30 Web Speech Api Javascript
Oct 10, 2019 - With the advent of Siri, Alexa, and Google Assistant, users of technology have yearned for speech recognition in their everyday use of the internet. In this post, I’ll be covering how to integrate native speech recognition and speech synthesis in the browser using the JavaScript WebSpeech API. Dec 03, 2019 - The new JavaScript Web Speech API makes it easy to add speech recognition to your web pages. This API allows fine control and flexibility over the speech recognition capabilities in Chrome version 25 and later. Here's an example with the recognized text appearing almost immediately while speaking.
 Accepting Speech Input In Html5 Forms Article Treehouse Blog
Accepting Speech Input In Html5 Forms Article Treehouse Blog
Using the Web Speech API The Web Speech API provides two distinct areas of functionality — speech recognition, and speech synthesis (also known as text to speech, or tts) — which open up interesting new possibilities for accessibility, and control mechanisms. This article provides a simple introduction to both areas, along with demos.

Web speech api javascript. The Chrome API interacts with Google's Speech Recognition API so all of the data is going via Google and whoever else might be listening. In the context of JavaScript the entire page has access to the output of the audio capture so if you page is compromised the data from the instance could be read. Currently Edge ( 81.0.381.0) is behaving strange when using the Web Speech API for speech recognition. The interface exists, but does not work AND does The speech synthesis API provides the simplest way to create browser-based web pages capable of reading texts aloud. This approach depends on browser compatibility. Fortunately, popular browsers of Chrome, Edge, and Firefox support such a Web Speech API solution.
Web Speech API, JavaScript - TechSjokk 2013-09-25. web Speech APi. JavaScript - TechSjokk 2013-09-25. Created and presented by Sebastian Schöld. No custom JavaScript. During the presentation I had a slide deck with some custom JavaScript to illustrate examples. This slide deck does not contain these. Everything else should be the same. Web Speech API: Add Speech to your Website. 1. Google Chrome Browser (if you don't already have it, get it here ). 2. Download the codelab files . (Either download " webspeechcodelab.zip " and unzip it, OR download all the files in the folder " webspeechcodelab ".) 3. Apr 30, 2019 - Speech recognition can be implemented in the browser using JavaScript Web Speech API. The Web Speech API enables the web app to accept speech as input through the device’s microphone and convert the speech into text by matching the words in the speech against the words in its vocabulary.
The SpeechRecognition interface of the Web Speech API is the controller interface for the recognition service; this also handles the SpeechRecognitionEvent sent from the recognition service. Note: On some browsers, like Chrome, using Speech Recognition on a web page involves a server-based recognition engine. Jan 21, 2020 - Many W3C work group conduct their work in Github, but not all. Please, explore our repos, watch, star, contribute · The purpose of this page is to progressively list the resources useful when working on W3C projects using GitHub. The following links should help you find your way. You could try to implement this using Pocketsphinx javascript library (http://cmusphinx.sourceforge /2013/06/voice-enable-your-website-with-cmusphinx/). With pocketsphinx, it's easier to debug pronunciation issues there too. See also Web Speech API - SpeechGrammar which specifically describes support for grammars.
The Web Speech API Specification defines a SpeechSynthesisUtterance interface that lets Javascript set speech text along with attributes that control the voice used and modify the language pronunciation, voice, volume, rate and pitch of the voice output. Other interfaces are defined that allow playback control and monitoring state of the ... The Web Speech API is certainly separated into two completely unbiased interfaces. We have SpeechRecognition for knowledge human voice and turning it into text (Speech -> Text) and SpeechSynthesis for reading strings out loud in a pc generated voice (Text -> Speech). We'll begin with the previous. The Web Speech API has two functions, speech synthesis, otherwise known as text to speech, and speech recognition.With the SpeechSynthesis API we can command the browser to read out any text in a number of different voices.. From a vocal alerts in an application to bringing an Autopilot powered chatbot to life on your website, the Web Speech API has a lot of potential for web interfaces.
