32 Upload Multiple Files Javascript
Dec 05, 2017 - A quick tutorial on how to use HTML 5 multiple file upload. HTML 5 makes it possible to upload multiple files using a single input, Simply adding the multiple attribute allows for multiple files to be uploaded via one INPUT element. Sets or retrieves whether more than one file can be selected with the current input:file element. Note: The multiple property is supported in Firefox from version 3.6. By default, the input:file element only supports single file selection, so only one file can be uploaded with one input:file ...
 A Strategy For Handling Multiple File Uploads Using
A Strategy For Handling Multiple File Uploads Using
Hi Folkes, I am working on multiple file upload functionality in the SharePoint-hosted app using javascript object model. I modify my single upload method to multiple file upload but I am able to apply a defferd method in a right manner. Please help me here is the complete code. Thanks In ... · Hi, To upload multiple files to library, the following ...
Upload multiple files javascript. The file input field allows multiple file selections by setting its multiple attribute to true and also by appending [] to the end of the field name, indicating the result will be an array of selected files. We've also added an alert box that we'll use to display the final results of the jQuery file upload. The Progress Bar Since the user can upload multiple files at once, the incoming parsed data will be an array of objects. So, we have to check each time if we are getting multiple files or single file before working on it further. Data with multiple files looks something similar to this. { myFile: [ File {....}, File {....} Aug 29, 2020 - Here we have an uploader that uses a simple file uploading approach with multiple files option, and a simple progress bar widget within the same page. Apart from being built for the modern browser, this plugin will require a little bit of JavaScript and AJAX knowledge/skills to set the appropriate ...
Uploading Multiple Files The FormData interface can also be used to upload multiple files at once. First of all, add the multiple attribute to the <input> element to allow the user to select more than one files: <input type="file" id="avatars" multiple> To select a file, just click on the "Choose file" button of your HTML page and select a file from open dialog. If you have enabled multiple selection then you can select the multiple files. Check the following picture for reference. Processing the selected file In this video we'll be taking a look at how to upload multiple files using the Fetch API - this works by using the FormData object within JavaScript.This vid...
JavaScript FormData interface provides an easy way to send form fields and their values to the server-side via Ajax. With the FormData object, the web form submission and file upload functionality can be implemented without page refresh. In this tutorial, we will show you how to upload multiple files with form data using jQuery, Ajax, and PHP. This multiple file upload using ajax in laravel tutorial will create ajax file upload form and write jQuery and code to upload multiple files into database and folder. You can follow this tutorial and make simple upload multiple files like pdf, txt, xlsx, zip using jQuery ajax in laravel 8 app. 4/6/2020 · Upload Multiple files with JavaScript (JS) File Upload Control. By default, the EJ2 Uploader component allows you to select and upload multiple files simultaneously. The selected files will be organized in a list for every file selection until you clear it …
So in the above code I am giving the full path(C:\Documents\Files\file.txt) to upload the file to sharepoint. Here I am looking if I give folderpath like "C:\Documents\Files\" and I need to upload all the files present in the folder. Based on Method 2A, Method 2B will upload data, along with multiple files, at a time. First, JSON.stringify (data) converts Javascript object data= {...} to be a JSON notation, and then formData.append () append this JSON at end of formData object with the key of 'data'. upload-2B.html Open the HTML page in a browser and try uploading multiple files. You should now see all the files stored in the uploads directory on your server. Uploading Multiple Files with Different File Input Fields. We can use the upload.fields() function to create middleware for files uploaded from multiple file input fields. These files will be ...
var upload = multer ({ storage : storage }). array('userPhoto',2); Here rather than.single () we are using.array (selector,fileLimit) of Multer. Multer will accept array of files limiting to max 2 file at each time. You can of course increase the number as you may need. There are many ways to upload multiple files in ASP.NET MVC, but in this article, we will use HttpPostedFileBase MVC class to upload the multiple files, instead of any script like jQuery or JavaScript. Lets start implementing this scenario, step by step with the help of a simple ASP.NET Application. In this video we're going to look at how to upload multiple files using AJAX/XMLHttpRequest in JavaScript - it's easier to do than most people may think. Sup...
