26 How To Clear Canvas In Javascript
Simple solution: Using JavaScript it is possible to clear canvas in following way. 1. clearRect method example 18/3/2020 · To clear the Canvas, you can use the clearRect () method. This method performs pretty well than others for clearing the canvas (such as resetting the width/height, destroying the canvas element and then recreating it, etc..) const context = canvas.getContext (' 2 d'); context .clearRect ( 0, …
 Display Graphics Using The Html 5 Canvas And Javascript
Display Graphics Using The Html 5 Canvas And Javascript

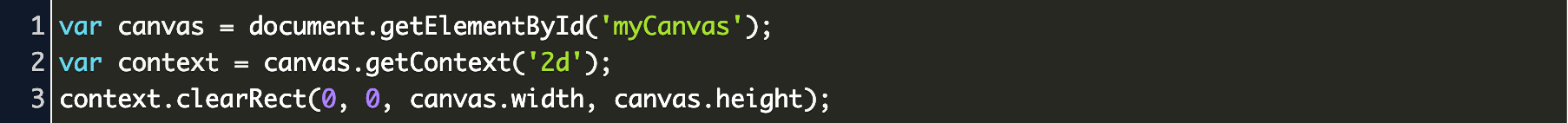
How to clear canvas in javascript. 3/10/2016 · I am new to HTML. Just for the fun. I was making a drawing canvas in HTML by watching a tutorial on YouTube. The code is simulated here: https://jsfiddle /MasoodSalik/yr1ezp4x/. I am facing 2 problems: When I Clear the canvas, The brush does not work properly as shown in image. When I draw or overshoot the edges of the canvas, brush remains ... To clear the HTML5 Canvas, we can use the clearRect () method to clear the canvas bitmap. This performs much better than other techniques for clearing the canvas, such as resetting the canvas width and height, or destroying the canvas