33 How To Make A Web App With Javascript
How to build a Calculator App with JavaScript. This epic tutorial provides a solid workout for JavaScript newbies by describing how a simple calculator application can be developed with the language. JavaScript projects for beginners (8 part series) 1 Build your first JavaScript App — A Random Quote Generator TL;DR: Atwood's law states that Any application that can be written in JavaScript, will eventually be written in JavaScript. In 2018, eleven years after this law was proposed, JavaScript is now the most popular language in the world. In this tutorial, I'll show you how to deploy your JavaScript applications to different cloud platforms such as Google Cloud, Microsoft Azure, Netlify, and others.
 Writing Desktop And Web Based Javascript Applications
Writing Desktop And Web Based Javascript Applications
1. How to create the HTML5 structures of an app. 2. How to make an app pretty with CSS (design, design, design!) and last but never the least . 3. How to make an app work (solve problems) with logic, i.e Javascript . By the end of the course, you'll be one stop closer to creating web apps like a pro. You could even try creating other smaller ...

How to make a web app with javascript. Getting Started The app is a typical JavaScript app with two dependencies: an http-server and Bootstrap. The code will only run in the browser, so there's no back end other than one to host static... Create a JavaScript bridge so the app can make function calls into the web view; Creating a native event handling architecture so the web view can trigger native events on the parent app; The solution was to create an abstraction made up of: Declarative Markup Language: for describing how to embed a web view into a native app In order to use these SDK's capabilities on the web, you can use two experimental apps released by Google including WebARonARCore and WebARonARKit that allow a JavaScript API to work on the...
The end product for a web app is a much more usable application. When you are up and running with your dev environment, I find SPAs much more productive to work with - which is more likely to do with the capabilities of modern javascript frameworks than anything else. Writing a SPA is really the only way to make a Progressive Web Application. In addition to the tutorials, we also offer a book containing all tutorials and additional materials, such as a glossary, additional practice projects and quiz questions. This 6-part tutorial shows how to build front-end web applications with plain JavaScript, not using any (third-party) framework ... Create a todo app in the browser with plain JavaScript, and get familiar with the concepts of MVC (and OOP - object-oriented programming). View demo; View source; Note: Since this app uses the latest JavaScript features (ES2017), it won't work as-is on some browsers like Safari without using Babel to compile to backwards-compatible JavaScript ...
Feb 08, 2018 - With the backend all good to go, we build the web page that will facilitate messaging. Create a folder named public which will contain the html and javascript file. Create two new files style.css and index.html with the following content: Use.NET and C# to create websites based on HTML5, CSS, and JavaScript that are secure, fast, and can scale to millions of users. Interactive web UI with C# Blazor is a feature of ASP.NET for building interactive web UIs using C# instead of JavaScript. Blazor gives you real.NET running in the browser on WebAssembly. Meteor is an open-source platform for web, mobile, and desktop used by over half a million developers around the globe. Meteor makes shipping Javascript applications efficient and scalable. Sign up for your free Meteor Cloud account today!
If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths. Let's make our first "Hello World" UWP Application, using HTML and JavaScript. Step 1 Open Visual Studio -> Click on File -> New -> Project. Then click on JavaScript -> Windows -> Universal and select Blank App (Universal Windows) Template. 2 Answers2. Start with something that works with plain links and forms (e.g. where values are typed instead of pointed at), then layer JS based drag and drop on top of it. Flash but perhaps thats cheating, SVG is another good idea as a fallback as no-script browsers are unlikely to be webkit ones.
I am looking for a solution on how to create an offline compatible web app using html, JavaScript, and maybe jQuery. I looked into service workers, but they aren't comparable with all mobile devices yet. I also looked at the manifest file thing, it worked but it didn't update the files. So now I'm here asking for a solution. May 16, 2013 - Are you just starting out using JavaScript to make web pages? Then this article is for you. (Otherwise it may be too basic.) What I want to do here is to go through the typical process of creating a web page focusing on using JavaScript in the browser. I will assume you have a basic knowledge ... Download MinimalApp.zip - 9.2 KB; Introduction. This article has been extracted from the book Building Front-End Web Apps with Plain JavaScript, which is available as an open access online book.It shows how to build a front-end app with minimal effort, not using any (third-party) framework or library.
