33 How To Export Html Page To Pdf In Javascript
Generate PDFs in JavaScript using html2pdf and Puppeteer. Find source code here https://github /jayanthbabu123/how-to-convert-html-web-pages-to-pdf-in-javascriptIt is a very common use case to give your users the...
 Javascript Export Print To Pdf Stack Overflow
Javascript Export Print To Pdf Stack Overflow
Here we have used a single generatePDF() method having html2canvas called three times to convert three sections of a single HTML page into three pages of PDF file. html2canvas function will create a canvas and add it as Image in PDF page. Using the addPage() function we are setting the height and width of the new PDF page. We can adjust it ...

How to export html page to pdf in javascript. When we click this button, the HTML page will convert to a PDF file. if you need to convert the HTML page to PDF on the page load then you should apply onload the event. Create an object new jsPDF () and assign it to the variable pdf Access the whole body of the page using $ ('body') and assign it to the section Easily add headers and footers, page breaks, page numbers, table of contents, and much more! ... The DocRaptor JavaScript library makes it easy to create PDFs with JavaScript. The library does not require jQuery, but you can use jQuery to define your document content. Read Tutorial and Download source code from CodexWorld - https://www.codexworld /convert-html-to-pdf-using-javascript-jspdf/HTML to PDF with JavaScrip...
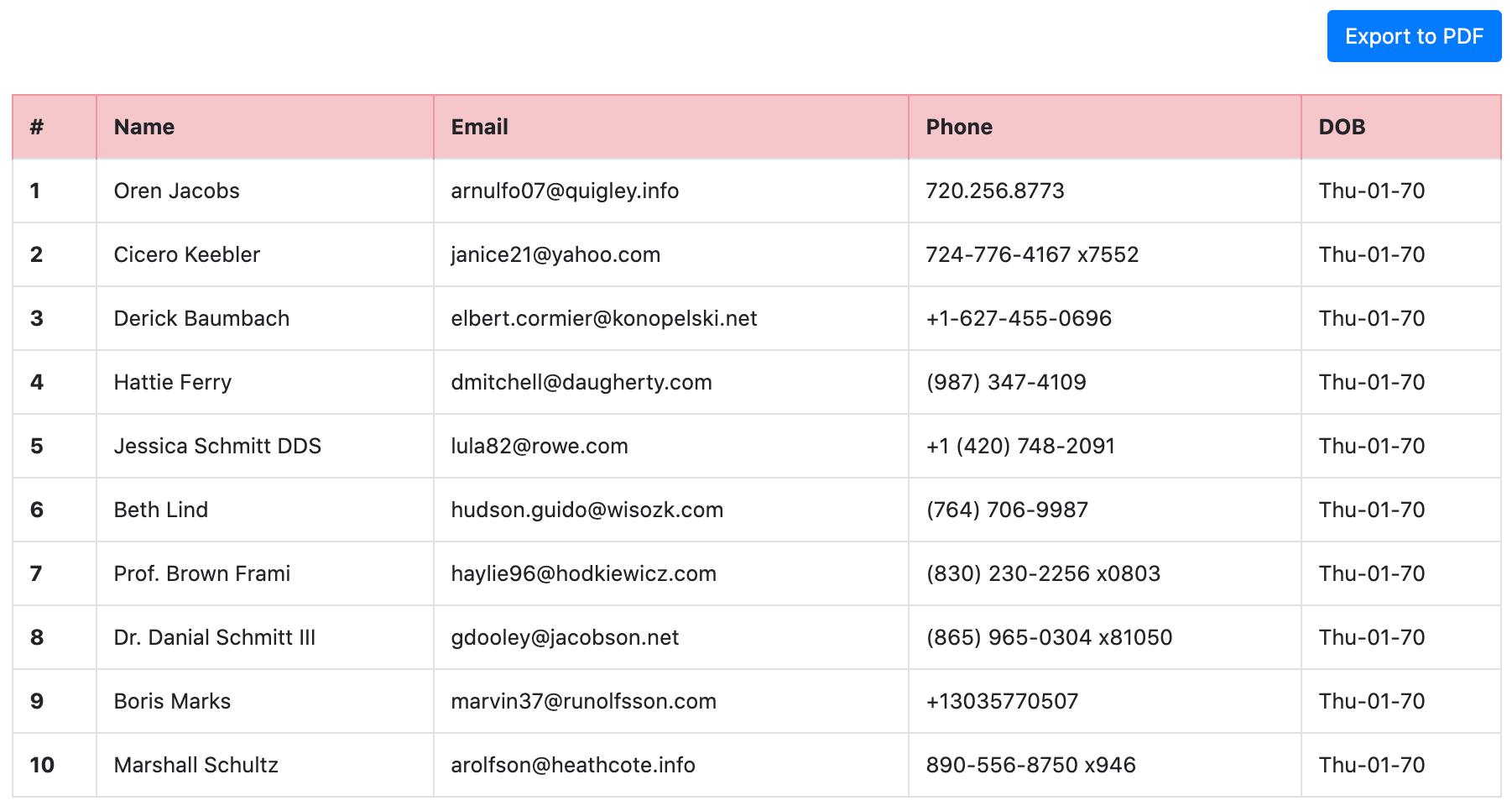
When user click on GeneratePDF button, I need to export the html page into a PDF file. I am successfully exporting HTML page into PDF file but for the first click only I am able to download data into PDF but from the second click I am unable to download the data to PDF file. I am not sure where I went wrong in the code. Please check the code here: Jul 12, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 12/11/2020 · HTML to PDF demo app. Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach.
A few months back I wrote an article on how to convert html to pdf using javascript. But there are few limitations with that code. Especially in comments so many readers asking support for long html pages. So, here finally I wrote code from scratch to support multipage when generating pdf for long html pages. Demo download How to use jsPDF to convert HTML to PDF file dynamically when user click the link. This video will guide