22 Javascript Read Data From Google Spreadsheet
ha! I just read this bit as well. So I'm assuming that I can call an INDEX of this array as usual? :) data[0] would give me the entire first row as a simple array, and I could store that in a var to again only access the first cell? Create a new Google Sheets by typing sheet.new in your browser toolbar. 2. Name your spreadsheet. Double click on the default name Untitled spreadsheet on the top left hand corner and replace it with the name you want. For instance, I chose to name it Test here. 3. Click on Tools > Script editor, this will open a new tab with a url starting ...
 Automate Google Sheets An Introduction To Google Apps Script
Automate Google Sheets An Introduction To Google Apps Script
In this blog post, you will learn how to read Excel file using JavaScript. exceljs - JavaScript Excel Library reads, manipulates and writes spreadsheet data and styles to XLSX and JSON. We have used Apache POI, Fillo, JXL, and pyxll Excel Java & Python libraries for automation testing services. However, Reading and manipulating Excel file […]

Javascript read data from google spreadsheet. 21/8/2021 · Add a JavaScript callback to process the JSON feed. The Published JSON URL + callback will look like this: https://spreadsheets.google /feeds/cells/<ID>/1/public/values?alt=json-in-script&callback=doData. Sample: https://spreadsheets.google. To utilize this method, it's as simple as the following steps: Go to your spreadsheet and click File → Publish to the Web Select the parts of the document that you want to extract data from. These must be published in order to pull data via this method. To retrieve the data from the spreadsheet, you must get access to the spreadsheet where the data is stored, get the range in the spreadsheet that holds the data, and then get the values of the...
To obtain the credentials, we'll need to create a project in the Google Developers Console and then enable the Google Sheets API for the project. The first step in the Google Quickstart guide contains detailed information on how to do this.. Once we've downloaded the JSON file with the credential information, let's copy the contents in a google-sheets-client-secret.json file in the src/main ... 17/2/2016 · As of now Google doesn't seems to provide JS only API for Google sheets. You need to build a JAVA or ASP.NET server to read the Google Sheets and then have your JS code call REST APIs from that server to fetch data. Hi Julian! Sounds like the size of your range in sheet.getRange(15,1,len,6) is not matching the size of the output data array you're trying to paste in. The code wants to paste in values starting at the 15th row and the 1st column, and then paste in data that is len (equal the size of the output array) rows down and 6 columns wide.. So you need to ensure that your output data matches these ...
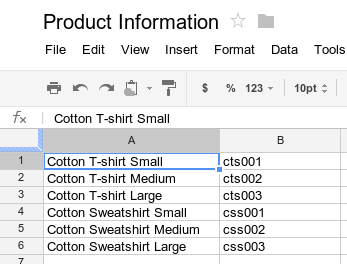
Google have a sheets API that you could probably call from JavaScript, but I suspect it would be unworkable because of security issues, you would need to store client credentials somewhere and you can't do that in a browser. I suspect you would need a server app to communicate with sheets. 2.1K views Make sure the 1st row in your spreadsheet contains the header fields. These values will be the "keys" in your data objects. Install google-spreadsheet and use it to connect to Google Sheets. There are very good examples in the docs here, and I have included a snippet of how to append to the spreadsheet at the bottom of this post. Read AND Write data from a Google Sheet to an HTML form using the Google Sheets API. Step by step instruction to create an API project, configure access cred...
