22 Add Remove Class In Javascript
Add and Remove Classes using JavaScript is quite handy. Even it's better to use a JavaScript framework or a library for such common tasks and I have mentioned the reason behind doing so at the end of article, these JavaScript code to adding and removing classes are worth considerable. I came up with this jQuery snippet to add/remove a class on <label> tags that contain either checkboxes or radio buttons, in order to improve usability so users can see what item(s) they have selected. But I would like to know if there's a way to optimize the code (or not if that's the case).
 Javascript Classlist Javatpoint
Javascript Classlist Javatpoint
Nov 13, 2020 - Once you console out myText.classList, the CSS class you removed does not appear in the array and will not apply to your paragraph element. Now that you can add, check, and remove CSS classes, let’s explore how to amplify other classList methods.

Add remove class in javascript. Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. In this video, you will learn how to add and remove class onclick in javascript. Also, you will learn how to check if class exists, toggle class and add or ... There are 3 main ways to add and remove multiple classes: Using the classList method add or remove multiple classes. classList.add for adding. classList.remove for removing. Using the spread operator to add multiple classes in an array. Using the plus operator to add to the current class list.
Removing a class from an HTML element is simple with the JavaScript classList property's remove() method. If you've read How to add a class to an element already then you'll realize that removing a class is the exact same way, just in reverse. Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Here, the myClass and noClass classes are removed from all paragraphs, while yourClass is added. To replace all existing classes with another class, we can use .attr( "class", "newClass" ) instead.
Toggle between adding and removing a class name from an element with JavaScript. ... Click the button to toggle class name! ... Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). 1) Add or Appending CSS Class Using Javascript. 1.1) CSS Class Using Javascript className method. 1.2) CSS Class Using Javascript classList method. 2) Browser Support. 3) Polyfill. In this tutorial, we will see the different methods for To Add and Remove CSS Class Using Javascript by taking the reference of the element ID. Oct 31, 2017 - The jQuery has addClass, removeClass ... used for adding, removing or updating the classes. Similarly, you may use the className and classList attributes of JavaScript, if you do not want to use the jQuery. See the section below for demos by using jQuery and JavaScript. ... In this example, ...
Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript One way to play around with classes without frameworks/libraries would be using the property Element.className, which "gets and sets the value of the class attribute of the specified element." (from the MDN documentation).As @matías-fidemraizer already mentioned in his answer, once you get the string of classes for your element you can use any methods associated with strings to modify it. How to add or remove a class on button click using jQuery. Sometimes you'll need to add a class to an element on the click of a button with the option to remove the class on the click of another button. In the below example, when the 'Add class' button is clicked, the green block's background is changed to blue, through the addition of a class ...
To add, remove or update the class (es) attached to HTML elements, you may use the jQuery and JavaScript. The jQuery has addClass, removeClass and hasClass methods that can be used for adding, removing or updating the classes. Similarly, you may use the className and classList attributes of JavaScript, if you do not want to use the jQuery. How to add/remove class to/from an element in JavaScript. A quick tutorial on how to add, remove and toggle classes in JavaScript. Sep 28, 2016 - We’ve covered how to add and remove classes through className (the compatible way) and classList (the more modern way). When you can control CSS classes through JavaScript, you unlock a lot of functionality including content display updates, animations, error messages, dialogs, menus, and more.
In javascript or jquery we mostly used add or remove class to complete some task like in button click remove the class of div and in another button click add previous class on this particluare div block. In Jquery addClass and removeClass method has been used but in javascript you have to used classList property. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
Navbar menu active class add and remove by using JavaScript. By the active class, we can indicate the users that which page is open front of him. Change tabs or navigation active class on click the menu link with pure JavaScript. If HTML active class is not working, so I suggest the following JS code for the implementation in your project. Change the class name of an element How to use addClass () and removeClass () to remove one class name, and add a new class name. Remove class using a function Using a function to remove a class from the selected elements. Add/Remove Classes with Raw Javascript. 19 May 2010. Read it, it'll be good. By Jake Trent. In Posts. js, jquery. Jquery and other sweeto js frameworks have some awesomeness to help you change the css classes of various elements on the page with ease and grace. They have some very convenient functions to add and remove classes.
