30 Javascript Chat Room Code
Real-time chat. In this tutorial you will learn how websockets work, the specifics of socket.io and how to create a real-time chat with server.js. Make sure to follow the getting started tutorial first. We won't use any database, so there is no chat history, just real time chat. This tutorial is a beginner introduction. May 06, 2015 - There is an updated version of this! The Plan In this tutorial we are going to build a little chat program that is really easy to get up and running on
 Talkjs Chat Api And Javascript Sdk For Websites And Apps
Talkjs Chat Api And Javascript Sdk For Websites And Apps
In under an hour, Peter Cooper will walk through the process of building a live, multi-user chat page using JavaScript, including both the front end client (using jQuery and other libraries) and back-end server (using Node.js). Not only that, it'll be deployed in real time...

Javascript chat room code. Popup Chat Window. Click on the button at the bottom of this page to open the chat form. Note that the button and the form is fixed - they will always be positioned to the bottom of the browser window. Chat. A code editor, such as Visual Studio Code. An Azure account with an active subscription. Create an account for free. Azure Functions Core Tools, version 2 or above. Used to run Azure Function apps locally. Node.js, version 10.x Nov 15, 2020 - Latest Collection of hand-picked free javascript chat box Design Example Code Snippet. chat box using javascript
In this practical, code-along course, students will build a complete chat room from start to finish. This course is intended for both beginner and advanced students. In the first part of the course, students will build the front end components of our chat room using HTML, CSS, Bootstrap 4, jQuery, and JavaScript... JavaScript chat room tutorial. We're going to be building a real-time JavaScript chat room similar to Twitch.tv 's chat using JavaScript and Scaledrone realtime messaging service. The app is going to be using Websockets on modern browsers and fallback technologies on older ones. For the live users list feature to work we will be using ...
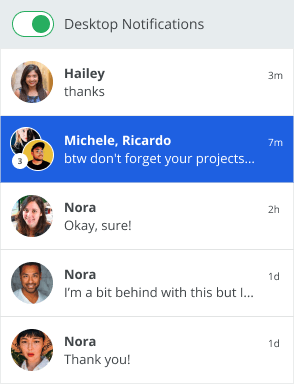
Chat / Messenger - JavaScript widget for web communication Chat widget is the JavaScript web application for exchanging direct messages between users within the application. JavaScript Chat allows organizing chat rooms with several users with an opportunity to manage the list of contacts and the look of the chat itself. TalkJS. Chat API and Javascript SDK for websites and apps. Whether you're building a marketplace, on-demand business, e‑commerce, crowdfunding, travel and events platform, TalkJS is the chat tool you need. How to make a Chat System in HTML & JAVASCRIPT. Hey guys and girls I'll be showing you how to make a chatting system using socket.io, cmd, node.js, HTML, jav...