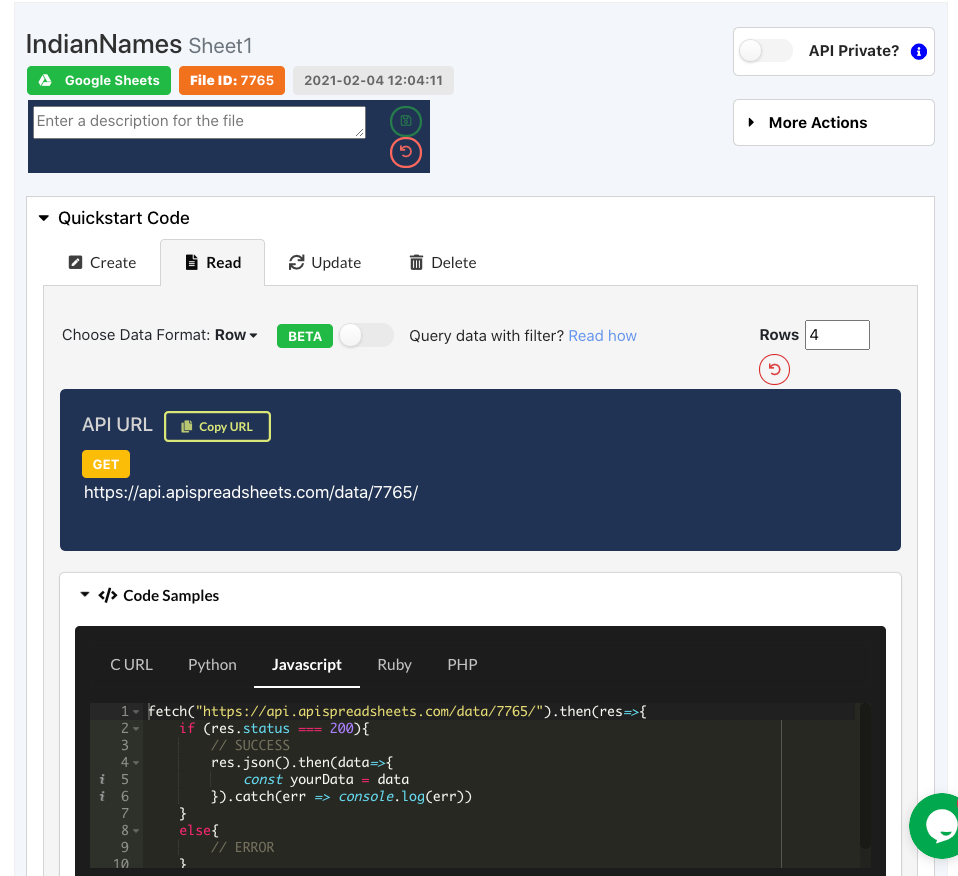
Just store the data in Google Sheets. You can read, write, update and delete data from your Spreadsheet by Sheetsu. Keep a focus on your JS skills, Sheetsu will take care of the server app. Sheetsu is JS framework independent. Access data of google sheet using Javascript library in json formatThanks to NCS Awesome Work-----NC... Google Sheet API JavaScript. ... This takes care of all that configuration for you, all you need is the URL to your Google Sheet spreadsheet to get started. Easy setup. Install the JavaScript package with npm. npm install sheet2api-js --save. Run Google Sheet API request with JavaScript. ... Read all rows // Returns all rows from the first ...
Google-Spreadsheet-Javascript This is a simple jQuery plugin sort of thingy that allows JavaScript applications to pull data from Google spreadsheets. See sample.html for the most basic usage (See it in action here). Look at the QUnit tests to see all of the things that the library can do. Step 1 — Create a new Google Sheets spreadsheet. I personally use the URL https://spreadsheet.new to create a new spreadsheet but you can also create one using Google Drive. Step 2 — Create a Custom Function to evaluate JavaScript. Open the script editor by selecting Tools —> Script Editor from the menu. Delete any code in the script editor. I dont have knowledge in javascript so I have been trying to piece things together. Im trying to get a value from a google sheets cell and have it drive a css color value. My first step is to even get the data. I found an old script that works but the new version of sheets fucks it up because i can't query data …
Read Data from a Spreadsheet with Node.js. Now from your code directory, you'll need to install the Google Spreadsheet package with the following terminal command: npm install google-spreadsheet@2..3. Then copy and paste the following code into a file called spreadsheet.js: Google Sheets is a great tool to use for business intelligence and data analysis. If you want to eliminate manual data imports and save time, then let me will show you how you can automatically connect and import data from external sources into Google Sheets. When file is uploaded using Javascript, it is read as Binary string initially, and then binary data is read using xlsx plugin. Read XLSX using Javascript Let's beging by adding simple HTML file input and button to upload file
1/3/2019 · Sometimes a Google Form writes data to a spreadsheet that triggers other events, or you have a Sheet you’ve imported that you want to use to coordinate a larger workflow. This post will describe different ways of getting row data from a Google Sheet using Google Apps Script, and then walk you through ways to process the spreadsheet data using JavaScript array methods. 10/1/2019 · Reading and writing data from Google Sheets largely revolves around setting up the API (currently V4 at the time of writing) via Google's Dev Console, and then slogging through the development docs and creating a (to my mind) faffy set of JavaScript functions to add the client auth library, get the promise object, get some data, squidge it into a reasonable shape, etc. Step 4: Creating a URL for fetching our data from Google Spreadsheet. Create a simple Google Spreadsheet which is shown below. Make sure to use the same headers as shown in the below file. After you have created our excel file. Now we have to publish this excel file to use it inside our app. For publishing it.
A way around this is to use an alternative API, that can provide us with JSONP format output for the Google Spreadsheet: So consider this JavaScript: function Data(response) { document.Team.tName.value = response.feed.entry[0].gs$cell.$t; } And the following HTML: Copy and Paste the below code into a javascript file for your website: 2. Substitute the link where it says 'key' with your Google spreadsheet key. To find your spreadsheet key, go back to ... Go to the spreadsheet (in my case I want to read data from athlete_event sheet) and click on share. 2. Once you click on a share, you will get the page like this so click on copy link.
