33 Javascript Trigger Select Dropdown
Oct 21, 2020 - In the jQuery code you’ll see that it’s selecting the first drop down and listening for the change function. When it fires it then shows the second dropdown. How to dynamically trigger select dropdown to open the values, except changing the attribute values as length of option value. I want to trigger the select dropdown (right arrow) dynamically is...
 React Dropdown Select Tutorial With React Select Positronx Io
React Dropdown Select Tutorial With React Select Positronx Io
I have a drop down list with lets say city name. The last option other. When other is selected then a new page/window opens up to allow the user to enter in their city. Once they enter the city and click ok I add that city to a db. This is the same db I used to generate the dropdown list in the first place.

Javascript trigger select dropdown. Aug 30, 2014 - This is probably a simple question but I’m not finding anything in my searches and I’m not a big javascript guru. Maybe I’m just too tired. First I have created a pulldown menu from a result set from a MySQL query in PHP. Some of the 's are given an id=“1” the rest are id=“0”. ... Can select an drop-down option with a js script as per example below select1.selectedindex='2'; but this changes the selected text only to "Option 2", and does not trigger the onchange event. drop-down Copy Code when a user click on that the dropdown options are visible to them and a user can select from the available I want to simulate the visibility of options without manual clicking on dropdown element.
Nov 12, 2011 - I have a drop down which has many options. I want that when I select any option then it calls a function through JavaScript. the code which I used is here The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it. 29 Jul 2013 — However i need the javascript to trigger when an option from the dropdown is selected rather than when the drop down is opened.2 answers · Top answer: use the onchange event of selectbox. here is a demo
Listening to Select2's built-in events, and manually triggering events on the Select2 component. HTML onchange Event Attribute, Execute a JavaScript when a user changes the selected option of a <select> The onchange attribute fires the moment when the value of the element is In this post, we will see how to get selected value of dropdown in JavaScript and jQuery onchange event. Javascript trigger select dropdown. Unable To Trigger Onchange Event In Lt Select Gt Dropdown Using Scroll To Element In Dropdown Select Maybe Optgroup How To Create A Custom Select Dropdown Using Html Css And Trigger Dropdown From Label Click Javascript Sitepoint Accessible Custom Vue Js Select Component Part 2 Advanced
Note: Some old Internet Explorer versions do not support XMLHttpRequest objects.. 👉 Do you know you can create a Cascading SELECT dropdown list using JSON data? See this post. Next, I am using the property onreadystatechange to execute a callback function. Since, its an asynchronous process, callback function is executed only when the file is fully loaded. Apr 26, 2020 - $('#selectField').val(10).trigger('change'); or $('#selectField').val(10).change(); Call this on the selected index chenge event of the dropdownlist. DropDownList1.Attributes.Add ("onChange","ddl ('"+DropDownList1.ClientID+"')"); set the AutoPostBack property of the dropdownlist is true.
The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... Description: Bind an event handler to the "select" JavaScript event, or trigger that event on an element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
30/5/2019 · Method 2: Using selectedIndex property with the option property: The selectedIndex property returns the index of the currently selected element in the dropdown list. This index starts from 0 and returns -1 if no option is selected. The options property returns the collection of all the option elements in the <select> dropdown … JS Dropdown (dropdown.js) A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list. For a tutorial about Dropdowns, read our Bootstrap Dropdowns Tutorial. The python code triggers the Javascript,the javascript takes the dropdown value to hide (in this case) a filter in the text area. Maybe it's not the best solution,but it works. If you are more skilled in JS you can find a better solution. And if you search in the forum you can find other example for the same goal.