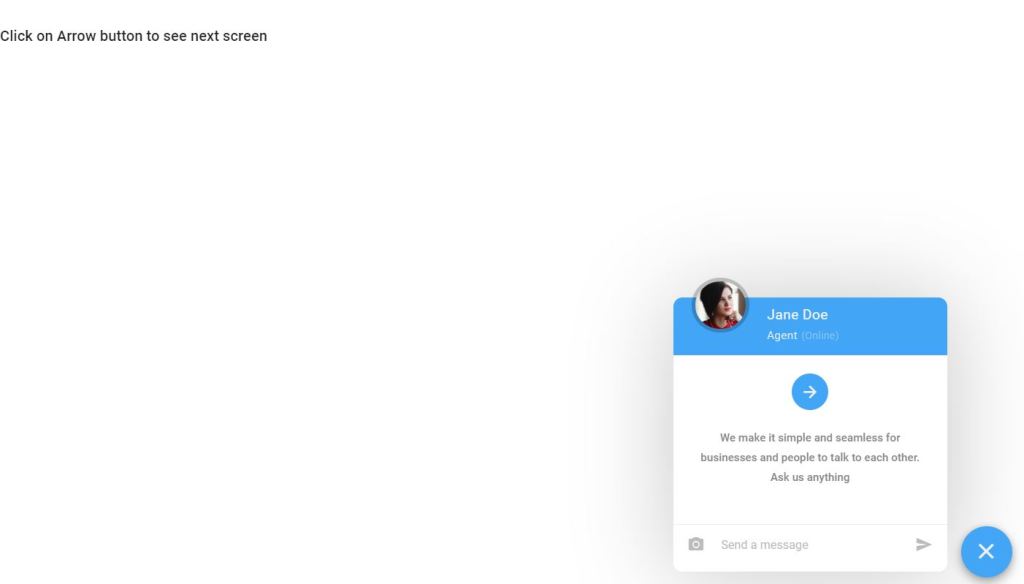
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Demo/Code. 15. JavaScript Facebook Like Chat Room Box . The is a sheer case of how you can utilize JavaScript to include chat box spring up your site. Users should simply click the arrow in the Chat Box and the box will spring up with past remarks that appeared previously. The way we generate a room is simple. When opening the page we'll first check if there is already a unique hash appended to the URL. If there is a unique hash, we are joining a specific video chat room. If there is no unique hash at the end of the URL, we will generate one. The code for doing this will look as follows:
2/2/2018 · JavaScript chat room tutorial. These are the project files for the JavaScript chat room tutorial. To run this example make sure to replace the CLIENT_ID in script.js In this tutorial, we will use the Node.js platform to build a real-time chat application that sends and shows messages to a recipient instantly without any page refresh. Also, we have some… As a sophisticated service, RumbleTalk deploys HTML5 technology to enable multimedia chatting experience in our chat platform. For people who need video chat, HTML chat room with WebRTC capabilities is also capable of delivering video chat for one on one calls. You can have a private conversation and have one-on-one audio and video chat seamlessly.
Feb 16, 2018 - by Peter Mbanugo How I built a public, anonymous chat app in JavaScriptPhoto by Kristina Flour on UnsplashWe’re all familiar with instant messaging and using it to chat to people in realtime. Sometimes, though, we might want an app which allows us to send messages anonymously to friends, or An easier approach would be to give each chat message a unique id. With a library like jQuery, I'd use something like data-id="<name>", but in vanilla JavaScript, I'd probably just go for the id attribute to keep things simple. Jul 19, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
And create a chat.js file in the public folder. For the moment, just write this in it : As you probably guessed, when the client will load this file, it will automatically connect and so create a ... The code that goes into style.css is already available in Step 2 of the tutorial. If the code you have does not seem to be working, make sure it matches the code provided here. Please note that all three files—index.php, post.php, and style.css—are located in the same directory. Awesome Online Chat PHP Scripts From CodeCanyon Php Code: Chat Room. This script provides an intelligent chat room for your site. -Multi-rooms. -Fast loading. -intelligent to the user existence and omit gone users automatically. -Just one page script and every needed files and folders are created automatically. -Use JavaScript features.
