26 Apply Css With Javascript
25/11/2020 · After adding new classes to the elements, we select the new class (test) and then apply CSS properties to it, with the help of style property in JavaScript. // Select all elements with class test var temp = document.querySelectorAll (".test"); // Apply CSS property to it for (var i = 0; i < temp.length; i++) { temp [i].style.color = "white"; 30/8/2014 · I am using mootools to create a javascript slideshow and everything works fine, however with javascript turned off it doesn’t degrade gracefully. Therefore I need to apply the following CSS ...
 How To Eliminate And Optimize Render Blocking Css And
How To Eliminate And Optimize Render Blocking Css And
24/2/2016 · Using Jquery. Use the css () function to apply style to existing elements where you pass an object containing styles : var styles = { backgroundColor : "#ddd", fontWeight: "" }; $ ("#myId").css (styles); You can also apply one style at the time with : $ ("#myId").css ("border-color", "#FFFFFF");

Apply css with javascript. 1/3/2020 · In this article, we looked at different ways to get CSS styles from an element using JavaScript. You should use: The DOM style property to retrieve inline styles applied to an element using the style attribute. The window.getComputedStyle() method to retrieve computed styles applied to an element through <style> elements 12/6/2020 · It is a common task to want to manipulate the CSS styles of a page using JavaScript. In the past, you might have used jQuery for this task, since it has a built-in.css () selector that lets you manipulate styles. Thankfully, vanilla JavaScript makes it easy to change the inline CSS styles on a page using built-in methods — no jQuery required! 23/4/2019 · It's now possible to create CSSStyleSheet object from JavaScript. // Create our shared stylesheet: const sheet = new CSSStyleSheet (); sheet . replaceSync ( ' #target {color: darkseagreen} ' ); // Apply the stylesheet to a document: document . adoptedStyleSheets = [ sheet ];
There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery – .css() method The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. This example changes the style of the HTML element with id="id1", ... 8/7/2019 · You write CSS associated with your individual component and your build process compiles the application. When this happens, most CSS-in-JS frameworks will output the associated CSS of only the components that are rendered on the page at any given time. CSS-in-JS frameworks do this by outputting that CSS within a <style> tag in the <head> of your
