32 Javascript Call Function With Callback
Callbacks in asynchronous functions. Asynchronous here means that, if JavaScript needs to wait for something to complete, it will execute the rest of the tasks given to it while waiting.. An example of an asynchronous function is setTimeout.It takes in a callback function to execute at a later time: Benefit of Callback Function. The benefit of using a callback function is that you can wait for the result of a previous function call and then execute another function call. In this example, we are going to use the setTimeout() method to mimic the program that takes time to execute, such as data coming from the server.
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
Dec 02, 2014 - Turns out I have been using call back for ages without really understanding what they did. ... Such a wonderful informative and helping article made me able to use Callback functions and do modifications.Before reading it I was just looking at the word “callback” in Javascript and could’nt ...

Javascript call function with callback. JavaScript functions are first-class objects. Functions passed as arguments of other functions and are executed later, hence the name "callback". A callback function can be used in different scenarios, but mostly they are used in the asynchronous code. Jul 03, 2020 - Thanks for throwing in an example using call/apply! ... Your snippet is the best example to understand how apply works in Javascript Callbacks. ... Checking if it’s defined & a function is an extra, unneeded step. ... Thanks for the post. Already coming up with ideas to use callbacks in my code. Dec 18, 2020 - A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action.
Aug 04, 2017 - Not the answer you're looking for? Browse other questions tagged javascript ajax callback call or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery Function expression as callback. นอกจากนี้ เรายังสามารถส่ง Callback function ในรูปแบบ Function expression หรือ Arrow function ได้โดยไม่จำเป็นต้องประกาศฟังก์ชันก่อน นี่สามารถช่วยอำนวยความสะดวก ... The functions/methods accepting callbacks may also accept a value to which this of the callback should refer. It is the same as binding yourself, but the method/function is doing it instead of you: arr.map (callback [, thisArg]) So, the first argument is the callback, and the value this should refer to the second one.