Method 1. I'd personally stick with the document.querySelector method. querySelector accepts a CSS like query, which we will use to find an active class on the page. If it exists (the if statement), remove it and apply the new class on the target. Please be aware that using className = "" will result in all classes being removed. Tip: Also see How To Toggle A Class. Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. The classList property works in all modern browsers, and IE10 and above. You can use the classList property to easily add, remove, and toggle CSS classes from an element in vanilla JavaScript. Say we have an element like below: <div class="hot spicy pizza"> 🍕 </div>
A DOMTokenList representing the contents of the element's class attribute. If the class attribute is not set or empty, it returns an empty DOMTokenList, i.e. a DOMTokenList with the length property equal to 0. The DOMTokenList itself is read-only, although you can modify it using the add () and remove () methods. Similarly, you can remove the classes from the elements using the jQuery removeClass () method. The removeClass () method can remove a single class, multiple classes, or all classes at once from the selected elements. contains () - Returns true if the element has the provided class, else returns false. add () - Adds the given class to the element. This is ignored if the element already contains the specified class. remove () - The provided class is removed from the element, if present.
To remove a class from an element, you use the remove() ... JavaScript (javascript) The remove() method also allows you to remove multiple classes at once, ... Code language: JavaScript (javascript) Was this tutorial helpful ? Yes No . Previously. Add a Class to an Element. Up Next. Toggle a Class of an Element. Search for: Getting Started ... In the JavaScript snippet above, we: Retrieved our element from the HTML DOM by using the document.getElementById () method. In this case, the element that we want to modify is a div with the ID "intro". After we retrieved the element, we were able to remove the CSS class by using classList.remove (). Add and Remove the Class Names. We can add or remove the class name of a specific HTML element with the help of the classList property. We can use add() and remove() method to add and remove the class name of the HTML element. add(): The add() method will add the new class name of specific HTML element. If the class name already exists then the ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If the class does not exist, it is added. Toggling can be performed with the toggle method. This methods accepts 2 parameters: The CSS class to add or remove. An optional force argument — which can either be true or false. When set to true, then add the class — which becomes similar to the add method. When set to false, then remove the ... classList is the most comprehensive way to add, toggle and remove classes in JavaScript. Let's look at some basic usage examples before delving into the other functionalities it offers.
How To Add Active Class To Current Element | Add Remove Active Class On Click - Html CSS Javascript and jQueryLearn how to add an active class to the curren...
