24 Javascript Get Data Attribute
Using Javascript Get to a Data Attribute using Dataset The first thing we need to do is to grab the HTML element so we can access it's properties. There are a couple of ways you can do this using Vanilla Javascript: Get the element by its id using the Javascript document.getElementById function. In vanilla JavaScript setting a data attribute of an element is done with the generic setAttribute () method. This is the equivalent of jQuery's $.data () method. Here's an example for setting and retrieving the attribute "data-foo": var el = document. querySelector ('div');
 Simple Html5 Data Jquery Tabs Markup Free And Relative To
Simple Html5 Data Jquery Tabs Markup Free And Relative To
The appeal of custom attributes is that it lets you easily associate tidbits of information with an element, to be parsed later using JavaScript for example. There are two ways to retrieve the value of "data" attributes using JavaScript: the first is via the good old fashion getAttribute() method of JavaScript, and the second, by accessing the ...

Javascript get data attribute. Vanilla JavaScript data-attribute filterpermalink. Now, let's enter the magic part, JavaScript. First, we want to get the select item by its ID. const rating = document.getElementById("rating"); The next thing we need is the list items. We use a querySelectorAll to get them. const elements = document.querySelectorAll("li"); javascript get data attribute value . javascript by Curious Crossbill on Apr 15 2020 Comment . 5. Source: developer.mozilla . Add a Grepper Answer . Javascript answers related to "vanilla js get data attribute" dataset js; find element with data attribute jquery; get data attribute javascript ... JavaScript Parsing #1: getAttribute and setAttribute. Every browser will let you fetch and modify data- attributes using the getAttribute and setAttribute methods, e.g. var msglist = document ...
Javascript get data-id attribute value Sometimes we have to get the value of the custom data-id attribute from the html element and we can get data-id attribute value using javascript using the onclick event on the element. Get data-id attribute value using onclick event on button in javascript Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element To select the single element, we need to use document.querySelector () method by passing a [data-attribute = 'value'] as an argument. 5/9/2019 · First, select the element which is having data attributes. We can either use dataset property to get access to the data attributes or use .getAttribute() method to select them by specifically typing their names. Example 1: This example uses dataset property to get the data attributes of an element.
The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object. Add a comment |. 20. You could also grab the attributes with the getAttribute()method which will return the value of a specific HTML attribute. var elem = document.getElementById('the-span');var typeId = elem.getAttribute('data-typeId');var type = elem.getAttribute('data-type');var points = elem.getAttribute('data-points');var important ... The presence/absence of a particular data attribute should not be used as a CSS hook for any styling. Doing so would suggest that the data you are storing is of immediate importance to the user and should be marked up in a more semantic and accessible manner. Using data-attributes with JavaScript
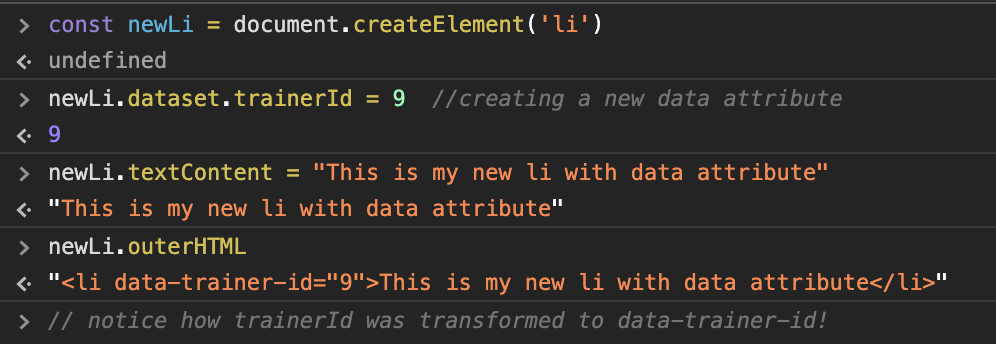
Attribute selectors have less specificity than an ID, more than an element/tag, and the same as a class. Case-insensitive attribute values. In case you're needing to correct for possible capitalization inconsistencies in your data attributes, the attribute selector has a case-insensitive variant for that. A string not parseable as a JavaScript value is not converted. To retrieve a data-* attribute value as an unconverted string, use the attr () method. Since jQuery 1.6, dashes in data-* attribute names have been processed in alignment with the HTML dataset API. For example, given the following HTML: In order to create a new data attribute in JavaScript we just need to add a new property to the dataset object with a value. const div = document.getElementById("test-div") div.dataset.test = "Hi" console.log(div.dataset.test) This will update the dataset object and our HTML which means our HTML will look like this.
