35 Angular Load External Javascript File Dynamically
In this example we will load external JavaScript library from Angular component. I will show you two different ways how to include 3rd party JavaScript library within component: simple load, and load with listener when library is finished loaded so we can execute some init functions 1. Load JS on init and do not listen when library is loaded. Hi @m3g4p0p, I spent my whole weekend to play with my issue, and I found the solution. As your suggestion, the lifecycle hook is the reason, I am new in Angular2, so it took me quite long to ...
 Using External Js Files In Angular Franco Morales
Using External Js Files In Angular Franco Morales
Aug 30, 2014 - AngularJS, ES6, JavaScript, TypeScript, HTML5, jQuery, Node.js, ASP.NET, C#, XAML.

Angular load external javascript file dynamically. Jun 26, 2019 - If you are creating a large scale app or an enterprise application using Angular 2+, you have components or directives that require certain external JavaScript dependencies, like Stripe.js for… Dynamically load external javascript file from Angular component I am creating an Angular application using Angular 4 and the CLI. I am trying to add the SkyScanner search widget into one of my components. Jul 31, 2016 - I've just started learning Angular and following the tutorial here - http://docs.angularjs /tutorial/step_00 I'm downloaded the seed example from GitHub and it works great. I have a question th...
22/4/2020 · How to load external scripts dynamically in Angular. I have this module which componentize the external library together with additional logic without adding the <script> tag directly into the index.html: import ' http://external /path/file.js ' //import '../js/file.js' @Component ( { selector: 'my-app', template: ` <script src=" ... I am building an application using angular 2, wherein I want some external javascript files to be loaded for some specific components and not globally. I have looked around to get this implemented, but didn't find any example or way to achieve it from angular 2 documentation. Jun 06, 2015 - It is indeed possible to lazy load controllers, directives and such in AngularJS without resorting to using RequireJS. But you then need to manage the JavaScript files containing them and their dependencies to external libraries manually. With RequireJS, all you need to do to have all required ...
It would freeze the first time and after reloading the page would be seen properly along with the dynamic scripts. Came across few questions related to it but nothing worked. Dynamically load external javascript file from Angular component; How to load external scripts dynamically in Angular? Aug 05, 2020 - Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular. If I add the script into my index.html file, the widget doesn't load unless a full page refresh is performed. I assume the script tries to manipulate the DOM on load and the elements don't exist when the script runs.
Now create one CSS file named dynamic.css under assets folder and paste the following CSS code in the dynamic.css file In app ponent.ts file create two variable dynamicFlag & dynamicCSSUrl. On click of div, we are calling dynamicLoading() function inside that function change the dynamicFlag value from false to true. ngOnInit() declare the dynamicCSSUrl variable with the path of dynamic.css ... Dynamically loading external JavaScript and CSS files. To load a .js or .css file dynamically, in a nutshell, it means using DOM methods to first create a swanky new " SCRIPT " or " LINK " element, assign it the appropriate attributes, and finally, use element.appendChild () to add the element to the desired location within the document tree. Dynamically load external javascript file not working in angular 6 . Published May 24, 2021. I am using Angular 6, am trying to add Bootstrap Multiselect in my project. But here am facing some issue bootstrap-multiselect.js not loading in page. So am tying to add dynamically add this bootstrap-multiselect.js file, ...
May 26, 2020 - If you are creating a large scale app or an enterprise application using Angular 4+, you have components or directives that require certain external JavaScript dependencies, like Stripe.js for… Feb 01, 2019 - In this tutorial you have learn how to add external js file and custom JavaScript code in specific component in your angular application with help of example of add jquery and bootstrap library and custom JavaScript file. ... View more themes... ... JavaScript is a high-level, interpreted, dynamic ... Dynamically Loading third-party (external) library (by dynamically adding script tag) Initially Loading External Library from CDN It is the easiest way to load external libraries from CDN. you just need to add script tag in the
CLI tool for Angular. Contribute to angular/angular-cli development by creating an account on GitHub. document.head.append(script) As you can see, it's easy to create and append new script elements, allowing us to include any number of external JavaScript files dynamically after a page has loaded. Determining when a JavaScript file is loaded The real challenge isn't loading the file - it's knowing when the file has finished loading.