element and then recreating it. Instructions: Click on the clear button to clear the canvas 26/1/2010 · Use clearRect method by passing x,y co-ordinates and height and width of canvas. ClearRect will clear whole canvas as : canvas = document.getElementById("canvas"); ctx = canvas.getContext("2d"); ctx.clearRect(0, 0, canvas.width, canvas.height);
Clear a rectangle within a given rectangle: YourbrowserdoesnotsupporttheHTML5canvastag. JavaScript: var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.fillStyle = "red"; ctx.fillRect(0, 0, 300, 150); ctx.clearRect(20, 20, 100, 50); Try it Yourself ». Javascript clear canvas. javascript by Grepper on Jul 25 2019 Donate Comment. 12. var canvas = document.getElementById ("myCanvasID"); var context = canvas.getContext ('2d'); context.clearRect (0, 0, canvas.width, canvas.height); //clear html5 canvas. xxxxxxxxxx. 13/3/2020 · The clearRect () method of the Canvas 2D API which is used to erase the pixel in a rectangular area by setting the pixel color to transparent black (rgba (0, 0, 0, 0)).
 Js Background Animation Bokeh Canvas Css Codelab
Js Background Animation Bokeh Canvas Css Codelab
 P5 Js Does Not Clear The Canvas Automatically Stack Overflow
