35 Set Cookie Header Javascript
Questions: I was wondering why one cannot set cookie headers using setRequestHeader. Is there any specific reason or just that they are added by browser itself, so these headers are disabled? Is there any security issue? -Edit I am working on node.js and used the xmlhttprequest module. Following is the test code: var xhr = ... The setcookie () function defines a cookie to be sent along with the rest of the HTTP headers. A cookie is often used to identify a user. A cookie is a small file that the server embeds on the user's computer. Each time the same computer requests a page with a browser, it will send the cookie too.
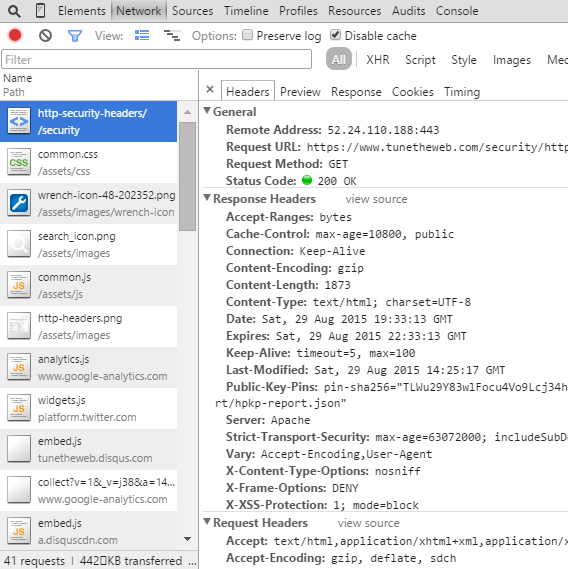
 Essential Http Headers For Securing Your Web Server Pentest
Essential Http Headers For Securing Your Web Server Pentest
"Set-Cookie" header exist in HTTP response header. But axios response didn't have "set-cookie" header. Response header have only "content-type". ... HTTP ONLY (Secure) cookies cannot be accessed in JavaScript. If you try to read some token, etc from a secure cookie it's not going to work. Cross-domain cookies cannot be accessed. In case you are ...

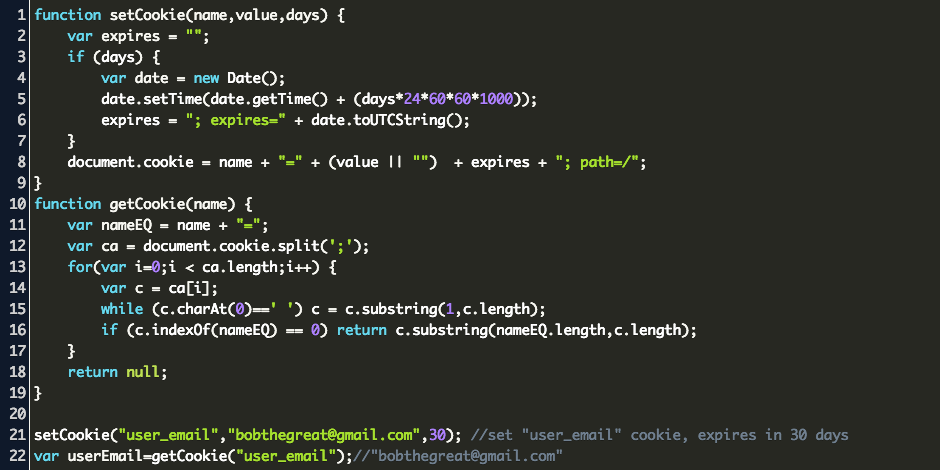
Set cookie header javascript. In this Set-Cookie header the server may include a cookie named session, session id, or similar. This is the only identifier that the browser can see in the clear. Any time the authenticated user requests a new page to the backend, the browser sends back the session cookie . Adding cookies through set-cookie header. You can also add/edit the cookies through the Set-Cookie header through the response. Whitelisting domains for programmatic access of cookies. To whitelist a domain so that cookies can be programmatically accessed, click the Cookies link under the Send button and open the MANAGE COOKIES modal. 19/8/2021 · Javascript Set Cookie. You can create cookies using document. cookie property like this. document.cookie = "cookiename=cookievalue". You can even add expiry date to your cookie so that the particular cookie will be removed from the computer on the specified date. The expiry date should be set in the UTC/GMT format.