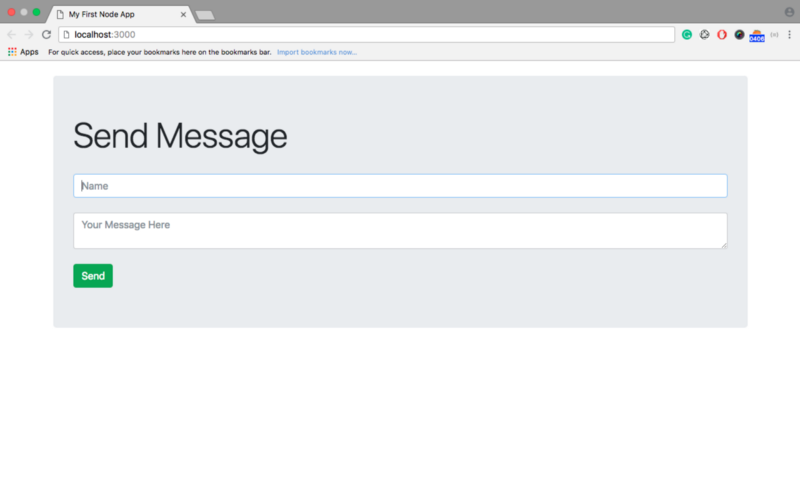
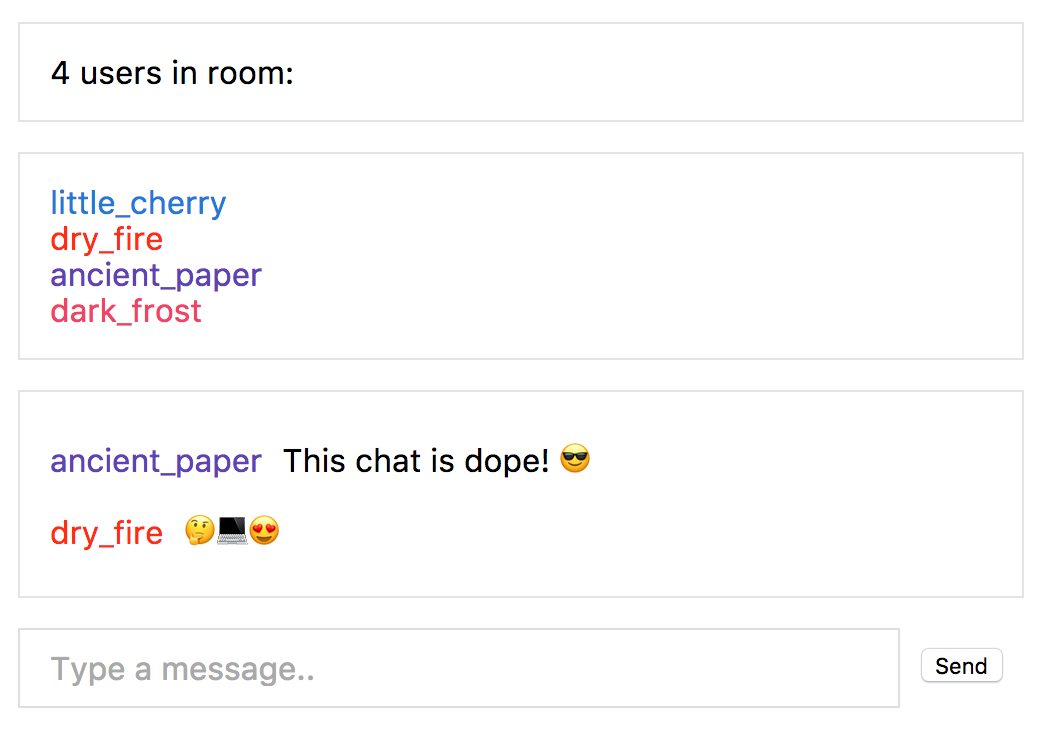
Our chat room page will have a list of messages, a send button, and a text box to type in. The code to set this up looks like this: This page, although with some small styling issues, should suffice for the purposes of this part of the tutorial. JavaScript chat room tutorial. Contribute to ScaleDrone/javascript-chat-room-tutorial development by creating an account on GitHub. There was a problem preparing your codespace, please try again. ... Failed to load latest commit information. ... A simple web-based chatroom implemented using JavaScript, HTML, and CSS. The server can be launched using the command node server.js in the system's command line interface. The chat room ...
