33 How To Set Debugger In Javascript
Nov 12, 2020 - The related JavaScript code execution will be paused automatically when it breaks on the DOM change. ... Now we know all the important methods to set breakpoints. In a complex debugging situation you may have to use a combination of them. Let us see how to step through the breakpoints to figure ... With debugging connected, you can set a breakpoint in the code like you did in Chrome. Click in the gutter next to the line number. If you are following along with the sample application, create a breakpoint in the same location as before, just inside the login event callback.
 Using Chrome Devtools To Debug Frontend And Backend
Using Chrome Devtools To Debug Frontend And Backend
You can use these various kinds ... to invest time in outside tool sets. ... In summary, there are many ways to debug your JavaScript code. We’ve listed sixteen of them here. There is also a helpful article that lists JavaScript debugging tools, if you want to start looking ...
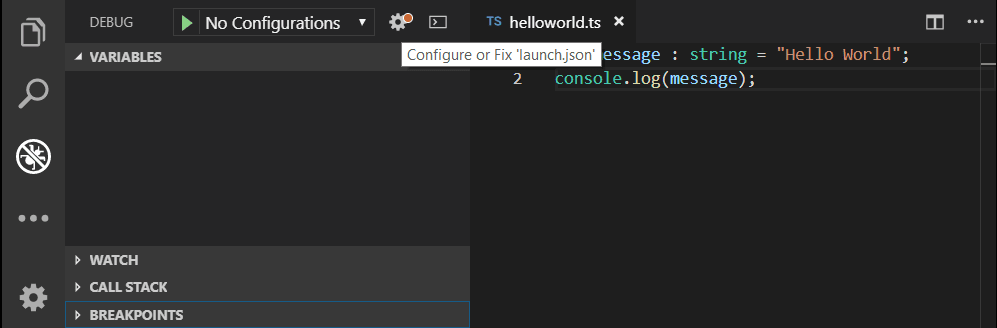
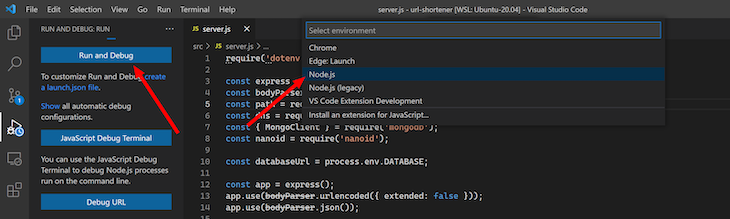
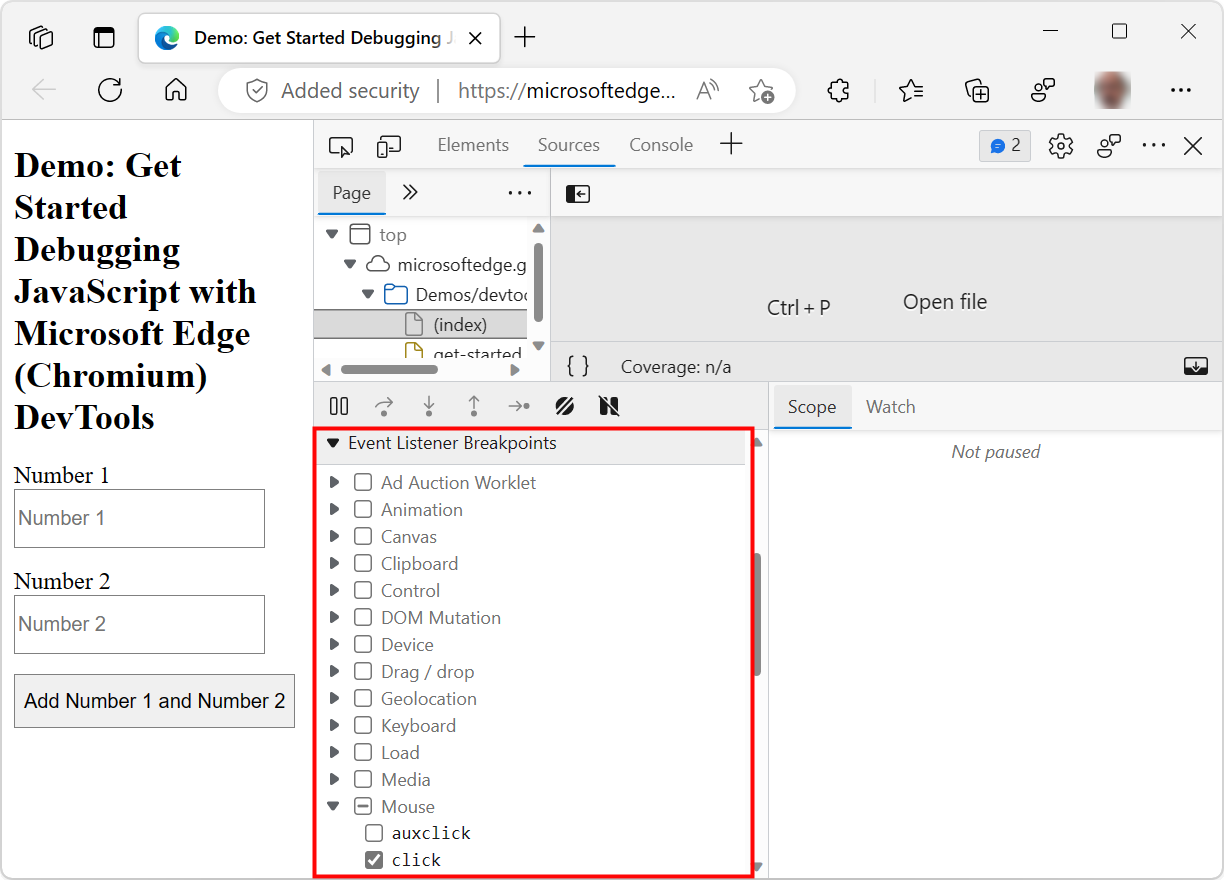
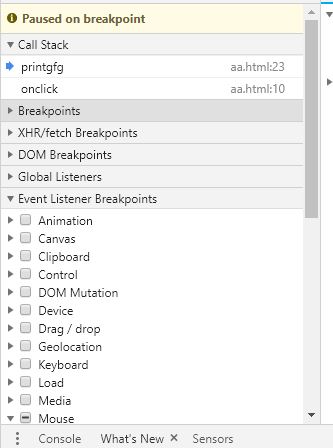
