31 Login Page Validation In Javascript
Validate Login Page Using JavaScript Validate Login Page Using JavaScript. Submitted by GeePee on Monday, March 30, 2015 - 23:32. Body. Having a login page made in HTML alone is not enough without form validation. Validating form makes your visitor life easier by knowing which of the element are lacking some information. It is a simple JavaScript code to validate a login form . Here HTML tags were used to design login form. And JavaScript used to run function for validating data. This code will check whether the length of name and password is greater than 6 or not and the letters typed in both password fields ...
 Form Validation With Ember Js Adfinis Com
Form Validation With Ember Js Adfinis Com
Just follow the below step to create the login form with JavaScript validation. If you found any difficulty or mistake in this tutorial, then you can ask any question by posting comment in comment box. Step 1. Open Notepad or Adobe Dreamweaver or any other Html editor. I am using Dreamweaver.

Login page validation in javascript. Confirm password validation in JavaScript. In this chapter, we will discuss password validation using JavaScript. We need to validate a password every time whenever a user creates an account on any website or app. So, we have to verify a valid password as well as put the confirm password validation. Instead, when the user clicks the login button we validate that the username is "user" and the password is "web_dev" using JavaScript. If they match, then an alert dialog is shown and the page is... In our Login Form Validation in HTML & JavaScript, as you can see on the image preview, there is a login form that holds login text, two input fields, a login button, etc. at first those login errors are not shown but when the user clicks on the login button without entering their email & password then there is appear these errors with shake effect.
html form to input product deatils like product name, product type, price range and warranty and validate the form using javascript ... Write a javascript code of simple form comprising of login and password info. See JavaScript validation for the login form to ensure all required fields are filled in. The onsubmit method activates the validate () function event and causes it at the time of submission of the form. And the alert method sends a unique custom message with plain modal on the header section. You'll also love this Login Form Validation with Shake Effect Watch Now: https://youtu.be/lqwdD2ivIbMDownload Code From Here - https://drive.google /file...
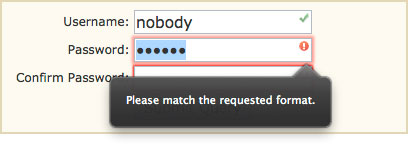
In order to be secure, the connection must be encrypted (https) AND validation done on the server. For low value, low risk applications, https might be skipped, but clientside login validation is as safe as taping your house key to the outside of your door. ... <script type = "text/javascript"> // ... Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter. Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script> ... How to add a Login Form to an Image using HTML and CSS ? 19, Dec 19. Build a Survey Form using HTML and CSS. 24, Mar 21.
Are you looking for hiring software developers, programmers and quality testers in India at an hourly rate? Hire PHP, .NET, Java, Laravel, SQL developers at a rate starting from US$15. How can I validate HTML login page using javascript and connect to mysql workbench ? Removing or hiding javascript from a page using Javascript. How to integrate facebook login app in html page using javascript? Phonegap Login page validation. Remove basic-auth from project and add a custom login/register page. It provides login page example with validation in strtuts 2. private String userName;- It should be same as name of textfield for getting userName as input defined in login.jsp. private String password;-It should same as name of textfield for getting password as input defined in login.jsp tag-you can notice that we have used Struts tag .It renders value of attribute of action class.In this ...
Simple JavaScript login form validation. Ask Question Asked 7 years, 4 months ago. Active 3 months ago. Viewed 115k times 4 6. Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. All is does now is just add the username and password as a string ... jQuery Validation for login page is given below. $ (document).ready (function () - When page is load, control comes inside this code. $ ('#submit').click (function () - Submit button having ID as submit, when submit button is clicked control comes inside this function. var username=$ ('#user').val (); - Text box with ID user's ... Dec 03, 2018 - Remember that, as JavaScript isn't available in all browsers, you should also use server-side scripting to validate all data before recording it in a database or elsewhere. You might also want to spice up your forms using HTML5 Form Validation as we've done further down the page.
JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on. Here we validate various type of password structure through JavaScript codes and regular expression. Check a password between 7 to 16 characters which contain only characters, numeric digit s and underscore and first character must be a letter. Here is the Javascript Validation for Login page tutorial. Client side validation will reduce the server bandwidth usage. onsubmit="return valid ()" - This is used to call valid () javascript function and return the function's result. var user=document.login.user.value; - here login is the name of form, user is the name of username ...
JavaScript component for HTML form validation at the client-side In order to display Login form and Signup form in one web page we have to add an animation part using JavaScript and jquery. Therefore, include the jquery CDN within the <script> tag. <script... 11. Login Form CSS Only Validation Examples . This login form is an awe-inspiring toned level style form. It is a clear form, which engages the customer to make a profile on your site. Each form field utilizes adjusted corners.
"File" - "New Website" - "C# - Empty website" (to avoid adding a master page) Give the web site a name, such as Validation or whatever you wish and specify the location; Then right-click on the solution in the Solution Explorer then select "Add New Item" - "Default.aspx page" (add two pages). Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. Moreover, we allowed three attempts for user to login, after third attempt all fields get disabled. Nov 14, 2019 - So far, this is the HTML login form that I've created and am attempting to add a validation form via javascript but there seems to be no actionable change with or without the javascript. I wanted to turn it into a standard 'working' login form.
Form validation is a process of confirming the relevant information entered by the user in the input field. Here we will be validating a simple form that consists of a username, password and a confirm password using jQuery . Most often, the purpose of data validation is to ensure correct user input. Validation can be defined by many different methods, and deployed in many different ways. Server side validation is performed by a web server, after input has been sent to the server. Client side validation is performed by a web browser, before input is sent to a web ... Mar 19, 2020 - Get code examples like "javascript login form validation" instantly right from your google search results with the Grepper Chrome Extension.
Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well Example: (in demo, a valid username is "Philip", with password being "Password1") Directions: Simply insert the below into the <body> section of the login page: ... To change the login/passwords, modify the arrays unArray and pwArray inside the script. ... Link to Us! ... CopyRight (c) 2018 JavaScript ... So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields.
Javascript form validation using a regular expression. The JavaScript provides you the facility to validate the form on the client side so processing will be fast than server-side validation. So, most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate Name, Password, Email, Date, Mobile Number etc fields. Form Validation -- Check out Login Form Validation In Javascript #FormValidation #LoginFormValidation #FormValidtionInjavascript ------------------------ Sou... In this video u will learn how to create basic login form using html, css, javascript with password validation.By password validation u can also opens new we...
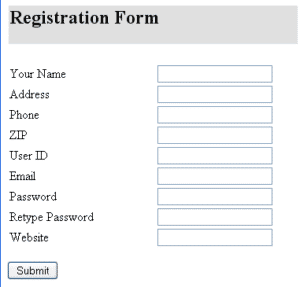
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. java script to validate login page; javascript login page validation; validation login form in javascript; js for login validation; register and login form using javascript validation; login page in javascript with validation; javascript login form validation code; create a login page in html using javascript validation; Form Validations login ... 11. Floating Labels ParsleyJS Input Form Validation. This is a small and mini example for the JavaScript input form validation model with all the necessary fields including Name, Email and Phone. As you click on any of the field, the specific field tag smoothly moves to the top with a change in the shade as well.
How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together. This Video Tutorial Teach you how to create a HTML login form with JavaScript Validation You can download Source code for this login System from http://www....