31/7/2020 · var headers = new Headers (); headers.append ('content-type', 'text/plain'); headers.append ('set-cookie', 'test1=v; Max-Age=0'); headers.append ('set-cookie', 'test2=v; Max-Age=0'); headers.append ('set-cookie', 'test3=v; Max-Age=0'); and then we try to read the set-cookie values using get ('set-cookie'), or by iterating the headers variable using ... A cookie can be set from the server-side and also in the client-side, First we can see how to set and get the JWT from the cookie in the React and using the browser console. The server set the JWT as a Bearer token in the Authorization response header. On the client-side, the script has access to the token present in the header. 18/10/2019 · It contains the cookies previously sent by the server using set-cookies. It is an optional header. Syntax: Cookie: <cookie-list> In case of single cookie syntax is as follow: Cookie: name=value. In case of multiple cookies syntax is as follow: Cookie: name=value; name=value; name=value
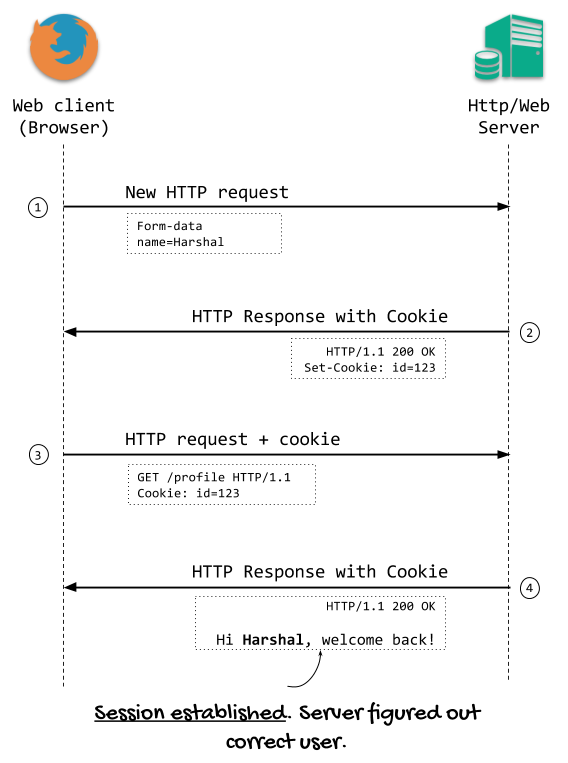
Tagged Cookies CORS Fetch API HTTP Headers Javascript Set-Cookie StackOverflow XMLHttpRequest. Share Tweet Pin It Share. Related Posts. Visualizing Data in Real-Time Using GoJS A quick data visualization example using GoJS, a JavaScript library for building interactive diagrams and graphs on the web. After receiving an HTTP request, a server can send one or more Set-Cookie headers with the response. The cookie is usually stored by the browser, and then the cookie is sent with requests made to the same server inside a Cookie HTTP header. An expiration date or duration can be specified, after which the cookie is no longer sent. In Chrome and Windows gadget, that worked fine automatically (no need to do manual cookie handling). It didn't work in Safari and Mac OS X widget. I tried manually set cookie request header with document.cookie and didn't work (though I didn't check if document.cookie had the needed cookie, which would be a separate issue with Apple).
The Cookie HTTP request header contains stored HTTP cookies associated with the server (i.e. previously sent by the server with the Set-Cookie header or set in Javascript using Document.cookie). The Cookie header is optional and may be omitted if, for example, the browser's privacy settings block cookies. Using document.cookie is not an only way to set a cookie. An HTTP request might respond with a Set-Cookie header. As a result, a cookie will be sent by the browser of the client. In Node.js you can do it with the setHeader function: In Express, the incoming request's Cookie header is available (via request.headers.cookie), but it isn't pretty. Like URL-encoded parameters, it has to be parsed before it's useful. Fortunately, Express has a middleware component called cookie-parser that parses the Cookie header and puts all available cookies into an object at request.cookies.