 How To Add And Remove Css Styles In Vanilla Javascript
How To Add And Remove Css Styles In Vanilla Javascript
 How To Create A Popup Form With Css And Javascript
How To Create A Popup Form With Css And Javascript
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 How To Externally Apply Css Files And References To External
How To Externally Apply Css Files And References To External
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
How Css Works Learn Web Development Mdn
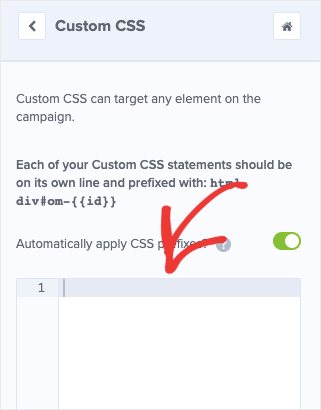
 Shared Code Run Custom Javascript And Css Across All
Shared Code Run Custom Javascript And Css Across All
 Oleksii Trekhleb On Twitter You May Apply Css To
Oleksii Trekhleb On Twitter You May Apply Css To
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 Javascript Tutorial Apply Css To Half Of A Character By
Javascript Tutorial Apply Css To Half Of A Character By
 How To Read Css Rule Values With Javascript Geeksforgeeks
How To Read Css Rule Values With Javascript Geeksforgeeks
 How To Apply Css Styles To Page Elements Using Javascript
How To Apply Css Styles To Page Elements Using Javascript
 Javascript Developer Resume Samples Qwikresume
Javascript Developer Resume Samples Qwikresume
How To Apply Css Styles To Page Elements Using Javascript
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
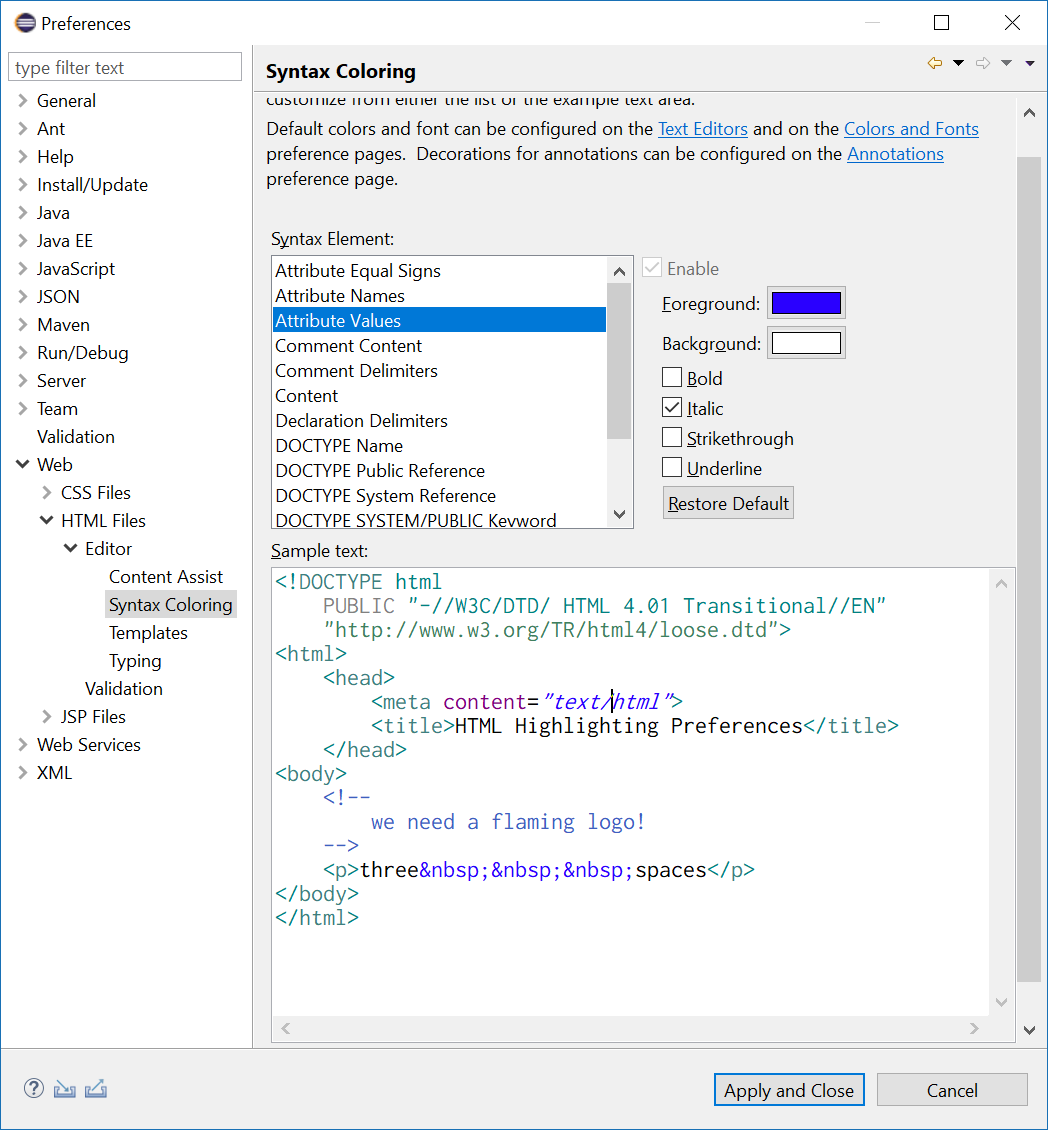
 Eclipse Web Developer Tools Eclipse Plugins Bundles And
Eclipse Web Developer Tools Eclipse Plugins Bundles And
 Using Css Custom Properties To Apply Themes In Javascript Or
Using Css Custom Properties To Apply Themes In Javascript Or
 How To Dynamically Create And Apply Css Class In Javascript
How To Dynamically Create And Apply Css Class In Javascript
 Creating A Javascript Function To Apply Css Rules To A
Creating A Javascript Function To Apply Css Rules To A
 Is It Possible To Apply Css To Half Of A Character Stack
Is It Possible To Apply Css To Half Of A Character Stack
Refused To Apply Style From Lt Url Gt Because Its Mime Type
 How To Apply Css Property To An Iframe Geeksforgeeks
How To Apply Css Property To An Iframe Geeksforgeeks
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 How To Apply Custom Javascript Css On A Modern Sharepoint
How To Apply Custom Javascript Css On A Modern Sharepoint

0 Response to "26 Apply Css With Javascript"
Post a Comment