23 Javascript Console Log Error Message
Logging String Messages. One of the most common console methods is console.log().It simply outputs a string message or some value to the web console. For simple values or string messages, the console.log() method is probably the best option to use.. To output a Hello World message, you can use the following.. console.log(`Hello World`); Aug 14, 2020 - Earlier, when you clicked Log Info, a script called console.log('Hello, Console!') in order to log the message to the Console. Messages logged from JavaScript like this are called user messages. In contrast, when you clicked Cause 404, the browser logged an Error-level message stating that ...
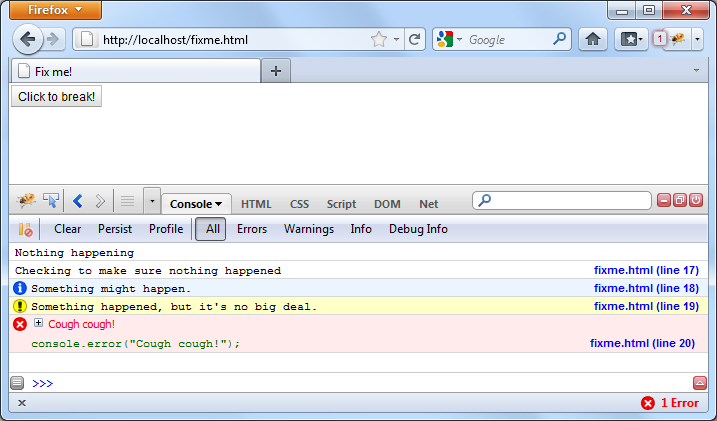
 Console Messages Firefox Developer Tools Mdn
Console Messages Firefox Developer Tools Mdn
console.log () console.log () is a modern way of debugging JavaScript code and is also much more elegant and less annoying. 01. console.log ('your message'); This will print your message in the browser console. You can also print objects, arrays and other info, but will get it later.

Javascript console log error message. JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. Use console.log (), and its color-coded variations, liberally during development but make sure to remove them for production. Use console.group () to streamline your logging activities and save time digging through console messages. Optimize performance by using console.time () to identify processing bottlenecks. Jun 24, 2019 - One of JavaScript’s most straightforward approach to troubleshoot anything is to log stuff utilizing console.log. But the console provides many other methods that can help you debug better.
23/7/2018 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log… If you use the try block, you need to follow it with either the catch statement, the finally block or both. You might think that the finally statement does not serve any purpose, because you can write code just under the try…catch block. The fact is it is not always going to be executed. Examples of that are nested try-blocks. The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control.
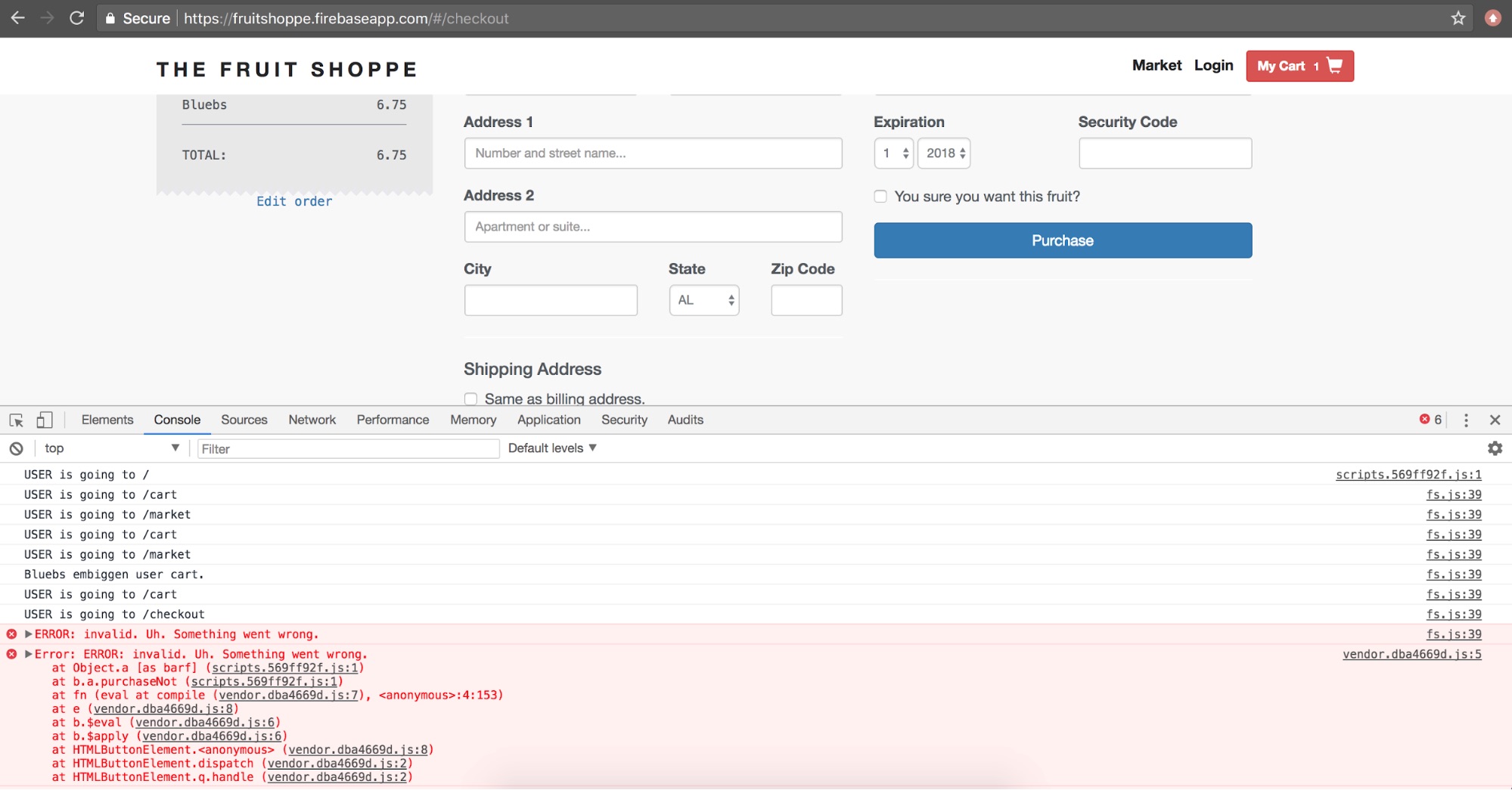
