31 Javascript Set Background Color
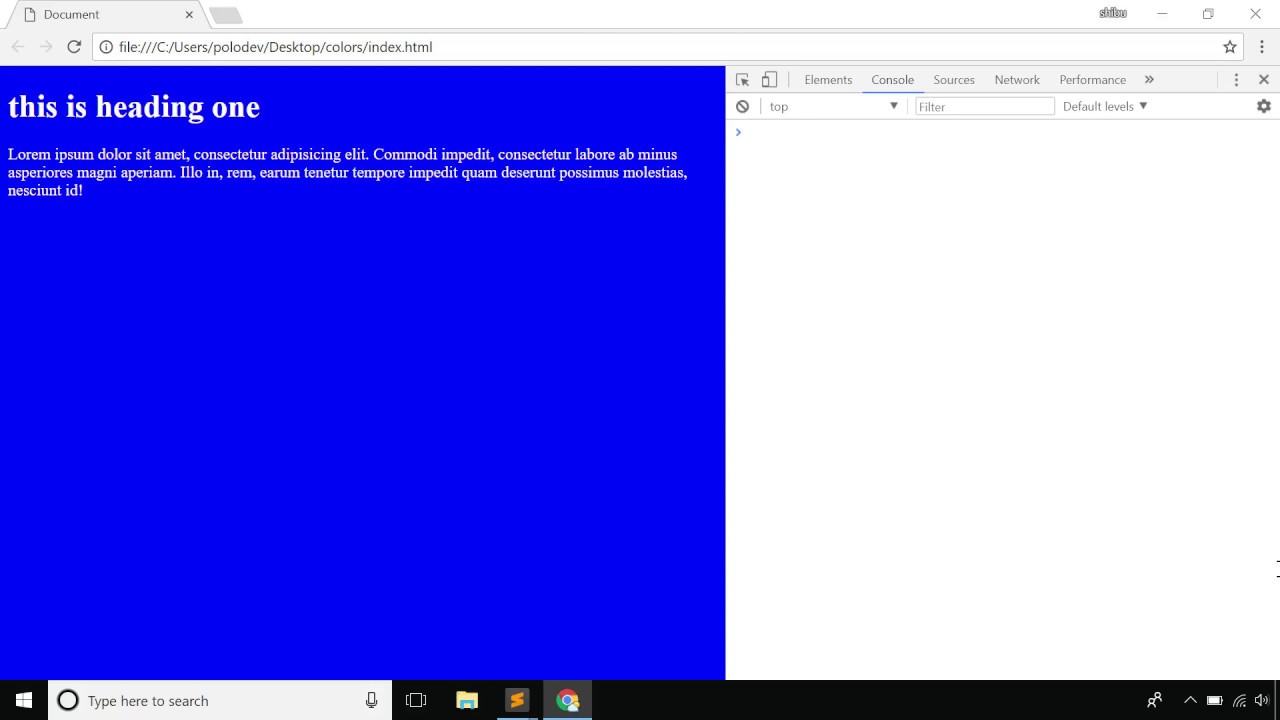
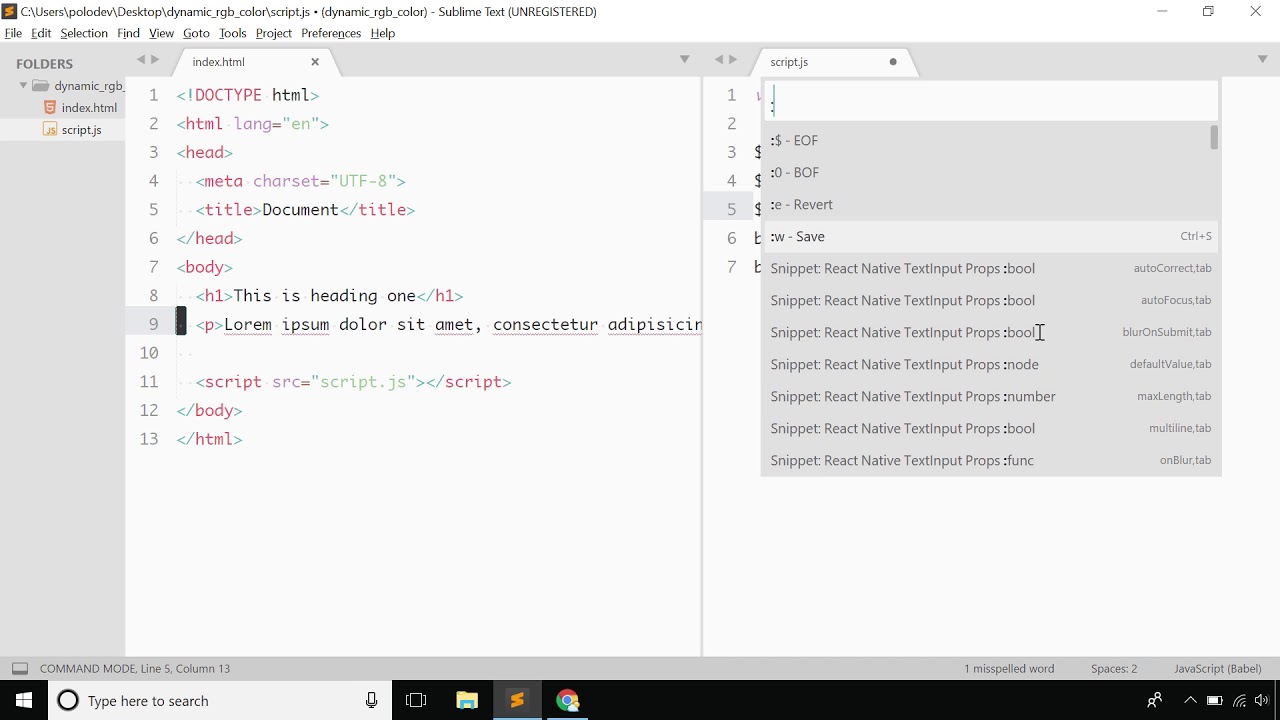
Change Background Color On Button Click in JavaScript Similarly, we will also use the Javascript event on the button main event learn JQuery Radio Button Checked Event. we can use this event anywhere. We show you how to use a button event on page with the function and change background color change. This is button code for onclick event. When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your <script> tag. The property you need to manipulate for changing the background color of the whole page is document.body.style.background:
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
Syntax. Return the backgroundColor property: object. style. backgroundColor. Set the backgroundColor property: object. style. backgroundColor = "color |transparent|initial|inherit".

Javascript set background color. After we apply onclick in this JavaScript example, we are indicating that users' clicks change the background color. Learn how to set window.onclick now! ... Change the Text Color With JavaScript onclick Example has been featured in these posts: onclick. 2 min read. 5 examples ... May 17, 2020 - Get code examples like "how to style background color javascript" instantly right from your google search results with the Grepper Chrome Extension. Change The Background Color of a Button with JavaScript. Next Recommended Reading Disable F5 Key (Button) And Browser Refresh Using JavaScript Or jQuery LATEST BLOGS
Both of the ways to change the background color doesn't work. I should mention that each row is added by a function call from a button. So the javascript woult have to change the row collor after the data entered by row.insertCell(2).innerHTML="World"; - Chris Rathjen Jan 15 '15 at 11:36 The background may not be shown correctly if you've activated the "highlight form fields" options at the top of the form. If you want to change the background color after you've entered data, you would do this as a custom validation script. Do you have any background in Acrobat JavaScript? Karl Heinz Kremer PDF Acrobatics Without a Net In Acrobat JavaScript, color is primarily used for setting annotation and form field visual properties, such as the border, fill, and text. Color is a slightly complex topic and many methods have been developed for specifying color. In fact, inside the PDF, color specifications can be very complex.
