26 Javascript Add Class To Span
Classes and IDs. Class and ID are two very important attributes that can go on any HTML element.. Class is used to group together elements that are alike in some way.. ID is used to identify one particular element that we want to interact with.. For example, earlier we added an ID to our <section> element, like so: Tip: Also see How To Toggle A Class. Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference.
 Remove Or Add Class Jquery Code Example
Remove Or Add Class Jquery Code Example
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript add class to span. 14/7/2011 · To add a element, you have to create a DOM node, set its attributes and add the element: Create a DOM node: var newSpan = document.createElement('span'); Set the class. newSpan.setAttribute('class', 'ABC'); Add the span to under the <p> (The <p> should have a id or some mechanism of identifying it: <p id="text"> Add the <span> to under the <p> Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. In this post I have share two simple exmaples showing how to get span tag inside li tag using jquery and javascript. ... Note: This is not a comparison between JavaScript and jQuery methods, or which is good. It's just a solution. Use the method that suits your requirement.
When you wrap text with an opening <span> and closing </span>, you're simply providing a hook—one that allows you to add styles (by adding a class attribute and using CSS to define the look of that... The question is, how can I add a class to a span by clicking on it. This way I want to "mark" several spans which then have an underlying print-css style to only print the ones with the specific*class*. Important: It should be possible to click (add class) and reclick (delete class) for single spans. Thank you so much. Best Regards Mazey Given an HTML document and the task is to change the text of span element. There are two property used to change the content. HTML DOM textContent Property: This property set/return the text content of the defined node, and all its descendants. By setting the textContent property, the child nodes the removed and are replaced by a single text node having the specified string.
1. HTML span element is a container for holding other inline elements or content directly (text, image).. 2. Usually span element is used to group inline elements together to implement style (using id or class attributes) or language information or JavaScript DOM(using id or class attributes), when no other element is found suitable to form that group.. 3. click on Create Span link and span will be generate dynamically, If you want more maipulations or doing else then tell me i'll get back to you.. Permalink Posted 1-Aug-14 21:11pm home Front End HTML CSS JavaScript HTML5 Schema php.js Twitter Bootstrap Responsive Web Design tutorial Zurb Foundation 3 tutorials Pure CSS HTML5 Canvas JavaScript Course Icon Angular React Vue Jest Mocha NPM Yarn Back End PHP Python Java Node.js Ruby C programming PHP Composer Laravel PHPUnit ASP.NET Database SQL(2003 standard of ANSI ...
When you visit any website, it may store or retrieve information on your browser, mostly in the form of cookies. This information might be about you, your preferences or your device and is mostly used to make the site work as you expect it to. Off-Topic Posts (Do Not Post Here) https://social.microsoft /forums/en-US/3550e12c-dade-4cad-8c9c-b18b91c29929/jquery-remove-or-add-class-on-empty-span Question 3 ... Hi there, I'm not new to JS, or the web and it's various other technologies, but I ran into a problem. I'm trying to add an event handler for a click on all HTML span tags.
I've got an html input in a div that looks like this: Using only JavaScript I need to add this into the DOM above it: So the end result is: I can't use appendChild on the div as the input-group class is not unique. This is the JavaScript I've tried with no luck: For starters it adds it below the I cannot get my head around why this keeps breaking. I have a number of words stored in an array: A call to this array chooses four random words and outputs them inside a In order to generate a new random set of four words without refreshing the page, I've used a very simple AJAX call someElement.className += " newclass";//add "newclass" to element (space in front is important) Delphi queries related to "add class to span class javascrpt" by using id add class js js add class to eleemnt
The className property In HTML we can just say <span class='foo'>, but in JavaScript the word "class" is a reserved word, so it has to be called className instead: const element = document.getElementById('foo') element. className = 'my-class' The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. The addEventListener () method attaches an event handler to an element without overwriting existing event handlers. You can add many event handlers to one element. You can add many event handlers of the same type to one element, i.e two "click" events. You can add event listeners to any DOM object not only HTML elements. i.e the window object.