How to set debugger in javascript. To open the Debug Console, use the Debug Console action at the top of the Debug pane or use the View: Debug Console command (Ctrl+Shift+Y). Expressions are evaluated after you press Enter and the Debug Console REPL shows suggestions as you type. Firstly, you need to open the Sources panel and look at the debugging pane. This pane features sections, containing various event listener breakpoints, which can be used to pause the code. For example, you can select the click event. If you click any of the elements that have the click event listener, the JavaScript will pause. Aug 14, 2020 - Congratulations! You now know how to make the most of Chrome DevTools when debugging JavaScript. The tools and methods you learned in this tutorial can save you countless hours. This tutorial only showed you two ways to set breakpoints. DevTools offers many other ways, including:
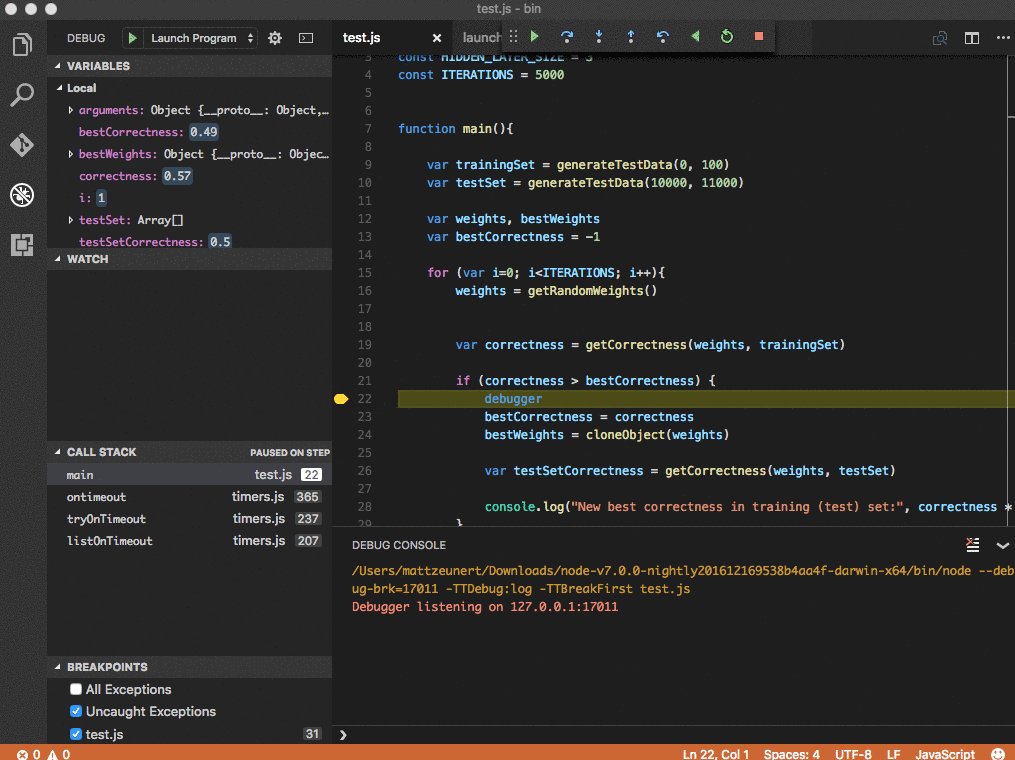
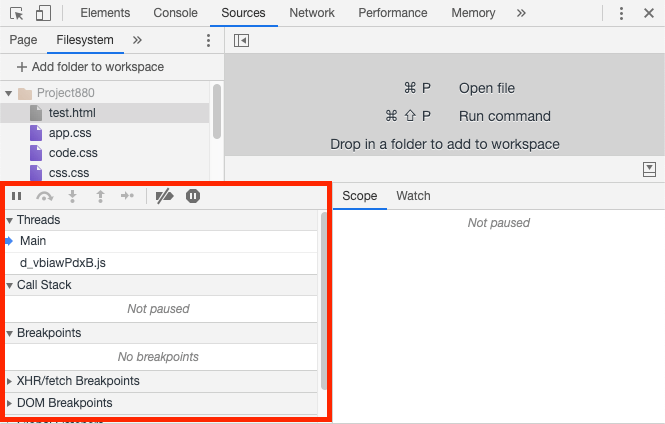
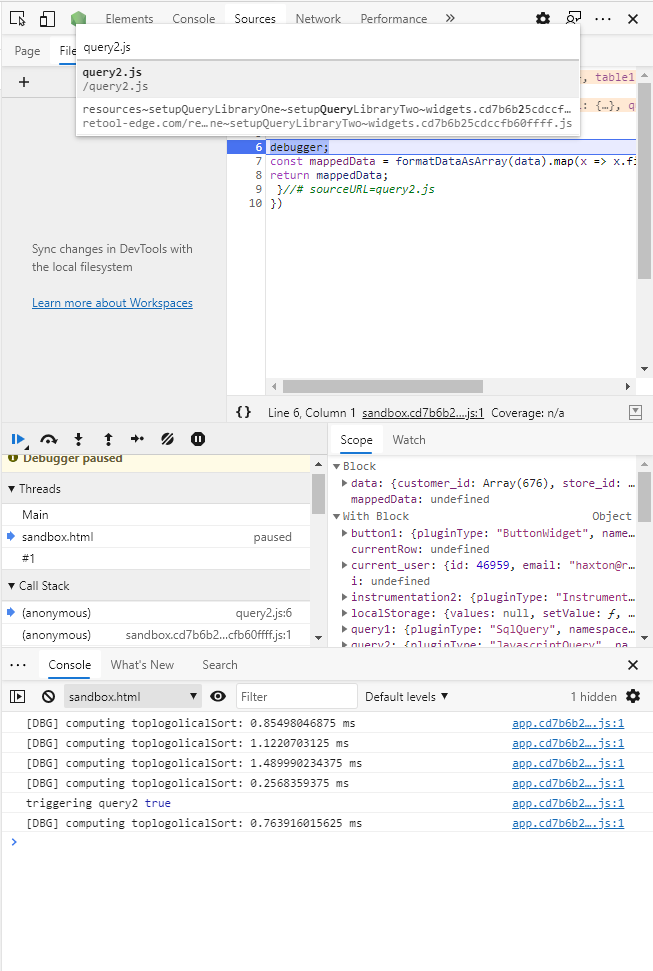
Microsoft Script Debugger is relatively minimal debugger for Windows Script Host-supported scripting languages, such as VBScript and JScript. Its user interface allows the user to set breakpoints and/or step through execution of script code line by line, and examine values of variables and properties after any step. To enable JavaScript Debugger, go to Edit > Preferences > JavaScript, and then select the Enable JavaScript debugger after Acrobat is restarted option. To start the debugger, choose Tools > JavaScript > Debugger. The debugger. The debugger is the most powerful tool in the browser developer tools, and it's found in the Sources panel: The top part of the screen shows the files navigator. You can select any file and inspect it on the right. This is very important to set breakpoints, as we'll see later. The bottom part is the actual debugger. Breakpoints
The JavaScript Debugger enables you to step through JavaScript code and examine or modify its state to help track down bugs. You can use it to debug code running locally in Firefox or running remotely, for example on an Android device running Firefox for Android. See remote debugging to learn how to connect the debugger to a remote target. Normally, you activate debugging in your browser with the F12 key, and select "Console" in the debugger menu. Note: If no debugging is available, the debugger statement has no effect. For more information about debugging in JavaScript, and how to activate debugging if your browser does not support it, read our JavaScript Debugging Tutorial. how to debug javascript in visual studiohow to debug javascript in VS. how to debug javascript in visual studiohow to debug javascript in VS.
