33 Javascript Function Inside Function
In fact, in JavaScript, all functions have access to the scope "above" them. JavaScript supports nested functions. Nested functions have access to the scope "above" them. In this example, the inner function plus () has access to the counter variable in the parent function: javascript function function_call. 7/26/2017 3:23:52 PM. Saeed Noruzi. 7 Answers. New Answer. Sort by: +2. If you mean how to call an internal function from outside the external function this generally cannot be done without creating a function reference within the external function that points to the internal function. The external function ...
JavaScript allows for the nesting of functions and grants the inner function full access to all the variables and functions defined inside the outer function (and all other variables and functions that the outer function has access to). However, the outer function does not have access to the variables and functions defined inside the inner function.

Javascript function inside function. The call, apply and bind methods are NOT suitable for Arrow functions -- as they were designed to allow methods to execute within different scopes -- because Arrow functions establish "this" based on the scope the Arrow function is defined within. For example call, apply and bind work as expected with Traditional functions, because we establish the scope for each of the methods: enter the for loop and assign the global variable i and set it to 0. run the for loop and console.log every value for i. if i === 2 console.log. if i === 2 assign printNumTwo to the inner function. store a reference to the global variable i inside printNumTwo. exit the loop when the global i === 3. A function is a parametric block of code defined once and called multiple times later. In JavaScript a function is composed and influenced by many components: JavaScript code that forms the function body The list of parameters
A Javascript Function Inside A Block Scope Simplified Dhananjay Kumar. Javascript Foreach A Return Will Not Exit The Calling Function By Mohammad Khan Medium. Intro To Javascript Week 2 Function. How To Call Javascript Function In Html Javatpoint. Prior to JavaScript 1.2, function definition was allowed only in top level global code, but JavaScript 1.2 allows function definitions to be nested within other functions as well. Still there is a restriction that function definitions may not appear within loops or conditionals. 17/9/2019 · Approach: Write one function inside another function. Make a call to the inner function in the return statement of the outer function. Call it fun (a) (b) where a is parameter to outer and b is to the inner function. Finally return the combined output from the nested function.
Inside the body section, we displayed some text and created a button. To call our function, we have used the onclick attribute along with the button and when the user clicks on that button our function gets executes and display an alert message, as you can see in the output. A nested function is a function within a function. Such a feature is supported in many programming languages, JavaScript included. We will introduce nested functions in JavaScript in this tutorial. The function on the outside is termed the outer function. The function nested inside is called the inner function. JavaScript Call Function: Main Tips Function invocation is more often named simply calling a function. A block of code in a function is executed when the function is invoked. There are a few JavaScript call function options.
Technically, an internal function, like any other in JS, is associated with its lexical environment, which does not disappear, even if the function leaves this environment. The function that was... This is the simplest method to call a javascript function in a HTML file. In this method, we will put our javascript function inside the <script> tags and if the function we wrote inside the tags is a simple one for example console.log() function and etc. then it will run automatically when we run our HTML file. In order to execute the function in JavaScript, we drop the keyword "function" and pass actual values within the parentheses, such as shown below. add(3,4) RESULT: 7
var foo = (function { function bar() { // perform task 3 }; function innerfoo (a) { if (/* some cond */ ) { // perform task 1 bar(); } else { // perform task 2 bar(); } } return innerfoo; })(); Innerfoo (a closure) holds a reference to bar and only a reference to innerfoo is returned from an anonymous function which is called only once to create the closure. Calling a Function defined inside another function in JavaScript. Want a call a inner function on button click: function outer () { <input type="button" onclick="outer ();" value="ACTION"> function inner () { alert ("Hello"); } } Let's see solution and HTML example codes for it:-. Solution 1: Call inner function in Outer function. A JavaScript Function is a block of JavaScript code that performs a task or calculates a value. A function has a name and it usually takes in some input and returns an output. Functions are reusable and can be executed as many times as necessary.
We can define functions inside a function - These are called nested functions. The main reason for doing so is to contain the scope of the nested functions within the parent function; Nested functions will not exist outside of the parent function. But just what does that mean? What practical uses are there? In JavaScript, a function can have one or more inner functions. These nested functions are in the scope of outer function. Inner function can access variables and parameters of outer function. However, outer function cannot access variables defined inside inner functions. A variable declared inside a function is only visible inside that function.
