25 Javascript Form Validation Multiple Fields
This process is called form validation. We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections. Perform form validation and check for multiple empty text fields before the form can be submitted.
 How To Report Errors In Forms 10 Design Guidelines
How To Report Errors In Forms 10 Design Guidelines
Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom ...

Javascript form validation multiple fields. I use $ ("#textfield").blur (validation); for example, to run the validation function when each field loses focus (all three fields call the validation function using blur). I think i'm not ordering the if statements correctly. Also, if you know a simpler way of doing the validation using this that would be also great. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: 26/2/2020 · Copy. field-level-sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form.js-field-level-form-validation.css is the stylesheet containing styles for the form. For the sake of demonstration, we have taken five countries only. You may add any number of countries in the list.
Using the email type, we can check the validity of the form field with a javascript function called… checkValidity (). This function returns a true|false value. checkValidity () will look at the input type as well as if the required attribute was set and any pattern="" tag. <input type="email" id="emailField" required> 21/11/2019 · In this article, we will learn how to Validation multiple HTML forms with single javascript function instead of writing multiple functionalities for each HTML form for client-side validations we will use JSON object Introduction:In your project you have multiple forms, the problem with the multiple forms is client validation individually.each and every HTML form separately you will implement Hello, I am trying to do a form validation. The form consists of textboxes, checkboxes, and radio buttons. What I want to do is:
function validateForm (event) { var form1 = document.getElementById ("form1"), phone = document.getElementById ("phonenumber").value, email = document.getElementById ("email").value, name = document.getElementById ("name").value, address = document.getElementById ("address").value, tomatch = /^\d {3}-\d {3}-\d {4}$/, emailMatch = /^\ [a-zA-Z0-9._%+-]+@ [a-zA-Z0-9.-]+\. Jun 19, 2019 - It has Add+ functionality which basically add more field. So If I add more field I have multiple ID of this field like: items, items1, items2, etc.. Now, In my JavaScript validation function, I want to check if this Items field or fields are empty or not. You are wanting to validate multiple form fields, but you're still using absolute names like formname and client_id in the function. The easiest answer is to replace those absolute values with ones...
Jan 13, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The first field validates fine but the last field in the form is not validated at all and I am able to reach the submit handler with an invalid form. Please help. ... Forms and validation like names. https://jsfiddle /jakecigar/2mrn5uta/ <-- · Use name attributes, not ids. ... Unobtrusive JavaScript ... In some cases, you need to validate a value which is combined by various fields. For instance, a Birthday field might be a combination of Date, Month and Year one. This example show a way to deal with these cases. The following form requires all of Date, Month and Year fields.
The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... 8/10/2014 · theForm.elements will give you an array of the elements. You can loop through it and check the name of each element to see if it has the correct name. Validate Field in Yup based on multiple related field values with Yup.ref and .test Tags: formik, javascript, reactjs, validation, yup. I've created a multi-step form in "react": "^17.0.1", "yup": "^0.29.3", and "formik": "^2.2.3". ... I tried using Yup.ref to reference the year and month fields inside of the day field ...
JavaScript Form Validation Multiple Fields In this example you will be able to see multiple fields with that have different set of requirements accordingly for your website needs for proper use. Name : This field can't be left blank 18/5/2015 · However, if a value exists in the first field being validated then the whole form is submitted. I apologize for the extremely long and messy code, I imagine there is many ways I can shorten my code but like I said I do not have much experience. Below is my Javascript code. function validateForm() { var x = document.forms["myForm"]["flight_num"]. The JavaScript function to validate the form fields. We can test the above HTML using a dummy function that always returns false (so the form is never posted). Such a function could be written as: function validateOrderForm () { alert ( "would validate form at this point" ); // return Boolean valid data status return false; }
TOP Interview Coding Problems/Challenges Run-length encoding (find/print frequency of letters in a string) Sort an array of 0's, 1's and 2's in linear time complexity JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. JavaScript Form Validation Example Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.This article leads you through basic concepts and examples of client-side form validation.
21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to … May 15, 2017 - CRM forms can often have multiple fields marked as business required. Mandatory validation is sometimes even added dynamically via JavaScript, for example based off the value of an option set. If you have a large CRM form, it's not always possible to see all of the Jul 11, 2012 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. ... I have to design a UI where i have multiple fields. I need to validate them if they are null.
