23 Find Method In Javascript
The array.find () method in JavaScript executes the function for every array element and returns the first element that matches the condition. When there are no elements that match the condition, this method returns an undefined value. It checks all the elements in the array until the condition satisfies and once found, it does not check the ... How to add JavaScript to html How ... in JavaScript How to open JSON file Random image generator in JavaScript How to add object in array using JavaScript JavaScript Window open method JavaScript Window close method How to check a radio button using JavaScript JavaScript Const ...
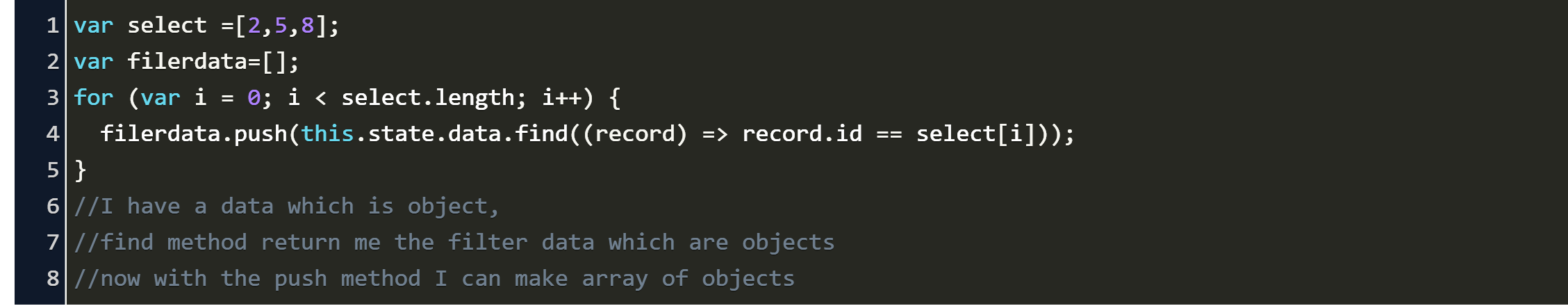
 Array Push Objects Javascript Code Example
Array Push Objects Javascript Code Example
The find() method returns the value of the first element in an array that pass a test (provided as a function). The find() method executes the function once for each element present in the array:

Find method in javascript. The JavaScript find () method is used to get the value of the first element in the array that satisfies the provided condition. The find () method apply the function once for each element present in the array. The function returns a true value, if it is found in the array and does not check the remaining value. Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties. Apr 28, 2021 - Do you want to check if a specific value is in the array? Or do you want to find the index of the value in the array? For all these use cases, JavaScript's Array.prototype methods have you covered. In this article, we will discuss four methods we can use to search for an item in an array.
9/9/2020 · The JavaScript Array.find method is a convenient way to find and return the first occurence of an element in an array, under a defined testing function. When you want a single needle from the haystack, reach for find ()! When to Use Array.find The arr.findIndex () method used to return the index of the first element in a given array that satisfies the provided testing function. Otherwise, -1 is returned. It does not execute the method once it finds an element satisfying the testing method. It does not change the original array. In this tutorial we're going to learn about the #find #JavaScript #Array Method and how it can be used to find and return the first element from a given arra...
The search () method searches a string for a specified value, and returns the position of the match. The search value can be string or a regular expression. The search () method returns -1 if no match is found. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference. Use the find() method: myArray.find(x => x.id === '45').foo; From MDN: The find() method returns the first value in the array, if an element in the array satisfies the provided testing function. Otherwise undefined is returned. Today we are exploring the find() array method in JavaScript. I find this method very similar to the some() method. What it does is it searches the array for a specific hit, but instead of returning a boolean, it will return the first match it finds. Using the Javascript find() method permalink. Let's start by creating an array of items. const ...
If the callback returns a truthy value, the find() immediately returns the element and stop searching. Otherwise, it returns undefined. If you want to find the index of the found element, you can use the findIndex() method. JavaScript find() examples. The following example uses the find() method to search for the first even number in an array ... The barista position is hourly and is accepting applications. The barista object now has one property — position — but all the other properties and methods from job are available through the prototype.Object.create() is useful for keeping code DRY by minimizing duplication. Object.keys() Object.keys() creates an array containing the keys of an object. ... The findIndex () method returns the index of the first array element that passes a test (provided by a function). The method executes the function once for each element present in the array:
The find() method searches through an array and gives you 1 item based on your provided test. The find() method returns a single item. arr.find () function is used to find the first element from the array that satisfies the condition implemented by a function. If more than one element satisfies the condition then the first element satisfying the condition is returned. Suppose that you want to find the first odd number in the array. May 28, 2019 - Array.find() is used to return value of first element in the array that satisfies provided testing condition(user given condition).If the provided testing condition fails then array.find() returns undefined.In the following example array.find() checks whether the price elements in array are ...
