29 Input Type File Javascript Get File
How to get selected file name from input type file using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery change() method. You can use the jQuery change() method to get the file name selected by the HTML form control <input type="file">. Let's check out an example to understand how it works: Web browsers that support FileReader and <input type="file"> allow users to upload files. In this article, you will explore the File , FileReader , and FileReaderSync APIs. Prerequisites
 46 Input Type File Javascript Get File Javascript Nerd Answer
46 Input Type File Javascript Get File Javascript Nerd Answer
JavaScript can access the other files through the input's files property. If no file is yet selected, the string is "" (empty). The string is prefixed with C:\fakepath\, to prevent malicious software from guessing the user's file structure.

Input type file javascript get file. 30 Apr 2017 — var filePath = $("#inputFile").val(); var file_ext = filePath.substr(filePath.lastIndexOf('.')+1,filePath.length); console.log("File Extension -> ...8 answers · Top answer: Use lastIndexOf to get the last \ as an index and use substr to get the remaining string ... button using javascript. -->. <!--script>document.htmltest.submit ();</script-->. The above code will give the same output as the previous code because here we want to set value, but it doesn't work due to security reasons. Hence, in HTML, there is the only way to take file input. Attention reader! 4 Apr 2017 · 4 answersYou can get the file name, but you cannot get the full client file-system path. Try to access to the value attribute of your file input on ...
The value property of the input:file element is read-only, because of security reasons. The value property contains the complete path to the selected file in Internet Explorer, the name of the selected file with a fake path in Opera and the name of the selected file in Firefox, Google Chrome and Safari.. By default, the input:file element only supports single file selection, but with the ... Sep 26, 2018 - Getting the text from the onChange function like this will give you a “C:\\fakepath\\” at the beginning of the file name. To remove this, I replaced “C:\\fakepath\\” with an empty string to display our uploadMsg correctly. By default, the file input type will display the name of the ... Through the FileList collection, you can get the name, size and the contents of the files. For example, it can be useful, if you want to check the files before upload. By default, the input:file element only supports single file selection, but with the multiple property, you can allow users to upload more than one file with one input:file control during a form submission.
Next, let's walk through the JavaScript. In the first lines of script, we get references to the form input itself, and the <div> element with the class of .preview. Next, we hide the <input> element — we do this because file inputs tend to be ugly, difficult to style, and inconsistent in ... The easiest way to allow users to select files is using the <input type="file"> element, which is supported in every major browser. When clicked, it lets a user select a file, or multiple files if the multiple attribute is included, using their operating system's built-in file selection UI. (Think <input type="file" multiple> or dragging a directory of files from the ... to asynchronously read a file through familiar JavaScript event handling.
If you were allowed to do this, you could upload any file from the user's drive without them knowing: just put the <input> in a hidden div, preset the value to the file you want, then submit the ... Sep 08, 2019 - To get file extensions using JavaScript, there are so many ways. The most useful ones are: ... Above methods are described below one by one with the proper example. ... The full filename is first obtained by selecting the file input and getting its value property. File is a Blob that represents a file from the filesystem. You can get Files from the HTMLInputElement.files property or the DataTransferItem.getAsFile() method. Use FileReader to read the contents of a File.
For your instant reply and guiding me.... I have found the resolution to get the file name through the Javascript, its the following code... <%@page import=" javax.servlet.ServletRequest" %> <html> <head> <title>JSP Page</title> <script type="text/javascript… The getAsBinary method allows to access the file's data in raw binary format. Note: This method is obsolete; you should use the FileReader method readAsBinaryString () or readAsArrayBuffer () instead. Using split () and pop () method: The full filename is first obtained by selecting the file input and getting its value property. This returns the filename as a string. By the help of split () method, we will split the filename into 2 parts.