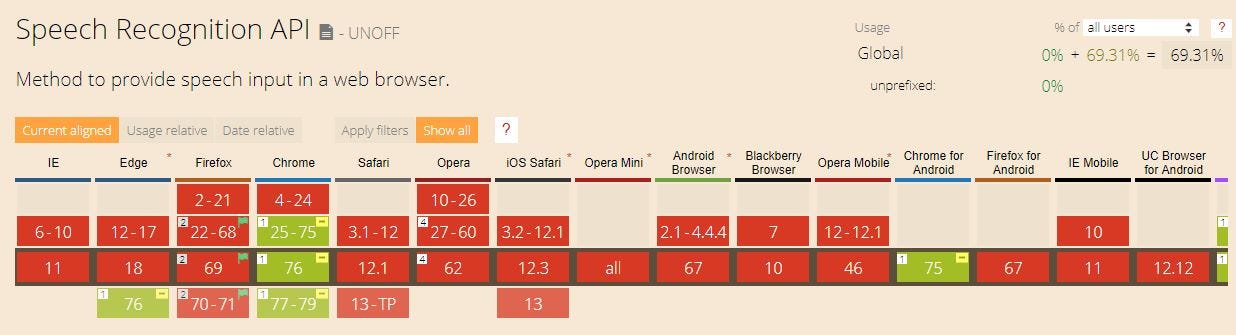
Aug 26, 2018 - The HTML5 Speech Recognition API allows JavaScript to have access to a browser’s audio stream and to convert it to text. I’m going to show you how to use the web speech API so that you can invite your users to talk with your current or future web application. The Web Speech API is used to incorporate voice data into web apps. In this tutorial, we will build a simple webpage that uses the Web Speech API to implement text to speech. You can check the browser compatibility for the Web Speech API here. In this post, I'll be covering how to integrate native speech recognition and speech synthesis in the browser using the JavaScript WebSpeech API. According to the Mozilla web docs: The Web Speech API enables you to incorporate voice data into web apps. The Web Speech API has two parts: SpeechSynthesis (Text-to-Speech), and SpeechRecognition ...
The SpeechRecognition interface of the Web Speech API is the controller interface for the recognition service; this also handles the SpeechRecognitionEvent sent from the recognition service. I am wondering if it is possible to run the Web Speech API in node.js? Since node is Javascript based, I was assuming it could be used, but I can't find a way to use it natively in node. Would there be a way to "include" this Web Speech Library in a node.js script to use it? Thank you SpeechSynthesis object is a part of the Web Speech API, that performs text to speech service in the browser. This is exposed through the global window.speechSynthesis object. speak () : This method will add a speech to a queue called utterance queue. This speech will be spoken after all speeches in the queue before it have been spoken.
Thanks to the introduction of a dedicated JavaScript API, working with speech recognition has never been easier. This article will introduce you to this API, known as the Web Speech API. Speech... Web Speech API. It is a JavaScript API that enables web developers to incorporate speech recognition and synthesis into their web pages. It enables developers to use scripting to generate text-to-speech output and to use speech recognition as an input for forms, continuous dictation, and control. Contact us if you have a specific need for speech recognition or speech-to-text. ResponsiveVoice is perfect for use with queue management systems for announcing tickets with voice. ... ResponsiveVoice is a JavaScript library, it will work in any WebView in an App.
The Web Speech API is used to incorporate voice data into web apps. In this tutorial, we will build a simple webpage that uses the Web Speech API to implement speech recognition. You can check the browser compatibility for the Web Speech API here. Abstract This specification defines a JavaScript API to enable web developers to incorporate speech recognition and synthesis into their web pages. It enables developers to use scripting to generate text-to-speech output and to use speech recognition as an input for forms, continuous dictation and control. Web Speech API Web Speech API allows us to incorporate voice data or speech into web apps. It has two distinct functionalities - Speech Synthesis (text-to-speech) and Speech Recognition. Speech Synthesis is the synthesizer that allows apps to read text aloud from a device or app.
May 18, 2020 - It is a JavaScript API that enables web developers to incorporate speech recognition and synthesis into their web pages. It enables developers to use scripting to generate text-to-speech output and to use speech recognition as an input for forms, continuous dictation, and control. The Web Speech API grants developers the ability to create text-to-speech apps for a web browser. In this tutorial, you will use the Web Speech API to build a text-to-speech app. Feb 10, 2020 - Twilio posts cloud communications trends, customer stories, and tips for building scalable voice and SMS applications with Twilio's APIs.