This method calls console.log() passing it the arguments received. This method does not produce any XML formatting. ... Prints to stderr with newline. Multiple arguments can be passed, with the first used as the primary message and all additional used as substitution values similar to printf(3) ... console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers. Feb 17, 2017 - Now your second console.log will show you that the error’s message is undefined. This may seem unimportant now, but if you needed to ensure certain properties exist on an Error object or deal with Error specific properties in another way (such as Chai’s throws assertion does) you’d need ...
May 14, 2021 - Explore the who, what, when, where, how, and why of Node.js logging. Get code examples to improve your applications' usability and performance. For example, console.log() is an Info-level message, whereas console.error() is an Error-level message. Click the Log Levels dropdown and disable Errors. A level is disabled when there is no longer a checkmark next to it. The Error-level messages disappear. Figure 18. Disabling Error-level messages in the Console. Definition and Usage. The console.error () method writes an error message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
Find centralized, trusted content and collaborate around the technologies you use most. Learn more Jul 20, 2021 - If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don’t d… JavaScript supports a compact set of statements, specifically control flow statements, that you can use to incorporate a great deal of interactivity in your application. This chapter provides an overview of these statements. The JavaScript reference contains exhaustive details about the statements in this chapter.
Apr 06, 2021 - The browser console is a way for the browser to log information associated with a specific web page. The information logged includes network requests, JavaScript, CSS, security errors, and warnings as well as error, warning, and informational messages explicitly logged by JavaScript code running ... Great! Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line. For example like this: Mar 26, 2018 - Learn about the different types of JavaScript error messages, why they happen, and how to handle them in your JS application.
