24 How To Add Javascript Library In Html
Oct 01, 2018 - Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that ext ... JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are
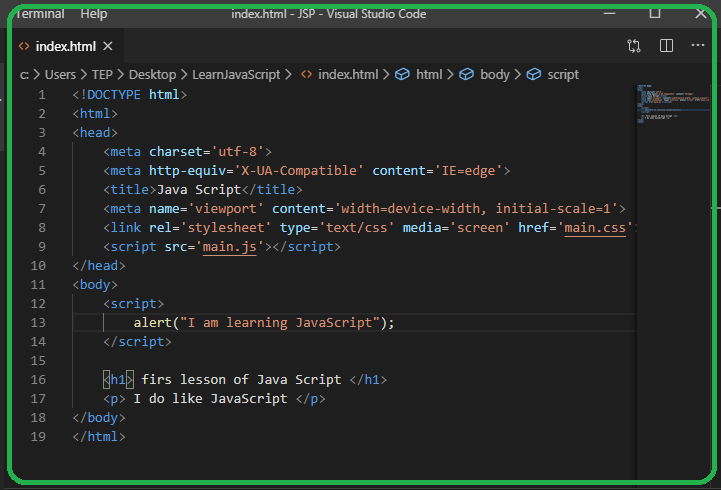
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
Syntax for creating JavaScript libraries. All JavaScript libraries consists of two parts: The external JavaScript itself, which is simply a text file with the containing JavaScript code, saved as a .js file. A <script> tag referencing the external JavaScript file and defined on the page(s) that uses the library.

How to add javascript library in html. Adding JavaScript into an HTML Document You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) CSS Sheets go in the < head >. The order of the CSS files matter so libraries should be put in first then you can put in the specific ones you have. Javascript links go in the < body > but place them at the very end. That way your HTML content loads first then the JS loads and it will recognize all your selections.
Next we need to add the JQuery library because chessboard.js depends on JQuery. Install JQuery. npm install jquery --save. In your angular.json file locate the "assets", "styles", and ... Learn how to add your own Javascript libraries to Kotobee Author. Adding your own Javascript libraries can help perform certain functions, such as rendering Mathematical formulae (e.g. KaTeX) or displaying a fancy tooltip (e.g. Tippy).Since Kotobee Author provides you with access to the internal files of the ebook project (via the File Manager), you may import any JS library you need. How to insert Javascript or HTML/CSS into your page. 1. From the page builder, select the Javascript setting situated on the right sidebar: 2. Now paste your code into the assigned section: Header, Body, or Footer: Adding custom HTML and CSS to your landing page is done the same way, you just need to use the HTML/CSS tab from the Settings menu.
Adding a JavaScript file to a page To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server. External JavaScript in Angular 10 by Example. Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
On the Settings: JavaScript Libraries page that opens, click Add. The New Library dialog opens. Specify the name of the external JavaScript library, click, and choose Attach File or Attach Directory from the list. In the dialog that opens, select the file or folder with the downloaded framework. Dec 09, 2011 - I've created a new entry for jQuery ... and added it to the usage scope of my project. It is also listed in the project outline (under External Libraries). Now I am unsure on how to properly reference the script in my html document. the library lives here: /srv_www_root/libraries/javascript/jquery_1.... Go to the project we just made: cd learning. Use your preferred package manager to install the library you're going to use; I use npm to install underscore.js. npm install --save underscore. 3. Import the library into Angular (TypeScript) We are writing codes in TypeScript, and we should follow its rules.
Convert HTML Content to PDF using JavaScript. The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF file from HTML content using JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. Jul 02, 2017 - We structure our websites with HTML, style them with CSS, and add interactive functionality with JavaScript. In fact, most animations and any action that happens as a result of a user clicking, hovering, or scrolling are constructed with JavaScript. jQuery is the “Write Less, Do More” JavaScript library... Nov 17, 2016 - How do you properly link a JavaScript file to a HTML document? Secondly, how do you use jQuery within a JavaScript file?