In JavaScript, functions can be created inside the JavaScript script tag only. The function is a reserved keyword of JavaScript. Use the keyword function with the name of the function After the function name, open and close parentheses (). A function as a statement can be created as shown the following code example: function Add(num1,num2){ let sum = num1+ num2; return sum; } let res = Add(7,8); console.log(res); JavaScript. A function statement starts with the function keyword. It can return a primitive type value, object, or another function. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it).
JavaScript functions are a special type of objects, called function objects. A function object includes a string which holds the actual code -- the function body -- of the function. The code is literally just a string. Although not recommended, you can create a new function object by passing the built-in Function constructor a string of code ... Function is a defined block of code that performs specific tasks and can be invoked and executed many times. Functions in JavaScript allow you to extract piece of code, give it a name and reference to it wherever it is needed. In JavaScript, every running function, code block {...}, and the script as a whole have an internal (hidden) associated object known as the Lexical Environment. The Lexical Environment object consists of two parts:
8/2/2021 · Yes, You can write a function inside the function in JavaScript. JavaScript supports writing a function within another function, or nested functions. Creating a function within another function changes the scope of the function in the same way it would change the scope of a variable. In JavaScript, a constructor function is used to create objects.
 What Are Real Advantage Of Returning Function Inside A
What Are Real Advantage Of Returning Function Inside A
 Javascript Oop Use Function Inside Object Stack Overflow
Javascript Oop Use Function Inside Object Stack Overflow
 Beginner Javascript Tutorial 10 Calling A Function From Another Function
Beginner Javascript Tutorial 10 Calling A Function From Another Function
 Javascript Tutorial 65 Calling A Function Inside Another Function In Javascript