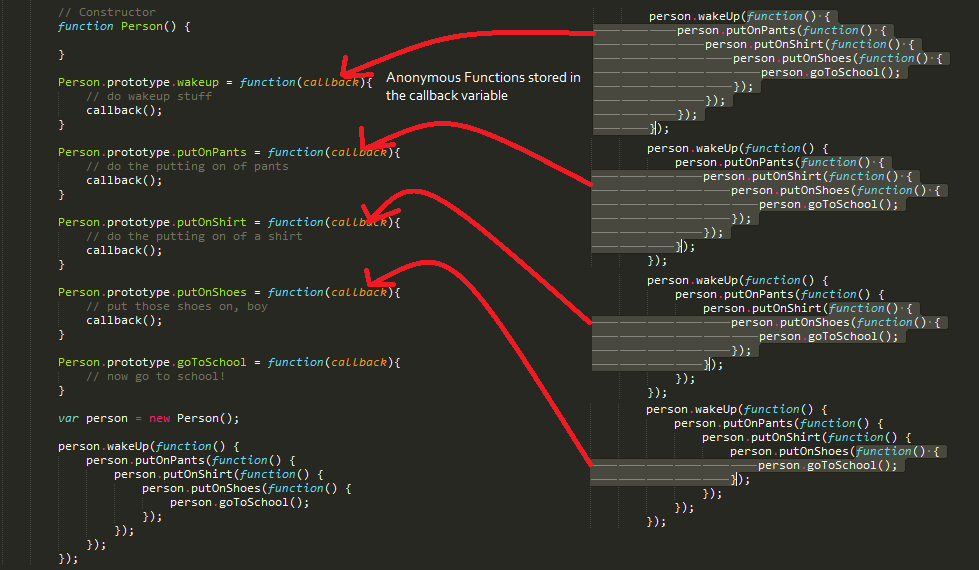
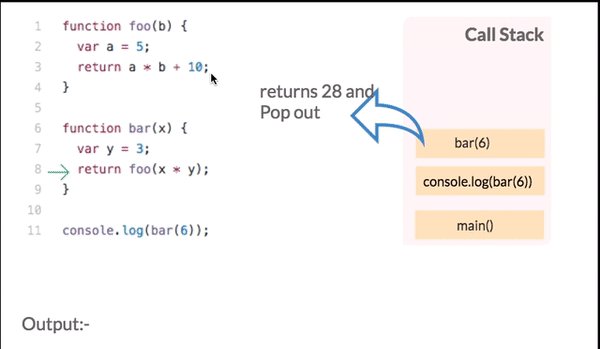
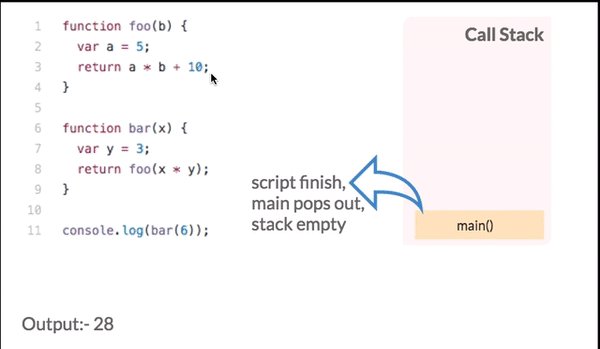
Function One is the callback function in this case. As JavaScript has anonymous functions available, you can also pass in anonymous Functions as a variable to a function. function functionTwo(var1, callback) { callback(var1); } functionTwo(1, function (x) { alert(x); }) In this case, the callback function is defined when we are calling functionTwo. JavaScript Callback function are the most special and important function of JavaScript whose main aim is to pass another function as a parameter where the callback function runs which means one function when infused into another function with the parameters is again called as per the requirement. The parameters passed by the function at the ... Callback Review When a function is invoked, the JavaScript interpreter creates what is known as an execution context. This record contains information about where the function was called from (the call-stack), how the function was invoked, what parameters were passed, etc.
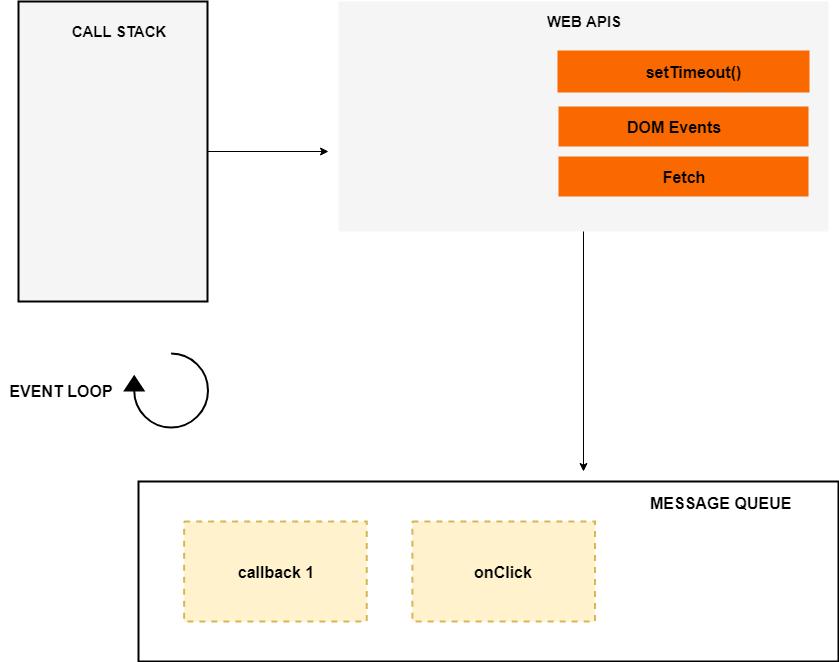
Asynchronous callback functions Asynchronicity means that if JavaScript has to wait for an operation to complete, it will execute the rest of the code while waiting. Note that JavaScript is a single-threaded programming language. It carries asynchronous operations via the callback queue and event loop. A callback function is a function that is passed as a parameter into another function. Callback functions are run within the function in which they are declared. When you execute a function, its callback function, if one is specified, will execute. Once it has run, the callback function will return a response to the main function. Write a JavaScript code to add two numbers using the call back function Posted February 11, 2021 May 16, 2021 by Rohit Generally, callback function not required for addition operation but it could use to show the result.
