21 Get Values Of Map Javascript
Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. In Java, we can get the keys and values via map.entrySet(). Map<String, String> map = new HashMap<>(); // Get keys and values for (Map.Entry<String, String> entry ...
 Getting Javascript Properties For Object Maps By Index Or
Getting Javascript Properties For Object Maps By Index Or
Quick recap: In Java, a Map object is used for mapping keys to values. Duplicate keys are not allowed and each key can have at most one value in a map. Iterating over keys or values (or both) of a Map object is a pretty common use case and one that developers have to do every so often. Fortunately, the Map interface provides three collection views, which allow a map's contents to be viewed:

Get values of map javascript. Jan 18, 2018 - OK, let's go a bit more comprehensive and start with what's Map for those who don't know this feature in JavaScript... MDN says: The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a ... To get the keys of a Map object, you use the keys () method. The keys () returns a new iterator object that contains the keys of elements in the map. The following example displays the username of the users in the userRoles map object. for (let user of userRoles.keys ()) { console.log (user.name); } // John Doe // Lily Bush // Peter Drucker Then you can use this object to get values from Map. Storing Object in case you need more information than just Last Name. map[ConId] = JSONObj; } // Get the Last name using get Notation for the first Id. In case you know the Id jsut pass it. alert(map[jsonObjArr[0].Id].LastName); </script>*
You can add values to a map with the set () method. The first argument will be the key, and the second argument will be the value. The following adds three key/value pairs to map: map.set('firstName', 'Luke') map.set('lastName', 'Skywalker') map.set('occupation', 'Jedi Knight') Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life A map of [key, value] entries, where keys may be arbitrary values including objects. The optional equals and hash override the contentEquals and contentHash properties that operate on the keys of the map to determine whether keys are equivalent and where to store them. The optional getDefault ...
For anyone curious why I added yet another answer. Most of these answers (exception, I like Rajesh's answer, but I added to the prototype chain) are doing a lot of data duplication in the name of finding a value by using the spread operator or even straight up crafting Arrays.Object.keys() mind you is also terribly nonperformant. Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste
How to add JavaScript to html How ... the perimeter and area of a circle using JavaScript How to create an image map in JavaScript How to find factorial of a number in JavaScript How to get the value of PI using JavaScript How to make a text italic using JavaScript What are the ... JavaScript Map. In this tutorial, you will learn about JavaScript Maps and WeakMaps with the help of examples. The JavaScript ES6 has introduced two new data structures, i.e Map and WeakMap. Map is similar to objects in JavaScript that allows us to store elements in a key/value pair. The elements in a Map are inserted in an insertion order. Get Keys and Values (Entries) from Java Map Most of the time, you're storing key-value pairs because both pieces of info are important. Thus, in most cases, you'll want to get the key-value pair together. The entrySet () method returns a set of Map.Entry<K, V> objects that reside in the map.
How to Add values to a Map in JavaScript To add value to a Map, use the set (key, value) method. The set (key, value) method takes two parameters, key and value, where the key and value can be of any type, a primitive (boolean, string, number, etc.) or an object: Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: You can add values to a map with the set () method. The first argument will be the key, and the second argument will be the value. The following adds three key/value pairs to map: map.set('firstName', 'Luke') map.set('lastName', 'Skywalker') map.set('occupation', 'Jedi Knight')
Jul 27, 2021 - Use Object.entries(obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. The JavaScript map data structure is a powerful tool to use when you need a collection of strictly key/value pairs, but need more functionalities than what a regular JavaScript object provides ... Java HashMap. In the ArrayList chapter, you learned that Arrays store items as an ordered collection, and you have to access them with an index number (int type). A HashMap however, store items in "key/value" pairs, and you can access them by an index of another type (e.g. a String).. One object is used as a key (index) to another object (value). It can store different types: String keys and ...
16/8/2020 · Get Javascript Map values as array? Ask Question Asked 1 year ago. Active 1 year ago. Viewed 3k times 0 Is there like a quick way to get Javascript Map values as an array? const map:Map<number, string> = new Map() map.set(1, '1') map.set(2,'2') And then something like ... Feb 16, 2017 - Maps are designed as an alternative to using Object literals for storing key/value pairs that require unique keys, and provide very useful methods for iteration. ... Nothing is more fundamental in JavaScript than object literals. Creating a map of sorts is as simple as declaring it in code. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
