28 Input Enable Disable Javascript
The form element contains input elements, option elements and button elements. The task to enable or disable all input controls inside a form using jQuery. It can be be done by using prop () method. Using prop () Method: It is used to set or return the properties and values for the selected elements. When you're working with JavaScript, more often than not you need to enable or disable a button based on some actions. Usually, when you're working with forms, you want to keep the submit button disabled until a user fills all the mandatory fields in a form.
 How To Disable Textbox Input Field Onclick Using Javascript
How To Disable Textbox Input Field Onclick Using Javascript
I have to enable/disable multiple inputs when a select change. It works but I want to do it better. ... ("#maindiv > input").prop("disabled", true); Share. Improve this answer. Follow ... Browse other questions tagged javascript jquery or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! ...

Input enable disable javascript. Then we use JavaScript to create two variables to store a reference to each element input & button. Now we have full control to manipulate each element programmatically. We start by disabling the state of the button. By default, a button's state is enabled in HTML. By using disabled = true the button is now grayed out (disabled) in the UI for ... Thanks for the script man. I was trying something like document.forms[0].disabled=true for disabling an entire form. though from the display it looked like the form has been disabled, but when i clicked any button,it was doing the corresponding action. i tried ur script,worked fine wth me. just out of inquisitiveness, any idea as to why the document.forms[0].disabled=true didn't work?? Along with almost all the form controls. One common thing that's needed is to disable / enable the button programmatically using JavaScript. For example you want to only enable the button when a text input element is filled.
Mar 28, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Dec 17, 2015 - You can enable or disable a form element using the .prop() method: · Copyright 2021 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the ... 2 weeks ago - An element is disabled if it can't ... also has an enabled state, in which it can be activated or accept focus. /* Selects any disabled <input> */ input:disabled { background: #ccc; } ... This example shows a basic shipping form. It uses the JavaScript...
Disabling the input field using JQuery. If you’re already using the JQuery library, then you might want to use the following example: //Disabling a text input field using JQuery. $ ('#name').attr ('disabled', true); In the code snippet above, we used JQuery’s .attr () method to set the disabled attribute to true. Enable Form 1 Disable Form 1 Form 1 : A simpler solution is to scan the form's control and set the disabled attribute for the INPUT (type=text or type=submit) and TEXTAREA components (but not BUTTON). How to disable/enable an input box with jQuery? jQuery Web Development Front End Technology. We can easily disable input box (textbox,textarea) using disable attribute to "disabled". $ ('elementname').attr ('disabled','disabled'); To enable disabled element we need to remove "disabled" attribute from this element.
Jun 05, 2019 - Sometimes we need to enable and disable input elements like text box, radio buttons, or checkboxes, but every time you make a change you need to reload the HTML? The question is, how can we do it dynamically without loading the page? Well, we can use JavaScript, particularly jQuery to do this. Sep 22, 2020 - //disable the button document.getElementById(BUTTON_ID).disabled = true; //reable the button document.getElementById(BUTTON_ID).removeAttribute('disabled'); 14/2/2018 · function toggle_inputs() { var inputs = document.getElementsByTagName('input'); for (var i = inputs.length, n = 0; n < i; n++) { inputs[n].disabled = !inputs[n].disabled; } } It works by using the logical NOT operator (the exclamation point), which returns the opposite of the operand.