To log in and use all the features of Khan Academy, please enable JavaScript in your browser. ... This is the currently selected item. ... Computing·Computer programming·HTML/JS: Making webpages interactive·Using JS libraries in your webpage script link to javascript; html add javascript; js include in html; add a javscript script tag to html; add external js file in a js file; how to js link in html file; link JS and HTML tag; include script link in html; add js to web page javascript; javascript import js file; external java script in html; import js file; how to connect html to ... Aug 20, 2019 - In this article, you’ll learn: How to add custom JavaScript to a variation in VWO? How to add custom CSS to a variation in VWO? The code editor is a powerful tool for users to implement chang...
On the Add JavaScript Library dialog, select "User Library" and click Next. A list of previously configured User Libraries will appear. Click the checkboxes beside each library that you want to include in your project and click Finish. You can also add a new library to the list by clicking "Configure User Libraries…". htmltools : Add CSS and JS files This method is generally used by package authors. They use htmlDependency () function of htmltools package to add CSS and JS files. This method allows you to add files from package or you can also include external static CSS and JS files. Here's a very simple demonstration ... into an HTML page. ... For this class you are not expected to write any actual JavaScript code. Lucky for you, many of people have already written lots of JavaScript and even allow you to use it for free. ... A Framework is basically a library of code for ...
Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Adding JavaScript to HTML. There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML ... The power to change and make the HTML dynamic using JavaScript is enabled using <script> tag. It can be used to define the function of JavaScript in the same code or by calling a file that contains the Javascript in the same folder, file, or external location.
To log in and use all the features of Khan Academy, please enable JavaScript in your browser. ... This is the currently selected item. ... Computing·Computer programming·HTML/JS: Making webpages interactive·Using JS libraries in your webpage Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Or you can just follow these simple steps to include the library without using typings . First include the library source file before the compiled TypeScript file of your project ,using script tag in your HTML file . Next ,In your TypeScript file before using the library ,add. declare var libGlobal: any; You need to replace libGlobal with your ...
Downloading jQuery. There are two versions of jQuery available for downloading: Production version - this is for your live website because it has been minified and compressed. Development version - this is for testing and development (uncompressed and readable code) Both versions can be downloaded from jQuery . Nov 14, 2019 - Locate the correct Javascript download of the library you want to install. Download the library and make a copy in the libraries folder of your sketch. Add a <script> tag to your sketch’s index.html to include the library when your sketch loads. In workspaces, you add a new file by selecting File > New File. 2:09. To create a new JavaScript file, provide a name followed by the .js extension. 2:14. Script.js is just the name I wanna give this file. 2:21. A JavaScript file doesn't have to be named script.js. 2:24. You can name the file anything you want. 2:28.
3. Add javascript external file to Html page 3.1 How to use. First, we need to create a javascript file with extension .js. I just created a home.js file and now we need to add an external js file into the html page. To add using <script> tag to import. Index.html file Aug 07, 2017 - For another quick example, we’ll add a button back in our HTML and make it so an alert shows up on the page when we click the button. Now, we’ll write the JavaScript using the jQuery library to make the button interactive. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript.
The JavaScript function only triggers if the "Yes" radio button is clicked. The function checks that the radio button returns "true" for checked, and if so adds a check box to the div with the id "moreCheckboxes." In this example, we add the actual HTML for the check box, and we only add one check box to the div. jQuery. jQuery is a classic JavaScript library that's fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax. Axios is an open-source library for making asynchronous HTTP requests to REST endpoints in the browser and Node.js. It is a promise-based HTTP client that can be used in plain JavaScript as well as in modern JavaScript frameworks like React, Angular and Vue.js, etc. In this tutorial, we will be using Axios in a JavaScript and HTML5 project.
