20 Fix My Javascript Code
Fix Javascript:Void problems your computer may be experiencing with these 3 easy steps. Breakpoints are commonly used for debugging purpose and when a 'breakpoint' is hit, the execution is halted and developer can have a look at various details like call stack, watch variables, memory info, etc. JavaScript has a keyword called 'Debugger' and when the keyword is encountered; the execution of the JavaScript code is halted.
 Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Try these two commands from Start> Run> cmd [enter] regsvr32 vbscript.dll [enter] regsvr32 jscript.dll [enter] 5. See if a browser add-on is causing the problem. Start Internet Explorer without add-ons by right-clicking the IE icon on the desktop. Choose Start without add-ons.

Fix my javascript code. JavaScript is one of only a few programming languages designed for the development of web pages. JavaScript errors on the other hand are essentially bugs within the code of a specific web page. In the early stages of internet technologies, HTML (Hypertext Markup Language) was the standard for production of websites. For a start, there is a Console API that allows JavaScript code to interact with the browser's JavaScript console. It has a number of features available, but the main one you'll use often is console.log (), which prints a custom message to the console. Try inserting the following line just below line 31 (bolded above): Reload the Page via Bypassing/Clearing the Cache. Hold the Shift key and click Reload. Press CTRL + F5 simultaneously. If this didn't work, you should try to clear the cache of your browser to fix JavaScript Void 0 (take Chrome as an example). Click on the three dots icon.
HTML Validator / Linter. Validates HTML files for compliance against the W3C standards and performs linting to assess code quality against best practices. Find missing or unbalanced HTML tags in your documents, stray characters, duplicate IDs, missing or invalid attributes and other recommendations. Supports HTML5, SVG 1.1, MathML 3.0, ITS 2.0 ... Common Mistake #5: Inefficient DOM manipulation. JavaScript makes it relatively easy to manipulate the DOM (i.e., add, modify, and remove elements), but does nothing to promote doing so efficiently. A common example is code that adds a series of DOM Elements one at a time. Adding a DOM element is an expensive operation. Chrome, in case the built-in CSS and javascript formatting isn't enough for you: — Quick source viewer by Tomi Mickelsson (github, blog), — Javascript and CSS Code beautifier by c7sky, — jsbeautify-for-chrome by Tom Rix , — Pretty Beautiful JavaScript by Will McSweeney — Stackoverflow Code Beautify by Making Odd Edit Studios .
