35 Javascript Cycle Through Array
3 weeks ago - The forEach() method executes a provided function once for each array element. var data = [1, 2, 3, 4, 5, 6]; // traditional for loop for(let i=0; i<=data.length; i++) { console.log(data[i]) // 1 2 3 4 5 6 } // using for...of for(let i of data ...
 Infinitely Cycle Through An Array
Infinitely Cycle Through An Array
Loop through a Dictionary in Javascript. Javascript Front End Technology Web Development. Here we'll implement a for each function in our class and accept a callback that we can call on every key-value pair. Let's see how we can implement such a function −.

Javascript cycle through array. Dec 14, 2019 - We can also use break and continue in a while loop. But when we are using a while loop we need to take care of the increment for the next iteration. If we forgot the increment part, then it may… javascript loop through array 9; javascript loop through array 7; how to iterate through an array in javascript; for in loop for value in array javascript; loop a list in javascript; loop over array; js looop through array; loop array javascript; cycle an item in an array javascript; iterate over an array in javascript; javascript loop list ... I have an array of objects and I want to cycle through them and display each index's .toString method, but I cannot figure out what to do when the "for" loop reaches the end of the array. (so I don't get the outofbounds exception). I also want to be able to display the first index's .toString method, and if the user clicks "previous" (the ...
Mar 01, 2019 - Looping infinitely around an array, rather than merely through it, is something I’ve had to do an inordinate number of times recently, particularly when animating elements. Understanding the remainder/modulus operator is key to solving the issue elegantly in JavaScript. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Pamela explains how to use loops to iterate through each value in an array.
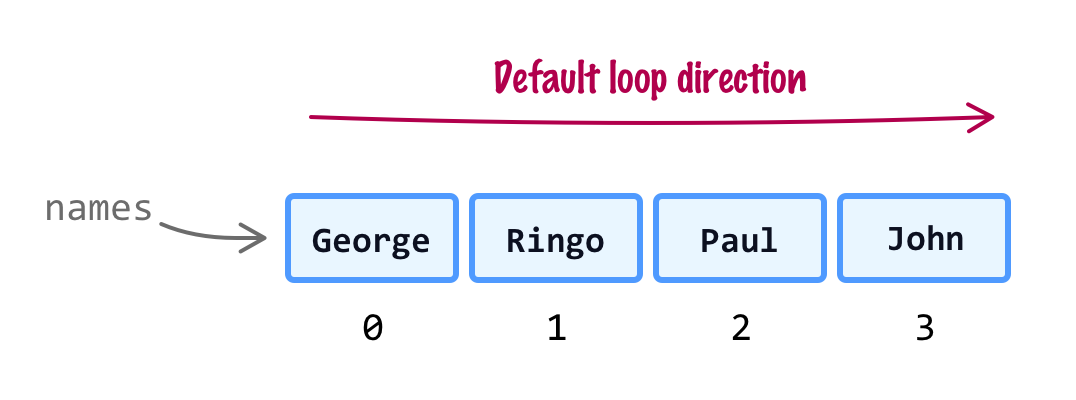
We often need to move in one direction or another in a JavaScript array to focus on one value at a time. When we hit an upper or lower bound, it's convenient to have the referenced index jump to the other end of the array so we can keep cycling through in that same direction. 27/3/2018 · How To Loop Through An Array In JavaScript; Loop Through An Array Using For Loop. One of the methods to loop through an array is using a simple for loop. JavaScript arrays being zero indexed arrays, you can iterate over the array starting from zero until the length of the array using for loop. Here is an example to loop through the array_list array using a for loop. 2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ...
