27 Javascript Add Text To Div
Code language: JavaScript (javascript) How it works. First, select the div element with the id note by using the getElementById() method. Then, display the text of … Dec 03, 2015 - I need to set the text within a DIV element dynamically. What is the best, browser safe approach? I have prototypejs and scriptaculous available.
 Javascript Function Dynamic Div Attribute Is Not Including
Javascript Function Dynamic Div Attribute Is Not Including
Add text to DIV using appendChild () Method in JavaScript (Method 2) You can also use the appendChild () method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element.

Javascript add text to div. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I want to add a text field inside a div(div with id "my_div") tag dynamically(By clicking "Add" button). The code below shown is adding the new textfield after the submit button not inside the "my_div" div .
Mar 22, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? how to make a variable equal something in a array javascript Now let's create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). Creating an element. ... But the alternative way would be to clone the existing div and modify the text inside it (if needed). ... Both commands result in adding the text "as text" into the elem. I have a javascript function which adds a div with three inputs to the page and a link to add more inputs to the same div (Imagine that user doesn't know how many fields there will be so he can add them dynamically).
Hi, if I define a DIV as a server control, how can I dynamically add some text to it OR how can do it using javascript? Thanks We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. Is there a way to write text to a specific div from JavaScript? Here is my HTML code: ... This works, but for best practice you may want to edit/add the semicolons (;) to the end of every JS line in the function. Thanks for the solution. - charlesclements May 12 '16 at 17:07. May 23, 2017 - Browse other questions tagged javascript dom or ask your own question. ... The full data set for the 2021 Developer Survey now available! ... How to deal with a boss who keeps changing his mind and doesn't reply to text/calls but when I get stuck due to comm. gap threatens to fire me?
Adding text to a div To add a piece of text to a <div>, you can use the innerHTML property as the above example, or create a new Text node and append it to the div: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The code $( "div.demo-container" ).text() would produce the following result:. Demonstration Box list item 1 list item 2. The .text() method cannot be used on form inputs or scripts. To set or get the text value of input or textarea elements, use the .val() method. To get the value of a script element, use the .html() method.. As of jQuery 1.4, the .text() method returns the value of text and ... Aug 05, 2019 - Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss! An editable div is one on which is you will click then it will generate an editable text area to edit or to write any text on your browser itself. After editing, when you click on somewhere else on your browser then that text will be displayed as a constant text (without editable).
How do I add slurs (as in music notation) to top of the words in a text? Is it possible to downconvert 30A/240V to 15A/110V by replacing a circuit breaker? Changing global font size to 11.5 pts How to Insert a DIV Block and Other HTML Elements into a Web Page Using JavaScript by Christopher Heng, thesitewizard . I was asked by a visitor how he could programmatically insert a DIV block into his web page using JavaScript. This article shows one way in which this can be done. The method given can also be used for other HTML elements. If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
Apr 15, 2017 - I have this code below and I am trying to have a text infront then display the Javascript code. Example of code <div id="Now"> </div> How do I make it display "Today:" And then show Now next to it? 5 days ago - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. The scrollTo method: The scrollTo () is used to scroll to the specified element in the browser. Syntax: Here, x-cord specifies the x-coordinate and y-cord specifies the y-coordinate. element.scrollTo (x-cord,y-cord) Example: Using scrollTo () to scroll to an element.
DOM element, text node, array of elements and text nodes, HTML string, or jQuery object to insert at the end of each element in the set of matched elements. ... One or more additional DOM elements, text nodes, arrays of elements and text nodes, HTML strings, or jQuery objects to insert at the ... 1 week ago - The textContent property of the Node interface represents the text content of the node and its descendants. I have searched on the forum and saw posts about changing text dynamically upon click. But in my case I want to change the display dynamically when loading the page from beginning. I already have a
Now will see syntax for appending the element into the code by using JavaScript code into the div element by using Document Object Model (DOM) techniques. So using this we can create empty <div> having some id inside the HTML code, in this scenario id will be useful to fetch <div> so it will manipulate with inner text for this div. May 19, 2020 - The append() method will insert DOMString objects as Text nodes. Note that a DOMString is a UTF-16 string that maps directly to a string. May 22, 2017 - I just started learning Javascript, but I really thought I knew this. I can't figure out why it won't work. I need it to insert "this text" formatted as a level 2 header into theDiv when the button...
const para = document. createElement ("p"); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ("This is a new paragraph." I have a div tag like this: <div> <label>Name</label> <input type="text"/> </div> How can I displaying a tooltip on :hover of the div, preferably with a fade in/... The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.