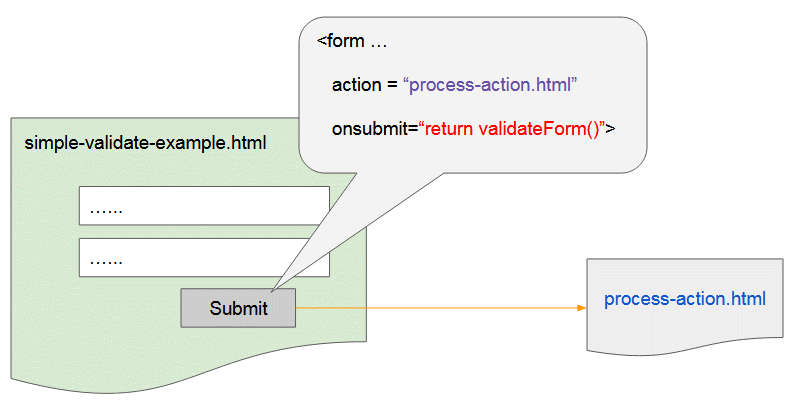
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget

 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 Scrupulous Js Client Side Form Validation For The Masses
Scrupulous Js Client Side Form Validation For The Masses
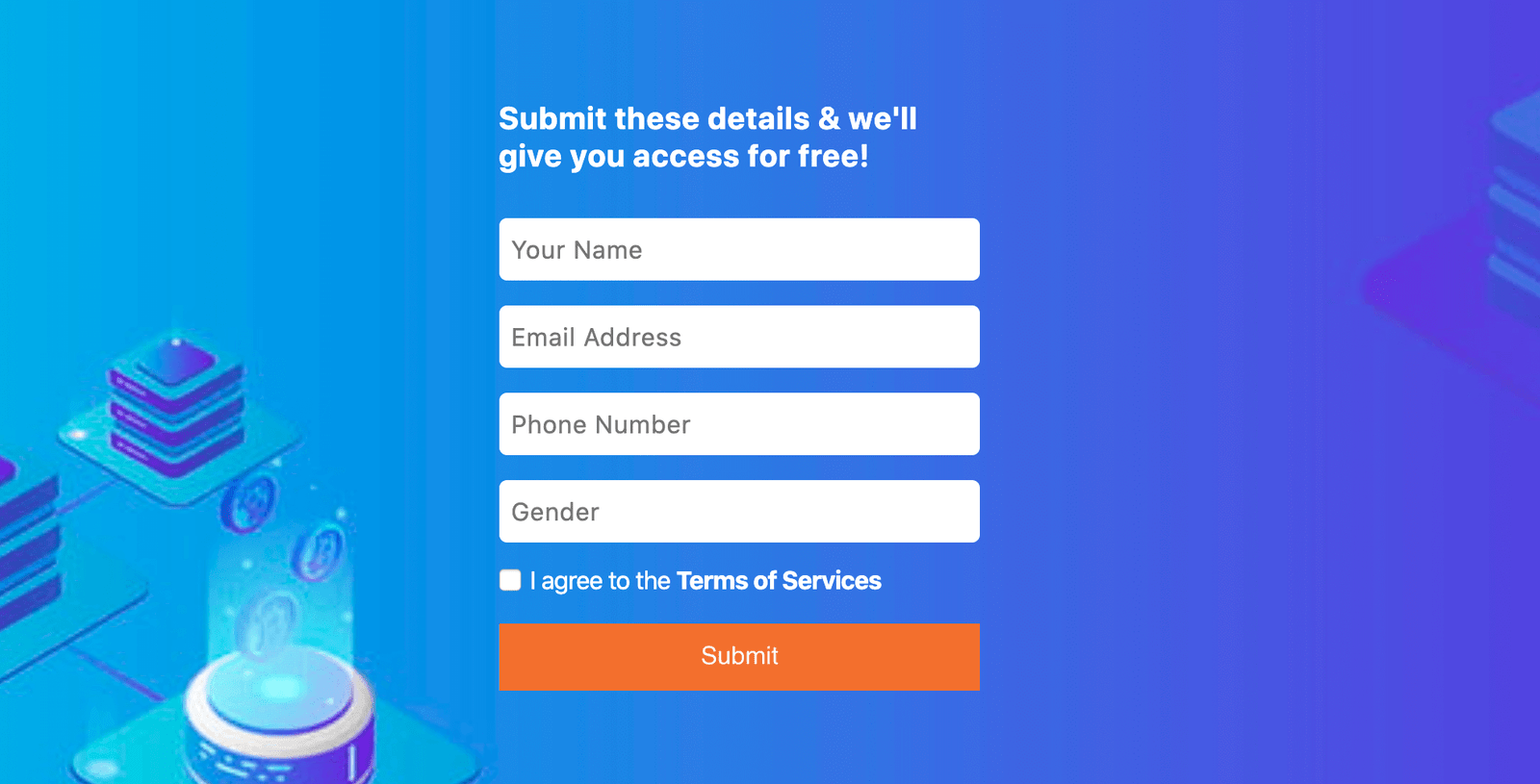
 Form Validation With Javascript On User Registration Form
Form Validation With Javascript On User Registration Form
 Form Validation In Angularjs With Example Krazytech
Form Validation In Angularjs With Example Krazytech
 Javascript Form Validation Script More Features Javascript
Javascript Form Validation Script More Features Javascript
 How To Make Responsive Login Form Using Html Css Javascript
How To Make Responsive Login Form Using Html Css Javascript
 Jquery Registration Form Validation Free Download Hhlasopa
Jquery Registration Form Validation Free Download Hhlasopa
 Javascript Form Validation With Class Stack Overflow
