24 Get Session Cookie Javascript
In this article, I am going to explain how to use the value of the session variable at client-side using JavaScript in ASP.NET with an example. Implementation . By using Session property, you can easily access the values of the session in JavaScript or jQuery based on our requirement. So, let's take one example for demonstration. It expires when the browser is closed. This has absolutely no bearing on if a cookie shows up in document.cookie or not. The only reason a cookie would not show up there would be if it was marked httponly which explicitly bans browser-side JavaScript from accessing it. In that case, there is no way to access it from JavaScript in the browser.
PHP Cookies and JavaScript Cookies. We all know that in PHP, to set a session only cookie, all you need to do is leave the expire parameter blank or set it to ZERO (0). Of course we always need to set the path to "/" in most cases. However, it is quite different when it comes to JavaScript. The syntax for setting up cookie in JavaScript is ...
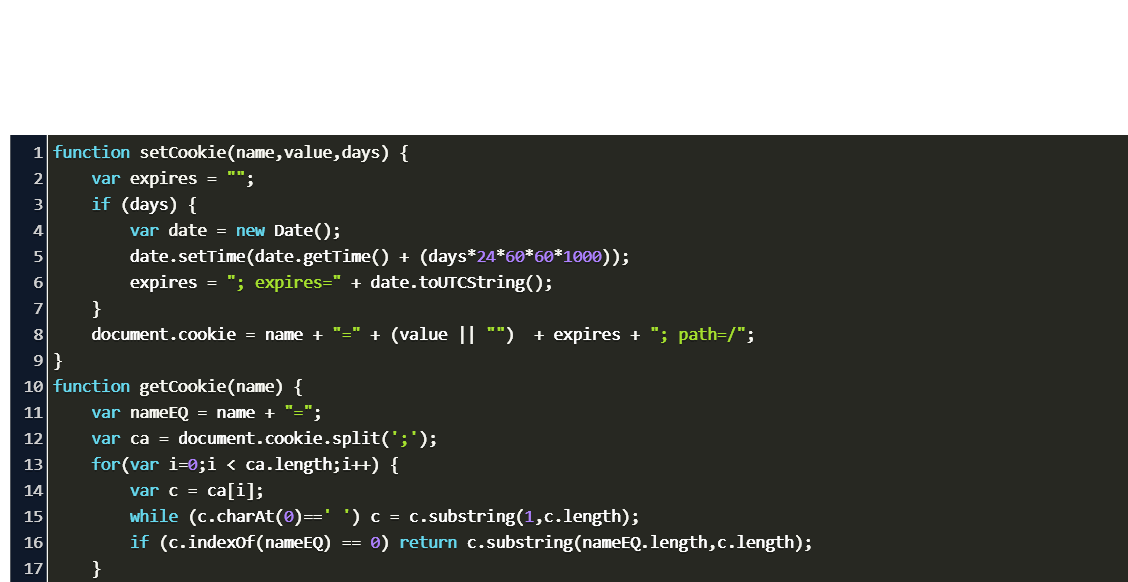
Get session cookie javascript. The function getCookie takes a cookie's name as a parameter, then performs the following steps: The first line assigns the requested cookie name to a const variable name. It appends an equals sign to the end of the name. For example, passing in a cookie value 'username' will result in ' username= ' being stored in the name variable. Instead of sending user name (user information) along with cookie, we send randomInt (random number) and we set name and expired time in session object const session = {} If cookie.session does not... The Set-Cookie HTTP response header is used to send a cookie from the server to the user agent, so the user agent can send it back to the server later. To send multiple cookies, multiple Set-Cookie headers should be sent in the same response. Warning: Browsers block frontend JavaScript code from accessing the Set Cookie header, as required by ...
