33 Javascript Loop With Delay
Oct 09, 2020 - Given a list of daily temperatures ... there is no future day for which this is possible, put 0 instead javascript ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0.... To serve static files such as images, CSS files, and JavaScript files, use the express.static built-in middleware function in Express. The function signature is: ... Cannot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6.
 How To Execute Setinterval Function Without Delay For The
How To Execute Setinterval Function Without Delay For The
16/7/2020 · To add delay in a loop, use the setTimeout() metod in JavaScript. Following is the code for adding delay in a loop −Example Live Demo<!DOCTYPE html> <html la ... ×

Javascript loop with delay. In Javascript, setTimeoutis a function that executes a method after a specified amount of time in milliseconds. JavaScript can initiate an action or repeat it after a specified interval. In this article, the setTimeout function is explained in detail with syntax, working, and examples. Recommended Articles. This is a guide to JavaScript Delay. Hey, I know this post is very old, but this code "loops" and adds a delay to it using a recursive method. I don't think you can 'actually' delay a loop itself from iterating based on reading various comments from other people. Maybe this can help someone out! Basically the function accepts an array (in this example). Aug 04, 2019 - I recently ran into the problem of having to loop over an array, but with a delay between iterations. This functionality isn’t built in to JavaScript and I couldn’t find any libraries that provided it out-of-the-box. So I decided to code my own solut...
for loop. Let's see what happens when we add a setTimeout method inside a for loop. for (var i=0;i<5;i++){ setTimeout(function(){ console.log(i); }, 1000); } //---> Output 5,5,5,5,5. After 1000 milliseconds we will see a 5 is logged inside browser console but we need 0,1,2,3,4 this happens because of JavaScript is executing the code in ... Ask Question Asked 4 years, 5 months ago. Active 4 days ago. Viewed 12k times 8. 3. I am trying to loop through an array Javascript: Loop through Array with Delay. Ask Question Asked 4 years, 5 months ago. Active 4 days ago. Viewed 12k times 8. 3. I am trying to loop through an array JavaScript loop delay, Programmer Sought, the best programmer technical posts sharing site.
The 1e10 is 1 with 10 zeros in front of it, so the loop is a 10 Billion ticks loop (which basically simulates a busy CPU). Node can do nothing while this loop is ticking. This of course is a very bad thing to do in practice, but it'll help you here to understand that setTimeout delay is not a guaranteed thing, but rather a minimum thing. Asynchronous Loops. As part of ES7, Javascript introduced the concept of async/await functions which allow developers to write asynchronous code that looks and feels like synchronous code. Here's an example of how to use await inside a loop: async function printArray (array) {. array.forEach (async (item) => {. I want to delay a "for loop" for a while but don't know how to do it. For example. Let's say this "for loop" runs from 0 to 8 and after each i there should be a delay for 2 sek. for (var i=0; i&...
Nov 02, 2017 - Today’s post is a quick tip on how to easily create a sleep-delay loop in JavaScript. Using Async/await appears to make it look as through the loop pauses and hence makes it easier to debug. I will discuss some common use cases where one needs to make async calls inside a loop. Make a set of network requests in parallel and do some action after they all are completed. How to delay javascript loop? #javascript. Problem I came across some problem today, where I would like to delay Javascript loop before it processes next item. ... function delay_loop(items) { var data = items.shift(), // delay between each loop delay = 2000; // start a delay setTimeout(function(){ // process array data for(var i=0, l=data ...
Finally, I'd like to clear up any confusion between the use of the native JavaScript setTimeout function and jQuery's delay method. The delay method is meant specifically for adding a delay ... Oct 06, 2018 - Hi everybody I am busy with the Simon game and having some problems. I have an array that holds the sequence for the computer. Now I am trying to iterate through the computer array at a pace of one index every 1.5 second and at every index I want the corresponding sound to play. These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously.
There are no native implementations of pause or sleep in Javascript. But we can emulate sleep or wait using a timestamp and while loop. var now = Date.now (); var end = now + MILISECONDS; while (now < end) { now = Date.now (); } Or delay execution using a timer. setTimeout (FUNCTION, MILISECONDS); In async functions (or NodeJS), we can simulate ... JavaScript Fun: Looping with a Delay. If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout (). For repeatedly calling some function every X milliseconds, one would normally use setInterval (). Well, that's fine. set a 30 second delay between for each loop. javascript delay after each iteration forEach. javascri [pt add sleep in foreach. foreach wait seconds. delay in foreach js. FOREACH LOOP js with timeout. can i use settimeout for every element in foreach loop. delay foreach javascript. javascript foreach with delay.