The Set-Cookie HTTP response header is used to send a cookie from the server to the user agent, so the user agent can send it back to the server later. To send multiple cookies, multiple Set-Cookie headers should be sent in the same response. Warning: Browsers block frontend JavaScript code from accessing the Set Cookie header, as required by ... JavaScript Cookie Example. In the example to follow, we will create a cookie that stores the name of a visitor. ... If the cookie is not set, it will display a prompt box, asking for the name of the user, and stores the username cookie for 365 days, by calling the setCookie function: Hello @kartik, Basically, ajax request as well as synchronous request sends your document cookies automatically.So, you need to set your cookie to document, not to request. However, your request is cross-domain, and things became more complicated.
In the Set-Cookie header, a cookie is defined by a name associated with a value. A web server can configure the domain and path directives to restrain the scope of cookies. While session cookies are deleted when a browser shuts down, the permanent cookies expire at the time defined by Expires or Max-Age. Cookie You cannot explicitly set a Cookie header using XHR. It looks like you are making a cross origin request (you are using an absolute URI). You can set withCredentialsto include cookies. Here's a real world cookie from apple : Cookie in HTTP header. [see HTTP Protocol Tutorial] Check Cookie is Enabled. Browsers have a preference setting that allow users to disable cookies. navigator.cookieEnabled Return true if cookies is enabled. Else, false. Get/Set Cookies with JavaScript. JavaScript can also be used to read or set a cookie.
JavaScript allows you to manipulate cookies, but not all cookies on the browser. See HTTP cookies, these are only set by browser, so that user can't misuse it (via JavaScript). Serialize a cookie name-value pair into a `Set-Cookie` header string. The set () method of the Headers interface sets a new value for an existing header inside a Headers object, or adds the header if it does not already exist.
Permanent cookies expire on some specific date. set-cookie: 1P_JAR=2019-10-24-18; expires=…in=.google ; SameSite=none. To check this Set-Cookie in action go to Inspect Element -> Network check the response header for Set-Cookie. Supported Browsers: The browsers compatible with HTTP header Set-Cookie are listed below: Google Chrome. According to the Microsoft Developer Network, HttpOnly is an additional flag included in a Set-Cookie HTTP response header. Using the HttpOnly flag when generating a cookie helps mitigate the risk of client side script accessing the protected cookie (if the browser supports it). The example below shows the syntax used within the HTTP response ... Note: You may not append or set the Content-Length header on a guarded headers object for a response. Similarly, inserting Set-Cookie into a response header is not allowed: ServiceWorkers are not allowed to set cookies via synthesized responses.
Node.js response.setHeader () Method. The response.setHeader (name, value) (Added in v0.4.0) method is an inbuilt application programming interface of the ' http ' module which sets a single header value for implicit headers. If this header already exists in the to-be-sent headers, its value will be replaced. Set-Cookie The Set-Cookie HTTP response header is used to send a cookie from the server to the user agent, so the user agent can send it back to the server later. To send multiple cookies, multiple... This policy states that the origin https://foo.app.moxio is allowed to make a POST request, cookies may be included and we are allowed to send the Content-Type header. The request in JavaScript. This shows you how to make a request in JavaScript that is allowed by this policy.
