31 Google Maps Javascript Api Key Example
Google Maps Javascript API : up to 25,000 map loads per day for each service. This includes: a map is displayed using the Maps JavaScript API (V2 or V3) when loaded by a web page or application; a Street View panorama is displayed using the Maps JavaScript API (V2 or V3) by a web page or application that has not also displayed a map; Step 2: Get your API key. A lot of APIs require you to use a key code to identify your application. This helps prevent people from abusing the API. To get your Google Maps API key, click this link, click "Get a Key," and follow the instructions. Copy and paste your key somewhere where you can see it, since we'll use it in the next step.
Dec 03, 2020 - Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery.

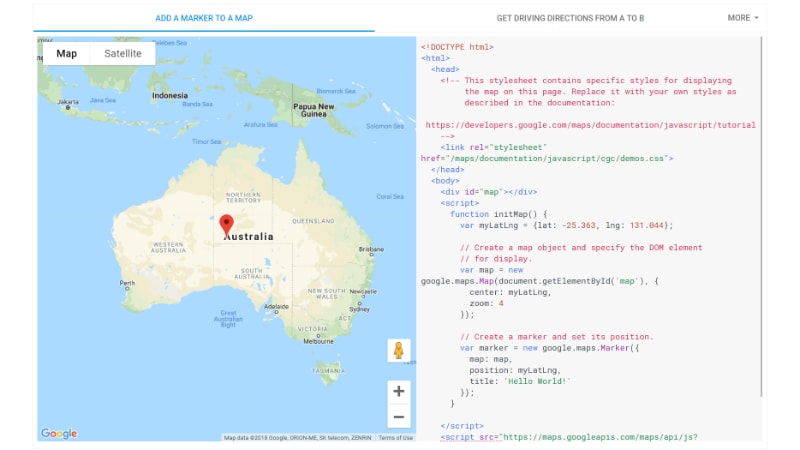
Google maps javascript api key example. This tutorial is all about getting started with Google Maps JavaScript API. I walk through a basic code sample as well as how to create a google maps API key... An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. The mapProp variable defines the properties for the map. The center property specifies where to center the map (using latitude and longitude coordinates). The zoom property specifies the zoom level for the map (try to experiment with the zoom level). The line: var map=new google.maps.Map (document.getElementById ("googleMap"), mapProp); creates ...