Dynamically load scripts and css stylesheets in your Angular.JS app - GitHub - urish/angular-load: Dynamically load scripts and css stylesheets in your Angular.JS app Hint: you might have seen lazy being used when configuring styles in the angular.json.It has been deprecated in favor of inject however, as the latter better expresses the actual meaning.. To see the effect, compile the app with ng build --prod.. Lazy load at runtime. Now that we have separate CSS files being produced by the Angular CLI, we can think about how to lazy load them. Dynamically load external javascript file from Angular component (12 answers) Closed 1 year ago. I have lots of JS files in my project. I want to load them when particular module or component load not when the app start. ... Dynamically load external javascript file from Angular component. 174. Angular 2 'component' is not a known element. 6.
ajax angular angularjs api arrays asynchronous axios css d3.js discord discord.js dom dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks react-native react-router reactjs ... Angular: How to Lazy Load external scripts Categories: Angular Updated on: August 14, 2020 August 2, 2019 Gaganjot Singh Recently, while working on an Angular app, I encountered a situation where I needed to load an external library when a module is loaded lazily. Dynamically load external javascript file from Angular component. Ask Question Asked 4 years, 3 months ago. Active 1 month ago. Viewed 80k times 51 23. I am creating an Angular application using Angular 4 and the CLI. ... How to load js files from Angular assets folder to specific Angular(2,4,5) component or module? 0.
For loading external files on demand, use can use the jQuery's getScript method. Of course, if you want to use multiple widgets, you have 2 options - load the widgets files or load the jqx-all.js. 27/6/2019 · Angular: Load External JavaScript File Dynamically. If you are creating a large scale app or an enterprise application using Angular 2+, you have components or directives that require certain external JavaScript dependencies, like Stripe.js for payments integration (which most certainly isn't required on all views of course). 1. Load Library using a Shared Service. We first need to save library files in a folder under ~/assets (or a similar place that Angular will keep and copy files to the output folder), so that Angular knows where to load the library from the web server. Note that we don't need to install the quill npm package in our project.. The code snippet below shows a QuillEditorService class which ...
How to load external script to your Angular project, or how to reload external javascript to Angular project? So, for example, if you want to load external JS inside controller or based on some events.The easiest way is to use Angular plugin called oclazyload oclazyload can be downloaded from git page and it is very easy to setup: The easiest way to add external dependencies to your Angular project is npm.. The workaround is to add a script tag to the web page that hosts your application. However, this option only works if you have access to the host page. Other than that, you need to load the JavaScript file dynamically. This is actually pretty easy to do in JavaScript. load external scripts dynamically in Angular You can use Google Tag Manager to manage your external scripts without going into code. That s a perfect solution for non-tech users and tech users. load external scripts dynamically in Angular . load external scripts dynamically in Angular You can use Google Tag Manager to manage your external ...
