28 And Condition In Javascript
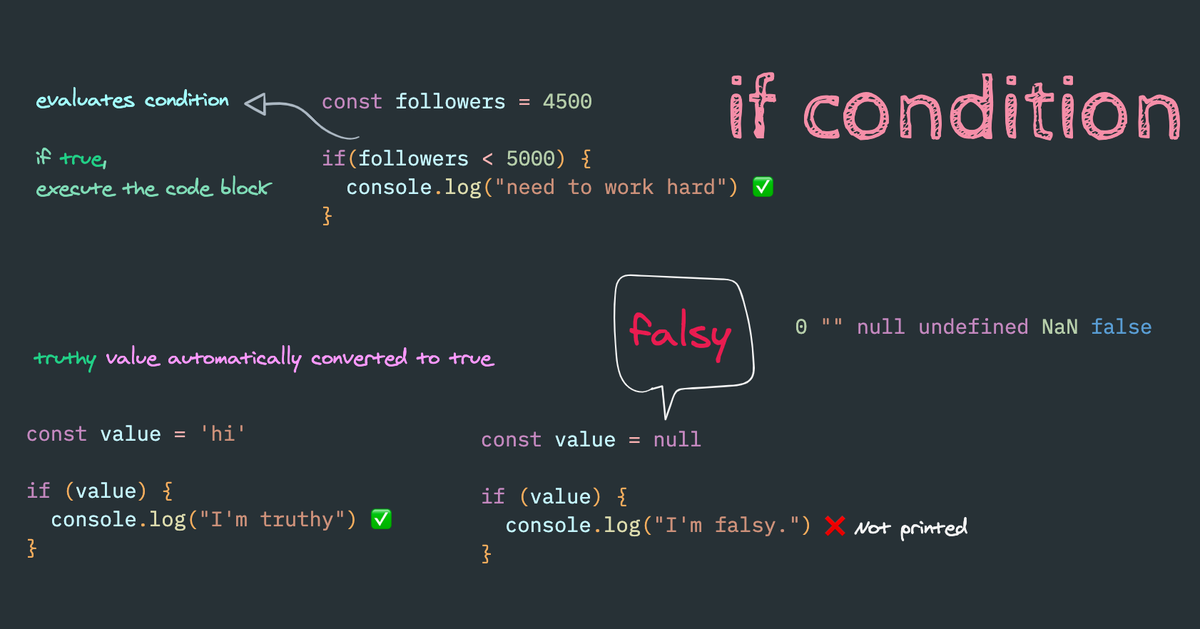
Javascript Conditionals are used to define test conditions to control the flow of the program, if the condition is true then the code blocks are executed, if not the alternate code block is executed. Javascript has three types of Conditionals if, if/else, switch Apr 09, 2020 - Before studying logical expressions, let’s understand what’s “truthy” in JavaScript. Since JavaScript is loosely typed, it coerces values into booleans in logical expressions. if statements, &&, ||, and ternary conditions all coerce values into booleans. Note that this doesn’t mean ...
 Javascript Enhancing The Conditions By Marudhu Pandiyan G
Javascript Enhancing The Conditions By Marudhu Pandiyan G
if (condition) { //if the condition is true block of code executed } We use if in lowercase letters because uppercase letters (If or IF) will generate a JavaScript error. The condition in this example is a simple equality check (answer == 'yes'), but it can be much more complicated.

And condition in javascript. Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform another action. Different Types of Conditional Statements There are mainly three types of conditional statements in JavaScript. Remember that the numbering starts at "0". In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". JavaScript Conditional Statements give a 'hidden' value to determine if the condition is met. This is in the form of 'True or False' (alternatively 1 or 0 respectively). In programming terms this is called a Boolean. If a condition is met then the conditional statement returns True. If a conditional is not met, then the statement ...
The conditional statements in JavaScript are if, else, else if and switch-case statements. They are used for checking a specific condition and executing the code based on the specified condition ... Conditional statements execute a specific action based on the results of an outcome of true or false. A few examples of JavaScript conditional statements you might see include: Check the location of a user and display the correct language based on country Send a form on submit, or display warnings next to missing required fields The logical operators used in Javascript are listed below: is true if both a and b are true. is true if either a or b is true. Logical NOT ( ! ) is true if a is not true. The following conditions are true : The following conditions are false :
will work in JavaScript as long as your conditions return proper boolean values, but it doesn't have many advantages over else if statements. Share. Follow answered Jan 29 '12 at 18:30. Mike Samuel Mike Samuel. 111k 29 29 gold badges 204 204 silver badges 235 235 bronze badges. 5. Use either "&&" or "||" i.e. logical AND or logical OR operator to connect two or more conditions inside a if statement. For eg; If you want to find the number which is divisible by both 5 and 7 , you need to use logical AND, which returns true on... Jan 31, 2020 - If you chain many if else statements, the code will become hard to read and difficult to maintain. In such situations, you should use the switch statement. ... JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement.