Google Code Samples. Google Maps Javascript API Code Samples are a good resource for learning a variety of additional simple and advanced techniques using the Google Maps JavaScript API.. The Google Maps API in WordPress. The Google Maps API can be used on WordPress pages, although some tweaks are helpful to make working with the API easier. Now, Install the Angular Google Maps plugin using the below command: npm install @agm/core Step 3: Open the src/app/app.module.ts and import the AgmCoreModule. You need to provide a Google Maps API key here to be able to see a Map. We already had the API key. So paste the API key here. May 11, 2021 - To create your Google Maps API keys: Go to https://cloud.google /maps-platform/ Then click on on the upper right and follow the billing part. The account...
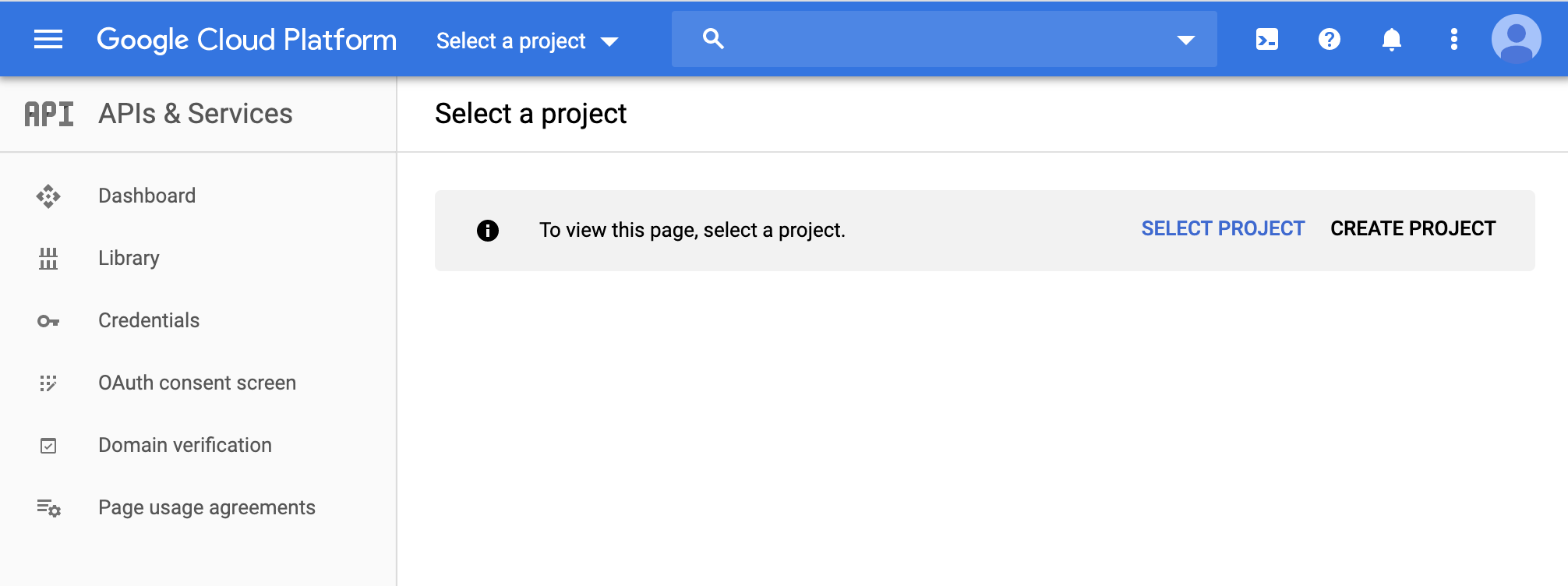
Step 1 - Create your project. To start the procedure, go to Google Maps Platform. Press "Get Started" button and in the appeared window tick all three types of products. Press Continue. In the updated window, choose Select a project and enter project name in the box below. Then click Next. Before you