you how to export HTML element to PDF file via jsPDF... Convert HTML to PDF with VueJs. Using Api2Pdf's REST API, you can quickly send HTML to convert to a PDF. The first thing to do is grab an API key from portal.api2pdf . It only takes a minute. Next, view the javascript code for the VueJs component below. Take note of the various sections - most notably replace "YOUR-API-KEY" with your ...
Here Mudassar Ahmed Khan has explained with an example, how to convert (export) HTML Table to PDF file using JavaScript. The HTML Table will be first converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF file using the pdfmake plugin in JavaScript. Download View Demo Download Free Files API 7/1/2021 · Once we have have downloaded jsPDF, just create it's object " var doc = new jsPDF () " and then directly export HTML to PDF as shown below. If you want to include image in HTML to PDF conversion using Javascript in jsPDF, you can include base64 code of the image, so here is the complete fiddle example, which includes image also in conversion. The user can export a specific part of the web page content without page refresh. In this tutorial, we will show you how to export HTML to doc using JavaScript. The JavaScript export functionality can be used to download web page content or specific div content in a doc/docx file.
Learn Very easy way to make PDF from HTML within less than 3 minutes "jspdf" Download link - https://drive.google /file/d/0BwHqLHKAfVJeUGVDRmw1aWZCQUk/vie... The window.print () is the inbuilt function to pint the current window. The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. Generate PDF from HTML using the JavaScript API. First, you have to pass the HTML you would like to convert to PDFreactor. This can be done in two ways: Either pass the URL of the site (which means that the PDFreactor Web Service must have access to the URL) or capture the HTML you want to convert via JavaScript and pass it to PDFreactor as a ...
Convert HTML to PDF in Javascript using jsPDF with Example Download. August 3rd, 2021 Huzoor Bux HTML, ... It is a Paragraph tag for creating the paragraph --> HTML stands for <i> <u> Hyper Text Markup Language. </u> </i> It is used to create a web pages and applications. This language is easily understandable by the user and also be ... HTML to PDF demo app. Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach. 15/7/2016 · Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ...