An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example. The file is linked to a web page using the <script> tag. For example, to add this JavaScript file to your home page, you might write the following: To enable or disable JavaScript in Firefox, follow these steps. Open Firefox. In the address bar, type about:config and press Enter. Click the Accept the Risk and Continue button in the center of the screen. In the Search preference name text field, type javascript.enabled. For the javascript.enabled search result, click the Toggle icon It helps to Validate JavaScript code. It also works as JS Checker or JavaScript syntax checker. This tool allows loading the JavaScript URL to validate. Use your JS HTTP / HTTPS URL to validate.
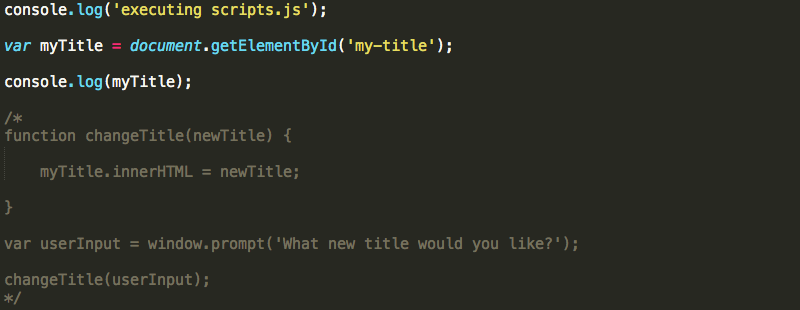
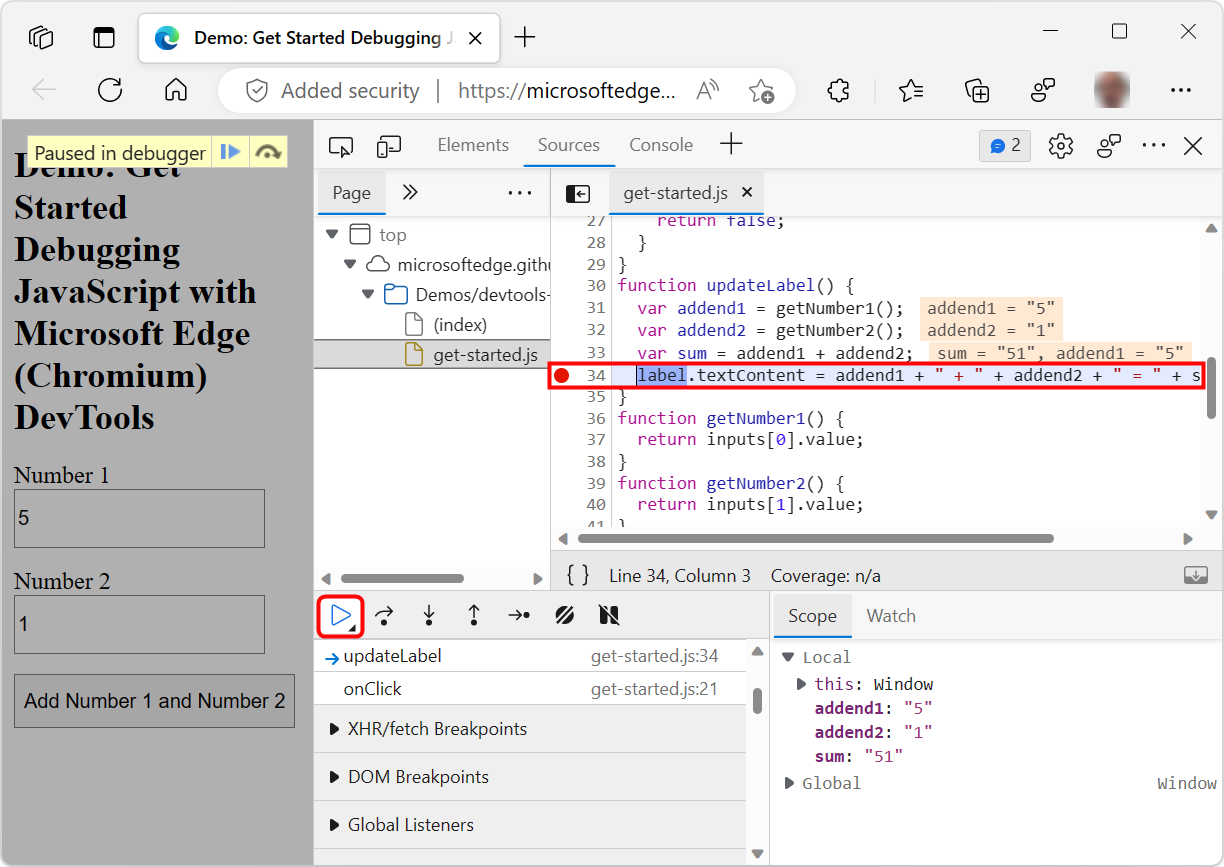
Open your page in a browser, then open the developer tools. In Chrome on Windows, it's ctrl+shift+i. If you are including an external JavaScript file, check for 404 errors in case the path to your file is incorrect. Check for any JavaScript errors that appear in the console. To get started, we can open up the Developer Tools either through the menu, by right clicking the page and choosing "Inspect Element", or by pressing F12 (or Cmd+Opt+i if you're on a Mac). We can find the script debugger from the Sources tab of the developer tools. It'll look something like this: 3. // This is JSHint, a tool that helps to detect errors and potential. 4. // problems in your JavaScript code. 5. //. 6. // To start, simply enter some JavaScript anywhere on this page. Your.
How do I fix my code about a script that stopped working? Asked 2020-06-08 05:50:10. Active 2020-06-08 16:04:43. Viewed 42 times. javascript html I have this code that generates an item code when the combo-boxes are selected. ... While it checks for different things than JSLint, the fixjsstyle mode of the Google closure linter may do what you want. It automatically fixes code to (more closely) fit with the Google Javascript style guide which is well worth a read. As others have pointed out, the Javascript beautifier is the way to go for spacing issues. One of my favorite features is the ability to auto-fix using the --fix flag. Integrating auto-fix provides constant feedback by cleaning up mistakes and keeping code clean before you check it in to a repository. This saves time for you and your team when reviewing code by ensuring that the code contributed doesn't require little clean ups.