start using the Shack Locations extension, it will prompt you to set a Google Maps JavaScript API Key. For your Shack Locations to work properly, besides the "Google Map JavaScipt API" you will also need to enable the "Geocoding API", and "Directions API" (see Step #3). Google Maps API javacript v3 - Tutorial : Google Maps is a web-based mapping service application and technology provided by Google. The appliation provides detailed information about geographical regions, sites, street maps, a route planner for traveling by foot, car, aerial and satellite views of many places in numerous countries around the world
Place Searches. The Place Searches sample demonstrates how to use the findPlaceFromQuery () method to locate a place, and then create and add a marker for it to the map. Read the documentation. // This example requires the Places library. Include the libraries=places. // parameter when you first load the API. Find your API Key in the Google Cloud Console and put it in place of YOUR_API_KEY in the code above. In addition to creating a basic map centered in the midwestern United States, the code above creates five markers—one for each of the cities in our example. Each key should only be able to call the API endpoints that are required, for example just the Google Maps API endpoint. Issues with API keys in Other Applications API calls can also be made from applications written in languages such as Go and Python.
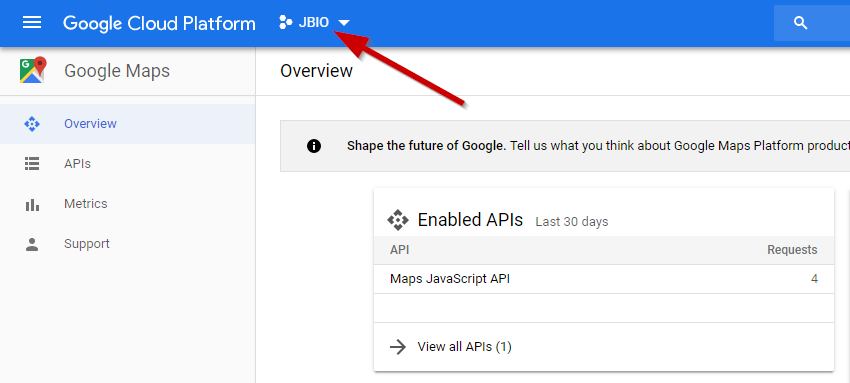
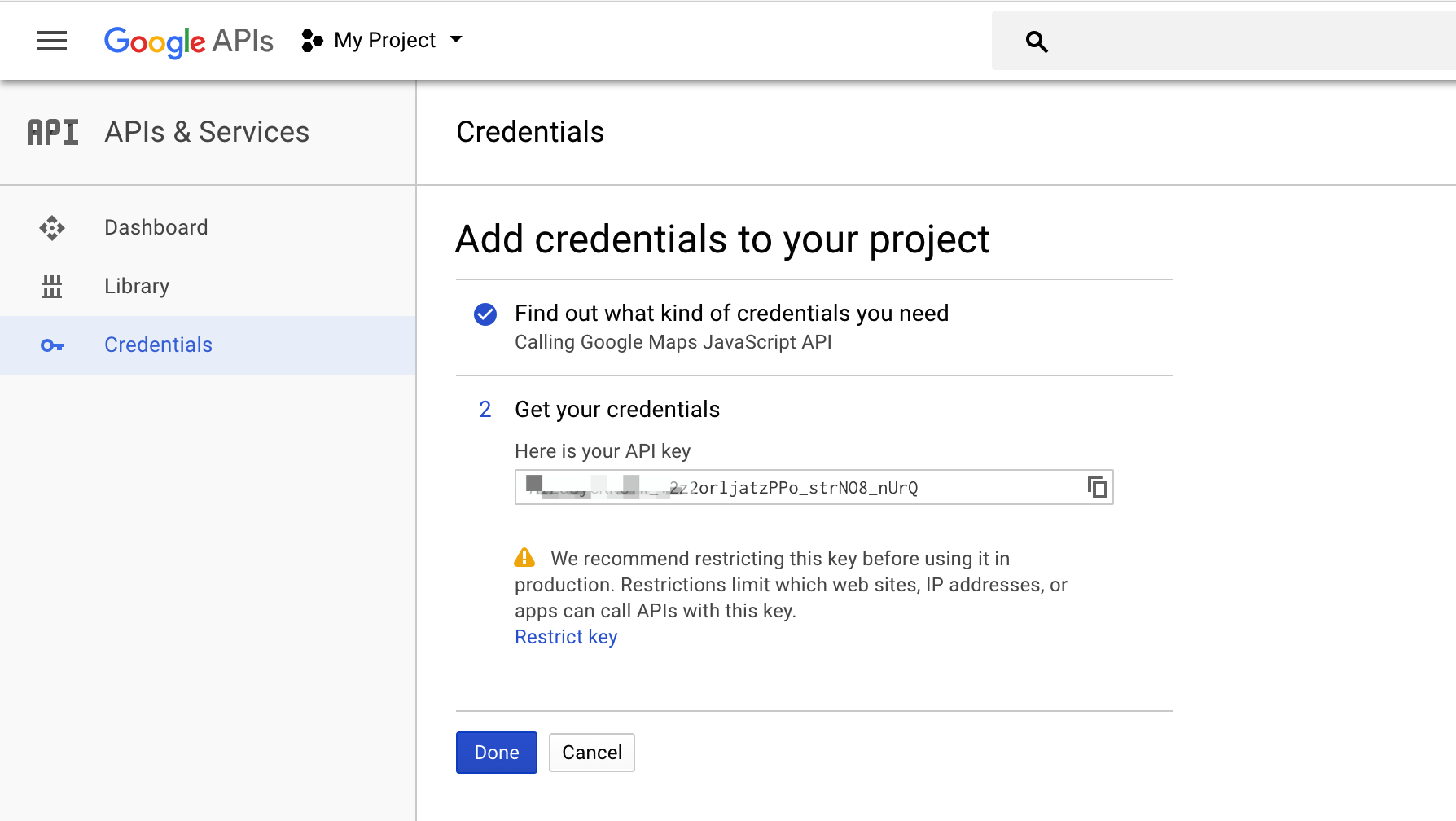
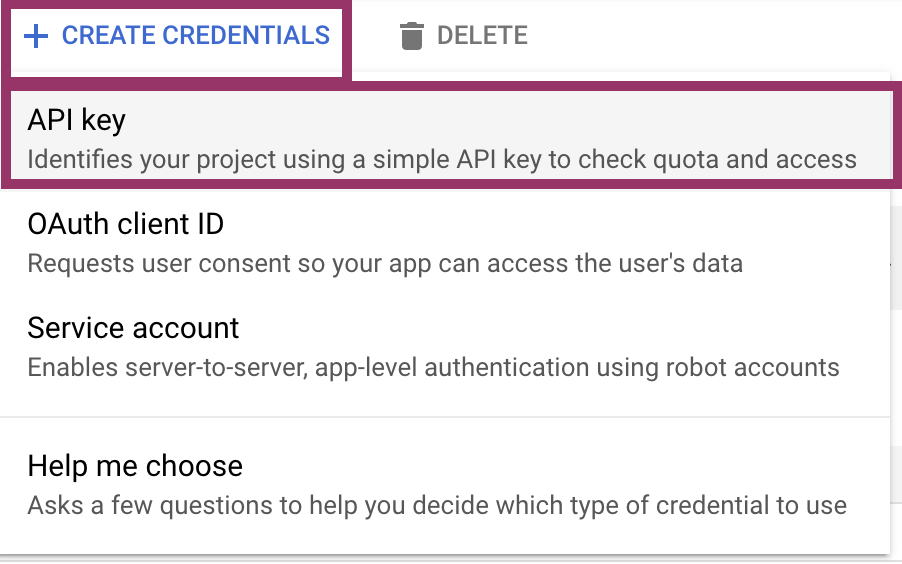
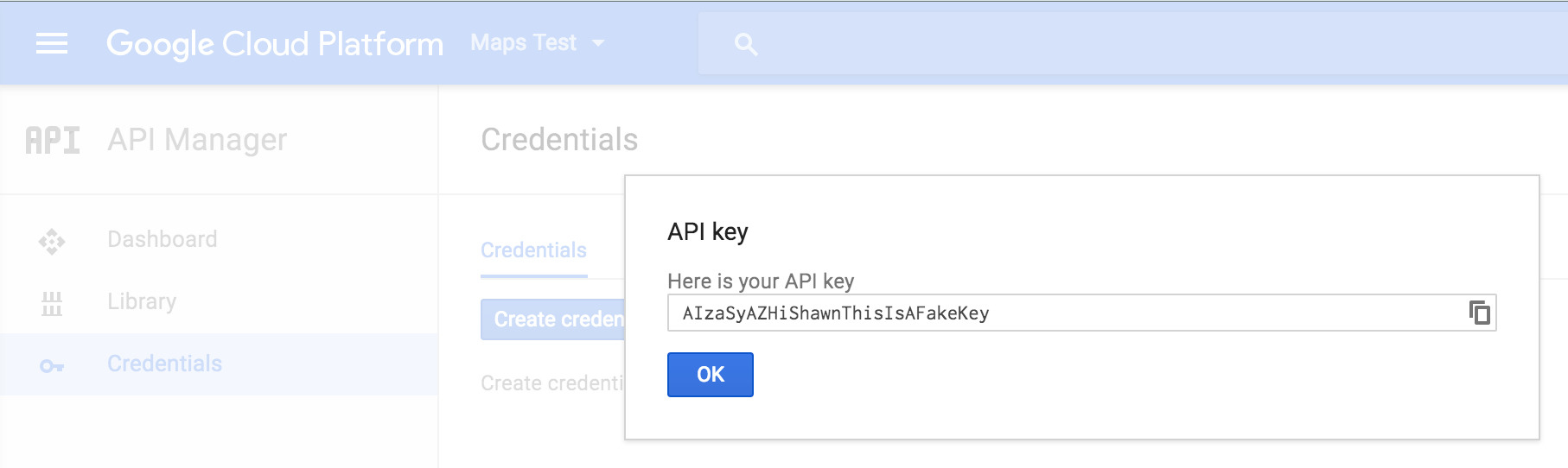
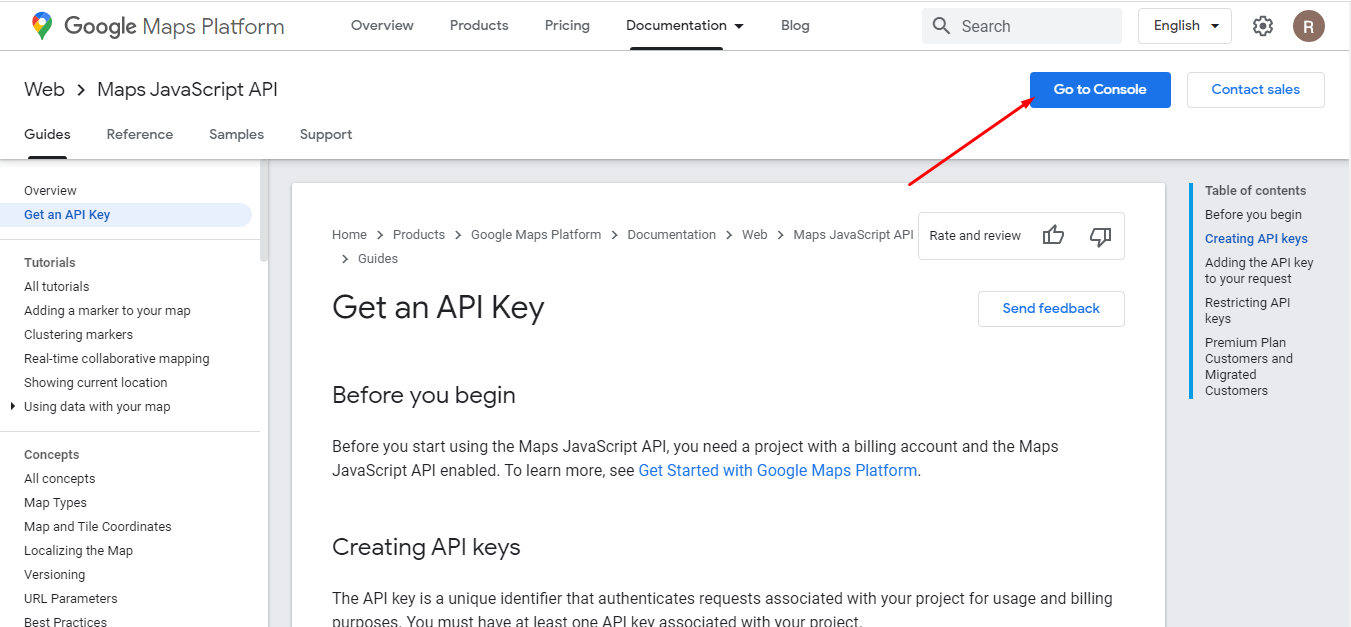
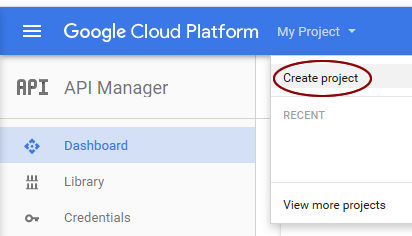
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... HERE Maps API for JavaScript brings interactivity and rapid customization into your application development, with HERE maps as the foundation. Explore a growing database of 58 million mapped roads and 5 million map changes per day. Whether you're creating a consumer app that delivers accurate routing or a commercial fleet app that highlights ... Select Create credentials, then select API key from the dropdown menu. The API key created dialog box displays your newly created key. An API key is a long string containing upper and lower case...
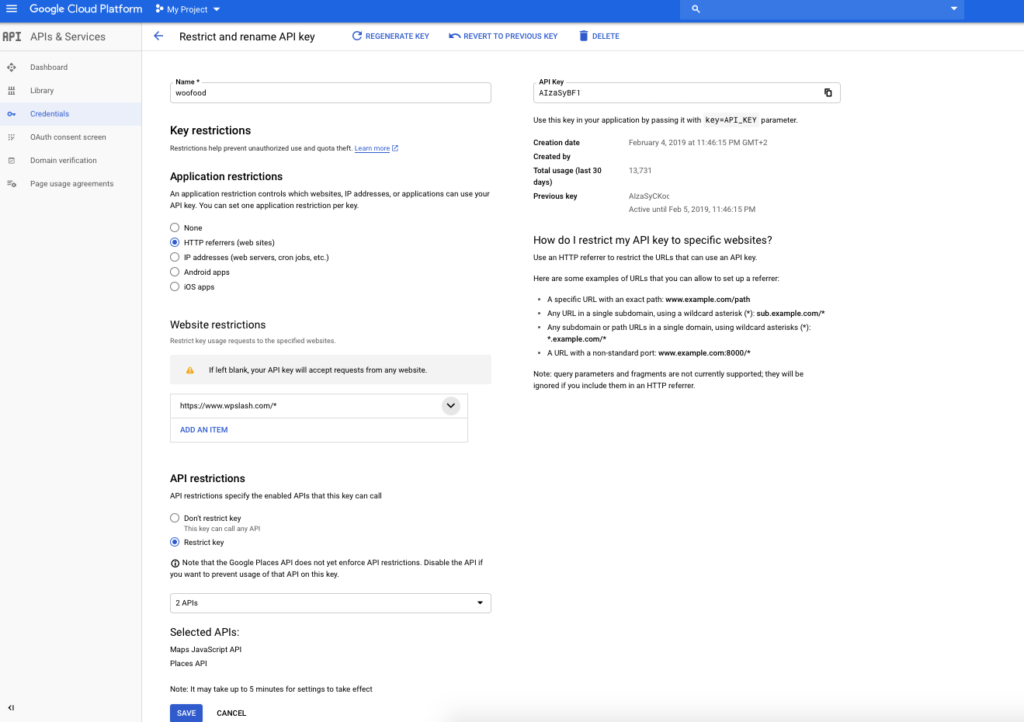
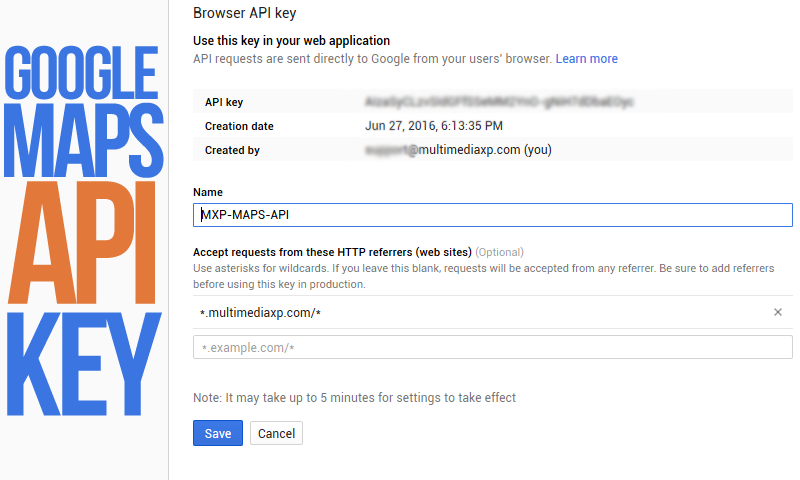
Go to the Google Maps Platform > Credentials page. Go to the Credentials page. On the Credentials page, click Create credentials > API key . The API key created dialog displays your newly created API key. Click Close. The