26 Javascript Get Textarea Value
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: I only want to extract the textareas and its values. The Script <script> let getTArea = () => { const ele = document. getElementsByTagName ('textarea'); for (let i = 0; i = ele.length - 1; i++) { if (ele[i].value != '') alert (ele[i].value); else { alert ('Enter some value in textarea'); return false; } } } </script>
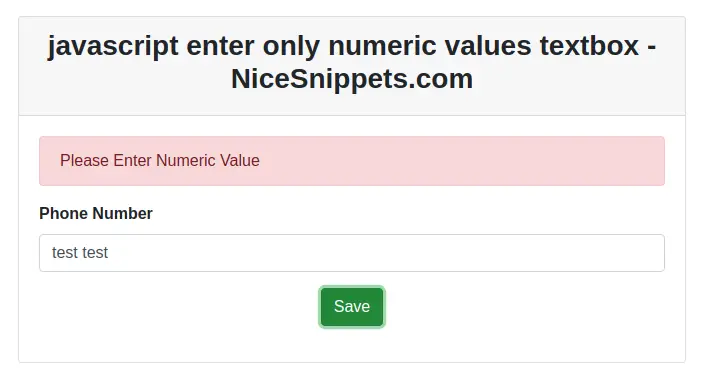
 Enter Only Numbers In Textbox Using Javascript Example
Enter Only Numbers In Textbox Using Javascript Example
Apr 13, 2020 - HTML form, add the data into it and submit it to the database by connecting it to MySQL database using PHP · Property 'for' does not exist on type 'DetailedHTMLProps<LabelHTMLAttributes<HTMLLabelElement>, HTMLLabelElement>' · Design an HTML page that contains four checkboxes with the values: ...

Javascript get textarea value. HTML TextArea Tag is used in a web application, where needs multiple lines of text input or long text content.For example in e-commerce sides like Flipkart and Amazon needed a user address. That time the user has to fill in the address details. Another example is where the same size text field required is the Review and Comment section. This both are the example of where HTML TextArea Input ... How to get a value from textarea in javascript? 4 ; PHP+Javascript+Html Form 8 ; IE won't display any Javascript, namely Adsense. 2 ; JavaScript and HTML "dice" program 6 ; using value of textfield as parameter 10 ; Really Stuck - ASP/Javascript Form Validation 6 ; Creating a table in JavaScript and HTML need help to make into a loop 2 js get textarea value, Programmer Sought, the best programmer technical posts sharing site.
Jun 27, 2015 - I want to make submit event depend textarea value. cause i want to check textarea is vaild. so when I was using javascript function getElementByid, it result was placeholder value. I just want to ... Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Get code examples like "javascript get textarea value" instantly right from your google search results with the Grepper Chrome Extension.
How to change the Content of a <textarea> using JavaScript ? Recommended Articles. Page : How to select all text in HTML text input when clicked using JavaScript? 28, Apr 19. ... How to get the value in an input text box using jQuery ? 09, Jul 20. How to get text value of a selected option in jQuery ? 24, Aug 21. Apr 28, 2021 - This post will discuss how to set or update the value of textarea with JavaScript and jQuery.... A textarea doesn't have a value attribute, unlike an input field. With plain JavaScript, you can use either `innerHTML`, `innerText` or `textContent` to write text inside a textarea. 17/2/2013 · Use .val () to get value of textarea and use $.trim () to empty spaces. $ (document).ready (function () { if ($.trim ($ ("textarea").val ()) != "") { alert ($ ("textarea").val ()); } }); Or, Here's what I would do for clean code, $ (document).ready (function () { var val = $.trim ($ ("textarea").val ()); if (val != "") { …
Feb 26, 2020 - jQuery Practical Exercises with Solution: How to get textarea text using jQuery. Try below example. It's very easy. It doesn't return placeholder value it returns content that is written in textarea either you write static or dynamic. I just specify how to get simply textarea value instead of placeholder. If you want to set any validation then show me your java script code, so that i can give you better result. Another JavaScript event that is quite similar to onchange is oninput. The difference is that oninput is triggered every time the value of an element changes even while it still is in focus. So, if we were to substitute oninput for onchange in the textarea code in the example above, we'd get the following rather annoying alert-generating ...