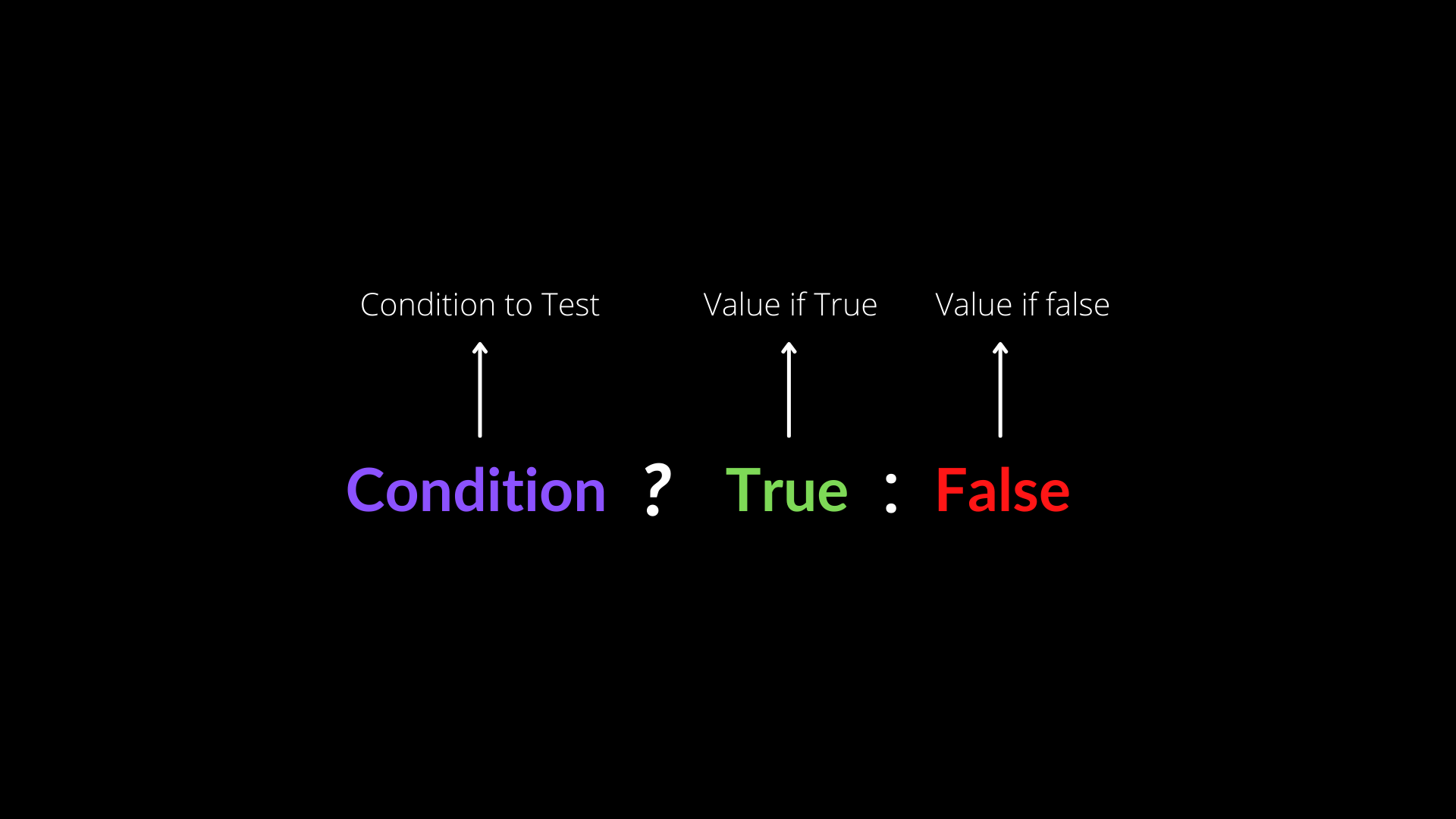
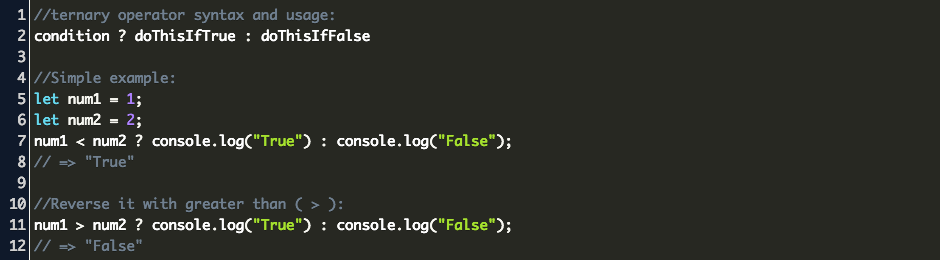
Conditional (ternary) operator in JavaScript. If you have a short if else statement, then you might choose to go with the ternary operator. The word ternary means something composed of three parts. This is the basic syntax for a ternary operator: condition ? if condition is true : if condition is false Feb 11, 2020 - The JavaScript ternary operator is the only operator that takes three operands. The condition is an expression that evaluates to a Boolean value, either true or false. If the condition is true, the ternary operator returns expression_1, otherwise it returns the expression_2. The expression_1, and ... You will learn more about the use of conditional statements in the next chapter of this tutorial. ... Logical operators are used to determine the logic between variables or values. Given that x = 6 and y = 3, the table below explains the logical operators: ... JavaScript also contains a conditional ...