Step 02: Create a new Apps Script project / Make a copy. We use Google Apps Script to pull data from Google Sheets to HTML table. There are two ways to use Google Apps Script. The first is Container-bound Scripts, and the second is Standalone Scripts.Here I am using the second, so it does not bound the script to the Google Sheet. Submitting data from the website contact form to your Google Spreadsheet using Javascript Step 1: Create a form Ok, you'll probably need to know a little bit of javascript for this part — every contact form is different, and I'll not be covering in detail how to make an actual working contact form, just how to get the data into a sheet ... Read data from google spreadsheets . Contribute to mikeymckay/google-spreadsheet-javascript development by creating an account on GitHub.
You can retrieve the content of any public Google Spreadsheet in your web app using JSON feeds. The sharing permissions of the Google Spreadsheet should be either "Public" or set to "Anyone with link can view" for the app to fetch cells from the Google Spreadsheet without authentication.. You will also need to publish the sheet (File -> Publish to the web -> Publish) for the data to be ... Tabletop.js allows us to use Google Spreadsheets as a sort of data store, by taking the spreadsheet and making it easily accessible through JavaScript. It provides the data from a Google Spreadsheet in JSON format, which can then use in an app, like pulling data from any other API. 6/8/2021 · Make sure you set an authorized JavaScript origin and that the URL in your browser matches the origin's URL. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window' This error occurs when 3rd party cookies and data storage aren't enabled in your browser. These options are required by the Google Sign-in library.