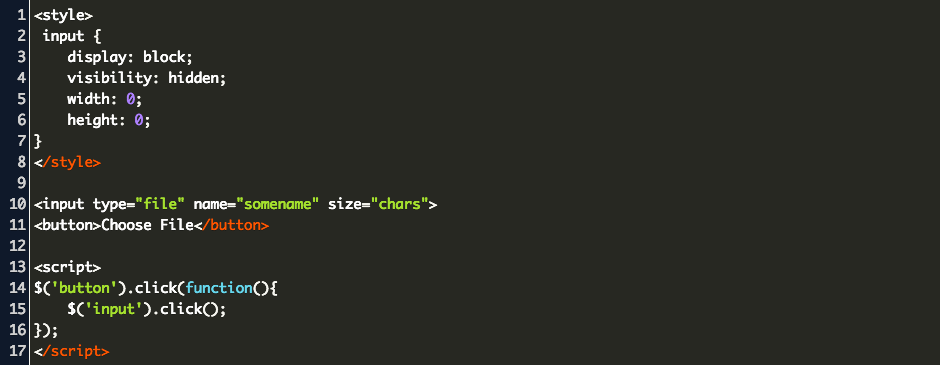
To allow opening the file picker without using JavaScript (the click() method), a <label> element can be used. Note that in this case the input element must not be hidden using display: none (nor visibility: hidden), otherwise the label would not be keyboard-accessible. Use the visually-hidden technique instead. ... <input type="file... Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API ... The most straightforward way to load a file is to use a standard <input type="file"> element. JavaScript returns the list of selected File objects as a FileList. Here's an example that uses the 'multiple' attribute to allow selecting several files at once:
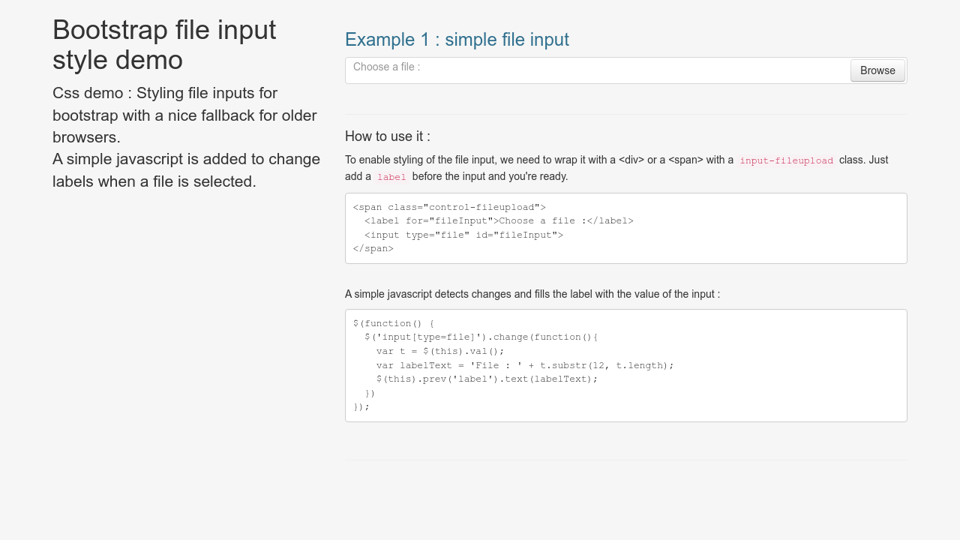
How to get full path of selected file on change of input type file using javascript jquery-ajax 0 votes How to get full path of file while selecting file using <input type='file'> Code language: CSS (css) Styling <input type="file"> fields is limited so what we're actually doing here is hiding the field and styling it's label. This works because the file selector window is also triggered when the associated label is clicked. That's all for this tutorial, you know now how use the FileReader API to work with files in a web application. The file extension is the ending of a file which helps you identify the type of file in different operating systems. In the scope of this tutorial, we will discuss how you can get file extension with JavaScript. Here we suggest some one-line and extended solutions for you. A very simple solution:
If you are looking to style a file input element, look at open file dialog box in javascript. If you are looking to grab the files associated with a file input element, you must do something like this: inputElement.onchange = function (event) { var fileList = inputElement.files; //TODO do something with fileList. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTMLのinput type="file"の使い方を詳しく解説!JavaScriptで画像のプレビューを表示したり、アップロードの上限サイズを指定する方法、ドラッグ&ドロップで画像を選択する方法などをサンプルコード付きで紹介します。
If you wish to get the absolute path of a file you can choose the jQuery attr () method. In addition, in the web page a file such as image, pdf, docs is display by giving its path to src attribute of an element. Now, you need to control that element's id or class. After that usage the.attr () method to catch the src value. 15 Sep 2016 — But this method only returns the file name instead of file path.So i didnt get the desired output. <form id='importPfForm'> <input type='file' ...6 answers · Top answer: you can use the new HTML 5 file api to read file contents https://developer.mozilla /en-US/docs/ ... fileParts - is an array of Blob/BufferSource/String values.; fileName - file name string.; options - optional object: . lastModified - the timestamp (integer date) of last modification.; Second, more often we get a file from <input type="file"> or drag'n'drop or other browser interfaces. In that case, the file gets this information from OS. As File inherits from Blob, File objects ...