Used to get and set the default value of the text area : To Get: var ss = document.form1.textn.defaultValue; form: Used to get the parent node (form object) of this Text area Node : To Get: var ss = document.form1.textn.form; name: Used to get TextArea name : To Get: var ss = document.form1.textn.name; type: Used to get form type : To Get: One of the many ways to take user input in HTML is by using a textarea. HTML provides the textarea tag to allow users to provide lengthy text input, which is not possible if we use the input tag with type text. jQuery makes it easier than Javascript to get the value from a textarea. Given an HTML document containing a <textarea> element and the task is to change the content of a <textarea> element with the help of JavaScript. Method 1: This method uses id attribute of textarea with value property to change the content of <textarea> element. JavaScript code is written within the <script> tag.
If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel. ... < p > Click the button to change the contents of the text area. </ p > ... function myFunction { document. getElementById ("myTextarea"). value = "Fifth Avenue, ... javascript find textarea; tinymce update textarea value using jquery; how to validate the textbox using jquery; jquery detect textarea change; jquery detect change in textarea content; jquery get the length of input text; get ckeditor textarea value in jquery; get div text jquery; empty textarea using jquery; codemirror get object from textarea ... Jul 25, 2020 - How to get html:textarea value in javascript.Like document.getElementByID(id); for html input elements, but I want to get struts tld element value in javascript. ... Thanks, Naresh. ... You can give it an id property and access it with an id. ... We do have it. ... Textarea name also we cant ...
Get value from text area, down vote accepted. Use .val() to get value of textarea and use $.trim() to empty spaces. $(document).ready(function Vanilla JS. document. Definition and Usage. The value property sets or returns the contents of a text area. Note: The value of a text area is the text between the <textarea> and </textarea> tags. To get the value of the text input element, we can use the value property of the text input object: text_val = oText.value; As an example, if we have the following text input element: You can use the jQuery val() method to get or set the value of a <textarea> element. Be sure to remove any trailing and leading whitespace, otherwise it may cause unexpected results. The following example will get the value from the textarea and show you in an alert dialog box on click of the ...
2/6/2020 · How to Get the Value of a Textarea using jQuery. To detect the value of the HTML <textarea> element can be achieved via the jQuery val () method. However, be sure to remove any trailing and leading whitespace; otherwise, it may cause unwanted results. Add a button inside the textarea to send the text to the server when it is clicked. May 24, 2017 - <!DOCTYPE html> <html> <head> ... Include JS File Here --> <script src="\test\jquery\jquery.min.js"></script> <script type="text/javascript"> // To get value of textarea.... The .val() method is primarily used to get the values of form elements such as input, select and textarea. When called on an empty collection, it returns undefined . var message = $('#message').val();
How to get textarea values with line breaks using JavaScript. We often use a <textarea> element in a form, to allow users to enter multi line text. Multi line texts will have line breaks, that is, you type a sentence and then hit the Enter key to go to the next line. I'll show you how to extract or get the textarea values or those multi line ... Now you need to get the value from the textarea, replace the spaces with this regexp /\s+/ (this is just to replace consecutive spaces) and then split the text by ' ' (single space) You can overcome this behavior by manually invoking the refresh method of the Floating Label: $("#textarea").data("kendoTextArea").floatingLabel.refresh(); Parameters value String. The value to set. Returns. String the value of the widget. Example - trigger the change event after setting the value
Textarea Object Properties. Property. Description. autofocus. Sets or returns whether a text area should automatically get focus when the page loads. cols. Sets or returns the value of the cols attribute of a text area. defaultValue. Sets or returns the default value of a text area. Definition and Usage. The rows property sets or returns the value of the rows attribute of a text area. The rows attribute specifies the height (visible number of lines) in a text area. Tip: You can also use the style.height property to set the height of a text area. Tip: Use the cols property, or the style.width property to change the width of ... 2/11/2010 · how do i get textarea value to javascript variable if the textarea contains linefeed? it only works if the textarea contains no linefeed. Expand | Select | Wrap | Line Numbers. var jtext = document.getElementById ('idTextArea').value;
You are here: Reference > JavaScript > client-side > HTML DOM > properties > value (input, isindex, textarea, ...) ... Specifies or returns the value of the control. The value attribute in HTML and the value property in JavaScript work differently for these controls. We can get the value of textarea in jQuery with the help of val () method. The val () method is used to get the values from the elements such as textarea, input and select. This method simply returns or sets the value attribute of the selected elements and is mostly used with the form elements. Since textarea has an endtag <textarea></textarea>.I thought i have to use .innerHTML & .value won't work.I was setting textarea value in codebehind.Though innerHTML was giving me value but even though i edit the value ,it use to give me the same old value that i had setup from code behind.Read ur answer and used textarea.value.its working fine now.I'm getting textarea value properly now.up ...
