29 How To Check Which Button Is Clicked In Javascript
JavaScript code for validating TextBox on Button Click. When the Validate Button is clicked, the ValidateTextBox JavaScript function is called. Inside the function, first the TextBox is referenced using JavaScript and then its value is trimmed and compared with an Empty string. Note: The function trim is an inbuilt JavaScript function and is ... 18/7/2020 · Following is the code for checking whether a button is clicked using JavaScript −Example Live Demo<!DOCTYPE html>
 How To Call Php Function On The Click Of A Button
How To Call Php Function On The Click Of A Button
javascript check for button click; see ifi jbutton was clicked; javascript check if button clicked; js function onclick check; javascript check if inpu clicked on right; how to know whether user clicked or not in javascript; check which button was clicked javascript; javascript detect link click; javascript detect a click; function that says if ...

How to check which button is clicked in javascript. Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Use document.getElementById ('id').checked method to check whether the element with selected id is check or not. If it is checked then display its corresponding result otherwise check the next statement. Session ["CurrentPageURL"] = Request.Url; On the client-side, when the onbeforeunload event is fired, we will verify whether the JavaScript document. referrer value is the same as that of the session variable. If the value is the same, in other words, the back button is clicked, then it will act accordingly. Approach: First, we will create a HTML button and a paragraph element where we display the button click count. When the button is clicked, the JavaScript function called. We declare a count variable and initialize it to 0. When user clicks the button, the count value increased by 1 and display it on the screen.
Use the button's onclick event handler for that. It will be called every time the button is clicked: Edit: You can also use the input's onkeydown event to see if the user pressed enter while the input box was selected. How to check if button is clicked in javascript. How To Run A Function With A Button Click In Javascript Has Link With A Url In Onclick Attribute Sitebulb Test Automation With Selenium Click Button Method Examples Onclick Javascript Form Submit Formget Using Router Events To Detect Back And Forward Browser ... I have to detect if a user has clicked back button or not. For this I am using . window.onbeforeunload = function (e) { } It works if a user clicks back button. But this event is also fired if a user click F5 or reload button of browser. How do I fix this?
Don't listen to anyone telling you to set a global variable - you don't need it.. Every HTML Element is an object. We can simply define a separate property called clicked.. first we check if it's undefined. You can validate jQuery form using button click using .valid() method, so you code will be something like this //This is used to initialize the validation on form and applying rules,conditions $("#ConnectionWiseForm").validate({ // Specify validation rules rules: { // The key name on the left side is the name attribute // of an input field. Check/Uncheck all Checkboxes on Button Click using JavaScript In this article, we will learn how to code select/Unselect (check/uncheck) all Checkboxes on Button Click by using JavaScript. This JavaScript function is used to check (select), unselect (uncheck) all checkboxes by just clicking one button.
29/5/2019 · Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen. There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById. querySelector. The input radio checked property is used to check whether the checkbox is selected or not. Use document.getElementById ('id').checked method for this. At some point a client, manager, or web designer will want the buttons to say "save" instead of "enter". At this point, you will need to change your logic in the servlet to match the value of the buttons. For this reason, I prefer to give each button a separate name and test to see which is not null in the servlet.
Enable / Disable Button Javascript. Put your click event in hidden field, and the javascript will check the hidden field to execute or not. In that case, forget the javaScript and set the label as a property in the backing bean. Use the style.display concept in JavaScript to hide div. Use checked property of the radio button to check if the ... 8/8/2021 · We have three buttons and with the help of event propagation, we will detect which button is clicked by the user and display its id and inner text on the screen. Please have a look over the code example and steps given below. HTML & CSS. We have one div element, three button elements, and one h1 element in the HTML file. So, for detecting a click outside an element, it would be best if you add a listener to the whole document element. Consequently, the main loop will go up the DOM from the clicked target element to search if the ancestor of that element belongs to the flyout container. The fancy ES6 features offer the following JavaScript code to use:
85. You can add a click event handler for this: document.getElementById ('button').onclick = function () { alert ("button was clicked"); } ; . This will alert when it's clicked, if you want to track it for later, just set a variable to true in that function instead of alerting, or variable++ if you want to count the number of clicks, whatever ... Third, iterate over the radio button groups and get the value of the selected radio button. Summary. Use the <input> element with the type radio to create a radio button. Assign a name to multiple radio button to form a radio group. Use checked property of the radio button to check if the radio button is checked. Code language: JavaScript (javascript) When you click the button, you can call the check () function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires.