Aug 07, 2017 - Once API.AI returns the response text back, use the SpeechSynthesis interface to give it a synthetic voice. The entire source code used for this tutorial is on GitHub. ... This tutorial relies on Node.js. You’ll need to be comfortable with JavaScript and have a basic understanding of Node.js. 11/6/2020 · With the Web Speech API, we can recognize speech using JavaScript. It is super easy to recognize speech in a browser using JavaScript and then getting the text from the speech to use as user input. We have already covered How to convert Text to Speech in Javascript. But the support for this API is limited to the Chrome browser only. Javascript Speech to Text Notes App Using Web Speech API Full Project For BeginnersDownload the Source Code of Application here:https://codingshiksha /ja...
Feb 14, 2014 - The second, used to send the data ... different. Thanks to the introduction of a dedicated JavaScript API, working with speech recognition has never been easier. This article will introduce you to this API, known as the Web Speech API.... This article details a simple web application that works with the Rev.ai speech-to-text API using JavaScript. The web application will allow a user to submit an audio/video file to be transcribed by the Rev.ai API. The web app will also allow a user to stream audio to and receive real … Google Chrome is a browser that combines a minimal design with sophisticated technology to make the web faster, safer, and easier. Chrome Browser Web Speech API Demonstration
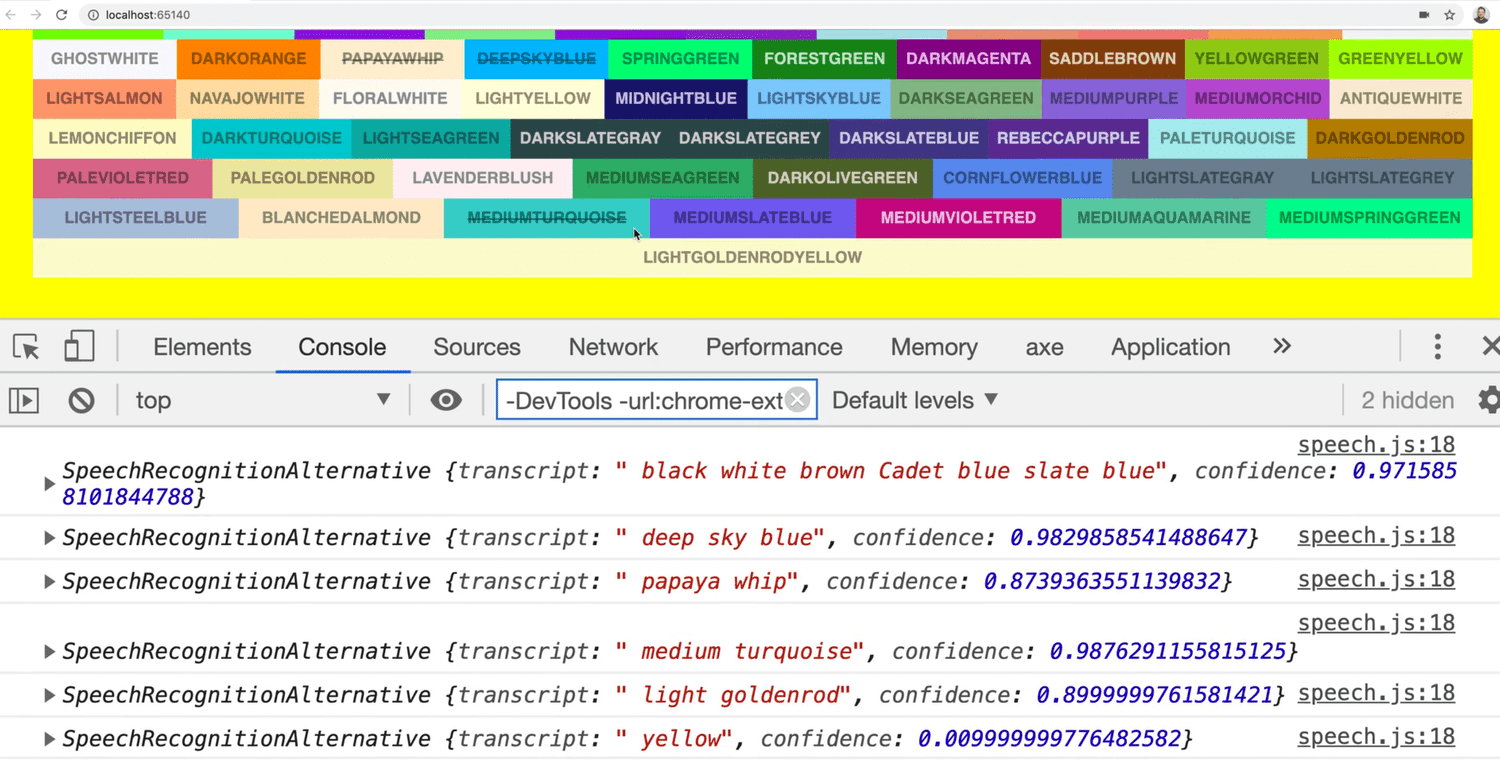
web-speech-api. A repository for demos illustrating features of the Web Speech API. See Web_Speech_API for more details.. Speech color changer demo. Run recognition demo live. Tap the screen then say a colour — the grammar string contains a large number of HTML keywords to choose from, although we've removed most of the multiple word colors to remove ambiguity. In this video, we use the Web Speech API in order to build a Voice Search feature. In the first few minutes, we create an HTML Google Search Form and we then proceed to exploring the Web Speech API and using JavaScript to implement the Voice Search feature! Download the starter file via github in order to follow along with the video. YouTube. The Web Speech API adds voice recognition (speech to text) and speech synthesis (text to speech) to JavaScript. The post briefly covers the latter, as the API recently landed in Chrome 33 (mobile...
