35 Javascript Graph Library Comparison
Aug 23, 2020 - So if you get stuck, be prepared to dig deep into the library. ... A set of modular charting components designed specifically for React and React Native. Victory does a good job providing fundamentals to create a chart. Things like axes customization, labels, passing in different data sets for a single graph ... sigma.js Lightweight but powerful library for drawing graphs. jsPlumb jQuery plug-in for creating interactive connected graphs. Springy - a force-directed graph layout algorithm. Processing.js Javascript port of the Processing library by John Resig. JS Graph It - drag'n'drop boxes connected by straight lines. Minimal auto-layout of the lines.
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
6. Billboard.js. In what feels like a very minimalist library, billboard.js comes with a good set of charts for data visualization. It's based on D3 version 4 and has similarities to c3.js charts. Billboard has a stacked list of charts to use and a huge load of configurable assets such as the legend, axis, and tooltips.

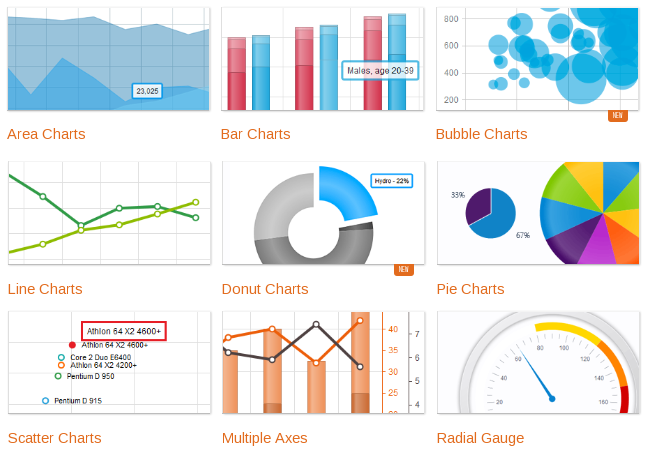
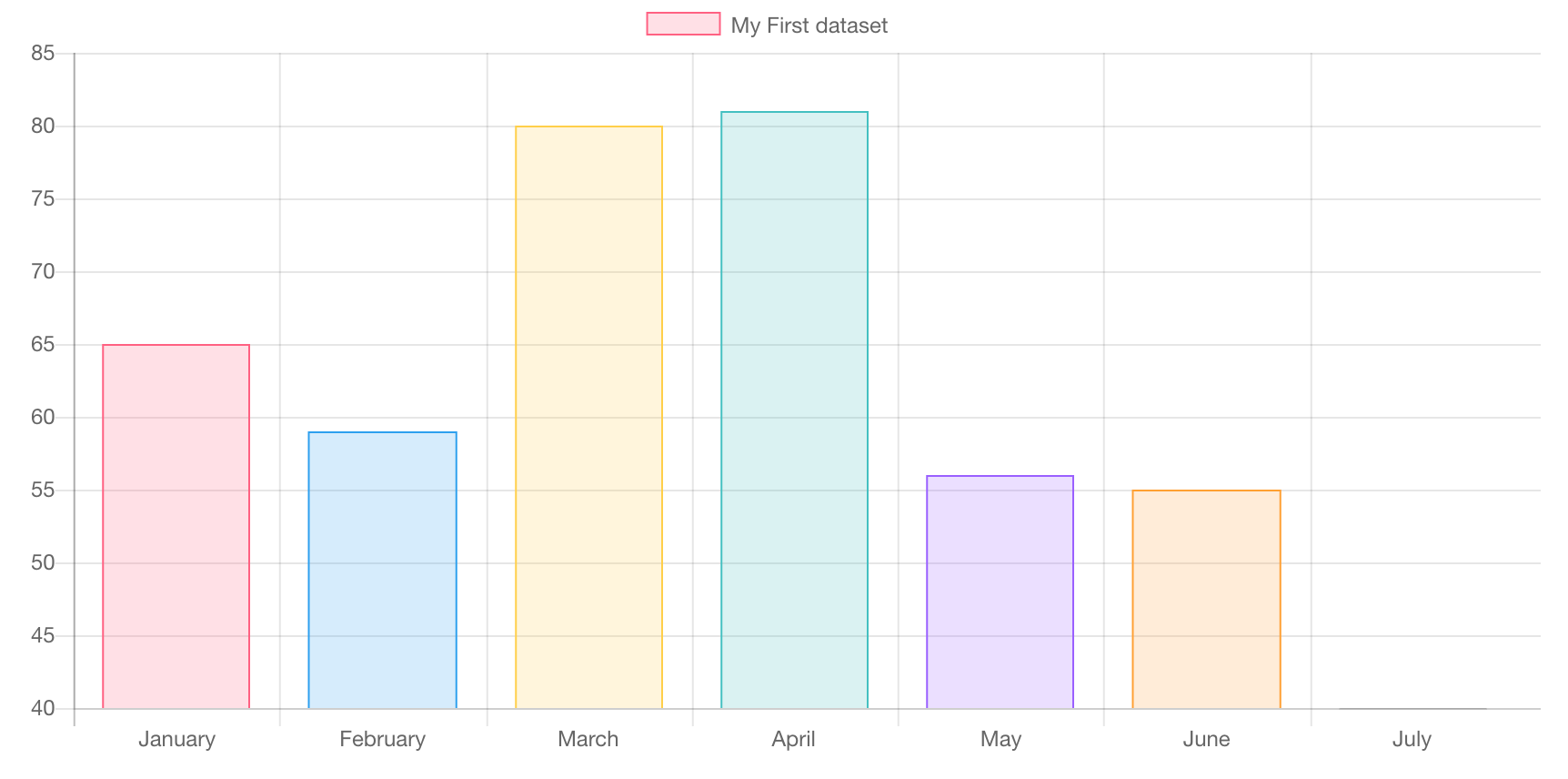
Javascript graph library comparison. Chart.js is an excellent JavaScript library to use. Chart.js is a flexible and simple library for designers and developers who can add beautiful charts and graphs to their projects in no time. It is open-source and has an MIT license. Chartkick - JavaScript charts with one line of Ruby. D3.js - Allows the user to manipulate documents based on data to render charts in SVG. ... ECharts - A powerful charting and visualization library for browser. EJSChart - enterprise ready charting library. Graphosaurus - 3D graph viewer powered ... Chart.js has eight prebuilt chart types, which means users can get up and running quickly (Image credit: Chart.js) Chart.js is an open-source project for building robust charts with JavaScript. The big difference between Chart.js and D3 is that while you can build just about anything with D3, Chart.js limits you to eight pre-built chart types ...