Javascript Form Validation With Class Stack Overflow
 Custom Html5 Form Validator In Vanilla Javascript Just
Custom Html5 Form Validator In Vanilla Javascript Just
 Complex Form Validation In React Hooks By Marek Krzak Medium
Complex Form Validation In React Hooks By Marek Krzak Medium
Github Patwan Log In Form Validation Using Javascript
 Form Validation In Javascript And Jquery Html Hints
Form Validation In Javascript And Jquery Html Hints
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Powerful Multi Functional Form Validation Plugin Jquery
Powerful Multi Functional Form Validation Plugin Jquery
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
 How To Validate Login Form With React Js By Html Hints Medium
How To Validate Login Form With React Js By Html Hints Medium
 Client Side Form Validation Using Parsley Js With Php Ajax
Client Side Form Validation Using Parsley Js With Php Ajax

 Validation In Javascript For Registration Form Code Example
Validation In Javascript For Registration Form Code Example
 How To Do Simple Form Validation In Reactjs Learnetto
How To Do Simple Form Validation In Reactjs Learnetto
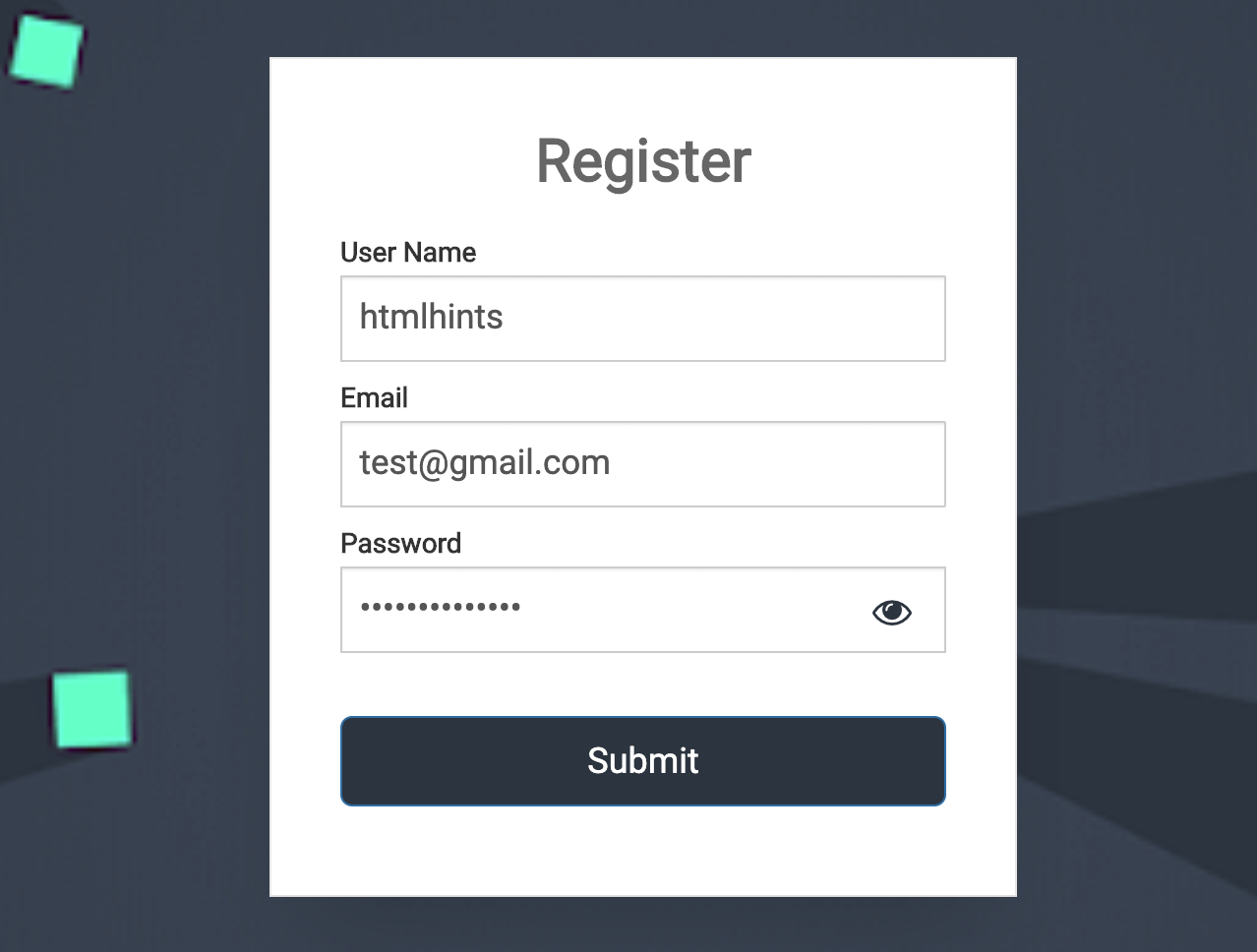
 Register Form Validation With Show Hide Password By Using
Register Form Validation With Show Hide Password By Using
 Login Form Validation In Html Css Amp Javascript Dev Community
Login Form Validation In Html Css Amp Javascript Dev Community
 Validate Js Declarative Validation With Javascript Jquery
Validate Js Declarative Validation With Javascript Jquery
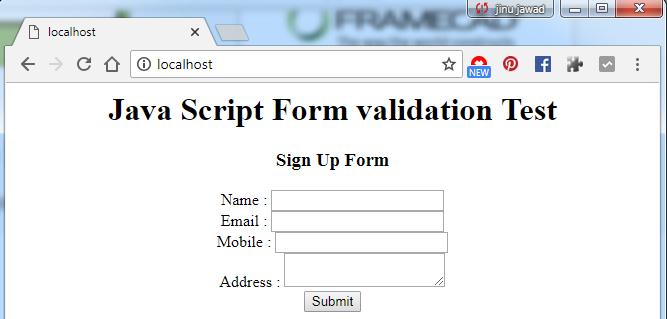
 Javascript Form Validation Mobile Number Email Html Chillyfacts
Javascript Form Validation Mobile Number Email Html Chillyfacts
 How To Create Login Form Validation With Shake Effect Using
How To Create Login Form Validation With Shake Effect Using


0 Response to "31 Login Page Validation In Javascript"
Post a Comment