24 How To Create Dropdownlist Using Javascript
Checkout and learn about Add item in between in DropDownList in JavaScript DropDownList control of Syncfusion Essential JS 2, and more details. Jun 11, 2008 - ya siva i got it i dont know why ... in javascript and debuggin i was getting a error invalid argument then it displayed a dialog box with options break,continue and ignore previously i was clicking on break then i was unable to add the value just now i clicked on continue n wen i saw the items in the dropdownlists of the other. ...
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
create dynamic drop-down list. How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list .One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting ...

How to create dropdownlist using javascript. Add Items To Dropdownlist Using Javascript Templates. Collapsible Navigation Light Blue Drop Down Menus - Rounded Corner; Menubar Linux Blue Drop Down Html Menu - Rounded Corner; Html 3d Menu XP Style 2 - Javascript Menu XP; Submenu In Html Code Vista Style 11 - Toolbar Buttons; Animated Menu Bar Dark Grey Web Page Buttons - Rounded Corner Not a member? Sign Up · Demo of selecting default option Jul 25, 2009 - A simple method of making dropdown lists automatically navigate to a new page when a new selection is made.
To open the dropdown menu, use a button or a link with a class of.dropdown-toggle and the data-toggle="dropdown" attribute. The.caret class creates a caret arrow icon (), which indicates that the button is a dropdown. Add the.dropdown-menu class to a <ul> element to actually build the dropdown menu. 27/8/2021 · Set up of the development environment. To get started with the DropDownList component, you have to clone the Essential JS 2 quickstart project and install the npm packages by using the following commands. Copied to clipboard. git clone https://github /syncfusion/ej2-quickstart.git quickstart cd quickstart npm … Dec 19, 2015 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript html-select or ask your own question.
When we have to get a dropdown list on a particular form in an MVC ASP.Net project or application then we can use the HtmlHelper class. The HtmlHelper class helps us by providing two methods namely DropDownList () and DropDownListFor () to create the <select> element in razor view. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In my last post I have given the code to Create month and year dropdown list using php. But I thought why not try to do the same with JavaScript. So i just coded and sharing the snippet to Create month and year dropdown list using JavaScript.
How can I use JavaScript to create a element like above. after I create this drop down list. I need to add it after a button. ... Get selected value in dropdown list using JavaScript. 7948. What does "use strict" do in JavaScript, and what is the reasoning behind it? 2400. Text: The use of this, gets and sets the text of the selected item. Value: The use of this gets and sets the value of the selected item. Selected: The use of this, gets or sets the value of the selected item from the SelectList. Let's see an example of "DropDownList". Step 1. Create the Web API application as in the following: Start Visual ... Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method . Program:
Example Explained Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Javascript dropdown menu, sometimes referred to as a Jump Menu because it jumps to the requested URL as soon you make your selection. Here, the designer has provided multiple choice for the dropdown menu example using JavaScript/JS. In the left, you have a Hover menu option. As you hover over it, the sub-menus appears on its own. Likewise, a toggle menu is present at the right which you need to click to see the drop-down menu.
Jun 06, 2007 - To get the selected value on code behind you need to store selected item from dropdownlist in to a hidden field before postback. You can either do it by calling a javascript function on “OnClientClick” event (or by registring javascript function in code behind using Button.Attributes.A... Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file.. The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it.
Create DropdownList in ASP.NET MVC. Learn how to generate the dropdownlist HTML control using the HtmlHelper in a razor view.. The HtmlHelper class includes two extension methods to generate the <select> control in a razor view: DropDownListFor() and DropDownList().. We will use the following Student model class and Gender enum. Learn how to create a cascading dropdown list with JavaScript. Try it Yourself » Create Three Dropdown Lists. Create three dropdown lists, inside an HTML form. The second and third dropdown list will display different options, depending on the value selected in the parent dropdown list. window.setTimeout () will execute a function at a specified time. In this article we are using setTimeout in the HideMenu () function. The idea is to hide the drop down menu after waiting for 500 milliseconds, so that is does not disappear immediately on "mouseout". Variable timeOutValue has been set to '500' milliseconds as the default ...
23/8/2013 · 1. Try this. <script type="text/javascript"> function AddItem () { // Create an Option object var opt = document.createElement ("option"); // Assign text and value to Option object opt.text = "New Value"; opt.value = "New Value"; // Add an Option object to Drop Down List Box document.getElementById ('<%=DropDownList.ClientID%>').options.add ... In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We'll use just plain JS and CSS, with no frameworks or preprocessors. Dynamically Add Row with DropDownList using JavaScript. The following HTML Markup consists of an HTML Button which when clicked will dynamically create and add DropDownLists and an HTML DIV to which the dynamic DropDownLists will be added. //Build an array containing Customer records. //Create a DropDownList element.
Create Dropdownlist Using Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Fortunately, standard drop-down lists are quite easy to read. Here's the JavaScript code: As you can see, the process for reading the select object is much like working with a text-style field: Create a variable to represent the select object. The document.getElementById () trick works here just like it does for text fields. Compile how-to-create-dropdown-list-using-javascript1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology.
Example Explained Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. the next part of JavaScript code is 'getFoodItem ()' function. This function is linked to drop-down list 'firstList' using the 'onClick' attribute. So whenever a user perform a click operation on 'firstList', it will invoke 'getFoodItem ()' function. Jul 02, 2018 - To preselect a dropdown item using JavaScript, use the selectedIndex property. Add an index of what item you want to be selected.Dropdown item list is created i ...