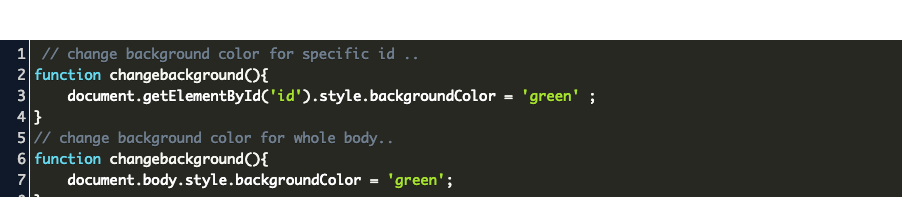
The backgroundColor property sets or returns the background color of an element. 1 week ago - The CSS Object Model (CSSOM), part of the DOM, exposes specific interfaces allowing manipulation of a wide amount of information regarding CSS. Initially defined in the DOM Level 2 Style recommendation, these interfaces forms now a specification, CSS Object Model (CSSOM) which aims at superseding ... You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. Typically, any HTML element that supports the style attribute ...
10/7/2021 · To change the background color of a webpage, first we need to access the HTML <body> element in JavaScript using the document.body property. const body = document.body; Now, change the background color by setting its style.background property to new color: You don't need AJAX for this, just some plain java script setting the background-color property of the body element, like this: document.body.style.backgroundColor = "#AA0000"; If you want to do it as if it was initiated by the server, you would have to poll the server and then change the color accordingly. The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Set Background Color To Selected Table TR In Javascript. Inventory Management System Source Code Using VB.NET And MySQL Database in this vb project demo we will see how to use our visu... To change the background color of a HTML Element using JavaScript, get reference to that HTML element, and assign required color value to the element.style.backgroundColor property. In the following example, we will change the background color of HTML Element with id "myElement" to the color "#00FF00", in JavaScript, using element.style.
A more interesting way for the user to change background colors is with input type range. This provides sliders for the user to drag left/right changing the ... Specifies or returns the color to use for the background of the object. With the backgroundColor property you can set the background color of an element and you can also set the element's background to transparent. Read Alter Table Row Background Colors Using JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ...
This allows us to set a random color to our background. Applying the New Color. We can decide whether to change the background color whenever the user loads the page or regularly at a set interval by passing the above code into an onLoad or a setInterval function. window.onload = => { setBackgroundColor() }; Apr 28, 2021 - One of the most common things you may have to do as a web developer is to change the background-color of an HTML element. But it may be confusing to do if you do not understand how to use the CSS background-color property. In the article, we discuss the default Nov 04, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In this JavaScript Tutorial, we learned how to change the background color of a paragraph using JavaScript. Nov 20, 2020 - Since I was given the HTML and ... a ‘click' event listener to the button. Once the button was clicked, a different background color would appear. ... I didn't learn any new JavaScript features during this project but I was refreshed on using JavaScript to style CSS (e.g. ... In this tutorial, you'll learn how to change the background color of an element with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit...
Image onMouseover in Text [javascript] 4 ; random resizeable background 1 ; jquery background color css 5 ; Color Picker - Hover selector 1 ; Image file upload to thumbnail 6 ; Text onmouseover to show image then remove 7 ; Change Background Image, Colour, Border Colour in CSS 1 ; problem with tab order 3 Change the Background Color Using the backgroundColor Property in JavaScript We can change the background color using the backgroundColor property in JavaScript. To use this property, you need to get the element whose background color you want to change, and then you can use the backgroundColor property to set the background color. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
I think I amhaving trouble because I don't understand the terms. I need the background color on my text form field to change when text is entered in to the box. for example when i enter my initials i want it to change color to separate the complete items from the incomplete items on my list. The discussion above is so far over my head I'm lost. 2 weeks ago - The background-color CSS property sets the background color of an element. JavaScript: Set the background color of a paragraph Last update on February 26 2020 08:09:05 (UTC/GMT +8 hours) JavaScript DOM: Exercise-3 with Solution. Write a JavaScript program to set the background color of a paragraph. Sample Solution: -HTML Code:
Change the background color of the web page (or another element) using a textbox (user has to type in a color name/value) or the input color picker. The form... JavaScript - Change the Background Color of Div. To change the background color of a div using JavaScript, get reference to the element, and assign required color value to the element.style.backgroundColor property. JavaScript - How to Change the Background Color with JavaScript The background color is a Cascading Style Sheet (CSS) property of an element. We use CSS to modify this color, as well as for laying out the design of a webpage. Modifying this property changes the color displayed in the background of an element. NOTE: The background of an element ...