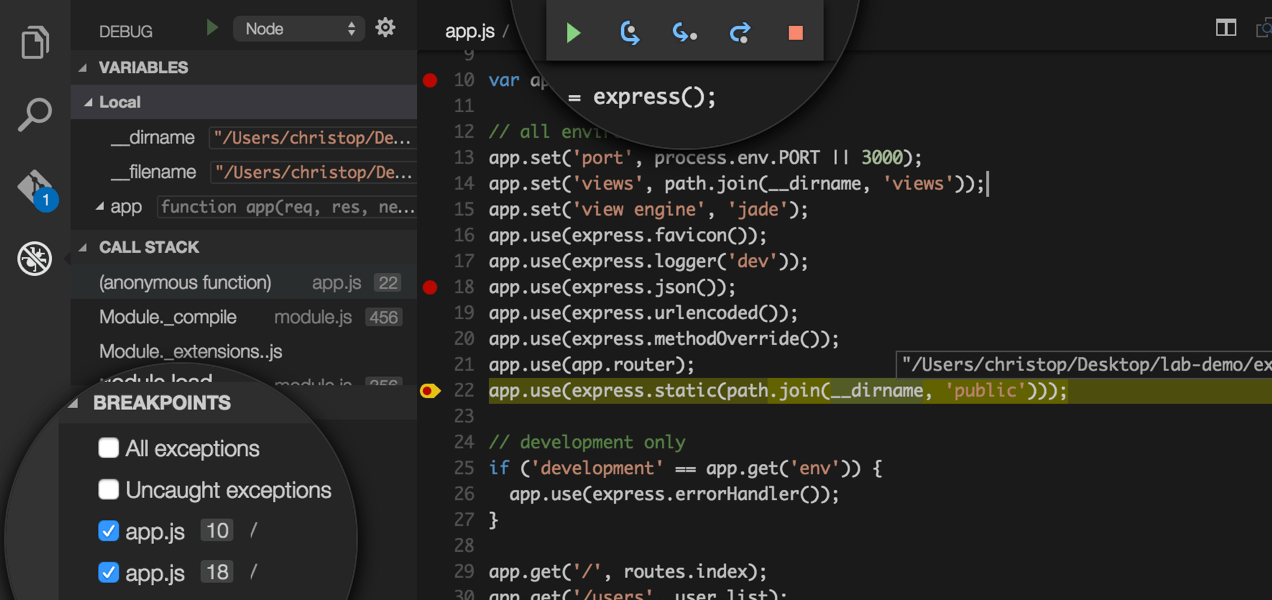
That wraps up this quick intro to debugging JavaScript in Internet Explorer 11's Developer Tools. These developer tools are a welcome leap forward in the developer experience in past versions of Internet Explorer, and are very complete when compared with other browsers' offerings, even including a few unique features of their own. Jul 23, 2021 - You can follow the Node.js walkthrough to install Node.js and create a simple "Hello World" JavaScript application (app.js). Once you have a simple application set up, this page will take you through VS Code debugging features. ... To bring up the Run view, select the Run icon in the Activity ... Select the Scripts tab. Click the little folder icon on the far left. Navigate to the source file where you want to set the break point. Find the line in question, then click the line number to set the breakpoint (a little highlighted triangle will appear).
The debugger keyword stops the execution of the code and calls the debugging function. The debugger is available in almost all JavaScript engines. Let's see an example, let a = 6; let b = 9; let c = a * b; // stops the execution debugger; console.log (c); Let's see how you can use debugger in a Chrome browser. 7/1/2021 · Node.js provides documentation to understand how to debug with the inspect command and where to start : https://nodejs /en/docs/guides/debugging-getting-started/ Visual Studio Code For Node.js development, it allows to simply manage all the files of your project, to visualize and edit file and script and to debug easily the code. Mar 26, 2020 - Debugging is done by forcing the code to stop running at a certain line. You can do that by setting a breakpoint. Once the code is paused, you can inspect and find out what’s wrong with the code. Wondering how to debug in the case of a JavaScript code? We’ll find out in the next section.