To validate a form with javascript, you will have to configure the following two simple steps -. 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute. Input Field. HTML can express various types of form fields, such as text fields, checkboxes, multiple-choice fields, and file pickers. Such fields can be inspected and manipulated with JavaScript. They fire the "change" event when changed, the "input" event when text is typed, and various keyboard events. Now you know how to write a form validation script that can handle multiple form fields, including text boxes, radio buttons, drop-down lists and check boxes! One point to note about JavaScript validation is that it can always be circumvented by the user disabling JavaScript in their browser, so for secure validation you'll need to write your ...
JQUERY: VALIDATE MULTIPLE FIELDS WITH THE SAME NAME. Magento “Magento, is a most versatile eCommerce platform allows online retailers to build next-generation Jul 16, 2021 - Built-in form validation: you can use the HTML5 form validation features. This validation has a better performance than JavaScript validation. However, it isn’t as customizable as JavaScript validation. ... You will create a simple signup form with four input fields: username, email, password, ... To add form validation for empty input fields with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> JavaScript e ...
Feb 26, 2019 - Most modern browsers now support ... to validate form elements without (or before) any JavaScript is triggered. ... If you want to test numeric values (or add or subtract them) then you first have to convert them from strings to numbers. By default all form values are accessed as as strings. ... var selectBox = form.fieldname; var selectedValue ... Javascript Form Validation: Checking for Empty fields Usually, in a form some fields are optional while some fields are mandatory, hence a javascript program is used to check if the input field is empty or null. The demo below, uses a function to check if value in the form field is empty or null. 5 Answers5. Your brace should be after function validateForm () and after the if, and at the end of the function. Overall, the braces are screwed in this example. Lay your code out so the opening and closing braces match up and make sense to you. Be careful of where you place your braces.
Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Data Format Validation − Secondly, the data that is entered must be checked for correct form and value. Form Validation with JavaScript The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format of the data entered in the form is valid. For example in one of my recent project I was in a need to validate dynamically generated fields. With some research, I came up with a solution which I'm describing below with an example. Suppose we have a form to enter multiple records of people with name and email fields To generate the above form the HTML code will be
