31 Onclick Form Submit Javascript
Sep 17, 2020 - HTML form, add the data into it and submit it to the database by connecting it to MySQL database using PHP · Property 'for' does not exist on type 'DetailedHTMLProps<LabelHTMLAttributes<HTMLLabelElement>, HTMLLabelElement>' · Design an HTML page that contains four checkboxes with the values: ... To submit a form using jQuery click event, you need to detect the submit event. Let's submit a form using click event and without using click event.
Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then. In this code, we are using submit in type by which our form will get submitted but to make it free from the filled date we are calling a function of name fun ().

Onclick form submit javascript. Forms: event and method submit The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. After success message # The onsubmit event is performed the triggers is based upon the submit function whenever the client user request in the form-wise data is submitted to the server or the client request is supposed to be cancelled or aborted the submission of the datas in JavaScript. This article will show you how to submit form and change form action using javascript. This is a very simple trick but it's very useful and frequently used. Submit Form using Javascript HTML form Search: Search</button> </form> Javascript function function submitForm() { document.myForm.submit(); } Change […]
All ways Whatever way you choose, you have call formObject.submit () eventually (where formObject is the DOM object of the <form> tag). You also have to bind such an event handler, which calls formObject.submit (), so it gets called when the user clicked a specific link or button. There are two ways: You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitted, otherwise it will not submit the data. The HTML code snippet. Guys: Thanks for getting back to me so quickly. Yesterday i googled jquery 1.11.1 and went to their website to get a copy. When I clicked on the link the whole jquery code appeared as code in my browser.
Sep 11, 2020 - Let’s say the following is our button − Submit On the basis of button id, on form submission, generate an alert −$(#submit ... "javascript onclick submit form validation" Code Answer. javascript onsubmit form validation . javascript by Cautious Crab on Mar 12 2020 Comment . 7 Add a Grepper Answer . Javascript answers related to "javascript onclick submit form validation" angularjs form validation on submit; buttons js before submit; form validation in ... When the user clicks on the radio button, I need it to do the Verif function and then submit the form. Then call the Verif function and let Verif submit the form. <form onsubmit="Verif ();return false">
Running 2 pages from a form submit. 6 ; html javascript pop up form submit 7 ; getting values from drop down menu 16 ; form submit 4 ; Radio Button onClick Javascript calling only once 2 ; going to the next line while scanning a text file 5 ; Change form input text using Javascript/Dom 2 ; html form with javascript 1 ; Get Selected Text from i ... The submit event fires when the user clicks a submit button ( <button> or <input type="submit">) or presses Enter while editing a field (e.g. <input type="text">) in a form. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event. 3. This form has no submit input, thus it won't reload the page because the form will never get submitted, but the javascript function will be executed the button input is clicked. <form action="#"> <input type="text"/> <input type="button" onclick="yourJsFunction();"/> </form> Collect the input values from the form that don't reload the ...
The following changes the values: Anchor Text and the following submits the form, but it doesn't change the values: Onclick: change form values and submit JavaScript Get code examples like "javascript onclick submit form" instantly right from your google search results with the Grepper Chrome Extension. Apr 22, 2014 - After this code executes, clicks on Trigger the handler will also display the message. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation ...
#Javascript Use onclick rather than submit in HTML forms. A typical HTML form has a few fields and a button to submit the data to some back-end server. And, the typical way to do the form submission is through the submit method. Get code examples like "javascript onclick submit form" instantly right from your google search results with the Grepper Chrome Extension. onclick on form submit. form onclick=this.submit. create button with click event in javascript. submit button with js. onclick item css html. how to call a function on click in html. button click from javascript. button type onclick. onclick function java.
Give the form an id then add a onClick event to the link calling native Javascript's document.getElementById followed by the id then submit to activate. Very simple and useful. The onClick event handler is fired when a submit button is clicked. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ... Onclick JavaScript Form Submit In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. <buttontype="submit">Post the form</button> In both the cases, pressing the button will submit the parent form without the need for handling the onclick event separately. If you want to validate the form before submitting, the best event handler would be the onsubmitevent of the form.