Html2canvas returns the canvas object. Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6). 25/2/2021 · With export to PDF functionality, the HTML content is converted to a PDF document and downloaded as a PDF file. In the dynamic web application, a server-side script is used to convert HTML to PDF and generate PDF file using PHP. If you want a client-side solution to generate PDF document, JavaScript is the easiest way to convert HTML to PDF.
29/5/2020 · Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. Oct 15, 2015 - Use jsPDF to generate PDF files in client-side Javascript Dec 22, 2017 - Popular questions you will see on the web are shown below: • Is it possible to save an HTML page as a PDF using JavaScript or jQuery? • How to export HTML pages as a PDF using pure JavaScript. • How to create multiple pages. • Generate PDF from HTML in div using JavaScript.
Feb 25, 2021 - Our example code helps you to convert HTML to PDF and generate PDF file using JavaScript. You can easily add the Export to PDF functionality on the web page without depending on the server-side script. The PDF creation functionality can be enhanced with jsPDF configuration options as per your needs. JavaScript is the easiest way to converting html to pdf and there are various JavaScript library is available for generating PDF from HTML. jsPDF is one of the best library to convert HTML to PDF using JavaScript. So, let's generate HTML to PDF using JavaScript. First creating an HTML Page for converting the HTML to PDF. The following example shows how to use the jsPDF library to convert HTML to PDF and generate a PDF document from HTML content. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. Save and download the HTML content as a PDF file.
In this article, We are going to see the tutorials and examples to convert HTML to PDF using javascript and angular. In Web applications, Normally we have a data/images render on a webpage in different format ways as below. Dynamic data is populated in the table Images are rendered on the web page; Any element under HTML DOM elements example DIV jsPDF Tutorial to Export HTML Table to Excel and PDF Document Using jsPDF-Autotable Library in Javascript Full Tutorial For Beginners ; Node.js HTML2PDF.js Library Example to Convert Raw HTML to PDF Document in Javascript Full Project For Beginners Convert web page to PDF with JavaScript. Weihui Guo. Jun 8, 2019 · 4 min read. We all know how to print or save a web page as a PDF from a browser. You may even add a button using window.print() to make it more convenient. But to send the page as a PDF attachment via email or convert multiple photos online as a PDF file cannot be done using ...
jsPDF is a library used to export HTML web pages into PDF file. From a single letter to an image, you can export your HTML contents into a PDF file. Also, you can modify your content according to the format you would like to have in your PDF using jsPDF. The open () method will open a new window. I am creating a HTML page in the new window and adding the style and table contents to the window. Once the page is created, I’ll close the window and print the contents of the window as it is. Save the file as PDF. Export HTML page to PDF on user click using JavaScript. 0 votes . 1 view. asked Mar 28 in Web Technology by Jake (7k points) I want to export the HTML page into a PDF file when the user clicks GeneratePDF button. I have successfully exported the HTML page into a PDF file but from the second click, I am unable to download the data to a PDF file. ...
Oct 29, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time. Apr 03, 2016 - Users usually have default options ... page size and more). Therefore, it is very difficult to produce required PDF with required styling without training user, which is way more difficult and approx impossible... ... i use jspdf and html2canvas for css rendering and i export content of ...
The javascript library jsPDF should suite your specific requirement. It allows you to select the DOM elements that you would wish to publish to PDF. you can find the library here : MrRio/jsPDF assign ids to DOM elements to handle publishing of d...