This free online JavaScript code beautifier, cleaner tool allows you to tidy and optimize your code. Wheather it's an obfuscated, minimized or just a messy script, this program will help you bring it to a more readable format. Take the JS code you want to work with and paste it in the editor. Click the Clean JS button to organize the script ... In my opinion (Note: I'm not a JavaScript guy, I write mostly C), chaining filter/map/reduce should be done when clearer and more straightforward. But, more compact code is not automatically better code. And there are a million opinions about what patterns are more readable or maintainable. We've identified a possible fix for the bug. Next, edit the JavaScript code directly within the DevTools UI and then rerun the demo to test the fix, as follows. Choose Resume script execution (). In the Editor pane, replace the line var sum = addend1 + addend2 with var sum = parseInt (addend1) + parseInt (addend2).
So there we have it, the basics of figuring out errors in simple JavaScript programs. It won't always be that simple to work out what's wrong in your code, but at least this will save you a few hours of sleep and allow you to progress a bit faster when things don't turn out right, especially in the earlier stages of your learning journey. If you are an Internet user you are guaranteed to come across a javascript error applet at some point, so it is essential that you know how to fix JavaScript... 11/7/2021 · <script> document.addEventListener('DOMContentLoaded',function(){ document.getElementById('sendMessage').onclick=function(){ var userName=document.getElementById('name').value; // Add your code below this line req=new XMLHttpRequest(); req.open("POST",url,true); req.setRequestHeader('Content-Type','text/plain'); …