How JavaScript post request like a form submit - we can use the createElement function, which is necessary due to IE's brokenness with the name attribute on elements created normally with document.createElement. 3 weeks ago - In JavaScript, you can create a ... or a button is clicked. Now, there are two methods to submit a form, and you can either do it inside the HTML code by using the onclick attribute or do it inside the JavaScript. For example, let’s submit a form inside the HTML using the ... Nov 15, 2018 - Using JavaScript to disable form buttons and prevent double submission of an online form. Presenting a 'please wait' message while the form is submitting.
Add JavaScript onclick() to HTML form submit. Ask Question Asked 6 years, 3 months ago. Active 1 year, 1 month ago. Viewed 16k times 3 0. I have the following script: <script type= 'text/javascript'> function displayPlayer() { var input = document.getElementById("player_stuff").elements; var position = input[0]; var player_id = input[1 ... To associate an action to a simple button, withe the "button" type, one uses the event onClick to which is assigned a JavaScript function. Example, inside the form: Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below.
Apr 16, 2021 - In JavaScript, we design a Function which will manage all the Data like Page Path where we want to Connect our Submit Button. The function name, By using that Function name we can call that function within HTML onClick attribute. Which we call the assigned function and we can redirect our users ... Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event.
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget

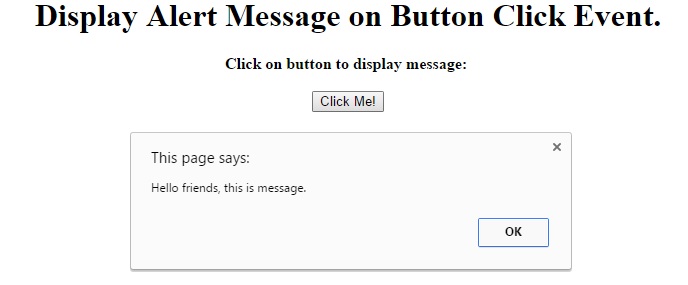
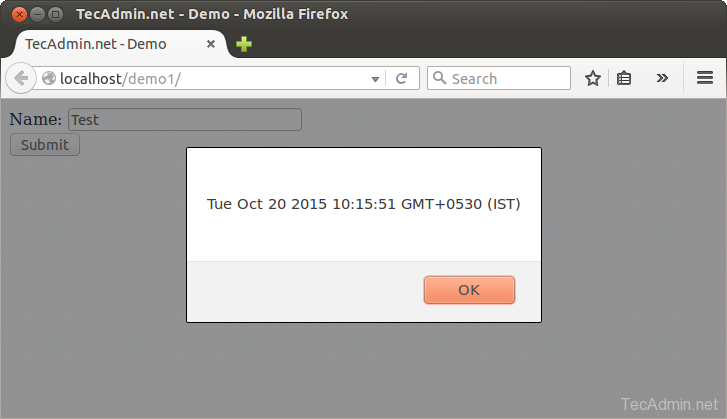
 Display Alert Message On Button Click Event Using Javascript
Display Alert Message On Button Click Event Using Javascript
 React Get Form Values On Submit
React Get Form Values On Submit
 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
 Html Submit Button Onclick Code Html Form Guide
Html Submit Button Onclick Code Html Form Guide
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Why Is Facebook Pixel Firing The Gtm Formsubmit Event
Why Is Facebook Pixel Firing The Gtm Formsubmit Event
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
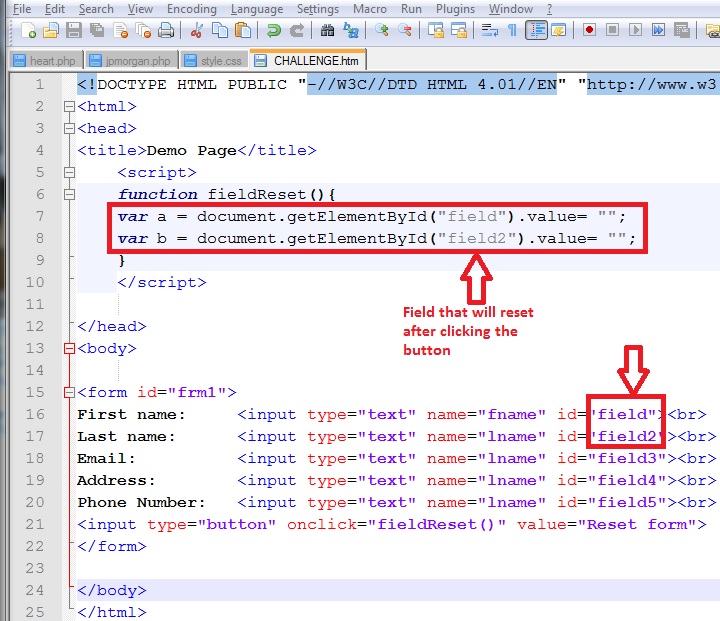
 How Can I Reset Part Of The Form Resolved
How Can I Reset Part Of The Form Resolved
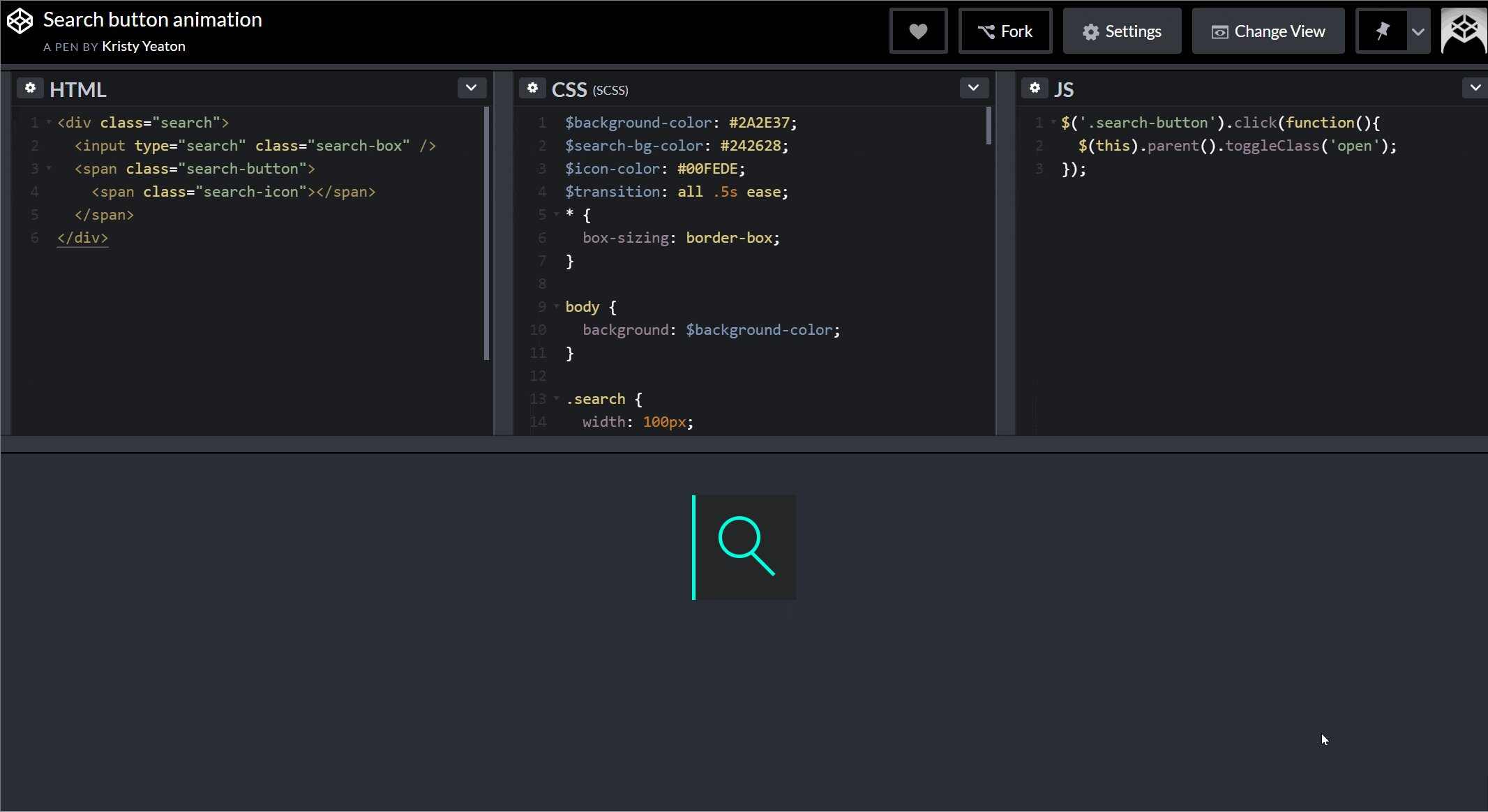
 20 Creative Search Bar Design Inspirations With Html Css