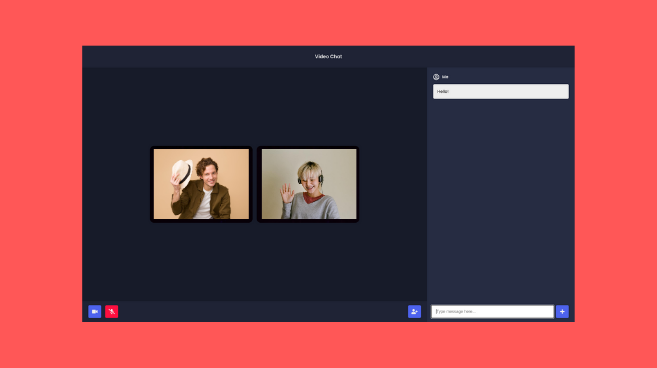
The video chat app you're building will give each registered user their own dedicated chat room that they can use at any time and that can be shared with any external person. When another person joins one of these dedicated chat rooms they'll be instantly put into the video chat session without needing an account on the site. Save the file as GroupChat.java and compile it using javac and then run the program using two command line arguments as specified. A multicast host is specified by a class D IP address and by a standard UDP port number. Class D IP addresses are in the range 224.0.0.0 to 239.255.255.255, inclusive. A simple and easy Javascript and CSS chat box that alternates between users. It is easily customizable to match your site and can be implemented in a heartbeat. The active profile pic gets colored while the others turn black and white for usability. Obtain a fantastic pack of pre-made HTML & CSS widgets and Popups...
This chunk of code creates an event handler for the chat-form form element we created earlier. The message is then pulled from the input field. If the message is at least one character long, a JavaScript object is created holding some data about the message, the user, and the input text. Learn the basics of building chat with this simple JavaScript developer tutorial. PubNub Chat offers a powerful real-time network and APIs to send and receive data in any application. Take advantage of our services to easily build chat with enterprise-grade security, scalability, and reliability. The package already comes with several themes built in and allows you to create a page using basic components which is great for building a mobile user interface quickly. Our chat room page will have a list of messages, a send button, and a text box to type in. The code to set this up looks ...
CSS Chat Room. This is another chat box example that is on a mobile device. There are two or three Chatbox plans that are extremely simple to utilize, and this is one of such formats. It also has an awesome HTML code structure that causes it to incorporate pleasantly with pages. This chat layout uses the CSS code. Built on PubNub and embedded into any website with just 10 lines of JavaScript! This will load our chat CSS style, add a container div #app and import several libraries:. MomentJS to format our dates; The browser version of Feathers (since we are not using a module loader like Webpack or Browserify); Socket.io provided by the chat API; An app.js for our code to live in; Let's create public/app.js where all the following code will live (with each code sample added to the ...
Currently, we are using templates to deliver static HTML, which is nice because it gives us a clean and simple way to separate the client code from the server code. However, templates are actually much more powerful, and we are going to tweak our application to make some more realistic use of them. The last chunk of code goes into "chat.php" in the document head. This is where it all comes together. To start off, the function chat_init is called when the page loads. This sets up cDocument and cWindow—references to the document and window objects of our chat area. Add chat.html to open chat screen after logging from chat window Add app.js to show messages received from Node Server (using Socket.io). Socket Communication Showing Welcome message; When a user joins a chat room, he is greeted by the system for logging into the system.
Mar 16, 2020 - In this tutorial, we'll walk through building a one-to-one user chat application using just the Stream Chat SDK and Vanilla JavaScript. You can also get the source code for this tutorial on GitHub.