Dec 02, 2015 - I know similar questions have been asked before, but this one is a little different. I have an array of unnamed objects, which contain an array of named objects, and I need to get the object where ... Javascript Web Development Object Oriented Programming The Array.prototype.find () method returns the first element value that satisfy a given condition in an array. Following is the code for the Array.prototype.find () method − Dec 18, 2015 - What is the best way to find if an object is in an array? This is the best way I know: function include(arr, obj) { for (var i = 0; i
The find () method returns the value of the first element of the array that satisfies the test functi... Tagged with javascript, beginners. What is the JavaScript find Method? The find method is similar to the filter method, except that instead of returning all of the array items that meet the condition, it will only return the first item that meets the condition. This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future. Note: Support for Window.find () might change in future versions of Gecko. See bug 672395.
The argument passed to .find () has to be a function that knows how to do the comparison you want. This comparison function can be defined anonymously right at the point where you need it: let result = inventory.find (function (item) { return item.name === "cherries"; }); Array.prototype.findIndex () The findIndex () method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1 , indicating that no element passed the test. See also the find () method, which returns the value of an array element, instead of its index. Jan 31, 2020 - JavaScript (ES6) first. ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript
Sep 11, 2020 - Learn about four approaches to searching for values in arrays: includes, indexOf, find, and filter methods. Jul 17, 2021 - Note that the methods use === comparison. So, if we look for false, it finds exactly false and not the zero. If we want to check for inclusion, and don’t want to know the exact index, then arr.includes is preferred. In javascript Array.find( ) method help us to find the particular value in the array. syntax: Array.find(callbackfunction) Array.find() method runs the callback function on every element present in the array and returns the first matching element. Otherwise, it returns undefined. Find the object from an array by using property
Jan 31, 2020 - Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Given a jQuery object that represents a set of DOM elements, the .find() method allows us to search through the descendants of these elements in the DOM tree and construct a new jQuery object from the matching elements. The .find() and .children() methods are similar, except that the latter only travels a single level down the DOM tree.. The first signature for the .find()method accepts a ... The find () method returns descendant elements of the selected element. A descendant is a child, grandchild, great-grandchild, and so on. The DOM tree: This method traverse downwards along descendants of DOM elements, all the way down to the last descendant.
The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf (). This method searches for the first element that makes the function return true. In case there are many elements, you can use the arr.filter(fn) method. Its syntax looks like find, but the filter will return an array with all the matching elements: In JavaScript, find () is an Array method that is used to return the value of the first element in the array that meets a specific criteria. Because the find () method is a method of the Array object, it must be invoked through a particular instance of the Array class.
The JavaScript find () method is used to returns a value of the first element in an array that satisfied the provided testing function; otherwise, the return will be undefined. The JavaScript find () method is a built-in method in JavaScript. The find() method returns the value of the array element that passes a test (provided by a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find() returns the value of that array element (and does not check the remaining values) Array.find. The Array.find() method returns the value of the first element in an array that passes a given test.There are a few rules: Test must be provided as a function. find() method executes a callback function once for each element in the array until it finds a value that returns true. If nothing passes, undefined is returned. find() does not mutate or change the original Array.