you should provide more code or a snippet, there are several variables didn't show up in your code and it's hard to debug your code if u use setInterval, you should make sure your code can work first. maybe you can try step by step: draw the whole img on the canvas first. if it works, go next A free tool to clean up your dirty code. DirtyMarkup is the best HTML, CSS, and Javascript (JS) beautifier with an API to tidy up your code in an application. Furthermore, JavaScript reacts differently depending on each browser and how each user's settings are set for their browsers. For example, JavaScript has some security holes, and hackers may put malicious code in some JavaScript; thus, for safety reasons, JavaScript is often turned off in some browsers.
How to fix this error: Look at the code on the line pointed by the error and make sure it runs at the correct time, or add any necessary calls before it (such as xhr.open) ValidateJavaScript is an online validating (or linting) tool that will automatically find basic errors and help prevent potentially destructive bugs in JavaScript and JSX (React.js) code. Copy and paste or directly input your code into the editor above, click the 'Find & Fix Errors' button, and the tool will parse your code and list all errors allowing you to fix them systematically. JavaScript Debuggers. Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing.
When the website is ran, the code will break where the quote is missing. The snapshot to the right shows the code that's broken, and where the lines are in the code. In this case Line 33 is broken. The methods below will show you how to find the lines of broken code through your browser. Javascript console for FireFox