Javascript Tutorial 65 Calling A Function Inside Another Function In Javascript
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
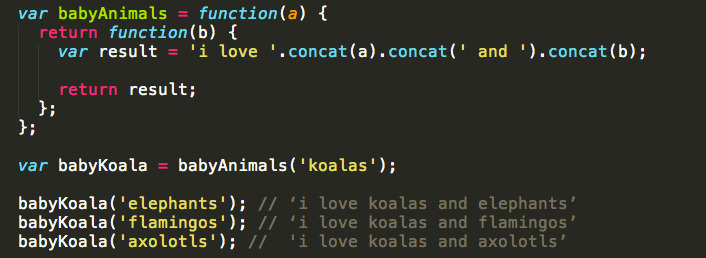
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
What Is That In Javascript Learn Web Tutorials
 What Are Closures In Javascript Infragistics Blog
What Are Closures In Javascript Infragistics Blog
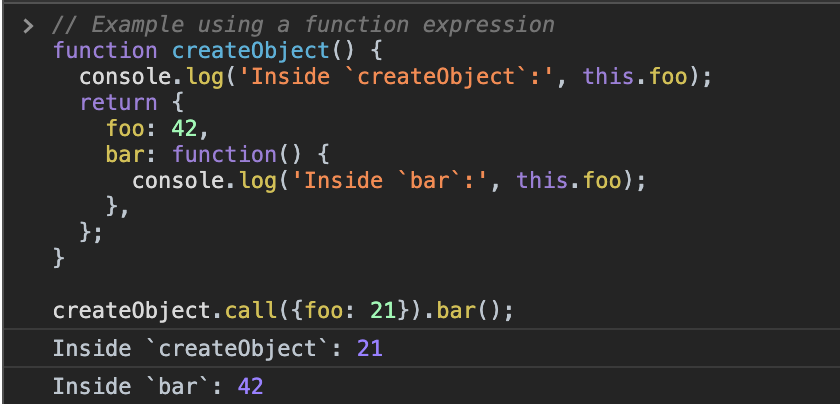
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Why Function Inside Function Doesn T Need Parentheses
Why Function Inside Function Doesn T Need Parentheses
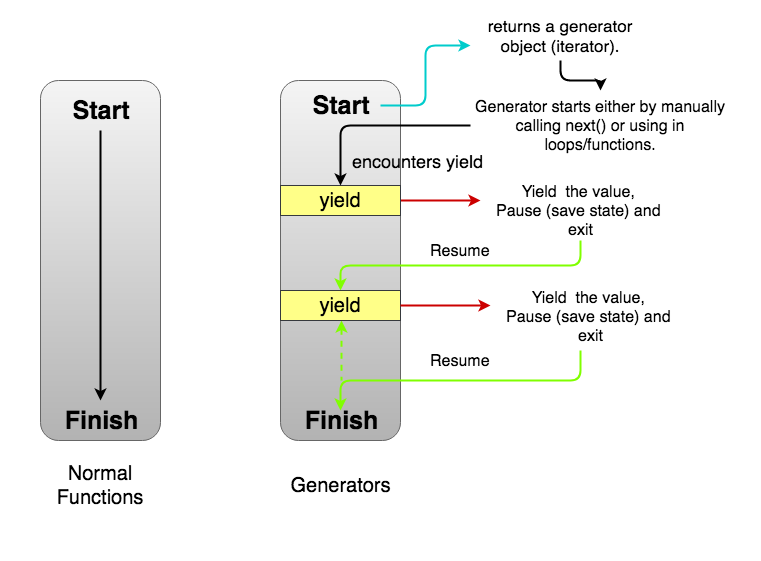
 How To Use The Generator Function In Javascript By Yadav
How To Use The Generator Function In Javascript By Yadav
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
Call Function Inside A Function In Javascript
 Use Javascript Function On Blur And On Focus In Asp Net
Use Javascript Function On Blur And On Focus In Asp Net
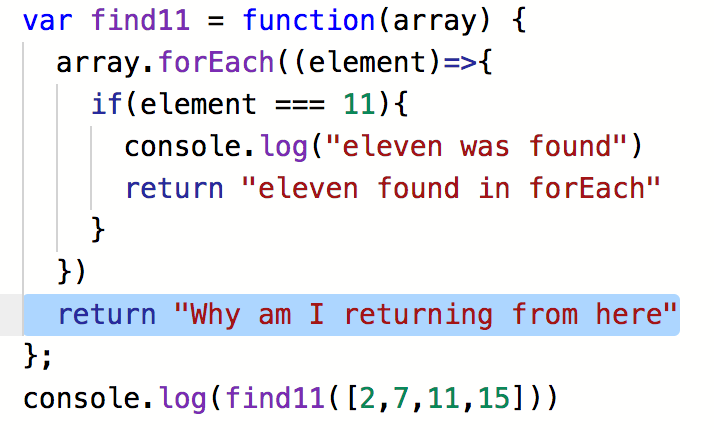
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
 A Javascript Function Inside A Block Scope Simplified
A Javascript Function Inside A Block Scope Simplified