Create a textarea with a maximum number of characters per line and a maximum number of lines: First, create a function that takes the text field and a key event as input and determines if any of the limits have been reached. If the limit has not been reached, it will return the key. Example 1: js html textarea tag access /*Let's say you have the following tag: And you want to see it's value. Here Answer. The code above is rendered as follows: Here is some text in my text area.
Note: The value of a text area ... and </textarea> tags. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... I wanted to retrieve a value in text area using javascript and store it into s variable so that i can pass the variable as parameter for AJAX purpose. This might be a stupid question.... and i'm sorry about that~ besides, thank a lot for help! javascript value. 0 0. Share. 5 Contributors; For an input element, the default value is specified by the value attribute and the current value is specified by the value property. A textarea is different. The default value is specified by the text node that is a child of the element.
In this Example explained about textarea component validation using Javascript. getElementById() method using to get the Element. with selected element getting and setting the data using value attribute of Element Object in Javascript. focus() method of Element Object in Javascript used to set current cursor control to the Component.
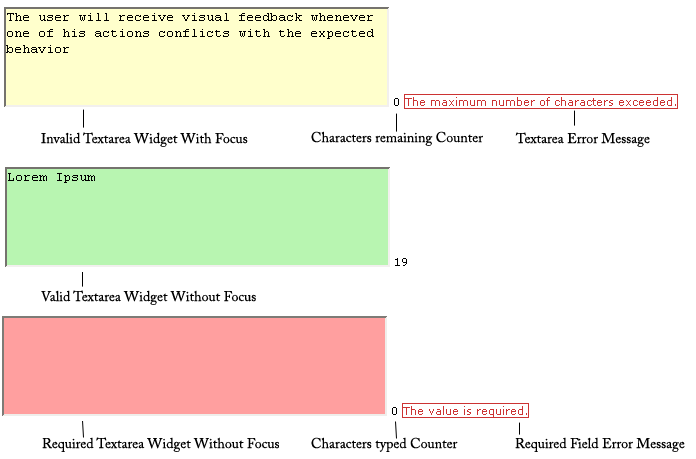
 Adobe Labs Spry Validation Textarea Overview
Adobe Labs Spry Validation Textarea Overview
 Undo Redo And History In Text Field Undoredo Js Css Script
Undo Redo And History In Text Field Undoredo Js Css Script
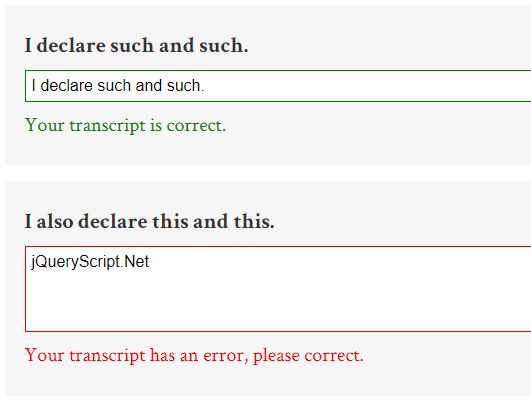
 How Do I Retrieve Textarea Value From Php Php Sitepoint
How Do I Retrieve Textarea Value From Php Php Sitepoint
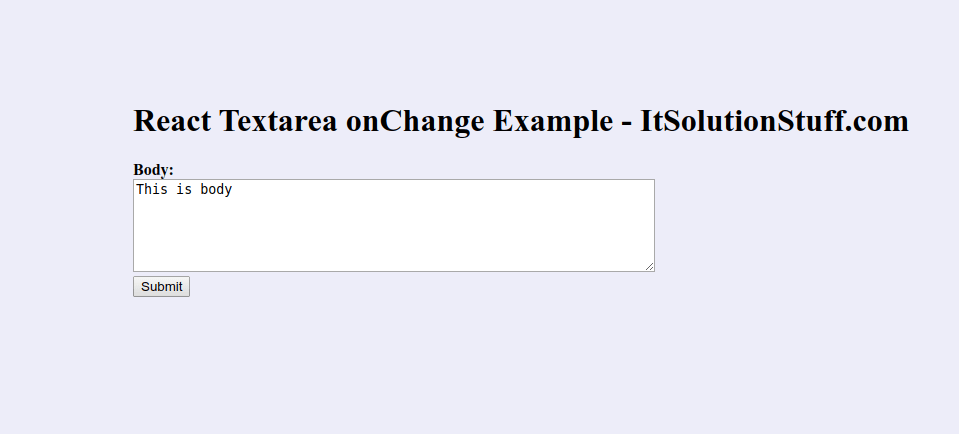
 React Textarea Onchange Example React Textarea Tutorial
React Textarea Onchange Example React Textarea Tutorial
Html Line Numbering Using Textarea Codeproject
 Get Or Set Cursor Position In A Textarea Codescratcher
Get Or Set Cursor Position In A Textarea Codescratcher