The task is to load a JS code either from a CDN or JS file stored in the system dynamically at runtime in AngularJS i.e. JavaScript code should be loaded dynamically. For example, on a button press or on some event. Whenever we want to load the script file we would have to create an element of type "script" using document.createElement. The easiest way to add external dependencies to your Angular projects is through npm. The second best option is to add script tags to the web page that hosts the application. However, that option only works if you have access to the host page. Barring that, you'll have to load your JavaScript files dynamically. 25/5/2018 · How to dynamically load external scripts in Angular. In Angular applications sometimes it’s necessary to use external libraries like Google Maps, as in any other application as well. In this post I’ll show how to create a service for this job. The basic idea is to use. document.createElement ('script')
You can use following technique to dynamically load JS scripts and libraries on demand in your Angular project. script.store.ts will contain the path of the script either locally or on a remote server and a name that will be used to load the script dynamically It is all about angular js and web developing. This might be a bit old topic but Just created a new components uses ES6 to load scripts dynamically in synchronous way. Mar 16, 2015 - I am trying to make a simple single page mobile app with multiple views and a next\back button to control each view. I am using the Angular Mobile UI library. The basic mockup is as follows:
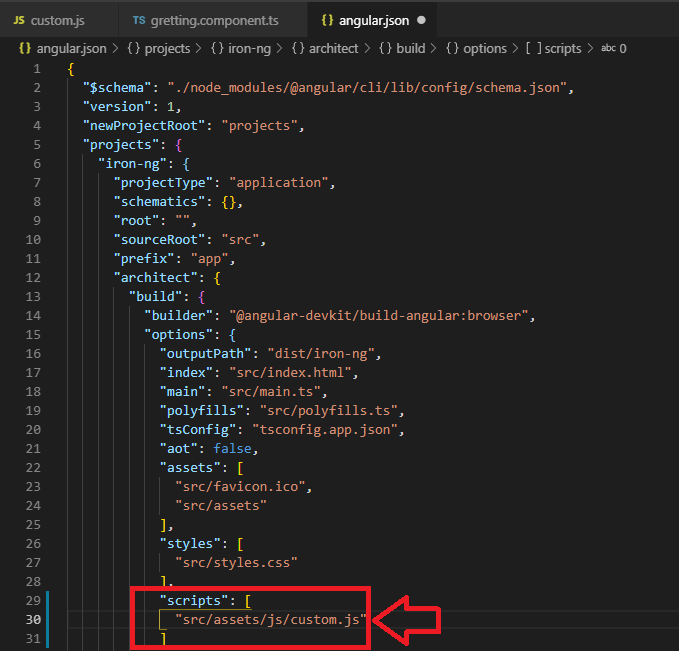
I will show how you can add an external JavaScript library that has JavaScript files, css files, and image files. In your Angular project open the angular.json file locate the "assets ...
 Ionic2 Import External Js File Stack Overflow
Ionic2 Import External Js File Stack Overflow
 Dynamically Load Css With The Angular Cli Juri Dev
Dynamically Load Css With The Angular Cli Juri Dev
 Angular 12 Lazy Load Modules With Dynamic Imports Tutorial
Angular 12 Lazy Load Modules With Dynamic Imports Tutorial
 Dynamic Templates In Angularjs Chsakell S Blog
Dynamic Templates In Angularjs Chsakell S Blog
 Chrome Extension Dynamically Add Javascript Code Example
Chrome Extension Dynamically Add Javascript Code Example
 Loading Components Dynamically In Angular 9 With Ivy This
Loading Components Dynamically In Angular 9 With Ivy This
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
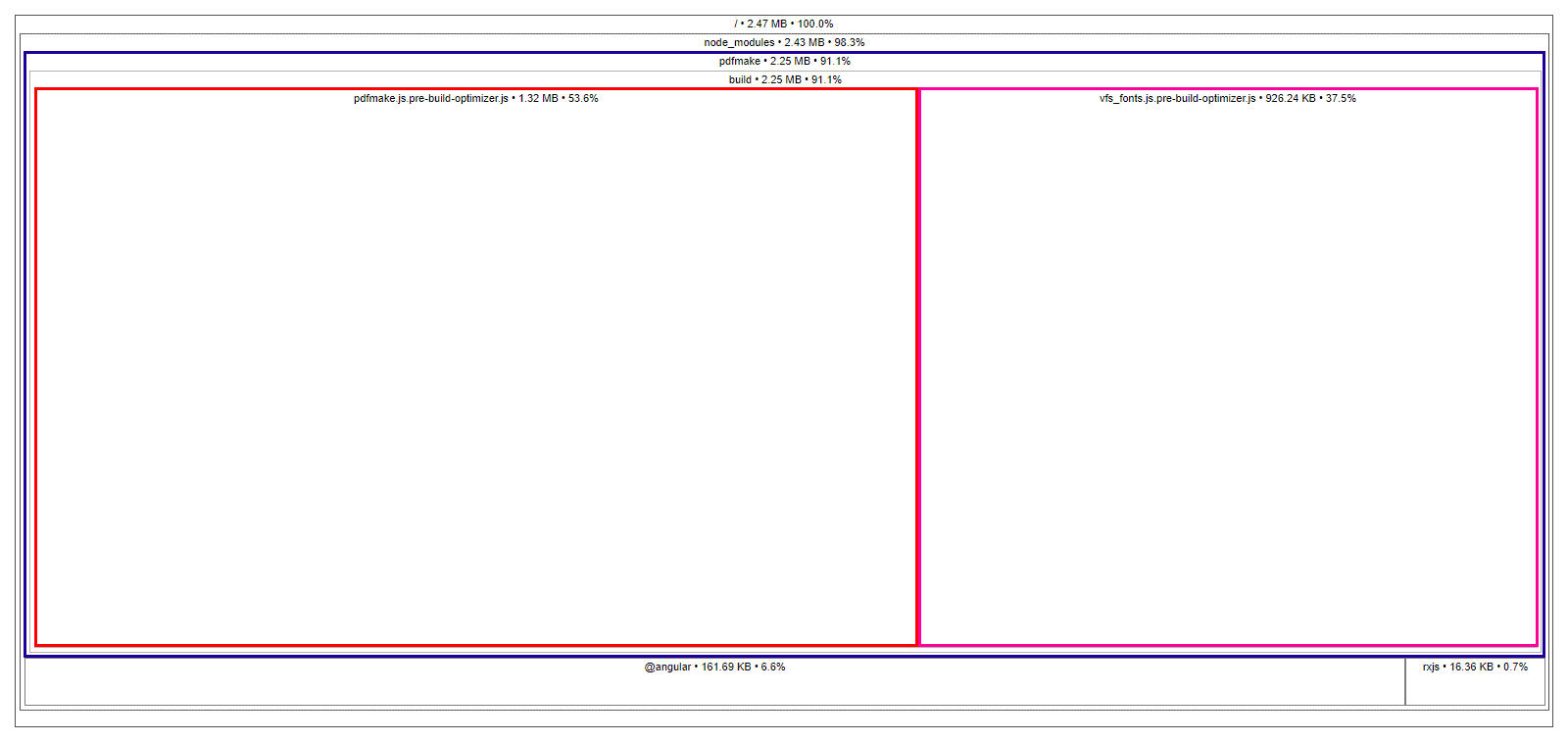
 Loading External Libraries From Cdn In Angular Application