 Module Exports Javascript Function Inside Add Api Code Example
Module Exports Javascript Function Inside Add Api Code Example
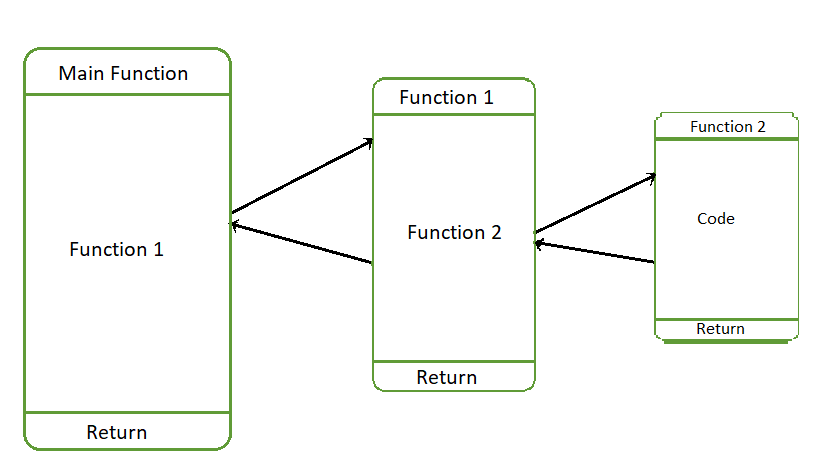
 Part 6 Javascript Functions Returning Functions From
Part 6 Javascript Functions Returning Functions From
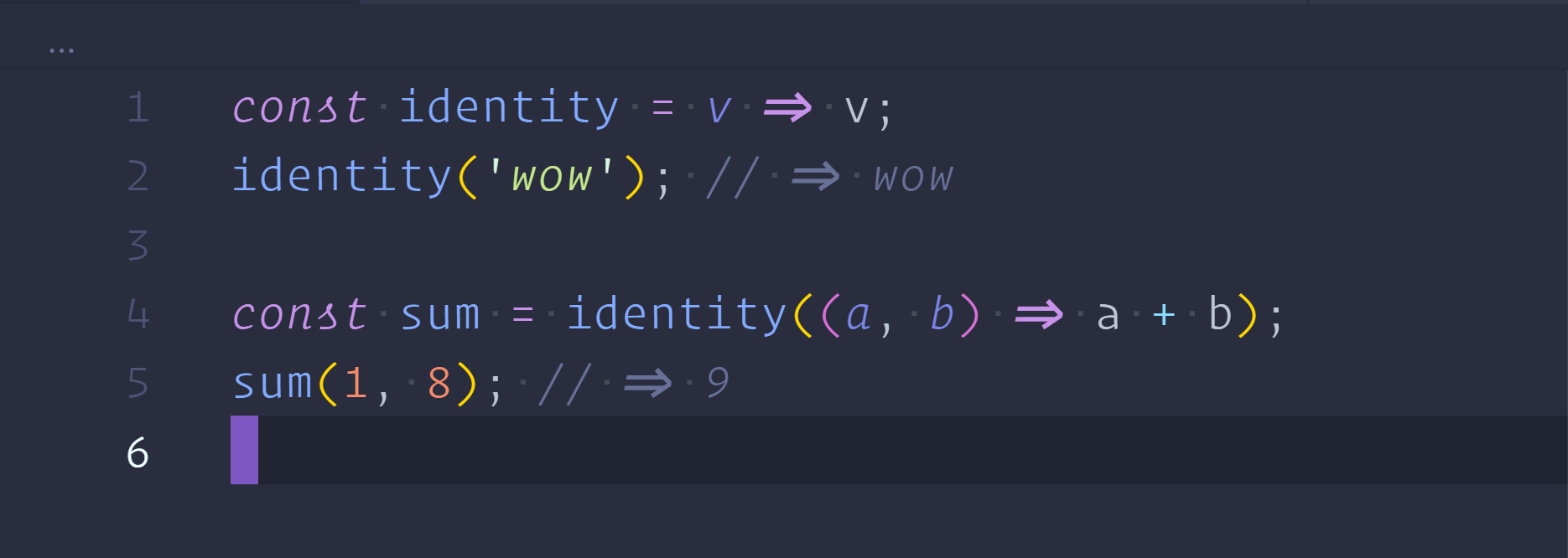
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 Python Call Function From Another Function Geeksforgeeks
Python Call Function From Another Function Geeksforgeeks
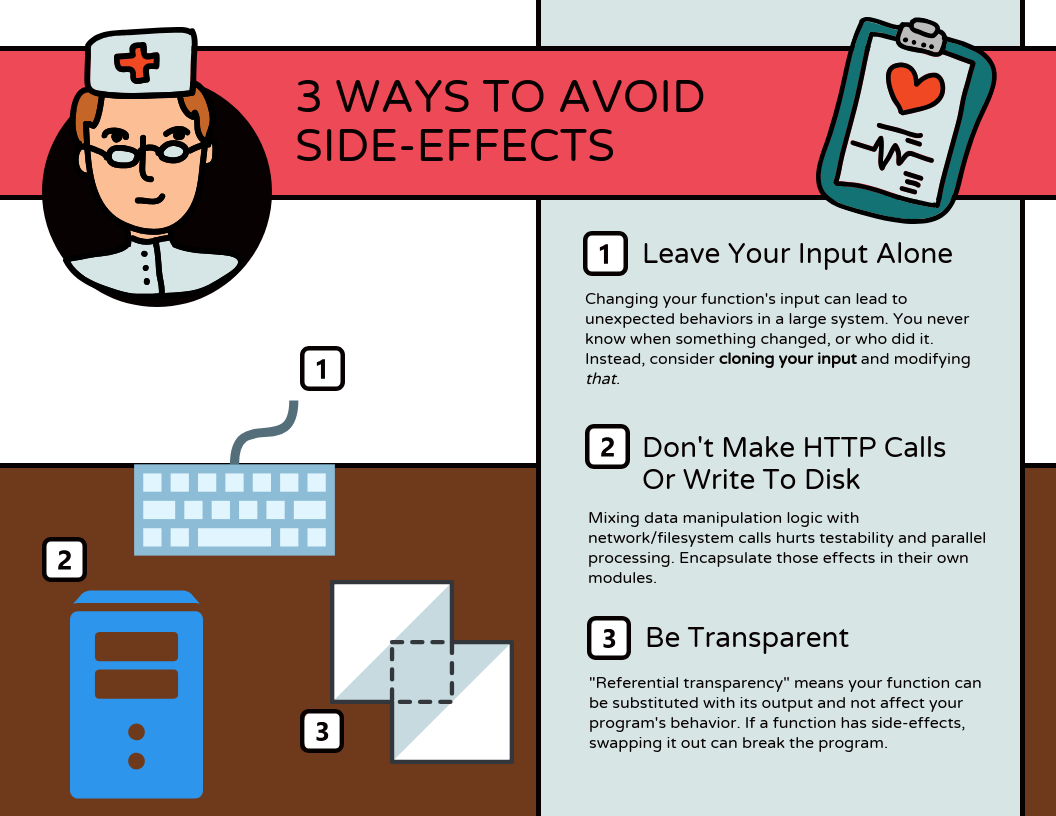
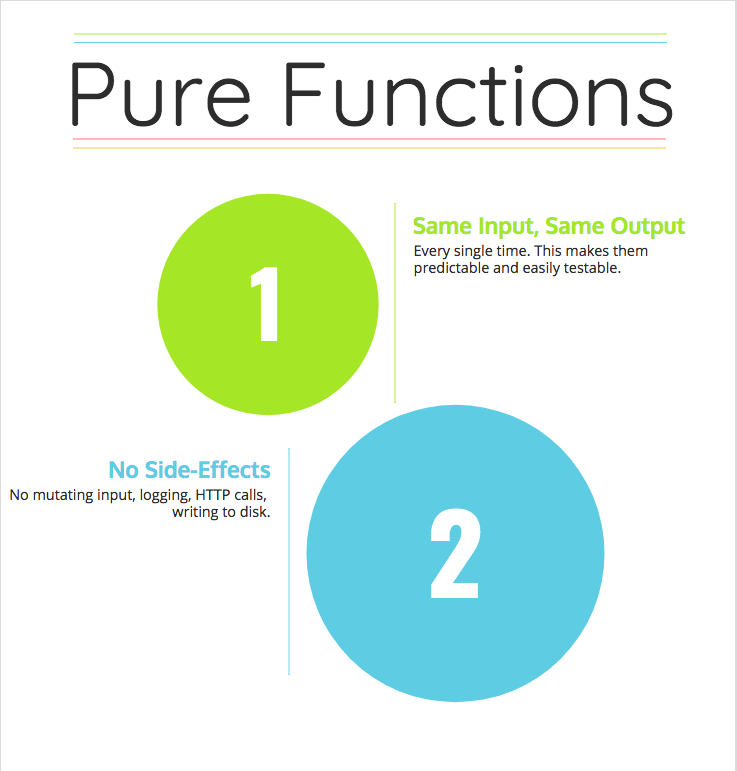
 What Is A Pure Function In Javascript
What Is A Pure Function In Javascript
 What Is A Pure Function In Javascript
What Is A Pure Function In Javascript
 Define Function Inside Class Javascript Code Example
Define Function Inside Class Javascript Code Example
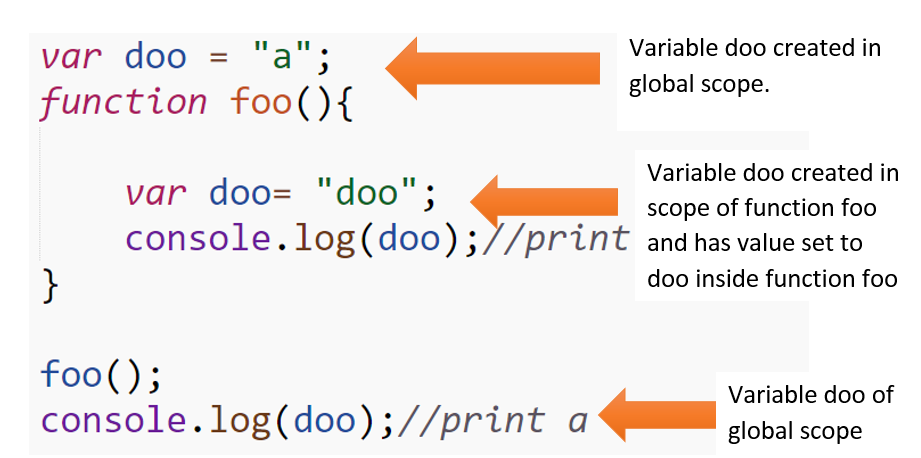
 Function Scope In Javascript Javascript For C Developers
Function Scope In Javascript Javascript For C Developers
 Cssi 2 Javascript Functions Learn Co
Cssi 2 Javascript Functions Learn Co





0 Response to "33 Javascript Function Inside Function"
Post a Comment