Apr 23, 2015 - Hi All, can any one help me by giving code for vfpage 1) should contain stndard controller and extension 2) one input text and command Button on loading page the textbox should be disable and when button is clicked it should get enabled. by using javascript. please can any one give code for this. I know how to enable/disable something when a box is checked (or text is entered into it) but I have no clue how to handle the option. Enable/disable form element based on <select> choice JavaScript Dec 12, 2012 - So I have a button like this: How can I disable and enable it when I want? I have tried disabled="
Apr 28, 2021 - This post will discuss how to disable and enable an input text box with JavaScript and jQuery... When the element is disabled, it cannot accept clicks. To disable an input element, its disabled HTML attribute should be false. An element can be disabled in HTML by setting disable property to true and enabled again by setting disabled=false. By using jQuery, you can grab the element ... Javascript - Enable and Disable form elements by Jeff Anderson This is a relatively little known and under-used feature of javascript which can be very useful in guiding a user through a form. Using the disabled tag, you can switch on and off elements in a form. Check IsNumeric Function by Jeff Anderson
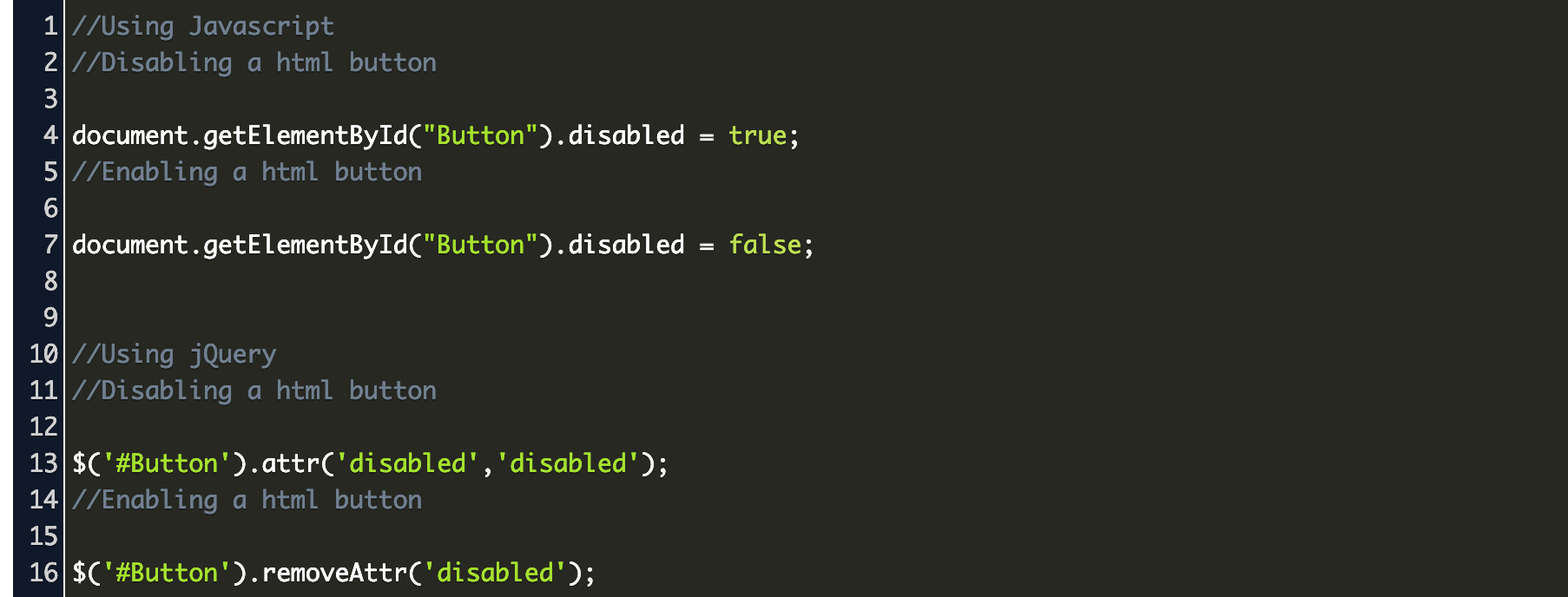
A disabled input element is unusable and un-clickable. The disabled attribute can be set to keep a user from using the <input> element until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and make the <input> element usable. 12 Dec 2012 · 12 answersUsing Javascript. Disabling a html button document.getElementById("Button").disabled = true;. Enabling a html button document. Sometimes, we need to disable textbox or input fields using JavaScript. To enable/disable textbox in JavaScript, we can use DOM properties. Disable TextBox / Input Field in JavaScript. It is quite easy to disable an input field using JavaScript. Here, we are going to disable an input field onclick event of a button using simple js.