The Web Speech API enables you to incorporate voice data into web apps. The Web Speech API has two parts: SpeechSynthesis (Text-to-Speech), and SpeechRecognition (Asynchronous Speech Recognition.) Build a Text to Voice or Speech App Using Google Chrome Web Speech API in Javascript Full Project For Beginners ; Javascript Speech to Text Notes App Using Web Speech API Full Project ; Python Tkinter (GTTS) GUI Script to Convert Speech to Text Audio Mp3 Using Google Text to Speech API Full Project For Beginners
Speech Recognition And Synthesis Using Javascript
 Tutorial Voices Enable Your Bot Using Speech Sdk Speech
Tutorial Voices Enable Your Bot Using Speech Sdk Speech
 Speech To Text In The Browser With The Web Speech Api
Speech To Text In The Browser With The Web Speech Api
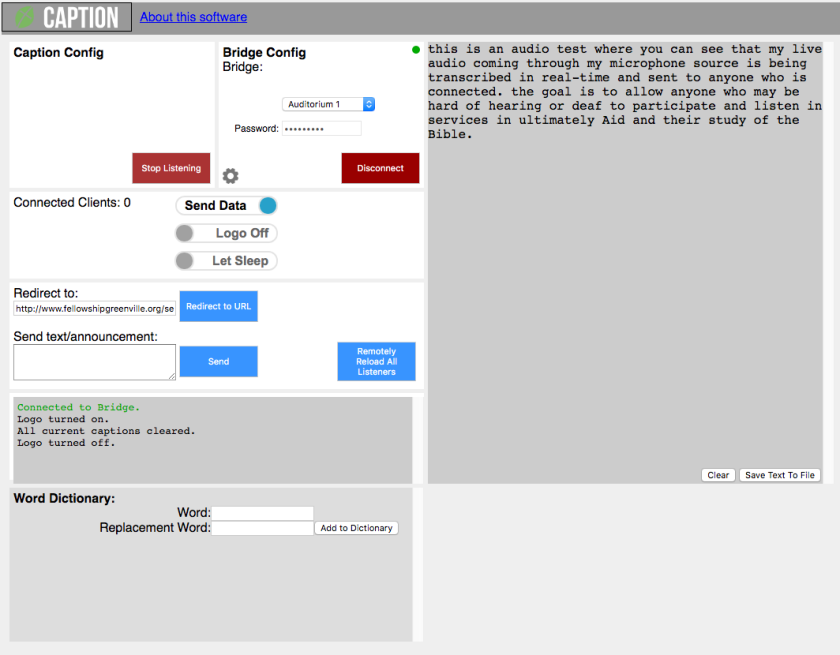
 Free Real Time Captioning Service Using Google Chrome S Web
Free Real Time Captioning Service Using Google Chrome S Web
 Perform Speech Recognition In Your Javascript Applications
Perform Speech Recognition In Your Javascript Applications
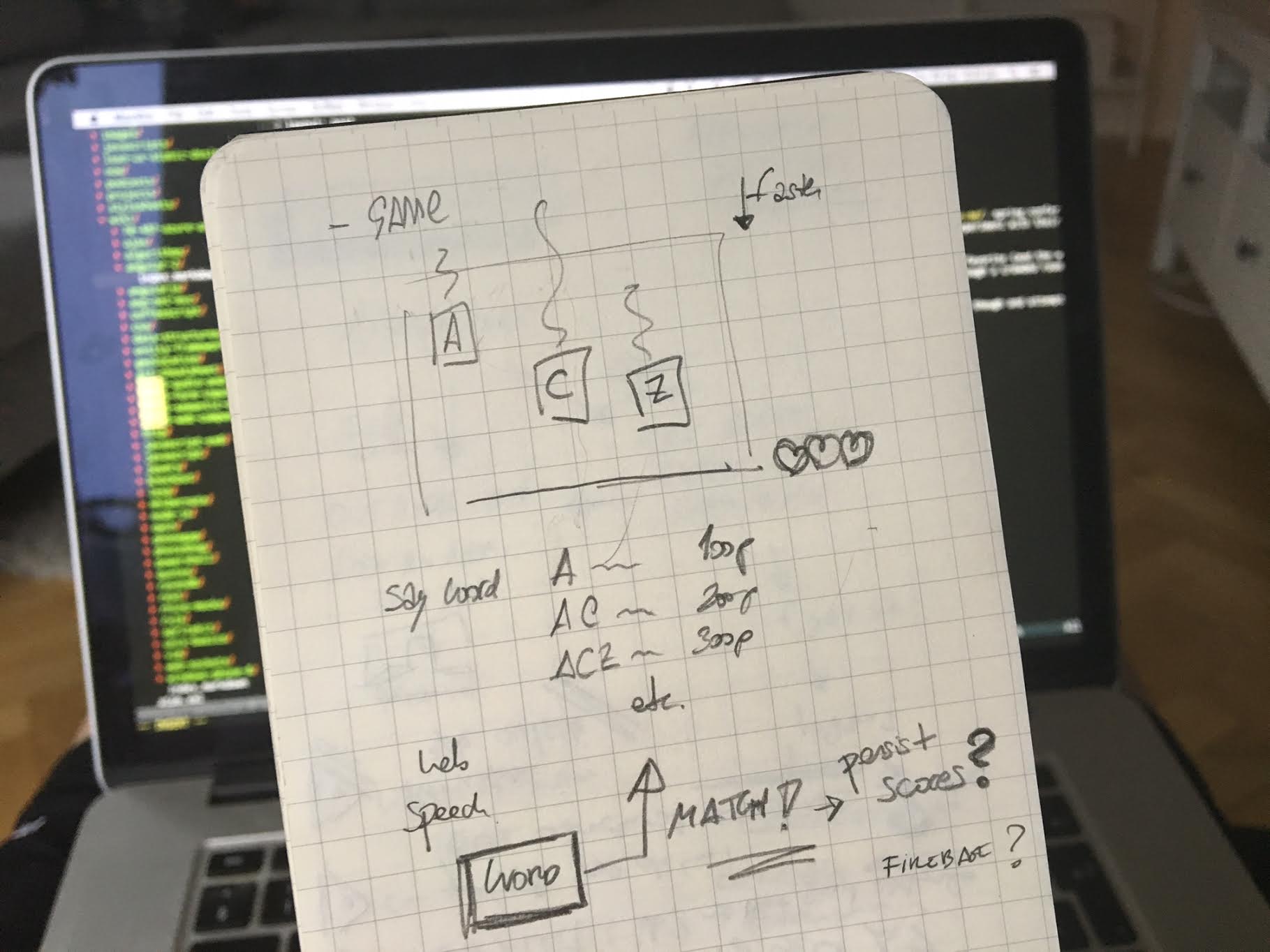
 Making A Game With Rx Js And Web Speech At Active Dublin 2016
Making A Game With Rx Js And Web Speech At Active Dublin 2016