7/8/2019 · A custom callback function can be created by using the callback keyword as the last parameter. It can then be invoked by calling the callback () function at the end of the function. The typeof operator is optionally used to check if the argument passed is actually a function. Syntax: function processThis (message, callback) {. JavaScript Callbacks A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function (myCalculator) with a callback, and let the calculator function run the callback after the calculation is finished: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Sep 04, 2018 - The value of this event will be ... activateLasers() is also called and adds an alert to our screen. See the Pen JavaScript Callbacks Explained by William Vincent (@wsvincent) on CodePen. ... And that’s really it. A callback function is when we pass a function as an ... 3/2/2010 · When calling the callback function, we could use it like below: consumingFunction(callbackFunctionName) Example: // Callback function only know the action, // but don't know what's the data. function callbackFunction(unknown) { console.log(unknown); } // This is a consuming function. function getInfo(thenCallback) { // When we define the function we only know the data but not // the … Connect and share knowledge within a single location that is structured and easy to search. ... I am not so strong in javascript. I have a common function that I call from many parts of my code passing them some parameters. ... how to define a new parameter for this function that should be a callback ...
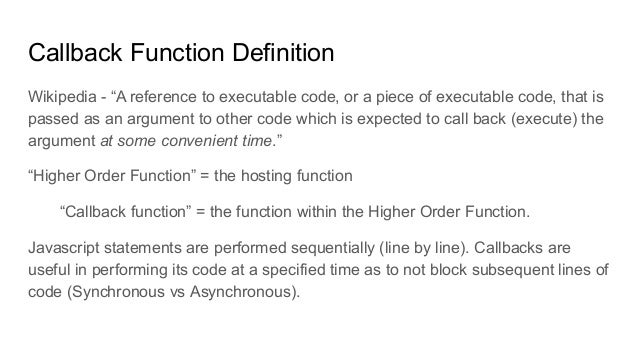
A callback function is a function that is passed as an argument to another function, to be "called back" at a later time. A function that accepts other functions as arguments is called a higher-order function, which contains the logic for when the callback function gets executed. Jun 29, 2017 - Simply put: A callback is a function that is to be executed after another function (normally asynchronous) has finished executing — hence the name ‘call back’. More complexly put: In JavaScript, functions are objects. Because of this, functions can take functions as arguments, and can ... However, if the code that takes the callback wants to get a response, you won’t be able to use an async function unless the code is specially designed to check the return value of the callback function and await it …
Feb 02, 2016 - JavaScript Callback Functions can be used synchronously or asynchronously ... When you call a function, you can pass along some values to it, these values are called arguments or parameters. As of now, the loadScript function doesn't provide a way to track the load completion. The script loads and eventually runs, that's all. But we'd like to know when it happens, to use new functions and variables from that script. Let's add a callback function as a second argument to loadScript that should execute when the script loads: A callback is a function that's passed as an argument to another function. The callback will usually be executed after the code has finished. You can create callback functions yourself by writing functions that accept a function as an argument. Functions like that are also known as higher-order functions.