Jun 13, 2021 - The HTMLSelectElement.disabled is a Boolean that reflects the disabled HTML attribute, which indicates whether the control is disabled. If it is disabled, it does not accept clicks. A disabled element is unusable and un-clickable. To enable or disable JavaScript in Internet Explorer: From the Tools menu, select Internet Options. In Internet Options, click the Security tab. Click the globe labeled Internet, and then click Custom level. Here Mudassar Ahmed Khan has explained with an example, how to enable and disable a TextBox when DropDownList (HTML SELECT) is changed i.e. when an item (option) is selected using JavaScript and jQuery. When the Other (option) in DropDownList is selected, the TextBox will be enabled else disabled. TAGs: JavaScript, jQuery, DropDownList, TextBox
Select "Add" next to Block (1) or Allow (2), depending on if you want to disable or enable JavaScript on a site, respectively. Advertisement. The "Add A Site" window will now appear. Enter the site URL, then select the "Add" button. You can simply use the jQuery prop() method to disable or enable form elements or controls like <input>, <select>, <textarea>, etc. dynamically using jQuery. Simply by adding the attribute "disabled" to the input element, it disables the element. You can add the disabled attribute to any form element to disable that particular element. Here are some more examples: As cool as disabling an element is, I hope that's not all you have in mind (I don't know, you might want to re-enable ...
Definition and Usage. The disabled property sets or returns whether a text field is disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. Here Mudassar Ahmed Khan has explained how to enable and disable a TextBox when CheckBox is clicked i.e. checked (selected) and unchecked (unselected) using JavaScript and jQuery. When the CheckBox is clicked based on whether it is checked (selected) or unchecked (unselected), the TextBox will be enabled or disabled. TAGs: JavaScript, jQuery, CheckBox 8 Dec 2020 · 2 answersYour buttons are submitting the form the are in, to not submit the form you'll have to use a type="button" button, also you've spelt ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... The task is to remove the disabled attribute from the input element using JavaScript. There are two approaches that are discussed below. Approach 1: Select the input element and use disabled property and set its value to false. Re: How to conditionally Enable/Disable Button control using JavaScript ? Sep 03, 2010 12:35 PM | MelanieP | LINK As an additional piece of info - this works fine with textboxes, even without doing the " details = document .getElementById(' < %= cblDetails.ClientID % > ');" assignment , but it seems not to work at all with checkboxes or ...
12 Dec 2012 · 12 answersUsing Javascript · Disabling a html button document.getElementById("Button").disabled = true; · Enabling a html button document.getElementById(" ... By default, the HTML button is enabled. To disable it we must use Javascript. Enable / Disable Button Javascript Here we want the HTML button to be activated only when the text field is filled in. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
B) Javascript Code. //Program to disable or enable a button using javascript <script > let input = document.querySelector (".input"); let button = document.querySelector (".button"); button.disabled = true; //setting button state to disabled input.addEventListener ("change", stateHandle); function stateHandle() { if (document.querySelector (". Use jQuery to Enable/Disable Input Button. We use the ready () function to make it available once the document has been loaded. The .on () method then attaches the event handler to the input field. The change event will check for changes in the input field and run the function accordingly. The .prop () method then changes the state of the button. To disable JavaScript, you need to click on the Tor Browser button, bring the cursor over the Options label and then click on Options. This will open a new window where you should click on the Content tab. In the Content tab, the 3rd option from the top is Enable JavaScript.
By default, JavaScript is enabled in the Microsoft Edge Legacy browser. The Creators Update for Windows 10 removed the ability to manually enable or disable JavaScript. Internet Explorer. To enable or disable JavaScript in Internet Explorer, follow these steps. Open Internet Explorer. Click Tools in the upper-right corner of the browser window. You can use JavaScript disabled property to disable or enable a submit button, or an input button, on your web page. Here in this post I am sharing a simple example showing how to disable or enable a submit button based on certain condition. ... The JavaScript disabled property is a boolean ... Sometimes We Need To Enable And Disable Input Elements Like Text Box, Radio Buttons, Or Checkboxes, To Make It Readable Only Or Sometimes Allow Use To Fill The Form With Their Data.
