21 Arrow Function In Javascript Class
The arrow function was introduced in ECMAScript 6 (ES6) that provides a concise and shorthand for declaring an anonymous function. The Arrow Functions in JavaScript helps us to create anonymous functions or methods i.e. functions without name. As they do not have any names, the arrow makes the syntax shorter. 13.6.1 Semicolons #. Similarly to IIFEs, you should terminate IIAFs with semicolons (or use an equivalent measure), to avoid two consecutive IIAFs being interpreted as a function call (the first one as the function, the second one as the parameter).. 13.6.2 Parenthesizing arrow function with block bodies #. Even if the IIAF has a block body, you must wrap it in parentheses, because it can't ...
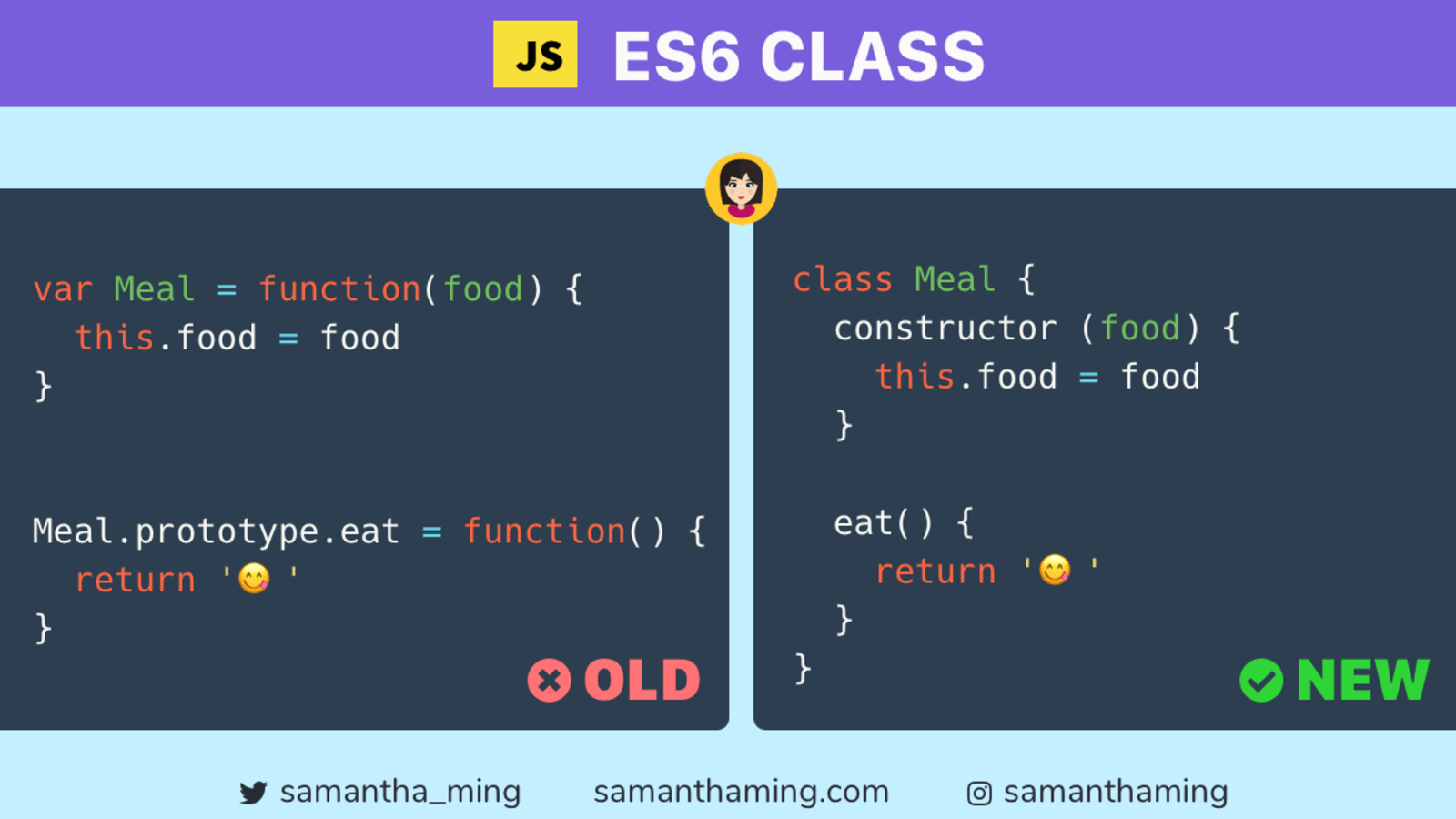
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
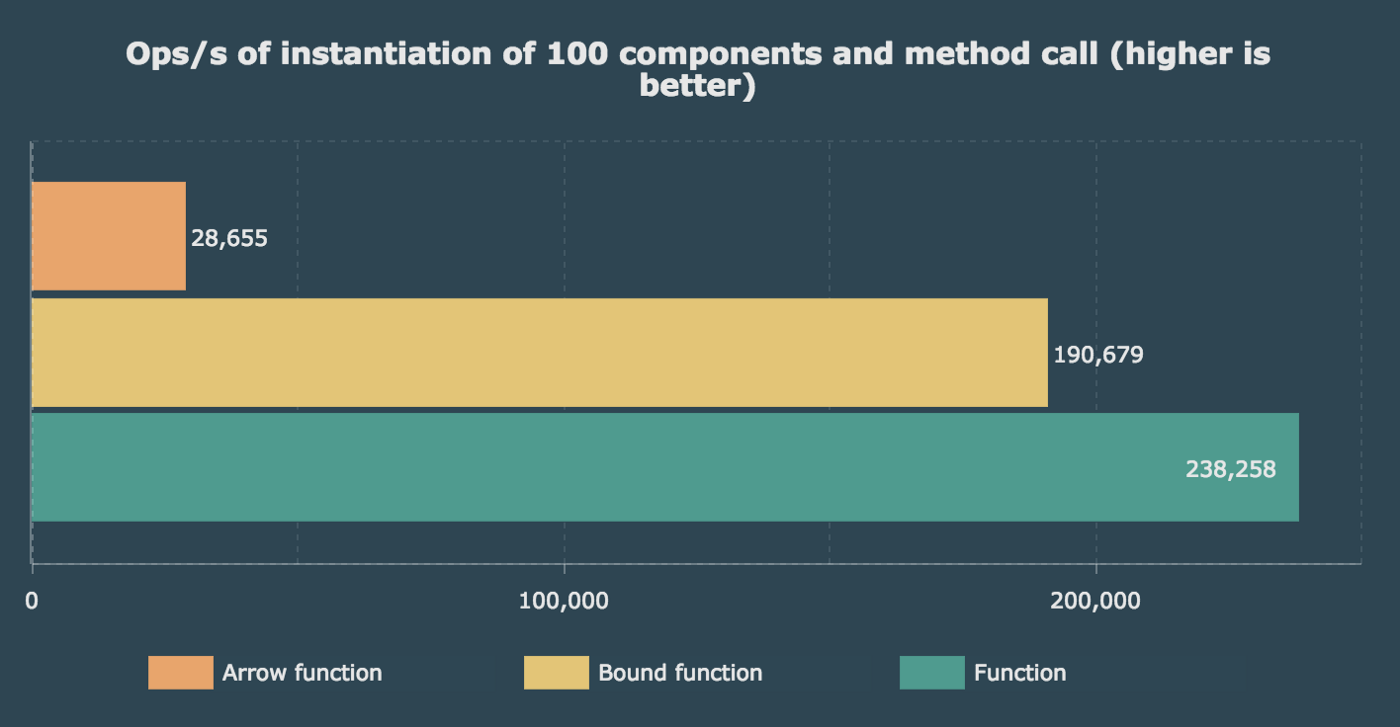
The initialization of arrow functions in class properties are transpiled into the constructor. Arrow functions in class properties won't be in the prototype and we can't call them with super. Arrow functions in class properties are much slower than bound functions, and both are much slower than usual function.