 How To Print A Pdf Document Using Javascript
How To Print A Pdf Document Using Javascript
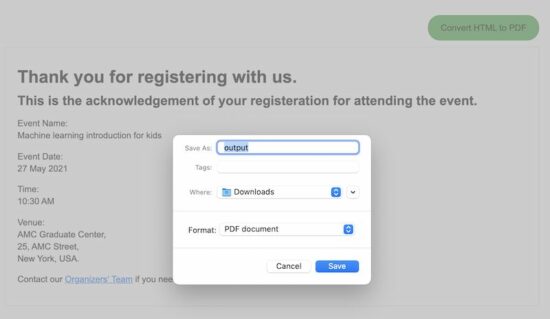
 Html To Convert Pdf Save In To Folder And Mail Universal Coder
Html To Convert Pdf Save In To Folder And Mail Universal Coder
Github Simonhaenisch Md To Pdf Hackable Cli Tool For
 How To Export Html Content To Pdf Format In Delphi
How To Export Html Content To Pdf Format In Delphi
 How To Convert Html Page To Pdf Then Download It Stack
How To Convert Html Page To Pdf Then Download It Stack
 How To Export Html Table To Pdf Csv Json Txt Files
How To Export Html Table To Pdf Csv Json Txt Files
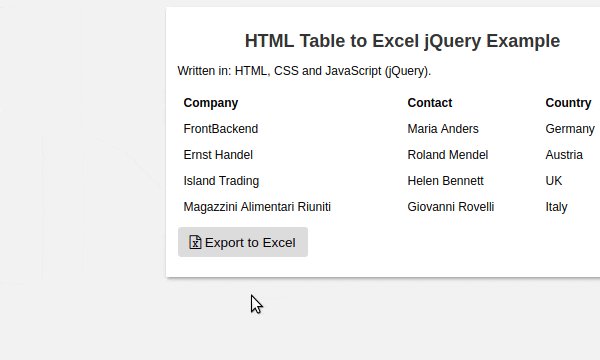
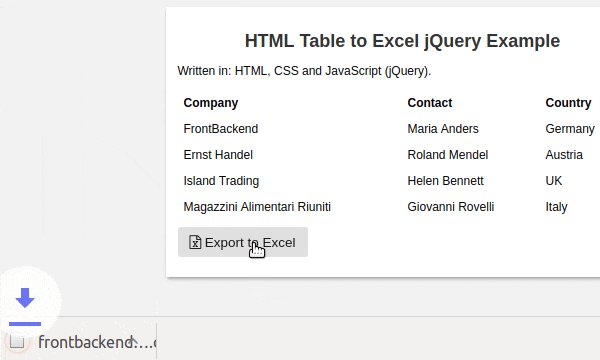
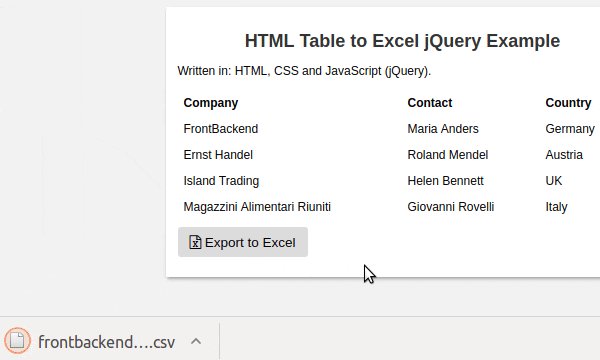
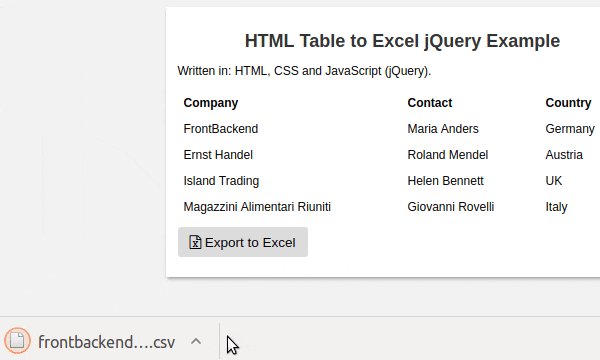