This example array holds different makes of cars, and can be referred to with the cars variable. There are a number of ways we can iterate over this array. JavaScript is incredibly feature-rich, so we have the luxury to choose the best way to solve our problem. Here's how we will tackle iterating over arrays in JavaScript: I am wondering how to cycle through the values in an array on click? When the last value of the array is displayed, then the next click should display the first value of the array again. I think that I am close, however when I get to the last value of the array I have to click twice before it displays the first value again. Here is my JavaScript: There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order.
var data = [1, 2, 3, 4, 5, 6]; // traditional for loop for(let i=0; i<=data.length; i++) { console.log(data[i]) // 1 2 3 4 5 6 } // using for...of for(let i of data ... Apr 28, 2021 - This post will discuss how to loop through an array backward in JavaScript... The standard approach is to loop backward using a for-loop starting from the end of the array towards the beginning of the array. JavaScript foreach loop statement is an advanced version of for loop. Java array forEach method iterates over the array items, in ascending order, without mutating the array.
Aug 27, 2017 - The traditional way of looping through arrays in vanilla JavaScript is with a for loop: var sandwiches = [ 'tuna', 'ham', 'turkey', 'pb&j' ]; for (var i = 0; i In the same way, you can make a loop through an array of strings. 2. Making a loop through DOM elements. The For loop can also be used to alter colors. Consider a situation where you want to choose a particular color for all the anchors of your page. In order to do so, use the following piece of code. Cycling Through a Subset of an Array. The last bit we will focus on is how to cycle through just a part of our array. Let's keep our same myArray as before, but what we want to do is cycle only through the letters f through h: There are several ways to think about how to solve this.
Oct 19, 2019 - Handling an array of data is unavoidable and it’s very common when it comes to building any sort of application. In this article, I’m going to show you 6 different approaches to how you can loop… Describe and demonstrate various methods for traversing arrays in JavaScript including for loops, forEach, map, and filter. Follow. GREPPER; SEARCH SNIPPETS; FAQ; USAGE DOCS ; INSTALL GREPPER; Log In; All Languages >> Javascript >> Next.js >> >> Javascript >> Next.js >>
5/4/2014 · [JavaScript] For Loop Cycling Through an Array Mini Spy. Alder Lake-S Core i9-12900K leak suggests performance might be underwhelming · in Front Page News. 5 ... May 02, 2020 - A complete guide to JavaScript loops and how to use them to iterate through an array. Looping over an array and any other objects in JavaScript is a common problem lots of programmers encounter the most. There are several ways to loop over an array in JavaScript. Let's have a look and find the optimal one for you. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)
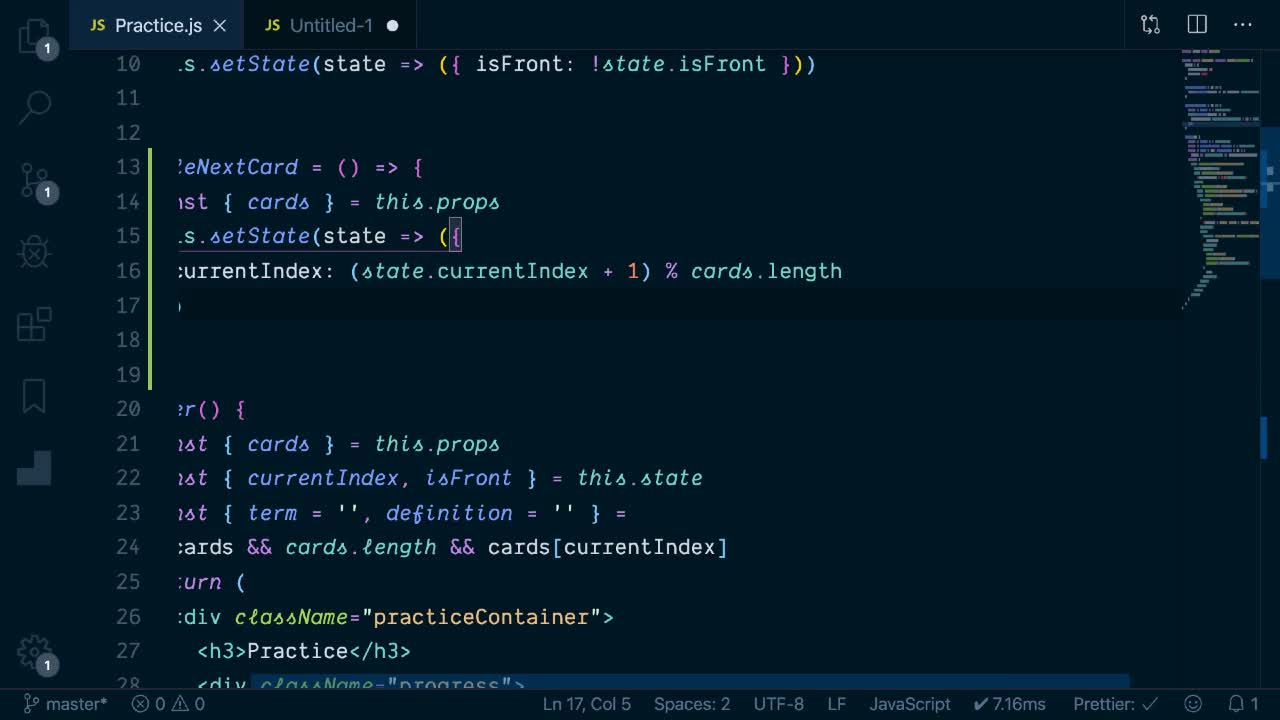