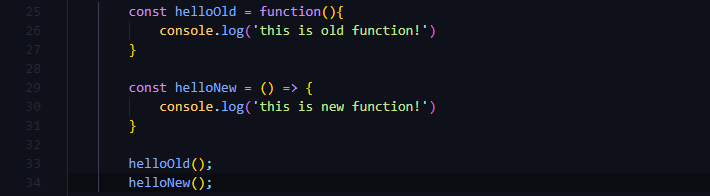
Arrow function in javascript class. JavaScript arrow functions are roughly the equivalent of lambda functions in python or blocks in Ruby. These are anonymous functions with their own special syntax that accept a fixed number of arguments, and operate in the context of their enclosing scope - ie the function or other code where they are defined. Arrow functions (also called "fat arrow functions") are undoubtedly one of the more popular features of ES6. They introduced a new way of writing concise functions. Here is a function written in ES5 syntax: function timesTwo (params) { return params * 2}function timesTwo (params) { return params * 2 } timesTwo (4); // 8. Arrow function is one of the features introduced in the ES6 version of JavaScript. It allows you to create functions in a cleaner way compared to regular functions.
TypeScript Arrow function. ES6 version of TypeScript provides an arrow function which is the shorthand syntax for defining the anonymous function, i.e., for function expressions. It omits the function keyword. We can call it fat arrow (because -> is a thin arrow and => is a "fat" arrow).It is also called a Lambda function.The arrow function has lexical scoping of "this" keyword. 16/5/2018 · If used outside any enclosing function, an arrow function inherits the global context, thereby setting the value of this to the global object. this in separated methods: When a method from any object is separated from it, or stored in a variable, eg : let separated = People.info , it loses the reference to its calling object. ES6 added many amazing new features to JavaScript, but by far one of the best features is arrow functions. Arrow functions not only make code much more conci...
The author selected the COVID-19 Relief Fund to receive a donation as part of the Write for DOnations program.. Introduction. The 2015 edition of the ECMAScript specification (ES6) added arrow function expressions to the JavaScript language. Arrow functions are a new way to write anonymous function expressions, and are similar to lambda functions in some other programming languages, such as ... Arrow functions do not bind their own this, instead, they inherit the one from the parent scope, which is called "lexical scoping". This makes arrow functions to be a great choice in some scenarios but a very bad one in others If we look at the first example but using arrow functions Further, an Arrow function is bound to its surrounding lexical context by default (where it physically sits in the code), which seems equivalent to a Traditional function having access to an outer function variable that points to this (i.e., closure).
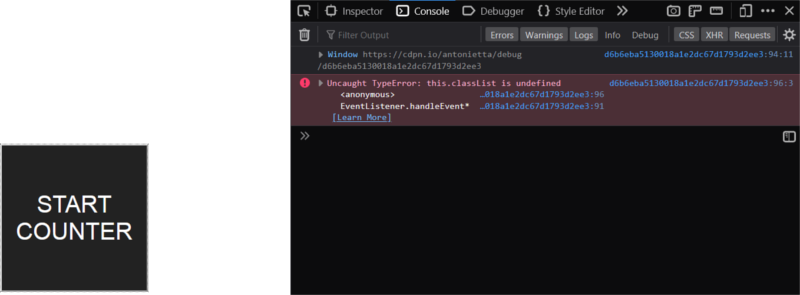
2/11/2015 · Arrow functions and classes Given the arrow function’s no-nonsense approach to context, it’s tempting to use it as a substitute for methods in classes. Consider this simple class that suppresses all clicks within a given container and reports the DOM node whose click event was suppressed: 1 In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; In ES6 we have arrow functions with a more flexible syntax that has some bonus features and gotchas. // Traditional Function function (a, b) {let chuck = 42; return a + b + chuck;} // Arrow Function (a, b) => {let chuck = 42; return a + b + chuck;} And finally, for named functions we treat arrow expressions like variables:
In the above, the function (call it anonymous function A) assigned to obj.bar returns another function (call it anonymous function B) that is created as an arrow function. As a result, function B's this is permanently set to the this of obj.bar (function A) when called. When the returned function (function B) is called, its this will always be what it was set to initially. JavaScript is an easy to learn programming language. It's easy to write programs that run and does something. However, it's hard to account for all the uses cases and write robust JavaScript code. In this article, we'll look at the best ways to work with arrow functions and classes. Use Arrow Functions for Anonymous Functions If you are a JavaScript developer, you may know that JavaScript conforms to the ECMAScript (ES) standards. The ES6, or ECMAScript 2015 specifications, had introduced some of the revolutionary specifications for JavaScript, like Arrow Functions, Classes, Rest and Spread operators, Promises, let and const, etc.