 Jquery Disable And Enable Selected Options In Dropdownlist
Jquery Disable And Enable Selected Options In Dropdownlist
 How To Use Jquery To Disable Amp Enable Controls
How To Use Jquery To Disable Amp Enable Controls
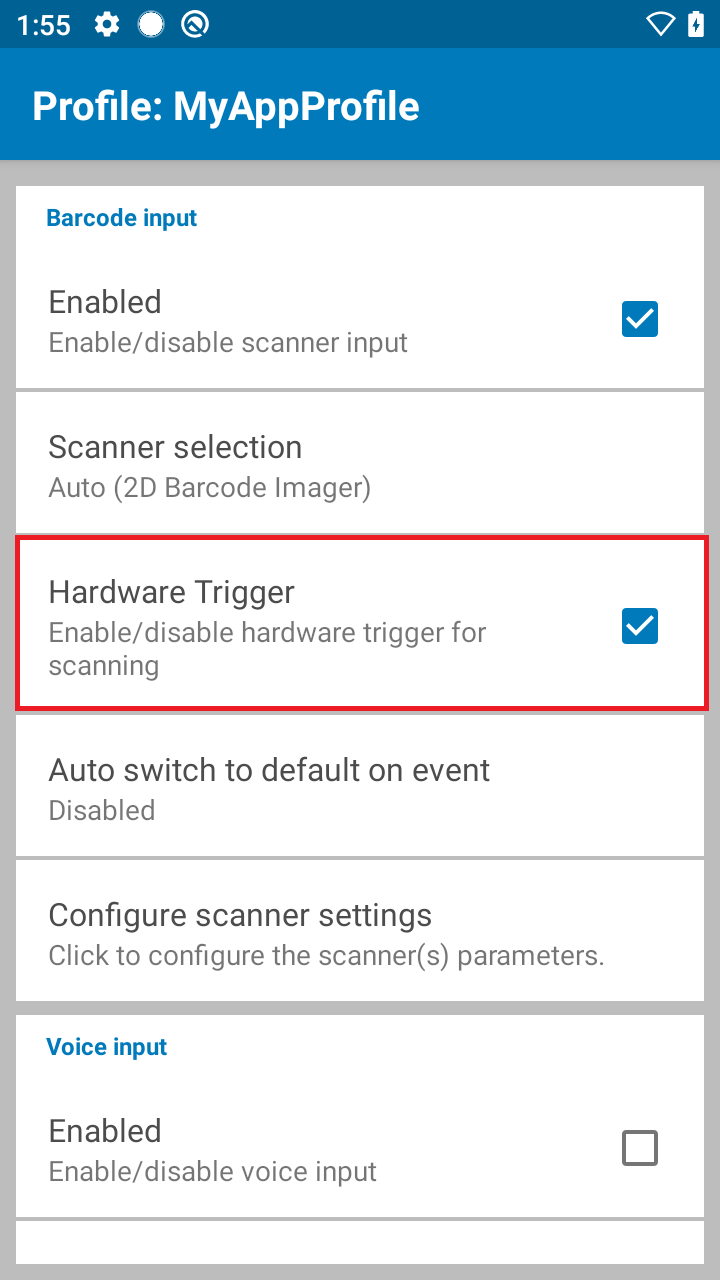
 Barcode Input Zebra Technologies Techdocs
Barcode Input Zebra Technologies Techdocs
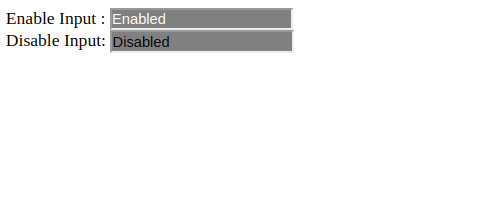
 How To Change The Font Color Of Disabled Input Using Css
How To Change The Font Color Of Disabled Input Using Css
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 The Javascript Input Interpreter Firefox Developer Tools Mdn
The Javascript Input Interpreter Firefox Developer Tools Mdn
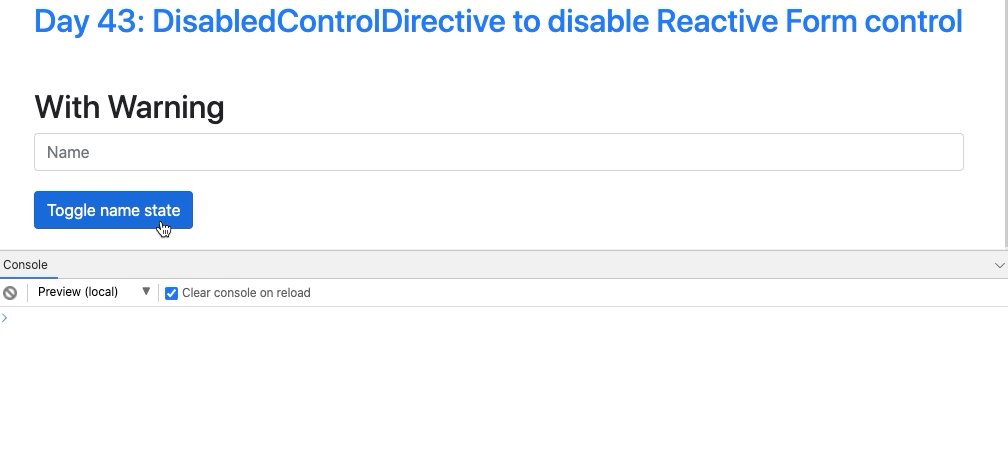
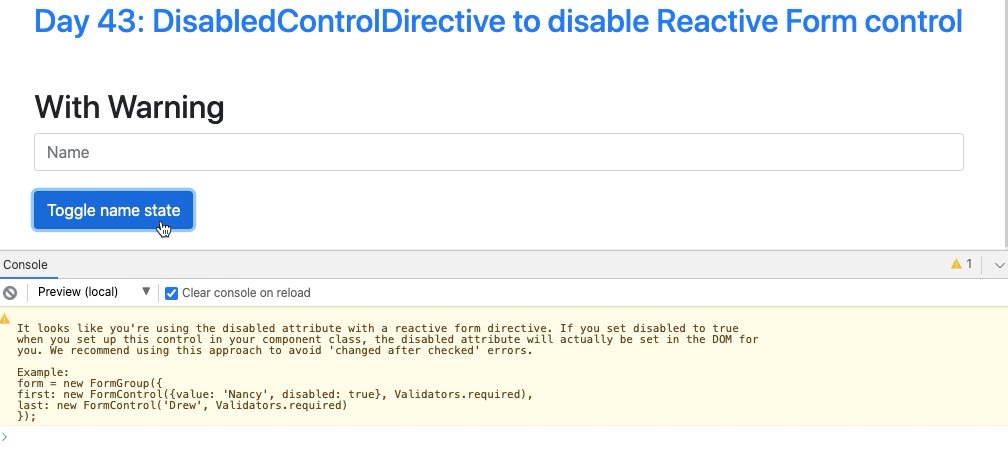