Mar 02, 2018 - Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Map is a data structure in JavaScript which allows storing of [key, value] pairs where any value can be either used as a key or value. The keys and values in the map collection may be of any type and if a value is added to the map collection using a key which already exists in the collection, then the new value replaces the old value. Map.prototype.values () The values () method returns a new Iterator object that contains the values for each element in the Map object in insertion order.
The JavaScript map values () method is used to retrieve an object of Map iterator that contains the values for each element. We have used a few JavaScript techniques to manipulate a JavaScript Array of Objects to get a unique list of values for a particular key. Paramount to this is the use of the Array.map() method as well as the extremely useful Set Object and Spread operator. But getting values out of a Map without using a key is complicated a little by having to go through a javascript iterator. > m = new Map([[1,"a"],[2,"b"]]) Map {1 => "a", 2 => "b"} > m.values() undefined > m.values() MapIterator {"a", "b"} Its all good though, the next () function of a fresh iterator will always return the first value.
Mar 08, 2021 - Get access to ad-free content, doubt assistance and more! ... The map.values() method is used to return a new Iterator object that contains the value of each element present in Map. The order of the values are in the same order that they were inserted into the map. The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... Hashmaps offer the same key/value functionality and come native in JavaScript (ES6) in the form of the Map() object (not to be confused with Array.prototype.map()).
The Reduce Method. map creates a new array by transforming every element in an array, individually. filter creates a new array by removing elements that don't belong. reduce, on the other hand, takes all of the elements in an array and reduces them into a single value. Sometimes you may need to take an array and apply some procedure to its elements so that you get a new array with modified elements. Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map() method.. The Array.map() method allows you to iterate over an array and modify its elements using a callback function. May 23, 2017 - I can't figure out how to get an object property using a string representation of that property's name in javascript. For example, in the following script:
JavaScript Array map() ... Optional. A value to be passed to the function to be used as its "this" value. If this parameter is empty, the value "undefined" will be passed as its "this" value: Technical Details. Return Value: An Array containing the results of calling the provided function for each element in the original array. Apr 25, 2018 - Get access to ad-free content, doubt assistance and more! ... Map is a data structure in JavaScript which allows storing of [key, value] pairs where any value can be either used as a key or value. Mar 12, 2016 - possible duplicate of Get array of object's keys and How to get all properties values of a Javascript Object (without knowing the keys)?.
Interactive API reference for the JavaScript Map Object. Maps allow associating keys and values similar to normal Objects except Maps allow any Object to be used as a key instead of just Strings and S
 How To Convert Map Keys To An Array In Javascript
How To Convert Map Keys To An Array In Javascript
 Advanced Functionality With Functions In Javascript Dev
Advanced Functionality With Functions In Javascript Dev
 How To Implement A Hash Map In Javascript By Jake Zhang
How To Implement A Hash Map In Javascript By Jake Zhang
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 Javascript Map Object Doesn T Format Correctly Stack Overflow
Javascript Map Object Doesn T Format Correctly Stack Overflow
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
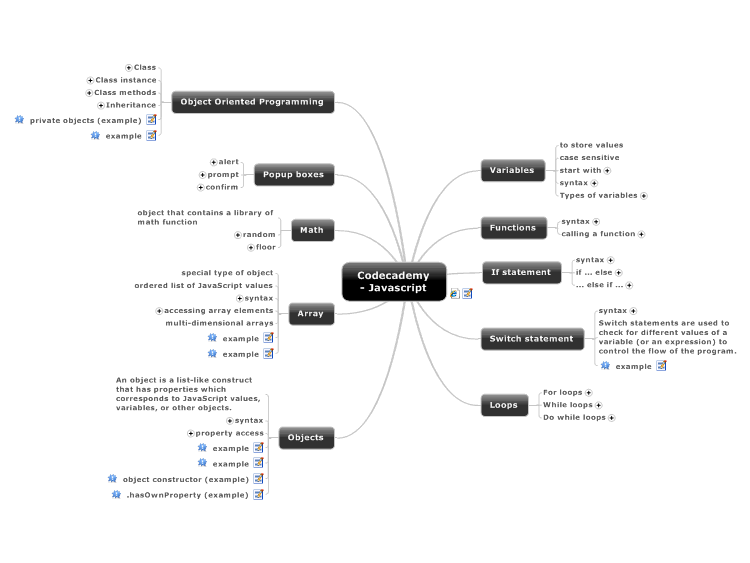
 Codecademy Javascript Mindmanager Mind Map Template
Codecademy Javascript Mindmanager Mind Map Template
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
Create An Object From A Map Or Key Value Pairs In Javascript
 How To Access Object Array Values In Javascript Stack Overflow
How To Access Object Array Values In Javascript Stack Overflow
 Maps In Javascript Using Map Vs Using Object
Maps In Javascript Using Map Vs Using Object
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 Create Array Of Specific Key Javascript Code Example
Create Array Of Specific Key Javascript Code Example
 Understanding Maps In Javascript Codeproject
Understanding Maps In Javascript Codeproject

 How To Read Json Object From File In Java Crunchify
How To Read Json Object From File In Java Crunchify


0 Response to "21 Get Values Of Map Javascript"
Post a Comment