In order to create a make file or an installer for the application, use the following command. npm run make. This command will take some time to run. Once it finishes check the out folder within the project folder. The out/make folder will have a windows installer for the desktop application. Build A Simple Javascript App The MVC Way. Article by Awwwards in Web Design - August 10. One of the best parts of JavaScript, can also be the worst. This is the undoubtedly simplistic ability to add an opening and closing script tag to the head of the HTML document and throw some spaghetti code in there. Create a Drawing App with HTML5 Canvas and JavaScript. by William Malone. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. The aim of this article is to explore the process of creating a simple app along the way learn:
The movie app is one of the exciting projects that you have to try in order to improve your JavaScript skills. Last month, I built a simple movie app, It was one of the projects that I have tried in my 100 days of code challenge. So before trying this project, you will need to have knowledge of HTML, CSS, and JavaScript. As you can see, the ... Click Create credentials > OAuth client ID. Select the Web application application type. Name your OAuth 2.0 client and click Create After configuration is complete, take note of the client ID that... Searches related to create javascript project in visual studio ★★★Top Online Courses From ProgrammingKnowledge ★★★ Python Programming Course ➡️ http://bit.ly...
Build an Android App with JavaScript for Generating QR Codes. We are back with yet another Android app demo. This time, we take a different approach to building an Android app with JavaScript. Being the de-facto programming language for the web, JavaScript has enjoyed tremendous growth over the years, especially in frontend browser-based ... SignalR is a library that implements Web Sockets both in JavaScript AND.NET. On the server, you create what is known as a "hub" in SignalR. This hub sends and receives messages from clients. Clients then connect to the hub (using the SignalR JavaScript library) and respond to events from the hub, or send their own events into the hub. To create it, we won't take advantage of any JavaScript frameworks; we'll just use HTML, CSS, and vanilla JavaScript. What We'll be Building Here's an introductory video which demonstrates the functionality of the JavaScript app that we're going to create.
All we need to do is write the JavaScript so that when we click the button, the message is revealed so we'll go to our script.js and write a function. To create a function, we will write the... Safari. If you're running Windows OS, click Tools > Preferences. Tip: If you're running Mac OS, from the Safari menu, click > Preferences. Click Preferences > Security tab. Click the Enable JavaScript check box. Click Close and refresh the browser. Jan 15, 2021 - In this article, you will learn how to create a trouble-free web form. There are 10 JavaScript and CSS tools with amazing functionality.
To create this program (Quiz Application with Timer). First, you need to create four Files one HTML File, CSS File and the other two are JavaScript files. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Sep 12, 2019 - This tutorial teaches you how to use JavaScript and HTML to create a simple &\#0034;Hello, world&\#0034; app that targets the Universal Windows Platform (UWP) on Windows 10. JavaScript. The JavaScript file will pull everything together and make the magic happen. Open up your app.js file and lets get busy. First, we need create a variable for our constraints (or settings) for the video stream. We want to default to the camera facing the user (You can set facingMode to "environment" if you'd rather default to the ...
In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. For this project, we'll be using node.js - one of the most popular run-time environments for JavaScript. Node.js helps create fast and advanced web applications. It has many additional libraries/modules for any purpose. May 18, 2018 - Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go with plain and pure JavaScript. This tutorial guides you through building a web application in ...