How to change the background color of HTML document using JavaScript. how to change the background color of body in javascript using tagName Notice that the color obtained is not the hexadecimal value that you saw in the sample source provided above but the RGB equivalent even though its Hexadecimal to begin with. Next, if I were to attempt to change the color by setting the css background-color value to an RGB value nothing will happen. See this example: May 28, 2021 - The deprecated bgColor property gets or sets the background color of the current document.
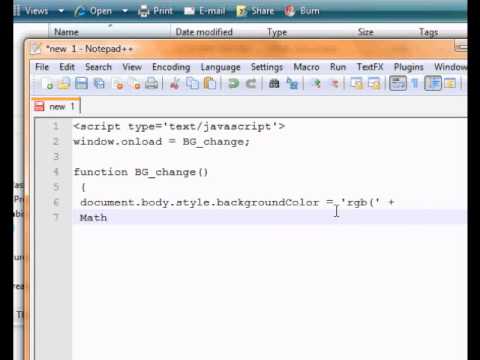
document.body.style.backgroundColor = 'rgb (' + [a,b,c].join (',') + ')'; JS Fiddle demo. Unquoted the JavaScript is passing the variables, as arguments, a, b and c to an undefined function called rgb (). As you're setting a CSS property you need to pass a string, hence the requirement of quoting. Oh, and also you're using parseInt () which ... JavaScript: Create random background color Last update on February 26 2020 08:08:57 (UTC/GMT +8 hours) JavaScript Math: Exercise-40 with Solution. Write a JavaScript function to create random background color. Pictorial Presentation: Sample Solution:-HTML Code: Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. This property is used to set the background-color of an element. Example: This example changes the background color with the help of JavaScript.
Get Background Color In Javascript
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
 Change Background Color According To Day Night Tutorial No 4
Change Background Color According To Day Night Tutorial No 4
 3 Write A Javascript Program To Set The Background Chegg Com
3 Write A Javascript Program To Set The Background Chegg Com
 C Java Php Programming Source Code Javascript Change
C Java Php Programming Source Code Javascript Change
 Html 5 Tutorial Set Or Change Html Background Color
Html 5 Tutorial Set Or Change Html Background Color
 How To Change The Default Background Color For Checkboxes
