23 Javascript Create Html Table From Array
Steps to create the table: Find the 'scoreboard' div with the document method document.querySelector (selectors). Create an array of strings that holds the header values for the data that you are interested in displaying. I believe these are more representative of the data I am going to display and it allowed me to include units in brackets. Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell();
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
Save the file as build-table.html and go ahead to the next section! How to generate a table with JavaScript: generating the table head. Create a new file named build-table.js in the same folder as build-table.html and start the file with the following array:

Javascript create html table from array. 2 Ways To Create Table From Array In Javascript. If I create a new array using literal notation a = [undefined, undefined] then I can. @GalangRe htmlentities () is just making sure that a value can be displayed and won't break HTML code. Array indexing in JavaScript. JavaScript create and download CSV file. In This Javascript Tutorial we will See 2 Way On How To Popuate HTML Table With Array Data With For Loop 1 - display array values into row cells. 2 - add rows and cells with data from array. how to fill an HTML table with array values in JavaScript Source Code: http://1bestcsharp.blogspot /2017/03/javascript-populate-html-table-from-array.html...
I want to make a html table from an array. I want to use the loop function to do this. But I struggle to find out how I can loop an array to a html table. I want have the name of the countries in the first section and "country" on top of the countries. In the last section I want to have the Capitals and "Capital" on top. Here is my html code: In this tutorial, we will create a dynamic table from Array using JavaScript.Along with that, we will be implementing the JavaScript snippet inside an HTML body.. So before we jump into the actual code itself, we must recall the definitions of HTML tags and elements and JavaScript Methods which we have discussed in the previous example. Also, we have already learned the concepts of HTML and ... Convert HTML table to array in JavaScript? Javascript Web Development Object Oriented Programming. Get data from tag using find() and store that data into array using push(). Let's say the following is our table − ...
JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); Price formatting breakdown. Now, those prices need to have a proper format, don't they? So we'll check if any of the value attribute has less than 2 characters after the . within them. If they do, we add another decimal 0.We also add a $ before writing the formatted value. Here is a breakdown of how it works: jQuery Add Dynamic Table with data in Array: Here in this article will explain how to create HTML table dynamically from the Array variable using jQuery. This means the columns, rows, and data get added dynamically to HTML table at runtime using jQuery. You can also check the previous article related jQuery table like How to remove table row tr ...
An in-depth walkthrough of how to take an HTML table (from a website) and create a JavaScript array, using the browser console and a few lines of code. 📬 SU... Generate an HTML ul/li list based on the contents of a JavaScript array or how to create a JavaScript list. By modifying the makeList() function to accept parameters and target elements, you can pass different arrays and generate different lists inside different containers. Solution 1 In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript.
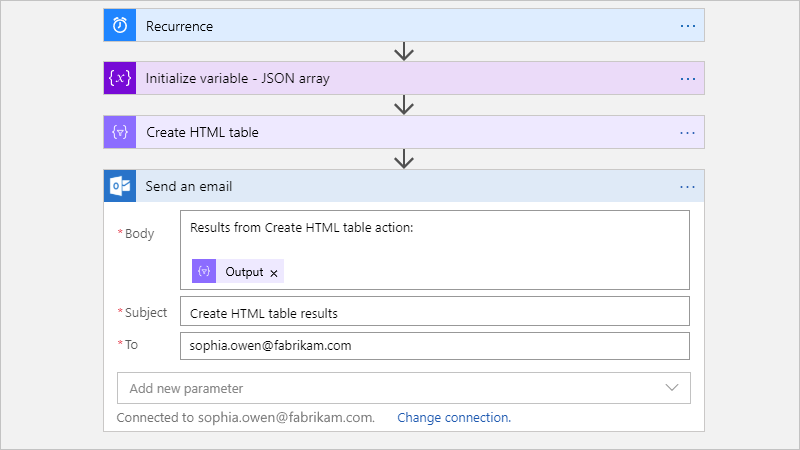
Please follow the below screenshot and parse the returned response to get the values in a separate array and then pass it to the the Create HTML action. In the Parse JSON function, pass the array that you have received as a string values. Expression used to get the keys: Split (items('Apply_to_each'),'"')[3] Split (items('Apply_to_each'),'"')[7 ... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. In this tutorial, you will learn how to create a table from an array of objects in javascript. Having a table with fixed values for heading, rows, and columns only requires use of HTML table, th, tr, and td tags. But what if you want to generate table dynamically when you don't have fixed set of values for heading, rows, and columns? Such thing only happen when you want to pull data from server.
Solution 1. Once you transform this, get the max array length out of the summary array for all day's. In the above case, it will be 3. Put a loop on top of max length you get, an internal loop on no of days. Before adding data from the day's record check if the array day pointer does have data for that index. Ashwin. An Excel JavaScript library that let you do so many things with Excel such as from creating exporting workbook from scratch, converting html table, array or JSON into downloadable xlsx file. And the best thing is that, everything will be done on browser-side only. Javascript. let list = document.getElementById ("myList"); Step 3: Now iterate all the array items using JavaScript forEach and at each iteration, create a li element and put the innerText value the same as the current item, and append the li at the list.
