26 Javascript Get Div By Id
The task is to check the element with a specific ID exists or not using JavaScript (without JQuery). Approach 1: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then compare the element (variable that store ID) with 'null' and identify whether the element exists or not. How to get the div id value.After getting the id i want append some text-fields to that div.Actually i am getting the div id value.But text-fields are not appending to div.It is erasing previous data and it is adding only one field.I want to add 3 text-fields.
 Dom Explorer Test Studio Dev Documentation Progress
Dom Explorer Test Studio Dev Documentation Progress
1 week ago - The id property of the Element interface represents the element's identifier, reflecting the id global attribute.
Javascript get div by id. May 21, 2020 - This tutorial shows you how use the JavaScript getElementById() method to select an element by its Id. Dec 24, 2020 - Now we can easily see the difference. The static collection did not increase after the appearance of a new div in the document. ... By far the most used are querySelector and querySelectorAll, but getElement(s)By* can be sporadically helpful or found in the old scripts. Knowing the parent of an element is useful when you are trying to position them out the "real-flow" of elements. Below given code will output the id of parent of element whose id is provided.
Why don't you access the div with id? If you have returned the object, what is the requirement to get the id? In the e.g above, var obj = document.getElementsByClassName("divclass"); Here obj is the collection of object (all objects that is linked with class class. So, you need to iretae the object collection and see, which div you want. 28/9/2010 · In JavaScript, you can use getElementById() fucntion to get any prefer HTML element by providing their tag id. Here is a HTML example to show the use of getElementById() function to get the DIV tag id, and use InnerHTML() function to change the text dynamically. In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements.
The problem that it selected the first, was because it started looking for any element with an ID of myframe, and the first one it found was applied with the source of resource. Secondly, to get the nearest, or the iframe inside the same parent you can use any of the following methods, do use jQuery to make things a little simple. 9/11/2016 · This should work in all browsers and uses the cleaner .id method. var button = document.getElementById ('button'); button.onclick = getIDs; function getIDs () { var id,divs = document.getElementsByTagName ('div'); for (var i = 0; i < divs.length; i++) { id = divs [i].id // .id is a method alert (id); } }
Definition and Usage. The querySelectorAll () method returns a collection of an element's child elements that match a specified CSS selector (s), as a static NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. Get code examples like "get div html by id" instantly right from your google search results with the Grepper Chrome Extension. 1 week ago - The Document method querySelector() returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned.
The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector. In the above HTML, the div element with ID "parentDiv" is the parent element and the div element inside it with the ID "childDiv" is the child element of its parent div. Now we want to get the child element of the parent div element in JavaScript. Given an HTML document and the task is to change the ID of the element using JavaScript. There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. Example:
document.getElementById("divId").offsetWidth The above JavaScript code will return you the width of the div element. It includes borders width also. If you don't want to include border width then go with the below code: To put it short 'value' is not an valid attribute of div. So it's absolutely correct to return undefined. What you could do was something in the line of using one of the HTML5 attributes 'data-*' A DIV element on a webpage can have different types of elements showing data in many forms. The <div> serves as a container. Now, sometimes you might want to look for elements in a <div> with id’s that have specific text. Here I’ll show you how to get all the elements inside a DIV with specific text as id’s, using JavaScript.
You can use the children property of getElementById() method in JavaScript to get or extract unique ids of all the DIV elements inside a DIV element. The name of the property itself says it all. I am sharing a simple example here, which shows how to get the IDs of every child DIV element using ... Definition and Usage. The querySelector() method returns the first element that matches a specified CSS selector(s) in the document. Note: The querySelector() method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll() method instead. If the selector matches an ID in document that is used several times (Note that an "id ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document + could check the innertext or innerhtml of the twitter signin for twitter 's valid login text to close the divs on receipt of login confirmation + should include a button in the twitter div labelled close that fires the CancelSiginin() script, or label the background div, unless there is a visible control some users may refresh the page instead of looking for a close device, and lose ... how click on button.js_buy I can get value from div.data-id and send it in form order opened to click this? What I have tried: let btnGoods = document.querySelectorAll('.js_buy'); ... If you want to use JavaScript, then you may need to set an id/name attribute for your div elements so you can easily reference them. HTML
Code language: JavaScript (javascript) In this syntax, the id represents the id of the element that you want to select. The getElementById() returns an Element object that describes the DOM element object with the specified id. It returns null if there is no element with that id exists. As mentioned earlier, id is unique within a document ... When i click on my Div box I get this the ID through Javascript and Print it on Text area Here is a little piece of code <html> <head> <script type="text/javascript"> </script> </head> <body> <div id="mydiv" onclick="" style='border-width:1px;border-color:#C0C0C0;border-style: solid;background-color:#C0C0C0;> </div> <textarea> </textarea> <body> </html> Jan 18, 2019 - Calling JavaScript code on multiple DIV elements without ID attribute ... Contains visual diagrams for every single CSS property in common use. ... You can Follow me on Twitter to get tutorials, JavaScript tips, etc.