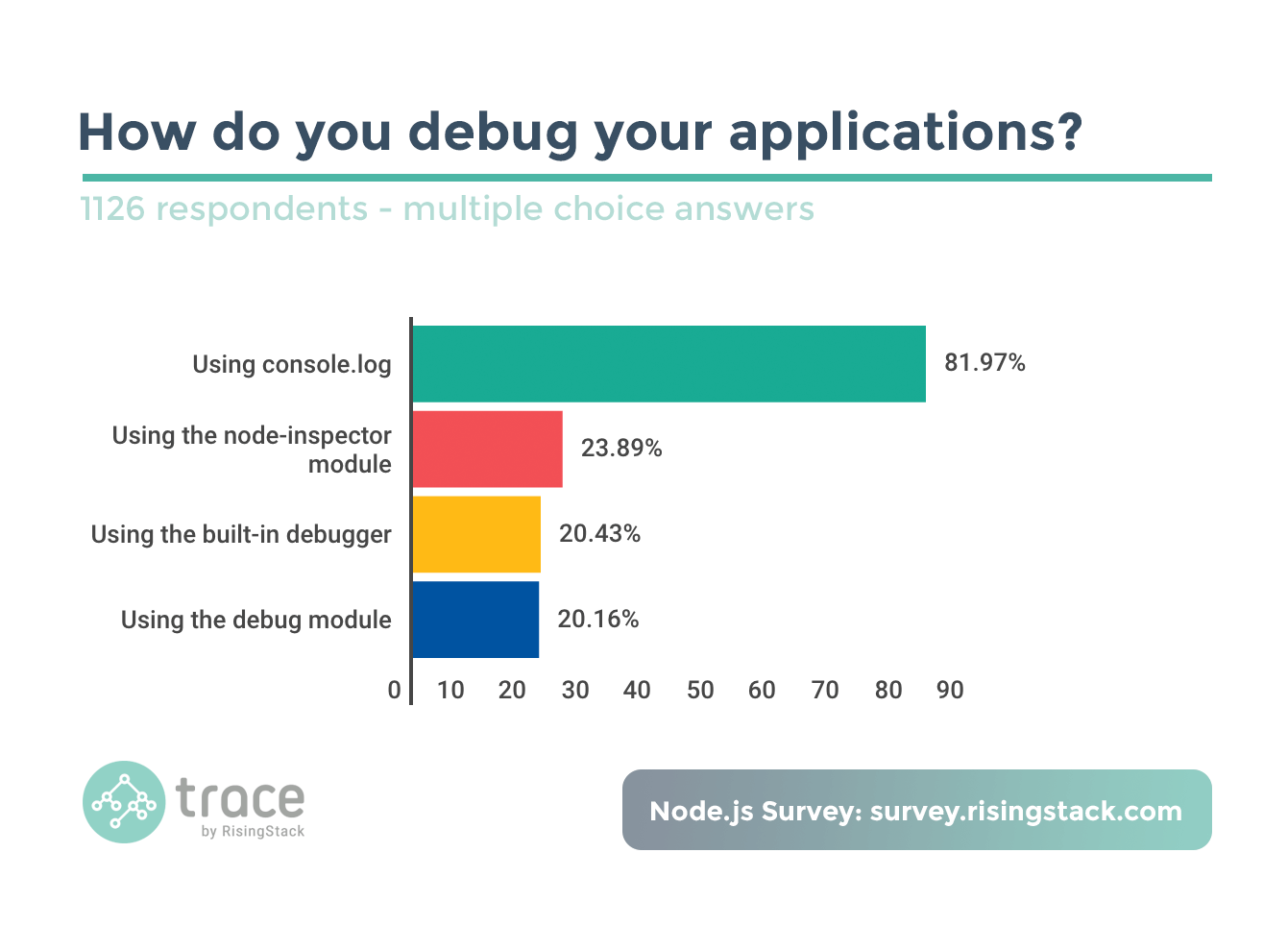
As with console.error(), console.warn() outputs a warning message to the console. In Node.js applications, console.warn() is an alias for console.error(), meaning that any message sent to it will be written directly to stdout. info() If console.info() appears to be the same as console.log(), that is because it is. JavaScript developers are familiar with the humble console.log() function. Although console logging may appear straightforward, there's much more available within the console object. Let's look at how you can enhance your log messages with advanced formatting. Feb 27, 2018 - However, I have spent a lot of ... debugging JavaScript, here is why. First, I must admit that I am still doing console.log() statements in my code, old habits die hard ! I am not alone, around ¾ of Node.js developers report using it (in 2016) for finding errors in their ...