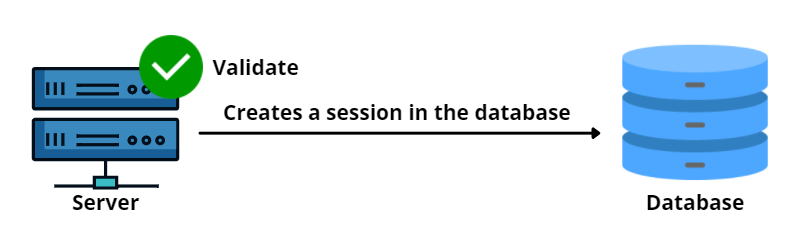
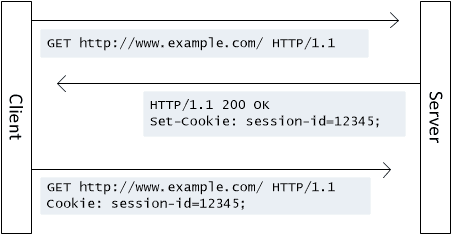
Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header. One of the most widespread use cases is authentication:
 Set Cookie Header Does Not Set Cookie In Internet Explorer
Set Cookie Header Does Not Set Cookie In Internet Explorer
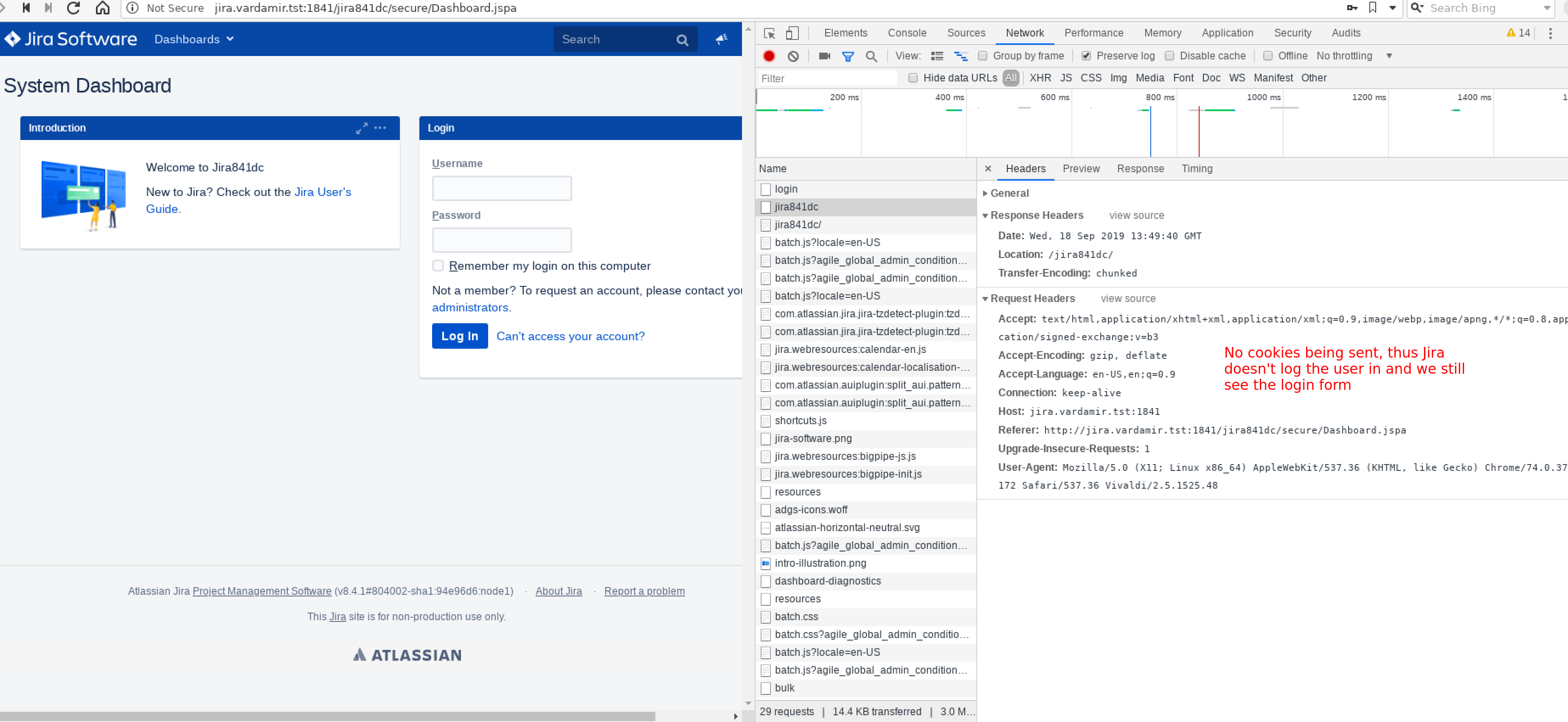
 Unable To Access Jira On Http After Enabling Https Jira
Unable To Access Jira On Http After Enabling Https Jira

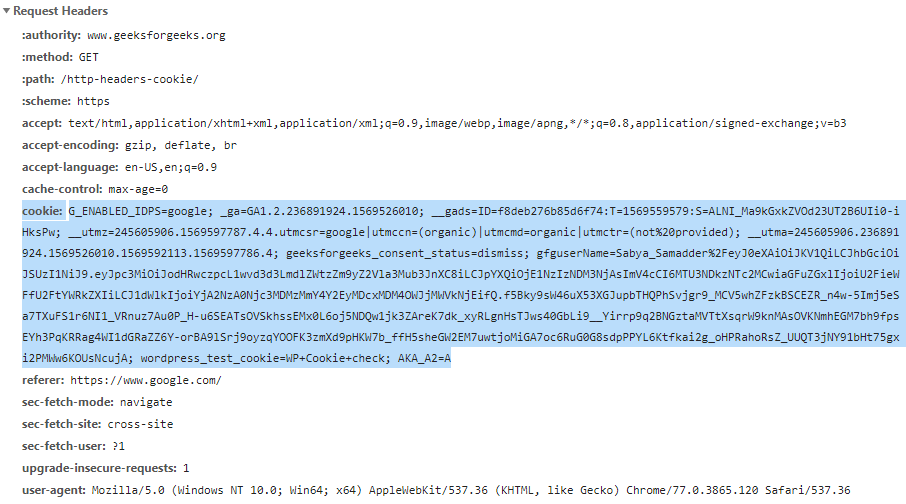
 Http Headers Cookie Geeksforgeeks
Http Headers Cookie Geeksforgeeks
 How To Protect Your Http Cookies Vojtech Ruzicka S
How To Protect Your Http Cookies Vojtech Ruzicka S
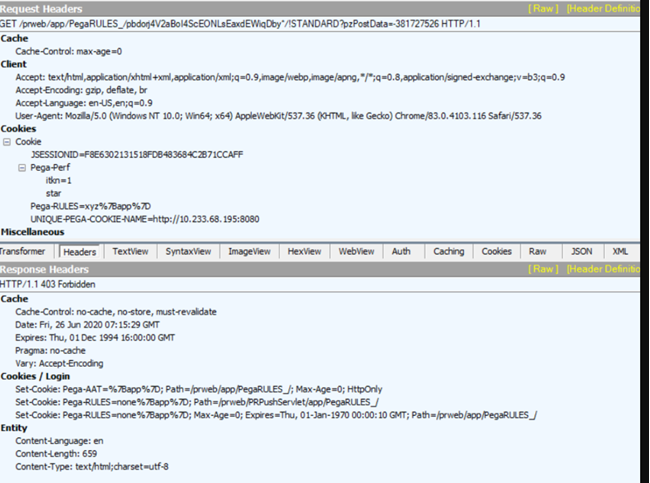
 Http Response Set Cookie Not Accessible Stack Overflow
Http Response Set Cookie Not Accessible Stack Overflow
Set Cookie Headers Getting Stripped In Asp Net Httphandlers