 Hacking Svg Traversing With Ease Addclass Removeclass
Hacking Svg Traversing With Ease Addclass Removeclass
 Add Class And Remove Class Vps And Vpn
Add Class And Remove Class Vps And Vpn
 Javascript How To Add Or Remove A Class On Button Click
Javascript How To Add Or Remove A Class On Button Click
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 P5 Js Element Hasclass Method Geeksforgeeks
P5 Js Element Hasclass Method Geeksforgeeks
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
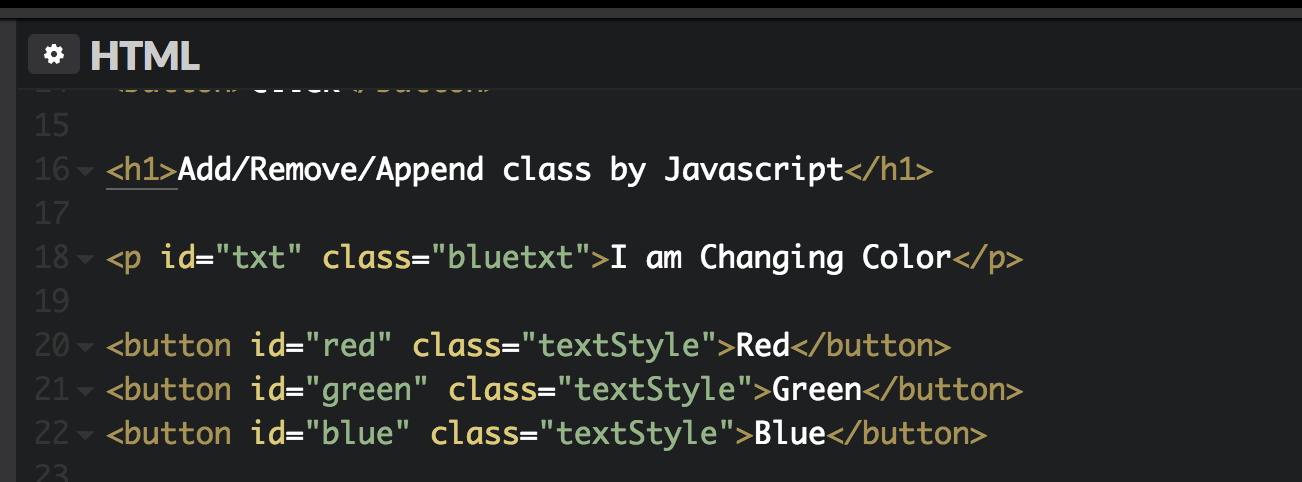
 3 Examples To Add Class By Javascript No Jquery
3 Examples To Add Class By Javascript No Jquery
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
Add Class And Remove Class Using Javascript For Entire Table
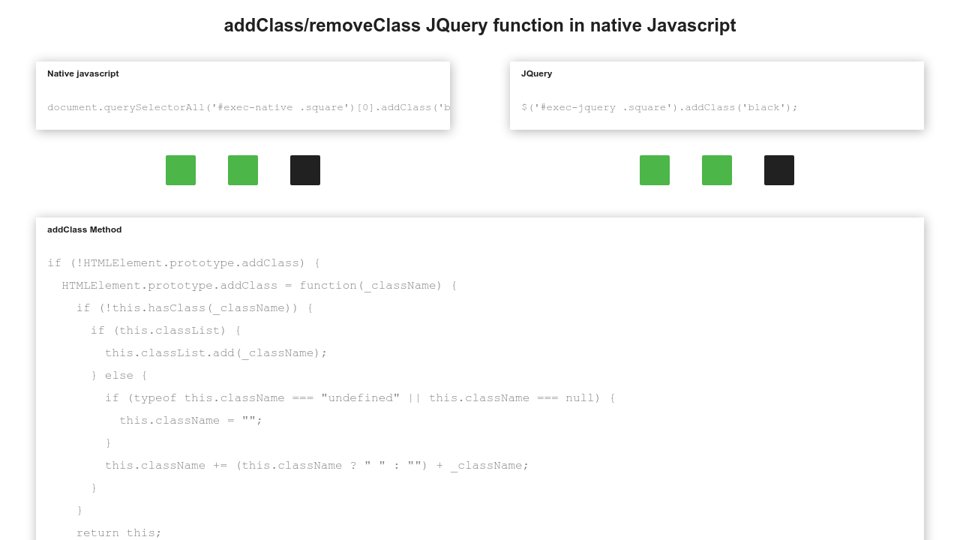
 Addclass Removeclass In Native Javascript
Addclass Removeclass In Native Javascript
 Add Remove Active Class On Click Html Css And Pure Javascript Javascript
Add Remove Active Class On Click Html Css And Pure Javascript Javascript