 Build A One To One Chat App With Javascript
Build A One To One Chat App With Javascript
 20 Javascript Chat Box Design Example Onaircode
20 Javascript Chat Box Design Example Onaircode
 Building A Video Chat App With Node Js Socket Io Webrtc
Building A Video Chat App With Node Js Socket Io Webrtc
 Building A Live Online Chat Room Based On Laravel Swoole
Building A Live Online Chat Room Based On Laravel Swoole
 How To Create A Simple Chat Room With Javascript Orangeable
How To Create A Simple Chat Room With Javascript Orangeable
 Building A Twilio Programmable Video Chat App With Angular
Building A Twilio Programmable Video Chat App With Angular
 Building An Html And Javascript Chat Client Go Programming
Building An Html And Javascript Chat Client Go Programming
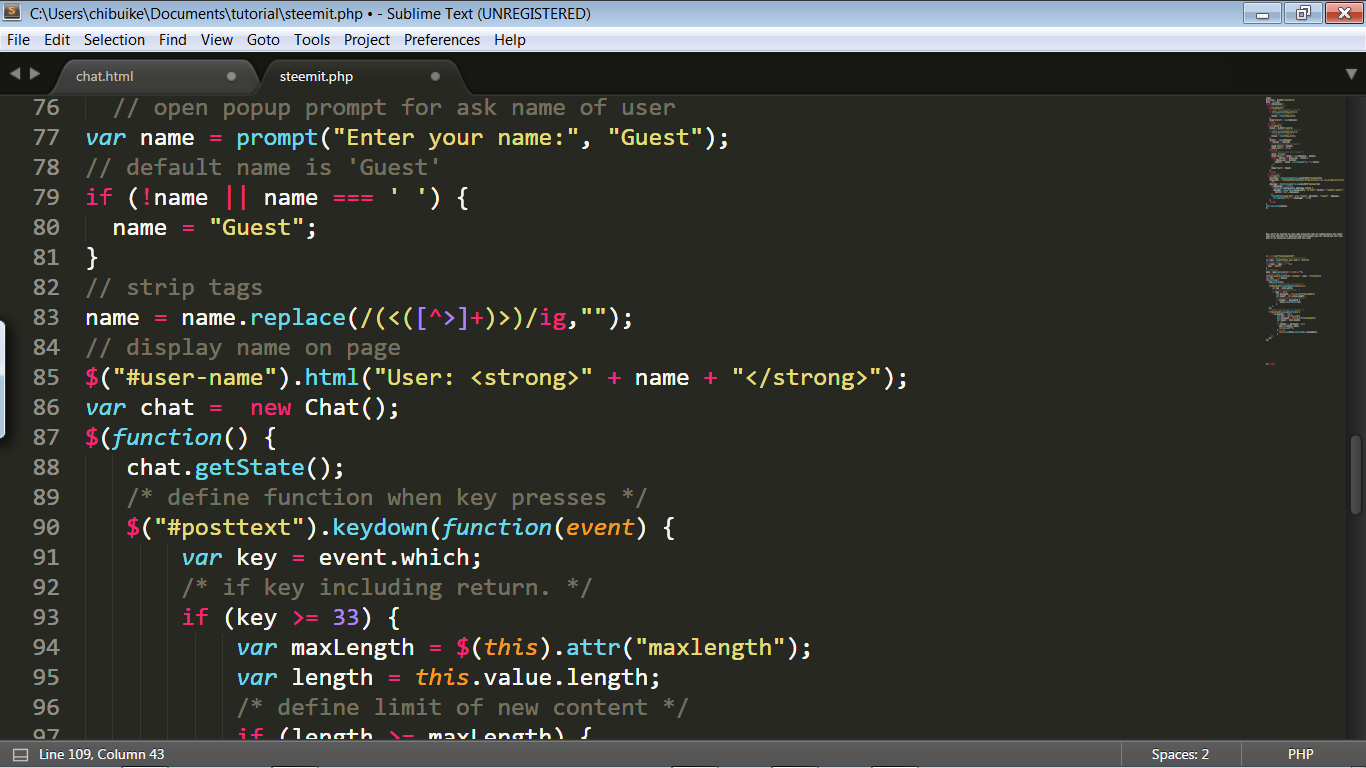
 How To Create A Chat Room With Javascript And Php A Step
How To Create A Chat Room With Javascript And Php A Step

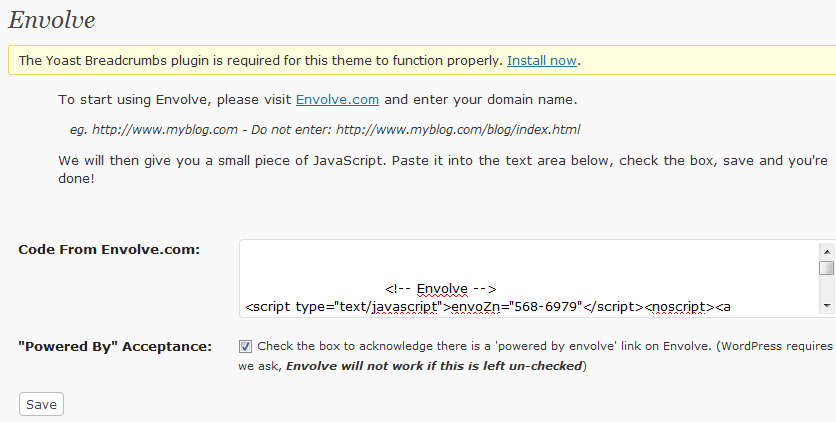
 Add A Chatroom To Wordpress With Envolve Wp Solver
Add A Chatroom To Wordpress With Envolve Wp Solver
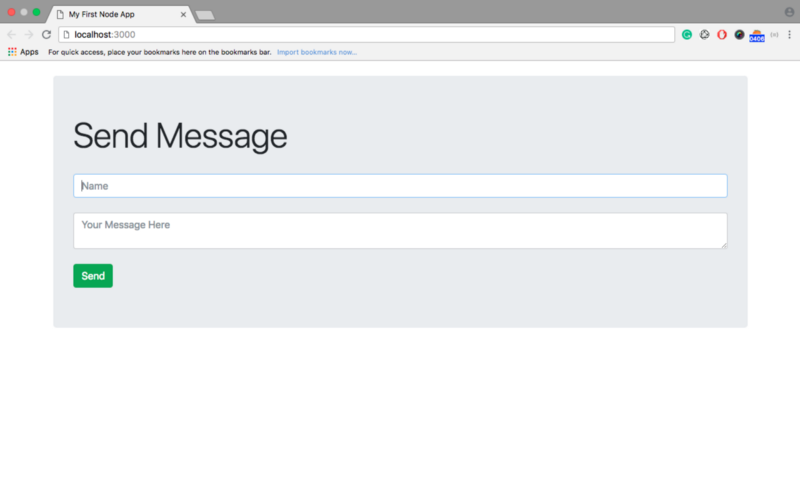
 A Starter Guide To Building Real Time Applications With Node Js
A Starter Guide To Building Real Time Applications With Node Js
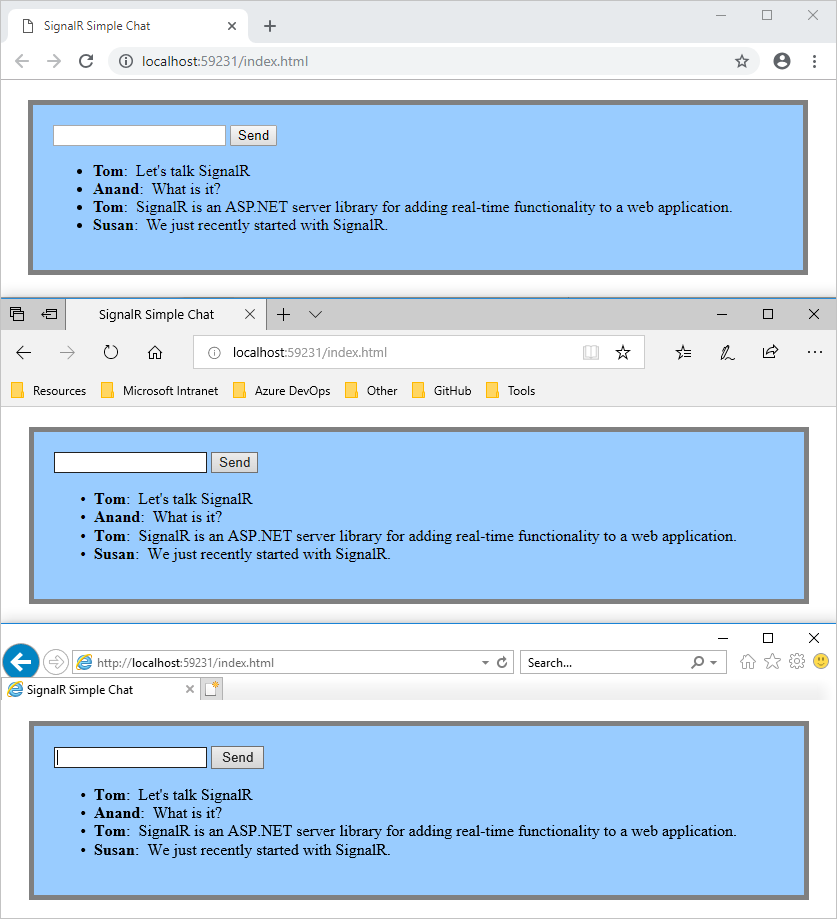
 Tutorial Real Time Chat With Signalr 2 Microsoft Docs