var data = [1, 2, 3, 4, 5, 6]; // traditional for loop for(let i=0; i<=data.length; i++) { console.log(data[i]) // 1 2 3 4 5 6 } // using for...of for(let i of data ... The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. The built-in JavaScript command setTimeout () lets you specify that an action should occur on a particular schedule, always measured in milliseconds. In this case, the function rotate () is called every 3000 milliseconds, or every 3 seconds, so the GIFs will cycle in the banner every three seconds.
array = [ 1, 2, 3, 4, 5, 6 ]; for (index = 0; index Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The for...of statement creates a loop Iterating over iterable objects (including Array, Map, Set, arguments object and so on), invoking a custom iteration hook with statements to be executed for the value of each distinct property. for (variable of object) statement
The third parameter is the original array; The some method stops looping through the array once it finds a particular match as can be seen in the above example 1. Advantages of using the some method. It allows us to quickly check if some of the elements match certain criteria without writing a lot of code Object.values () Method The Object.values () method was introduced in ES8 and it does the opposite of Object.key (). It returns the values of all properties in the object as an array. You can then loop through the values array by using any of the array looping methods. The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. return value > 18; }
An associative array can contain string based keys instead of zero or one-based numeric keys in a regular array. If we had the following array defined in Javascript: we could loop through the array and display the index and then the value like so: This would display the following: We were unable to load Disqus. The better way to loop through objects is first convert it into an array with one of these three methods. Object.keys. Object.values. Object.entries. Then, you loop through the results like a normal array. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch. Looping through an array with jQuery is easy even if the array was defined using vanilla JavaScript. Here's how to do it. ... one of the features that's all too common is having to loop through a vanilla array using JavaScript. The two main ways that you can do about doing this are to use a standard for, ...
10/6/2020 · index (optional) - array index of the current element; array (optional) - entire array object; The thisArg (optional) - value for the callback function which will be used as its this value. var new_array = array.map(function callback(currentValue[, index[, array]]) { // Return element for new_array }[, thisArg]) map() loop syntax. Example of map(): 19 hours ago - JavaScript has multiple iteration methods, starting with a traditional for loop and not the forEach method. Helper libraries like Lodash (forEach) and jQuery (each) can make it easier. The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below:
Sep 03, 2016 - The $.each() function can be used to iterate over any collection, whether it is a map (JavaScript object) or an array. In the case of an array, the callback is passed an array index and a corresponding array value each time. (The value can also be accessed through the this keyword, but Javascript ...