Jul 01, 2019 - First, a brief history: With data collection and use continuing to increase exponentially, the need to visualize this data is becoming more important. Developers seek to consolidate millions of database records into beautiful charts and dashboards that humans can quickly and intuitively interpret. JavaScript Chart Library. Every JSCharting license includes the full suite of 150+ advanced chart types plus interactive stock charts, seamless grid and calendar support, JavaScript maps, Gantt charts, JavaScript Org Charts and micro charts at no additional charge. Chart Examples Getting Started. There are different JavaScript charting libraries available. Below is a comparison of which features are available in each.
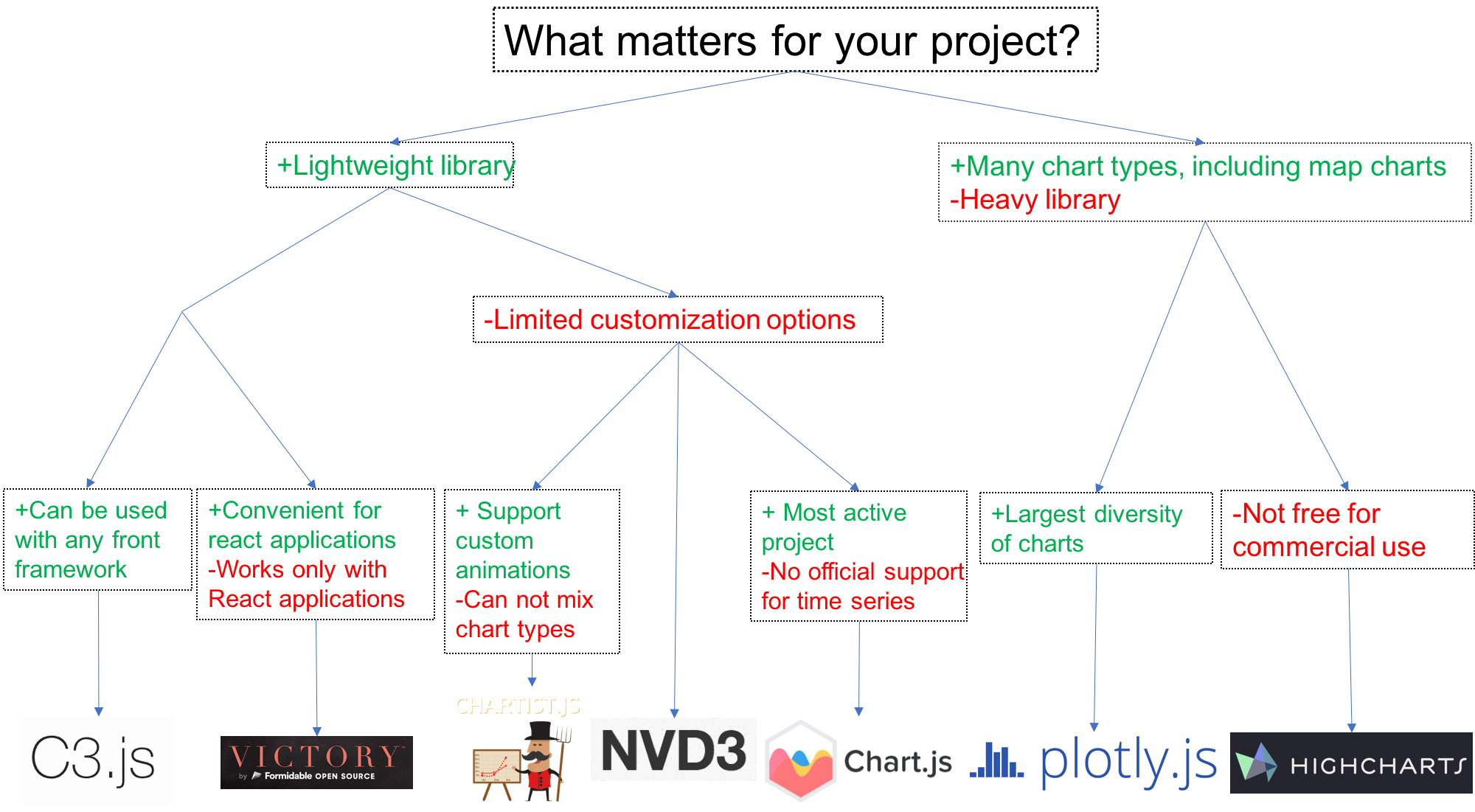
Compare JavaScript charting libraries Choosing the best charting library from numerous JavaScript charting libraries available in the market can be confusing. We showcase you all possible pros and cons of the JavaScript libraries for creating charts, which will help you choosing the best charting library for your data visualization. mxGraph: a client-side JavaScript diagramming library, released under the Apache 2.0 License, that uses SVG and HTML for rendering. draw.io is an example that extends the functionality of this library. NeovisJs: a JavaScript graph library combining Neo4j and vis.js to produce graph visualizations in the browser with data from Neo4j. It can ... 1 week ago - JavaScript / HTML5 charts and maps data-viz libraries for web sites and applications. Fast and responsive. WordPress plugin available. Developed since 2006.