Answer: Use the jQuery attr () Method. You can simply use the jQuery attr () method to get or set the ID attribute value of an element. The following example will display the ID of the DIV element in an alert box on button click. Jul 06, 2020 - Get code examples like "get div id javascript" instantly right from your google search results with the Grepper Chrome Extension. Aug 16, 2020 - Get price value from span tag and append it inside a div after multiplying with a number in JavaScript?
Print the content of a div element using JavaScript. To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. The contents of the HTML div element to be extracted. Then a JavaScript popup window is created and the extracted contents of the HTML div elements are ... The id property sets or returns the id of an element (the value of an element's id attribute). An ID should be unique within a page, and is often used to return the element using the document.getElementById () method. The easiest way to access a single element in the DOM is by its unique ID. We can grab an element by ID with the getElementById () method of the document object. document.getElementById(); Copy. In order to be accessed by ID, the HTML element must have an id attribute. We have a div element with an ID of demo.
Dec 17, 2015 - Description: Selects a single element with the given id attribute · id: An ID to search for, specified via the id attribute of an element To get attributes of a div using JavaScript, get reference to the div element, and read the attributes property of the div element. In the following example, we have div with id "myDiv", and we shall get the attributes of this div in JavaScript using attributes property. Jun 01, 2020 - A quick guide on how selectors affect your codeWhile working on a project, I ran into an issue in my code. I was attempting to define multiple HTML elements into a collection and then change those elements based on some preset conditions. I struggled for roughly four hours of coding
1 week ago - The getAttribute() method of the Element interface returns the value of a specified attribute on the element. In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page. The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists.