It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let's see an example where we have a button, clicking on which you'll go to our ... Here, the whole code of change image with onclick event. So, I am telling you about this code. Firstly, we created an Html code structure and also, created an image tag and button in the body section. Under, you can see this button and images code. After that, I have to add the image source path and put an id for getting the source code. Let's see how to use onclick event by using some illustrations. Now, we will see the examples of using the onclick event in HTML, and in JavaScript. Example1 - Using onclick attribute in HTML. In this example, we are using the HTML onclick attribute and assigning a JavaScript's function to it. When the user clicks the given button, the ...
14/3/2021 · Below code will alert you, when it’s clicked: document.getElementById('button').onclick = function() { alert("button was clicked");} ; If you want to track this click event handler, you can set variable++ if you want to count the number of clicks. Check here to see an example. Interested in Java? Check out this Java tutorial by Intellipaat. Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below. How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to.
1. In JavaScript you don't necessarily "check if the submit button has been pressed", you respond to the submit button's events. For example, the form has a submit event: function someHandlerFunction () { // respond to the form submit event here } var form = document.getElementById ('theFormId'); form.addEventListener ("submit ... 207 Posts. Re: check whether button is clicked or not in javascript. Oct 13, 2011 04:30 PM. | zenbey | LINK. Put a hiddenfield into your page and when user clicks on it, set its value to "clicked". Then whenever you want, check the value of your hiddenfield and if its value is "clicked", you can fire your javascript from the server side like ... To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise.
Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript. How to Use the onclick event in JavaScript. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things ... JavaScript - Disable Button after Click using JavaScript Function. In this code snippet we will learn how to disable a button on click event. In this example there will be button and it will be disabled after click on the button.
 Understanding Javascript Events
Understanding Javascript Events
 How To Recreate The Ripple Effect Of Material Design Buttons
How To Recreate The Ripple Effect Of Material Design Buttons
 Form Validation With Javascript
Form Validation With Javascript
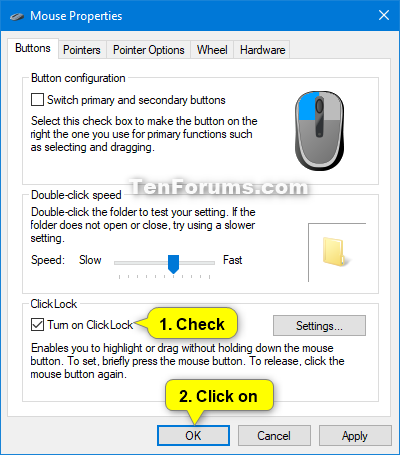
 Turn On Or Off Mouse Clicklock In Windows Tutorials
Turn On Or Off Mouse Clicklock In Windows Tutorials
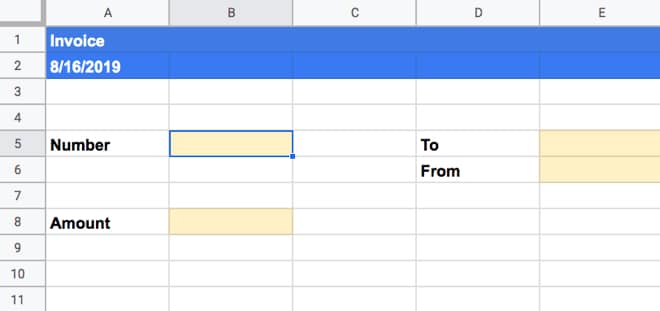
 Google Sheets Button Run Apps Script With A Single Click
Google Sheets Button Run Apps Script With A Single Click
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
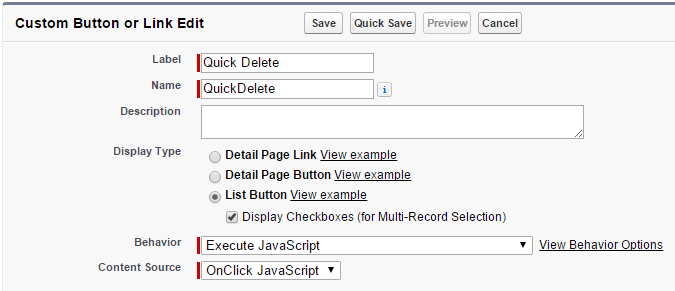
 Salesforce List Button Javascript Examples
Salesforce List Button Javascript Examples
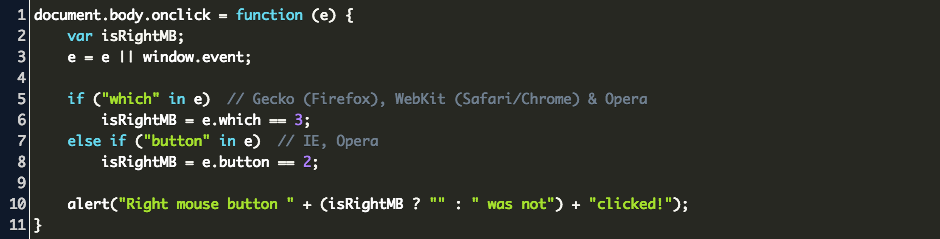
 Javascript Detect Right Click Code Example
Javascript Detect Right Click Code Example
 How To Change The Text Color In Javascript On Button Click
How To Change The Text Color In Javascript On Button Click