Learn what is if condition and how to use it in JavaScript. JavaScript includes if-else conditional statements to control the program flow, same as other programming languages. In a nutshell: The race condition in Javascript could only be fabricated but one could almost never find race condition in reality. A quick Google search if there exists race condition in Javascript, the first result you get this article that claims there's no race condition, and second result is this article that claims there is race condition ... JavaScript has a special operator to test more than one condition. 0:37. It's called an AND operator and as represented by two ampersands. 0:41. You place one condition on either side of the two ampersands. 0:46. The two conditions are evaluated separately, but 0:50.
The strict inequality operator (!==) is the logical opposite of the strict equality operator. It means "Strictly Not Equal" and returns true where strict equality would return false and vice versa. Strict inequality will not convert data types. For example 1 !== '1' will return true since 1 is an integer and '1' is a character and ... How to check multiple values in if condition in JavaScript? Use one/both of the logical operators && and || the first is read "and", the second "or" to check the JavaScript Two conditions in if statement. JavaScript if and 2 conditions example. Let's see complete HTML examples for Two conditions. You can use conditional statements in your code to do this. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false.
Mar 13, 2021 - The logical operators && and || have different semantics in JavaScript than in many other programming languages. They don't always return a boolean value! Logical operator conditions and syntax that can be used in javascript? Explanation. Logical Operators: There are used mainly for boolean operations. Operator Syntax : Description && Used for logical "and" operation, condition || Used for logical "or" operation, condition ! Used for logical "not" operation, condition : The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true
Conditional statements are among the most useful and common features of all programming languages. How To Write Conditional Statements in JavaScript describes how to use the if, else, and else if keywords to control the flow of a program based on different conditions, which in JavaScript are often the result of user input. result = x || y; // same as x OR y. In a typical programming language, the Boolean or logical OR operator is used to evaluate multiple Boolean variables only. If any of its variables provided are true then the expression evaluates and returns true else it would return a false value. Java script has a very powerful implementation of OR operators. Jan 23, 2021 - To do that, we can use the if statement and the conditional operator ?, that’s also called a “question mark” operator. ... The if(...) statement evaluates a condition in parentheses and, if the result is true, executes a block of code.
Apr 02, 2021 - Explain the differences between for(..in) and for(..of) statement in JavaScript. ... Ways of iterating over a array in JavaScript. How to ignore loop in else condition using JavaScript ? Great! So now we have two conditions. The first if I sleep at 11pm and the second at 2am. Again, these are both truthy or falsy values. So they will only execute if that particular conditional evaluates to true.. Fun Fact: You can create as many if else statements as you like, essentially creating a chain of conditional checks. You may also embed if statements inside if statements. 20/7/2020 · There are three types of conditional statements in JavaScript −. If statement − The if statement is used to execute code inside the if block only if the specific condition is met. If else statement − The If….Else statement is used to check only two conditions and execute different codes for each of them. If else if else statement − The if…else ...
Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. learn-js is a free interactive JavaScript tutorial for people who want to learn JavaScript, fast. JavaScript has two types of control statements. Conditional and Iterative (Looping) with their particular uses. We learned about conditional statements like IF, IF-ELSE, and SWITCH, along with their respective syntaxes. And for Iterative Statements, we learned about WHILE, DO-WHILE and FOR along with syntaxes.
The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value "if block". May 22, 2017 - If Or operator is working, means there are some javascript errors in your second part of condition. check document.form.des.value=='' (maybe just open your javascript console in Chrome/Firefox/IE8+) ... its because one of the conditions specified above returns false and loop breaks. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.
Jul 20, 2021 - The logical AND (&&) operator (logical conjunction) for a set of operands is true if and only if all of its operands are true. It is typically used with Boolean (logical) values. When it is, it returns a Boolean value. However, the && operator actually returns the value of one of the specified ... Using && and || outside of if-clause in JavaScript ... You may have used the && and || operators when writing a condition in an if-clause. But did you know that, in JavaScript, they evaluate to the expression values, such as strings and numbers, instead of the boolean values true and false? May 14, 2020 - You can specify whether several conditions must all evaluate to true for some instructions in your code to run, or whether at least one of several conditions evaluates to true for code to run. This involves using AND and OR operators. The AND operator in JavaScript is && and the OR operator ...