Mar 29, 2021 - In some cases, you may want to limit the types of files users can select. For example, an image editing app should only accept images, not text files. To do that, you can add an accept attribute to the input element to specify which files are accepted. <input type="file" id="file-selector" ... Jun 14, 2019 - I have problem with "input tag" in non IE browsers Jun 13, 2021 - Returns the media type (MIME) of the file represented by a File object.
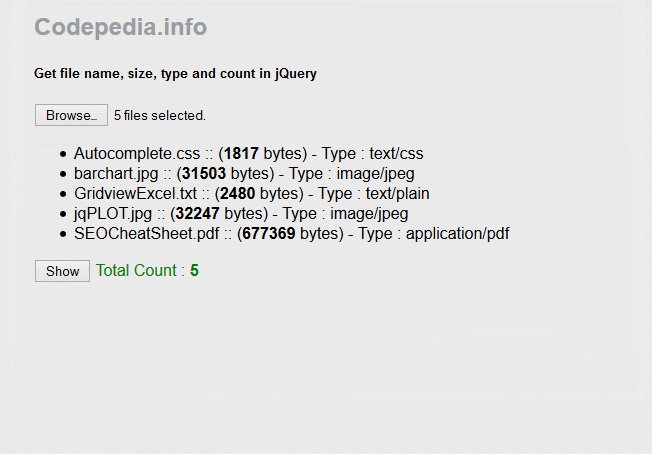
30/6/2017 · Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files[0]. name. Get File Size in JavaScript: document. getElementById ('file').files[0]. size. Get File Type in JavaScript: document. getElementById ('file').files[0]. type. Get File Modified Date in JavaScript: 4/5/2011 · let file = document.getElementById('your_input_id').files[0] show image onload. const reader = new FileReader() let files = document.getElementById('your_input_id').files reader.onload = async (event) => { document.getElementById('preview').setAttribute('src', event.target.result) } reader.readAsDataURL(files[0]) what do you mean by file object? you access the input element by id, so the filename is: $('#files').val(). of course in modern browsers this is read only. if you meant the file contents, then with a html 5 browser (safari, chrome, firefox, IE 10+), you can use the file api to read the file.
We are using a normal input field with the type "file". In order to be able to select multiple files at once, we have added the attribute "multiple". <input type="file" onchange="selectFolder (event);" webkitdirectory mozdirectory msdirectory odirectory directory multiple="multiple" />. For making a directory input out of the usual file input ... Please enable JavaScript to view this page properly. ... Using HTML5 file input element, you can upload multiple files at a time. All you have to do is add the multiple · Browser Support: Chrome 39.0 - Yes | FireFox 34.0 - Yes | Internet Explorer 10 - Yes | Safari - No · Also Read: How can I get ... FileList. An object of this type is returned by the files property of the HTML <input> element; this lets you access the list of files selected with the <input type="file"> element. It's also used for a list of files dropped into web content when using the drag and drop API; see the DataTransfer object for details on this usage.