The debugger keyword is used in the code to force stop the execution of the code at a breaking point and calls the debugging function. The debugger function is executed if any debugging is needed at all else no action is performed. Let's see JavaScript program on debugging: <h4>Debugging demonstrations using Debugger keyword</h4> Sep 09, 2017 - You’ll learn how to use the Chrome Developer Tools to set up breakpoints and step through your code. This workflow is often a much more efficient way to find and fix bugs in your code. This tutorial shows you how to debug one specific issue, but the general workflow you learn is helpful for debugging all types of JavaScript ... Jul 11, 2015 - Visual Studio 2008 has some very good JavaScript debugging tools. You can drop a breakpoint in your client side JavaScript code and step through it using the exact same tools as you would the server side code. There is no need to attach to a process or do anything tricky to enable it.
Aug 14, 2020 - Check out the video for live demonstrations of core DevTools workflows, including debugging CSS, prototyping CSS, debugging JavaScript, and analyzing load performance. ... There are many ways to open DevTools, because different users want quick access to different parts of the DevTools UI. In Visual Studio 2019, choose the correct debugger for your target browser, JavaScript (Chrome) or JavaScript (Microsoft Edge - Chromium) in the Attach to field, type chrome or edge in the filter box to filter the search results. Select the browser process with the correct host port (localhost in this example), and select Attach. If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho...
May 23, 2019 - I’ve written before about how JavaScript is a surprisingly solid first language for beginners. However, there’s a catch. If you want to spend as much time as possible learning, and as little time as… The following screen shots show before and after formatting a block of JavaScript code. ... Setting breakpoints in F12 tools is similar to binary code debuggers like Microsoft Visual Studio. In the left pane, click to the left of the line of code you want to break on. Aug 14, 2020 - Use breakpoints to pause your JavaScript code. This guide explains each type of breakpoint that's available in DevTools, as well as when to use and how to set each type. For a hands-on tutorial of the debugging process, see Get Started with Debugging JavaScript in Chrome DevTools.
Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ... Jul 20, 2021 - The debugger statement invokes any available debugging functionality, such as setting a breakpoint. If no debugging functionality is available, this statement has no effect. ... The following example shows code where a debugger statement has been inserted, to invoke a debugger (if one exists) ... Visual Studio will ask if you want to enable JavaScript debugging and then restart the debugging process and bind your breakpoint. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click "Enable JavaScript Debugging" and Visual Studio will restart debugging
The JavaScript debugger of VS Code supports source maps that help debugging of transpiled languages, for example, TypeScript or minified/uglified JavaScript. With source maps, it's possible to single step through or set breakpoints in the original source. We've put this guide together to help you set up a debug process for JavaScript in Chrome. We give you a step-by-step debug process that you can take and adapt to suit your specific circumstances, and we look at the most useful debugging techniques in Chrome. We also give you a rundown of the most valuable DevTools that Chrome provides for ... Mar 29, 2019 - The JavaScript Debugger Statement is used to debug JavaScript code. It can be placed inside a function so as to help debug the function whenever we need to. ... For example, let’s reverse a string with JavaScript and use the debugger statement to debug it.
The debugger; stops the execution of JavaScript, and callsthe debugging function. The debugger statement suspends execution, but it does not close any files or clear any variables. Example:- function checkBuggyStuff() { debugger; // do buggy stuff to examine. Generally, we can open the built-in JavaScript debugging with F12 Key to display the JavaScript values by using "console". The console.log Method. We can use the console.log() method for displaying the JavaScript values only if the browser supports debugging. Syntax of console method Logging to the console is the norm for JavaScript debugging. Adding a `console.log ('foo');` line to your code will create a `foo` log entry in the JavaScript console of your respective dev tools set. This can be useful for a variety of reasons.