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
Need Some Help Regarding Basic Data Structure Challenge
 Looping Through A Json Array And Replacing The Values If They
Looping Through A Json Array And Replacing The Values If They
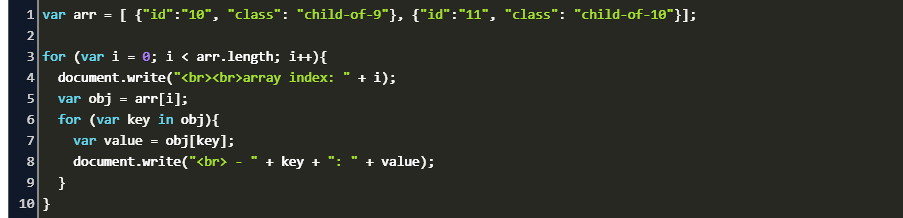
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 6 Different Ways To Loop Through An Array In Javascript With
6 Different Ways To Loop Through An Array In Javascript With
 Javascript Gt For Loop Through Array With Objects Stack
Javascript Gt For Loop Through Array With Objects Stack
 Using Javascript Foreach To Do Array Looping And Iterations
Using Javascript Foreach To Do Array Looping And Iterations

 Javascript For Loop By Examples
Javascript For Loop By Examples
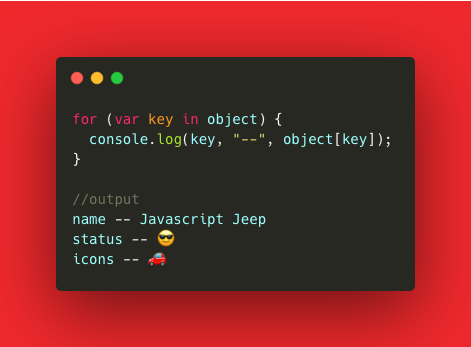
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By
 Infinitely Cycle Through An Array
Infinitely Cycle Through An Array
 How To For Loop In React With Examples Upmostly
How To For Loop In React With Examples Upmostly
 8 Ways To Loop Through An Array In Javascript By Lincoln W
8 Ways To Loop Through An Array In Javascript By Lincoln W

 Javarevisited How To Loop Over Two Dimensional Array In Java
Javarevisited How To Loop Over Two Dimensional Array In Java
 Looping Over Javascript Array Of Arrays With Data For Loop
Looping Over Javascript Array Of Arrays With Data For Loop
 How To Loop Through Array Javascript Async Code Example
How To Loop Through Array Javascript Async Code Example
 Traverse Array Object Using Javascript Javatpoint
Traverse Array Object Using Javascript Javatpoint