The attr() and data() Methods¶. The .data() method allows attaching data of any type to DOM elements in a safe way from circular references and memory leaks. The data() method used for updating data does not affect attributes in the DOM. To set the data-* attribute value, you can use the attr method. It will get the attribute value for only the first element in the matched set. The HTML5 data attribute With the introduction of HTML5, JavaScript developers have been blessed with a new customizable and highly flexible HTML tag attribute: the data attribute. Using this attribute to store small chunks of arbitrary data, developers are able to avoid unneccessary AJAX calls and enhance user experience. To get value of data attribute, use −$("yourSelector").data()The following is our input type with data attribute −
Using the jQuery data attr() method, you can get and set data attribute values easily from selected html elements. jQuery attr() Method. The jQuery attr() method is used to get or set attributes and values of the selected html elements. Syntax. For get an attribute's value use the below syntax $(selector).attr(attribute); Using the below ... To get a data attribute through the dataset object, get the property by the part of the attribute name after data-(note that dashes are converted to camelCase). const article = document . querySelector ( '#electric-cars' ) ; // The following would also work: // const article = document.getElementById("electric-cars") article . dataset . columns // "3" article . dataset . indexNumber // "12314" article . dataset . … Access data attributes with data () function jQuery provides a function called data (). This function makes it very easy to access an set data attribute values. The next example locates the element and reads the data attribute data-content2.
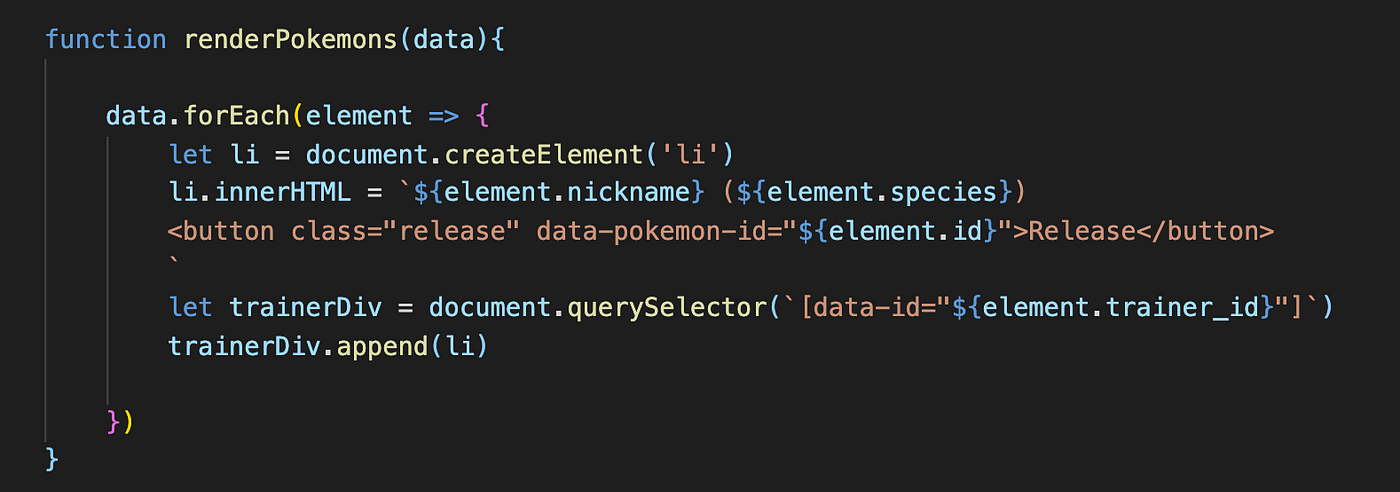
Getting the Value of an Attribute. The getAttribute method returns the value of the attribute. var post_id = document.querySelector ("#container").getAttribute ('data-post-id'); If the attribute is not existing, then null or a blank value "" will be returned. There are confusions among specifications whether to return null or a blank. In the code above, we kept it simple and assigned the trainerDiv element a data attribute of id.This is done by using dot notation, .dataset, followed by the desired name for the attribute.If we wanted to use dot notation to create or assign a data attribute with more than one word, say "trainer id", then it would look like this: trainerDiv.dataset.trainerId. Next, let's dive into the basics of data attributes and learn how to access their values in CSS and JavaScript. The HTML Syntax As I mentioned earlier, the name of a data attribute will always ...