 Only Javascript Please For Every Front End Developer By
Only Javascript Please For Every Front End Developer By
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 Linkedlist In Javascript What Can We Do With Linkedlist In
Linkedlist In Javascript What Can We Do With Linkedlist In
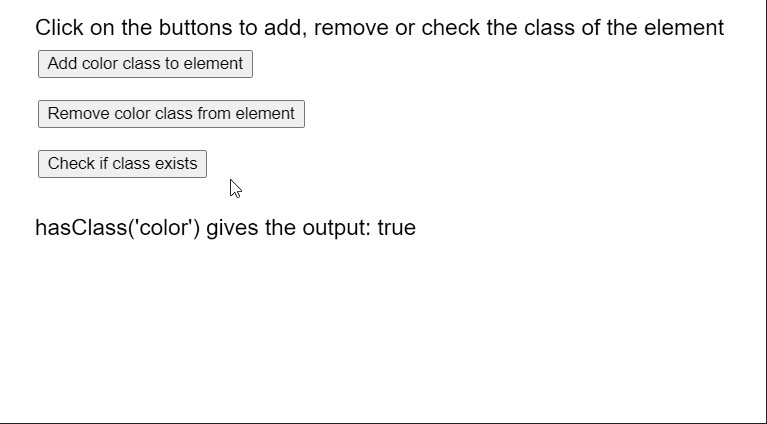
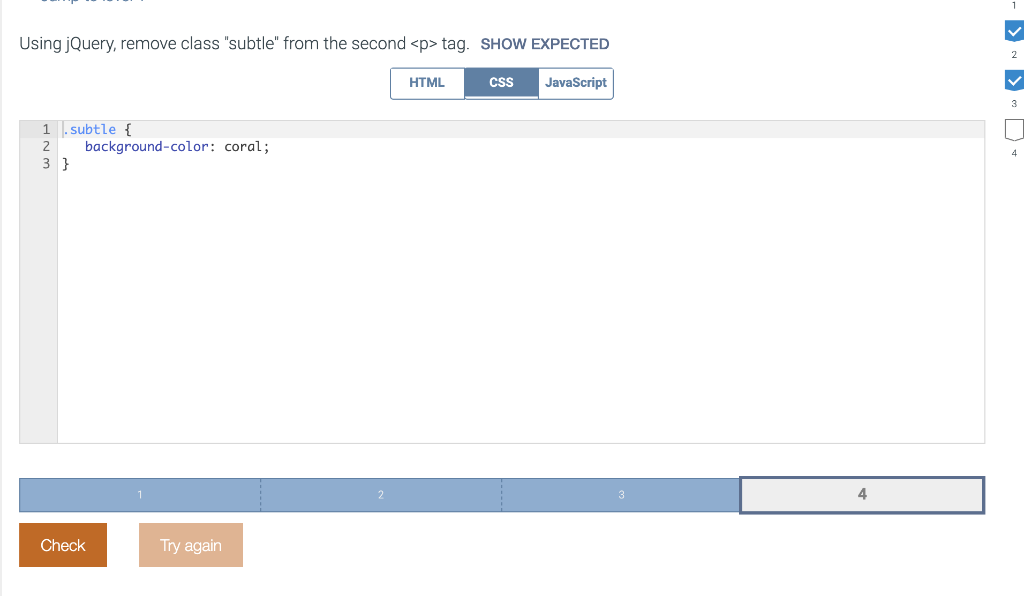
 Programmers Sample Guide Jquery Add Or Remove Class
Programmers Sample Guide Jquery Add Or Remove Class
 Jquery Remove Class Code Example
Jquery Remove Class Code Example
 Best Way To Add And Remove Css Class Using Javascript
Best Way To Add And Remove Css Class Using Javascript
Add And Remove Classes With Vanilla Javascript

 Add And Remove Classes With Javascript And Jquery Beamtic
Add And Remove Classes With Javascript And Jquery Beamtic
 How To Add Or Remove Class From An Element With Javascript
How To Add Or Remove Class From An Element With Javascript
0 Response to "22 Add Remove Class In Javascript"
Post a Comment