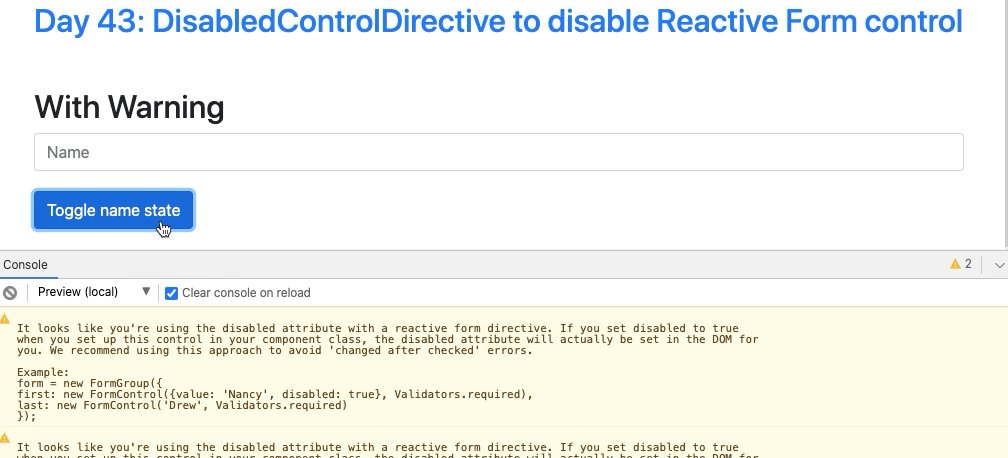
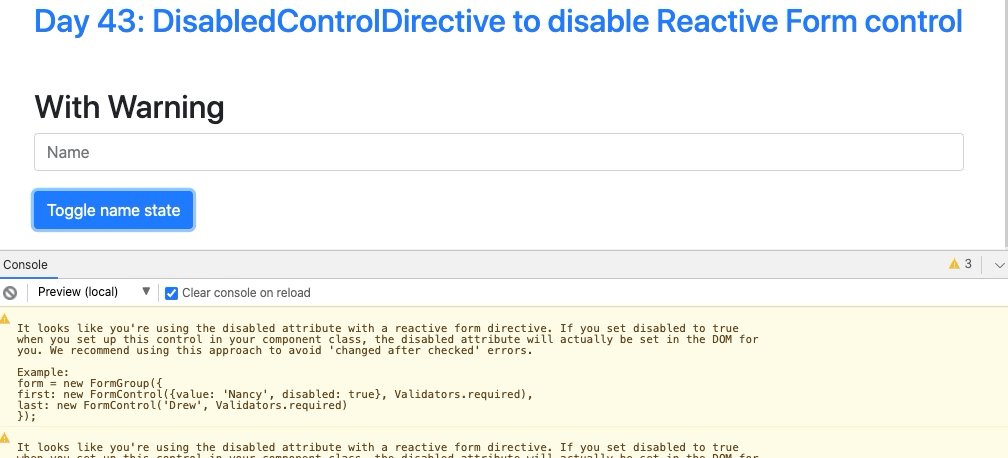
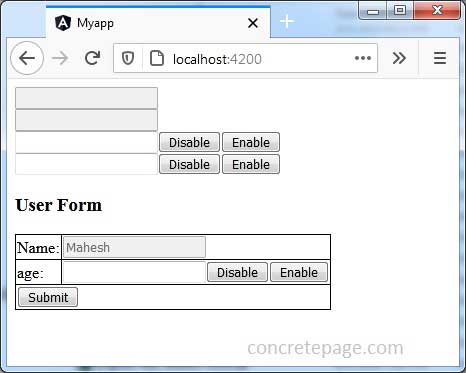
 Disable A Reactive Form Control Using Custom Directive
Disable A Reactive Form Control Using Custom Directive
 How To Enable Disable Form Elements To Edit View On Click
How To Enable Disable Form Elements To Edit View On Click
 Disable Html Button Using Javascript How To Disable Html
Disable Html Button Using Javascript How To Disable Html
 How To Check If A Button Is Disabled With Js Code Example
How To Check If A Button Is Disabled With Js Code Example
 How To Disable Ghostery Monsterinsights
How To Disable Ghostery Monsterinsights
/001-turn-off-javascript-in-safari-on-iphone-4103600-81cf6261820a443b878cdf2ed8621e92.jpg) How To Disable Javascript In Safari For Iphone