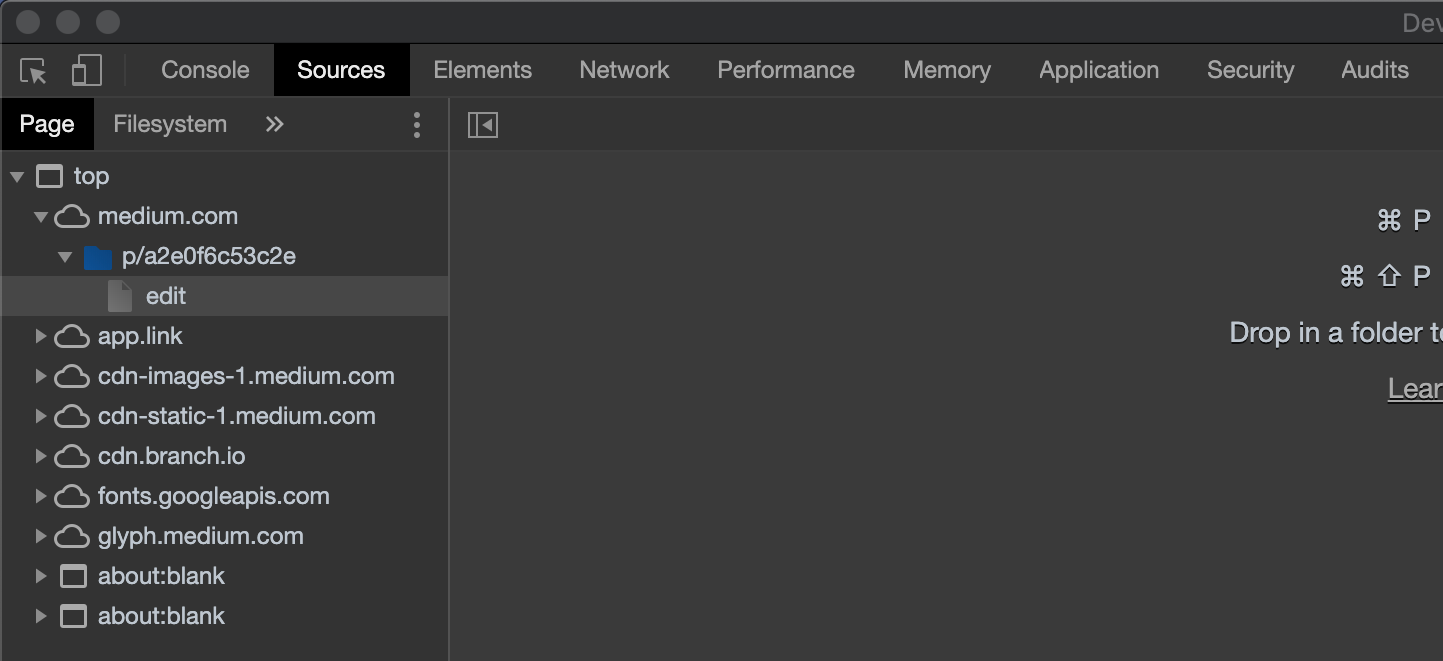
Normally, you activate debugging in your browser with F12, and select "Console" in the debugger menu. Otherwise follow these steps: Chrome. Open the browser. From the menu, select "More tools". From tools, choose "Developer tools". Finally, select Console. Firefox. Open the browser. From the menu, select "Web Developer". Finally, select "Web Console". Edge Make sure the JavaScript Debugger plugin is enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details. Set the built-in web server port. Press Ctrl+Alt+S to open IDE settings and select Build, Execution, Deployment | Debugger. In the Built-in server area, specify the port where the built-in web server ... 28/2/2011 · Use the sources tab, you can set breakpoints in JavaScript there. In the directory tree underneath it (with the up and down arrow in it), you can select the file you want to debug. You can get out of an error by pressing resume on the right-hand side of the same tab.
You can also use the Console to evaluate arbitrary JavaScript statements while the debugger is paused at a code statement. For debugging, you can use the Console to test potential fixes for bugs. If the Console tool is closed, select Esc to open it. The Console tool opens in the lower pane of the DevTools window. In the JavaScript Debugging pane, click Event Listener Breakpoints to expand the section. DevTools reveals a list of expandable event categories, such as Animation and Clipboard. Next to the Mouse event category, click Expand. DevTools reveals a list of mouse events, such as click and mousedown.