How to Upload Multiple Files in Multiple Form Fields in Node.js and Express Using Multer LibraryDownload the full source code of application here:https://cod... cloudinary: Cloudinary allows you to seamlessly upload, and manage you images and files in the cloud, we will be needing their node.js library in other to communicate with thier API. $ npm install --save express body-parser cloudinary. PROJECT STRUCTURE ; Next, we would structure our project, in the root folder we would need to create an index ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
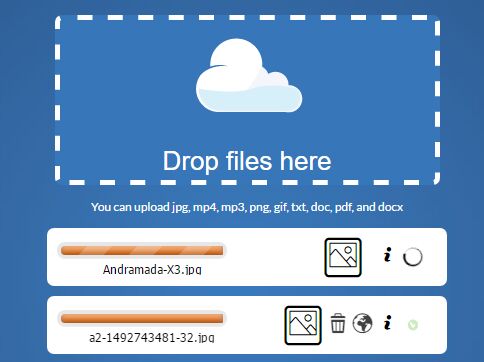
So from this tutorial, you can find the solution of how to display multiple image file upload progress in progress bar meter using JavaScript & Ajax with PHP script. Under this tutorial, we will use Pure Vanilla JavaScript for send selected multiple files to server at client-side and for upload multiple files to server, we will use PHP script ... var upload = multer ({ storage : storage }).array ('userPhoto',2); Here rather than.single () we are using.array (selector,fileLimit) of Multer. Multer will accept array of files limiting to max 2... Accepts directories, files, blobs, local URLs, remote URLs and Data URIs. Multiple File Sources. Drop files, select files from the file system, add files using the API, or copy and paste files. Async or Sync Uploading. Send files to the server using XMLHttpRequest or store and submit with form post as base64 using the File Encode plugin.
Jun 24, 2019 - JavaScript(HTML5) File Upload is used to upload one or multiple files, images and documents to a server with a progress bar, drag and drop, and more features. Aug 19, 2016 - I have a uploading multiple files with html5 and javascript after uploading multiple files it get all data in form now i want to change the following code to get only new image data after upload no all form data. How is… Just like its name suggests it's designed for holding forms data i.e you can use it with JavaScript to build an object that corresponds to an HTML form. It's mostly useful when you need to send form data to RESTful API endpoints, for example to upload single or multiple files using the XMLHttpRequest interface, the fetch () API or Axios.
Drag and Drop Multiple Files using JavaScript and PHP. We are set with the basic UI. Now, let's write actual code for JavaScript and PHP which upload files on a server. In the HTML I added 2 methods - upload_file () and file_explorer () that will get called as soon as you drop or select files. This post is more than 2 years old. So, my last couple of posts (Uploading multiple files at once with Ajax and XHR2 and Uploading multiple files at once - for Cordova) have both discussed a similar idea - using JavaScript and XHR2 to create POST operations with multiple files.As I mentioned in the first post, XHR2 (really just XHR) represented an updated version of the original XHR spec. 1/7/2021 · Adding multiple file elements for uploading multiple files is time-consuming and you need to write some extra code for this. You can do it with a single file element by enabling multiple file selection. Read the selected files and append in the FormData object for passing to the AJAX file for upload.
Feb 23, 2016 - More often than not, I find myself wanting to upload more than one file at a time. Having to use multiple "file" INPUT elements is annoying, slow, and inefficient. And if I hate them, I can't imagine how annoyed my users would be. Luckily Safari, Chrome, and Firefox have implemented a method ... Javascript, Uploading multiple files. Ask Question Asked 3 years, 4 months ago. ... In the code I am uploading multiple files. When I am trying to upload some more files the existing file list replaced with new list. Even after placing my array outside the function. Hi friends today I am going to share a beautiful Multi file upload widget with preview of uploaded file & option to delete it after uploading. basically it is a jQuery based file upload plugin where i have enhance to UI Design of it using advance CSS properties.
In this tutorial, we're gonna build Rest Api to upload multiple files in Node.js using Multer. Related Posts: - Node.js Express File Upload/Download Rest API example - Node.js Express File Upload to Google Cloud Storage example - Upload & resize multiple images in Node.js using Express, Multer, Sharp - Upload/store images in MySQL using Node.js, Express & Multer Another reason was to fold the upload time over on itself, by leveraging the browser's ability to handle multiple server connections simultaneously. Thereby allowing the files to stream in parallel. Nov 10, 2017 - The first part is the HTML. First of all, you really don't need JavaScript to upload a file but you do need a proper form. Secondly, inputs in a form shouild have a name, because the name is what the server will receive: not IDs, names!
The multiple property sets or returns whether more than one file can be selected with the file upload button. When set to true, it specifies that the user is allowed to select more than one file. This property reflects the HTML multiple attribute. Tip: To select multiple files, hold down the CTRL or SHIFT key while selecting. 25/4/2014 · It will allow you to select multiple files at once but that doesn't means it will allow you to upload multiple files. You must allow it in your js ( If you have any for progress bar, ajax upload or upload status purpose ) and server side code like php, ASP.