P5 Js Does Not Clear The Canvas Automatically Stack Overflow
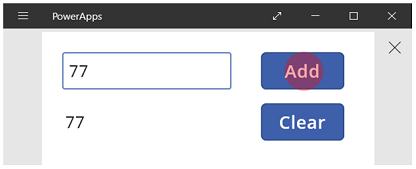
 Understand Variables In Canvas Apps Power Apps Microsoft Docs
Understand Variables In Canvas Apps Power Apps Microsoft Docs
 25 Ridiculously Impressive Html5 Canvas Experiments
25 Ridiculously Impressive Html5 Canvas Experiments
Canvas Preview Pdf How To Clear Canvas And Re Render New
 Add Delete Button On Element In Canvas Fabric Js Stack Overflow
Add Delete Button On Element In Canvas Fabric Js Stack Overflow
Canvas With React Js Learn How To Use Canvas In React Js By
Clear Canvas Before Write Chart Issue 1312 Chartjs Chart
 Canvas Playground Highlights From Our Online Courses On
Canvas Playground Highlights From Our Online Courses On
 Add Delete Button On Element In Canvas Fabric Js Stack Overflow
Add Delete Button On Element In Canvas Fabric Js Stack Overflow
 Using Html5 Canvas In Animate Cc Javascript Basics
Using Html5 Canvas In Animate Cc Javascript Basics
 Node Js Fabric Js Memory Leaks Prevent Enomem Brian Prom Blog
Node Js Fabric Js Memory Leaks Prevent Enomem Brian Prom Blog
 How To Remove The Background From A Picture Techsmith
How To Remove The Background From A Picture Techsmith
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