The Chart js is an HTML5 based JavaScript library for creating animated, interactive, and customizable charts and graphs. Chart.js is a much lighter product than HighCharts and doesn't offer quite as much choice. The Chart.js API is fairly simple and well-documented. Chart.js uses canvas instead of SVG. This can depend on many things like business needs, type of data, the purpose of the chart itself and many more. In this article, each JavaScript charting library will be compared with some key factors including chart types, commercial or free and open-source status. Jan 24, 2019 - by Mandi Cai Charting the waters (pt. 2): a comparison of JavaScript charting librariesA deep dive into D3.js, Dygraphs, Chart.js, and Google ChartsThe code for the charts I created in the header image is up on GitHub. When I began creating charts and visualizing data, the only things
FusionCharts is a commercial JavaScript library for rendering charts and comes with extensive documentation. The FusionCharts team has another product called "FusionExport", which allows you to export entire dashboards. FusionCharts uses SVG for rendering, ensuring responsiveness. FusionCharts supports a wide variety of different chart types. May 06, 2021 - Cytoscape.js is an open source, fully featured graphing library, written purely in JavaScript. It’s free under LGPL3+ license. It is highly optimised and has no external dependencies. Cytoscape.js lets you create a reusable graph widget that can be integrated with your own JavaScript code. Chart.js is a chart library that is available as a client-side JavaScript package. There are also derivatives for other frontend frameworks, like React, Vue, and Angular. It displays the chart on an HTML canvas element. To use it, we can include the Chart.js library via CDN. then we add a canvas element to display our chart.