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
 How To Implement Multiple Validations In Input Field With
How To Implement Multiple Validations In Input Field With
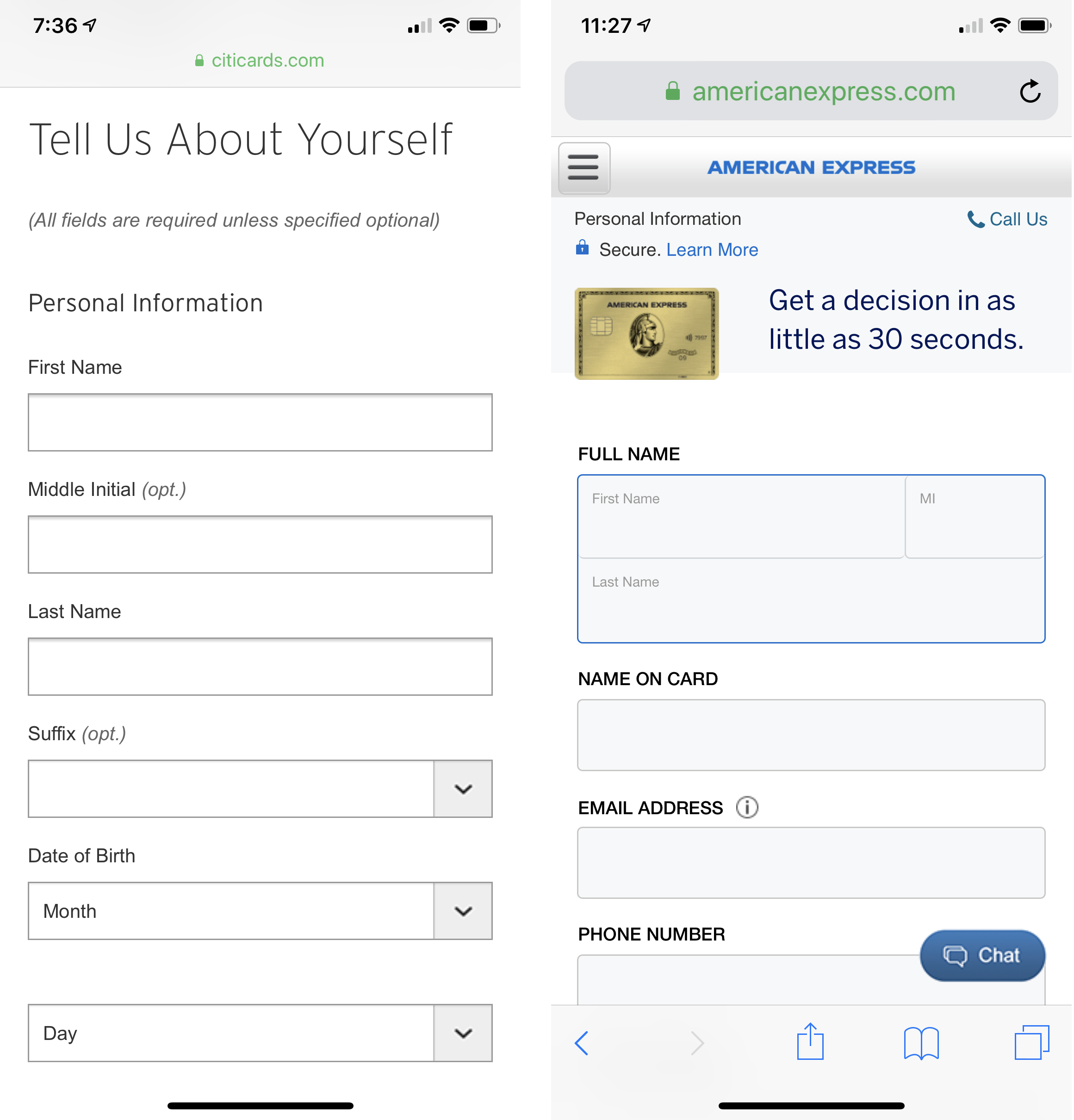
 Best Practices For Mobile Form Design Smashing Magazine
Best Practices For Mobile Form Design Smashing Magazine
 Powerful Multi Functional Form Validation Plugin Jquery
Powerful Multi Functional Form Validation Plugin Jquery
 Designing Efficient Web Forms On Structure Inputs Labels
Designing Efficient Web Forms On Structure Inputs Labels
 How To Validate If Input In Input Field Is Divisible By Or
How To Validate If Input In Input Field Is Divisible By Or
 Text Fields Amp Forms Design Ui Components Series By Taras
Text Fields Amp Forms Design Ui Components Series By Taras
 Add Remove Multiple Dynamic Input Fields Template Driven
Add Remove Multiple Dynamic Input Fields Template Driven
 Form Design 13 Empirically Backed Best Practices Cxl
Form Design 13 Empirically Backed Best Practices Cxl
 Best Practices For Mobile Form Design Smashing Magazine
Best Practices For Mobile Form Design Smashing Magazine
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 Codeigniter Form Validation With Form Submit Example
Codeigniter Form Validation With Form Submit Example
 Validate Multiple Text Fields Dependent On Checkbox Js
Validate Multiple Text Fields Dependent On Checkbox Js
 How To Validate Input Field While Focusout Geeksforgeeks
How To Validate Input Field While Focusout Geeksforgeeks
 58 Form Design Best Practices Amp Form Ux Examples
58 Form Design Best Practices Amp Form Ux Examples
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
 Usage For Tree Component To Support Multiple Top Level Items
Usage For Tree Component To Support Multiple Top Level Items
 Marking Required Fields In Forms
Marking Required Fields In Forms
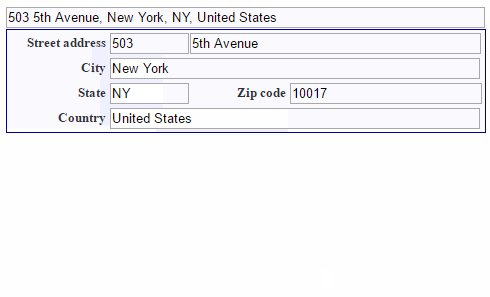
 Payment And Address Form Best Practices
Payment And Address Form Best Practices
 How To Validate If Input In Input Field Is Divisible By Or
How To Validate If Input In Input Field Is Divisible By Or
 Laravel 8 Add Remove Multiple Input Fields Dynamically With
Laravel 8 Add Remove Multiple Input Fields Dynamically With
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 A Strategy For Handling Multiple File Uploads Using
A Strategy For Handling Multiple File Uploads Using
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The

0 Response to "25 Javascript Form Validation Multiple Fields"
Post a Comment