new API key is listed on the Credentials page under API keys. (Remember to restrict the API key before using it in production.) API Key Best Practices ... All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. Basics. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps. ... Mar 18, 2020 - Click Select APIs and select Maps JavaScript API. If the Maps JavaScript API is not listed, you will need to enable it first. Click SAVE. It is recommended that you set both available restrictions before using an API key. For more information, you can also visit Google's documentation page
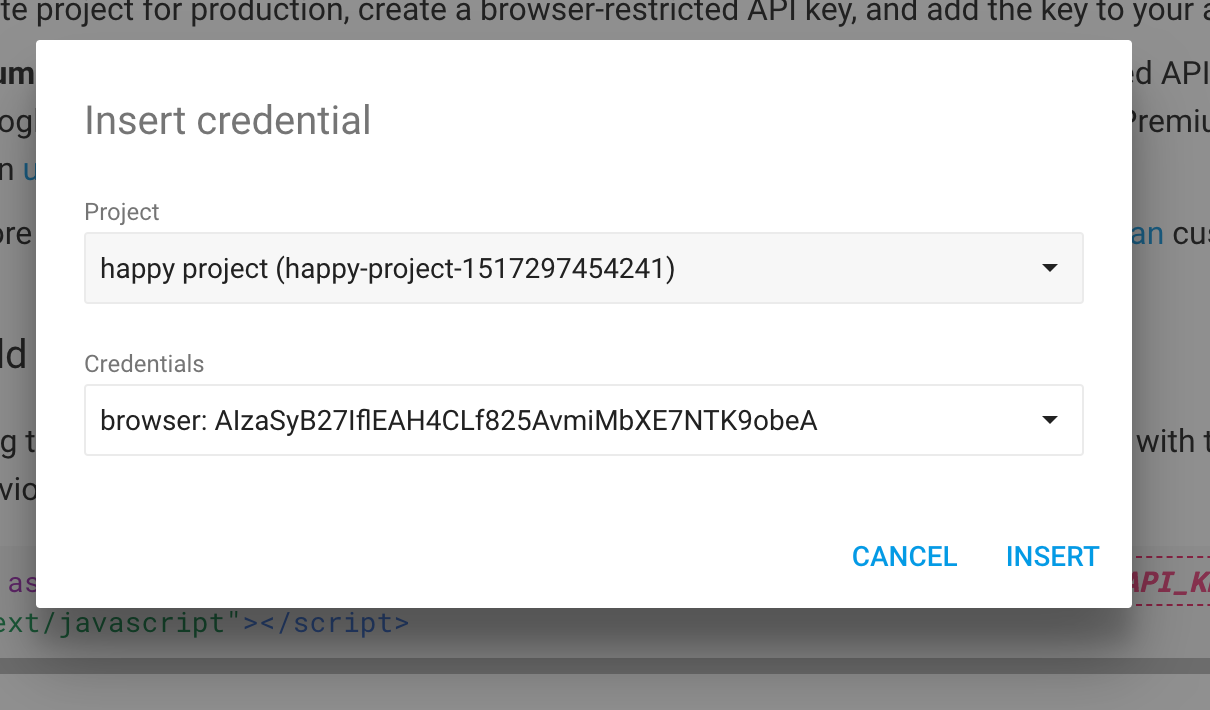
In this case, the source is an API file from Google Maps. "v=2" means you are calling version 2 of Google Maps API. "key=" is where your registration key is listed, unlocking the API. type="text/javascript"></script> I am using Google Maps JavaScript API, and have obtained an API key for my registered project on the Google site. I am at a point in my development where I would like to deploy the app to others as well, for more extensive testing. To get an API key: Go to the Google Cloud Console . Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select Google Maps Platform > Credentials . On the Credentials page, click + Create Credentials > API key .