When a file is selected by using the input type=file object, the value of the value property depends on the value of the " Include local directory path when uploading files to a server" security setting for the security zone used to display the Web page containing the input object.The fully qualified filename of the selected file is returned only when this setting is enabled. We can get files with the file input by setting the type of the input to file. Also, we can use the drop listener to get the files that are dropped into an element. The files object is an array-like object that has the file data, including name, size, and type. The name property sets or returns the value of the name attribute of a file upload button. The name attribute is used to identify form data after it has been submitted to the server, or to reference form data using JavaScript on the client side. Note: Only form elements with a name attribute will have their values passed when submitting a form.
The files property returns a FileList object, representing the file or files selected with the file upload button. Through the FileList object, you can get the the name, size and the contents of the files. This property is read-only.
 Reading Uploaded Text File Contents In Html Stack Overflow
Reading Uploaded Text File Contents In Html Stack Overflow
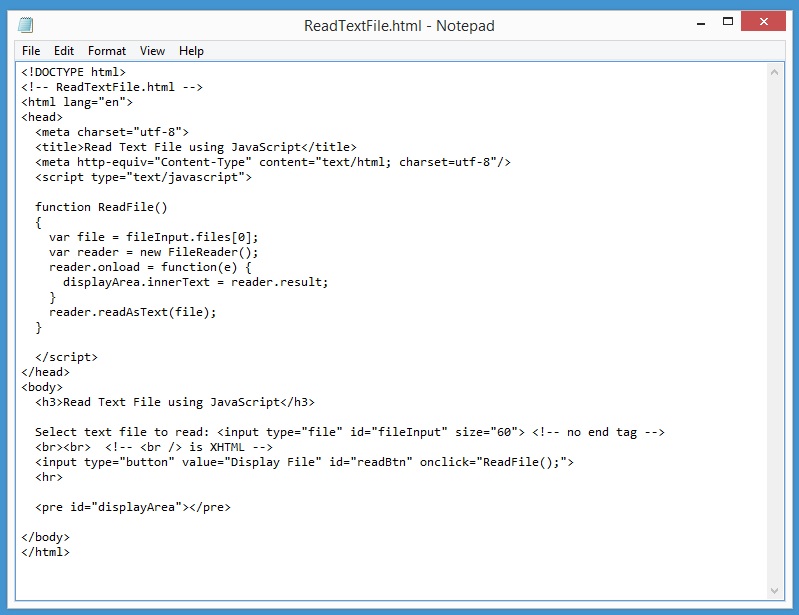
 Reading A Text File Using Javascript James D Mccaffrey
Reading A Text File Using Javascript James D Mccaffrey
 How Can I Read A File From An Html Input With Js Xlsx
How Can I Read A File From An Html Input With Js Xlsx
 How To Remove One Image File From Input File Multiple
How To Remove One Image File From Input File Multiple
Javascript Click Operation On Input Of Type File Called
 How To Pass Value From One Input Type File To Another Input
How To Pass Value From One Input Type File To Another Input
 Silent File Upload File Upload
Silent File Upload File Upload
 File Input Or Upload In Html Forms
File Input Or Upload In Html Forms
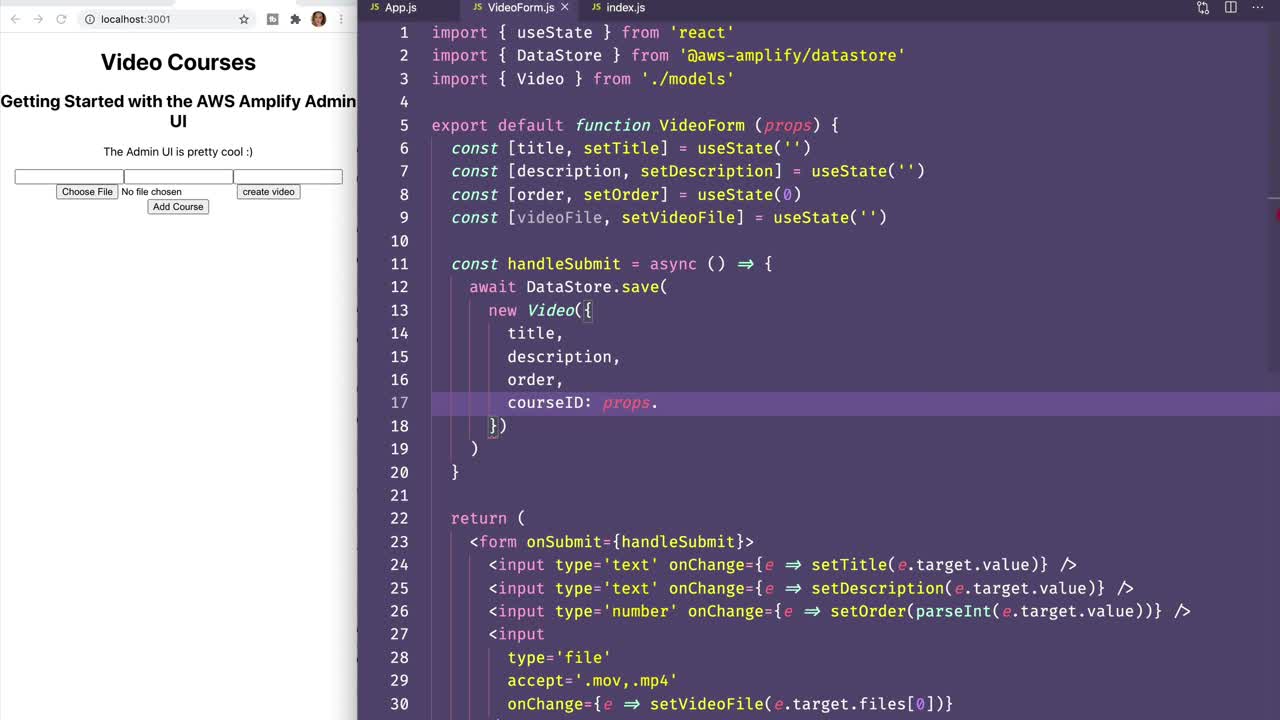
 Use Aws Amplify To Add Amazon S3 Static File Storage
Use Aws Amplify To Add Amazon S3 Static File Storage
 How To Get Input File S Data In Old Version Browser Stack
How To Get Input File S Data In Old Version Browser Stack
Open File Dialog By Button Click Using Javascript Jquery
 A Drag N Drop File Upload Vanilla Js Library Simpledropit
A Drag N Drop File Upload Vanilla Js Library Simpledropit
 How To Upload Amp Download A File Using Selenium Webdriver
How To Upload Amp Download A File Using Selenium Webdriver
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 File Input Or Upload In Html Forms