 Help Button Is Not Working Html Js Javascript The
Help Button Is Not Working Html Js Javascript The
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
 How To Find What Code Is Run By A Button Or Element In Chrome
How To Find What Code Is Run By A Button Or Element In Chrome
 How To Automate Clicks Using Javascript By Thomas Molnar
How To Automate Clicks Using Javascript By Thomas Molnar
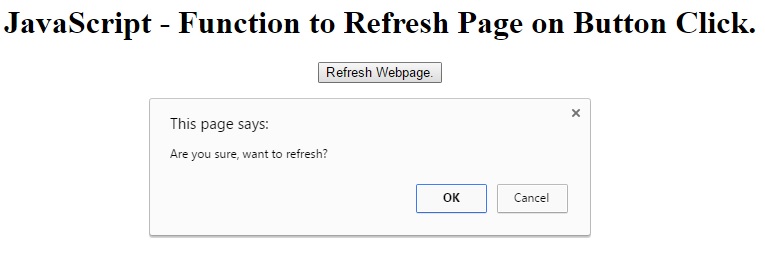
 Javascript Function To Refresh Page On Button Click
Javascript Function To Refresh Page On Button Click
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 Programmers Sample Guide Jquery Get Button Value When Clicked
Programmers Sample Guide Jquery Get Button Value When Clicked
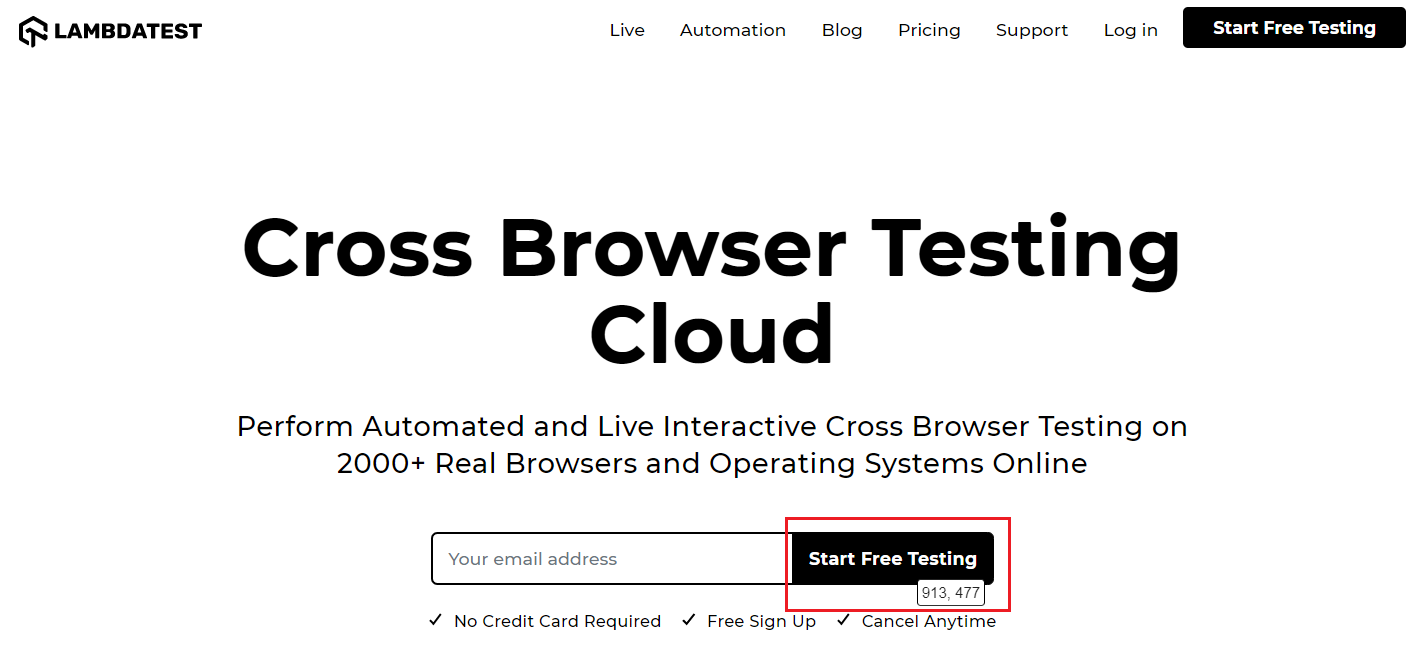
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
 Day 8 Create A Button Topics 10 Days Of Javascript
Day 8 Create A Button Topics 10 Days Of Javascript
 Submit To Tick Button Animation Codemyui
Submit To Tick Button Animation Codemyui
 Html Form And Javascript Onclick Event
Html Form And Javascript Onclick Event
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
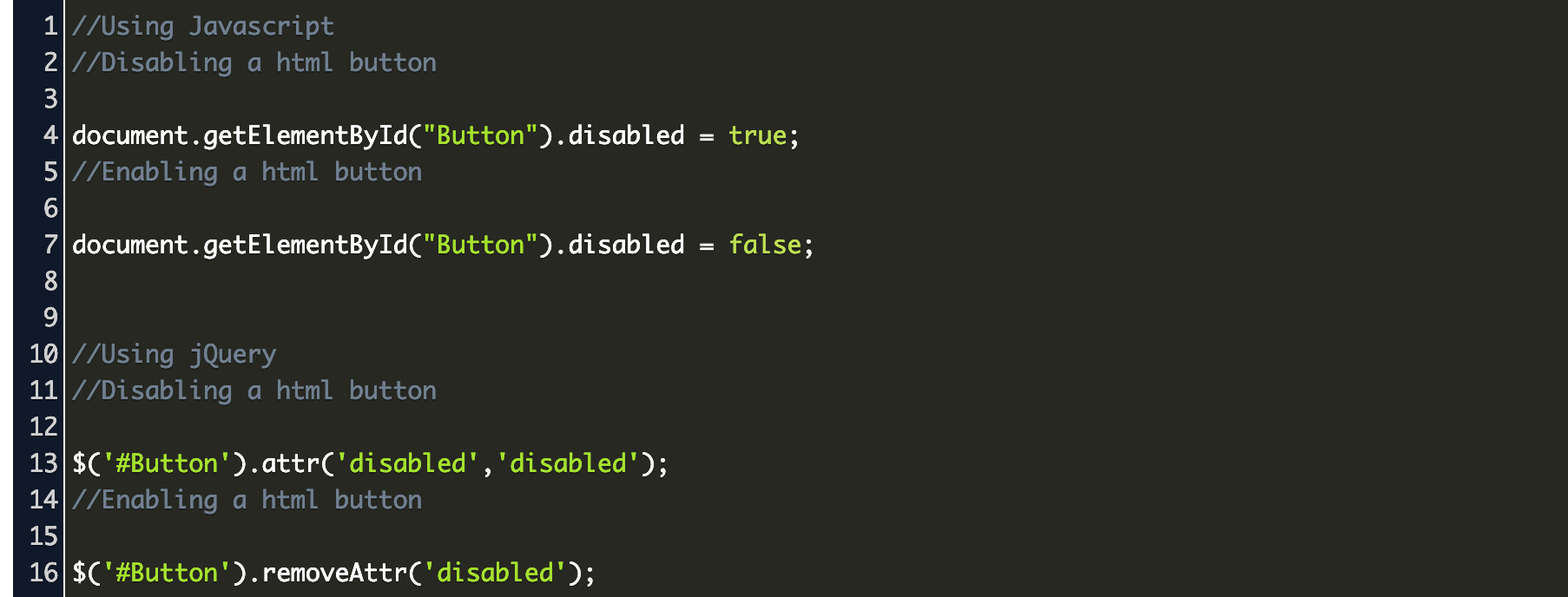
 How To Check If A Button Is Disabled With Js Code Example
How To Check If A Button Is Disabled With Js Code Example
 Css Transitions 101 Let S Animate A Toggle Button Icon
Css Transitions 101 Let S Animate A Toggle Button Icon
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Run Node Js File On Button Click Event Stack Overflow
Run Node Js File On Button Click Event Stack Overflow
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb

0 Response to "29 How To Check Which Button Is Clicked In Javascript"
Post a Comment