21 Javascript Ajax Get Request
AJAX is the only way that allows communicating client-side with the server-side. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. Now, please observe that we have specified that the request type is GET and the data type is JSON. So, this is the configuration of the client code. Create Web-API to serve client Here we will define the Get () method within the "person" controller to serve the HTTP GET request.
 An Absolute Guide To Javascript Http Requests By Gp Lee
An Absolute Guide To Javascript Http Requests By Gp Lee
I am making this simple get request using jquery ajax: $.ajax({ url: "https://app.asana /-/api/0.1/workspaces/", type: 'GET', success: function(res) { console.log(res); alert(res); }}); It's returning an empty string as a result. If i go to this link in my browser, i get:

Javascript ajax get request. Get code examples like"how to make ajax request javascript". Write more code and save time using our ready-made code examples. You can't have an AJAX request open the download prompt since you physically have to navigate to the file to prompt for download. Instead, you could use a success function to navigate to download.php. This will open the download prompt but won't change the current page. 3 (interactive) or (processing request) 4 (complete) or (request finished and response is ready) Next, check the HTTP response status codes of the HTTP response. The possible codes are listed at the W3C. In the following example, we differentiate between a successful and unsuccessful AJAX call by checking for a 200 OK response code.
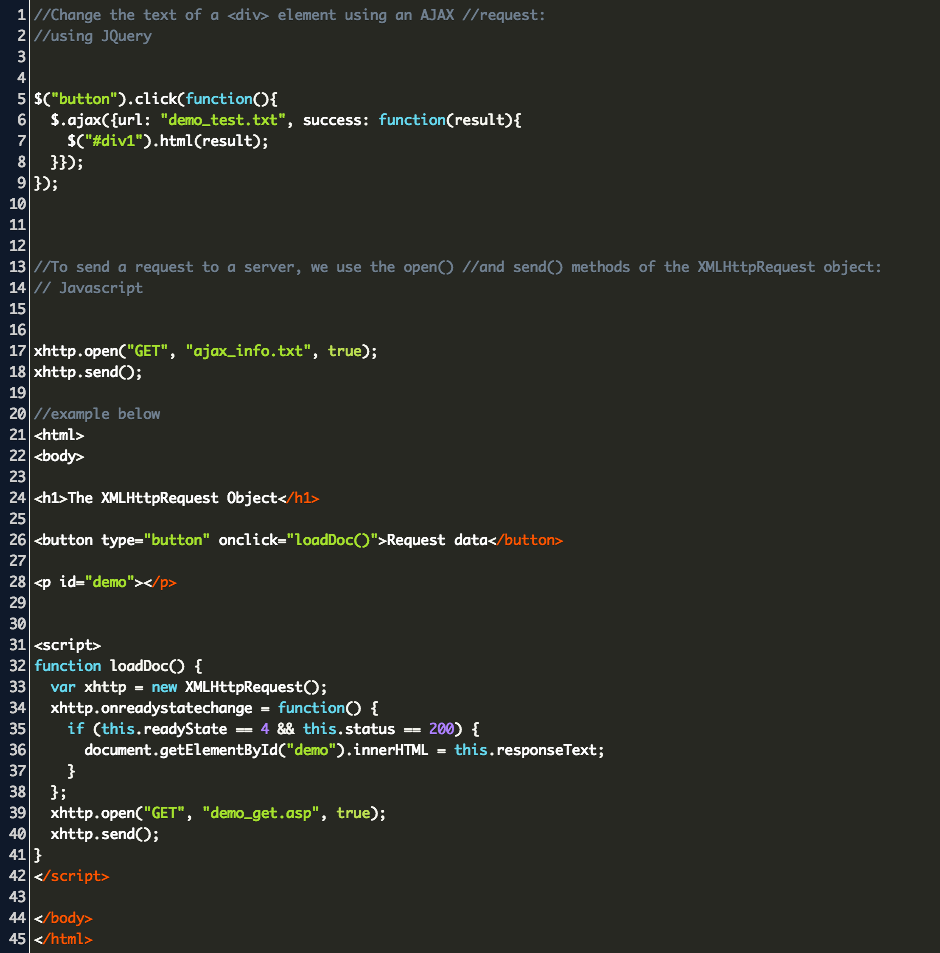
Initializes a new request. method is the HTTP request verb, usually "GET" or "POST". The last three options are optional: asynch defaults to true, username and password may be specified if the web server requires authentication. setRequestHeader(name, value) Sets a the named request header. send(data) Makes the request. optionally passing data. Before the AJAX request is made the browser will perform a preflight request. This is an OPTIONS request that the browser will use to check the policy. So when you're implementing the CORS policy on the server remember to also send the policy for OPTIONS requests. The XMLHttpRequest object is used to request data from a server. Send a Request To a Server To send a request to a server, we use the open () and send () methods of the XMLHttpRequest object: xhttp. open ("GET", "ajax_info.txt", true);
$.ajax() will execute the returned JavaScript, calling the JSONP callback function, before passing the JSON object contained in the response to the $.ajax() success handler. For more information on JSONP, see the original post detailing its use. Sending Data to the Server. By default, Ajax requests are sent using the GET HTTP method. The onreadystatechange Property. The readyState property holds the status of the XMLHttpRequest.. The onreadystatechange property defines a function to be executed when the readyState changes.. The status property and the statusText property holds the status of the XMLHttpRequest object. There's an umbrella term "AJAX" (abbreviated Asynchronous JavaScript And XML) for network requests from JavaScript. We don't have to use XML though: the term comes from old times, that's why that word is there. You may have heard that term already. There are multiple ways to send a network request and get information from the server.