You can see, here I have used setTimeout function to achieve the delay. setTimeout (function () { document.getElementById ("id_here").play (); }, 8000)ods. This is the main function to play audio after 8 seconds. setTimeout (function () { // your code goes here }, enter delay time in miliseconds) You may also interested in, Javascript loop through array with delay. length; i ++) { const key = localStorage For example: console. We all face a difficult situation in delaying a loop in JavaScript unlike C++ where we have sleep() function, but there is nothing like this in And there's a helpful method JS devs typically use to do this: the forEach method A basic example ... In this article, I explain how to use setTimeout (), including how you can use it to make a sleep function that will cause JavaScript to pause execution and wait between successive lines of code. If you just quickly skim the setTimeout () docs, it seems to take a "delay" parameter, measured in milliseconds. Going back to the original ...
There is a huge debate of using delays in JavaScript. One such thing is totally covered by SitePoint in their article, Delay, sleep, pause, wait etc in JavaScript. Before ECMA Script 5, we had only two ways of introducing delays in JavaScript. Using an infinite loop that runs till the right time is satisfied. Using a setTimeout timer. how to for loop with delay javascript; wait in for loop javaxscript; javascript sleep between itterations; delay method javascript for array; loop through a list of integers and print the index of each element after a 3 second delay; javascript loop with delay; wait beetween each iteration javascript; delay javascript for each iteration ... Delay between each iteration of foreach loop?, What will happen is: show color 1 in 1 second, show color 2 in 2 seconds. I make use of the jQuery delay function. Here is a the javascript. JavaScript Fun: Looping with a Delay. 1 July 2014. If you’ve ever programmed something in JavaScript, ...
The while statement creates a loop that is executed while a specified condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of ... 27/9/2019 · JavaScript doesn’t offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop: for (let i=0; i<10; i++) {. task (i); Jul 02, 2017 - This post helped somewhat, a good find http://patrickmuff.ch/blog/2014/03/12/for-loop-with-delay-in-javascript/
If you're having trouble understanding freeCodeCamp's Nesting For Loops challenge, don't worry. We got your back. In this problem you have to complete the multiplyAll() function, and takes a multi-dimensional array as an argument. Remember that a multi-dimensional array, sometimes called a 2D array, is just an array of arrays, for example, [[1,2], [3,4], [5,6]]. Nov 28, 2019 - Maybe this code does exactly what you’re hoping for, but be aware, it has a large disadvantage: the loop will block JavaScript’s execution thread and ensure that nobody can interact with your program until it finishes. If you need a large delay, there’s a chance that it may even crash ... How to delay a JavaScript function call using JavaScript? Javascript Web Development Front End Technology. To delay a function call, use setTimeout () function. setTimeout (functionname, milliseconds, arg1, arg2, arg3...) The following are the parameters −. functionname − The function name for the function to be executed.
Nov 19, 2020 - JavaScript does not have a sleep() function that causes the code to wait for a specified period of time before resuming execution. So what… Ever wondered how you can do each iteration of a for loop with some delay? That means, the code block in for loop body will be executed until the condition goes wrong, but with a delay in each iteration.. Suppose, I want to display an alert in each 5s, for 10 times. Yeah there are timers in JavaScript, like setInterval and setTimeout.SetInterval is a time interval based code execution method ... Therefore your loop will iterate very quickly and it will initiate 3-second timeout triggers one after the other in quick succession. That is why your first alerts pops up after 3 seconds, and all the rest follow in succession without any delay.
What you want to achieve is totally possible with Array#forEach — although in a different way you might think of it. You can not do a thing like this: var array The loop will fire off all it's iterations before the delay has finished firing once, preventing it from ever firing more than that one time. This is where we need to use a setInterval() . 31/12/2020 · Given below is a JavaScript code snippet which is basically described how to delay a loop in JavaScript using async/await. In this article, we are using JavaScript either by web browser or Node.js. We all face a difficult situation in delaying a loop in JavaScript unlike C++ where we have sleep() function, but there is nothing like this in JavaScript.
javascript loops with delay between iterations using while. 567. November 21, 2016, at 4:03 PM. I need this loop to run forever, a while loop, checking the status of something every ten seconds. So, a for loop is not part of the real solution - but I am using a for loop in this example to avoid hanging the browser. In the browser, there's a limitation of how often nested timers can run. The HTML5 standard says: "after five nested timers, the interval is forced to be at least 4 milliseconds.".. Let's demonstrate what it means with the example below. The setTimeout call in it re-schedules itself with zero delay. Each call remembers the real time from the previous one in the times array. 3 weeks ago - JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java.
Nov 17, 2020 - A protip by zinkkrysty about js, arguments, javascript, settimeout, and context.