 Create A Web Based Voice Chatbot Ibm Developer
Create A Web Based Voice Chatbot Ibm Developer
 How To Build A Text To Speech App With Web Speech Api
How To Build A Text To Speech App With Web Speech Api
 A Simple Text To Speech Application In Javascript With The
A Simple Text To Speech Application In Javascript With The
 Building A Simple Ai Chatbot With Web Speech Api And Node Js
Building A Simple Ai Chatbot With Web Speech Api And Node Js
 How To Make A Simple Javascript Chatbot Using The Web Speech
How To Make A Simple Javascript Chatbot Using The Web Speech
) Now Web App Understands Speech Html5 Web Speech Api
Now Web App Understands Speech Html5 Web Speech Api
 Teach You To Use Web Speech Api And Node Js To Create A
Teach You To Use Web Speech Api And Node Js To Create A
 Build A Text To Voice Or Speech App Using Google Chrome Web
Build A Text To Voice Or Speech App Using Google Chrome Web
 Voice Driven Web Apps Introduction To The Web Speech Api
Voice Driven Web Apps Introduction To The Web Speech Api
Web Based Automation Speech To Text Application Using Audio
 If Web Apps Could Talk Intro To The Web Speech Api By
If Web Apps Could Talk Intro To The Web Speech Api By
 Web Speech Colours Game Beginner Javascript Wes Bos