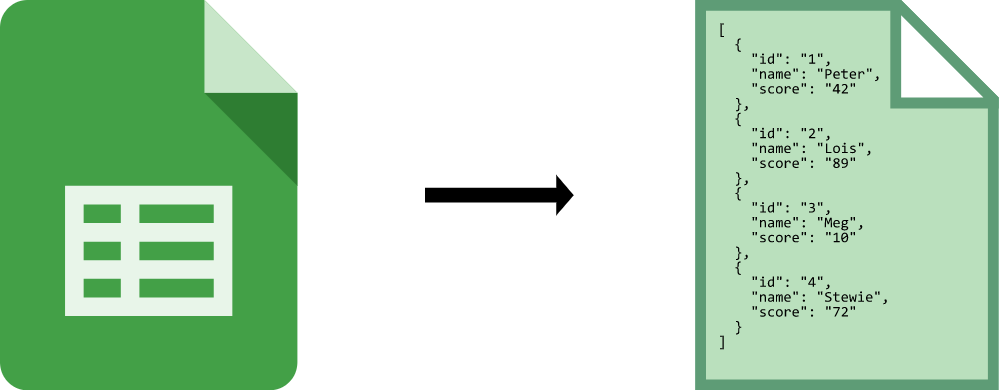
 Exporting A Google Spreadsheet As Json
Exporting A Google Spreadsheet As Json
 Extending Google Sheets Apps Script Google Developers
Extending Google Sheets Apps Script Google Developers
 What Is The Green Line In Google Sheets
What Is The Green Line In Google Sheets
 Make A Custom Website Using Data From Google Sheets By Love
Make A Custom Website Using Data From Google Sheets By Love
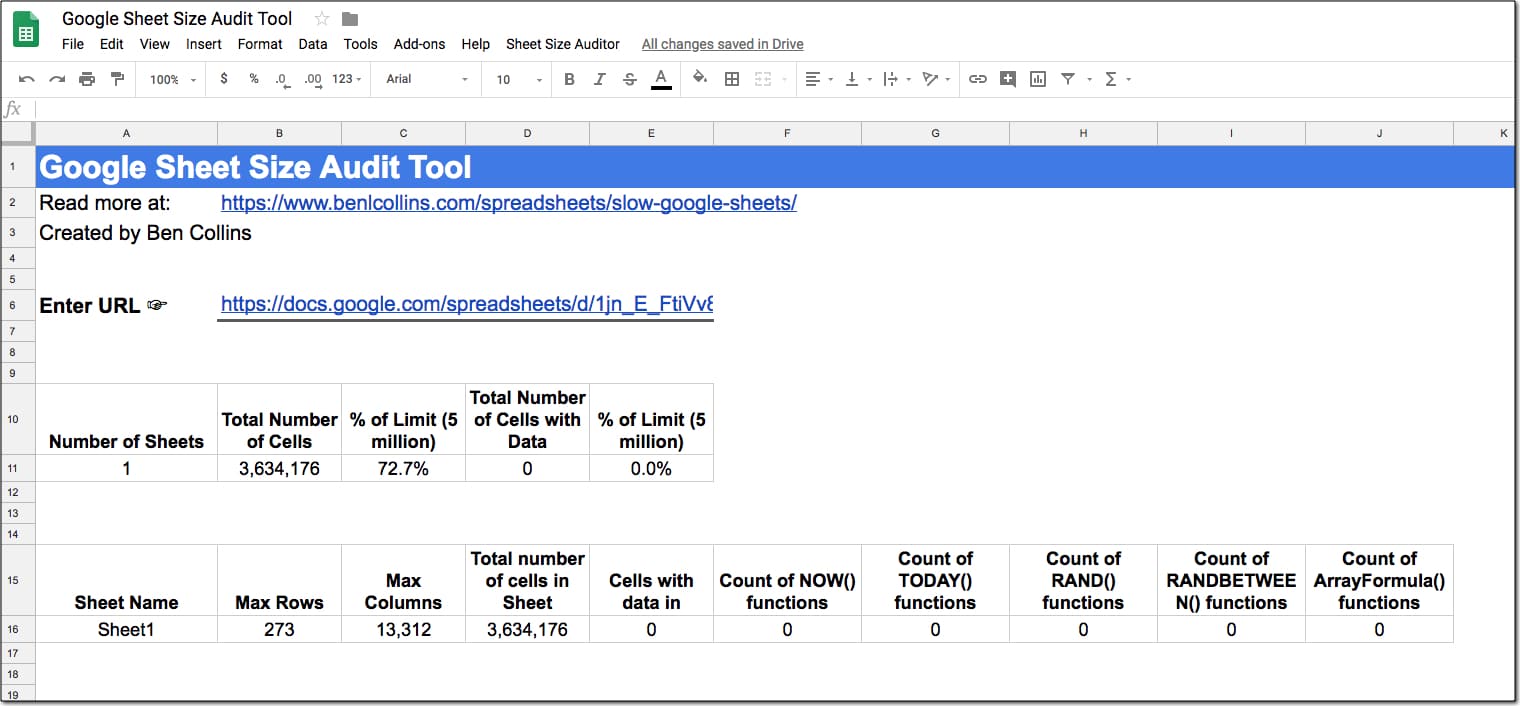
 Slow Google Sheets Here Are 27 Techniques You Can Try Right Now
Slow Google Sheets Here Are 27 Techniques You Can Try Right Now