This dropdown selected change event in jQuery example, how to use dropdown selected change event in jQuery with example and dropdown selectedindexchanged event in jQuery example. Here we will discuss how to handle the dropdown selected index change event using JQuery. In one of the requirements, we had one dropdown list which has options like Happy, Satisfied, and Sad. 2 Nov 2018 — I'm sure the dropdown needs a line of code to trigger the change. Can anyone point me in the right direction? HTML: <div id="custom-select" ...1 answer · 1 vote: This works fine? HTML: <div id="custom-select" class="custom-select" style="width:100%;"> <select id="altaddresstype" onchange="altcountry()"> ... JavaScript dropdown Quick reference. ... Get the current label(s) from the selected option(s) in the dropdown: dropdown.getValue(); Get the current value(s) from the selected option(s) in the dropdown ... Trigger a method when the dropdown is opened. (DOMElement element) => void: onclose: Trigger a method when the dropdown is closed.
I'm sure the dropdown needs a line of code to trigger the change. Can anyone point me in the right direction? HTML: <div id="custom-select" ...1 answer · 1 vote: This works fine? HTML: <div id="custom-select" class="custom-select" style="width:100%;"> <select id="altaddresstype" onchange="altcountry()"> ... 11 Nov 2013 — click(); using jQuery and tried document.getElementById('MySelect').click(); using pure javascript. But the two don't fire the dropdown event ...2 answers · 6 votes: are you looking for this document.getElementById("MySelect").selectedIndex=3; This is how you can attach or trigger javascript in onchage event of HTML’s select element. <select onchange=”showalert()”> Now, let us look at a few example of using javascript and onchange event. Select with onchange example. Following is an HTML select example as the onchange event occurs. The dropdown ...
When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is displayed using JavaScript alert message box. 3 Mar 2018 · 5 answersUse .on("focus", callback) to do this. It will only get triggered when you dropdown will get active and not when you will close it or select ... @DarrylHein, up and down arrows do not work for my dropdown in my datatable....I wish they did, I have been trying to assign the arrows to the function, if a ...10 answers · Top answer: Unfortunately there's a simple answer to this question, and it's "No"
Jan 12, 2011 - I'm using your module and it's working nicely (thanks!) but we needed to do an ajax submit after this drop-down element was selected, so i added a line to the javascript file which triggers the onchange event of the original select Line 83: $('#'+select_id).trigger("onchange"); First, you need to make the drop down "Commit selected value immediately". You'll find this option on the "Options" tab of the Dropdown properties dialog. Next, here's a general purpose script for the "KeyStroke" event that will preform a different action based on the selection. Add, select, or clear items. Creating new options in the dropdown. New options can be added to a Select2 control programmatically by creating a new Javascript Option object and appending it to the control:. var data = { id: 1, text: 'Barn owl' }; var newOption = new Option(data.text, data.id, false, false); $('#mySelect2').append(newOption).trigger('change');
Question or issue on macOS: I want to dynamically load a select with values from an AJAX call, and allow the user to select the first item in the list once it is loaded and after it gets focus, right now, the first item is the selected item and when you click the dropdown and click the first item nothing happens. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None">-- Select --</option> <option value="ID001">China</option> <option value="ID002" selected>United State</option> <option value="ID003">Malaysia</option> </select> Get option value :
Apr 28, 2011 - Not the answer you're looking for? Browse other questions tagged javascript jquery jquery-plugins jquery-events or ask your own question. ... How do you remove all the options of a select box and then add one option and select it with jQuery? Sep 05, 2016 - This one is pretty cut and dry: there is simply no cross-browser solution for programmatically opening up a box. 41 Javascript Trigger Select Dropdown Written By Ryan M Collier. Wednesday, August 11, 2021 Add Comment Edit. Javascript trigger select dropdown. Striking A Balance Between Native And Custom Select Elements. Laravel Livewire Dependant Dropdown Example. How To Prevent Multiple Selections Of The Same Value In A.
My JavaScript is triggered correctly, but I cannot attach to the change event for a drop down list in CiviCRM. The ID of the actual select element is "custom_385_14". I am trying to attach an event to a drop down list in CiviCRM, which populates the "Subject" field of an Activity with the value from the drop down list. 29 Jan 2015 — var sel = document.getElementById('sel'); var button = document.getElementById('button'); button ...8 answers · Top answer: Unfortunately, you need to manually fire the change event. And using the Event Constructor ... Nov 19, 2011 - Which event is this and how can be triggered? ... Possible duplicate of How can you programmatically tell an HTML SELECT to drop down (for example, due to mouseover)? – rath Oct 10 '17 at 10:34 ... I was once searching how to do the same thing and didn't find any working solution but then a guy in our javascript ...