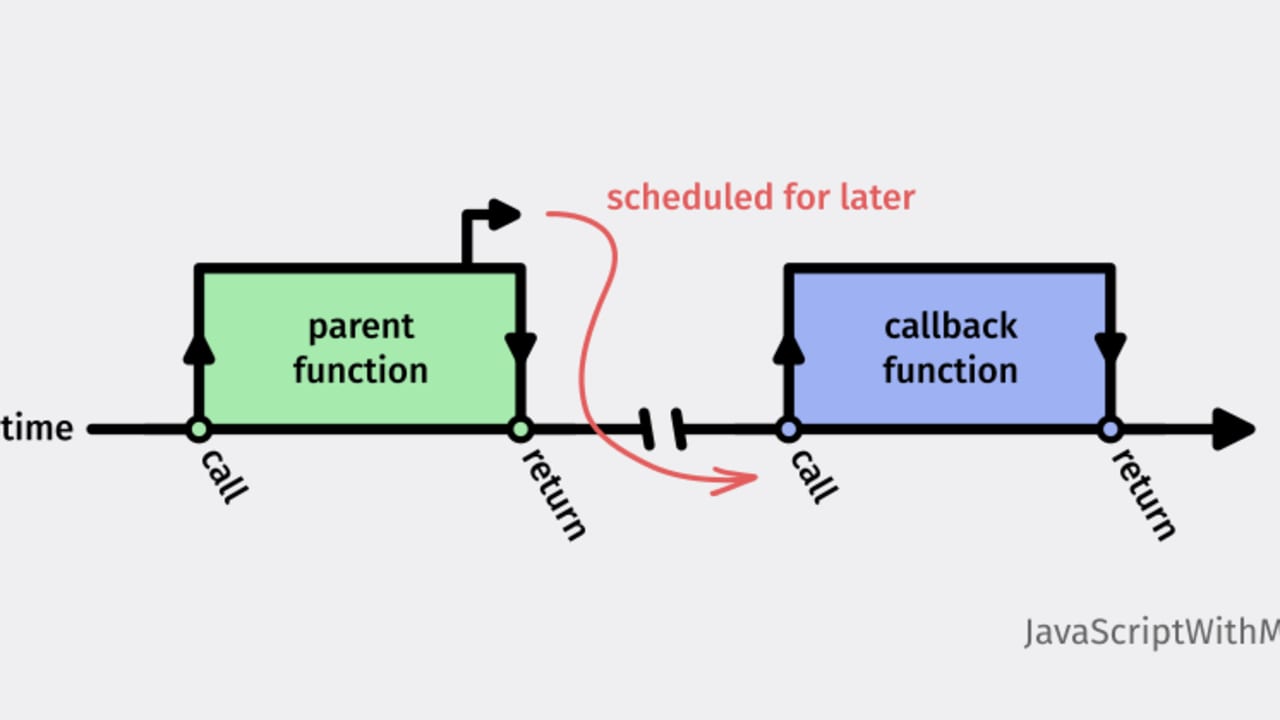
19/4/2013 · And the reason is simple: It takes time before the function sending the tweet returns and the call back is called. And since functions call like this in Javascript are non blocking, in the time it takes before the calling function returns and the callback called, the value of n would have changed leading to saving the wrong item. For example. 1. The callback function as the name implies is the function that gets executed after the other function has finished executing. A callback is a function that is passed as a parameter into another function to be executed later to perform some operation. The callback function is executed asynchronously. When to use callback functions in JavaScript? fundamentals of Callback function in javascript explained- How to pass functions as parameters. - understanding callback hell- use of callback functions#Java...