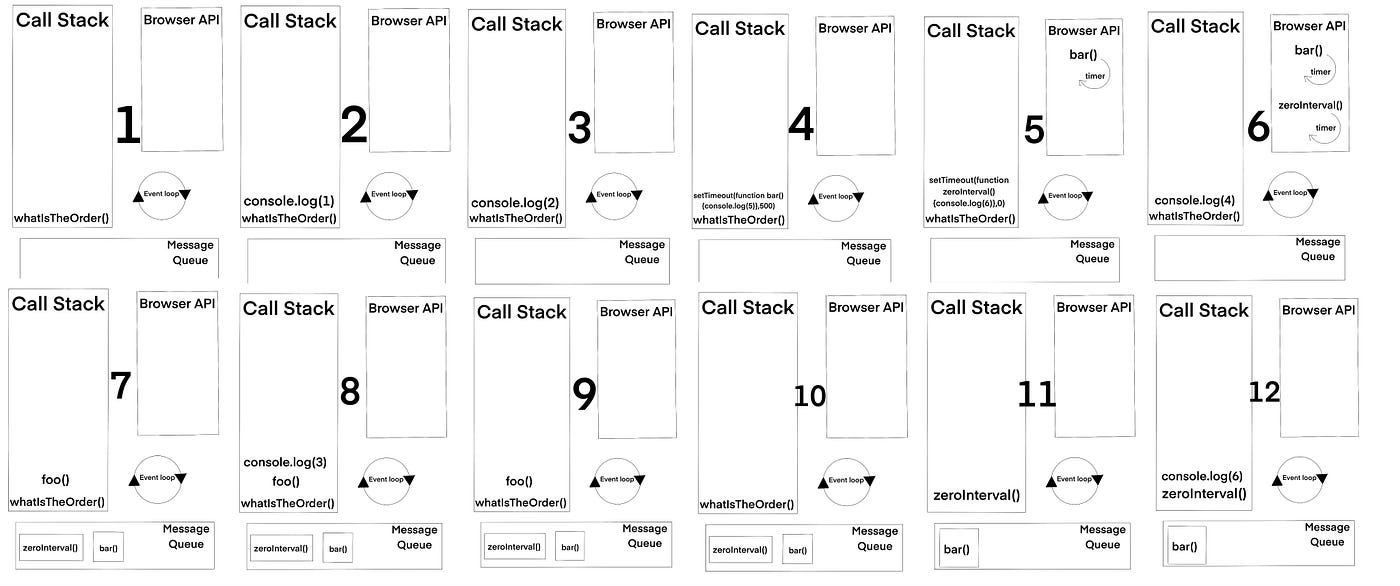
 Javascript Visualized Event Loop Dev Community
Javascript Visualized Event Loop Dev Community
 Thrown For A Loop Understanding For Loops And Timeouts In
Thrown For A Loop Understanding For Loops And Timeouts In
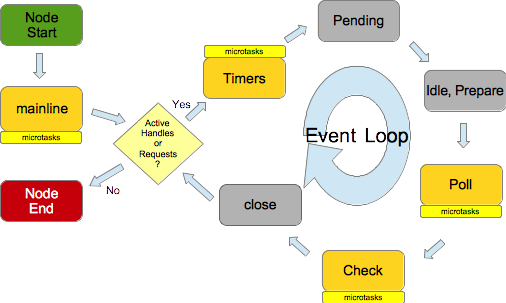
 Javascript Event Loop Vs Node Js Event Loop By Deepal
Javascript Event Loop Vs Node Js Event Loop By Deepal
 Delay Arduino Function Tight Loops And Blocking Code