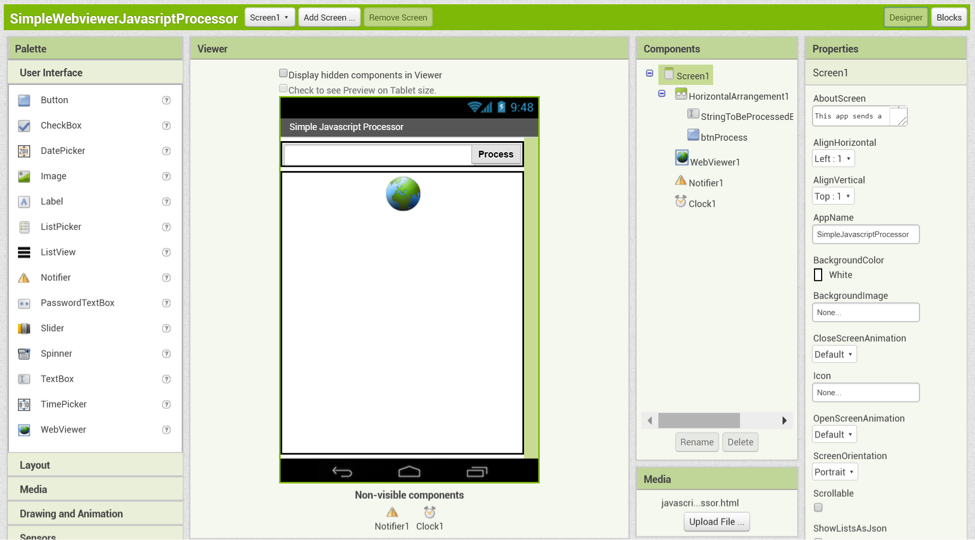
 Webview Javascript Processor For App Inventor
Webview Javascript Processor For App Inventor
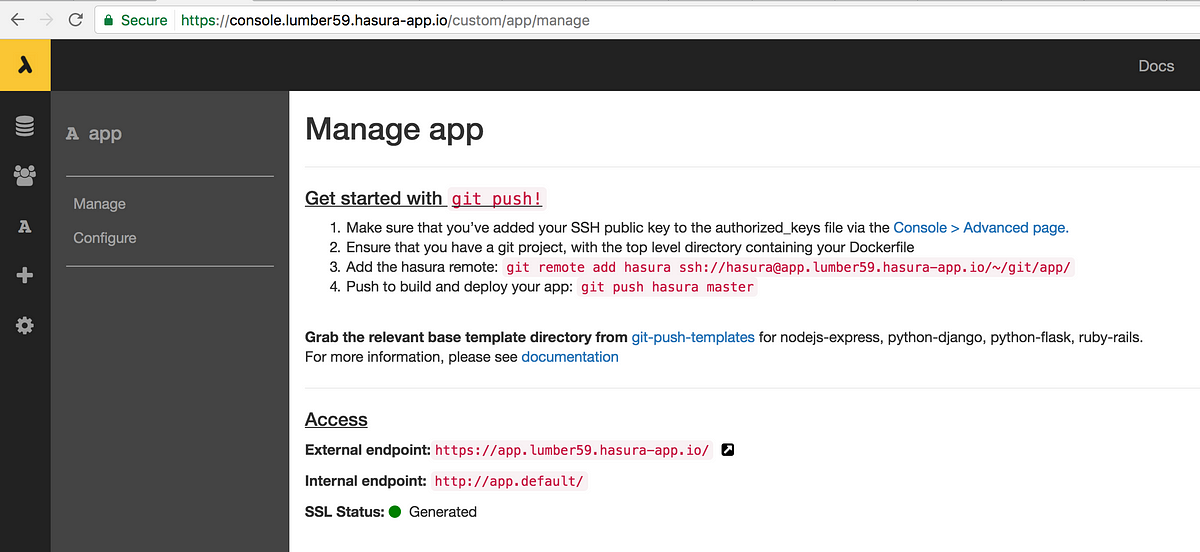
 Deploying Your Html Css Javascript Webapp In Under A
Deploying Your Html Css Javascript Webapp In Under A
 Html5 And Javascript Web Apps Part 1 2
Html5 And Javascript Web Apps Part 1 2

 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
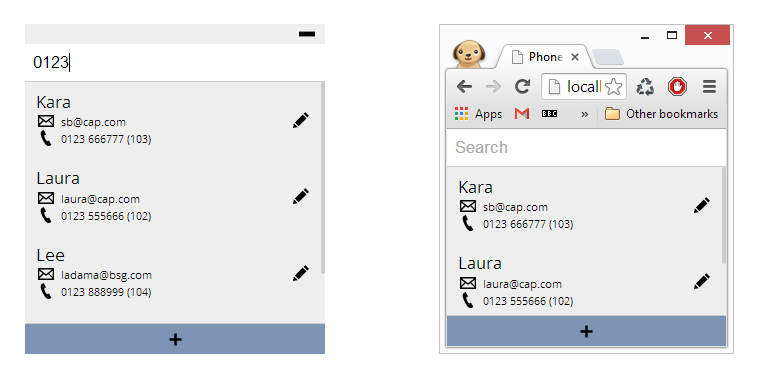