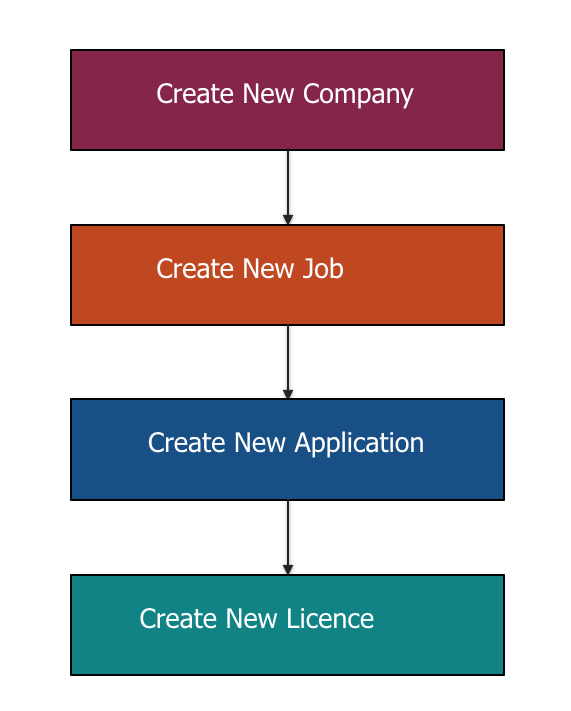
More complexly put: In JavaScript, functions are objects. Because of this, functions can take functions as arguments, and can be returned by other functions. Functions that do this are called higher-order functions. Any function that is passed as an argument is called a callback function. Basically, Callback Functions in JavaScript provide us a way to pass a function as a parameter to another function. In fact, callback functions are very useful in performing asynchronous operations and registering an event listener. Examples of Callback Functions in JavaScript. As an illustration, the following is an example of a simple ... The callback function for the second web API call is more complex and includes a third API call. For each of the movies in the list returned by the second API call the callback function performs a number of steps: It uses the id value of the movie object to get a list of reviews for the movie using a call to the /movies/{id}/reviews endpoint.
JavaScript callback A callback function can be defined as a function passed into another function as a parameter. Don't relate the callback with the keyword, as the callback is just a name of an argument that is passed to a function. 17/3/2020 · Callbacks make sure that a function is not going to run before a task is completed but will run right after the task has completed. It helps us develop asynchronous JavaScript code and keeps us safe from problems and errors. In JavaScript, the way to create a callback function is to pass it as a parameter to another function, and then to call ... jQuery Callback Functions. JavaScript statements are executed line by line. However, with effects, the next line of code can be run even though the effect is not finished. This can create errors. To prevent this, you can create a callback function. A callback function is executed after the current effect is finished.
If we want to execute a function right after the return of some other function, then callbacks can be used. JavaScript functions have the type of Objects. So, much like any other objects (String, Arrays etc.), They can be passed as an argument to any other function while calling. Nov 16, 2011 - The example I gave doesn't look that good, but it can be very convenient when you want to pass your method directly as a callback function (you might also get partial function application as well and that is very neat) ... Be careful with self because of window.self. Set a callback function inside a javascript class. Ask Question Asked 9 years, 9 months ago. Active 9 years, 9 months ago. Viewed 17k times 6 excuse the pseudo code, my actual file is much larger:/ I want to call a function (with parameters) from inside a class. However, that function should be passed to the class as a variable.
Apr 28, 2021 - This article gives a brief introduction to the concept and usage of callback functions in the JavaScript programming language. Functions are ObjectsThe first thing we need to know is that in Javascript, functions are first-class objects. As such, we can work with them in the same way we work with When you want one function to execute only after another function has completed its execution, we use callback functions in JavaScript. It needs to pass as a parameter to other functions to make a function callback. The function which accepts the callback as a parameter is known as "High order function".