File Input Or Upload In Html Forms
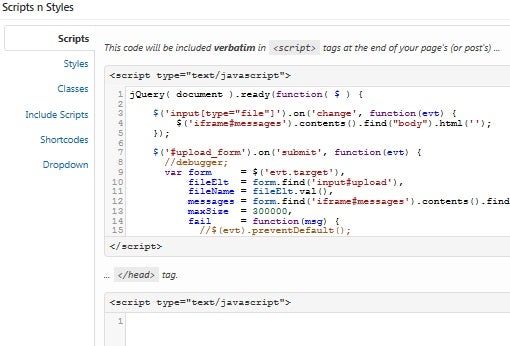
 Create A File Uploader In Wordpress Html Goodies
Create A File Uploader In Wordpress Html Goodies
 Javascript Input Type File Empty Value After Validation Fix Use Ajax 720p
Javascript Input Type File Empty Value After Validation Fix Use Ajax 720p
5 Interesting Things You Can Do With Ajax By Ronan Techburst
 How To Create A Drag And Drop File Upload Form Using Html
How To Create A Drag And Drop File Upload Form Using Html
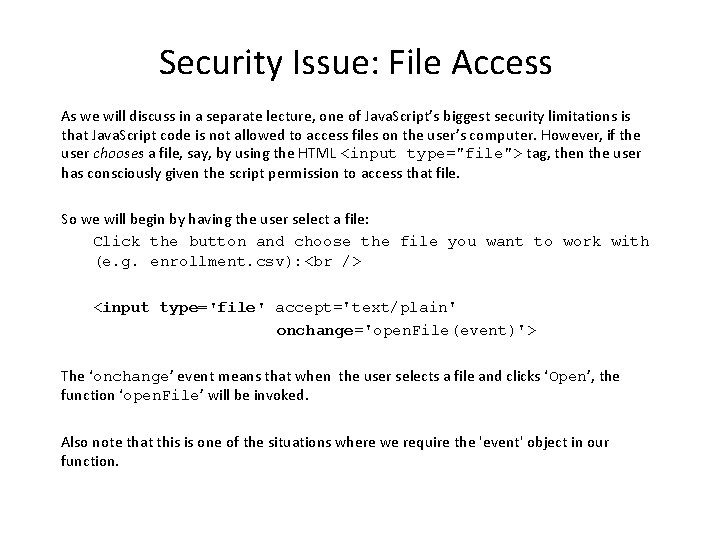
 Reading Information From Files Learning Objectives By The
Reading Information From Files Learning Objectives By The
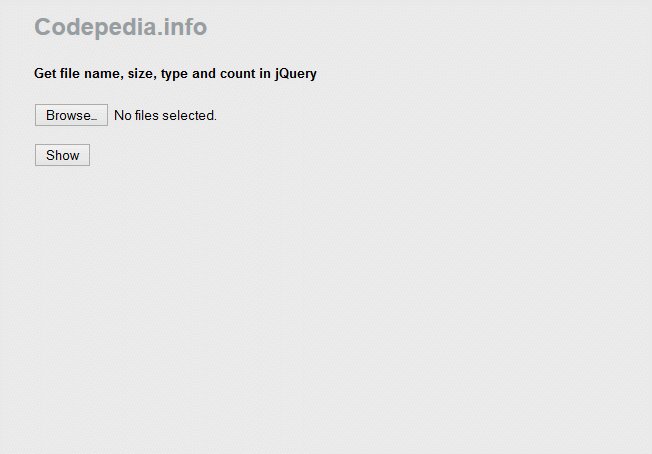
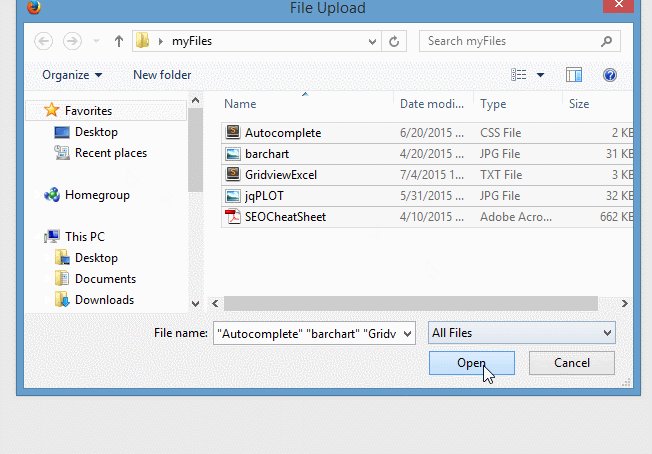
 How To Get File Name Size Type Count In Jquery Input File
How To Get File Name Size Type Count In Jquery Input File
 Bootstrap 3 File Upload Component
Bootstrap 3 File Upload Component
 Vue 3 V Model On Custom Input Type File Dev Community
Vue 3 V Model On Custom Input Type File Dev Community
 Javascript Amp Gt Instant Preview Of File Upload Amp Amp
Javascript Amp Gt Instant Preview Of File Upload Amp Amp

 Javascript Upload File Without Input Code Example
Javascript Upload File Without Input Code Example

0 Response to "29 Input Type File Javascript Get File"
Post a Comment