Dygraphs consist of a gallery that has a series of graph styles. Protovis - one of the most complex data chart libraries is the protovis JavaScript Chart library. C3.js - C3.js is an open source library that is based on D3.js. With the help of C3.js, you can easily represent data into HTML web page. The D3 graph gallery displays hundreds of charts made with D3.js, always providing the reproducible code. Public comparison of JavaScript chart libraries performance in visualizing a real-time multichannel ECG chart. Topics javascript chart performance real-time monitoring dashboard graph rendering data-visualization series ecg medical signal ekg lightningchart lcjs
21/8/2021 · Comparison Of Javascript Charting Libraries For 2019 Buttercms. Charting The Waters Pt 2 A Comparison Of Javascript. Github Winery Javascript Graph Library Comparison. Top 11 React Chart Libraries Tabnine Blog. 50 Javascript Chart And Graph Libraries Bestdevlist. Best 19 Javascript Charts Libraries Flatlogic Blog. Chart.js is one of the most popular JavaScript charting libraries used in admin templates and other web application. It is an open source project, so it is completely free for use. Chart.js offers 8 different chart types for data visualization with out of the box animations. Chart.js offers charts that are highly customizable. May 13, 2019 - Learn about 18+ JavaScript libraries for creating charts and graphs — from heavy-duty libraries like D3.js to simple options for representing data quickly and beautifully.
Rickshaw. JavaScript toolkit for creating interactive time series graphs. It is a simple framework for drawing charts of time series data on a web page, built on top of the D3 library. The charts can be powered by static historical data sets, or living data that continuously updates in real time. Springy.Js is a JavaScript library that depends on an algorithm to create drive-directed graphs, leading to nodes reacting in a spring-like manner on the internet web page. Even though Springy.Js comes configured with a predefined algorithm, options comparable to spring stiffness and damping can easily be passed as parameters.
Sep 28, 2015 - Graph theory / network library for analysis and visualisation - compatible with CommonJS/Node.js/Browserify/Webpack, AMD/Require.js, npm, Bower, jspm, Meteor/Atmosphere, jQuery, and plain JS/JavaScript There are different JavaScript charting libraries available. Below is a comparison of which features are available in each. Feb 11, 2020 - A 10k stars Javascript “vector library” for working with vector graphics in the web. The library uses the SVG W3C Recommendation and VML as a base for creating graphics, so every graphical object is also a DOM object and you can attach JavaScript event handlers.
Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub . JavaScript Charts & Graphs with 10x performance. Our JavaScript Charting Library has simple API & 30+ JS Chart types. Supports Animation, Zooming & Panning Nov 21, 2017 - Perfect words to describe the Chart JS library. The Chart JS library is an HTML5 based JavaScript library for creating animated, interactive and customizable charts and graphs.
Chart.js is a simple yet quite flexible JavaScript library for data viz, popular among web designers and developers. It's a great basic solution for those who don't need lots of chart types and customization features but want their charts to look neat, clear and informative at a glance. 0 reactions. Javascript Graphs and Charts libraries. This is a collaborative comparison table about JavaScript Graph and Charts library for data visualization. Do not hesitate to comment, vote for your favorite library or contribute to this matrix, adding comparison criteria or other javascript libraries. highcharts /... Top 15 JavaScript Data Visualization. 1. D3.js. D3 is a JavaScript data visualization library that is mostly used to manipulate documents based on data. This library uses web standards and does not care whether you use React, Vue, or some other JavaScript framework. D3 is one of the most popular JavaScript data visualization libraries as a lot ...
Home » 20 JavaScript Libraries To Design Graphs and Charts Graphs and Charts are the easiest way to depict progress and data comparison. All over the world, billions of organizations, project their entire clientele sessions development, through charts. The development of technology has increased the amount of data collection. Show HN: JavaScript Graphing Library Comparison (jsgraphs ) 328 points by MayMuncher on May 21, 2015 | hide | past | web | favorite | 114 comments aw3c2 on May 21, 2015 Javascript library to create interactive charts for web and mobile projects. Build data visualization with Angular, React, Python, R, .Net, PHP, Java, iOS, and Android.