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
 How To Avoid Infinite Nesting Callbacks
How To Avoid Infinite Nesting Callbacks
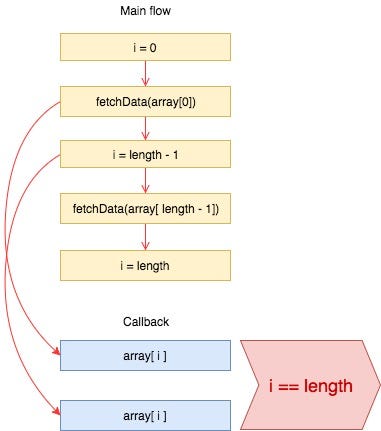
 Asynchronous Code Inside An Array Loop By Vu Dao Codeburst
Asynchronous Code Inside An Array Loop By Vu Dao Codeburst
 Callback Functions In Javascript What Is A Callback Function
Callback Functions In Javascript What Is A Callback Function
 What Are Callback Functions In Javascript
What Are Callback Functions In Javascript
What Is Callback In Javascript Quora
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
 Javascript Callback Functions What Are Callbacks In Js And
Javascript Callback Functions What Are Callbacks In Js And
 Callback Computer Programming Wikipedia
Callback Computer Programming Wikipedia
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
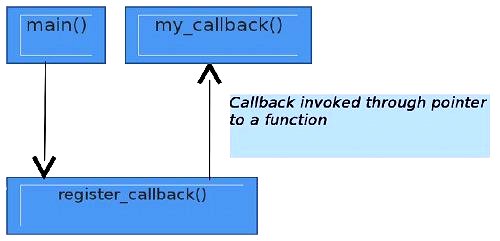
 Function Pointers And Callbacks In C An Odyssey
Function Pointers And Callbacks In C An Odyssey
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 What Is Callback Callback In Java Itzone
What Is Callback Callback In Java Itzone
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 Are Callbacks Always Asynchronous Dev Community
Are Callbacks Always Asynchronous Dev Community
 Understand Callback Functions In Javascript Through Examples
Understand Callback Functions In Javascript Through Examples
 How To Easily Understand Callbacks In Javascript Khalil
How To Easily Understand Callbacks In Javascript Khalil
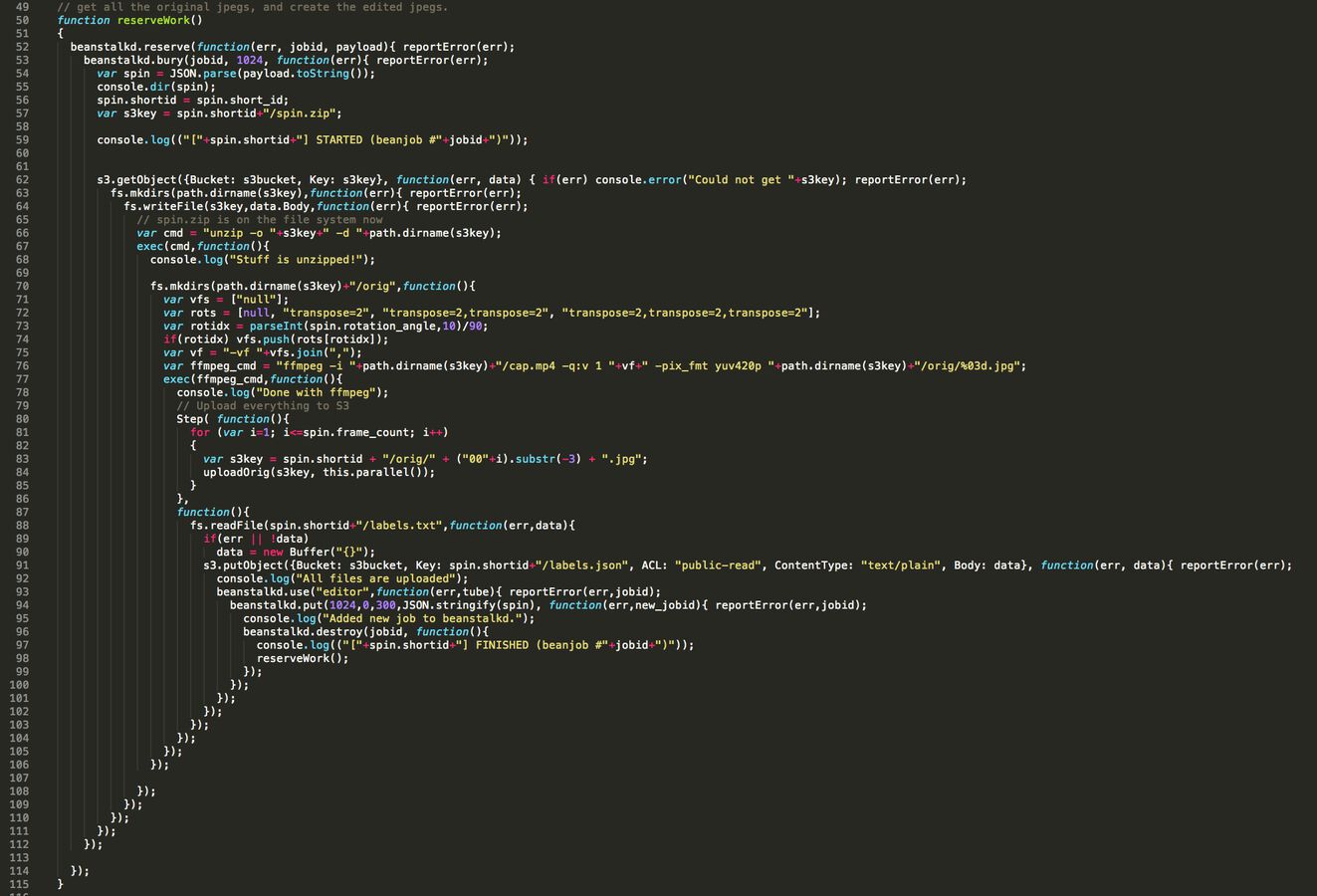
 Clean Code Nodejs Execute Asynchronous Tasks In Series By
Clean Code Nodejs Execute Asynchronous Tasks In Series By
 Blocking And Non Blocking In Node Js Asynchronous