How To Disable Javascript In Safari For Iphone
 Javascript Change Disabled Attribute Dynamically Disabled
Javascript Change Disabled Attribute Dynamically Disabled
 How To Disable An Option In React Select Clue Mediator
How To Disable An Option In React Select Clue Mediator
 How To Disable Javascript Amp Ads In Android Chrome For A
How To Disable Javascript Amp Ads In Android Chrome For A
 Terms And Conditions Tutorial Axure Docs
Terms And Conditions Tutorial Axure Docs
 How To Disable A Button Using Javascript
How To Disable A Button Using Javascript
 How To Turn Off Javascript In The Tor Browser
How To Turn Off Javascript In The Tor Browser
 Solved Can I Restrict Permissions For The Text Box Drill
Solved Can I Restrict Permissions For The Text Box Drill
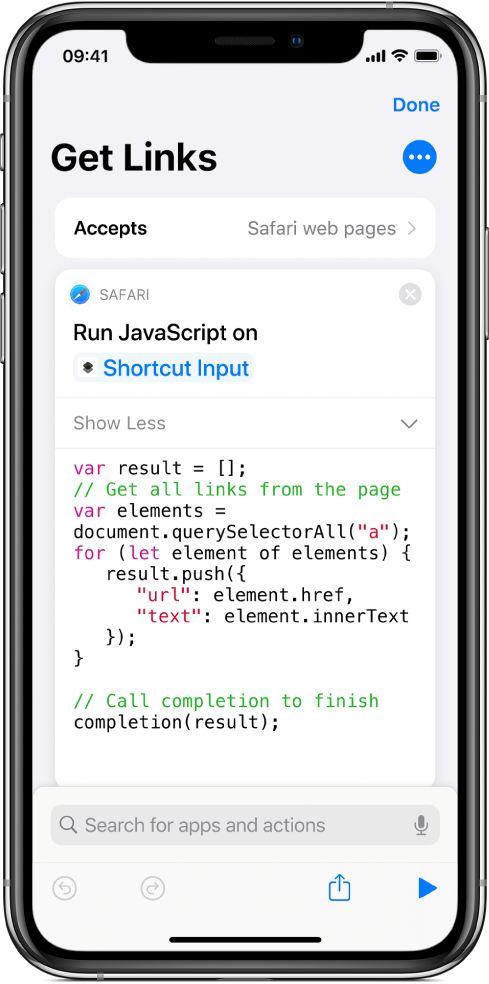
 Use The Run Javascript On Web Page Action In Shortcuts
Use The Run Javascript On Web Page Action In Shortcuts
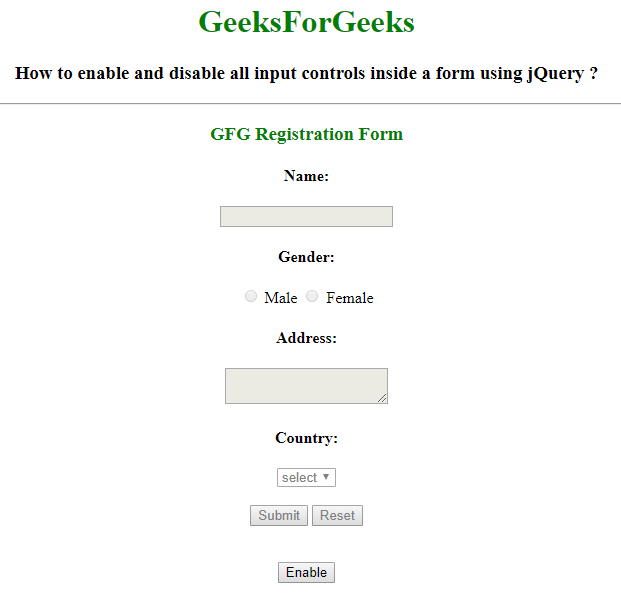
 How To Enable Disable All Input Controls Inside A Form
How To Enable Disable All Input Controls Inside A Form
 Enable Or Disable A Button Based On A Textfield Value In
Enable Or Disable A Button Based On A Textfield Value In
 Jupyter Notebook Extensions How To Get The Most From The
Jupyter Notebook Extensions How To Get The Most From The
 Making Disabled Buttons More Inclusive Css Tricks
Making Disabled Buttons More Inclusive Css Tricks


0 Response to "28 Input Enable Disable Javascript"
Post a Comment