12/5/2020 · console.info() for informational messages; console.error() for errors; console.warn() for warnings; console.table() for iterable objects; Let’s take this a step further and find how we can apply custom styles to our logs. Printing to the developer console with %c. We can apply our own styling to a log message by doing two things: var myText = "Hello World"; var startWrapper = " [31m"; var closeWrapper = " [39m"; // Show some text in the console with red Color console.log (startWrapper + myText + closeWrapper); However if you execute the previous code in the console, it won't work! as it will output the plain text " [31mHello World [39m " in the console. Apr 27, 2016 - Over the last few years, browsers got some super powers. They evolved from simple viewers for HTML & CSS to platforms executing our beloved web applications. This is opening the doors for developers to do incredible things. And this is awesome. However, there is one big challenge that
Yes, it's ok to pass additional information by attaching new properties to req, this is very common. What I meant about always passing next is that I differentiate between functions hatbi intend to process the request without responding (which I attach with app.use) and those which actually handle the request by responding to the client (which I attach using a router and verbs, e.g. Router.get ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
Oct 25, 2020 - This method is useful while testing code. It is used to log errors to the browser console. By default, the error message will be highlighted with red color. The code of a promise executor and promise handlers has an "invisible try..catch " around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: new Promise((resolve, reject) => { throw new Error("Whoops!"); }).catch( alert); // Error: Whoops! …Works exactly the same as this: Colorful Console Message 🌈. Add some attitude to your console statement with the %c specifier 👩🎨 This is super handy to help you easily identify debug information from the console 👾. Especially if you have a huge application where there are tons of logs being printed out in the browser console.