How to trigger event in JavaScript? HTML onchange Event Attribute; How does jQuery Datepicker onchange event work? Can I wrap a JavaScript event in a jQuery event? Trigger an event IMMEDIATELY on mouse click, not after I let go of the mouse - JavaScript? The onchange event is not working in color type input with JavaScript The dropdown is filled with three options. When you select or change an option in the dropdown, the onchange event will occur. We attached a JavaScript function that will trigger and it will show the selected value in an alert. See example by clicking the link below: Experience this example online 25/3/2015 · I want oto have is, When a user select an option in to a dropdown list. If he/she chose the "Blank TesT" all data will be Deleted. If he/she chose others like, "Personal", it will change the Data. If he/she select Blank Test and input data, and Chose Blank Test again, the Dat awill be remove. but if he/she chose other, the data will be change.
Drop down listbox onChange We can read the selected option of a drop down list box by using onChange event trigger. The onChange event will trigger one JavaScript function and we will try to read the selected item by using getElementById A post on how to create a custom select dropdown using HTML, CSS and JavaScript. Should you build it from scratch or use a third-party library? Creating custom select dropdown component is one of the most common requirements in web development. Select dropdown allows the user to choose one value from a predefined list. Maybe you are wondering: When an item is selected in the HTML Select DropDownList, the jQuery OnChange event handler is executed within which the Text and Value of the selected item is fetched and displayed in JavaScript alert message box.
Nov 08, 2015 - I’m using nice-select for dropdowns and want to be able to trigger the dropdown from either click of dropdown, or label. From the element viewer, I can see that select is changed to an UL and a class ‘open’ gets added to a div on dropdown click. So I’ve tried to recreate that click, ... Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS: Programmatically Preselect Dropdown Using Javascript This page describes how to set the selected item on an HTML dropdown list after the page has been rendered using javascript.
1 month ago - Select2 plugin is used to customize HTML select element. When set an option selected with jQuery then also need to update the view to reflect the changes.
 How To Create Searchable Async Dropdowns With React Select
How To Create Searchable Async Dropdowns With React Select
 Create A Custom Select Component In Angular Complete With
Create A Custom Select Component In Angular Complete With
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Simple Effects For Drop Down Lists
Simple Effects For Drop Down Lists