Blocking And Non Blocking In Node Js Asynchronous
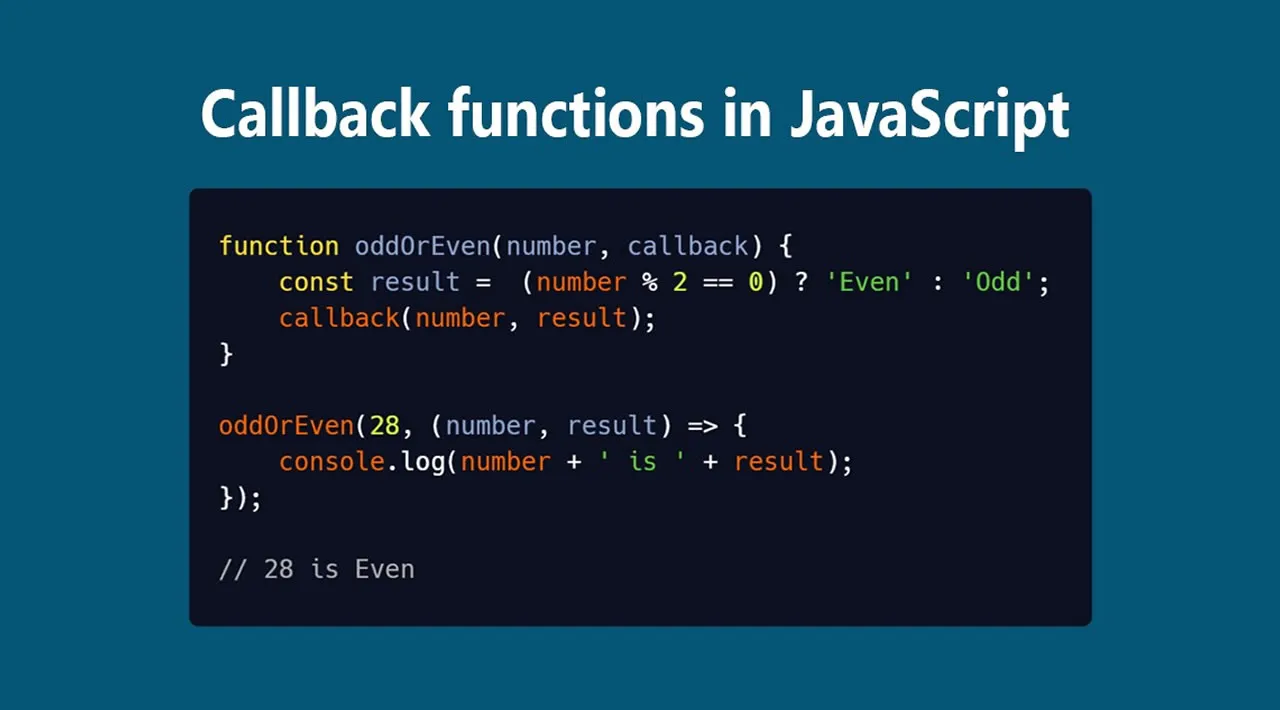
 Callback Functions In Javascript
Callback Functions In Javascript
 Callback Functions In Javascript
Callback Functions In Javascript
 What Is A Callback Function Stack Overflow
What Is A Callback Function Stack Overflow
 Why It Is Advisable To Replace Callbacks With Promises By
Why It Is Advisable To Replace Callbacks With Promises By
 Javascript Async Patterns Quick Guide
Javascript Async Patterns Quick Guide
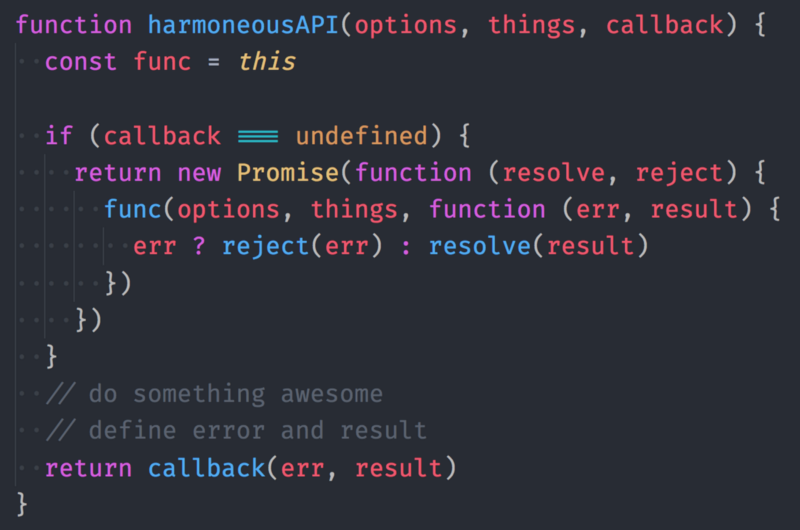
 Callbacks And Promises Living Together In Api Harmony
Callbacks And Promises Living Together In Api Harmony
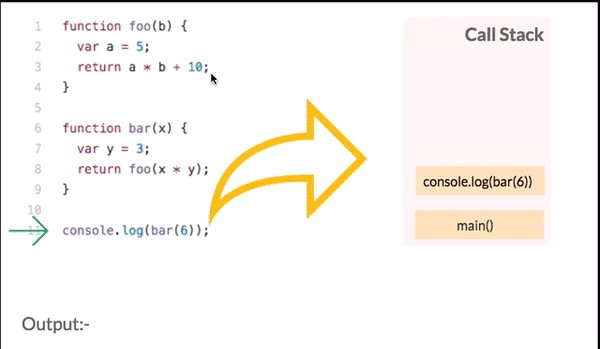
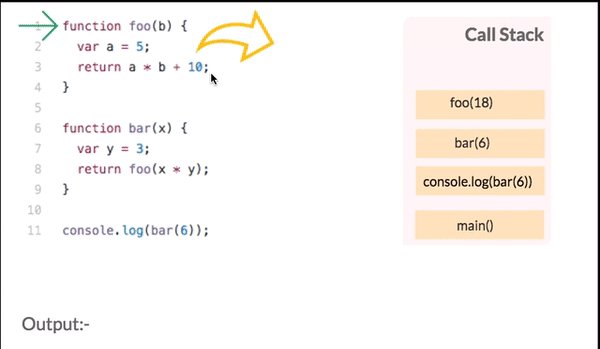
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack




0 Response to "32 Javascript Call Function With Callback"
Post a Comment