Literallycanvas Reactjs Example
 Canvas Clear React Remove Drawimage Code Example
Canvas Clear React Remove Drawimage Code Example
 React Creating An Interactive Canvas Component By Martin
React Creating An Interactive Canvas Component By Martin
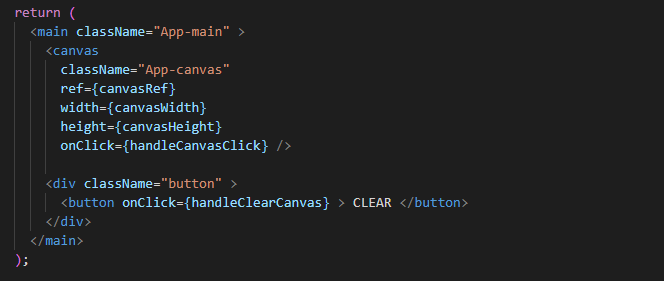
 Canvas With React Js Learn How To Use Canvas In React Js By
Canvas With React Js Learn How To Use Canvas In React Js By
 Amazon Com Html5 Canvas Cookbook 9781849691369 Rowell
Amazon Com Html5 Canvas Cookbook 9781849691369 Rowell
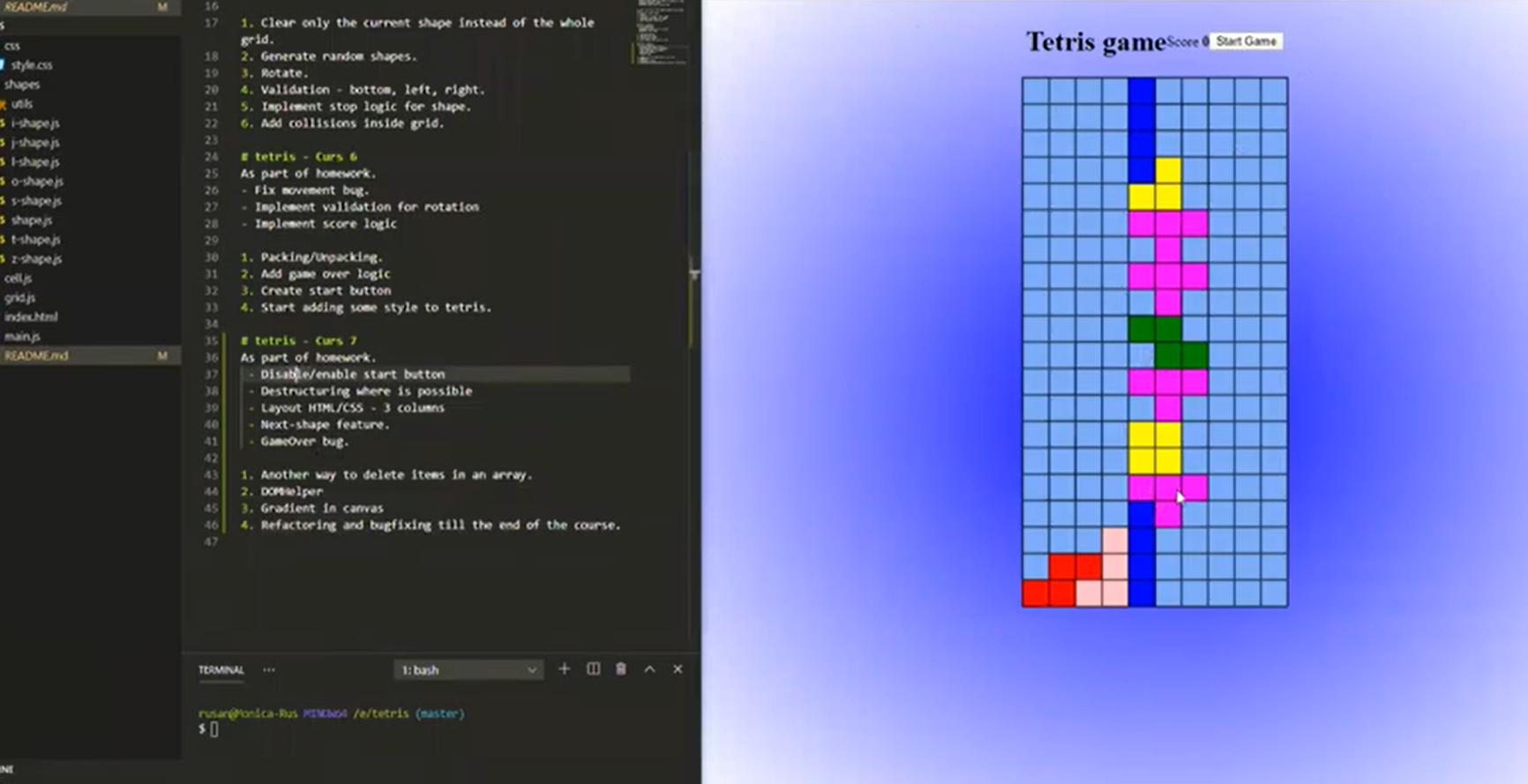
 004 Html5 Game Use Javascript To Create Canvas Youtube
004 Html5 Game Use Javascript To Create Canvas Youtube
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element
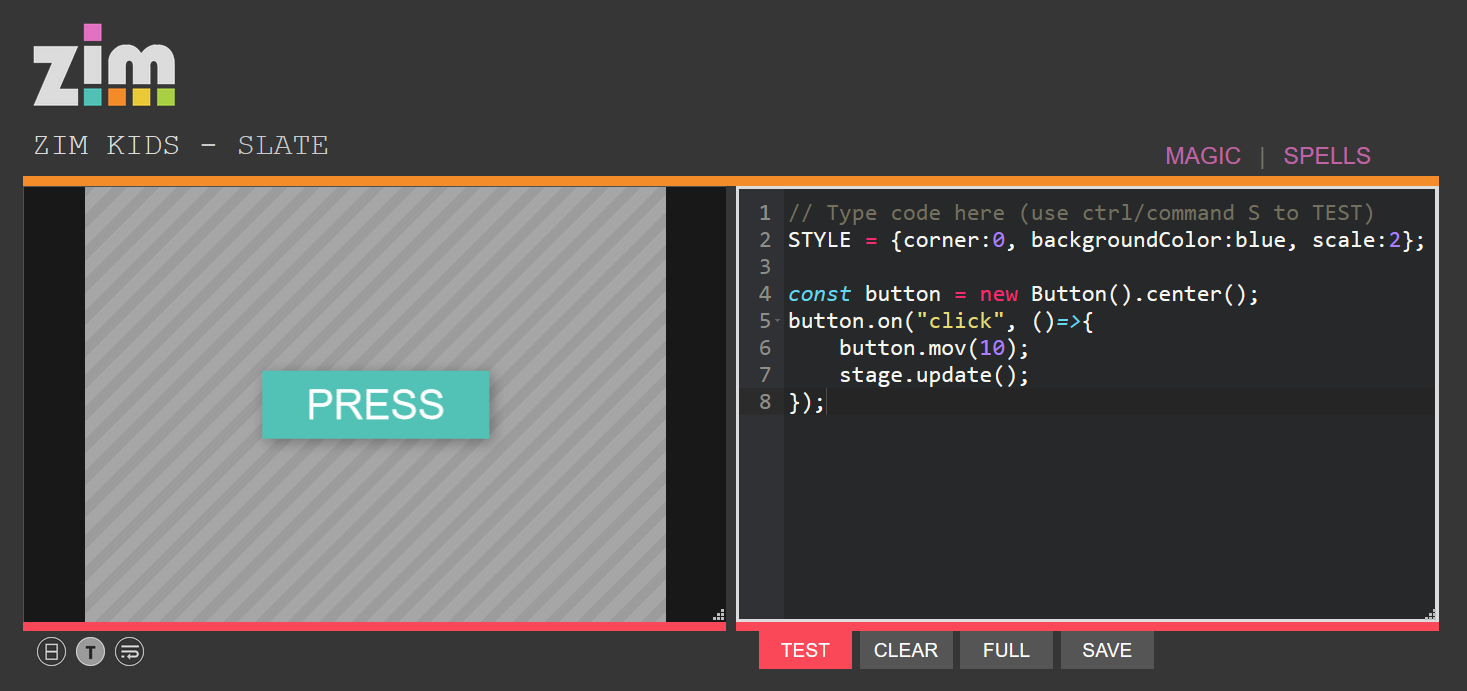
 Interactivity On The Canvas With Javascript By Dr Abstract
Interactivity On The Canvas With Javascript By Dr Abstract
 Drawing On Canvas Eloquent Javascript
Drawing On Canvas Eloquent Javascript
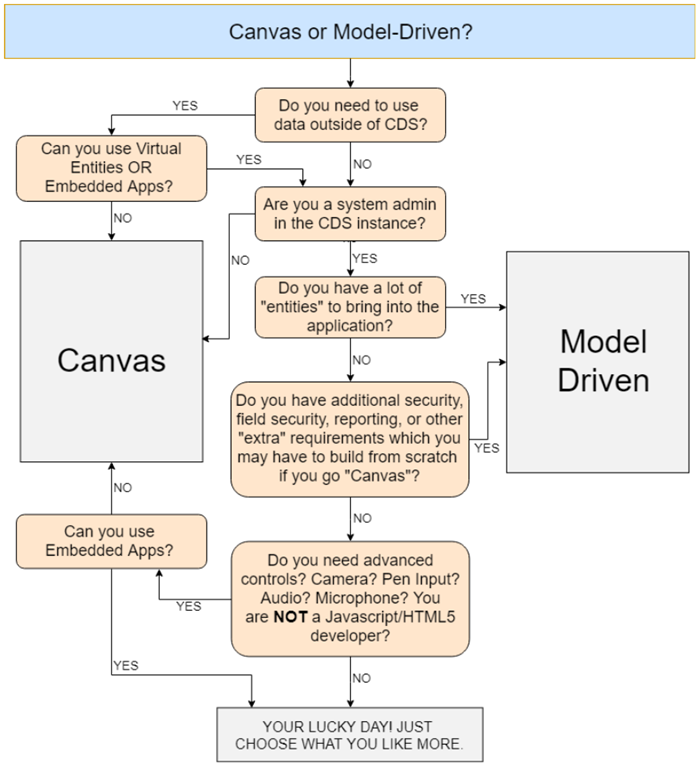
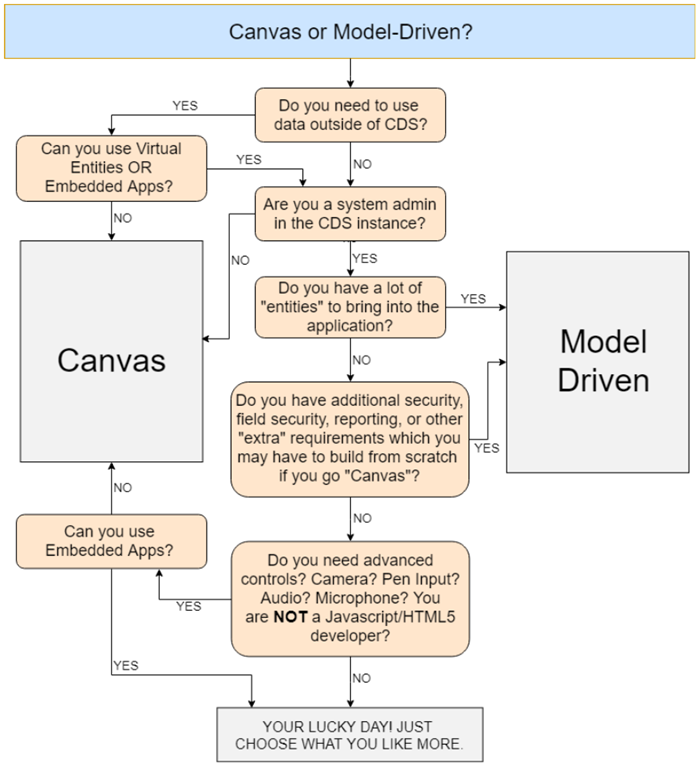
 This Or That 2 Canvas Apps Or Model Driven Apps It Ain T
This Or That 2 Canvas Apps Or Model Driven Apps It Ain T

0 Response to "26 How To Clear Canvas In Javascript"
Post a Comment