 Typescript Debugging With Visual Studio Code
Typescript Debugging With Visual Studio Code
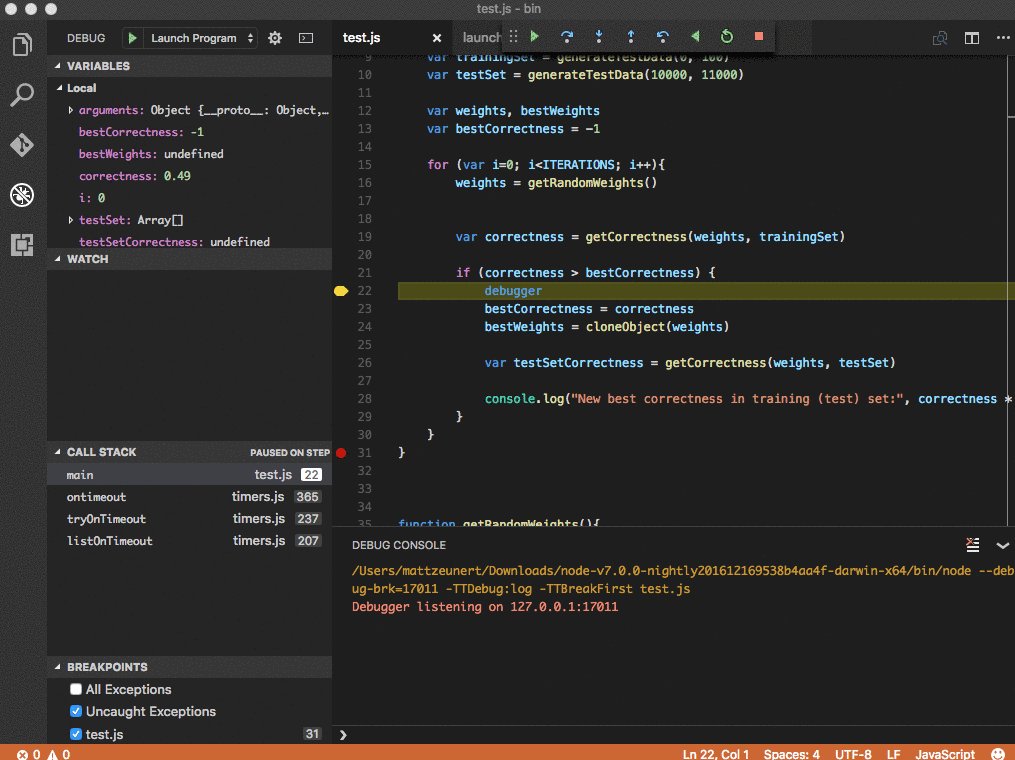
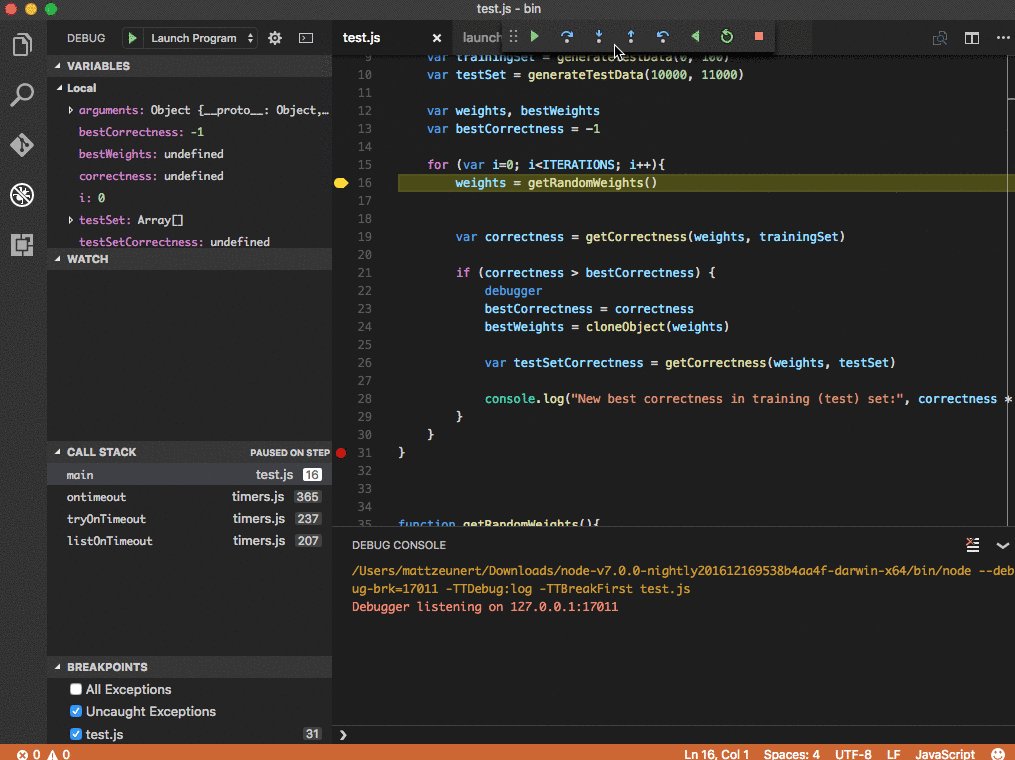
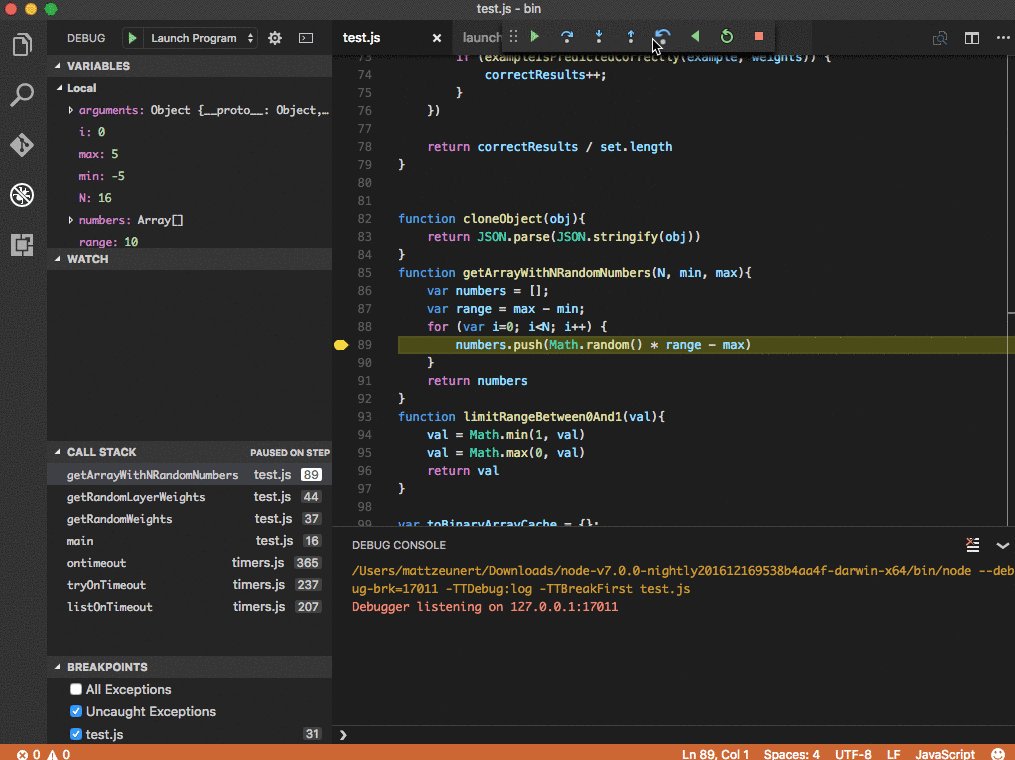
 Time Travel Debugging Node Programs With Visual Studio Code
Time Travel Debugging Node Programs With Visual Studio Code
 How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser

 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
Scottgu S Blog Vs 2008 Javascript Debugging
 Debug Javascript In Visual Studio In 7 Easy Steps 2019
Debug Javascript In Visual Studio In 7 Easy Steps 2019
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Top 10 Node Js Debugging Tips To Debug Like A Pro Stackify
Top 10 Node Js Debugging Tips To Debug Like A Pro Stackify
 Debug Javascript From Eclipse With Chromedevtools Dzone Java
Debug Javascript From Eclipse With Chromedevtools Dzone Java
 Debugging Javascript Like A Pro Discover The Best Debugging
Debugging Javascript Like A Pro Discover The Best Debugging
 Front End And Back End Debugging Habr
Front End And Back End Debugging Habr
 Chrome Debugger Learn How To Debug Javascript In Chrome
Chrome Debugger Learn How To Debug Javascript In Chrome
 Debugging In Javascript Geeksforgeeks
Debugging In Javascript Geeksforgeeks
 How To Set Breakpoints In Inline Javascript In Google Chrome
How To Set Breakpoints In Inline Javascript In Google Chrome
 Pause Your Code With Breakpoints Chrome Developers
Pause Your Code With Breakpoints Chrome Developers
 Debugging Javascript In Google Chrome The Webide Blog
Debugging Javascript In Google Chrome The Webide Blog
 Debugging Node Js With Google Chrome By Jacopo Daeli Node
Debugging Node Js With Google Chrome By Jacopo Daeli Node
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Faster Smarter Javascript Debugging In Firefox Devtools
Faster Smarter Javascript Debugging In Firefox Devtools
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium




0 Response to "33 How To Set Debugger In Javascript"
Post a Comment