Tutorial Real Time Chat With Signalr 2 Microsoft Docs

 17 Chat Box Css Examples With Source Code Onaircode
17 Chat Box Css Examples With Source Code Onaircode
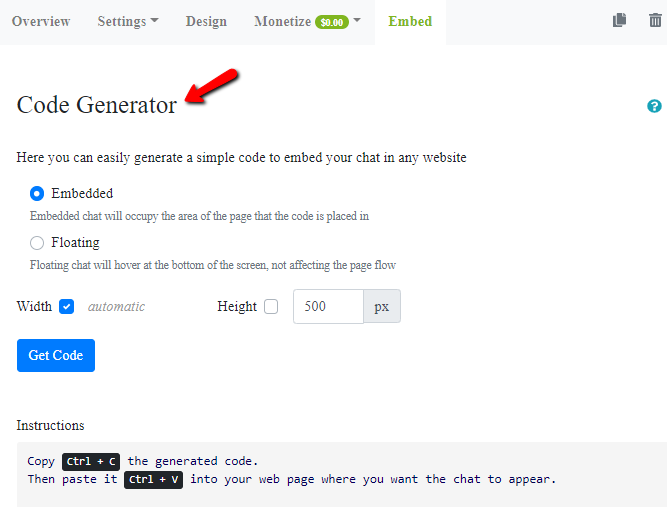
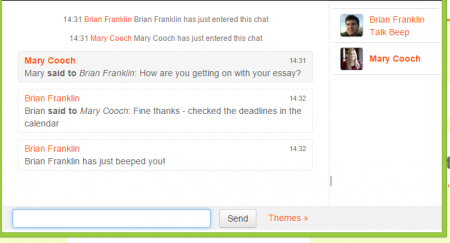
 Chatwing Android Chat App Website Chat Tools Embed Iframe
Chatwing Android Chat App Website Chat Tools Embed Iframe
 Realtime Chat With Users Amp Rooms Socket Io Node Amp Express
Realtime Chat With Users Amp Rooms Socket Io Node Amp Express
 Building A Real Time Chat App With React And Firebase Css
Building A Real Time Chat App With React And Firebase Css
 Awesome Chat Box Examples With Source Code
Awesome Chat Box Examples With Source Code