How To Change The Default Background Color For Checkboxes
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Javascript Tutorial Background Color Change Dynamically
Javascript Tutorial Background Color Change Dynamically
 How To Set The Background Color In Reading Mode Pdf Studio
How To Set The Background Color In Reading Mode Pdf Studio
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 Add A Background Colour To Word On Just One Single Page
Add A Background Colour To Word On Just One Single Page
 How To Change The Background Color In Photoshop Fast Amp Easy
How To Change The Background Color In Photoshop Fast Amp Easy
 How To Change Background Color In Css Javatpoint
How To Change Background Color In Css Javatpoint
 Change Background Color Javascript Project Jsbeginners
Change Background Color Javascript Project Jsbeginners
 Js Mark The Modified Cells When Data Entry Finereport Help
Js Mark The Modified Cells When Data Entry Finereport Help
 Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
Github Ramilushev React Native Background Color Set The
 Javascript Tutorial Dynamically Change Background Color
Javascript Tutorial Dynamically Change Background Color
 Change Background Color Of Div In Javascript Code Example
Change Background Color Of Div In Javascript Code Example
 List Control Client Side Conditional Styling Using The
List Control Client Side Conditional Styling Using The
 Set Fill Color Using Javascript Axure Rp 8 Axure Forums
Set Fill Color Using Javascript Axure Rp 8 Axure Forums
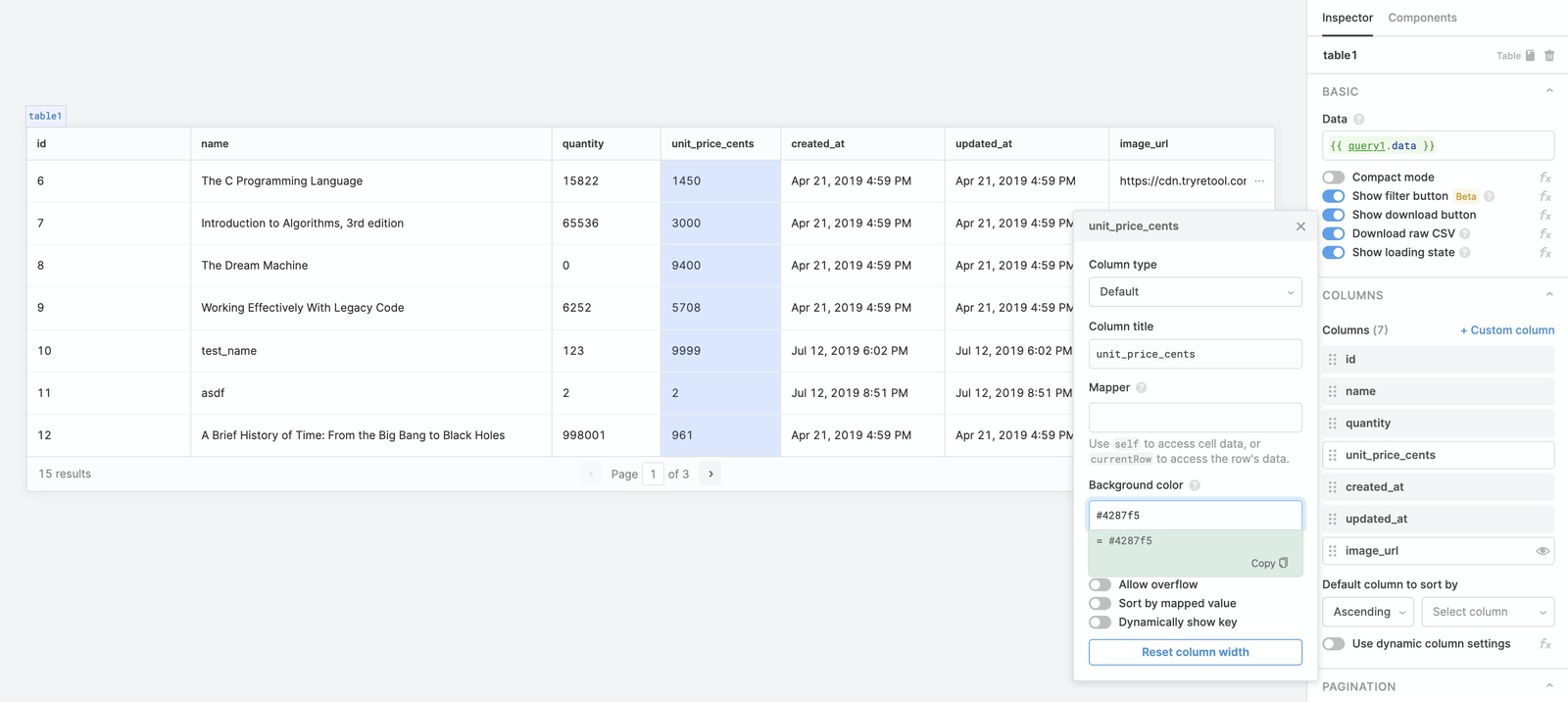
 Dynamically Set Background Color Based On Value From Db
Dynamically Set Background Color Based On Value From Db
 How To Style Background Color Javascript Code Example
How To Style Background Color Javascript Code Example
How To Implement A Background Image In Html Edureka
 Javascript Background Colour Change Youtube
Javascript Background Colour Change Youtube
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css



0 Response to "31 Javascript Set Background Color"
Post a Comment