36 How To Add Javascript Library In Html Written By Joan A Anderson. Tuesday, August 24, 2021 Add Comment Edit. How to add javascript library in html. Handling Common Javascript Problems Learn Web Development Mdn Reference External Javascript Library In Html Files With This procedure describes how to add a JavaScript User library to your project. Including a JavaScript User library in your project saves you time in writing and debugging code, as you are re-using debugged code, and is available in functionalities such as Content Assist. Aug 25, 2017 - By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails. ... including external javascript libraries in new react app which is configured using create-react-app #3007
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
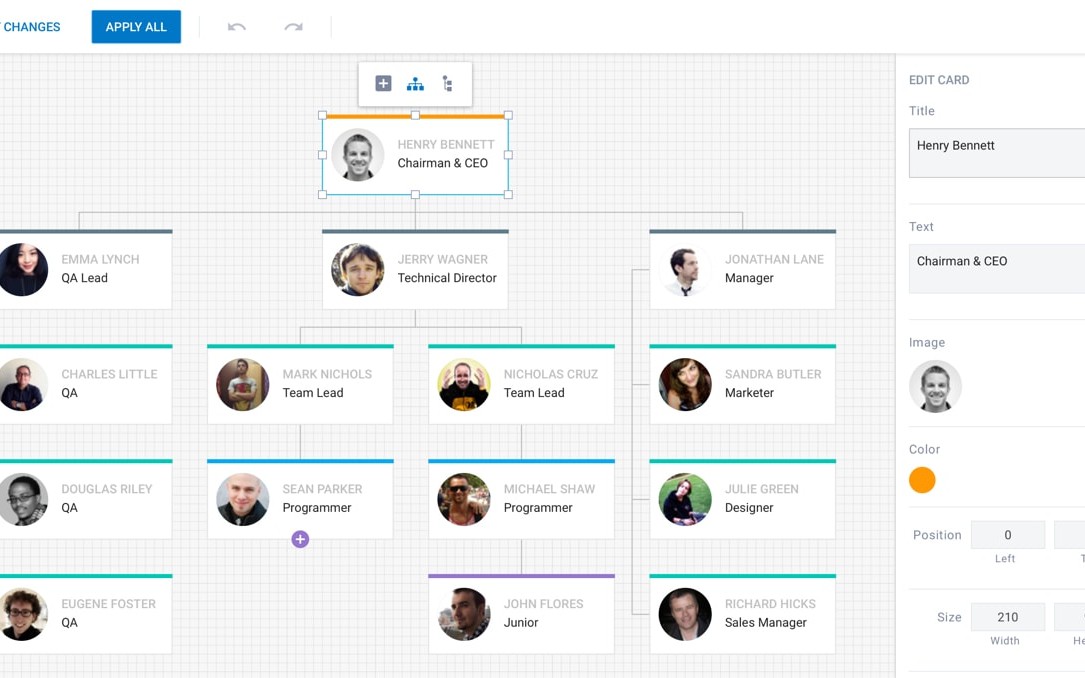
 Top 5 Javascript Libraries To Create An Organizational Chart
Top 5 Javascript Libraries To Create An Organizational Chart
 7 Best Material Design Ui Component Libraries Developer Drive
7 Best Material Design Ui Component Libraries Developer Drive
 Configure Javascript Libraries Pycharm
Configure Javascript Libraries Pycharm
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 Configure Javascript Libraries Pycharm