Google Maps JavaScript API. This is used to display the Map inside your locator. Each time the page loads on which your locator is hosted, you consume 1 map load. Each 24 hours, you can load the map 25,000 times free of charge. Any usage in excess of 25,000 map loads costs $0.50 per 1000 additional requests up to a maximum of 100,000 per 24 hours. Review flexible pricing that scales to fit your needs and comes with $200 in free usage every month. After that, you pay only for what you use. Apr 12, 2021 - With a developer account and a Google Maps API key, you can create customized experiences that make use of Street View photos, build routes, discover places, and more. ... The Google Maps API platform offers SDKs for both Android and iOS, as well as APIs for websites, JavaScript, and more.
The mapTypeControl property enables or disables the map type (Map, Satellite) control, positioned at the top right corner on the map. The default value is true. Click me to see and practice the example. mapTypeControlOptions. MapTypeControlOptions. The initial display options for the Map type control. Go to google. maps. Jan 13, 2021 - Click the Save button to save your Key Restrictions. ... Now you need to enable the required API functions for your project. Click the Library link in the API Manager sidebar menu. Click on the Google Maps JavaScript API panel. For more information, visit the Google Maps API key documentation. https://developers.google /maps/documentation/javascript/get-api-key ... The Google Map API key used to display the Google Map and to look up locations.
Jan 22, 2021 - Use Maps Analytics tools for the Maps JavaScript API. Get more information on reports available to Premium Plan customers. ... Note: For customers with the Premium Plan. ... The API key is a unique identifier that authenticates requests associated with your project for usage and billing purposes. For the Google Maps Javascript API v3 the keys must be public on you page. The applicable text is: Restrict your API keys to be used by only the IP addresses, referrer URLs, and mobile apps that need them. Go to the Google API Console and generate a key, restricting it to URLs that you own (or want to put maps on) to prevent quota "theft". Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event
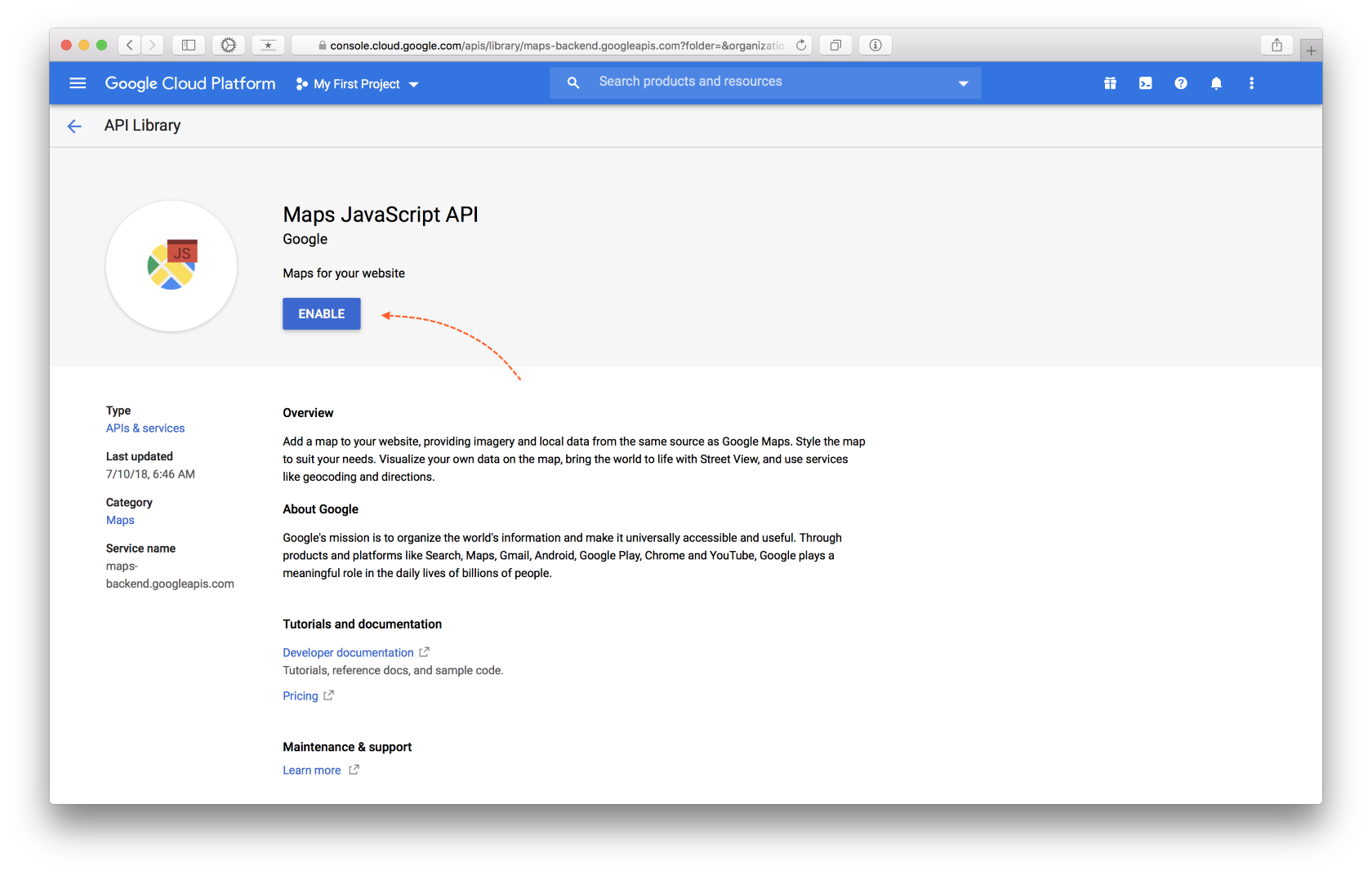
Third party APIs are APIs provided by third parties — generally companies such as Facebook, Twitter, or Google — to allow you to access their functionality via JavaScript and use it on your site. One of the most obvious examples is using mapping APIs to display custom maps on your pages. Select "Maps Javascript API" for our case. Hit "Enable." Go to APIs & Services > Credentials under the Navigation Bar. Hit "+Create Credentials" and select the "API key." A modal containing your API key would pop up, and you can copy that key into your clipboard. The Scrivito Example App comes with a Google Maps widget you can use on any page. The location the widget should display as well as a couple of display options can be set via the widget properties. However, after closing the properties dialog, the map might not be displayed if you haven't provided the app with a Google Maps API key.