 Weebly Add A Chat Plug In Online Group Chat Room Plugin
Weebly Add A Chat Plug In Online Group Chat Room Plugin

Chat Widget Github Topics Github
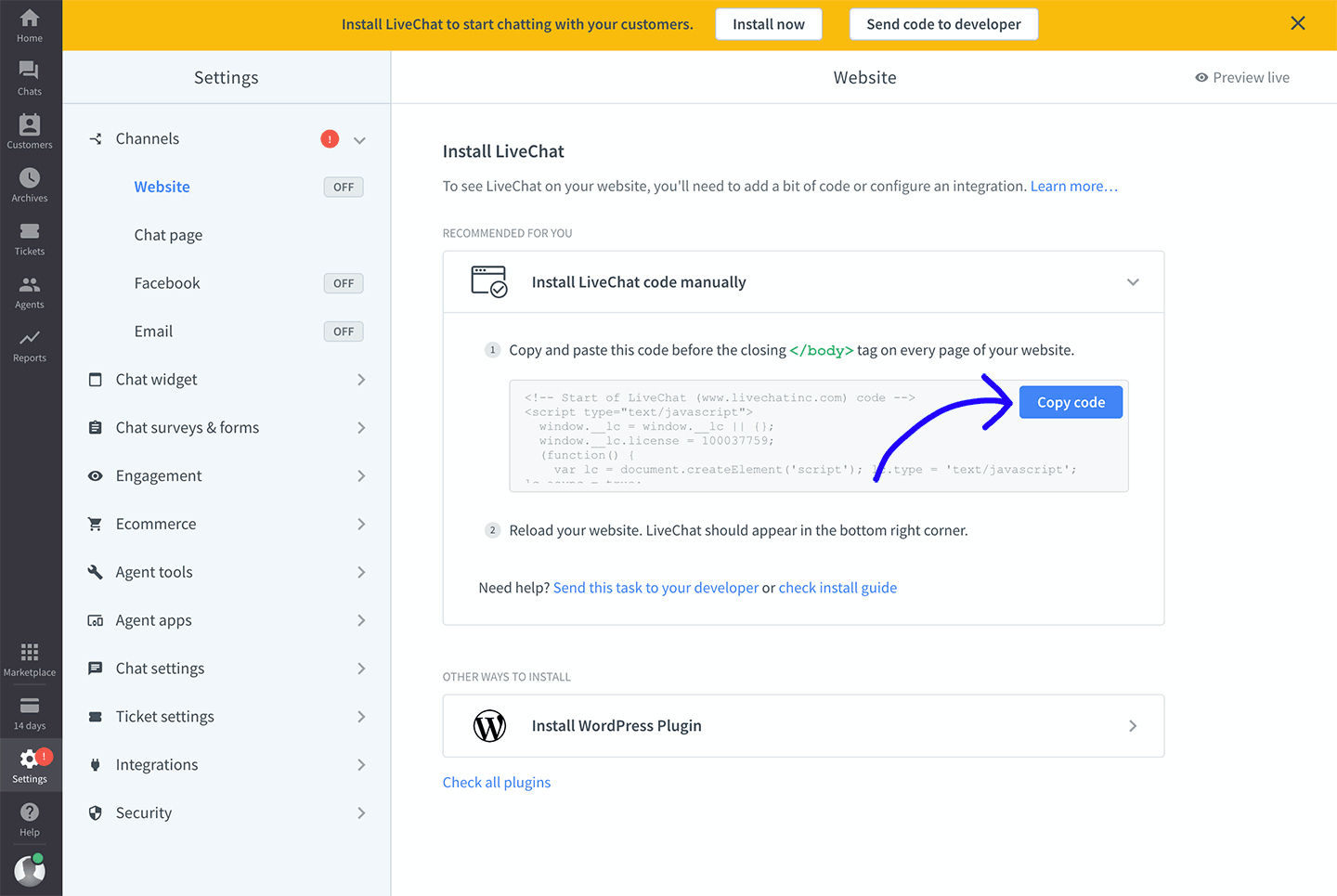
 Add Live Chat To A Website Set Up Live Chat On Website
Add Live Chat To A Website Set Up Live Chat On Website
 Building An Html And Javascript Chat Client Go Programming
Building An Html And Javascript Chat Client Go Programming
 Php Chat System 2020 Tutorial On How To Create An Ajax And
Php Chat System 2020 Tutorial On How To Create An Ajax And
 20 Javascript Chat Box Design Example Onaircode
20 Javascript Chat Box Design Example Onaircode


0 Response to "30 Javascript Chat Room Code"
Post a Comment