 How The Fetch The Value Of Textbox Using Javascript In
How The Fetch The Value Of Textbox Using Javascript In
 Check If Input Or Textarea Value Matches A String Jquery
Check If Input Or Textarea Value Matches A String Jquery
The Cleanest Trick For Autogrowing Textareas Css Tricks
 Jquery Set Value Of Textarea And Input Parallelcodes
Jquery Set Value Of Textarea And Input Parallelcodes
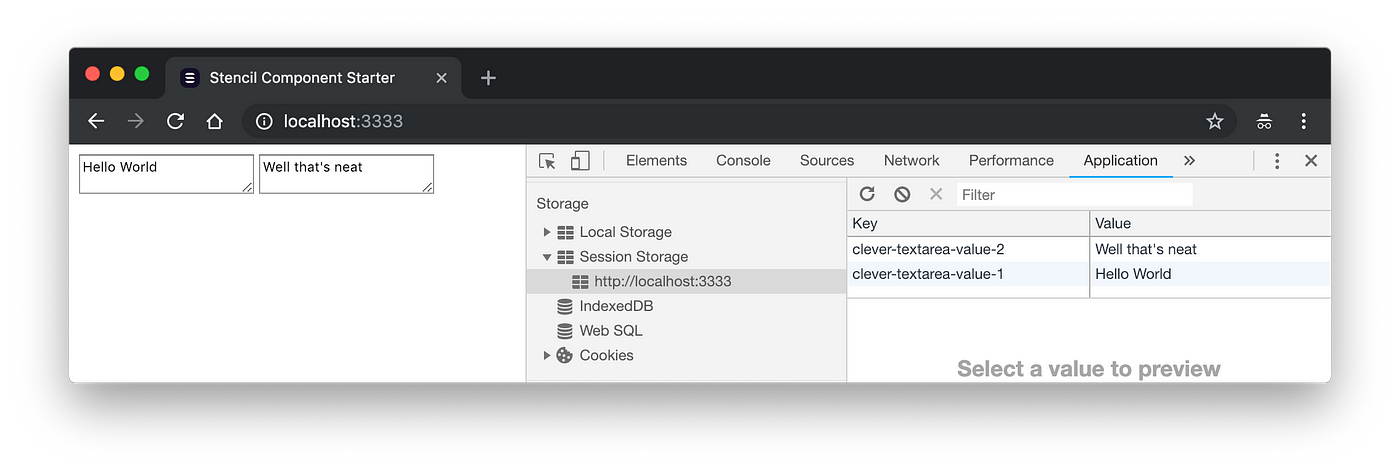
 Create A Web Component To Keep Track Of Your Input S Draft
Create A Web Component To Keep Track Of Your Input S Draft
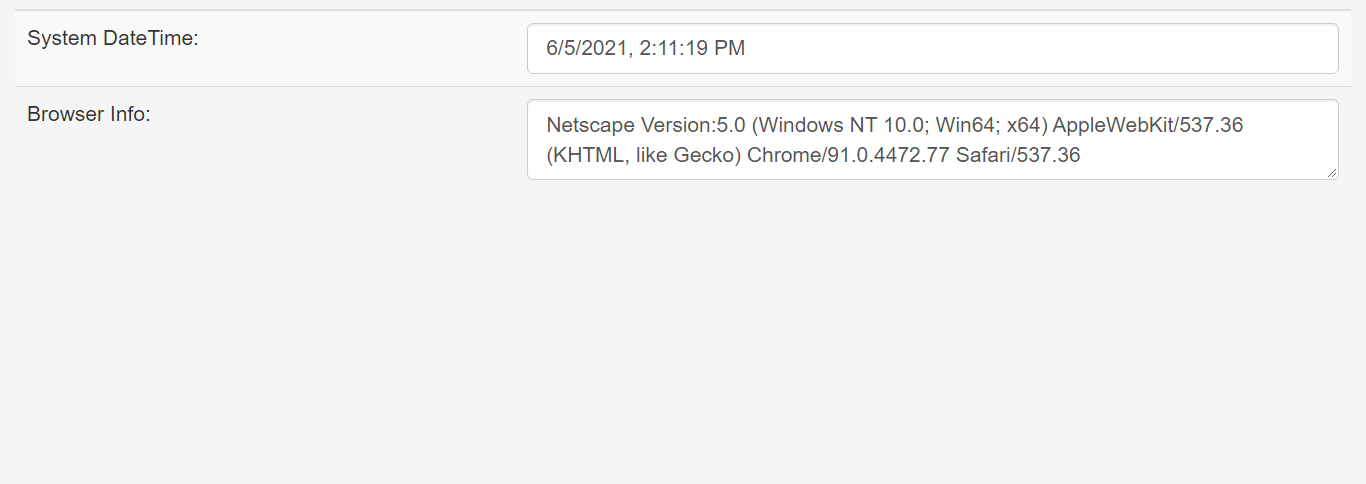
 Spotfire Html Javascript Update A Label Based On A Text
Spotfire Html Javascript Update A Label Based On A Text
 Textareacontrol Block Editor Handbook Wordpress Developer
Textareacontrol Block Editor Handbook Wordpress Developer
 Html Textarea Input Value Resize Readonly Etc Example
Html Textarea Input Value Resize Readonly Etc Example
 Add Wysiwyg Html Editor To Textarea On Your Website Codexworld
Add Wysiwyg Html Editor To Textarea On Your Website Codexworld
 Client Side Javascript Reference
Client Side Javascript Reference