 Read Data From Google Spreadsheet In Angular
Read Data From Google Spreadsheet In Angular
 How To Send Whatsapp Messages From Google Sheets With
How To Send Whatsapp Messages From Google Sheets With
 Google Spreadsheets And Python
Google Spreadsheets And Python
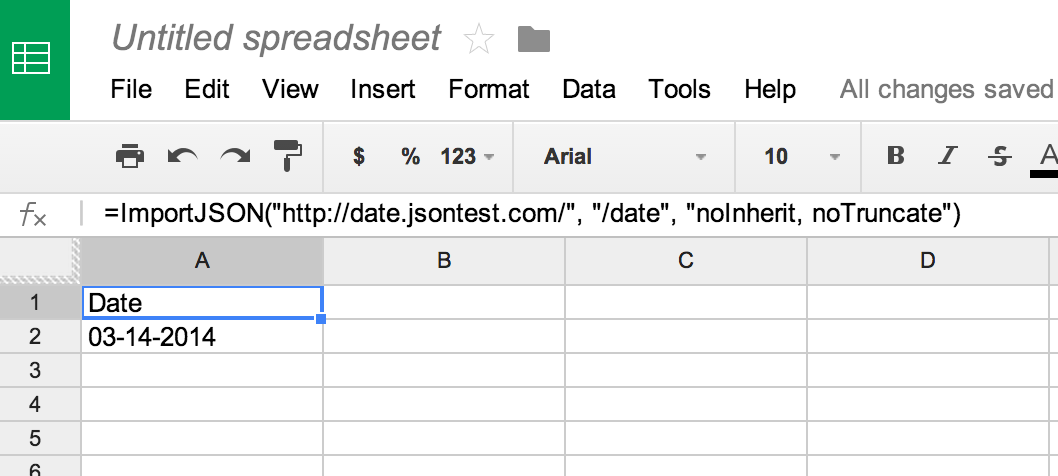
 How To Use Google Sheets As A Json Endpoint
How To Use Google Sheets As A Json Endpoint
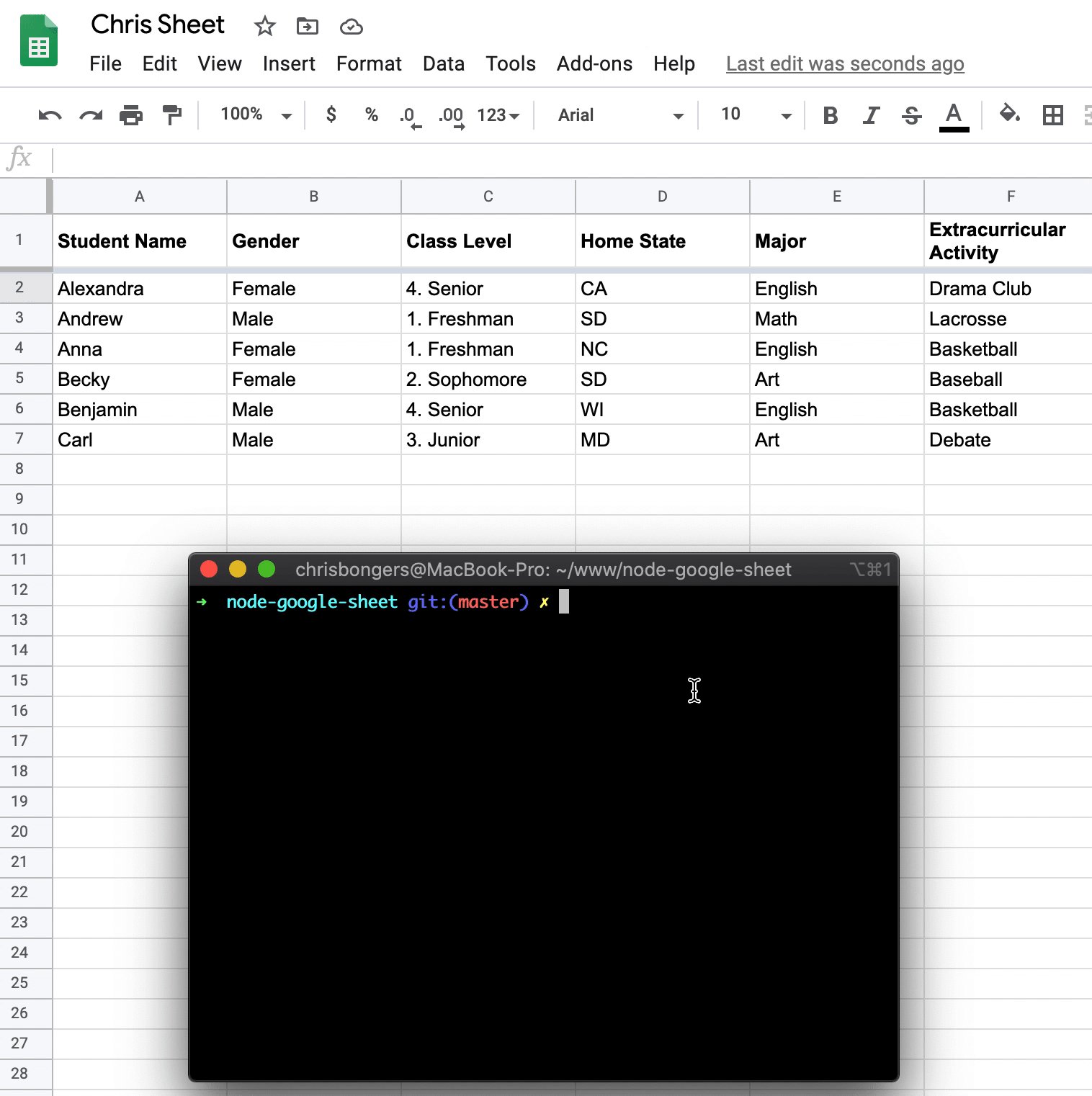
 Getting Started With Google Sheets Api In Node Js
Getting Started With Google Sheets Api In Node Js