 How To Create Searchable Async Dropdowns With React Select
How To Create Searchable Async Dropdowns With React Select
Scribbletribe How To Style The Select Dropdown
 Angular Matselect With Javascript Htmlgoodies Com
Angular Matselect With Javascript Htmlgoodies Com
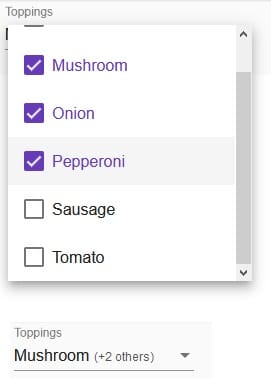
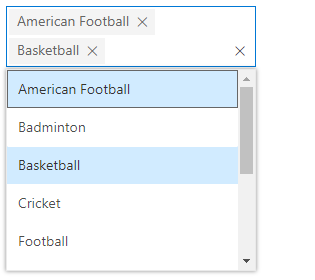
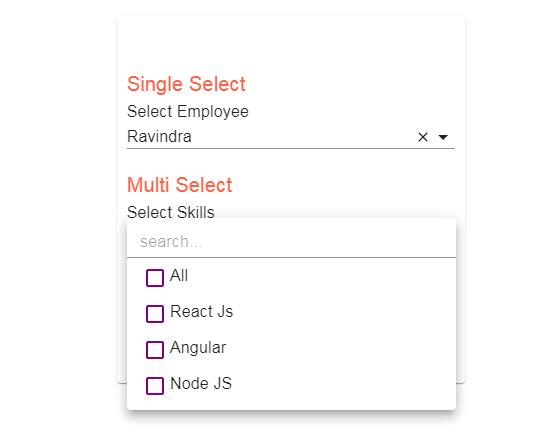
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
 How To Exclude A Form Field From The Tab Order Allta Media Llc
How To Exclude A Form Field From The Tab Order Allta Media Llc
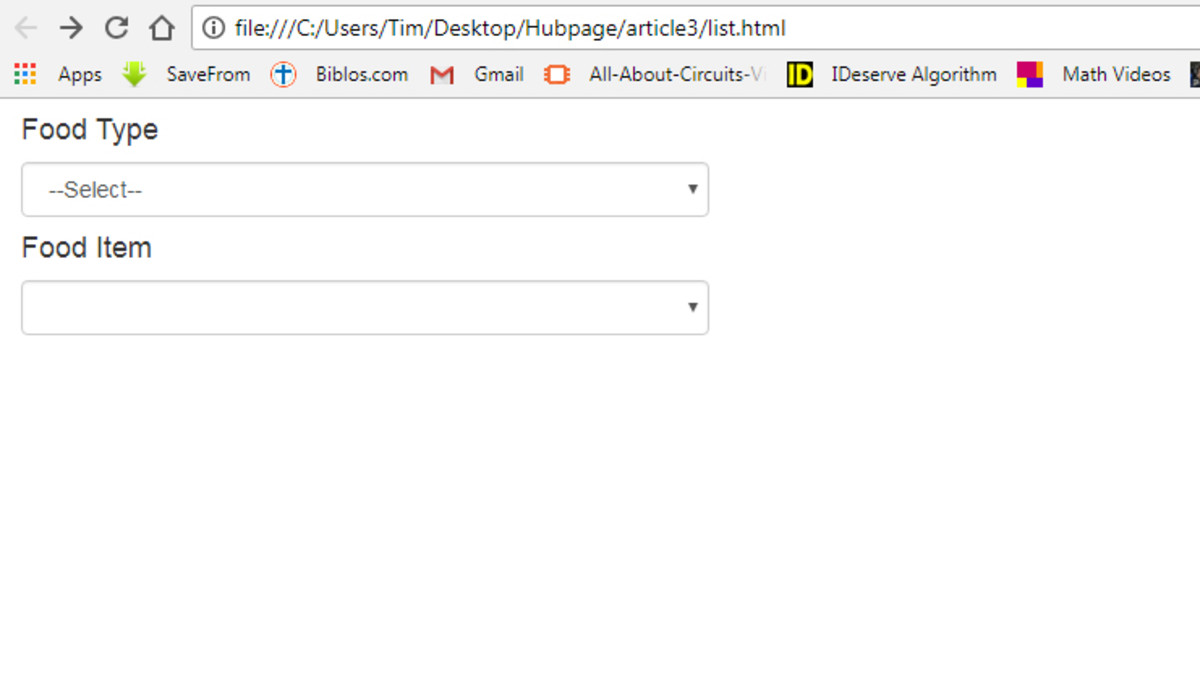
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
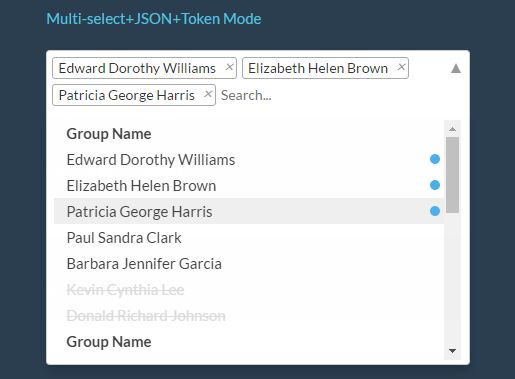
 Searchable Multi Select Dropdown Plugin With Jquery
Searchable Multi Select Dropdown Plugin With Jquery
 Select2 Open Dropdown On Focus Stack Overflow
Select2 Open Dropdown On Focus Stack Overflow
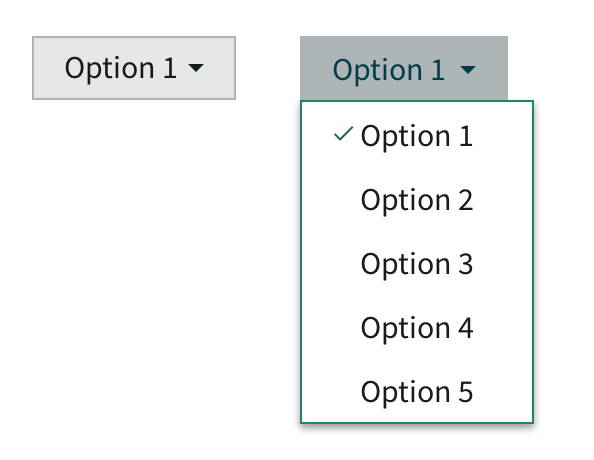
 Striking A Balance Between Native And Custom Select Elements
Striking A Balance Between Native And Custom Select Elements
 Awesome Css Select Styles You Can Use Right Now
Awesome Css Select Styles You Can Use Right Now
 Click Doesn T Work On Dropdown List Item Issue 1461
Click Doesn T Work On Dropdown List Item Issue 1461
 How To Create An Accessible Language Picker Codyhouse
How To Create An Accessible Language Picker Codyhouse
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