Apr 22, 2021 - API services - Either key can be further restricted to allow only the Google API services required for the functionality required. For example, for these instructions that are typical for use with Bullseye, we’ll create one key that uses the Google Maps Javascript API and the Google Geocoding ... Jul 30, 2020 - You must include an API key with every Maps Embed API request. In the following example, replace YOUR_API_KEY with your API key. May 21, 2018 - When you create your key in the Google API Console and choose the set up credentials for the Maps JavaScript API, the wizard will instruct you how to secure the key, and will prompt you for URLs you wish to authorize. For more info refer here : How do I securely use Google API Keys
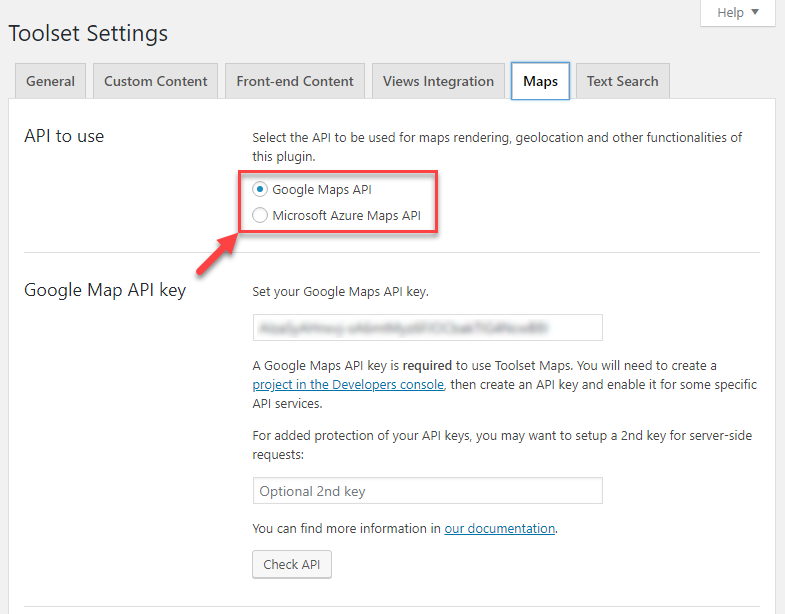
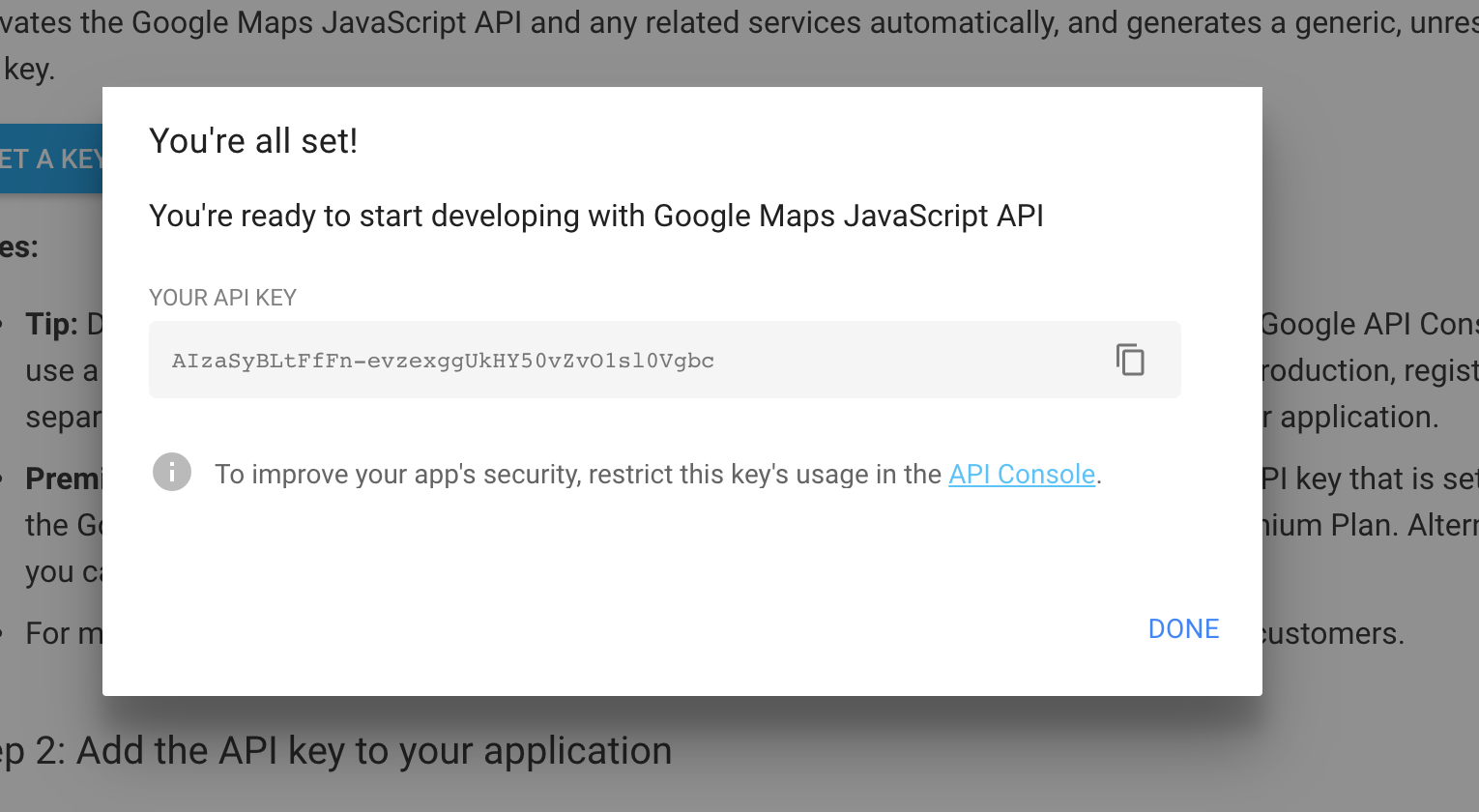
For Google’s detailed instructions ...om/maps/documentation/javascript/get-api-key. Google’s new policy requires that you have a project with a billing account to obtain an API key. ... After enabling these APIs, go to https://developers.google /maps/documentation/javascr... Jul 27, 2021 - You must include an API key with every Maps JavaScript API request. In the following example, replace YOUR_API_KEY with your API key. Paste the API key you copied in step 1 into the ‘Google Maps API key’ field. Click ‘Save Changes’. If you have trouble displaying Google maps on your site, please verify that the Google Maps Javascript API is enabled in the Google Maps API Manager.
Aug 25, 2020 - Starting from August 30, 2019 Google will require all API keys to have API restrictions in place. In API restrictions section choose ‘Restrict key’ and click on ‘Select APIs’ dropdown. In the APIs list select ‘Maps JavaScript API’, ‘Places API’, ‘Geocoding API’ # Add Google Maps API in Ionic Application. We'll include Google Maps API link in the header section of our Ionic application. A few months back the Google Maps JavaScript API has made the use of API Key mandatory only after adding the key it can be used in web applications. To know more on how to get API Key to visit this link.. Now open index.html at the root of your Ionic Application, then ... 🔗 JavaScript API. Finally, you may see API keys used with frontend JavaScript APIs, which provide in-browser access to API functionality. In these cases, the API key is passed one of two ways. Either the key is passed with the call to the script or in the JavaScript itself. For example, Google Maps passes the key in the query string to the ...
 How To Get A Google Maps Api Key Free Tutorial Rapidapi
How To Get A Google Maps Api Key Free Tutorial Rapidapi
 Adding Google Maps Javascript Api