Operational details. What exactly happens when you set value of innerHTML?Doing so causes the user agent to follow these steps: The specified value is parsed as HTML or XML (based on the document type), resulting in a DocumentFragment object representing the new set of DOM nodes for the new elements.; If the element whose contents are being replaced is a <template> element, then the <template ... 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). 4) Using appendChild () try to append the created element, along with text, to the existing div tag. Aug 05, 2019 - Get code examples like "js insert text into div" instantly right from your google search results with the Grepper Chrome Extension.
The appendChild () method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples"). Oct 05, 2020 - October 05, 2020 / Viewed: 4218 / Comments: 0 / Edit · A simple example of how to append text in a html page using javascript: 14/4/2011 · document.getElementById("divID").html("this text will be added to div"); jquery $("#divID").html("this text will be added to div"); Use .html() without any arguments to see that you have entered. You can use the browser console to quickly test these functions before using them in your code.
2/7/2019 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute; Using the insertAdjacentHTML() method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Syntax: $('#example').append("this text was appended"); And here's a working example. Type some text into the textarea, click the button and it will be added to the example div. The example below has a grey border around it to show where the div is. The text in the textarea can also contain html.
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 How To Insert A Div After Another Div In Javascript Dev
How To Insert A Div After Another Div In Javascript Dev
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 How To Position Text Over An Image
How To Position Text Over An Image
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Display Html Styling To A Div Using Content Templates And Js
Display Html Styling To A Div Using Content Templates And Js
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
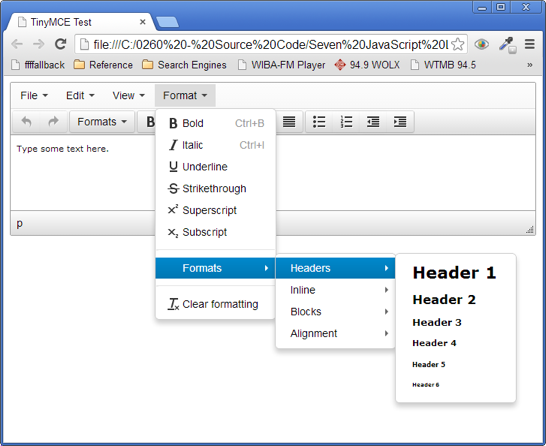
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
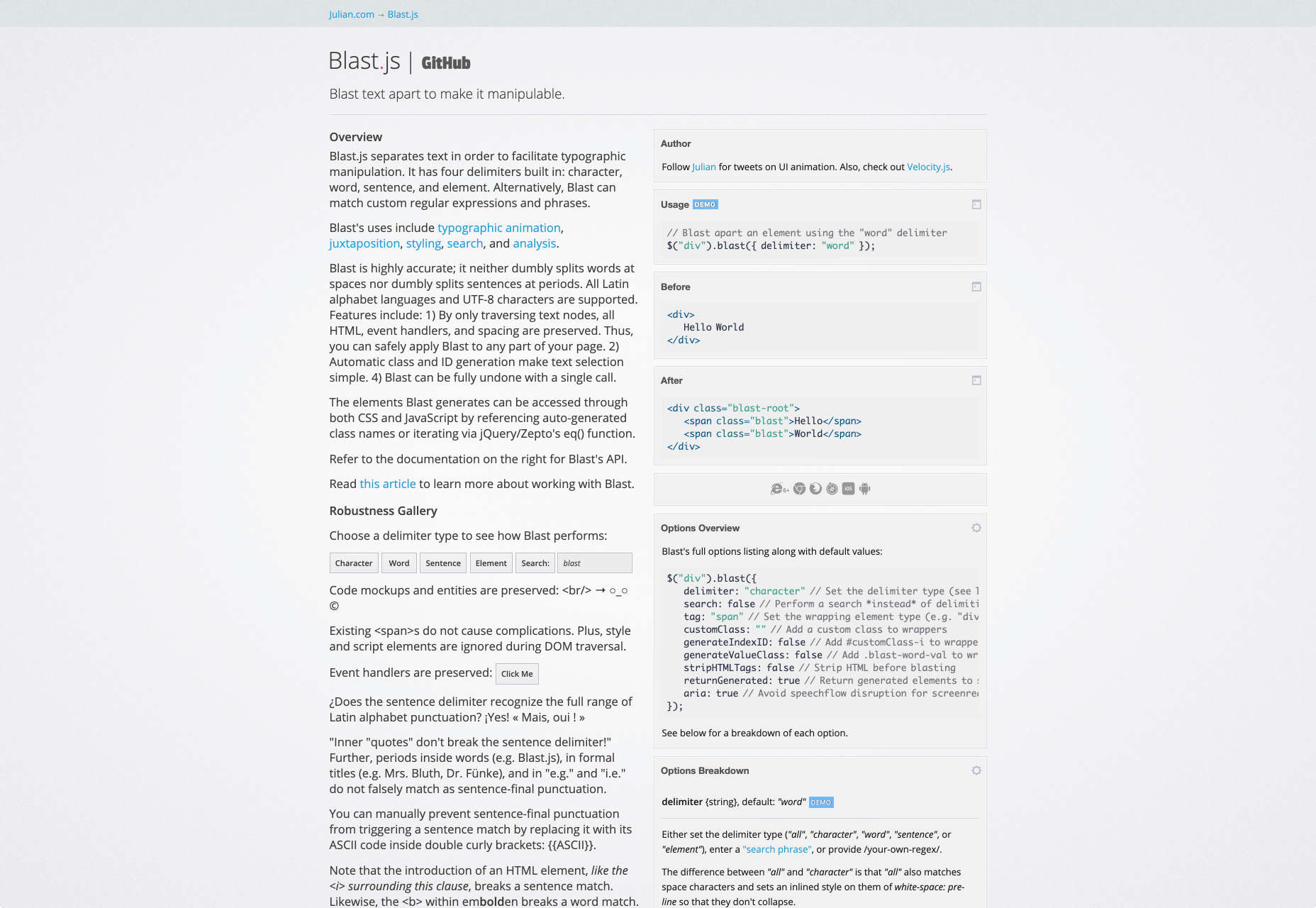
 19 Js Libraries Plugins For Typography Webdesigner Depot
19 Js Libraries Plugins For Typography Webdesigner Depot
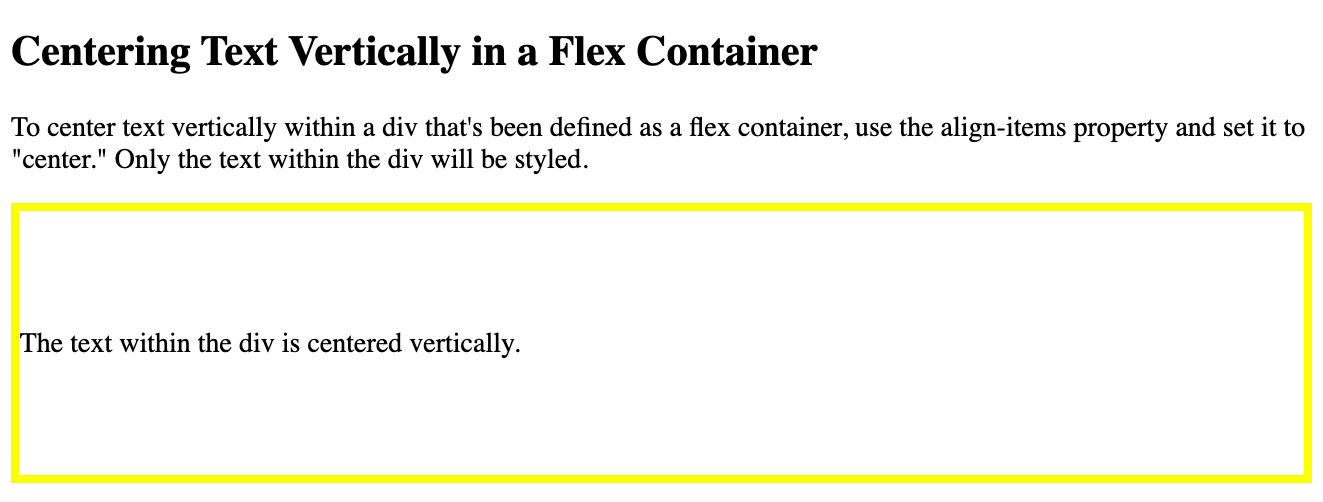
 11 Ways To Center Div Or Text In Div In Css
11 Ways To Center Div Or Text In Div In Css
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
Visual Editor Change Types Optimize Resource Hub
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 How To Clear The Content Of A Div Using Javascript
How To Clear The Content Of A Div Using Javascript
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 Inserting Html Into A Div Stack Overflow
Inserting Html Into A Div Stack Overflow
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example

0 Response to "27 Javascript Add Text To Div"
Post a Comment