 Customize Lightning Combobox Picklist Component Using Only
Customize Lightning Combobox Picklist Component Using Only
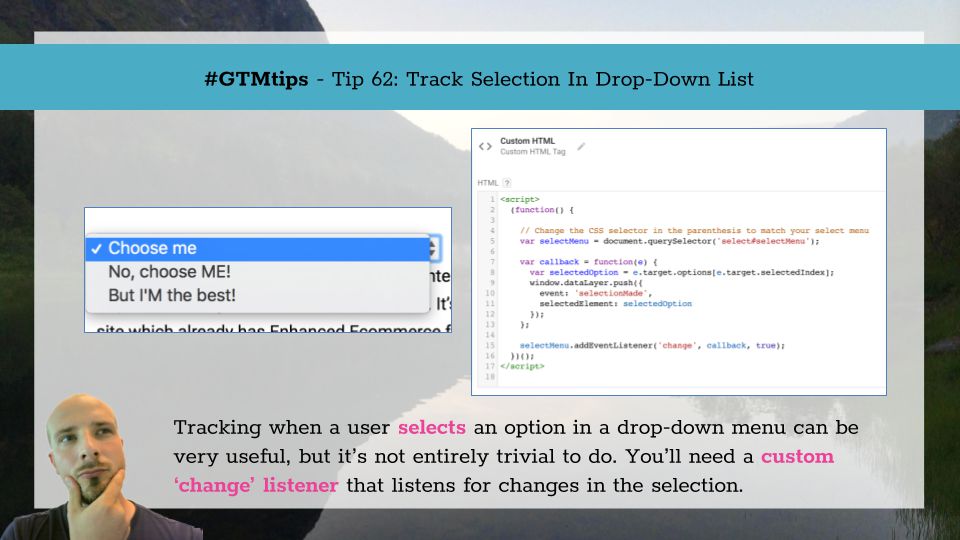
 Gtmtips Track Selection In Drop Down List Simo Ahava S Blog
Gtmtips Track Selection In Drop Down List Simo Ahava S Blog
 Redirect To A Different Page Depending On The Dropdown Option
Redirect To A Different Page Depending On The Dropdown Option
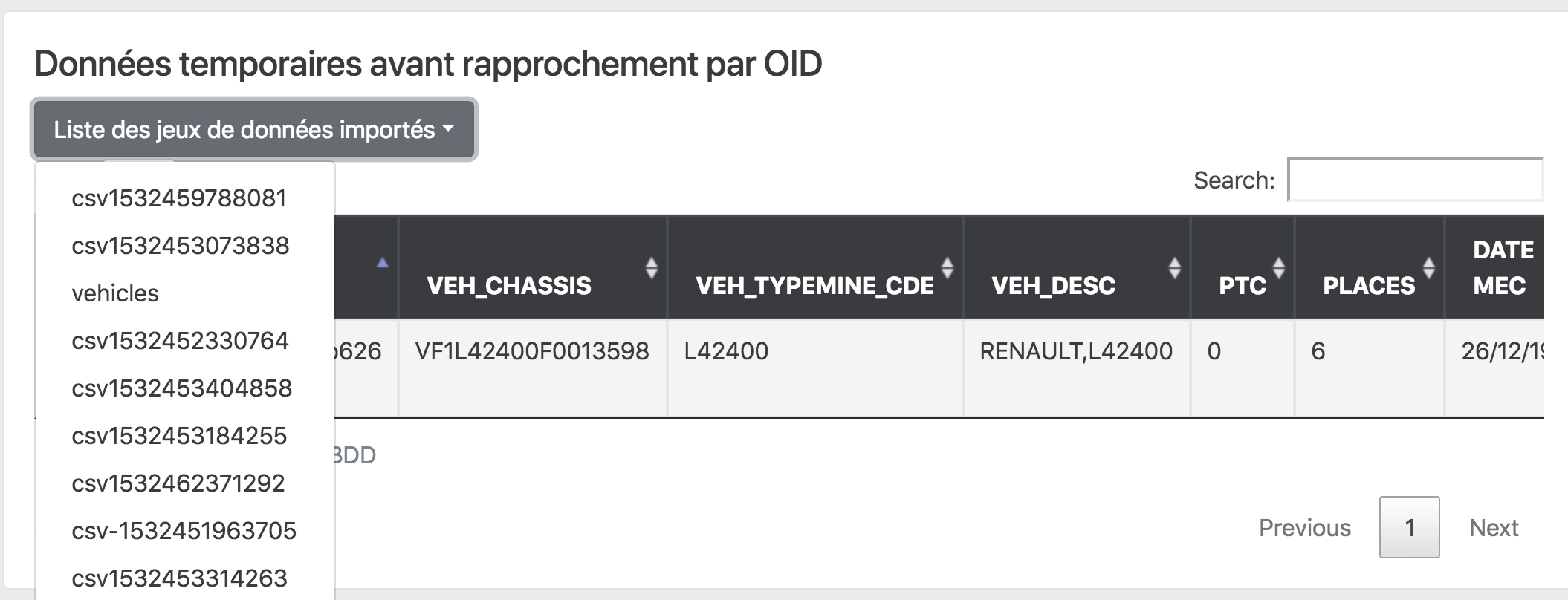
 Angular 6 Cannot Refresh Datatable When Select Option In
Angular 6 Cannot Refresh Datatable When Select Option In
 13 Jquery Selectbox Drop Down Plugins Sitepoint
13 Jquery Selectbox Drop Down Plugins Sitepoint
 A Light Weight Single Multiselect Searchable Dropdown Library
A Light Weight Single Multiselect Searchable Dropdown Library
 Bootstrap Popover How To Create Awesome Dropdown Phpflow Com
Bootstrap Popover How To Create Awesome Dropdown Phpflow Com
Javascript To Validate A Number Range Based On A Drop Down
 Now Component Library Servicenow Developers
Now Component Library Servicenow Developers
 Bootstrap 4 Dropdown Plugin With Jquery Bootstrap Select
Bootstrap 4 Dropdown Plugin With Jquery Bootstrap Select
 Scroll To Element In Dropdown Select Maybe Optgroup
Scroll To Element In Dropdown Select Maybe Optgroup
 Dynamic Multi Select Dropdown In Vanilla Javascript
Dynamic Multi Select Dropdown In Vanilla Javascript



0 Response to "33 Javascript Trigger Select Dropdown"
Post a Comment