Delay Arduino Function Tight Loops And Blocking Code
 How To Use Loops In Javascript
How To Use Loops In Javascript
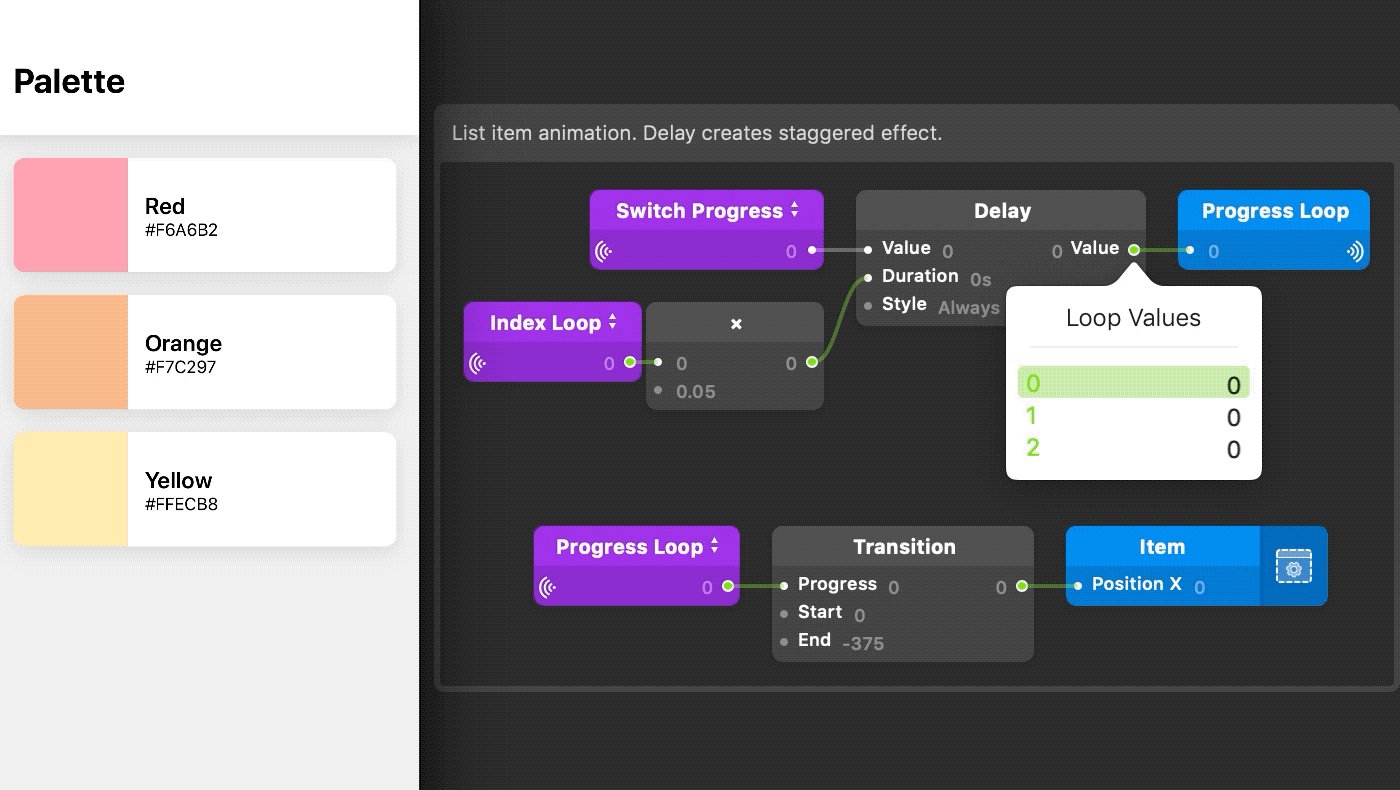
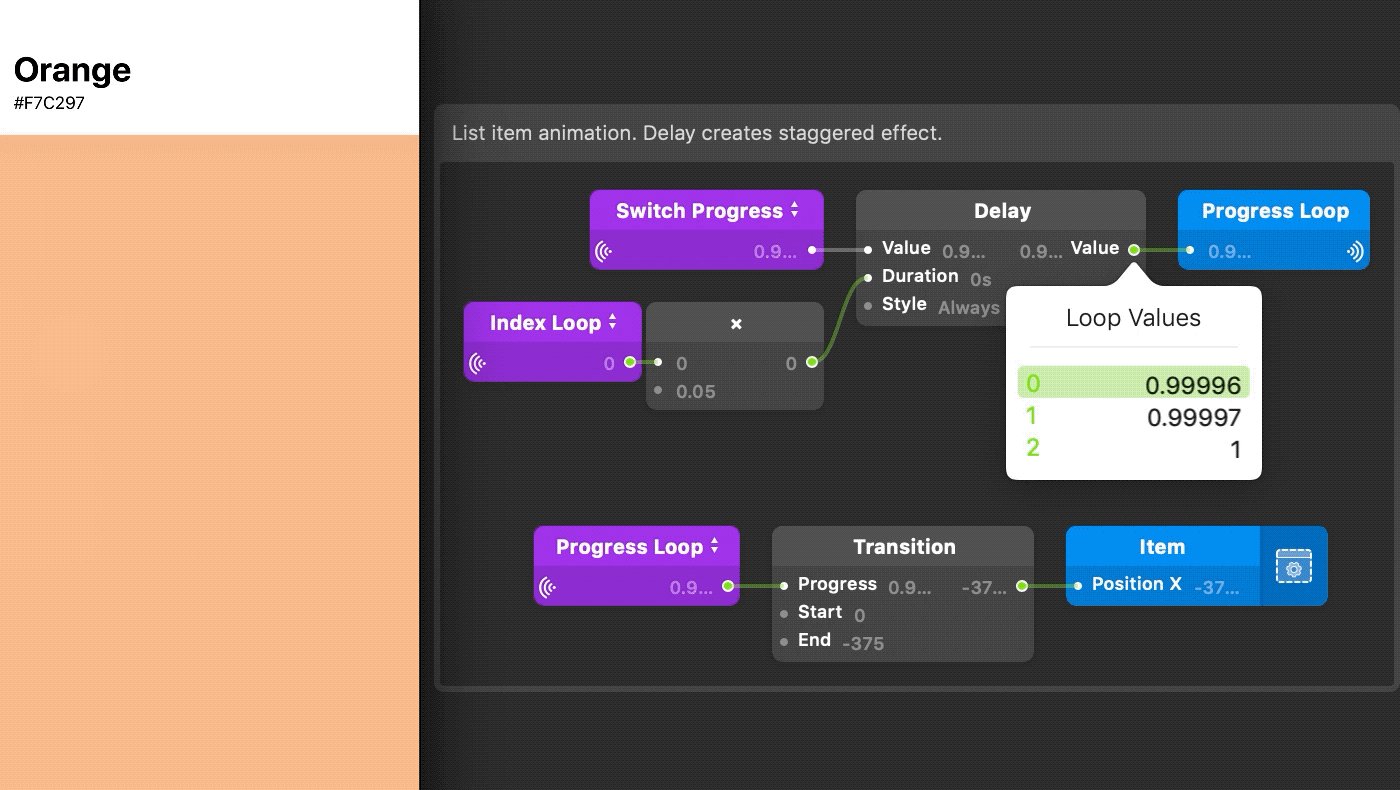
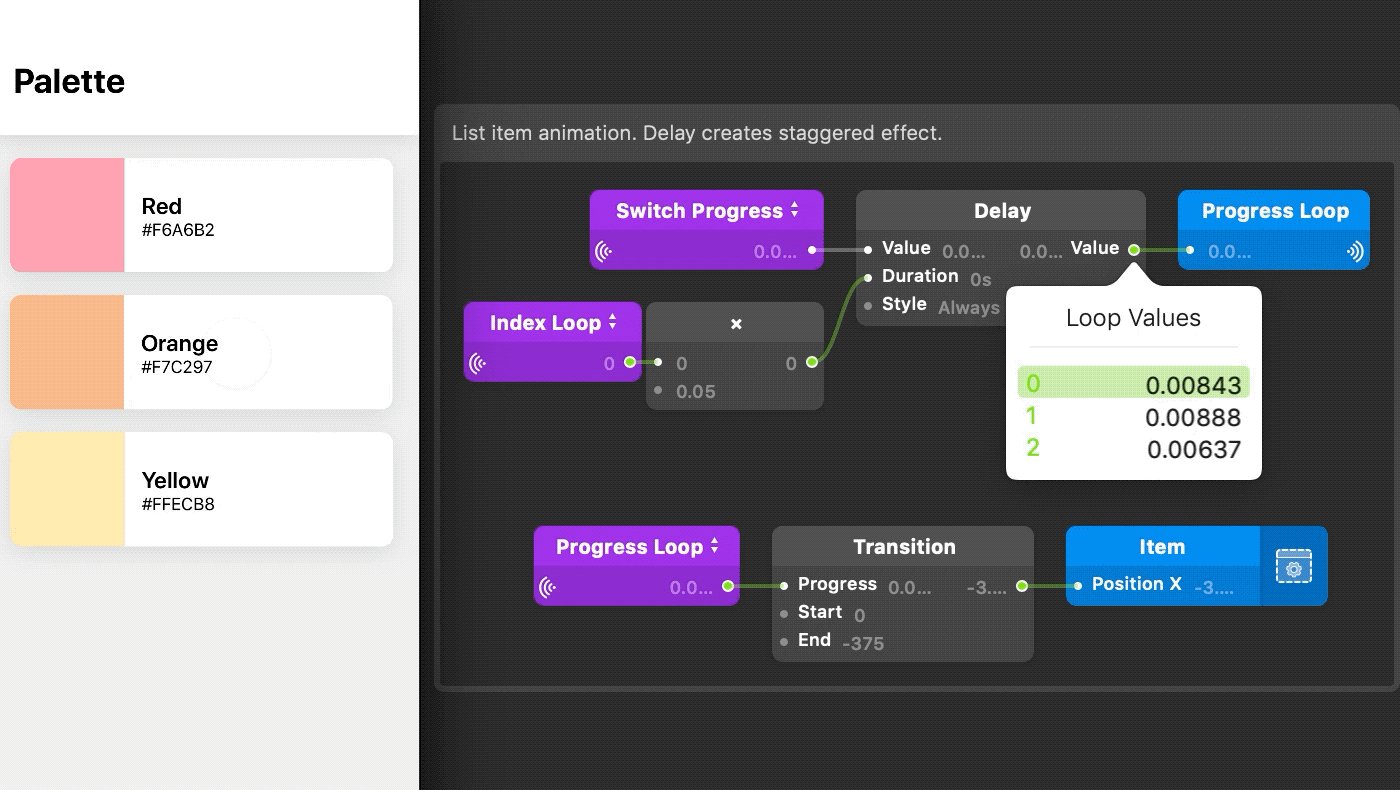
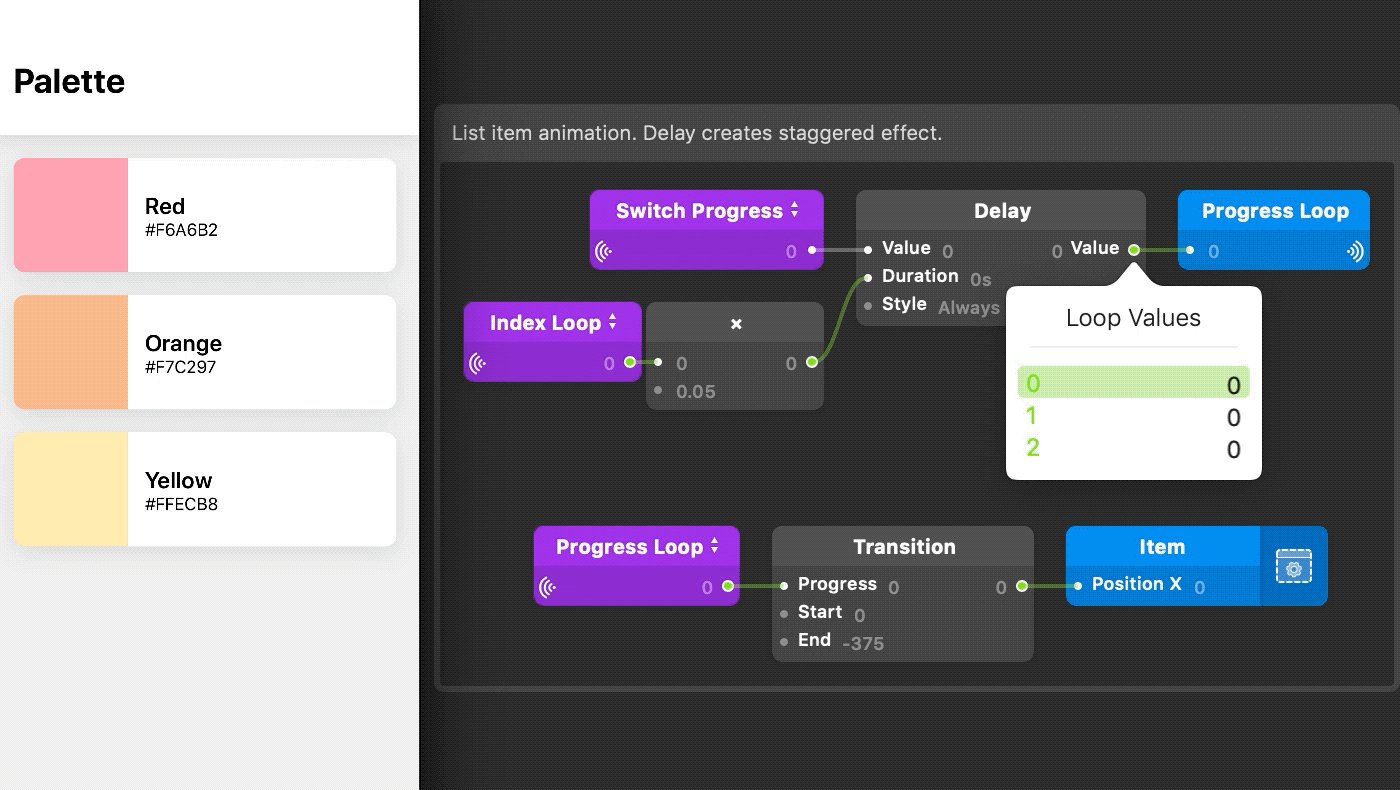
 Making Sense Of Loops In Origami Studio By Emilio Passi
Making Sense Of Loops In Origami Studio By Emilio Passi
 Animation Loop Function Var Delay
Animation Loop Function Var Delay
 How To Delay A Python Loop Purple Frog Systems
