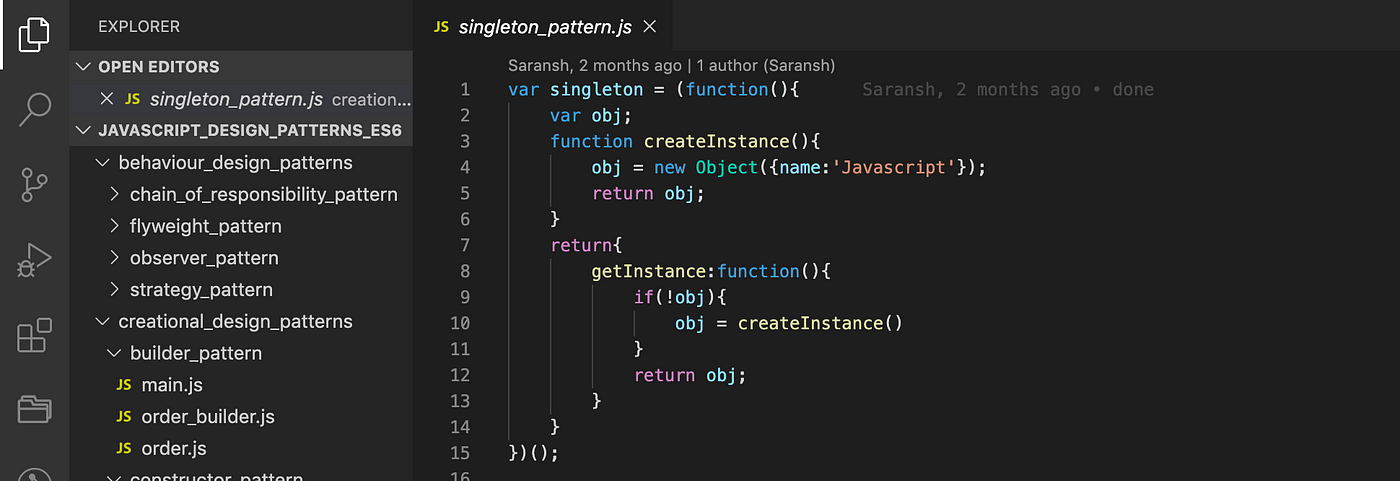
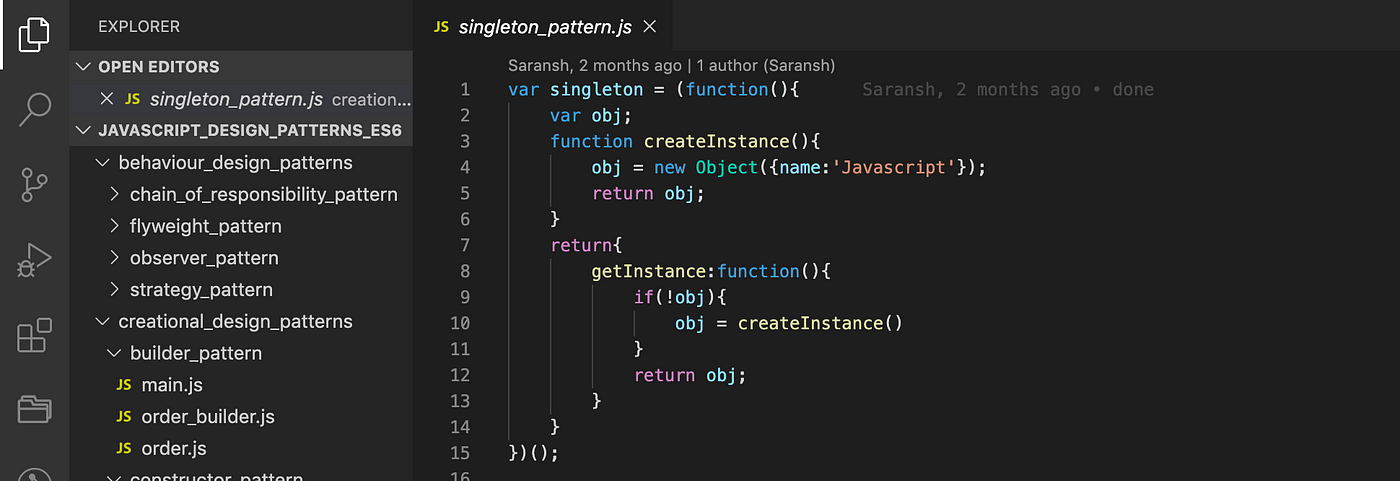
 Node Js Design Patterns In Javascript Es6 By Saransh
Node Js Design Patterns In Javascript Es6 By Saransh
 Design Patterns In Javascript The Singleton Pattern
Design Patterns In Javascript The Singleton Pattern
 How To Create A Complete Javascript Library Using Es6 And
How To Create A Complete Javascript Library Using Es6 And
 Design Patterns In Javascript Dev Community
Design Patterns In Javascript Dev Community
 Singletons In Javascript How To Implement Them And Whether
Singletons In Javascript How To Implement Them And Whether



0 Response to "25 Singleton Design Pattern Javascript Es6"
Post a Comment