Element.getAttribute () The getAttribute () method of the Element interface returns the value of a specified attribute on the element. If the given attribute does not exist, the value returned will either be null or "" (the empty string); see Non-existing attributes for details. 3/8/2021 · The data () Method. The jQuery data method allows you to fetch data attributes of an element easily. Let’s go through the following example to understand how the jQuery data method works. As you can see, we just need to pass the camel-case version of the data attribute name to get its value. The data-* attribute is used to store custom data private to the page or application. The data-* attribute gives us the ability to embed custom data attributes on all HTML elements. The stored (custom) data can then be used in the page's JavaScript to create a more engaging user experience (without any Ajax calls or server-side database queries).
We can use it to get and set data attributes. Getting a Data Attribute To get the value from a data attribute in JavaScript we can use the following code: const element = document.getElementById('demo'); Using Selenium and JavaScript, you can get the data of the attributes of the HTML elements displayed in the current state on the website (or web application).
 Jquery Get Data Attribute Code Example
Jquery Get Data Attribute Code Example
 Understanding Why The Data Attribute Values Are Set To Null
Understanding Why The Data Attribute Values Are Set To Null
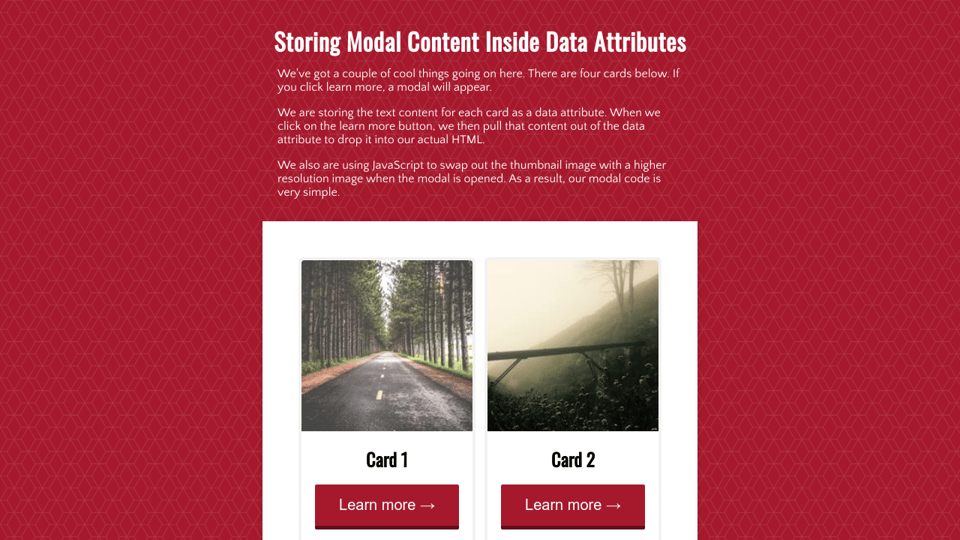
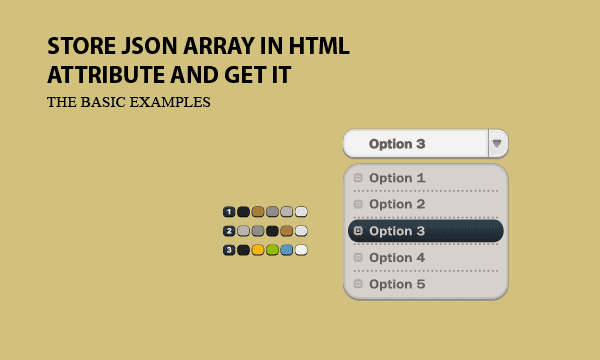
 How To Store Json Array In Html Attribute And Get It Easy
How To Store Json Array In Html Attribute And Get It Easy
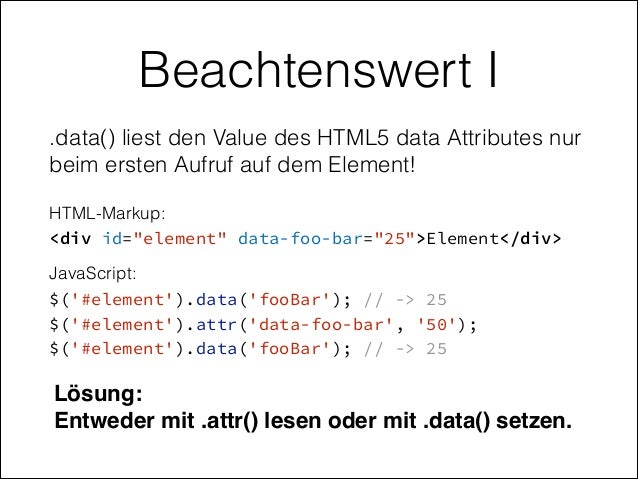
 Jquery Data Und Html5 Data Attribute
Jquery Data Und Html5 Data Attribute
 How To Use Data Attributes In Javascript Css Html By
How To Use Data Attributes In Javascript Css Html By
 With Htl Pass Data From Aem Backend To Javascript Sourced Code