[JavaScript/AJAX Code] To make a GET request using cURL, run the curl command followed by the target URL. cURL automatically selects the HTTP GET request method unless you use the -X, --request, or -d command line option with the cURL request. In this cURL GET example, we send requests to the ReqBin echo URL. To use AJAX in JavaScript, you need to do four things: create a XMLHttpRequest object. write the callback function. open the request. send the request. I know I know, you must be like: OK, OK, so let's take those steps from above and turn them into code: create a XMLHttpRequest object. var xhr = new XMLHttpRequest (); Due to browser security restrictions, most "Ajax" requests are subject to the same origin policy; the request can not successfully retrieve data from a different domain, subdomain, port, or protocol. If a request with jQuery.get () returns an error code, it will fail silently unless the script has also called the global.ajaxError () method.
The GET request consists of the request-line and HTTP headers section. The GET request-line begins with an HTTP method token, followed by the request URI and the protocol version, ending with CRLF. Space characters separate the elements. Below is an example of a GET request to the ReqBin echo server and the auto-generated JavaScript/AJAX code. The XMLHttpRequest Object. All modern browsers support the XMLHttpRequest object.. The XMLHttpRequest object can be used to exchange data with a web server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole page. An Ajax GET request has the following pattern (the order is important): An "onreadystatechange" event handler that's set to a function reference that will fire during each stage of the Ajax request. Use the Ajax object's "readyState" and "status" properties to determine when the request is complete before handling the returned data.
XMLHttpRequest is an object s uch as (a native component in most other browsers, an ActiveX object in Microsoft Internet Explorer) that permits a web page to make a request to a server and get a ... The XMLHttpRequest object is used to exchange data with a server. Send a Request To a Server To send a request to a server, we use the open () and send () methods of the XMLHttpRequest object: xhttp. open ("GET", "ajax_info.txt", true); The jQuery getJSON() method sends asynchronous http GET request to the server and retrieves the data in JSON format by setting accepts header to application/json, text/javascript. This is same as get() method, the only difference is that getJSON() method specifically retrieves JSON data whereas get() method retrieves any type of data.