1.D3.js - Best JavaScript Charts Library (Free Tier) With more than 65K stars on GitHub, D3 is the most used and most loved JavaScript charting library out there in the wild. It is available as open source and free to use, for personal as well as for commercial use, under BSD license. While ApexCharts brings you the goodness of open-source charts, FusionCharts offers additional visualizations for your dashboards including: 2000+ Data Driven Maps. Gauges & Widgets. Timeseries and stock charts. 30+ Open Source Dashboards. With extensive documentation, consistent API, and cross-browser support, FusionCharts is loved by 28,000 ... Trying to compare known graph drawing libraries. Contribute to anvaka/graph-drawing-libraries development by creating an account on GitHub. ... cytoscape/cytoscape.js - An open-source JavaScript graph theory library for analysis and visualisation (compatible with CommonJS/Node.js, AMD/Require.js, jQuery 1.4+, Bower, npm, ...
35 Javascript Graph Library Comparison. Written By Ryan M Collier Sunday, August 15, 2021 Add Comment. Edit. Javascript graph library comparison. Github Winery Javascript Graph Library Comparison. Top 11 React Chart Libraries Tabnine Blog. 19 Javascript Data Visualization Libraries In 2021. D3js Pricing. Free 🎉. Main premises. D3js, stands for Data Driven Documents, and is a powerful toolkit for creating and manipulating SVG elements.It can be used to visualize even the fanciest data structures and relations. D3 is a JavaScript library that gives you the low-level tools for creating any visualization you can imagine, which means that it can be used not only for creating charts. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Responsive. Redraws charts on window resize for perfect scale granularity.
In 2019 this means avoiding SVG (and any library built on top of it) because it may cause performance issues when trying to rapidly change the DOM. Canvas is the go-to solution for high performance web graphics, both for the 2d and 3d (webgl) contexts. Flash is dead so no longer an option, but even if it weren't its performance was eventually ...
 Graphs Comparing R Excel Tableau Spss Matlab Js Python
Graphs Comparing R Excel Tableau Spss Matlab Js Python
 A Comparison Of Javascript Graph Network Visualisation
A Comparison Of Javascript Graph Network Visualisation
 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
 Compare The Best Javascript Chart Libraries By Adil Baaj
Compare The Best Javascript Chart Libraries By Adil Baaj
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 Compare The Best Javascript Chart Libraries By Adil Baaj
Compare The Best Javascript Chart Libraries By Adil Baaj
 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
 20 Javascript Libraries To Design Graphs And Charts Geeky
20 Javascript Libraries To Design Graphs And Charts Geeky
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
 Understanding Front End Data Visualization Tools Ecosystem In
Understanding Front End Data Visualization Tools Ecosystem In
Features Of 13 Data Visualization And Chart Libraries The Pearl
 Data Visualization Design Amp Front End Resources By Wen Wang
Data Visualization Design Amp Front End Resources By Wen Wang

22 Best Javascript Charting Libraries As Of 2021 Slant
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
 Plotly Dash Or React Js Plotly Js A Side By Side
Plotly Dash Or React Js Plotly Js A Side By Side
 8 Best Angular Chart Libraries Open Source And Paid Chart
8 Best Angular Chart Libraries Open Source And Paid Chart
 Best Javascript Chart Libraries For 2021 Code Wall
Best Javascript Chart Libraries For 2021 Code Wall
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020
 10 Best Javascript Charting Libraries For Any Data
10 Best Javascript Charting Libraries For Any Data
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
 Compare The Best Javascript Chart Libraries By Adil Baaj
Compare The Best Javascript Chart Libraries By Adil Baaj
 Data Visualization Design Amp Front End Resources By Wen Wang
Data Visualization Design Amp Front End Resources By Wen Wang
 Echarts A Declarative Framework For Rapid Construction Of
Echarts A Declarative Framework For Rapid Construction Of
Best 19 Javascript Charts Libraries Flatlogic Blog

50 Javascript Chart And Graph Libraries Bestdevlist
 9 Best Javascript Charting Libraries Hacker Noon
9 Best Javascript Charting Libraries Hacker Noon
 What Is The Best Math Function Plotting Library In Javascript
What Is The Best Math Function Plotting Library In Javascript
Github Maciejkus Bar Chart Compare A Comparison Of
19 Javascript Data Visualization Libraries In 2021


0 Response to "35 Javascript Graph Library Comparison"
Post a Comment