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
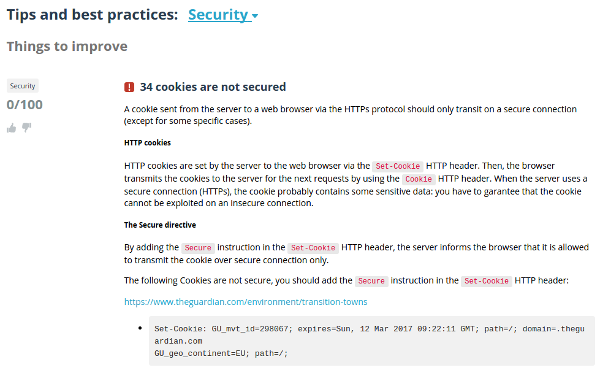
 Secure Your Cookies Secure And Httponly Flags Dareboost Blog
Secure Your Cookies Secure And Httponly Flags Dareboost Blog
 Understanding Http Status Codes For Troubleshooting Common
Understanding Http Status Codes For Troubleshooting Common
 Secure Http Cookies Using Secure And Httponly Tune The Web
Secure Http Cookies Using Secure And Httponly Tune The Web
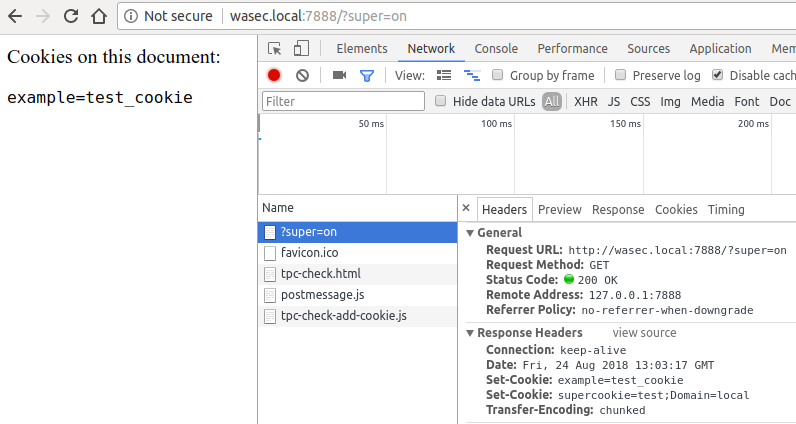
 Cookie Appears In Response Header But Not Set In Chrome
Cookie Appears In Response Header But Not Set In Chrome
 Set Cookie Present In Header Response But Missing In Browser
Set Cookie Present In Header Response But Missing In Browser
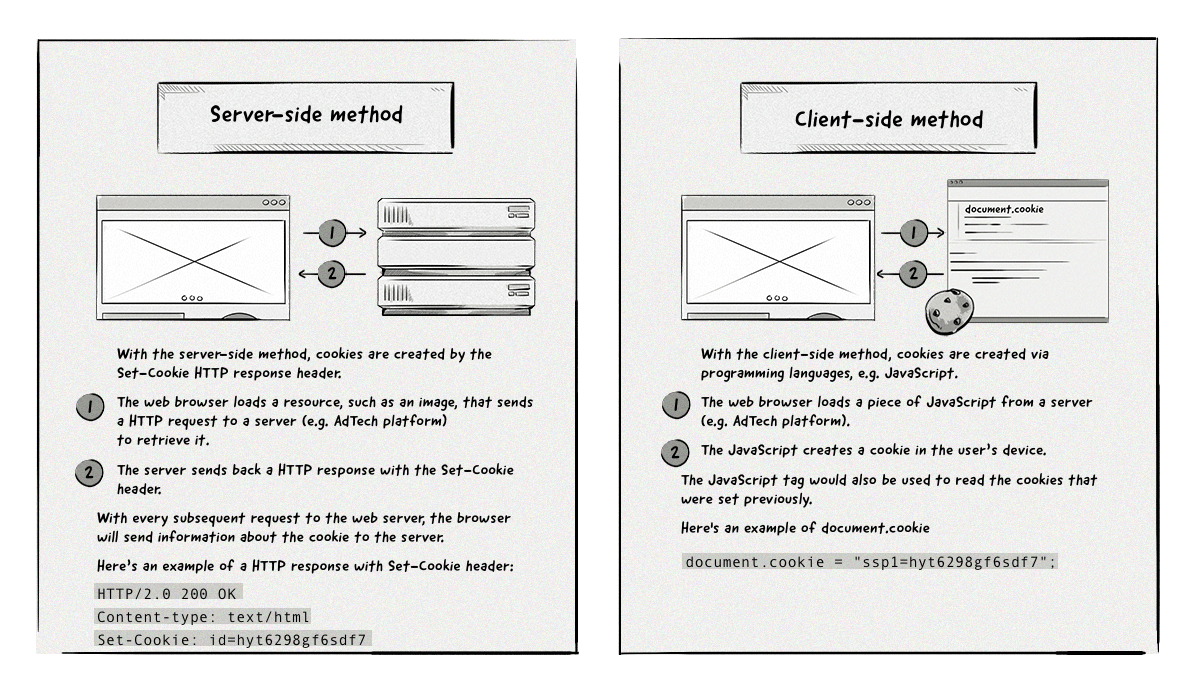
 10 User Identification The Adtech Book By Clearcode