 How To Make A Simple Web App In Javascript And A Browser
How To Make A Simple Web App In Javascript And A Browser

 Build A Simple Website Using Html Css And Javascript
Build A Simple Website Using Html Css And Javascript
 Why Should You Learn Javascript Learn Javascript Learn
Why Should You Learn Javascript Learn Javascript Learn
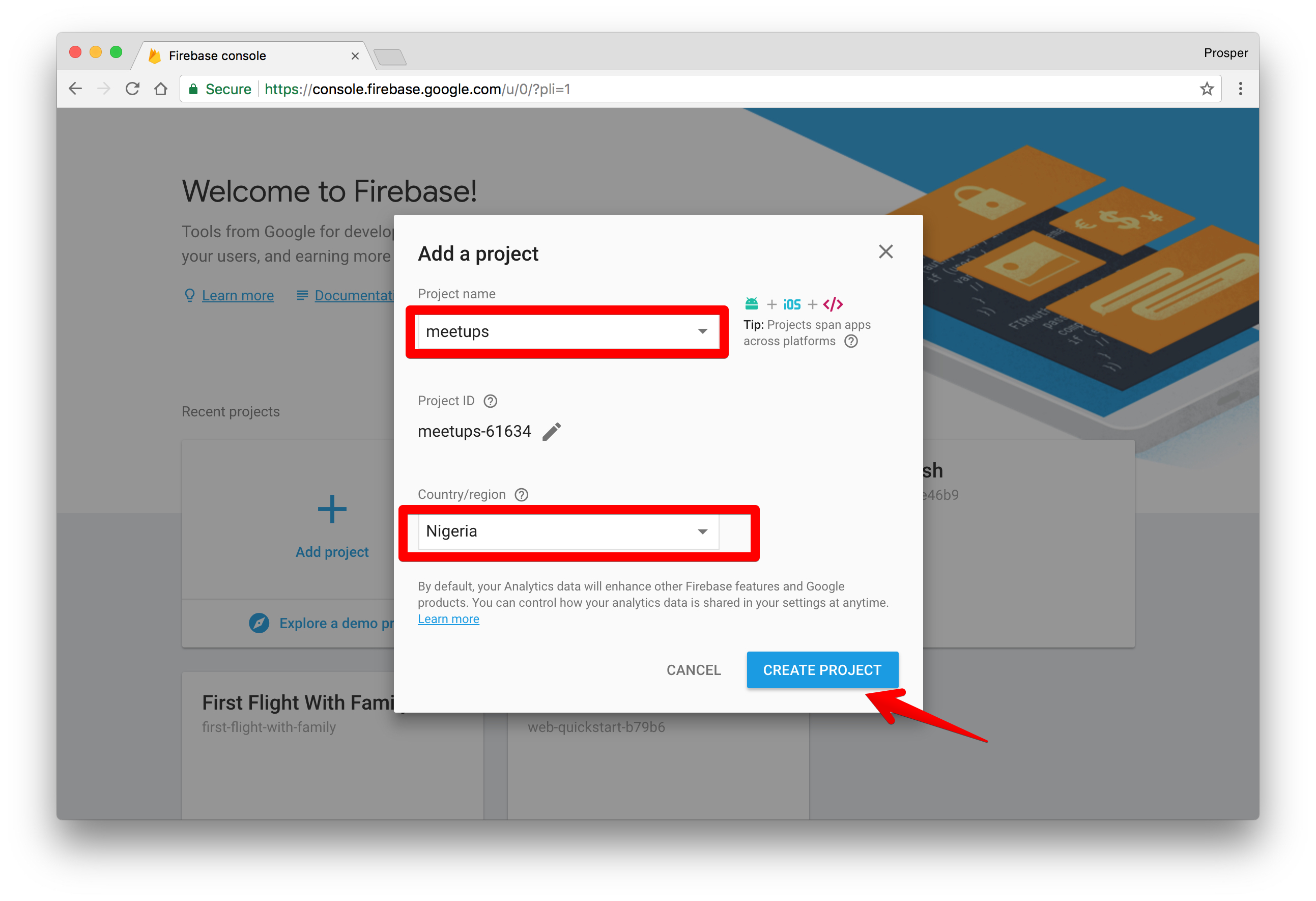
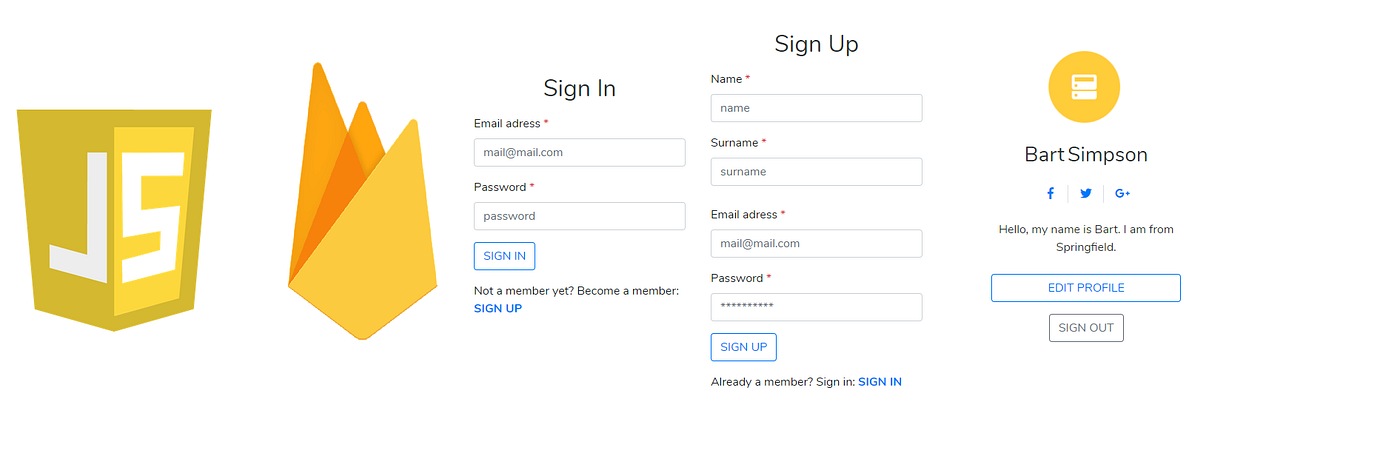
 Firebase Authentication Web App Javascript By Baris