The jQuery get() and post() methods are used to request data from the server with an HTTP GET or POST request. HTTP Request: GET vs. POST Two commonly used methods for a request-response between a client and server are: GET and POST. Generate code snippets for JavaScript/AJAX and other programming languages Convert your GET Request Basic Server Authentication request to the PHP, JavaScript/AJAX, Curl/Bash, Python, Java, C#/.NET code snippets using the JavaScript/AJAX code generator. Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let's take a look and make a GET request. I'll be using JSONPlaceholder, a free online REST API for developers that returns random data in JSON format.
This article guides you through the Ajax basics and gives you two simple hands-on examples to get you started. Using the XMLHttpRequest API. The XMLHttpRequest API is the core of Ajax. This article will explain how to use some Ajax techniques, like: Analyzing and manipulating the response of the server. Monitoring the progress of a request. JavaScript/AJAX code for POST Request Example This JavaScript/AJAX code snippet was generated automatically for the POST Request example. << Back to the POST Request example What is HTTP? The Hypertext Transfer Protocol (HTTP) is the core of the World Wide Web and provides communication between HTTP clients and servers. Performing an Ajax GET Request The GET request is typically used to get or retrieve some kind of information from the server that doesn't require any manipulation or change in database, for example, fetching search results based on a term, fetching user details based on their id or name, and so on.
You can probably setup an endpoint on your own server for a POST ajax request, then redirect that in your server code to a GET request with a body. If you aren't absolutely tied to GET requests with the body being the data, you have two options. POST with data:This is probably what you want. [JavaScript/AJAX Code] To request JSON from a URL using JavaScript/AJAX, you need to send an HTTP GET request to the server and provide the Accept: application/json request header for your request. The Accept header tells the server that our JavaScript/AJAX client is expecting JSON.
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Python Ajax Json Request Example Form With Flask 2020
Python Ajax Json Request Example Form With Flask 2020
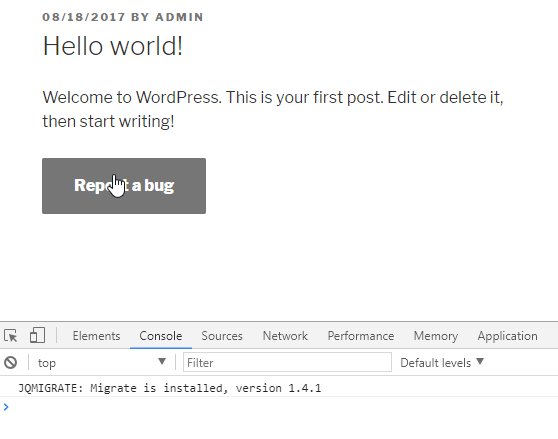
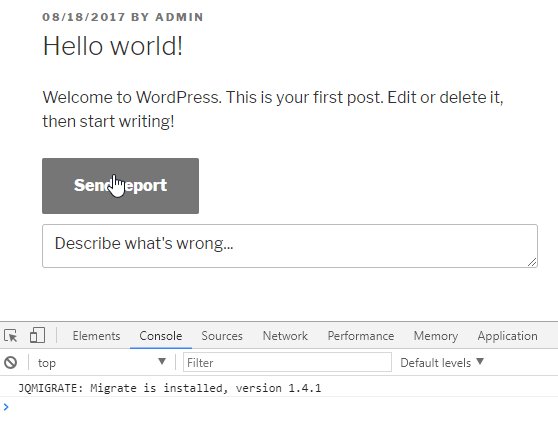
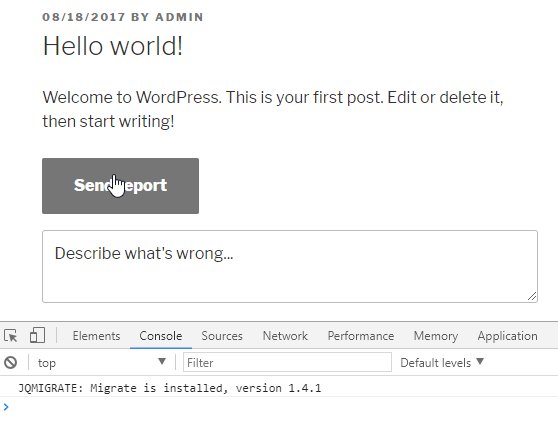
 A Modern Way Of Ajax In Wordpress Using Rest Api Excellarate
A Modern Way Of Ajax In Wordpress Using Rest Api Excellarate
 Submitting Forms Without Reloading The Page Ajax
Submitting Forms Without Reloading The Page Ajax
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