 Loizenai Mobile Amp Web Programming Tutorials
Loizenai Mobile Amp Web Programming Tutorials
 How To Upload Multiple Files In Multiple Form Fields In Node
How To Upload Multiple Files In Multiple Form Fields In Node
 Php 8 Multiple Files Images Upload In Mysql Database
Php 8 Multiple Files Images Upload In Mysql Database
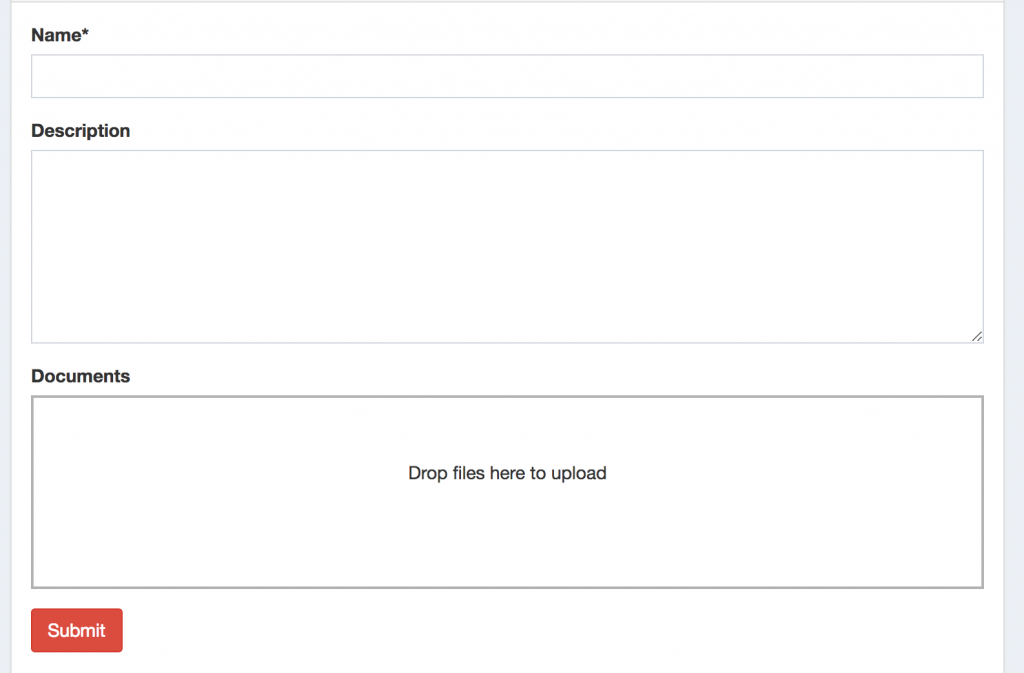
 Form Registration Upload Php Mysql Ajax Bootstrap Dropzonejs
Form Registration Upload Php Mysql Ajax Bootstrap Dropzonejs
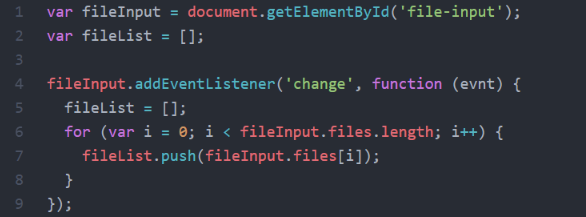
 Uploading Multiple Files Using Javascript Stack Overflow
Uploading Multiple Files Using Javascript Stack Overflow
 Laravel 5 6 Multiple File Upload With Dropzone Js
Laravel 5 6 Multiple File Upload With Dropzone Js
 Multiple File Uploads With Progress Bar Using Javascript In
Multiple File Uploads With Progress Bar Using Javascript In
 Multiple File Upload With Php And Dropzone Js Infotuts
Multiple File Upload With Php And Dropzone Js Infotuts
 Multiple File Uploads With Vue Js And Laravel Vue Js Book
Multiple File Uploads With Vue Js And Laravel Vue Js Book
Multiple Files Upload Control In Sharepoint Micro Soft
 Laravel Livewire Multiple Files Upload Api With Loading And
Laravel Livewire Multiple Files Upload Api With Loading And
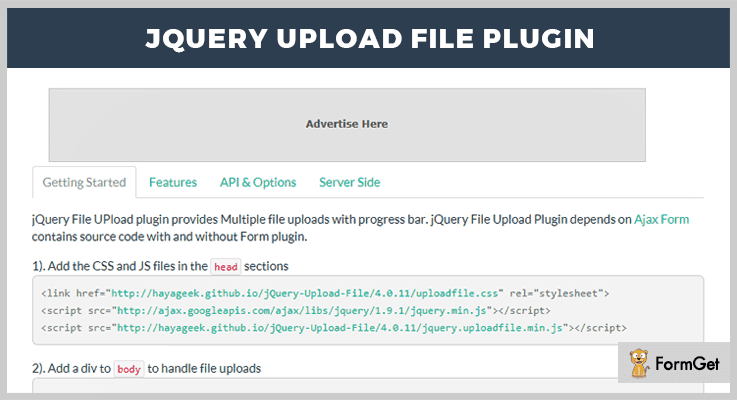
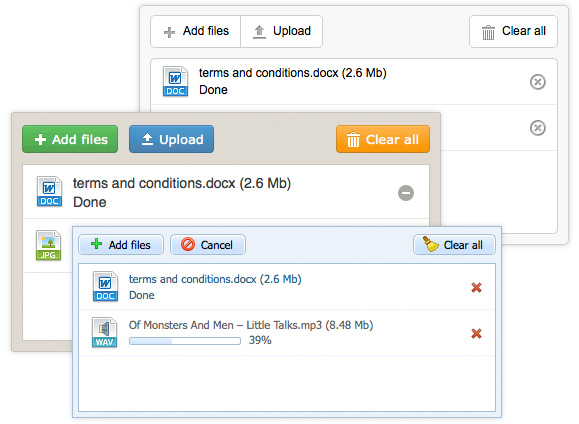
 4 Best Jquery File Upload Plugins Freemium Formget
4 Best Jquery File Upload Plugins Freemium Formget
 Ajax Multiple Image Upload Using Javascript And Php Infotuts
Ajax Multiple Image Upload Using Javascript And Php Infotuts
 Python Django Multi File Upload Example Dynamic File Input Using Js Preview Image Using Js
Python Django Multi File Upload Example Dynamic File Input Using Js Preview Image Using Js