Firebase Authentication Web App Javascript By Baris
 Adding Javascript To A Web Application Mastering Netbeans
Adding Javascript To A Web Application Mastering Netbeans
What Is Web Application Architecture Components Models And
Best Tricks To Make Your Node Js Web App Faster By Sophia
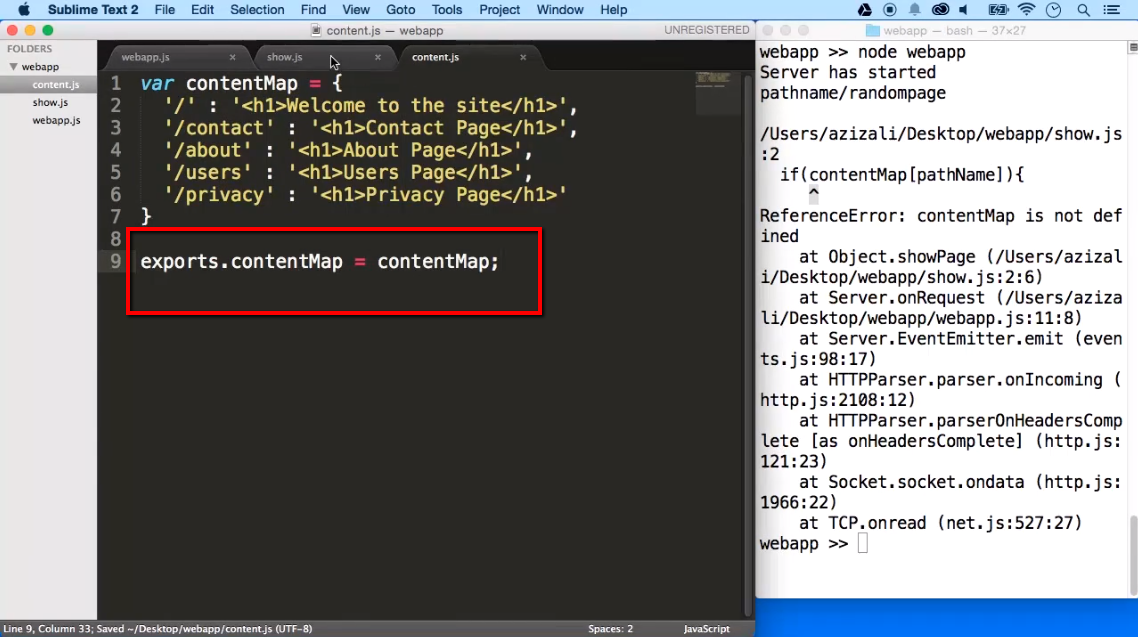
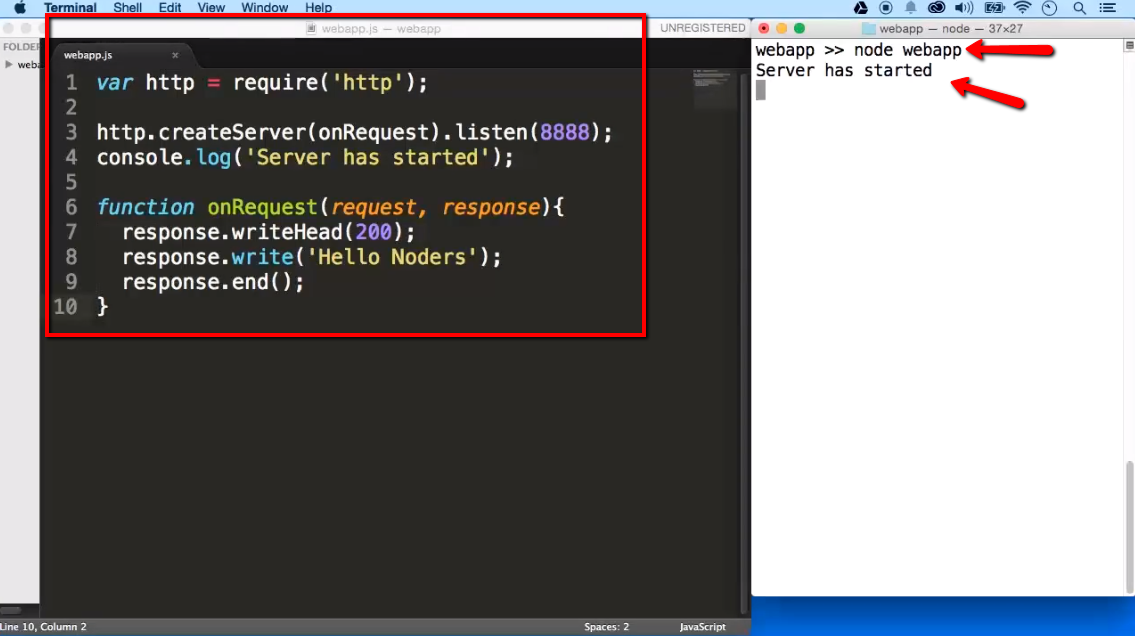
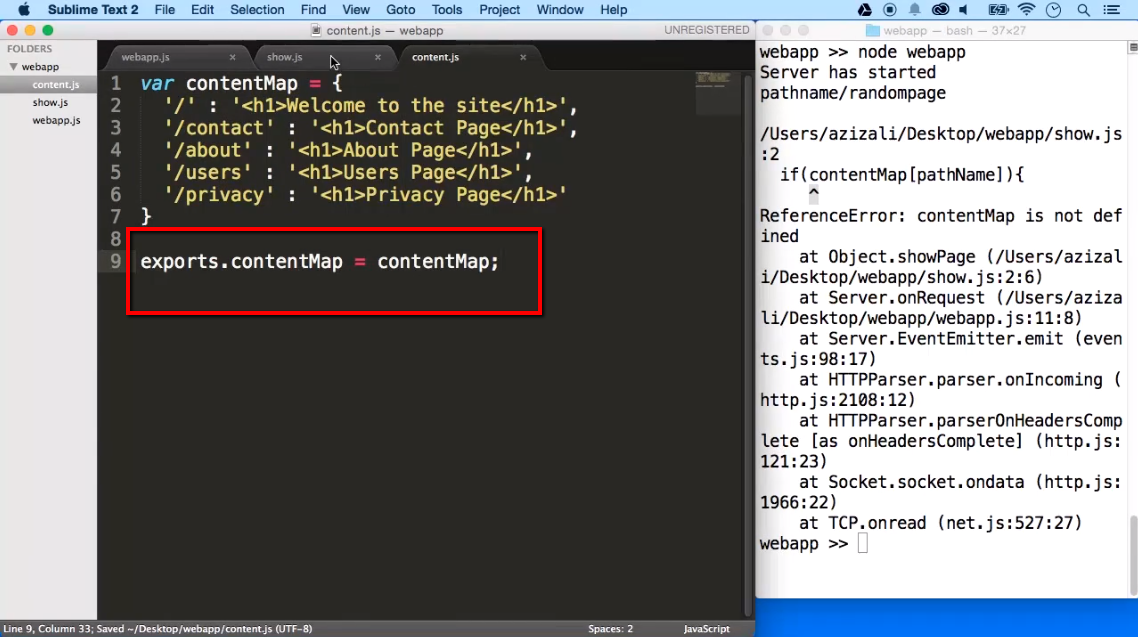