How To Delay A Python Loop Purple Frog Systems

 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 Event Loop Best Practices Nodejs Event Loop Part 5 By
Event Loop Best Practices Nodejs Event Loop Part 5 By

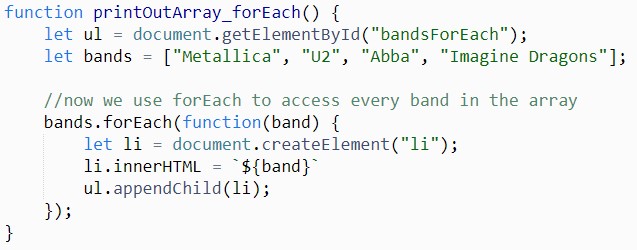
 How To Use Loops In Javascript
How To Use Loops In Javascript
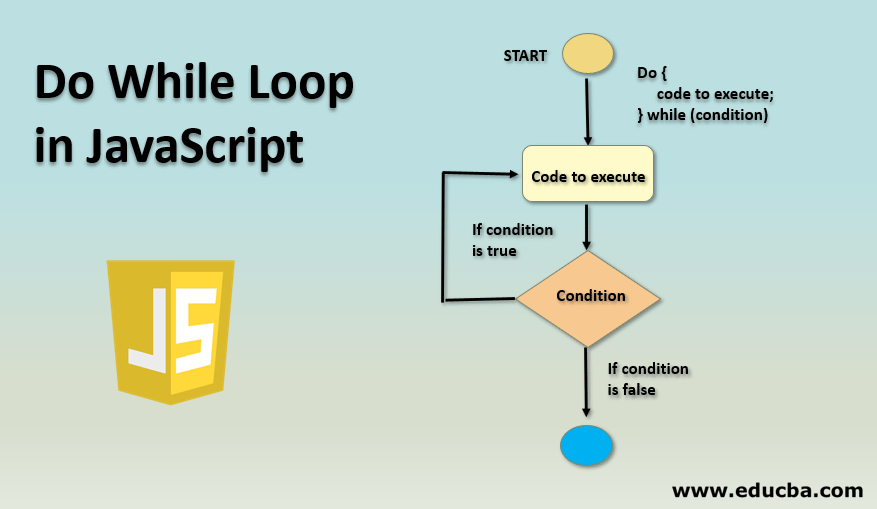
 Do While Loop In Javascript How Does Do While Loop Works
Do While Loop In Javascript How Does Do While Loop Works