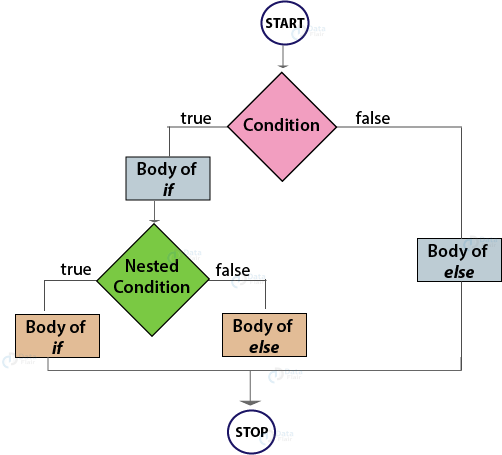
1 week ago - For example, in a game, if the player's number of lives is 0, then it's game over. In a weather app, if it is being looked at in the morning, show a sunrise graphic; show stars and a moon if it is nighttime. In this article, we'll explore how so-called conditional statements work in JavaScript. Sign up for the free email newsletter for new tips, tutorials and more. Enter your email address below, and then click the button JavaScript supports conditional statements which are used to perform different actions based on different conditions. Here we will explain the if..else statement. Flow Chart of if-else. The following flow chart shows how the if-else statement works.
Multiple conditions in javascript if statement. In programming, it is very common to get scenarios where we need to fulfil multiple conditions to establish a decision. In this article, I am going to describe, how to use multiple conditions in javascript if statement.
Accept Terms Amp Condition Script In Js C4learn Com
 How We Used If And Else If Condition Inside For Loop In
How We Used If And Else If Condition Inside For Loop In
 Continue In Javascript How Does Continue Statement Work In
Continue In Javascript How Does Continue Statement Work In
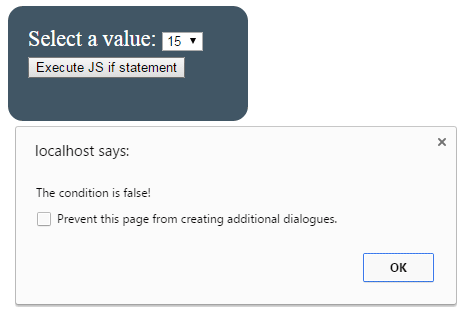
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
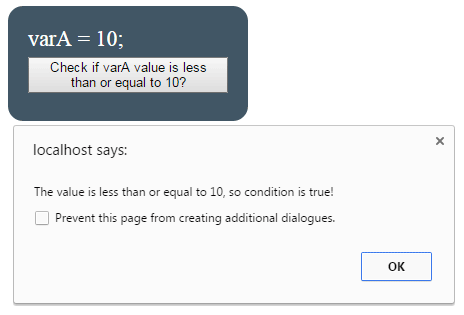
 How To Disable A Button In Javascript Based On Condition
How To Disable A Button In Javascript Based On Condition
 Conditional Statements In Javascript
Conditional Statements In Javascript
 Proful Sadangi On Twitter Javascript Basics 101 If
Proful Sadangi On Twitter Javascript Basics 101 If
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 How The Question Mark Operator Works In Javascript
How The Question Mark Operator Works In Javascript
 Can A Javascript Condition Be Between Numbers Stack Overflow
Can A Javascript Condition Be Between Numbers Stack Overflow
 This Is About Useful Js Tips And Tricks By Alexandru
This Is About Useful Js Tips And Tricks By Alexandru
 Javascript Ternary Operator Code Example
Javascript Ternary Operator Code Example
 Javascript And Or In If Statement To Check For Multiple
Javascript And Or In If Statement To Check For Multiple
 Tonight S Javascript Topics 1 Conditional Statements If And
Tonight S Javascript Topics 1 Conditional Statements If And
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Use Javascript Ternary Operator As An Alternative For If Else
Use Javascript Ternary Operator As An Alternative For If Else
 Javascript Ternary Operator Without Else Condition Is It
Javascript Ternary Operator Without Else Condition Is It
 How To Add If Or Else Condition In Javascript Content Stack
How To Add If Or Else Condition In Javascript Content Stack
 Mastering In Javascript Conditionals Jsdevlife
Mastering In Javascript Conditionals Jsdevlife
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Javascript If Else Statement Skip If Condition Stack Overflow
Javascript If Else Statement Skip If Condition Stack Overflow
 Javascript For Loop With Examples
Javascript For Loop With Examples
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Javascript Conditional Statements
Javascript Conditional Statements


0 Response to "28 And Condition In Javascript"
Post a Comment