 Creating A Simple Web App With Node Js Ilovecoding
Creating A Simple Web App With Node Js Ilovecoding

 Introduction To Progressive Web Apps Offline First Part 1
Introduction To Progressive Web Apps Offline First Part 1

 Should A Progressive Web App Use A Framework Danylkoweb
Should A Progressive Web App Use A Framework Danylkoweb
 Angularjs Code Library Coding For Javascript Framework
Angularjs Code Library Coding For Javascript Framework
 Make Your Own 3d Web App Eis Africa
Make Your Own 3d Web App Eis Africa
 Mobile Apps Vs Web Apps What S The Difference
Mobile Apps Vs Web Apps What S The Difference
 Build Your First Web App How To Get Started From Scratch By
Build Your First Web App How To Get Started From Scratch By
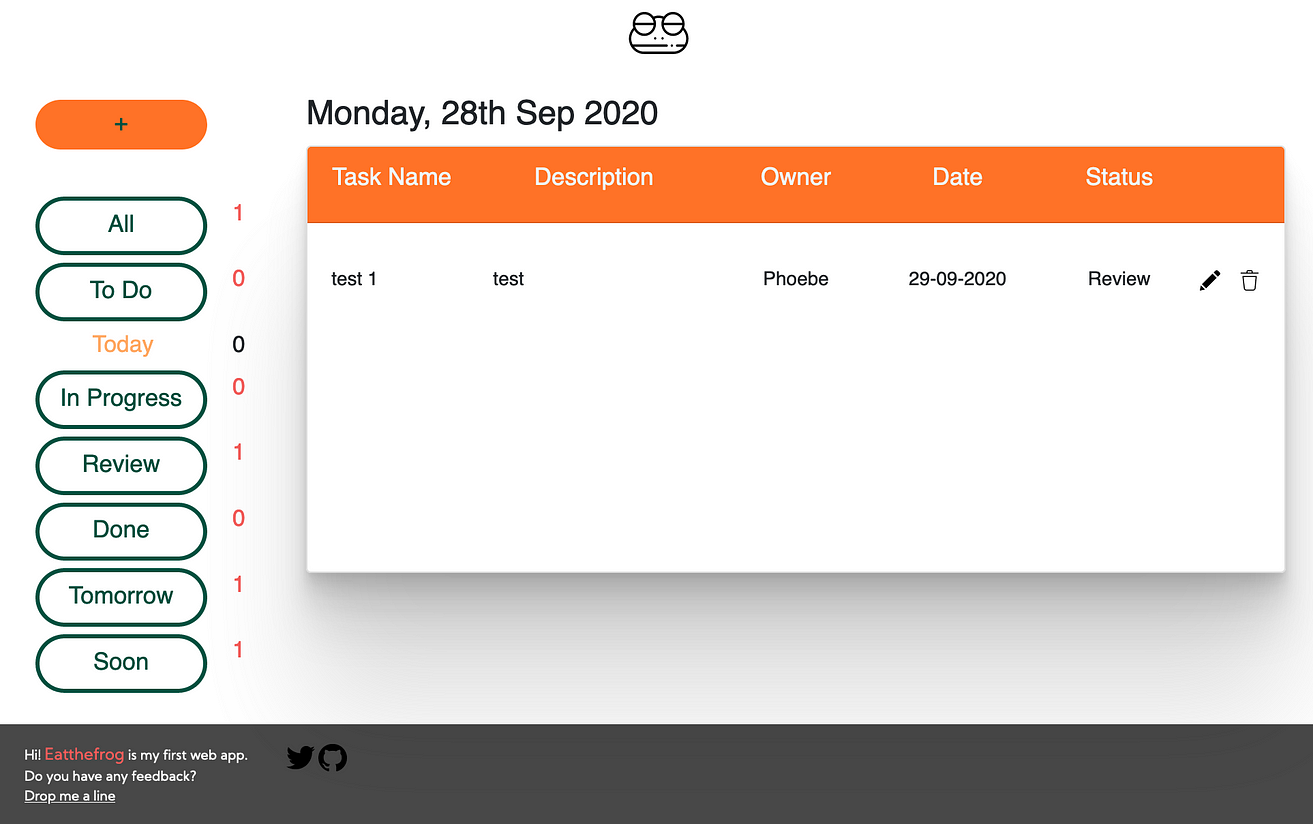
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Can You Create Android And Ios Apps With Html Css
Can You Create Android And Ios Apps With Html Css
 How I Built My First Web App With Only Html Css And
How I Built My First Web App With Only Html Css And
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 Building An Web Application From The Inside Out Using Node
Building An Web Application From The Inside Out Using Node
 Creating A Simple Web App With Node Js Ilovecoding
Creating A Simple Web App With Node Js Ilovecoding

0 Response to "33 How To Make A Web App With Javascript"
Post a Comment