Configure Javascript Libraries Pycharm
 Add External Js Libraries To Eclipse Jsdt Driven Projects
Add External Js Libraries To Eclipse Jsdt Driven Projects
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
 3 Ways To Include Javascript In Html Simple Examples
3 Ways To Include Javascript In Html Simple Examples
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
 How To Add Javascript Css Files In Django
How To Add Javascript Css Files In Django
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Configure Javascript Libraries Pycharm
Configure Javascript Libraries Pycharm
 How To Add Fullcalendar Io In Php And Mysql Mysql Html
How To Add Fullcalendar Io In Php And Mysql Mysql Html
 How To Include Jquery Library In Xcode Project Stack Overflow
How To Include Jquery Library In Xcode Project Stack Overflow
 Using Js Libraries Codepen Blog
Using Js Libraries Codepen Blog
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
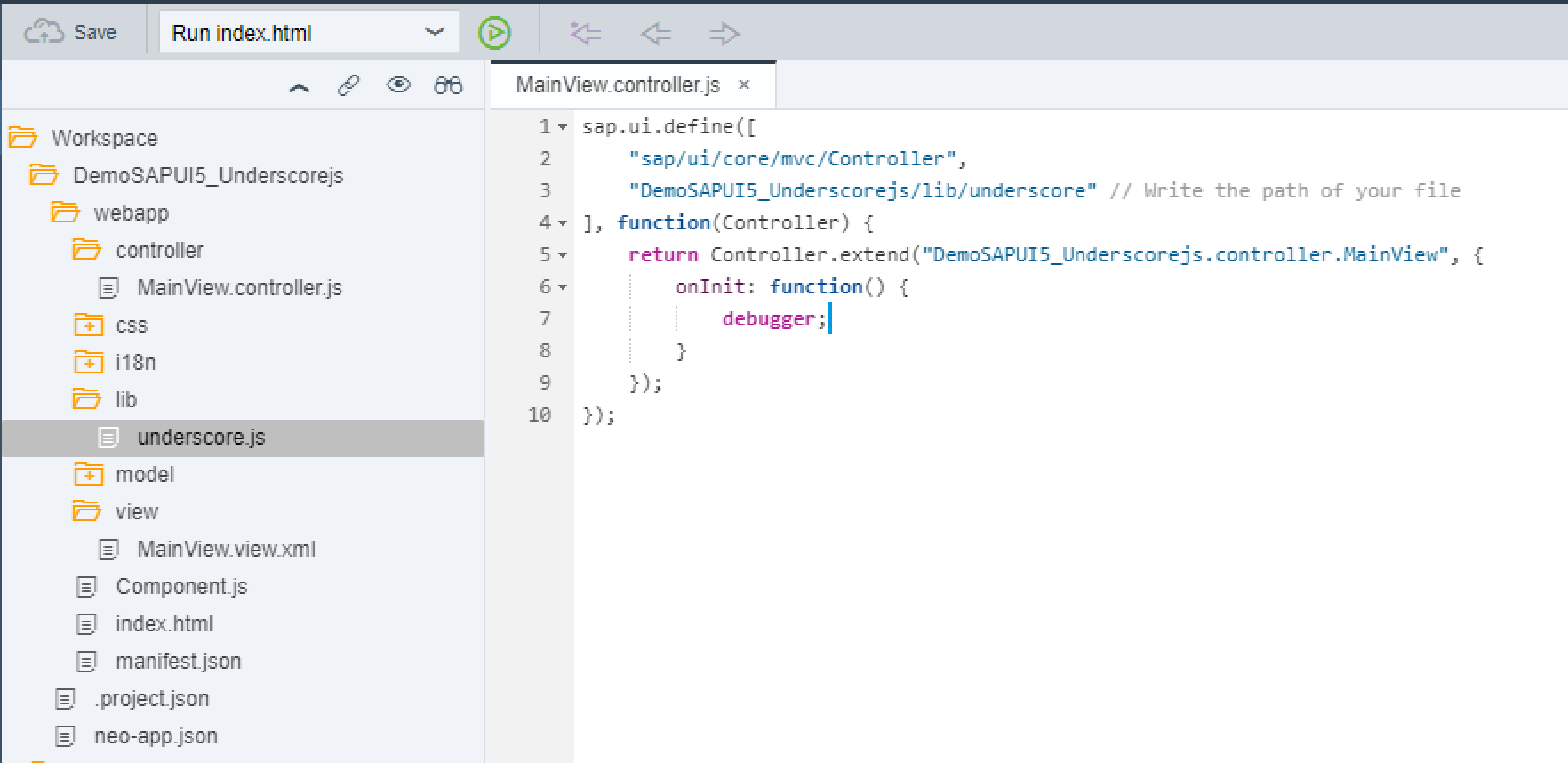
 Sap Fiori Sapui5 Development Using External Libraries In
Sap Fiori Sapui5 Development Using External Libraries In
0 Response to "24 How To Add Javascript Library In Html"
Post a Comment