 Javascript Loop Iterate Through An Array Or An Object
Javascript Loop Iterate Through An Array Or An Object
 Javascript Iterate Over Json Array Code Example
Javascript Iterate Over Json Array Code Example
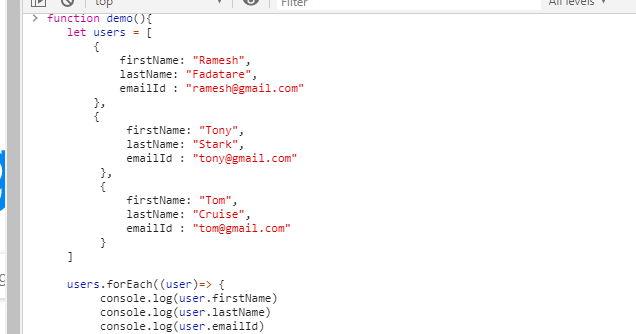
 How To Loop Through Array Of Objects In Javascript Es6 Reactgo
How To Loop Through Array Of Objects In Javascript Es6 Reactgo
 Javascript Loop Through Array Of Objects Stack Overflow
Javascript Loop Through Array Of Objects Stack Overflow
 Javascript Loop Through Array Backwards Code Example
Javascript Loop Through Array Backwards Code Example
 Can T Iterate Over My Array Object Javascript React Native
Can T Iterate Over My Array Object Javascript React Native
 Understanding The Foreach Method For Arrays In Javascript
Understanding The Foreach Method For Arrays In Javascript
 How To Properly Iterate Through Nested Arrays With Javascript
How To Properly Iterate Through Nested Arrays With Javascript
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
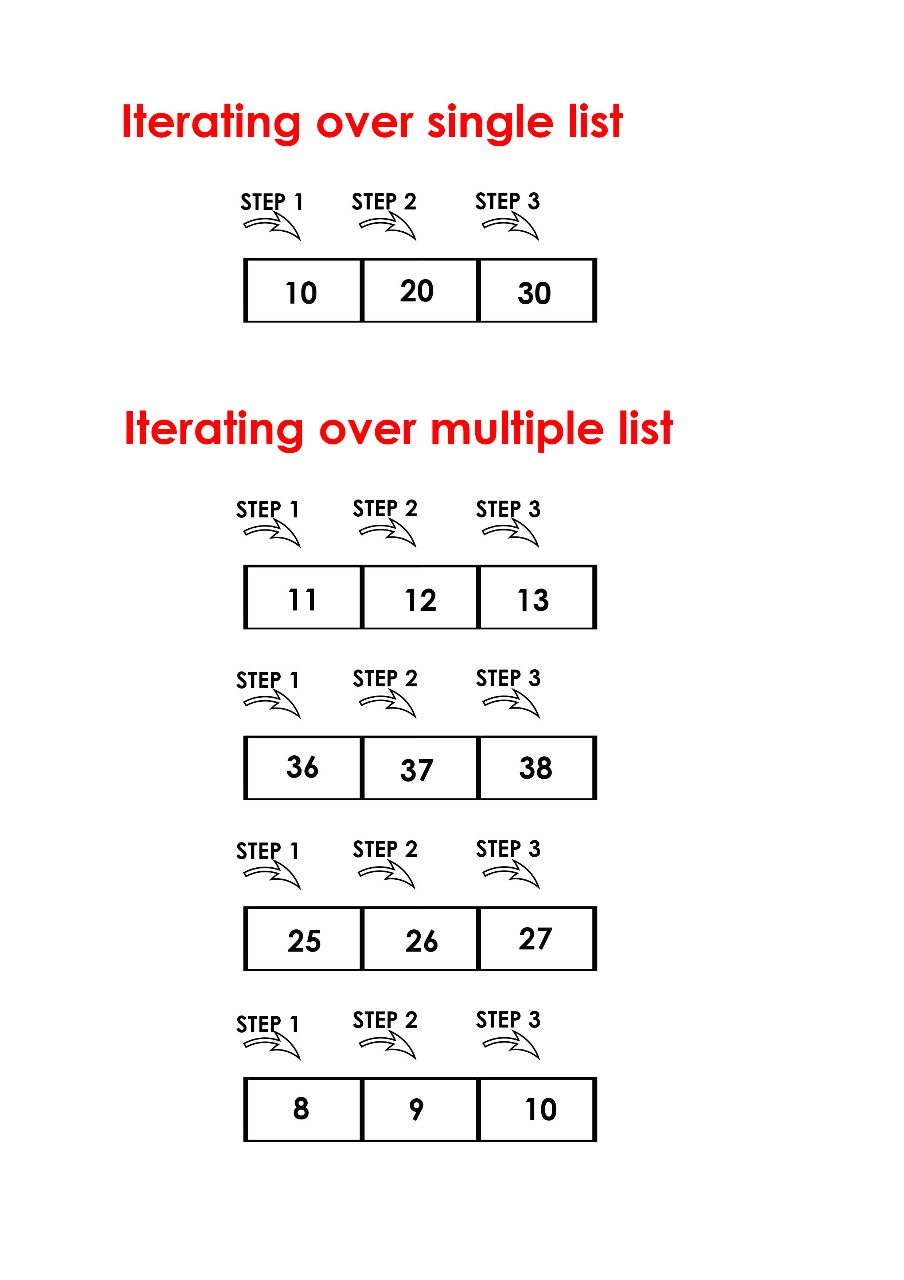
 Python Iterate Over Multiple Lists Simultaneously
Python Iterate Over Multiple Lists Simultaneously
 6 Ways To Loop Through An Array In Javascript Codespot
6 Ways To Loop Through An Array In Javascript Codespot
 Breaking The Loop How To Use Higher Order Functions To
Breaking The Loop How To Use Higher Order Functions To
 Cycle Through An Array Of Values With The Modulus Operator
Cycle Through An Array Of Values With The Modulus Operator
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow

0 Response to "35 Javascript Cycle Through Array"
Post a Comment