How to set color for the span by using javascript call to css. Please suggest me. What I have tried: ... Add a Solution. 1 solution. Please Sign up or sign in to vote. Solution 1. ... In network tab it is showing span class for that emoji text. The span and div tags are a way to just display the information you've read in JavaScript prompt windows. You can also display data you've retrieved from a database. Let's use the previous example where we prompted the user to enter a name. JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description.
class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. Check out the element class names example. Summary Creating the Script. This code contains the script of the application. This code will display the review and rating of the users. To do this just copy write the code as shown below inside the text editor and save it as script.js. We can use this property to add a class to an HTML element without replacing its existing class. To add multiple classes, we have to separate their name with space such as"class1 class2". If a class is already declared for an element, and we need to add a new class name to the same element then it should be declared by inserting a space before writing the new class name otherwise, it will overwrite the existing class …
Javascript Object Oriented Programming Front End Technology. The element inside an element is nothing but for instance a span element inside a div element. Javascript has provided .contains () method to find out whether an element contains another element. This method actually returns true if the condition is satisfied else returns false . The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Code language: JavaScript (javascript) The document.createElement() accepts an HTML tag name and returns a new Node with the Element type. 1) Creating a new div example
Yeah, to target the span class directly, have it like this: span. par1 { font-weight: bold; font-style: italic; } So add "span" in front of the class declaration. This way, it will only style span tags with the "par1" class. Robbie Singh. node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ...
/GettyImages-182798262-57dc02755f9b58651672354f.jpg) Using Span And Div Html Elements With Css In Web Design
Using Span And Div Html Elements With Css In Web Design
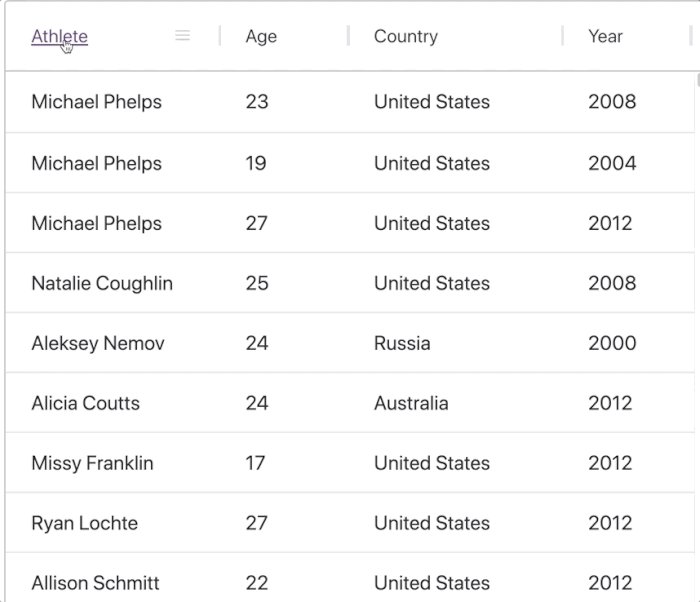
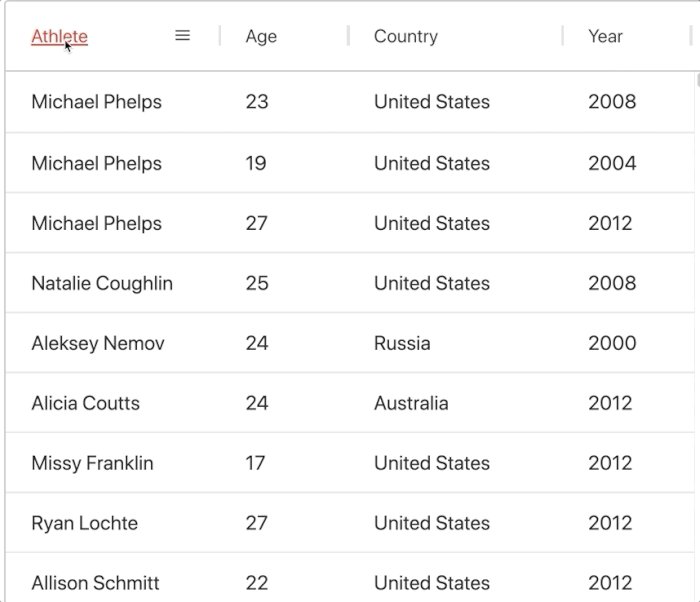
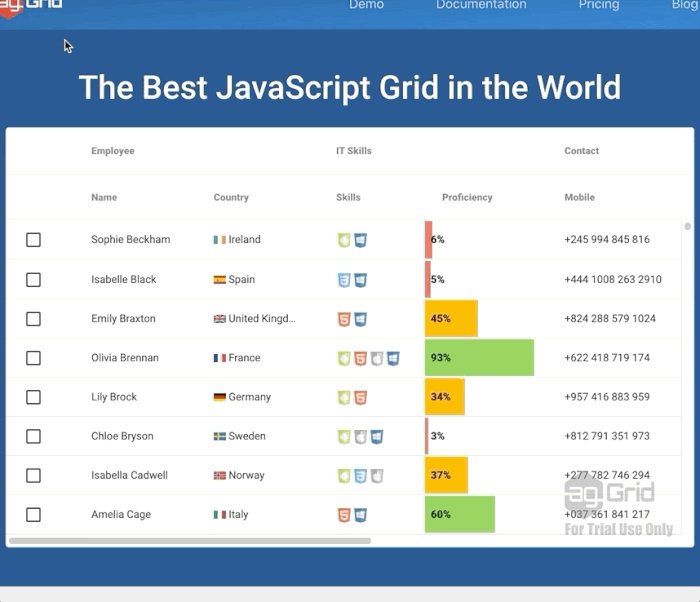
 Adding Html To Ag Grid Column Headers And Cells
Adding Html To Ag Grid Column Headers And Cells
 Shopify Product Page Countdown How To Conversion Pirate
Shopify Product Page Countdown How To Conversion Pirate

 How To Set A Css Class Name Comes From An Array Of Json
How To Set A Css Class Name Comes From An Array Of Json
 Creating A Keyboard With Css And Jquery
Creating A Keyboard With Css And Jquery
 A Simple Expense Calculator Built With Javascript By
A Simple Expense Calculator Built With Javascript By
 Appending Text To Span With Jquery Stack Overflow
Appending Text To Span With Jquery Stack Overflow
 Adding Script To Your Theme Javascript File Huntbee
Adding Script To Your Theme Javascript File Huntbee