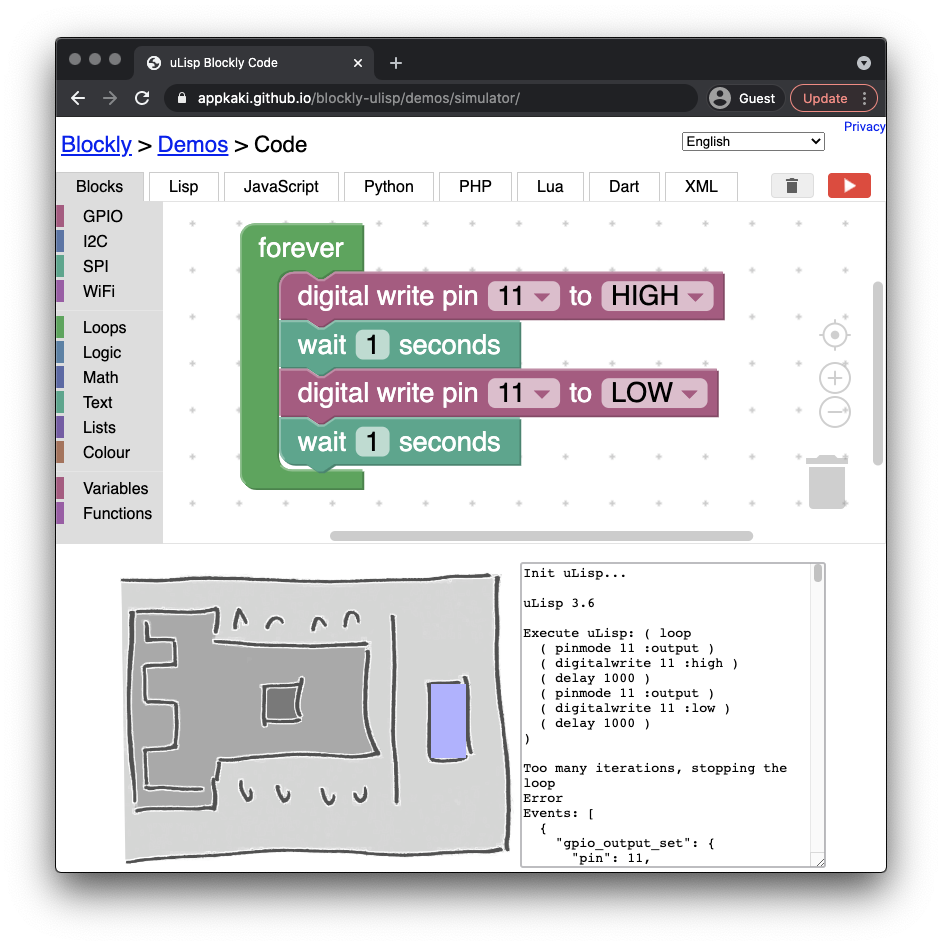
 Simulate Risc V Bl602 With Webassembly Ulisp And Blockly
Simulate Risc V Bl602 With Webassembly Ulisp And Blockly
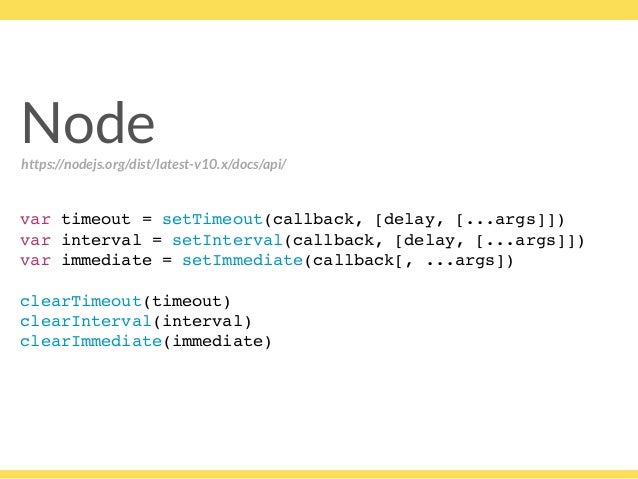
 Node Js Event Loop How Even Quick Node Js Async Functions
Node Js Event Loop How Even Quick Node Js Async Functions
 Javascript Async And Await In Loops Zell Liew
Javascript Async And Await In Loops Zell Liew
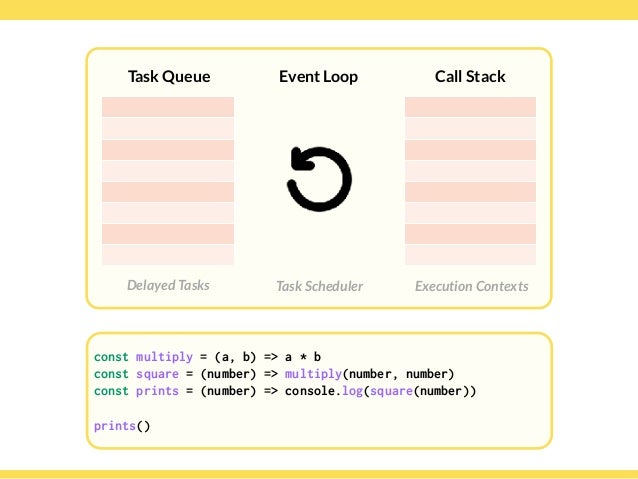
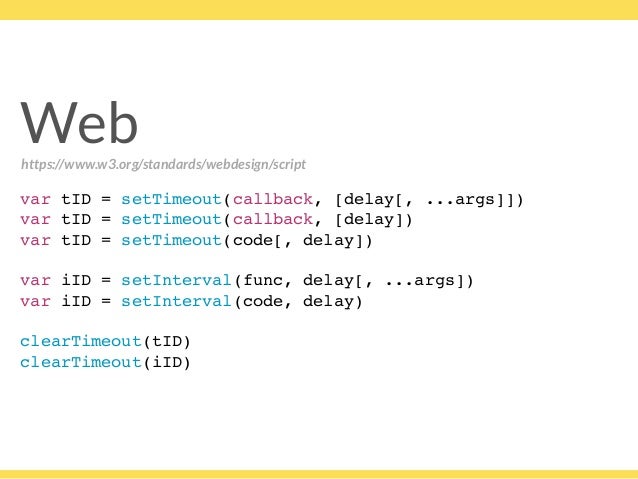