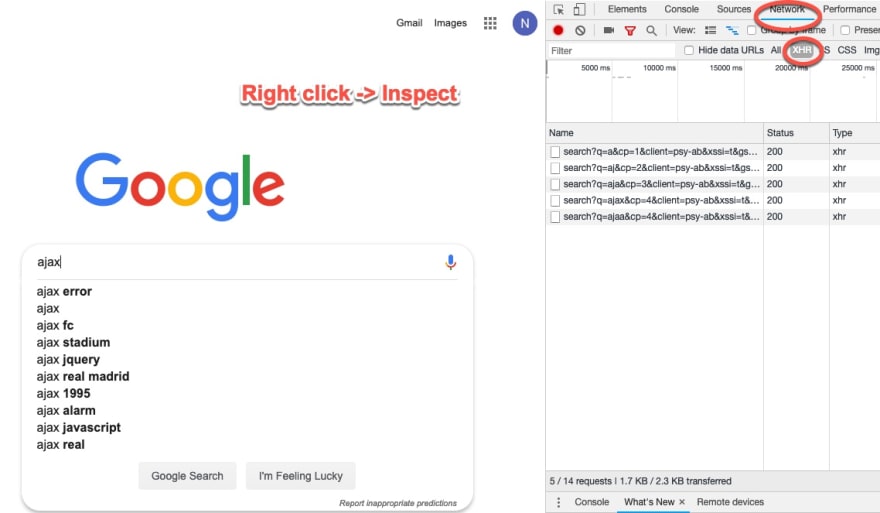
 How To Send Ajax Requests From The Browser Console Matt
How To Send Ajax Requests From The Browser Console Matt
 Jquery Ajax Post Request Not Sending Data Stack Overflow
Jquery Ajax Post Request Not Sending Data Stack Overflow
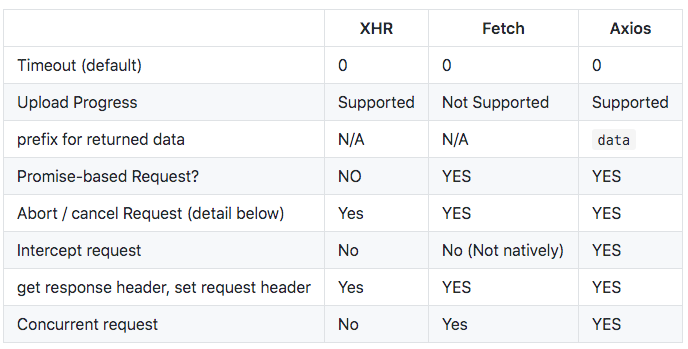
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
 Ajax Xmlhttprequest Javascript Using Post Request Detailed Part 3 Of 4
Ajax Xmlhttprequest Javascript Using Post Request Detailed Part 3 Of 4
 Getting Started With Jquery Ajax Back To Basics
Getting Started With Jquery Ajax Back To Basics
 Get And Post Ajax Request With Javascript Discover Programming
Get And Post Ajax Request With Javascript Discover Programming
 How To Make Ajax Request Javascript Code Example
How To Make Ajax Request Javascript Code Example
 How To Use Ajax In Php And Jquery
How To Use Ajax In Php And Jquery
Introduction To Ajax For Java Web Applications
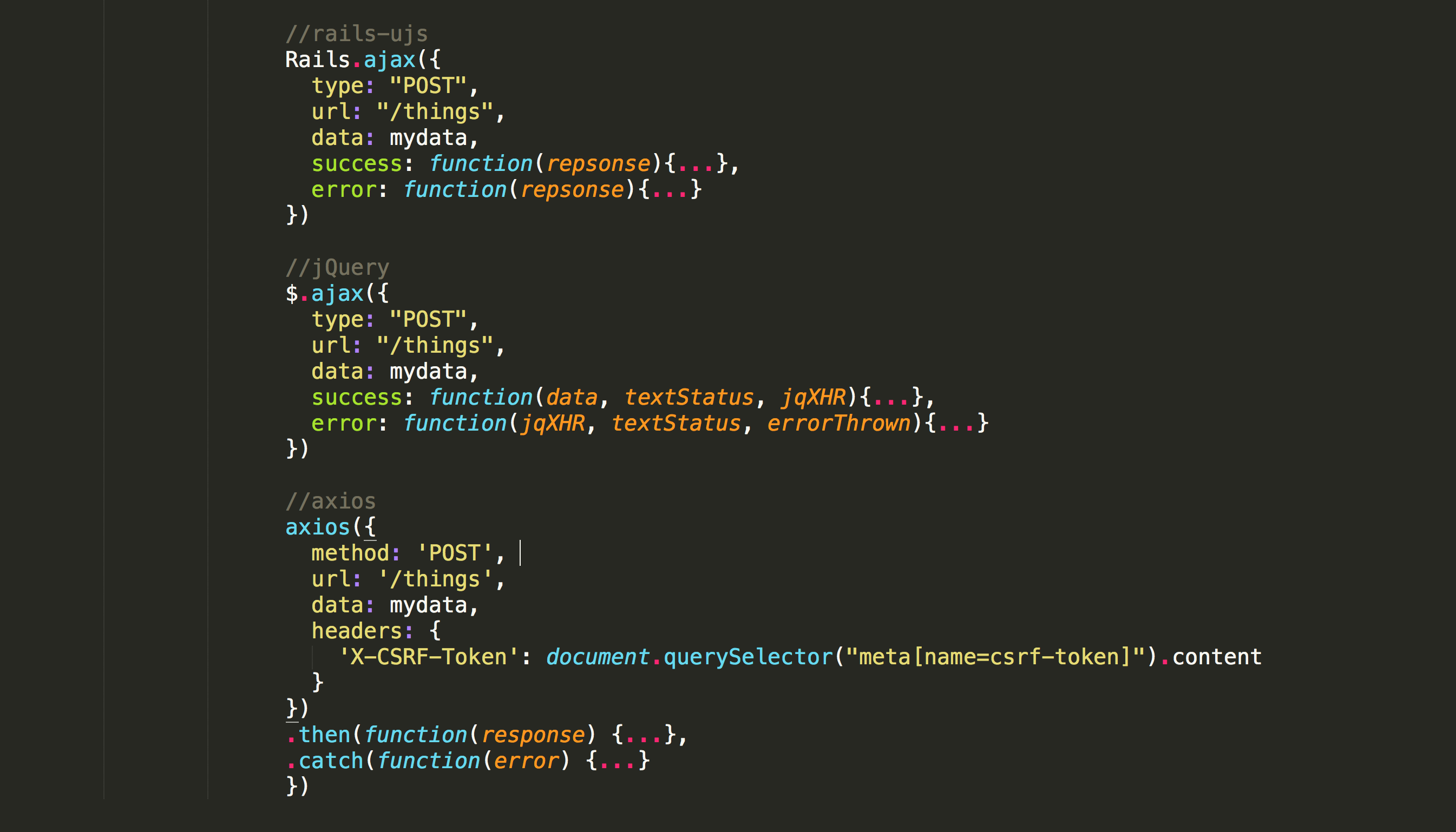
 How To Make Ajax Calls In Rails 5 1 With Or Without Jquery
How To Make Ajax Calls In Rails 5 1 With Or Without Jquery
 Making Ajax Calls In Pure Javascript The Old Way Dev Community
Making Ajax Calls In Pure Javascript The Old Way Dev Community
 Ajax Create A Single Page App With Jquery Ilovecoding
Ajax Create A Single Page App With Jquery Ilovecoding

0 Response to "21 Javascript Ajax Get Request"
Post a Comment