How can i get the sessionID in the html area component , in the sidebar , using javascript without referring to the connection.js , Is this possible Stack Exchange Network Stack Exchange network consists of 178 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge ... It also contains key-value pairs, but in comparison to a cookie, a session can contain object as a value. The storage implementation mechanism is server-dependent. A session is matched with a client by a cookie or request parameters. More info can be found here. 3.1. Getting a Session. The following 2 steps are involved in most techniques used to get your data out of a session cookie: 1) Store your data using a name/value pair format 2) Use string methods such as string.indexOf() and string.split() to scan for/retrieve this data
20/6/2021 · The getCookie () function uses the JavaScript split () method to split the cookie string by semi-colon. Then it loops through the result array to match the name of the requested cookie with the key-value pairs. Cookies basically stores the current and previous session of the user information in browser, so that when a user opens the browser next time the last login session will be restored. The user doesn't have to enter all the details again the browser. Cookies can be used in many ways. Now you know how to create your own Hellobar. You could take it a step further and figure out how to authenticate users (remember login details) and save entire sessions in the cookies (sign up process doesn't get lost in case you refresh the page).
JavaScript can create, read, and delete cookies with the document.cookie property. With JavaScript, a cookie can be created like this: document.cookie = "username=John Doe"; The Document property cookie lets you read and write cookies associated with the document. It serves as a getter and setter for the actual values of the cookies. Cookies were originally designed for CGI programming. The data contained in a cookie is automatically transmitted between the web browser and the web server, so CGI scripts on the server can read and write cookie values that are stored on the client. JavaScript can also manipulate cookies using the cookie property of the Document object.