Nov 16, 2018 - The JavaScript Dropdown List is the drop-in replacement of HTML select element. In addtion, it offers data binding, filtering, and custom apperance etc. For simple dropdown, you need only basic javascript events. document.querySelector('.select-wrapper').addEventListener('click', function() { this.querySelector('.select').classList.toggle('open'); }) We added click function to the wrapper. Click function toggles class.open, which represents if options list is opened or closed. Today, We want to share with you dynamic drop down list html.In this post we will show you flask dynamic drop down list, hear for drop-down box dependent on the option selected in another drop-down box we will give you demo and example for implement.In this post, we will learn about Vuejs Dynamic Dropdown Select Menu using json with an example.
JavaScript Generating For Month And year Dropdown List. Create a Dropdown List In JavaScript, JS Dynamically Populate Month And Year Dropdown List Here Mudassar Ahmed Khan has explained with an example, how to dynamically populate Year in DropDownList i.e. HTML SELECT element using JavaScript. Inside the window.onload event handler, the DropDownList i.e. HTML SELECT element will be referenced and using a For Loop, one by one Year values will be appended to the DropDownList using JavaScript. TAGs: JavaScript, DropDownList Feb 04, 2020 - This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML drop down box with Javascript, because the next FCKEditor ...
Dropdown HTML Element. Let's have a quick recap as to how to build a dropdown element using HTML. Do follow my Codepen if you get lost.. In order to build our dropdown element we need to use the select tag and use option children nested under it. The select element creates the dropdown and with the option tags we define those options that will live the dropdown. In this tutorial, we will create a dropdown using vanilla javascript for the custom navbar created in the last tutorial, Create a Responsive Navbar using Vanilla JavaScript.To follow along, I recommend downloading the custom navbar code from my GitHub.Dropdowns are great for grouping many related links that would otherwise make our navbar too long and unwieldy. 10/12/2019 · Adding Dynamic DropDownList. When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element.
i was taken one textbox and one dropdownlist, using javascript how can we assign textbox value to dropdownlist using textbox onblur Note: Some old Internet Explorer versions do not support XMLHttpRequest objects.. 👉 Do you know you can create a Cascading SELECT dropdown list using JSON data? See this post. Next, I am using the property onreadystatechange to execute a callback function. Since, its an asynchronous process, callback function is executed only when the file is fully loaded. Nov 03, 2017 - Here Mudassar Ahmed Khan has explained with an example, how to dynamically add (insert) Items (Options) to DropDownList i.e. HTML Select element on Button click using JavaScript. The Items (Options) Text and Value parts will be dynamically fetched from TextBoxes and then the Items (Options) ...
Javascript to create dynamic drop down list - JavaScript / DHTML Web Development > JavaScript / DHTML / AJAX > Javascript to create dynamic drop down list in aptana, i am using js file and html file, i'm able to connect Creating an Autosuggest Textbox with JavaScript, Part 2 Creating an Autosuggest Textbox with JavaScript, Part 2 the event handlers for the dropdown list.
Mvc Dropdownlistfor Fill On Selection Change Of Another
 How To Make Javascript Dropdown List Howtech
How To Make Javascript Dropdown List Howtech
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
 How To Create A Custom Select Dropdown Using Html Css And
How To Create A Custom Select Dropdown Using Html Css And
 Best Free Dropdown In Javascript Amp Css Css Script
Best Free Dropdown In Javascript Amp Css Css Script
 How To Create A Dropdown With Checkbox Options With Bootstrap
How To Create A Dropdown With Checkbox Options With Bootstrap
 Create Country Amp State Dropdown List In Javascript
Create Country Amp State Dropdown List In Javascript
 C Java Php Programming Source Code Javascript Add
C Java Php Programming Source Code Javascript Add

 Build A Custom Dropdown Menu Component For React Logrocket Blog
Build A Custom Dropdown Menu Component For React Logrocket Blog
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
 Drop Down Menu Using Javascript
Drop Down Menu Using Javascript
 Add Items In Drop Down List Or List Box Using Javascript
Add Items In Drop Down List Or List Box Using Javascript
 Create Searchable Dropdown Select With Jquery Selectstyle
Create Searchable Dropdown Select With Jquery Selectstyle
 Try It Out Dom Create Drop Down Country Field Alap
Try It Out Dom Create Drop Down Country Field Alap
 Multi Select Dropdown List With Checkbox Using Jquery
Multi Select Dropdown List With Checkbox Using Jquery
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
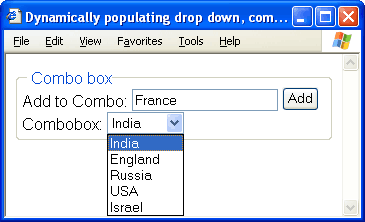
 Dynamic Combobox Listbox Drop Down Using Javascript
Dynamic Combobox Listbox Drop Down Using Javascript
 Create Beautiful Lt Select Gt Dropdown With Easydropdown Js
Create Beautiful Lt Select Gt Dropdown With Easydropdown Js
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Javascript And Php Mysql Multiple Dynamic Dependent Drop Down List Ajax Fetch Api Html Drop Down
Javascript And Php Mysql Multiple Dynamic Dependent Drop Down List Ajax Fetch Api Html Drop Down
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
0 Response to "24 How To Create Dropdownlist Using Javascript"
Post a Comment