I am sharing a simple tip here today on how to get the ID's of every DIV element on a web page using jQuery. You can use jQuery attr() and prop() methods to retrieve element ids.
 Get The Id Of A Clicked Element In Javascript Code Example
Get The Id Of A Clicked Element In Javascript Code Example
 Create A Carousel Slideshow Without Javascript Stackend
Create A Carousel Slideshow Without Javascript Stackend
 How To Get A Specific Child Divs Value From Parent Using Jquery
How To Get A Specific Child Divs Value From Parent Using Jquery
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 Delete Javascript Div Elements It Qna
Delete Javascript Div Elements It Qna
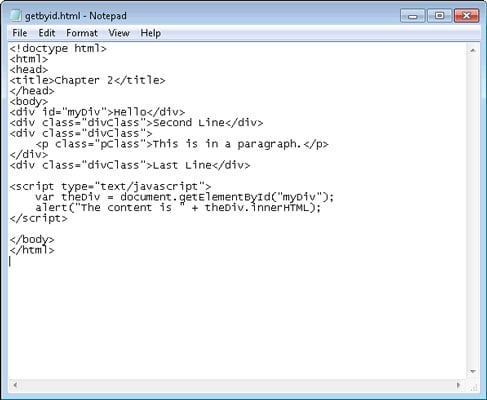
 How To Use Javascript S Getelementbyid To Access A Specific
How To Use Javascript S Getelementbyid To Access A Specific
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
 Dropdownextender With Javascript
Dropdownextender With Javascript
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
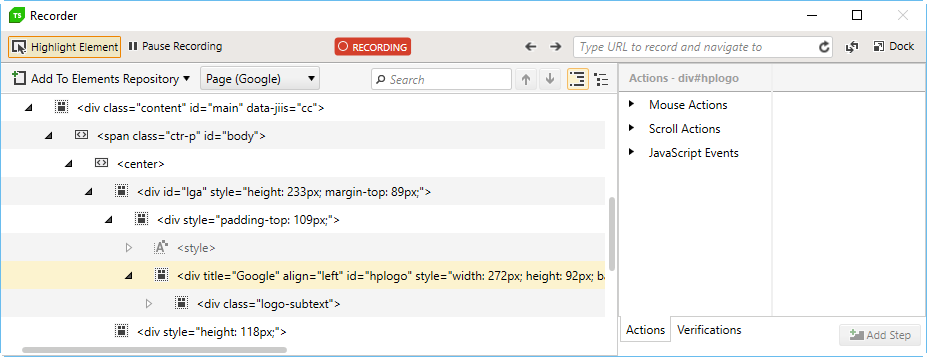
 Find Element And Findelements In Selenium Differences
Find Element And Findelements In Selenium Differences
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
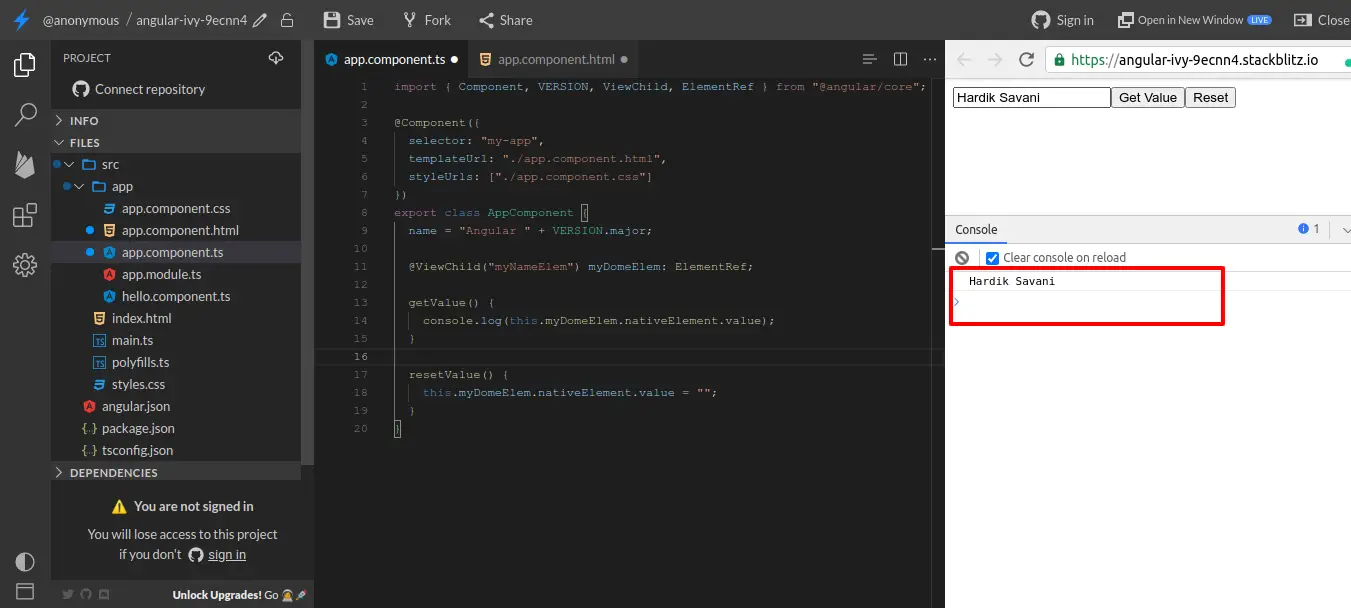
 Angular Get Element By Id Value Example Itsolutionstuff Com
Angular Get Element By Id Value Example Itsolutionstuff Com
 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
 Assigning An Id Or Class To An Element Wordpress Websites
Assigning An Id Or Class To An Element Wordpress Websites
 Form Validation Part 4 Validating The Mailchimp Subscribe
Form Validation Part 4 Validating The Mailchimp Subscribe
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Move Html Element Into Another In Javascript Simple Examples
Move Html Element Into Another In Javascript Simple Examples
Uwp Js How To Use Javascript To Get Dom Using Webview
 Javascript Dom Tutorial 2 Get Element By Id
Javascript Dom Tutorial 2 Get Element By Id
 Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
 Javascript Adds Element After Another Example Code Eyehunts
Javascript Adds Element After Another Example Code Eyehunts


0 Response to "26 Javascript Get Div By Id"
Post a Comment