14/2/2016 · The only reliable way to identify a session cookie is if you know its name (this is website-dependent of course, but isn't a problem if this is your website). Also, you have no way of knowing a cookie's expiration date from Javascript. Now document.cookie gives you all cookies as a semi-colon 19/8/2021 · JavaScript get Cookie. You can access the cookie like this which will return all the cookies saved for the current domain. var x = document.cookie JavaScript Delete Cookie. To delete a cookie, you just need to set the value of the cookie to empty and set the value of expires to a passed date. JavaScript Cookie supports npm under the name js-cookie. $ npm i js-cookie. The npm package has a module field pointing to an ES module variant of the library, mainly to provide support for ES module aware bundlers, whereas its browser field points to an UMD module for full backward compatibility.
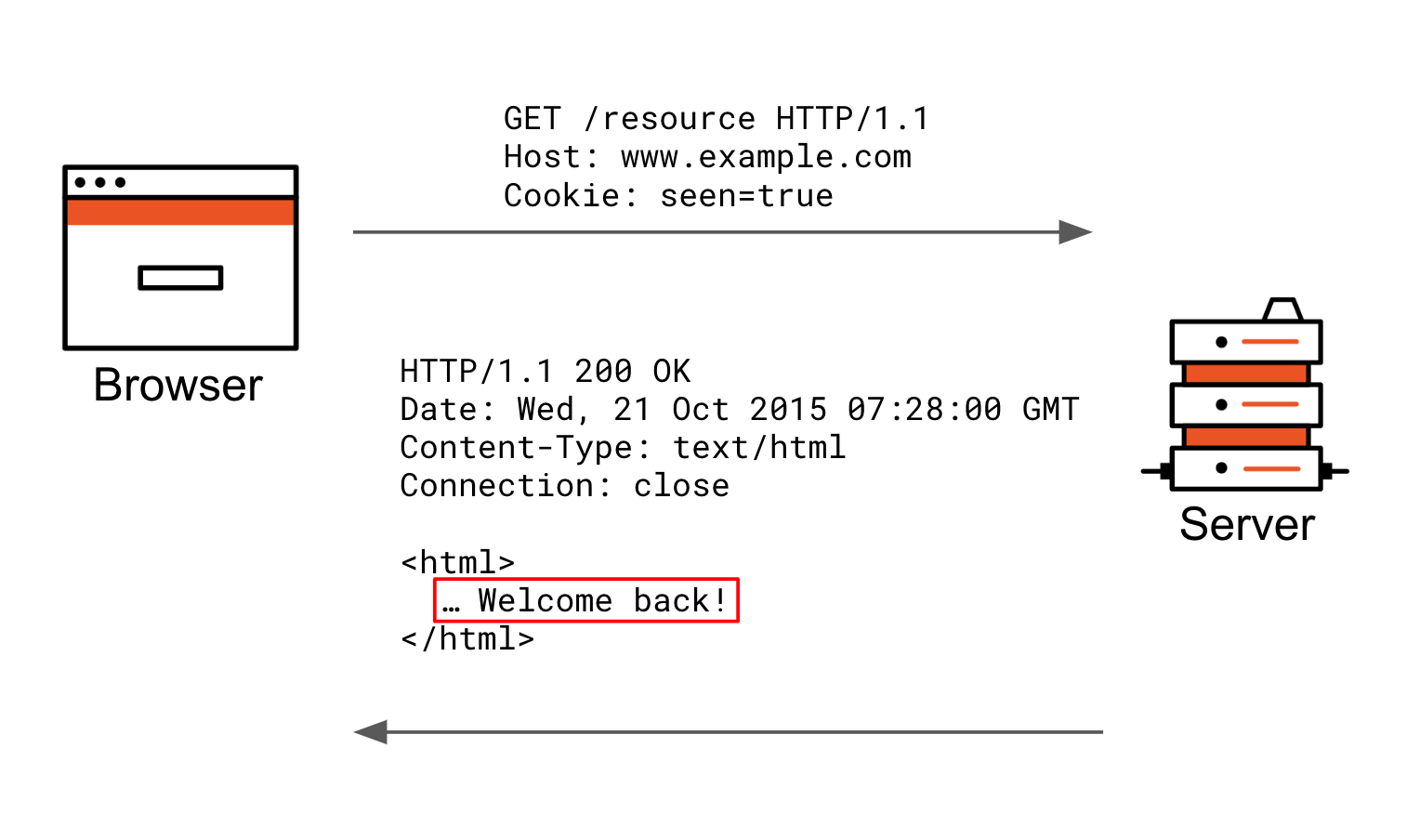
The Cookie Trail. As stated earlier, when we request a webpage to a server the server contacts that site and renders the webpage to our local machine. While rendering the webpage which is mostly HTML, CSS & some JavaScript along with that it also sends a cookie(1st party cookie) which identifies the session. Get cookie by name in JavaScript : JavaScript can create, read, and delete cookies with the document.cookie property. document.cookie = "username=jai; A Javascript one-liner for retrieving cookie values. One useful Javascript convenience function I ran across a while back is the javascript:alert(document.cookie) browser scriptlet. If you type this into the address bar of your browser, it will pop up a list of all of the cookies currently set in this domain (try it!)
In this JavaScript tutorial, we'll look at how to get and set cookies with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL... The session cookie is marked as httpOnly So javascript would not access it But the session is returned in response body, Javascript would not access the cookie but it can access the response body... Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement.
Creating a Cookie in JavaScript In JavaScript, you can create, read, and delete cookies with the document.cookie property. This property represents all the cookies associated with a document. To create or store a new cookie, assign a name=value string to this property, like this: The problem is people will parse the session cookie and assume that if there is a session ID, the session must be valid. This is not always the case, especially with session expiration. To get a session's existence, it needs to go through all the mechanisms in the module. Step 1. Create a new session using the Jira REST API. We need to get a session cookie from Jira, so the first thing we need to do is create a new session using the session resource in the Jira REST API. Tip: You can also use the session resource to get information about the currently authenticated user in the current session (GET), or log the ...