 Why Won T My Code Work The Beginner S Guide To Fixing
Why Won T My Code Work The Beginner S Guide To Fixing
How To Fix Javascript Errors Stackify
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Building A Login System With Html Css And Javascript Zell
Building A Login System With Html Css And Javascript Zell
 Weekly News For Designers 588 Ux Challenges Free
Weekly News For Designers 588 Ux Challenges Free
 Need Help Guys Please Fix My Code And Let Me Know Where I Was
Need Help Guys Please Fix My Code And Let Me Know Where I Was
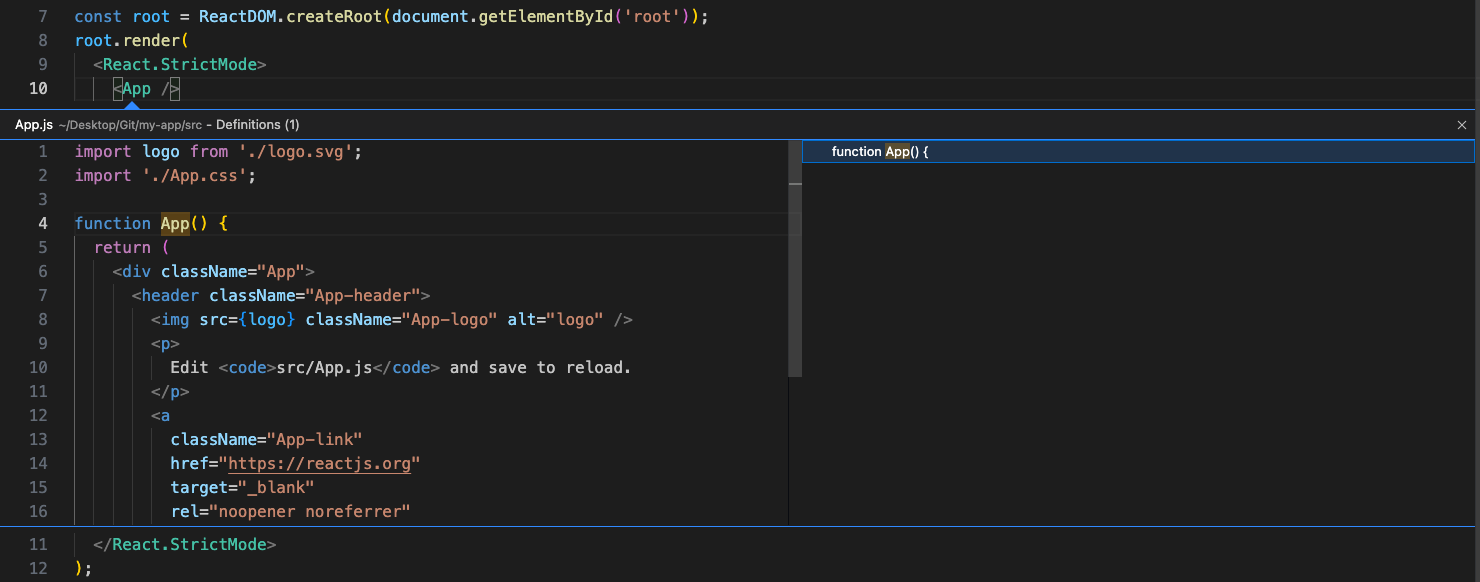
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
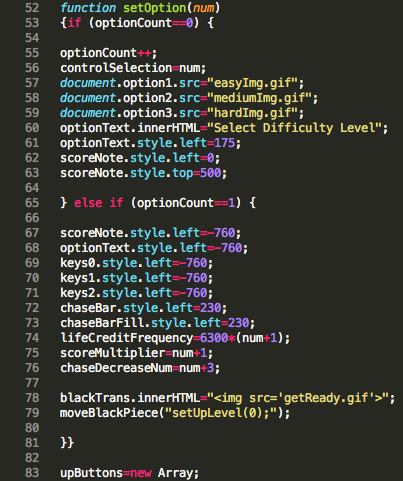
 Fixing My Teenage Pacman Game Nerds
Fixing My Teenage Pacman Game Nerds
 How To Configure Prettier And Vscode Better World By Better
How To Configure Prettier And Vscode Better World By Better
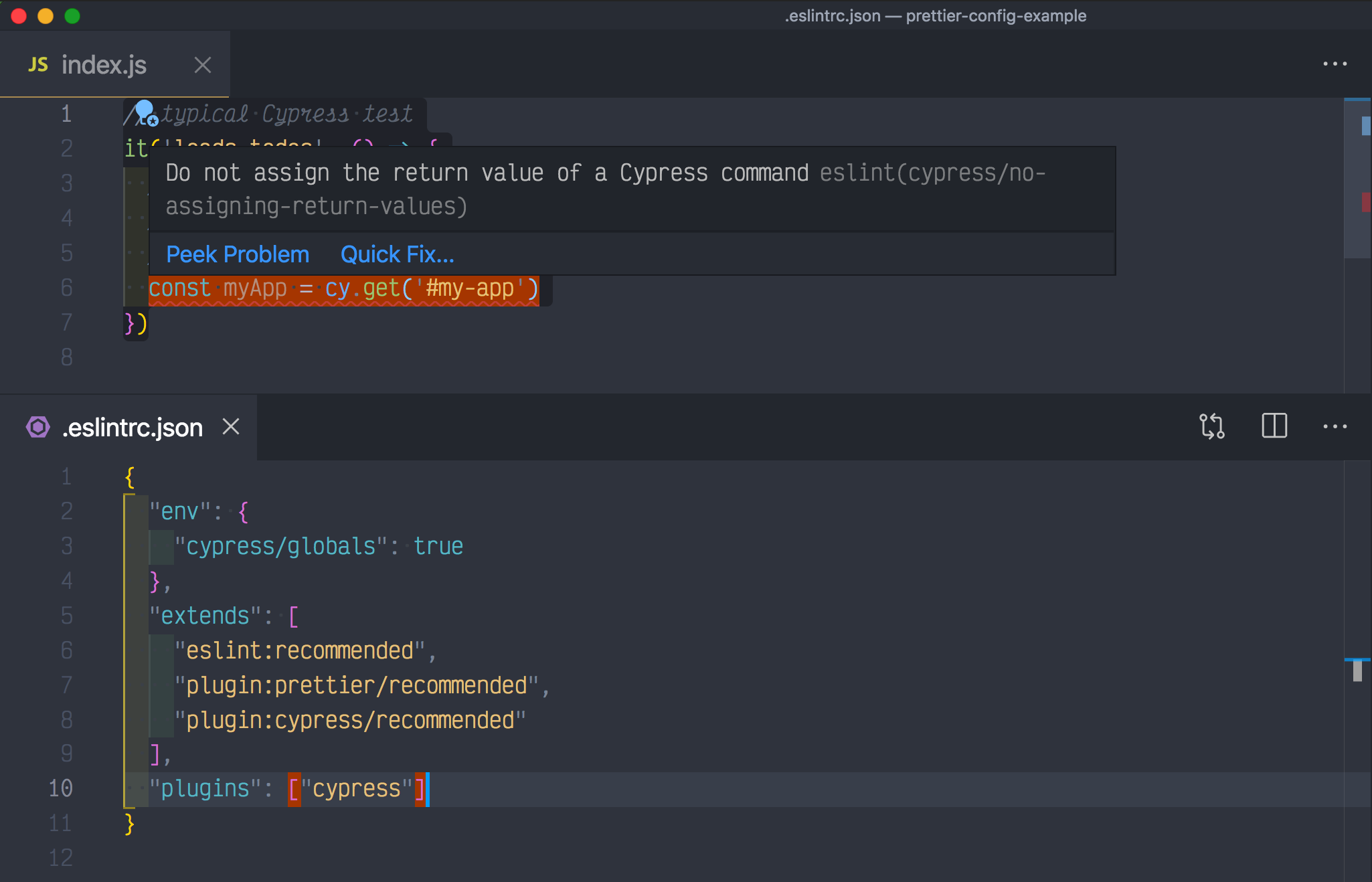
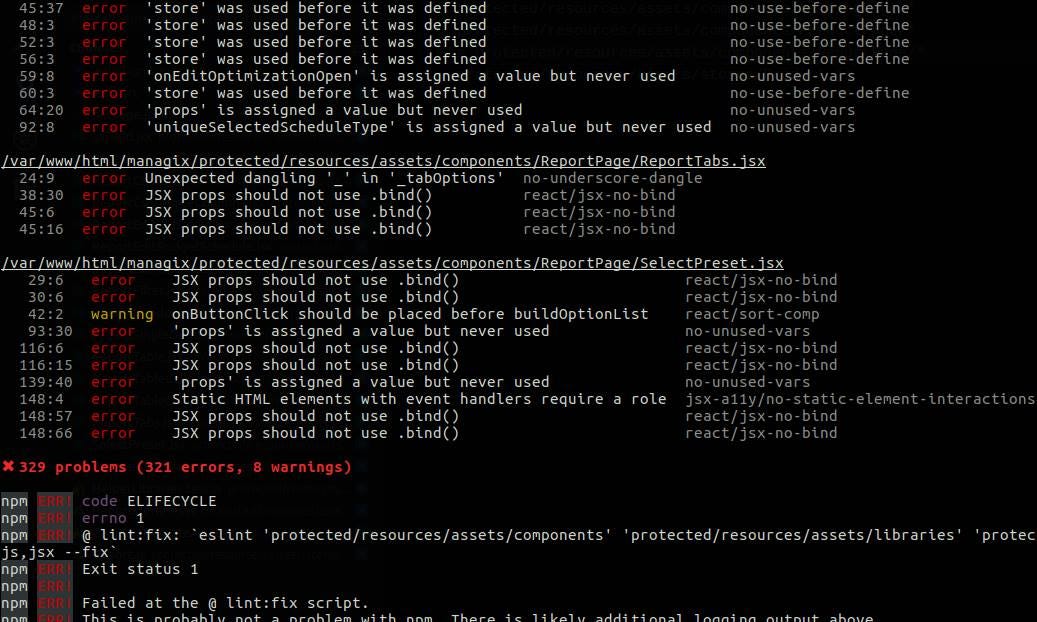
 Setup Es Lint For Javascript Amp React By Rendy Febry Medium
Setup Es Lint For Javascript Amp React By Rendy Febry Medium
 10 Websites To Test Your Codes Online Hongkiat
10 Websites To Test Your Codes Online Hongkiat
 My Typekit Fonts Don T Work Vanamco Com
My Typekit Fonts Don T Work Vanamco Com
 The Best Vs Code Extensions For Javascript Developers For 2021
The Best Vs Code Extensions For Javascript Developers For 2021
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 Fix Regexp Caused A Assign To Read Only Property Error
Fix Regexp Caused A Assign To Read Only Property Error
 This Is My Code So Far I Need To Import Chegg Com
This Is My Code So Far I Need To Import Chegg Com
0 Response to "20 Fix My Javascript Code"
Post a Comment