20 Creative Search Bar Design Inspirations With Html Css
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example

 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
Introduction To Browser Events
 Validate Lightning Input Field On Button Click In Lightning
Validate Lightning Input Field On Button Click In Lightning
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
 How To Get Form Data On Submit In Reactjs
How To Get Form Data On Submit In Reactjs
 Form Validation With Javascript
Form Validation With Javascript
 Track Completed Siteorigin Contact Form Siteorigin
Track Completed Siteorigin Contact Form Siteorigin
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
 How To Create A Multi Submit Form Html Form Guide
How To Create A Multi Submit Form Html Form Guide
 Html Clearing The Input Field Geeksforgeeks
Html Clearing The Input Field Geeksforgeeks
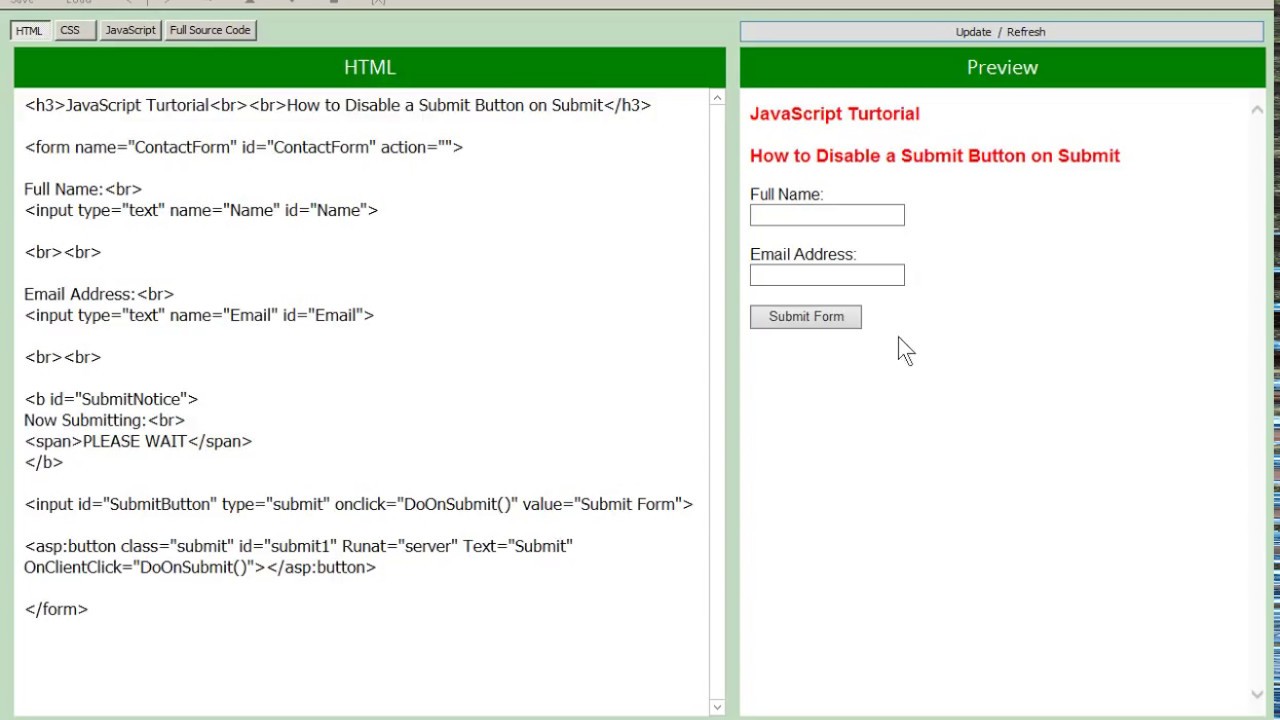
 How To Disable A Submit Button On Submit Javascript Tutorial
How To Disable A Submit Button On Submit Javascript Tutorial

 How To Redirect After Submit A Form In Javascript Code Example
How To Redirect After Submit A Form In Javascript Code Example


0 Response to "31 Onclick Form Submit Javascript"
Post a Comment