Web Speech Colours Game Beginner Javascript Wes Bos
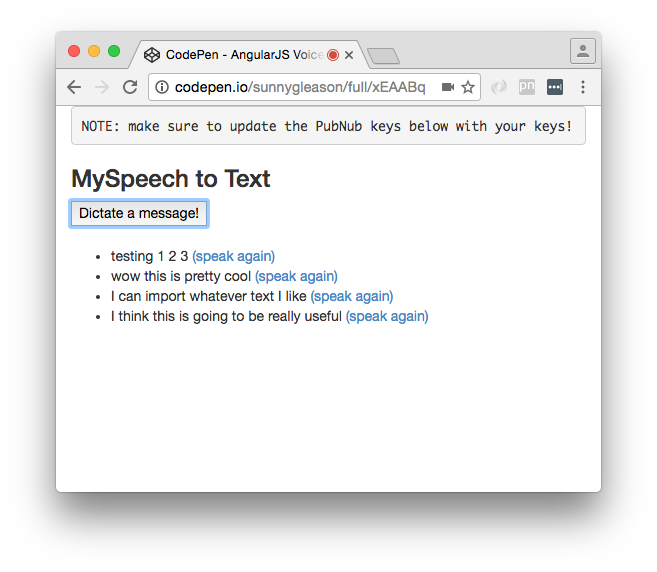
 Speech Recognition Voice Activation Tutorial Roundup Pubnub
Speech Recognition Voice Activation Tutorial Roundup Pubnub
 Voice Driven Web Apps Introduction To The Web Speech Api
Voice Driven Web Apps Introduction To The Web Speech Api
 If Web Apps Could Talk Intro To The Web Speech Api By
If Web Apps Could Talk Intro To The Web Speech Api By
 Web Speech Specification Api Overview Sdk Documentation
Web Speech Specification Api Overview Sdk Documentation
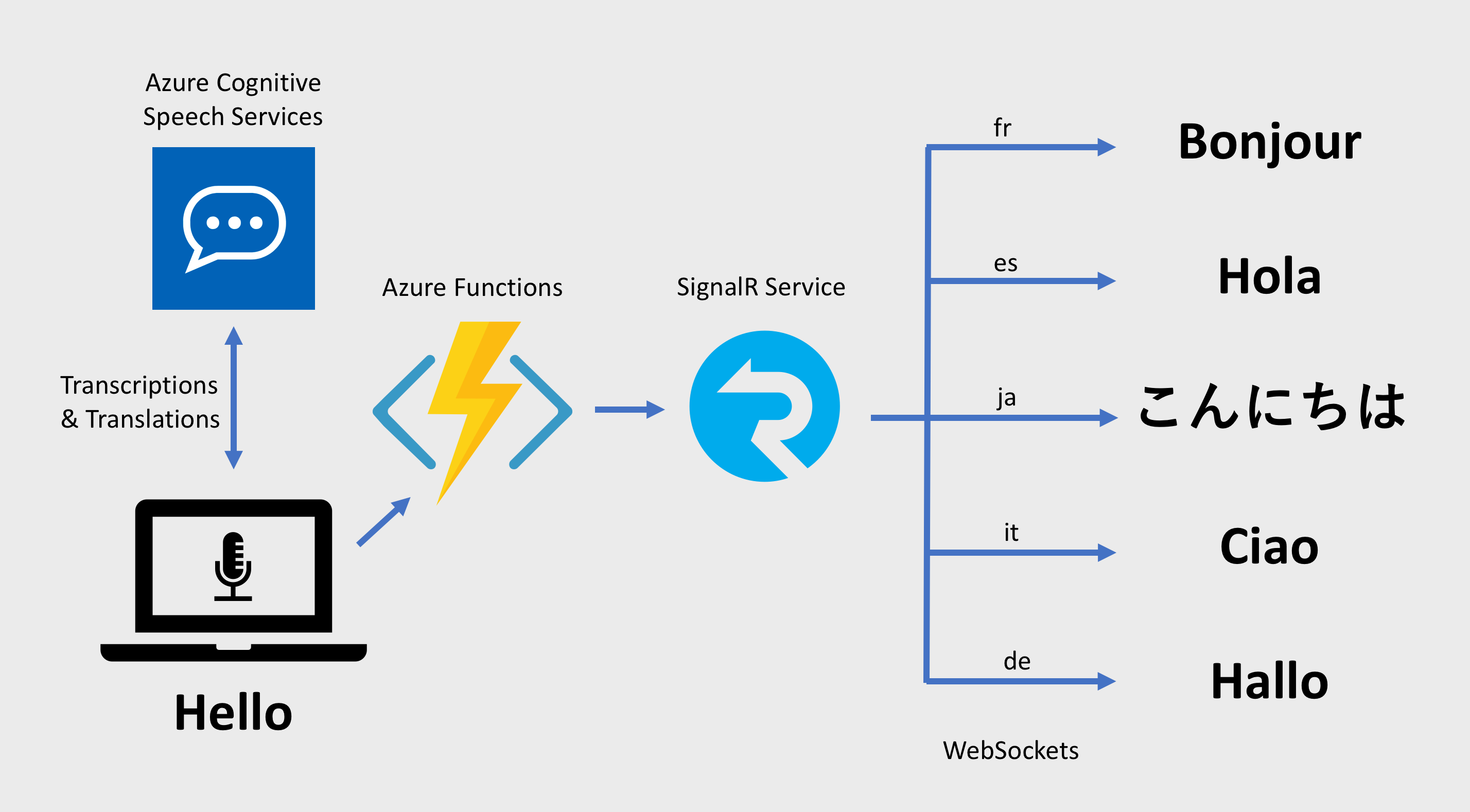
 Real Time Speech To Text And Translation With Cognitive
Real Time Speech To Text And Translation With Cognitive

 Javascript Speech To Text Notes App Using Web Speech Api Full
Javascript Speech To Text Notes App Using Web Speech Api Full
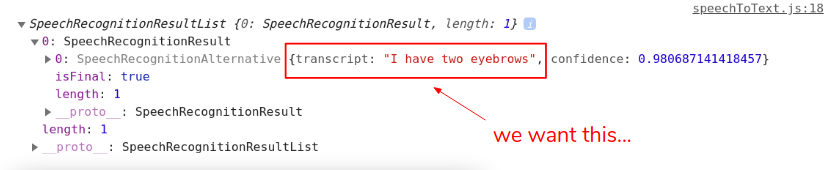
 Voice To Text With Chrome Web Speech Api By Benson Ruan
Voice To Text With Chrome Web Speech Api By Benson Ruan
 How To Build A Text To Speech App Python Amp Flask Tts Api
How To Build A Text To Speech App Python Amp Flask Tts Api
 Speech Recognition App Using Vanilla Javascript
Speech Recognition App Using Vanilla Javascript

0 Response to "30 Web Speech Api Javascript"
Post a Comment