Loading External Libraries From Cdn In Angular Application
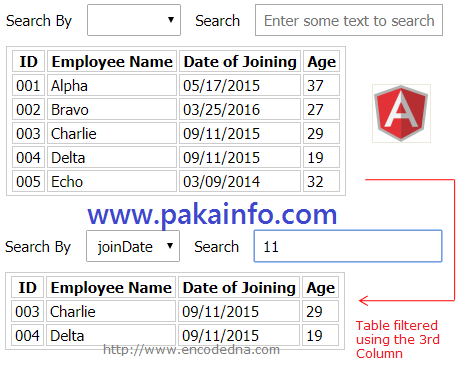
 Add Or Remove Table Rows Dynamically In Angularjs Pakainfo
Add Or Remove Table Rows Dynamically In Angularjs Pakainfo
 Loading External Libraries From Cdn In Angular Application
Loading External Libraries From Cdn In Angular Application
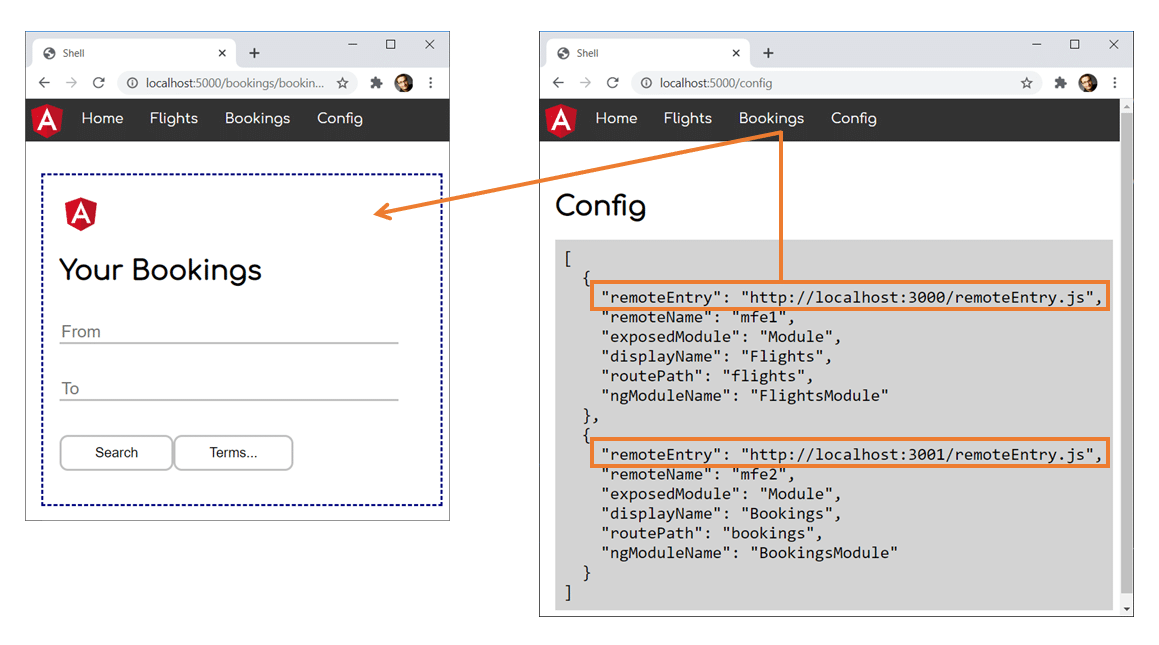
 Dynamic Module Federation With Angular The Microfrontend
Dynamic Module Federation With Angular The Microfrontend
 Top 18 Most Common Angularjs Mistakes That Developers Make
Top 18 Most Common Angularjs Mistakes That Developers Make
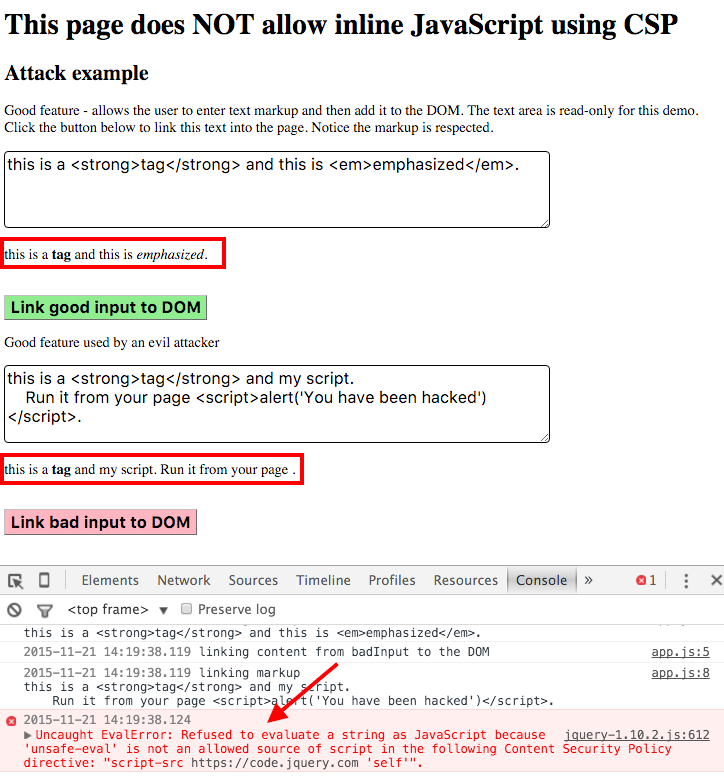
 Disable Inline Javascript For Security Better World By
Disable Inline Javascript For Security Better World By
 Show Data In Dynamic Grid Using Angularjs
Show Data In Dynamic Grid Using Angularjs
 Manually Lazy Load Modules And Components In Angular
Manually Lazy Load Modules And Components In Angular
 Loading External Libraries On Demand In Angular By Netanel
Loading External Libraries On Demand In Angular By Netanel
 How To Load External Scripts Dynamically In Angular
How To Load External Scripts Dynamically In Angular
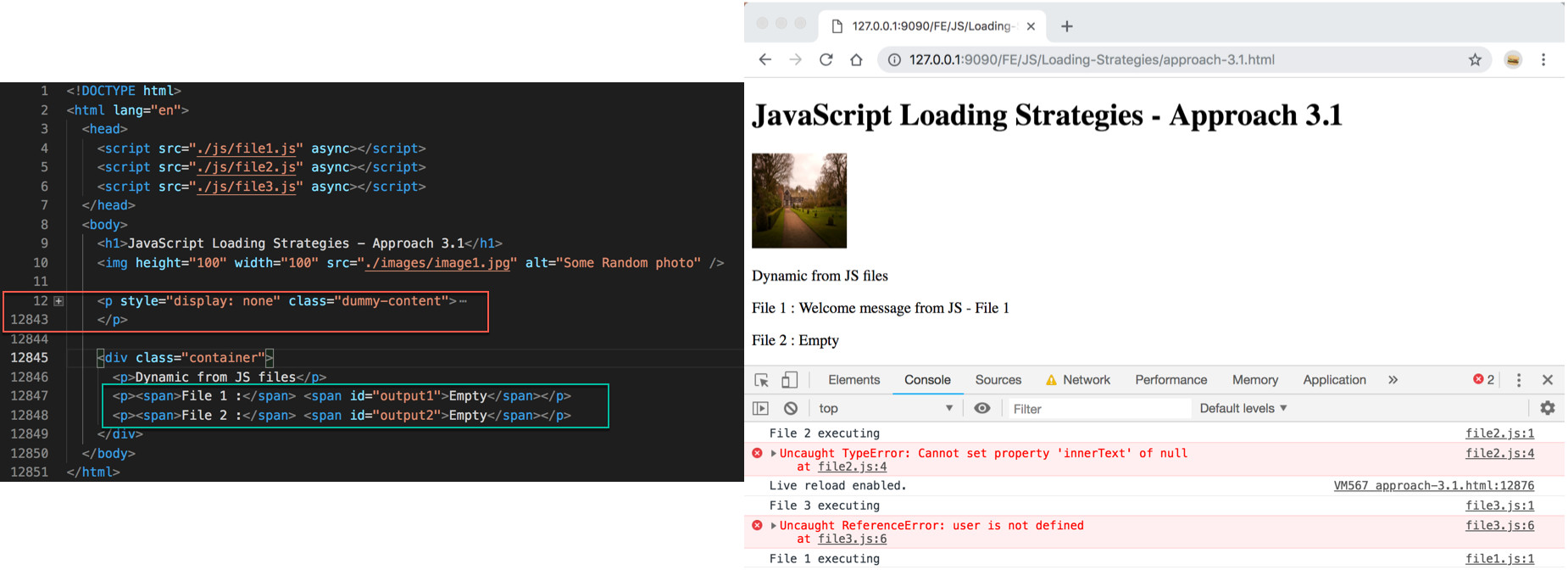
 Async Defer Javascript Loading Strategies By Ravi Roshan
Async Defer Javascript Loading Strategies By Ravi Roshan
 Loading External Libraries From Cdn In Angular Application
Loading External Libraries From Cdn In Angular Application
 External Javascript Dependencies In Typescript And Angular 2
External Javascript Dependencies In Typescript And Angular 2
 Angular Component Dynamically Load External Javascript
Angular Component Dynamically Load External Javascript
Load External Js Script Dynamically In Angular 2 Issue
 Angular Lazy Loading Feature Modules
Angular Lazy Loading Feature Modules
 Dynamically Load External Javascript File Not Working In
Dynamically Load External Javascript File Not Working In
 Dynamic Templates In Angularjs Chsakell S Blog
Dynamic Templates In Angularjs Chsakell S Blog
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Add Dynamic External Scripts In Angular Stack Overflow
How To Add Dynamic External Scripts In Angular Stack Overflow
How To Use External Javascript With Angular Project
 Loading External Libraries From Cdn In Angular Application
Loading External Libraries From Cdn In Angular Application
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
 How To Transfer Files And Data Between Angular Clients And
How To Transfer Files And Data Between Angular Clients And
How To Link An External Javascript File Mkyong Com

0 Response to "35 Angular Load External Javascript File Dynamically"
Post a Comment