We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. With the help of this property we can display any content and draw user's attention just like alert boxes. Method 2: By using innerHTML property. Definition and Usage. The console.warn () method writes a warning to the console. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). Redefine the console.log function in your script. console.log = function() {} That's it, no more messages to console. EDIT: Expanding on Cide's idea.
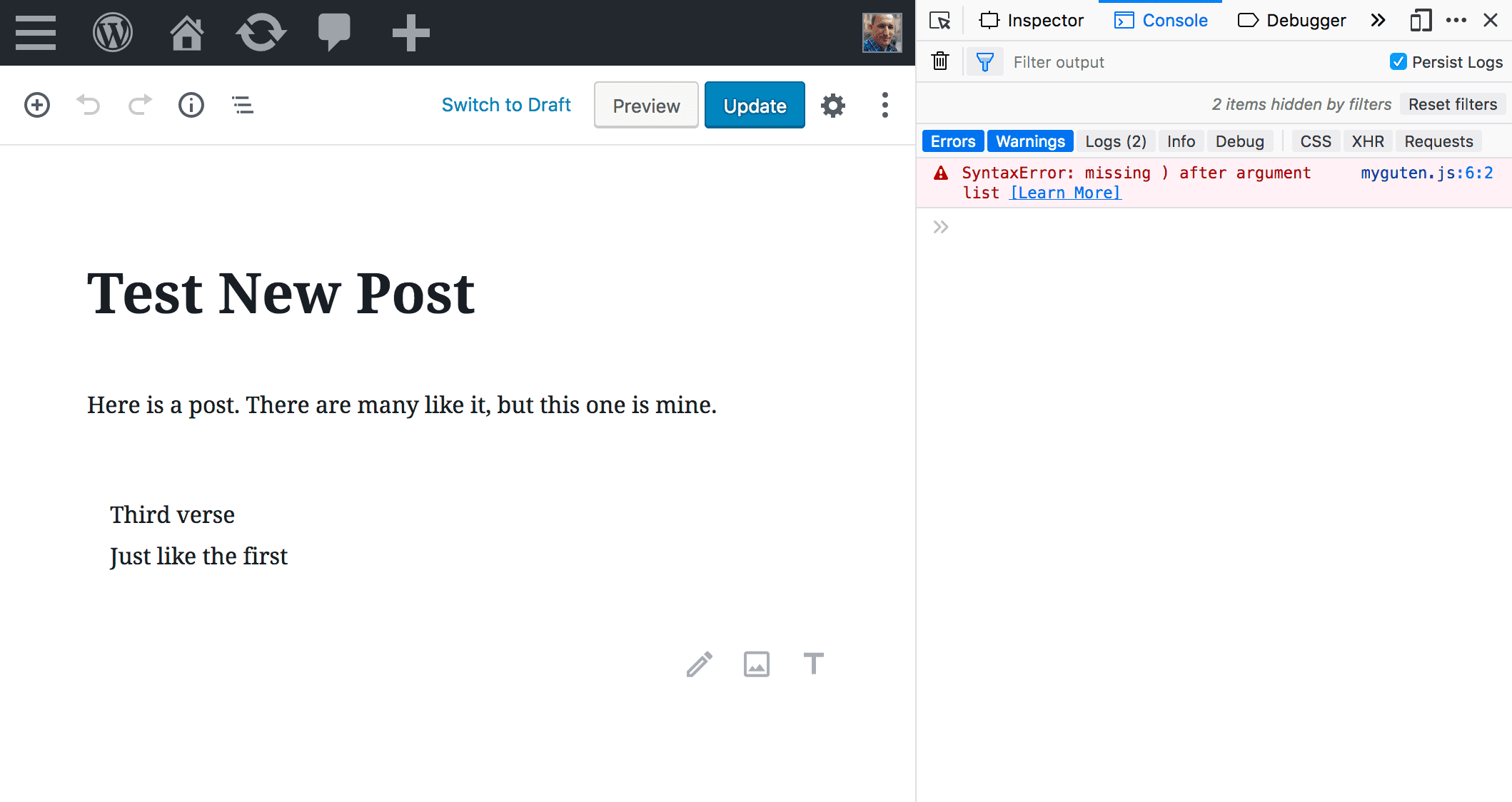
For JavaScript, CSS and console API messages, the message can be traced to a specific line of code. The console then provides a link to the filename and line number that generated the message. By default, the console is cleared each time you navigate to a new page or reload the current page. To override this behavior, enable Persist Logs in the ... Fix this by installing JSNLog . It automatically logs client side exceptions to your server side log . And you can log other JavaScript events as well, such as AJAX timeouts : JL ().error ("..message.."); JSNLog sends the log data to the server and into your server side log. let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log.
Feb 20, 2021 - The console.error() method outputs an error message to the Web console. ... A list of JavaScript objects to output. The string representations of each of these objects are appended together in the order listed and output. console.info(): this method behaves almost exactly like log():, but could be used to keep different kind of log messages organized, as you can filter to see info() rather than log(). While the above methods must be implemented manually within any JS code, JavaScript will automatically output information when an exception is thrown. Bursts of code to power through your day. Web Development articles, tutorials, and news.
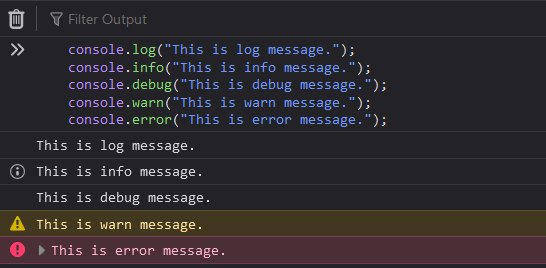
The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console. Mar 07, 2021 - Outputs a message to the console with the log level debug. ... Displays an interactive listing of the properties of a specified JavaScript object. This listing lets you use disclosure triangles to examine the contents of child objects. 13/4/2021 · // prints the text to the console as a log message console.log('This is a log message') // prints the text to the console as an informational message console.info('This is some information') // prints the text to the console as an error message console.error('This is an error') // prints the text to the console as a warning console.warn('This is a warning')