In this video we will be creating an HTML from an array of javascript objectsSource Code & Live Demo: https://dennis-sourcecode.herokuapp /12/ Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... In this tutorial we will create a Populate HTML Table With Arrays using JavaScript. This code will populate table rows with arrays when user click the populate button. The code itself use a onclick() to call a specific function that can populate table rows in the table using for() loop to breakdown the array one by one and assign in a variable ...
Output array element in a HTML table format : Array Declaration « Array « JavaScript Tutorial Store HTML Table Values into Multidimensional Javascript Array Object Once you understand how to access the text values in each table cell, the next step is to save the values in an array. The following code will read the table and store the cell values in the TableData array. Live code on jsbin: JS array to HTML table. Now play with the array by making each row uneven (add more elements to one or two rows). It is important to see the correlation between arrays and tables. Maybe not so much for this unit or lesson, but on the whole as this is what we have to deal with in real life code.
Insert a new row element into the table Iterate over every index (cell) in each array (row) While iterating over the index (cell) add text to the created cell element Append the compiled table to... You can either use the Array.prototype.forEach method, or a simple for loop. You just have to step throught each component of your bidimensional array and create a <td> element inside your table.
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 How To Display Selected Html Table Row Values Into Input Text Using Javascript With Source Code
How To Display Selected Html Table Row Values Into Input Text Using Javascript With Source Code
 Perform Operations On Data Azure Logic Apps Microsoft Docs
Perform Operations On Data Azure Logic Apps Microsoft Docs
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
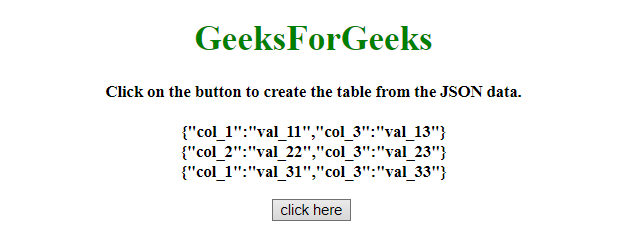
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Loop Through Each Html Table Column And Get The Data Using
Loop Through Each Html Table Column And Get The Data Using
 Reading A Csv File Using Jquery And Display Into Html Table
Reading A Csv File Using Jquery And Display Into Html Table
 Javascript Object Array Looping And Creating Table Problem
Javascript Object Array Looping And Creating Table Problem
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
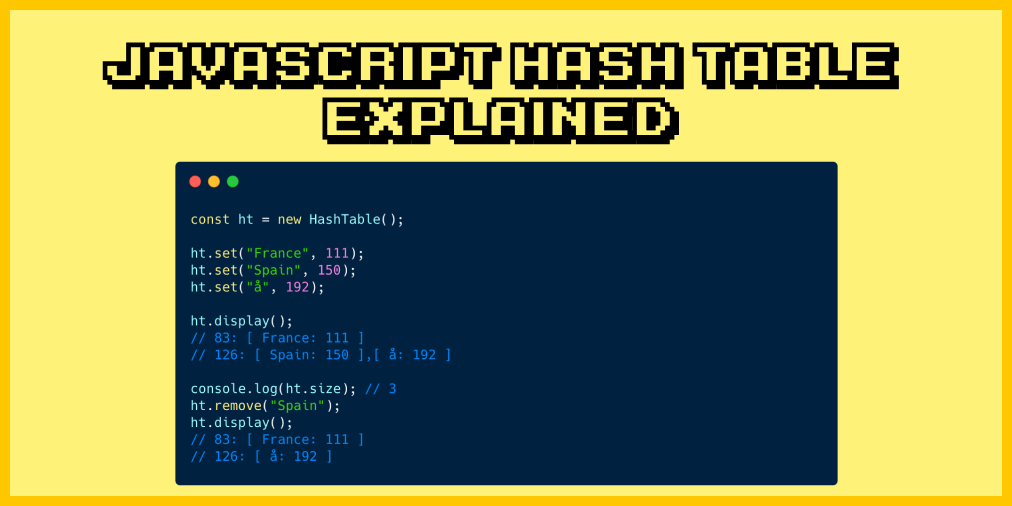
 Javascript Hash Table Associative Array Hashing In Js
Javascript Hash Table Associative Array Hashing In Js
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript

 Create And Format Html Table Using Microsoft Flow
Create And Format Html Table Using Microsoft Flow
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 15 Awesome Jquery Table Plugins Learning Jquery
15 Awesome Jquery Table Plugins Learning Jquery
 How To Populate Html Table From Array Using Javascript With
How To Populate Html Table From Array Using Javascript With
 Traverse Javascript Array And Append Rows To Html Table With
Traverse Javascript Array And Append Rows To Html Table With
0 Response to "23 Javascript Create Html Table From Array"
Post a Comment