 Jquery Click Event Problem Solution
Jquery Click Event Problem Solution
 Javascript Is The Most In Demand It Skill Channel Asia
Javascript Is The Most In Demand It Skill Channel Asia
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 On Hover Add Class On Children Jquery Code Example
On Hover Add Class On Children Jquery Code Example
 How To Access The Lt Li Gt Items Using Selenium Webdriver Stack
How To Access The Lt Li Gt Items Using Selenium Webdriver Stack
 The Difference Between Id And Class Css Tricks
The Difference Between Id And Class Css Tricks

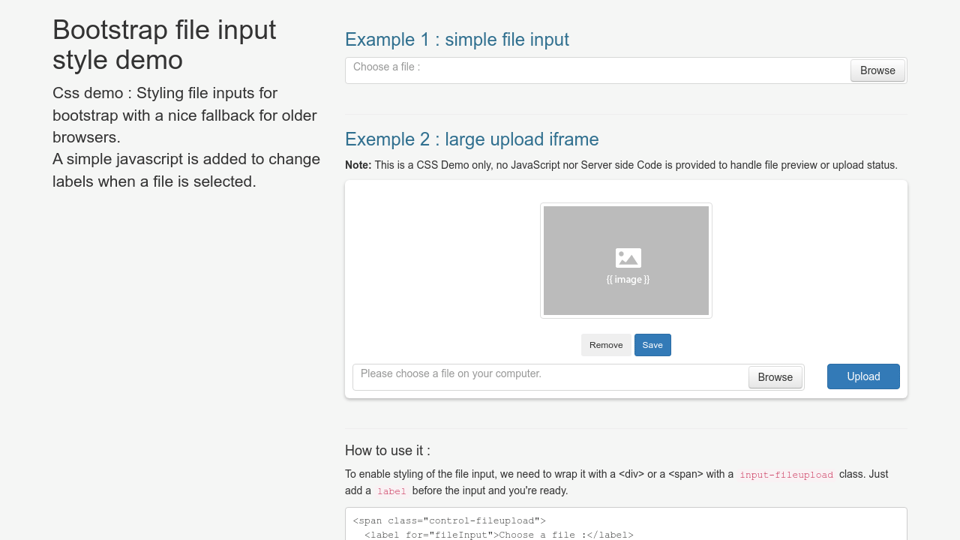
 Bootstrap 3 File Upload Component
Bootstrap 3 File Upload Component
 Block Level And Inline Elements The Difference Between Lt Div
Block Level And Inline Elements The Difference Between Lt Div
 Javascript Add An Html Class To Div If Statement Bootstrap
Javascript Add An Html Class To Div If Statement Bootstrap
 How To Add Class On Each Character In A String Javascript
How To Add Class On Each Character In A String Javascript
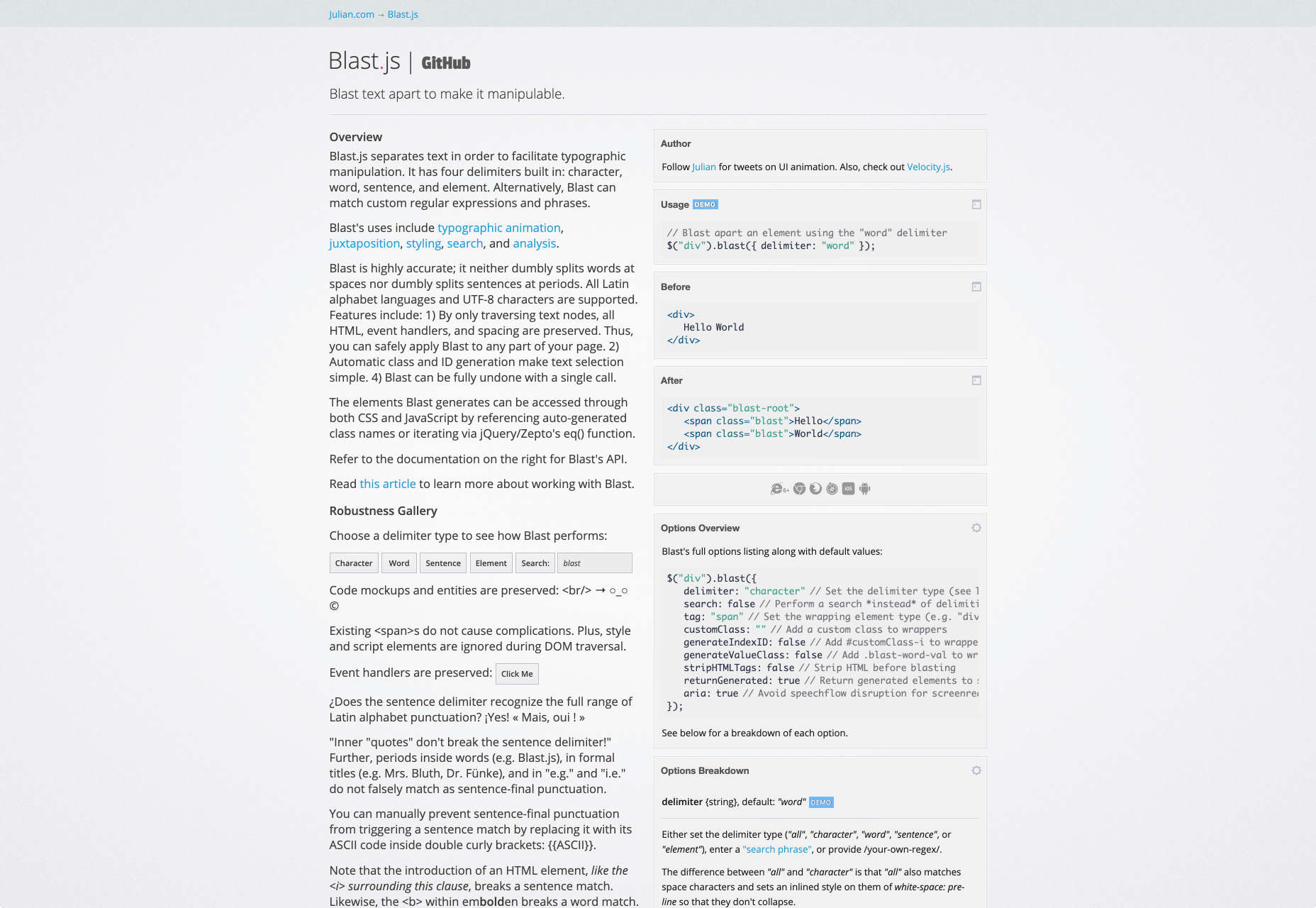
 19 Js Libraries Plugins For Typography Webdesigner Depot
19 Js Libraries Plugins For Typography Webdesigner Depot
 Javascript Trying To Append To Html Not Working Stack Overflow
Javascript Trying To Append To Html Not Working Stack Overflow
 Javascript Add Class To Element Dynamically Code Example
Javascript Add Class To Element Dynamically Code Example
 Weaving A Line Through Text In Css Css Tricks
Weaving A Line Through Text In Css Css Tricks

0 Response to "26 Javascript Add Class To Span"
Post a Comment