In this tutorial, we will learn about the JavaScript Array find () method with the help of examples. The find () method returns the value of the first array element that satisfies the provided test function. 6/2/2018 · The arr.find() method is used to get the value of the first element in the array that satisfies the provided condition. It checks all the elements of the array and whichever the first element satisfies the condition is going to print. Syntax: array.find(function(currentValue, index, arr),thisValue)
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
 Javascript Array Contains A Step By Step Guide Career Karma
Javascript Array Contains A Step By Step Guide Career Karma
 How To Search In An Array Of Objects With Javascript
How To Search In An Array Of Objects With Javascript
 Stoutlabs Web Design Amp Development Blog
Stoutlabs Web Design Amp Development Blog
 How To Check If A String Contains A Substring In Javascript
How To Check If A String Contains A Substring In Javascript
 Using The Array Find Method In Javascript
Using The Array Find Method In Javascript
 Not Sure Why Jquery Find Method Is Not Working Stack Overflow
Not Sure Why Jquery Find Method Is Not Working Stack Overflow
 4 Ways To Compare Arrays Of Objects In Javascript Codez Up
4 Ways To Compare Arrays Of Objects In Javascript Codez Up

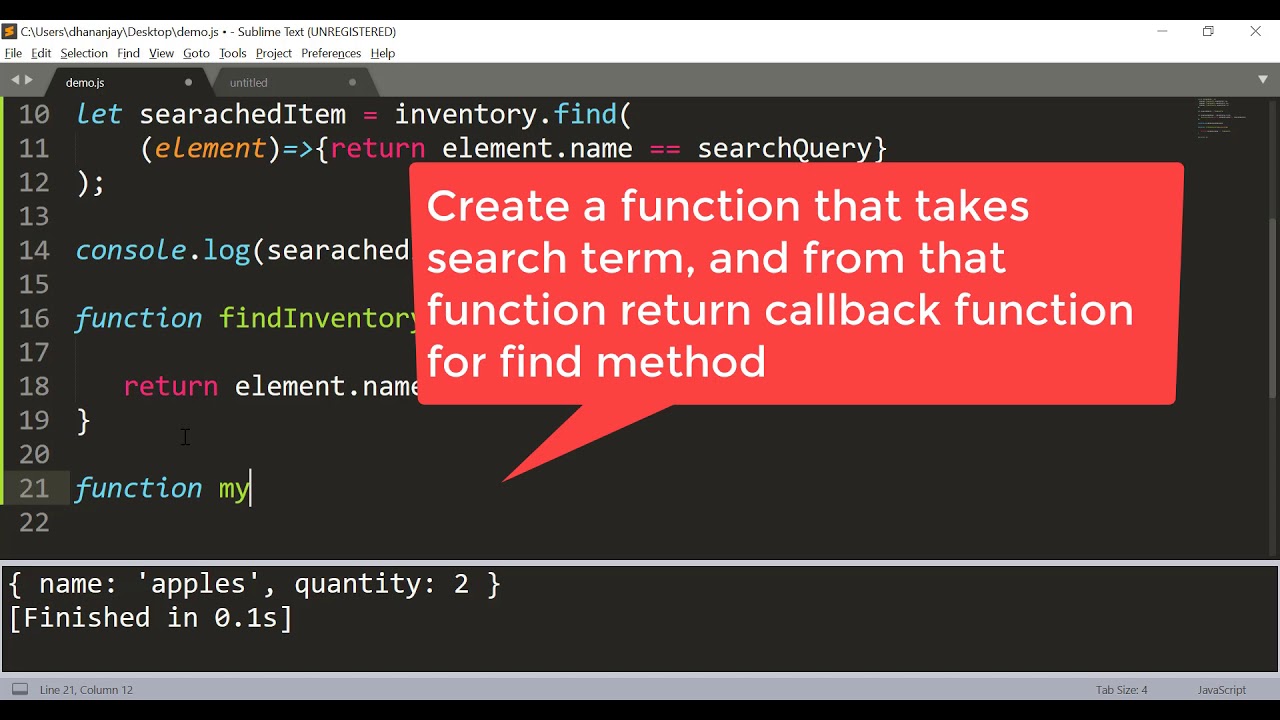
 Video How To Use Javascript Array Find Method Dhananjay Kumar
Video How To Use Javascript Array Find Method Dhananjay Kumar
![]() Introduction To The Javascript Array Find Method Kevin
Introduction To The Javascript Array Find Method Kevin
 Javascript Find Method Complete Js Array Methods Series
Javascript Find Method Complete Js Array Methods Series
 Find Method In Javascript Tutscoder
Find Method In Javascript Tutscoder
 Array Prototype Find Javascript Mdn
Array Prototype Find Javascript Mdn
 Find A Value In An Array Of Objects In Javascript Stack
Find A Value In An Array Of Objects In Javascript Stack
 Javascript Array Find Method Examples Eyehunts
Javascript Array Find Method Examples Eyehunts
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
 Javascript Array Find Method Dev Community
Javascript Array Find Method Dev Community



0 Response to "23 Find Method In Javascript"
Post a Comment