Adding Google Maps Javascript Api
 How To Get A Key From Google Maps Javascript Api By Eder
How To Get A Key From Google Maps Javascript Api By Eder
 How To Get Google Maps Api Key Without Entering Billing Info
How To Get Google Maps Api Key Without Entering Billing Info
 How To Create Distance Matrix Api And Maps Javascript And
How To Create Distance Matrix Api And Maps Javascript And
 Fix The Missing Google Maps Api Key Laborator
Fix The Missing Google Maps Api Key Laborator
 Creating An Api Key For Using Google And Azure Maps In
Creating An Api Key For Using Google And Azure Maps In
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
 Generating A Google Maps Api Key For The Address Input
Generating A Google Maps Api Key For The Address Input
 Add Your Google Maps Api Key Video Astoundify Knowledge Base
Add Your Google Maps Api Key Video Astoundify Knowledge Base
 Google Maps Platform Reporting Google Developers
Google Maps Platform Reporting Google Developers
 Loading Google Maps Platform Javascript In Modern Web
Loading Google Maps Platform Javascript In Modern Web
 How To Generate And Set A Google Maps Api Key Yoast
How To Generate And Set A Google Maps Api Key Yoast
 Add A Google Maps Api Key Bullseye Locations Knowledge Base
Add A Google Maps Api Key Bullseye Locations Knowledge Base
 Google Maps Api Price Hike Is Threatening The Future Of Some
Google Maps Api Price Hike Is Threatening The Future Of Some
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
 How To Create A Google Maps Api Key Wordpress Form Builder
How To Create A Google Maps Api Key Wordpress Form Builder
 Obtaining And Setting A Google Maps Api Key Scrivito
Obtaining And Setting A Google Maps Api Key Scrivito
 Add Custom Markers With The Google Maps Javascript Api By
Add Custom Markers With The Google Maps Javascript Api By
 How To Get A Key From Google Maps Javascript Api By Eder
How To Get A Key From Google Maps Javascript Api By Eder
 How To Add A Google Map Tilda Help Center
How To Add A Google Map Tilda Help Center
 Google Maps Api Requires Api Key Starting June 22nd 2016
Google Maps Api Requires Api Key Starting June 22nd 2016
 How To Generate Google Map Api Key For Free Nearplace Com
How To Generate Google Map Api Key For Free Nearplace Com
 How To Embed Google Maps Api Key
How To Embed Google Maps Api Key
Using Api Keys Maps Javascript Api Google Developers
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
 How To Get A Key From Google Maps Javascript Api By Eder
How To Get A Key From Google Maps Javascript Api By Eder
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By


0 Response to "31 Google Maps Javascript Api Key Example"
Post a Comment