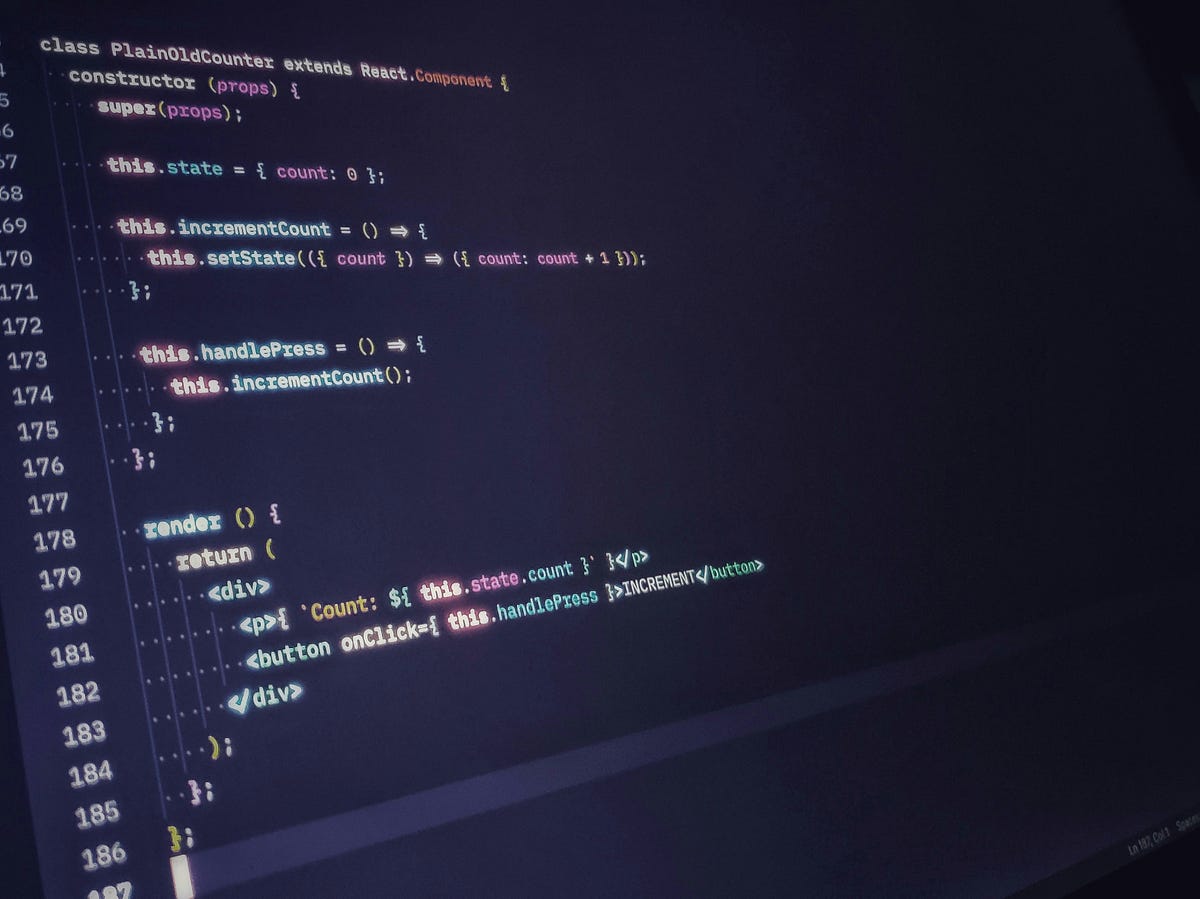
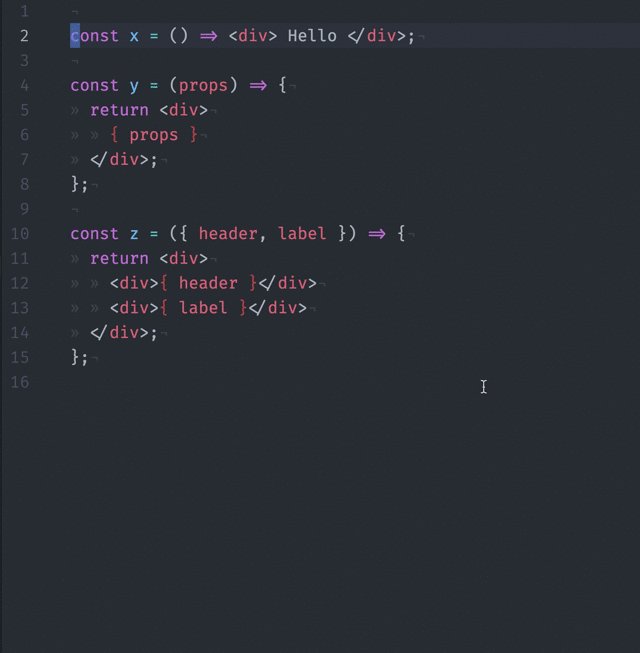
Arrow functions aren't just a fancy new way of writing functions in JavaScript. They have their own limitations, which means there are cases when you don't want to use an arrow function. It is even recommended to use arrow-functions for defining methods inside React classes as a way to create "auto-binding" methods, e.g. methods that could be used by event handlers but that stayed bound to the class. Is the above statement correct? First, arrow functions need to be a function expression, you cannot just put it alone like a regular function. Parameters are passed inside the parentheses like a normal function. Next, the => indicates this is an arrow function and followed by the body of the function. We call the arrow function just like a regular function.
The issue is not about the arrow functions but something more experimental (ES7??) that I think it is called property initializer or class instance field (or both :)). If you want to use this new syntax/feature you need to enable preset-stage-1 in Babel. This preset includes the syntax-class-properties plugin that allows that syntax. Arrow Functions Arrow functions allows a short syntax for writing function expressions. You don't need the function keyword, the return keyword, and the curly brackets. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button. The first example uses a regular function, and the second example uses an arrow function.
You should avoid using arrow functions in class as they won't be the part of prototype and thus not shared by every instance. It is same as giving the same copy of function to every instance. - Sourabh RankaAug 20 '19 at 6:30 @SourabhRanka Doesn't adding a thisbinding in the constructor also do that? Code language: JavaScript (javascript) Summary. An arrow function doesn't have its own this value. Instead, it uses the this value of the enclosing lexical scope. An arrow function also doesn't have the arguments object. Avoid using the arrow function for event handlers, object methods, prototype methods, and functions that use the ... Arrow functions are often also called lambda functions and they are not unique to JavaScript. Python is a good example of a language that also has lambda functions . Python syntax looks like this:
The arrow (=>) function provides you with a shorthand for the function keyword with lexical "this" binding. For more information, see Functions (JavaScript). Math, Number, Object, String ES6 introduces dozens of new built-in utility functions and properties to help you inspect and manipulate data.