 Js Experience 2018 Javascript Event Loop Alem Do Setinterval
Js Experience 2018 Javascript Event Loop Alem Do Setinterval
 How Do I Add A Delay To Each Iteration Of A Foreachloop
How Do I Add A Delay To Each Iteration Of A Foreachloop
 Javascript For Loop Geeksforgeeks
Javascript For Loop Geeksforgeeks
 The Javascript Event Loop Explained By Nathan Brickett
The Javascript Event Loop Explained By Nathan Brickett
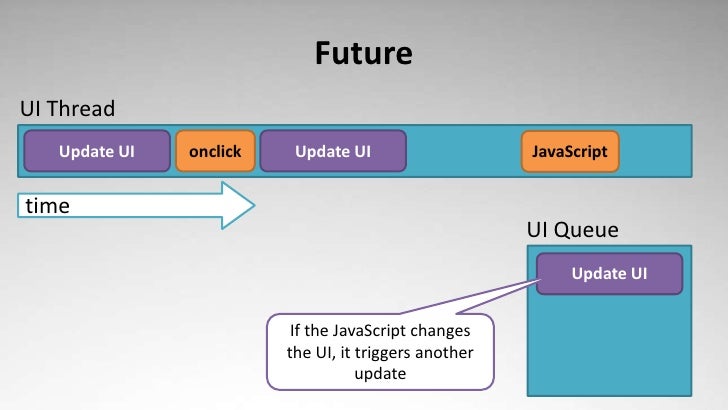
 5 Ways To Minimize Main Thread Work On Wordpress
5 Ways To Minimize Main Thread Work On Wordpress
How Do I Add A Delay To Each Iteration Of A Foreachloop
 Operators For Managing The Behaviour Of Virtual Users
Operators For Managing The Behaviour Of Virtual Users
Event Loop Microtasks And Macrotasks
 Introduction To The Event Loop In Node Js Ibm Developer
Introduction To The Event Loop In Node Js Ibm Developer






0 Response to "33 Javascript Loop With Delay"
Post a Comment