 How To Read Input Value In Javascript Code Example
How To Read Input Value In Javascript Code Example
 Theme Customizer Change Control Text Field Using Javascript
Theme Customizer Change Control Text Field Using Javascript
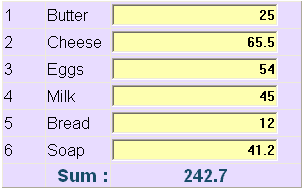
 Sum Html Textbox Values Using Jquery Javascript Summing
Sum Html Textbox Values Using Jquery Javascript Summing
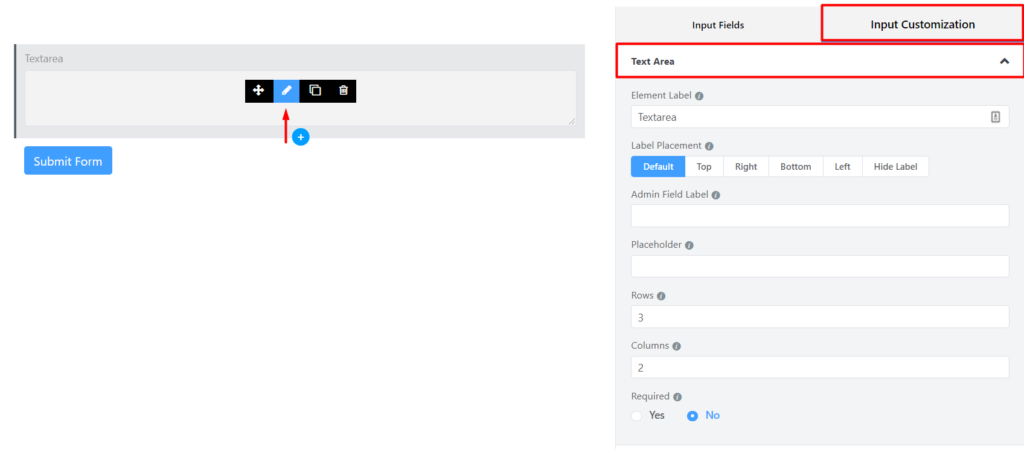
 Text Area Input Field In Wp Fluent Form Wordpress Plugin
Text Area Input Field In Wp Fluent Form Wordpress Plugin
 How To Get Numbers From A String In Javascript
How To Get Numbers From A String In Javascript
 我如何使用javascript获取textarea值 2021
我如何使用javascript获取textarea值 2021
 How To Get The Cursor Position In A Textarea Input Box
How To Get The Cursor Position In A Textarea Input Box
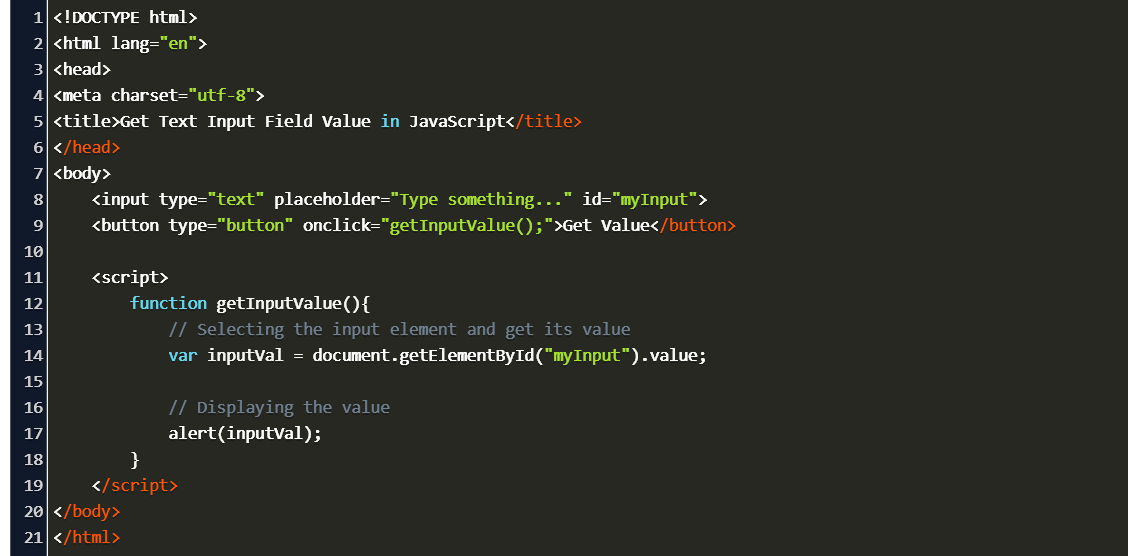
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
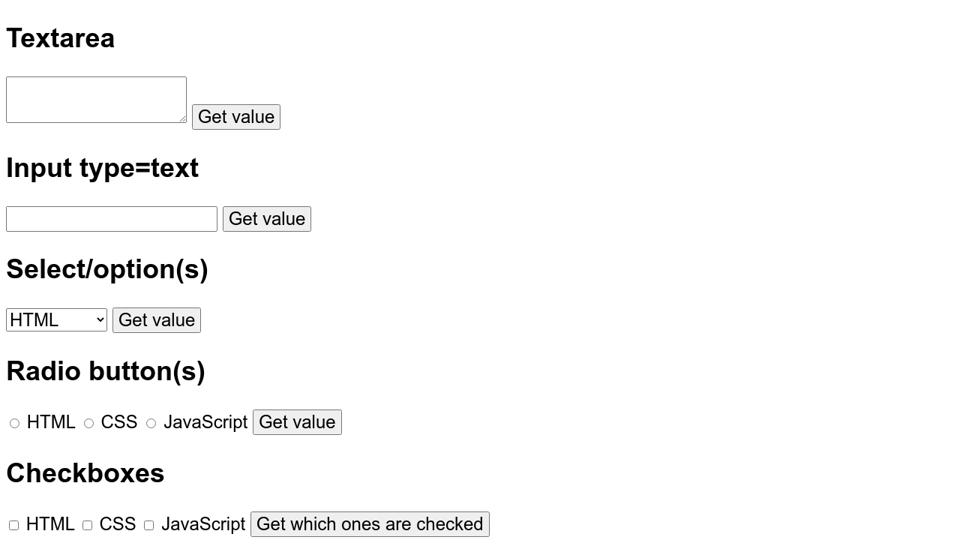
 Accessing Form Element Data In Javascript
Accessing Form Element Data In Javascript
0 Response to "26 Javascript Get Textarea Value"
Post a Comment