21 Model Class In Javascript
How to access Model data in Javascript/Jquery code block in .cshtml file. There are two types of c# variable (Model) assignments to JavaScript variable. Property assignment - Basic datatypes like int, string, DateTime (ex: Model.Name) Object assignment - Custom or inbuilt classes (ex: Model, Model.UserSettingsObj) How to access Model data in Javascript/Jquery code block in .cshtml file. There are two types of c# variable (Model) assignments to JavaScript variable. Property assignment - Basic datatypes like int, string, DateTime (ex: Model.Name) Object assignment - Custom or inbuilt classes (ex: Model, Model.UserSettingsObj)
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
The first thing to do is to create a model class using the factory Model(). var Project = Model ("project") This allows you to create instances of “project” models and also contains an internal collection of all “projects” which can be used for querying. Manipulating objects. Now you can create and manipulate instances of your new model.

Model class in javascript. This method of object creation resembles the way objects are created in class-based languages, like Java. By the way, starting with ES6, classes are native to JavaScript as well and we will look at creating objects by defining classes towards the end of this article. The Browser Object Model (BOM) allows JavaScript to "talk to" the browser. The Browser Object Model (BOM) There are no official standards for the B rowser O bject M odel (BOM). Since modern browsers have implemented (almost) the same methods and properties for JavaScript interactivity, it is often referred to, as methods and properties of the BOM. Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode.
Interfaces in JavaScript. Interfaces are not a thing in JavaScript, not really anyway. JavaScript is a dynamic language, one where types are changed so often that the developer may not have even realised, because of this people argue there is no need for an interface to be added to the ECMAScript standard that JavaScript is based on. The way a document content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a Web document. Window object − Top of the hierarchy. It is the outmost element of the object hierarchy. 1 Answer1. Active Oldest Votes. 2. The most basic way is shown in following snippet: const Customer = ( { name, age }) => ( <div> <p>Name: {name}</p> <p>Age: {age}</p> </div> ); const App = () => [ { name: "Bert", age: 22 }, { name: "Alfons", age: 45 }].map ( ( { name, age }, i) …
5/9/2018 · The class function basically creates a template that we can use to create objects later. The constructor() method is a special method called when an instance of the User class is created Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. JavaScript follows a similar model, but does not have a class definition separate from the constructor. Instead, you define a constructor function to create objects with a particular initial set of properties and values. Any JavaScript function can be used as a constructor.
Abstract classes can be defined as classes that cannot be instantiated i.e. whose object reference cannot be created and contains within it, one or more abstract methods. An abstract method is a method that can only be declared but has no implementation to it. Abstract classes need to be inherited and require subclasses to provide ... constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects. Model classes can be of type interface or classes in typescript, But in javascript, We can only create a classes with ES6 onwards You can check model class example in Angular application. Model classes are simple attributes or properties of an object which holds the information of an entity.
20/1/2020 · Create Model Class to Parse JSON. Basically, to explain this tutorial we are going to take Orders as a model class. Certainly this model class will have ‘OrderId‘,’CustomerId‘,’OrderValue‘,’CustomerAddress‘, and ‘PaymentType’ as member variables. Additionally, this class would be having a constructor with all the member variables. Access the Parameters. First of all, we need to create the model variables that we want to use from the JS code. In Spring MVC, there are various ways of doing this. Let's use the ModelAndView approach: @RequestMapping ("/index") public ModelAndView thymeleafView(Map<String, Object> model) { model.put ( "number", 1234 ); model.put ( "message ... Very different! As we can see, our class is being transpiled into its ES5-compatible function form, and is now an unnecessary part of our final JavaScript application. If we had a large application, and repeated this pattern of using classes as model type annotations, then we could end up adding a lot of extra bloat to our users' bundles.
26/4/2017 · */ class ListView extends EventEmitter { constructor(model, elements) { super(); this._model = model; this._elements = elements; // attach model listeners model.on('itemAdded', => this.rebuildList()) .on('itemRemoved', => this.rebuildList()); // attach listeners to HTML controls elements.list.addEventListener('change', e => this.emit('listModified', e.target.selectedIndex)); … ECMAScript 6 introduced a new syntax for creating a JavaScript object—the class syntax. Although JavaScript is an object-oriented language, before ES6, it didn't use classes as other OOPs languages like Java do. The new class syntax doesn't add any new logic to JavaScript; it's basically nothing more than syntactical sugar. Solution 1. Accept Solution Reject Solution. Hi, If you want to use model value in javascript,then you need to access model value like this. var modelJSValue = '@Model.Id'; (Razor code) or '<%: Model.Id %>'. Now your modelJSValue will have value of ID that belongs to your model. Updated solution:
31/1/2016 · var config = { engine: 'db' // Ex: rest, db }; class Model { constructor(values) { this.values = values; this.engine = config.engine; } toObj() { var data = {}; for (var key in this.values) { if (this.values[key] instanceof Model) { data[key] = this.values[key].toObj(); } else if (this.values[key] instanceof Array) { data[key] = this.values[key].map(x => x.toObj()); } else { data[key] = this.values[key]; } } return data; } static … In Method 1 we have created a model class in javascript with the 'class' as the keyword. Whereas in this method we create a model class using 'function' keyword. Like method 1 this function also does have constructor, getter and setter functions. Still, this model function will have member variables. I'll make a Model class, View class, and Controller class, which takes in the model and view. The app will be an instance of the controller. If you're not familiar with how classes work, read Understanding Classes in JavaScript.