 Export Html Table To Excel Using Jquery Plugin Frontbackend
Export Html Table To Excel Using Jquery Plugin Frontbackend
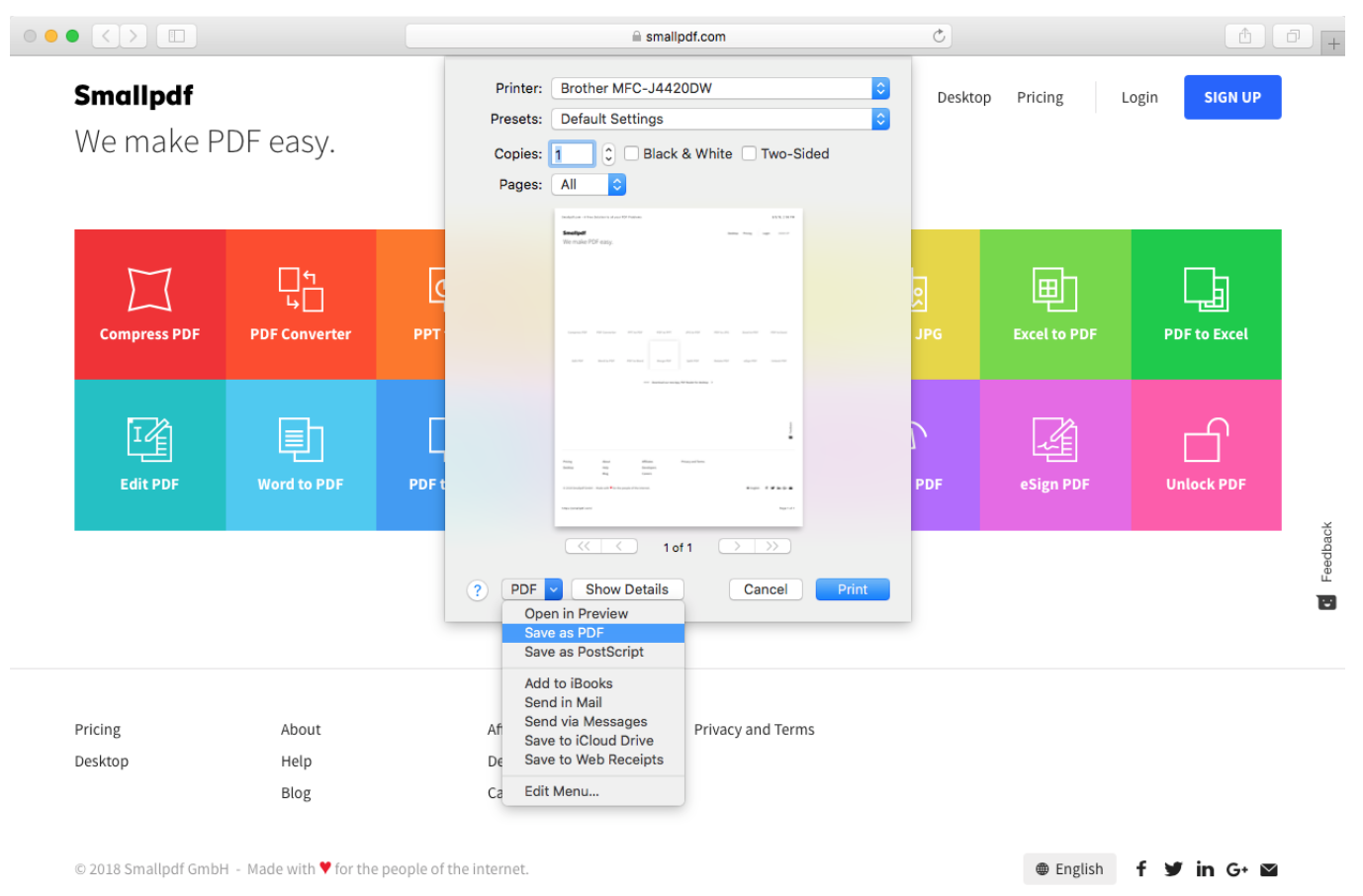
 How To Save A Webpage As A Pdf Smallpdf
How To Save A Webpage As A Pdf Smallpdf
 Download Html Page As Pdf Using Javascript Js Youtube
Download Html Page As Pdf Using Javascript Js Youtube
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 How To Embed Pdf Document In Html Web Page Codexworld
How To Embed Pdf Document In Html Web Page Codexworld
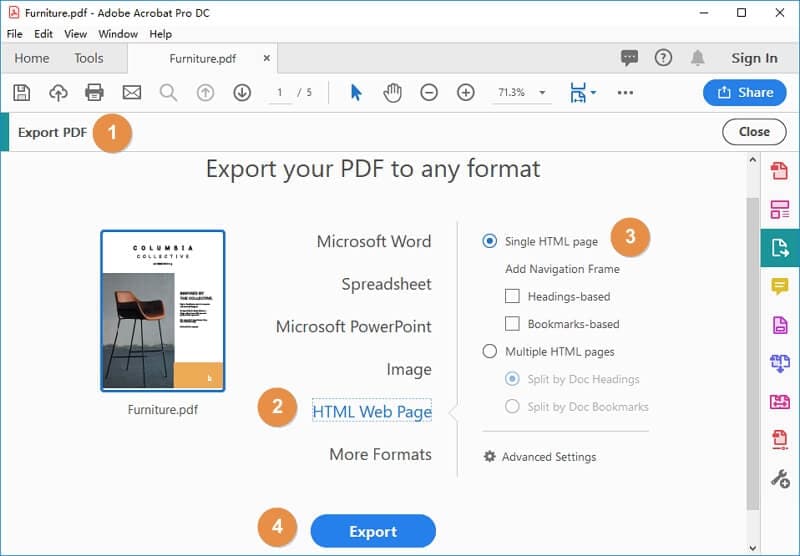
 How To Convert Pdf To Html In Adobe Acrobat Dc Wondershare
How To Convert Pdf To Html In Adobe Acrobat Dc Wondershare
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Laravel 8 Pdf Tutorial Generate Pdf In Laravel With Dompdf
Laravel 8 Pdf Tutorial Generate Pdf In Laravel With Dompdf