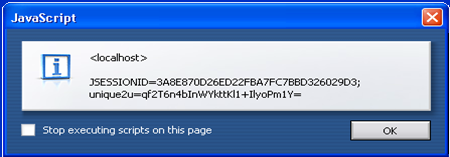
Such cookies are called "session cookies" To let cookies survive a browser close, we can set either the expires or max-age option. expires=Tue, 19 Jan 2038 03:14:07 GMT; The cookie expiration date defines the time, when the browser will automatically delete it. The date must be exactly in this format, in the GMT timezone. To put values in session, Session ["key"] = value. 3) In the snapshot above, I was interested by the RQM session ID. We now know that we can inject JavaScript into this form. One useful Javascript convenience function I ran across a while back is the javascript:alert(document.cookie) browser scriptlet. [Image:Session_Hijacking_3.JPG](Session ... Cool, this is the drupal session cookie. However, I only have access to Javascript, not curl, in React. Also, I'm thinking that I may be over-thinking this and there is a really simple way to get the session cookie that I have overlooked. So, how do I get the login session cookie via Javascript? I tried to do this with the Fetch API:
 Wordpress Cookies And Php Sessions Everything You Need To Know
Wordpress Cookies And Php Sessions Everything You Need To Know
 Javascript Get Session Cookie Name And Value Code Example
Javascript Get Session Cookie Name And Value Code Example
Github Expressjs Cookie Session Simple Cookie Based
 How Do Web Sessions Work Hazelcast
How Do Web Sessions Work Hazelcast
:max_bytes(150000):strip_icc()/GettyImages-1014415154-22bb1432cd974b909631909878a496b2.jpg) Domain Level Cookies Javascript Example
Domain Level Cookies Javascript Example
 How To Get Session Cookie Via Javascript It Qna
How To Get Session Cookie Via Javascript It Qna
 Local Storage Vs Session Storage Vs Cookie By Krishankant
Local Storage Vs Session Storage Vs Cookie By Krishankant
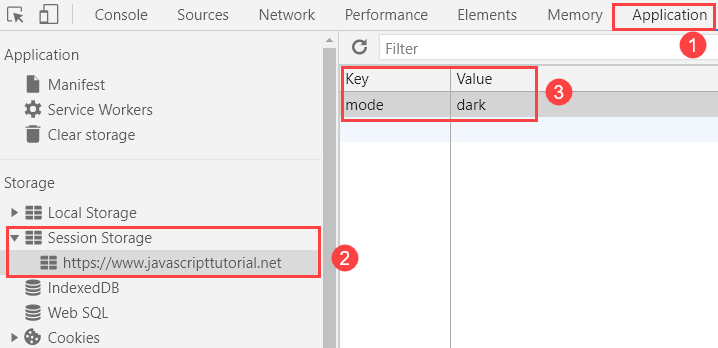
 A Practical Guide To Javascript Sessionstorage
A Practical Guide To Javascript Sessionstorage

 Samesite Cookie Attribute Changes
Samesite Cookie Attribute Changes
 Http Headers Set Cookie Geeksforgeeks
Http Headers Set Cookie Geeksforgeeks
 What Is Session Hijacking Netsparker
What Is Session Hijacking Netsparker
 The Ultimate Guide To Session Hijacking Aka Cookie Hijacking
The Ultimate Guide To Session Hijacking Aka Cookie Hijacking
 Firefox Javascript Debugger Wrong Cookie Value Sent Stack
Firefox Javascript Debugger Wrong Cookie Value Sent Stack
 Set And Get Cookie In Javascript Code Example
Set And Get Cookie In Javascript Code Example
 Voice Of Black Hat Hack Yahoo Accounts With Session Ids Or
Voice Of Black Hat Hack Yahoo Accounts With Session Ids Or
 Difference Between Local Storage Session Storage And Cookies
Difference Between Local Storage Session Storage And Cookies
 Session Management In Java Httpservlet Cookies Url
Session Management In Java Httpservlet Cookies Url
 Big Story Javascript 7 Cookie Session And Token Develop Paper
Big Story Javascript 7 Cookie Session And Token Develop Paper
 How Do I View Add Or Edit Cookies In Google Chrome Super User
How Do I View Add Or Edit Cookies In Google Chrome Super User



0 Response to "24 Get Session Cookie Javascript"
Post a Comment