With Htl Pass Data From Aem Backend To Javascript Sourced Code
 Using Data Attributes In Javascript And Css Mozilla Hacks
Using Data Attributes In Javascript And Css Mozilla Hacks
 Why You Shouldn T Use Class Selectors In Javascript
Why You Shouldn T Use Class Selectors In Javascript
 Why I Am Getting This Error Attribute Data Role Is Not A
Why I Am Getting This Error Attribute Data Role Is Not A
 Segmented Horizontal Bar Chart With Vanilla Javascript
Segmented Horizontal Bar Chart With Vanilla Javascript
 Get Data Attribute Vanilla Js Tutorial 2021
Get Data Attribute Vanilla Js Tutorial 2021
 Sitepoint Setting Getting And Removing Data Attributes
Sitepoint Setting Getting And Removing Data Attributes
 How To Use Data Attributes In Javascript Css Html By
How To Use Data Attributes In Javascript Css Html By
 Lewis On Twitter Javascript Vuejs I Am Learning Vue I Am
Lewis On Twitter Javascript Vuejs I Am Learning Vue I Am
 How To Use Data Attributes In Javascript Css Html By
How To Use Data Attributes In Javascript Css Html By
 How To Use Data Attributes In Javascript
How To Use Data Attributes In Javascript
 Set Amp Get Html Data Attributes In Javascript Simple Examples
Set Amp Get Html Data Attributes In Javascript Simple Examples
 Jquery Selectors On Custom Data Attributes Using Html5
Jquery Selectors On Custom Data Attributes Using Html5
 How To Sort Element By Numerical Value Of Data Attribute
How To Sort Element By Numerical Value Of Data Attribute
 Set Up Postman To Call Data Attribute Recommendation Apis
Set Up Postman To Call Data Attribute Recommendation Apis
 Html5 Forms Elements And Attributes
Html5 Forms Elements And Attributes
 Set Up Postman To Call Data Attribute Recommendation Apis
Set Up Postman To Call Data Attribute Recommendation Apis
 Pens Tagged Data Attributes On Codepen
Pens Tagged Data Attributes On Codepen
0 Response to "24 Javascript Get Data Attribute"
Post a Comment