10 User Identification The Adtech Book By Clearcode
 Web Authentication Cookies Vs Tokens By Chameera Dulanga
Web Authentication Cookies Vs Tokens By Chameera Dulanga
 How To Set Cookie In Request Header For Websocket In
How To Set Cookie In Request Header For Websocket In
Simply Serverless Using Aws Lambda To Expose Custom Cookies
 How To Get And Set Cookies In Javascript
How To Get And Set Cookies In Javascript
 A Practical Complete Tutorial On Http Cookies
A Practical Complete Tutorial On Http Cookies
 Javascript Fundamental Es6 Syntax Serialize A Cookie Name
Javascript Fundamental Es6 Syntax Serialize A Cookie Name
 Preventing Csrf Attacks With The Samesite Cookie Attribute
Preventing Csrf Attacks With The Samesite Cookie Attribute
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
Set Cookie Headers Getting Stripped In Asp Net Httphandlers
 Ultimate Guide To Http Cookies What Every Web Developer
Ultimate Guide To Http Cookies What Every Web Developer
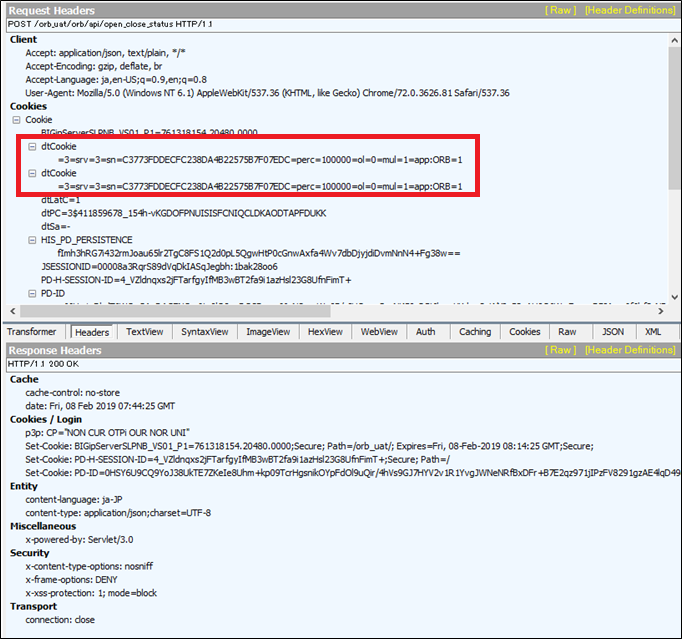
 Solved There Are 2 Dtcookie On The Request Header
Solved There Are 2 Dtcookie On The Request Header
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 Essential Http Headers For Securing Your Web Server Pentest
Essential Http Headers For Securing Your Web Server Pentest
 Working With Cookies And Creating Cookies In Javascript By
Working With Cookies And Creating Cookies In Javascript By
Javascript Fundamental Es6 Syntax Serialize A Cookie Name
 Http Cookie Network Encyclopedia
Http Cookie Network Encyclopedia
 Axios Failed To Set Cookie Develop Paper
Axios Failed To Set Cookie Develop Paper
 Javascript 在cors请求之后 Ajax无法在浏览器上设置cookies
Javascript 在cors请求之后 Ajax无法在浏览器上设置cookies


0 Response to "35 Set Cookie Header Javascript"
Post a Comment