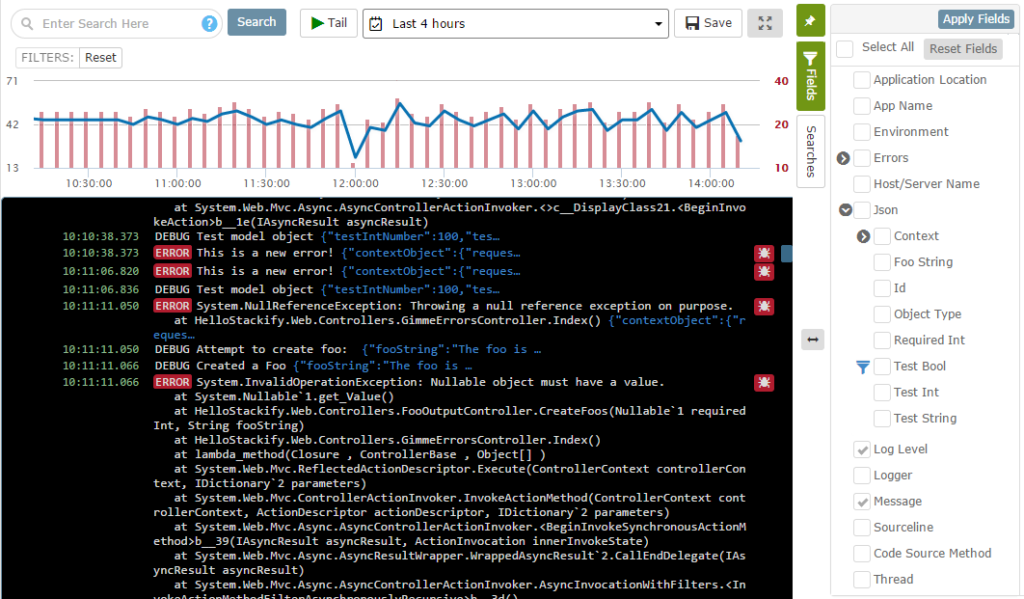
 Winston Logger Ultimate Tutorial Best Practices Resources
Winston Logger Ultimate Tutorial Best Practices Resources
 Use Javascript Console Log Like A Pro By Deepak Jalna
Use Javascript Console Log Like A Pro By Deepak Jalna
 Debugging Tutorial The Dojo Toolkit Reference Guide
Debugging Tutorial The Dojo Toolkit Reference Guide
 Improvements To The Devtools Console In The Windows 10 Fall
Improvements To The Devtools Console In The Windows 10 Fall
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Javascript Console Log Tips Amp Tricks For Faster Development
Javascript Console Log Tips Amp Tricks For Faster Development
 Alternative Libraries For Console Log For Your Next
Alternative Libraries For Console Log For Your Next
 Gae Node Js Console Error Not Logging As Error Log Level
Gae Node Js Console Error Not Logging As Error Log Level
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 How Do I Use The Fullstory Console Fullstory Support
How Do I Use The Fullstory Console Fullstory Support
 Where Are Javascript Errors Logged Rollbar
Where Are Javascript Errors Logged Rollbar
 What The Hell Does Console Error Bind Console Do
What The Hell Does Console Error Bind Console Do
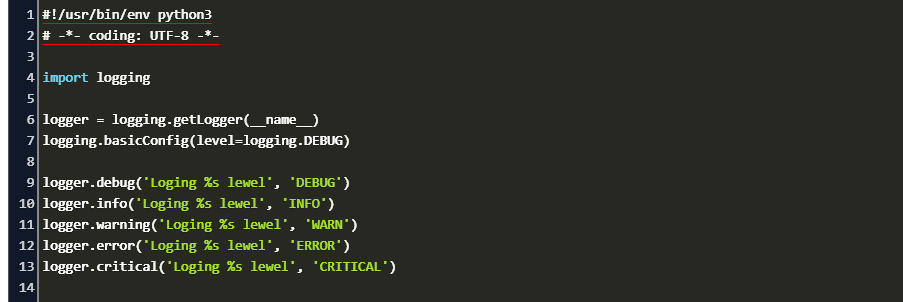
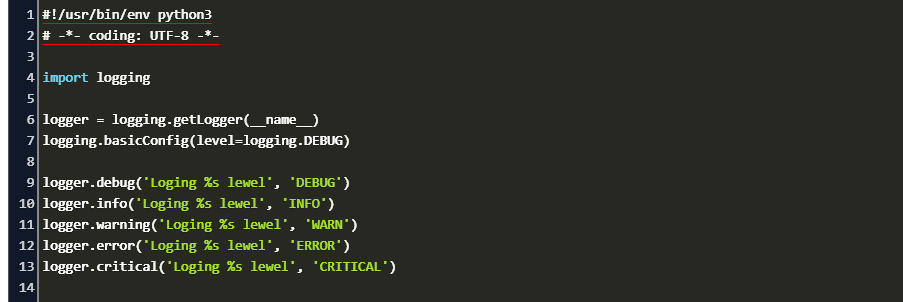
 Console Log Python Code Example
Console Log Python Code Example
 How To Fetch Get All Console Log Error Warning In Text
How To Fetch Get All Console Log Error Warning In Text
 Troubleshooting Block Editor Handbook Wordpress Developer
Troubleshooting Block Editor Handbook Wordpress Developer

 Recaptcha V2 May Produce A Javascript Error Message In A
Recaptcha V2 May Produce A Javascript Error Message In A
 Exploring Javascript Console Object And Logging Dev Community
Exploring Javascript Console Object And Logging Dev Community
 Console Messages Firefox Developer Tools Mdn
Console Messages Firefox Developer Tools Mdn
 React Console Log Captures Console Log S Into A React
React Console Log Captures Console Log S Into A React

0 Response to "23 Javascript Console Log Error Message"
Post a Comment