 Html To Pdf Javascript Export Html Css To Pdf Using Javascript
Html To Pdf Javascript Export Html Css To Pdf Using Javascript
 How To Embed A Pdf In An Html Website Pdf Js Express
How To Embed A Pdf In An Html Website Pdf Js Express
 Export Html Table Data To Excel Csv Png And Pdf Using
Export Html Table Data To Excel Csv Png And Pdf Using
 Export Html Table To Excel Spreadsheet Using Jquery
Export Html Table To Excel Spreadsheet Using Jquery
 Download Html Page As Pdf Using Javascript Phpcoder Tech
Download Html Page As Pdf Using Javascript Phpcoder Tech
 Export Html Image To Png Image Export Pdf
Export Html Image To Png Image Export Pdf
 Download A Html Content As Pdf Using Javascript Jspdf
Download A Html Content As Pdf Using Javascript Jspdf

Convert Html To Pdf Using Javascript Learn Robotic Process
 5 Websites To Convert Markdown Html Amp Rich Text To Pdf
5 Websites To Convert Markdown Html Amp Rich Text To Pdf
 How To Use Js Pdf Library To Generate Pdf From Html Phppot
How To Use Js Pdf Library To Generate Pdf From Html Phppot
 How To Print Your Html With Style
How To Print Your Html With Style
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
 16 Best Free Html To Pdf Converter Software For Windows
16 Best Free Html To Pdf Converter Software For Windows
 Convert Html To Pdf In Javascript Design Corral
Convert Html To Pdf In Javascript Design Corral
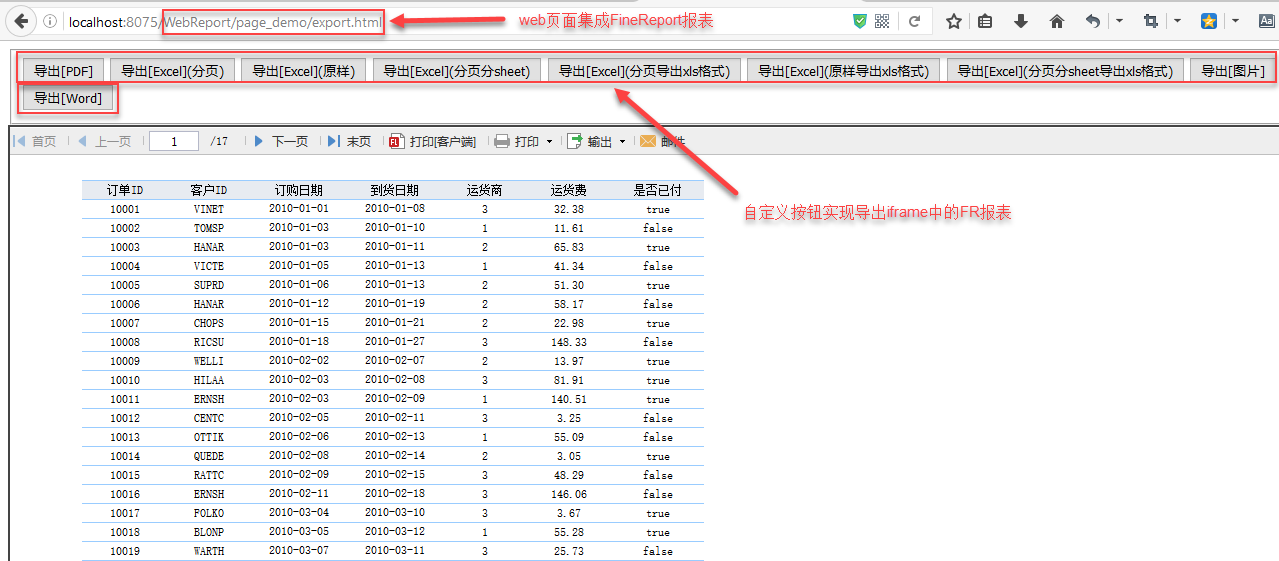
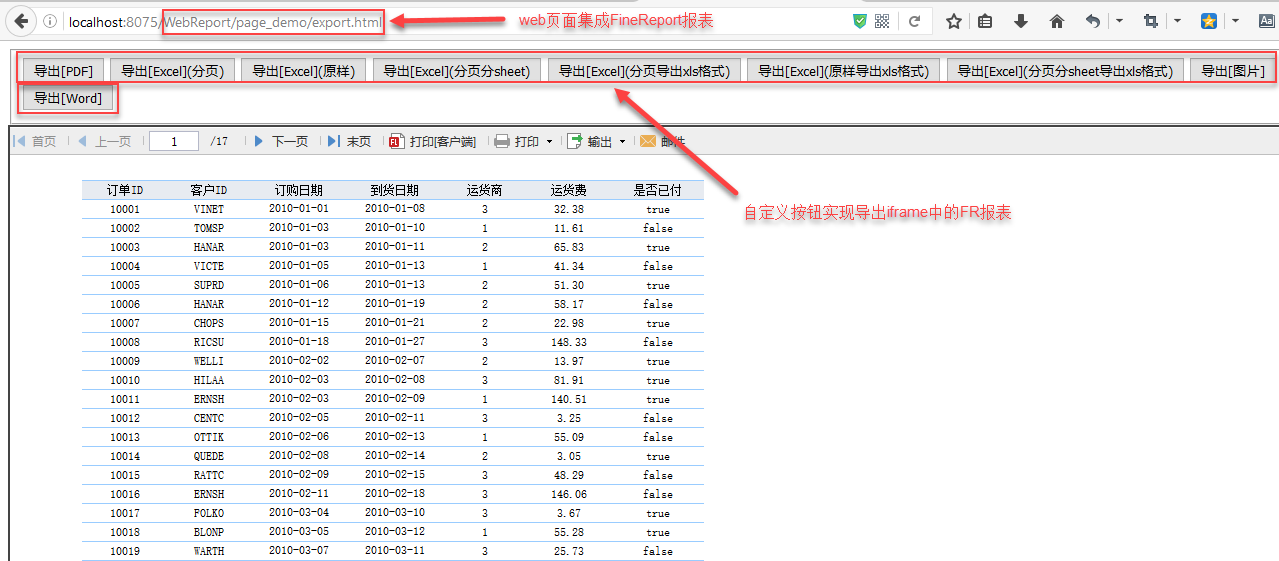
 How Js Customizes Button Export In Finereport
How Js Customizes Button Export In Finereport

0 Response to "33 How To Export Html Page To Pdf In Javascript"
Post a Comment