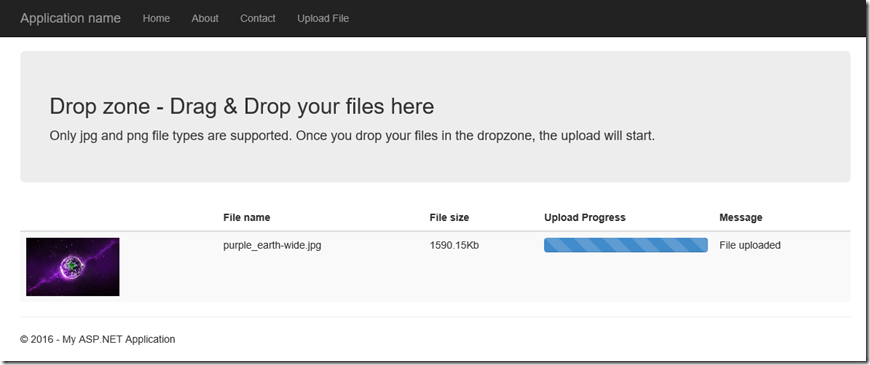
 Dhtmlxvault 2 0 Multiple File Uploader With Drag And Drop
Dhtmlxvault 2 0 Multiple File Uploader With Drag And Drop
 Multiple File Upload With Dropzone Js And Laravel
Multiple File Upload With Dropzone Js And Laravel
 Upload Multiple Files With Progress Using Javascript And Net
Upload Multiple Files With Progress Using Javascript And Net
 Upload Multiple Files In Mvc Razor Using Jquery Aspmantra
Upload Multiple Files In Mvc Razor Using Jquery Aspmantra
 10 Best File Upload Libraries In Jquery And Vanilla
10 Best File Upload Libraries In Jquery And Vanilla
 Jquery File Upload In Php Upload Multiple Files By Drag And
Jquery File Upload In Php Upload Multiple Files By Drag And
 Jquery Upload Plugins Jquery Script
Jquery Upload Plugins Jquery Script
 How To Select And Upload Multiple Files With Html Php And
How To Select And Upload Multiple Files With Html Php And
 How To Upload Multiple Files With Vue Js And Php Makitweb
How To Upload Multiple Files With Vue Js And Php Makitweb
 Dropzone Multiple File Upload Laravel 7
Dropzone Multiple File Upload Laravel 7
 Image Upload With Preview And Delete Option Javascript
Image Upload With Preview And Delete Option Javascript

 Asp Net Solution Kirit Kapupara Uploading Multiple Files By
Asp Net Solution Kirit Kapupara Uploading Multiple Files By
 Multiple File Upload Using Fine Uploader Phppot
Multiple File Upload Using Fine Uploader Phppot
 How To Display The Contents Of A File Once Uploaded Stack
How To Display The Contents Of A File Once Uploaded Stack
Multiple Image Upload Without Refreshing Page Using Jquery
 How To Upload Files With Formdata Using Javascript
How To Upload Files With Formdata Using Javascript
0 Response to "32 Upload Multiple Files Javascript"
Post a Comment