 19 Guarantee Field Initializer Mp4
19 Guarantee Field Initializer Mp4
Arrow Functions In Ecmascript 6 Blogjs
 Arrow Functions In Javascript Training Videos In Telugu 63 I Javascript Tutorials I Functions
Arrow Functions In Javascript Training Videos In Telugu 63 I Javascript Tutorials I Functions
 Es6 Arrow Function Syntax Explained Simply Dev Community
Es6 Arrow Function Syntax Explained Simply Dev Community
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
Do Es6 Arrow Functions Really Solve This In Javascript
 Quick Reference Of Arrow Function In Javascript
Quick Reference Of Arrow Function In Javascript
 Javascript Arrow Function Code Example
Javascript Arrow Function Code Example
 What 39 S The Meaning Of Gt An Arrow Formed From Equals
What 39 S The Meaning Of Gt An Arrow Formed From Equals
 Private Properties And Methods In Javascript Classes
Private Properties And Methods In Javascript Classes
 How To Get Jsdoc Generation For Parms Of Class Methods That
How To Get Jsdoc Generation For Parms Of Class Methods That

 Javascript About Classes Binds Amp Arrows By Vaibhav Nayak
Javascript About Classes Binds Amp Arrows By Vaibhav Nayak
Javascript Best Practices Arrow Functions And Classes By
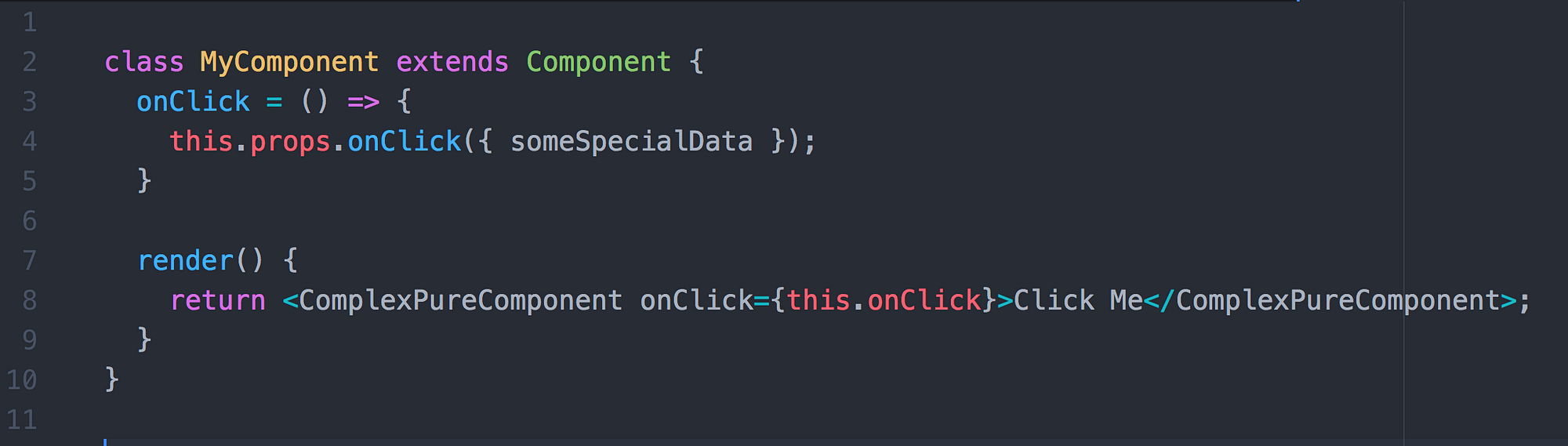
 Arrow Functions In React Some Thoughts On Inline Arrow By
Arrow Functions In React Some Thoughts On Inline Arrow By
 Javascript Arrow Functions Dev Community
Javascript Arrow Functions Dev Community
 Arrow Functions In Class Properties Might Not Be As Great As
Arrow Functions In Class Properties Might Not Be As Great As
 Javascript Arrow Functions Fat Amp Concise Syntax Sitepoint
Javascript Arrow Functions Fat Amp Concise Syntax Sitepoint


0 Response to "21 Arrow Function In Javascript Class"
Post a Comment