Document Object Model. The document object represents the whole html document. When html document is loaded in the browser, it becomes a document object. It is the root element that represents the html document. It has properties and methods. By the help of document object, we can add dynamic content to our web page. public class MyModel { public string UserName { get; set;} public bool IsAdmin { get; set;} } In my controller: C#. model ... Passing value from model to javascript. cannot assign or compare javascript value with model values. Accessing textbox's value by javascript. It is based on constructors and prototypes rather than on classes. For a long time classes were not used in JavaScript. They were introduced in ECMAScript 2015. However, they did not bring a new object oriented model based on classes.
Model and list The only things you need to do are to create a class and use the defaultsDeep function in the Lodash JavaScript library: _. defaultsDeep(object, [ sources]) Javascript Classes — Under The Hood. Javascript classes are nothing but a syntactic sugar over existing prototype based inheritance and constructor functions. In order to understand the idea ... Both classes and constructors imitate an object-oriented inheritance model to JavaScript, which is a prototype-based inheritance language. Understanding prototypical inheritance is paramount to being an effective JavaScript developer.
 Class Based Data Model In Javascript Dev Community
Class Based Data Model In Javascript Dev Community
 Object Oriented Javascript Class Objects And Static Classes
Object Oriented Javascript Class Objects And Static Classes
 Javascript Models Module Magnolia Cms Docs
Javascript Models Module Magnolia Cms Docs
 Polymorphism And Es6 Dev Community
Polymorphism And Es6 Dev Community
 Ember Accessing Model Array With Foreach Stack Overflow
Ember Accessing Model Array With Foreach Stack Overflow
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
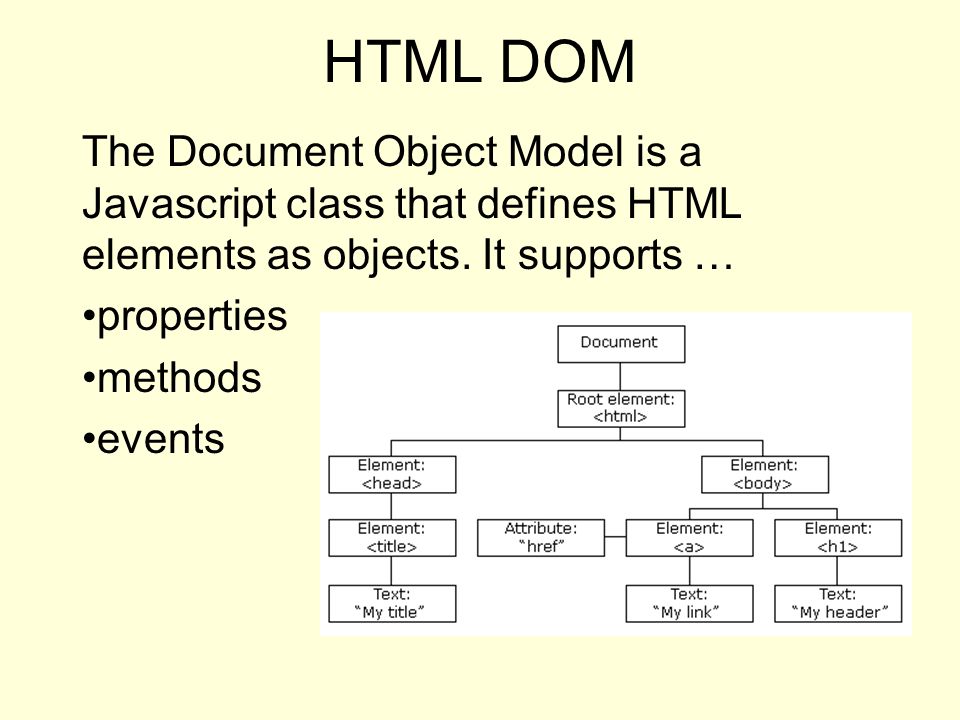
 Html Dom The Document Object Model Is A Javascript Class That Defines Html Elements As Objects It Supports Properties Methods Events Image From Http Www W3schools Com Js Js Htmldom Asp
Html Dom The Document Object Model Is A Javascript Class That Defines Html Elements As Objects It Supports Properties Methods Events Image From Http Www W3schools Com Js Js Htmldom Asp
Three Ways To Create A Javascript Class Learn Web Tutorials
 Removing A Div Class With Javascript Or Jquery On Page Load
Removing A Div Class With Javascript Or Jquery On Page Load
 2 Javascript Tutorial What Is Dom Document Object Model
2 Javascript Tutorial What Is Dom Document Object Model
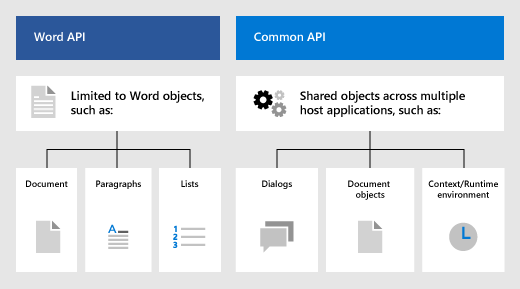
 Word Javascript Object Model In Office Add Ins Office Add
Word Javascript Object Model In Office Add Ins Office Add
 When Trying To Use Tabulator Info Javascript In Notebook I
When Trying To Use Tabulator Info Javascript In Notebook I
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 What S Wrong With Classes In Javascript
What S Wrong With Classes In Javascript


0 Response to "21 Model Class In Javascript"
Post a Comment