 How To Import Json Data Into Google Spreadsheets In Less Than
How To Import Json Data Into Google Spreadsheets In Less Than
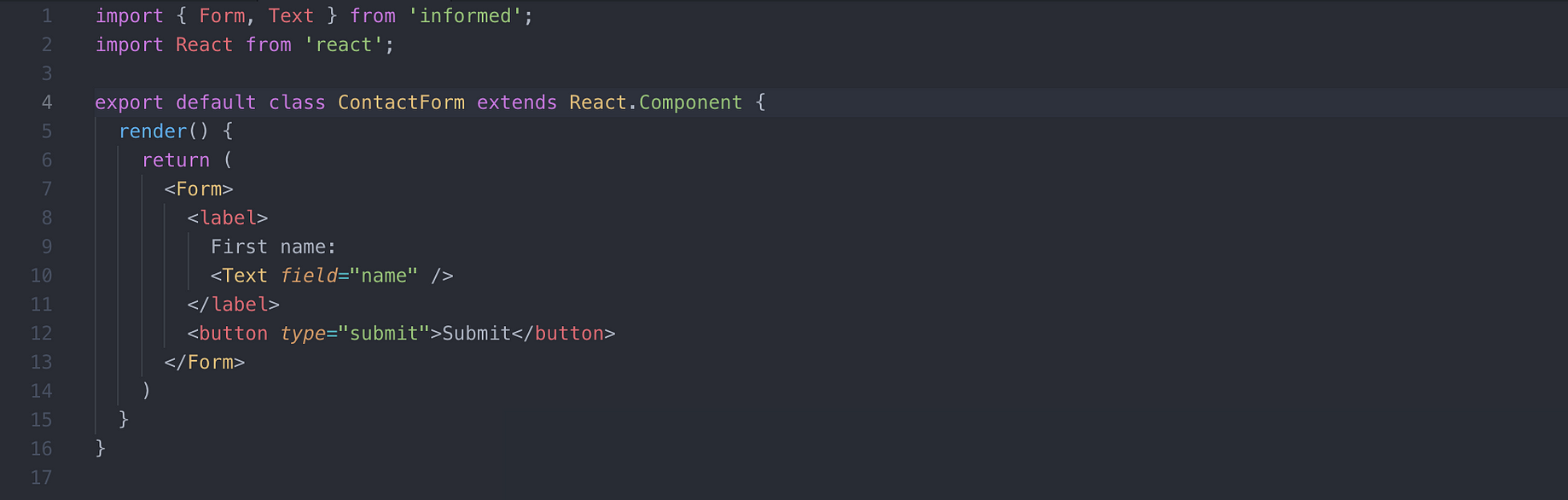
 Storing Form Data From A Website In Google Spreadsheets Using
Storing Form Data From A Website In Google Spreadsheets Using

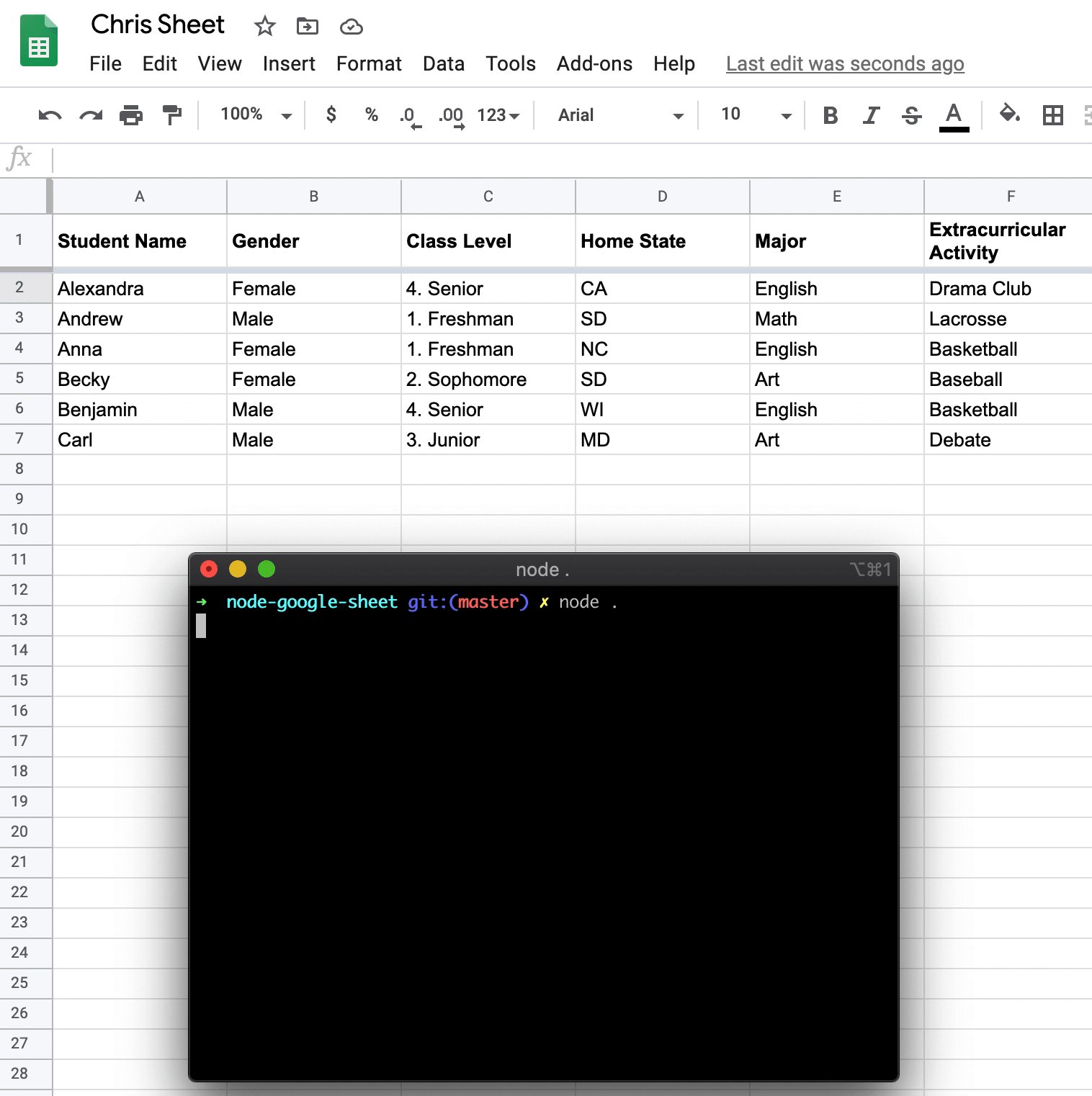
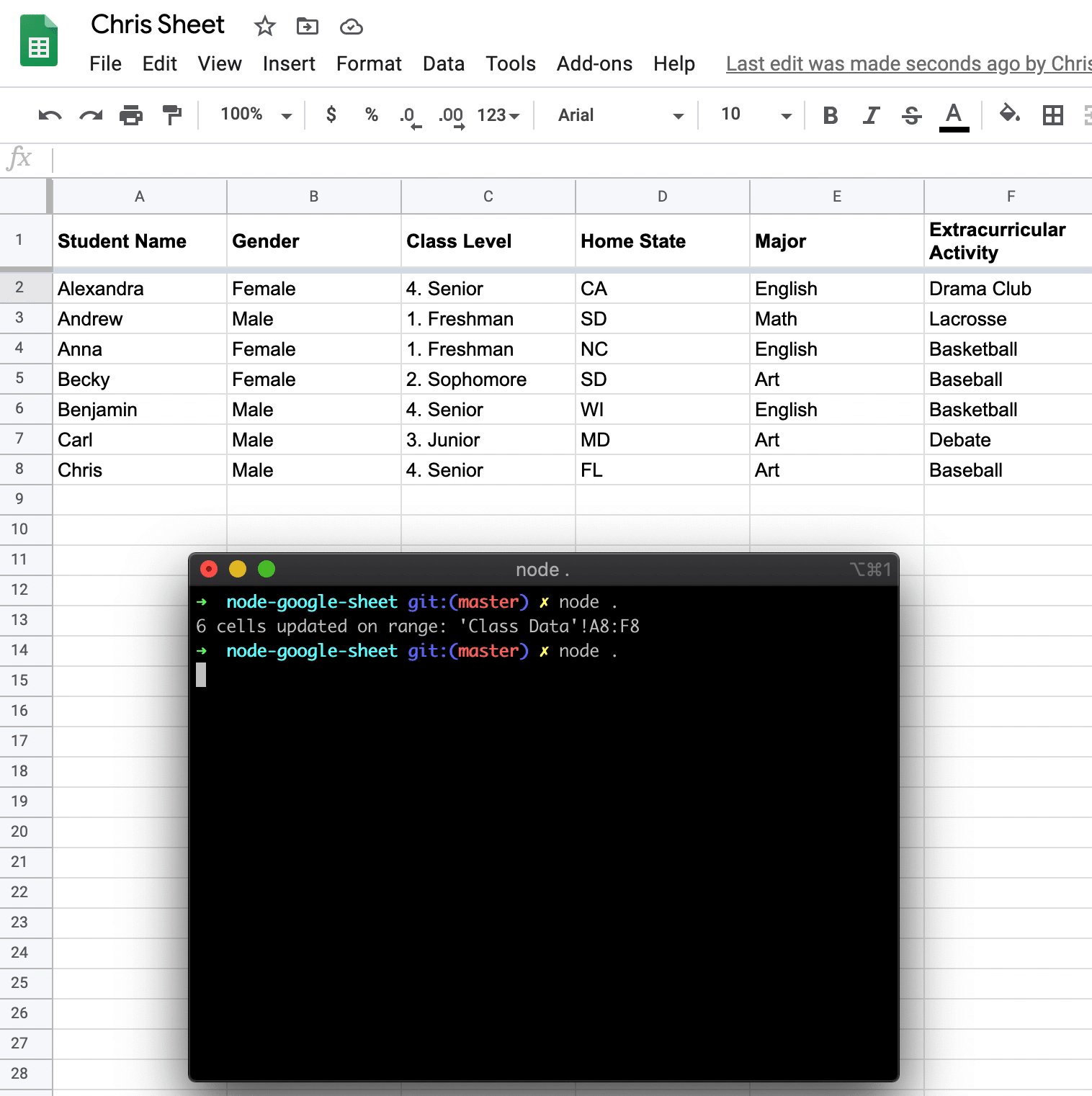
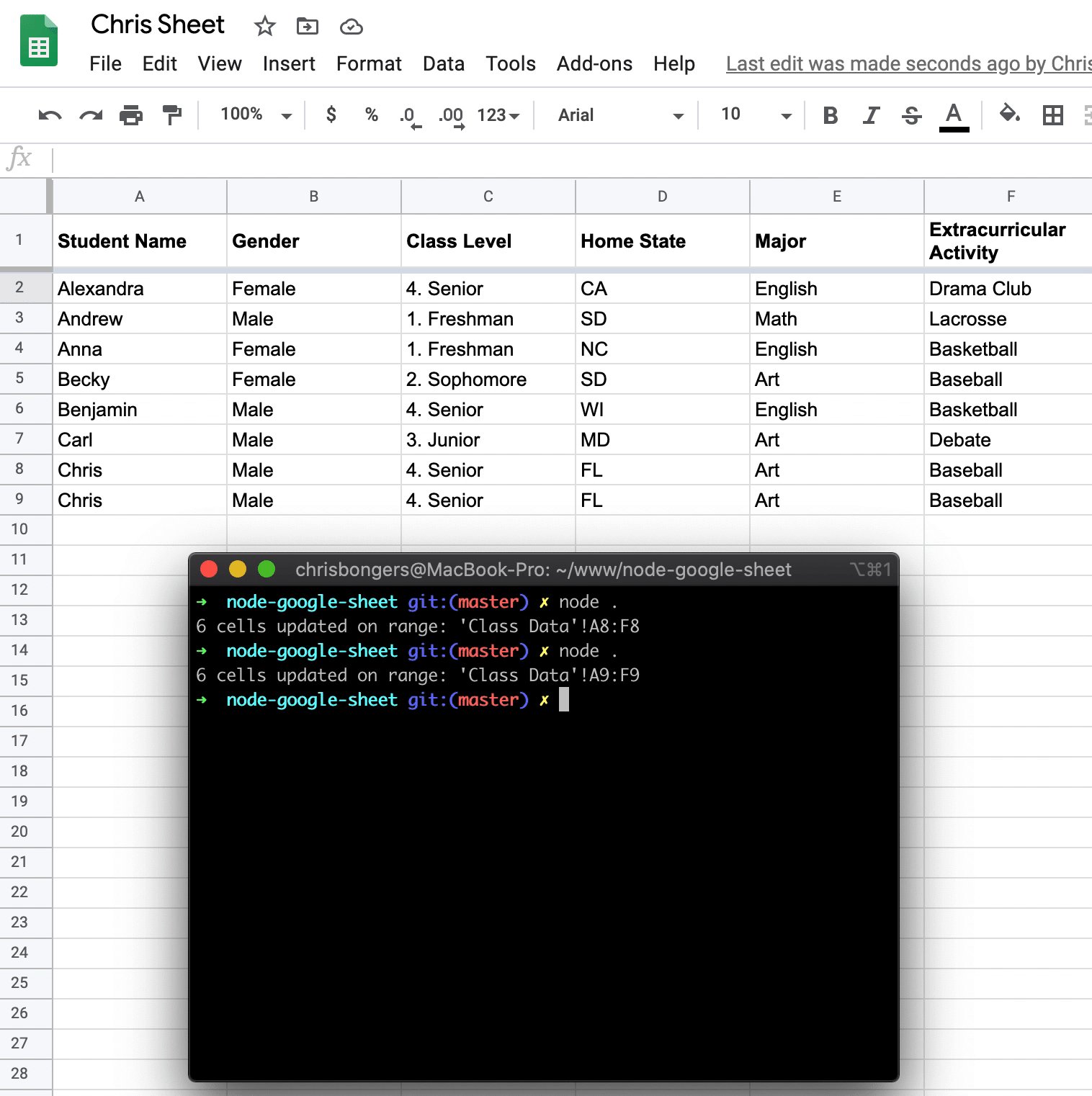
 Write To Google Sheets In Node Js
Write To Google Sheets In Node Js
 The Simple Way To Scrape An Html Table Google Docs
The Simple Way To Scrape An Html Table Google Docs
 How To Check If Value Is In Range Of Cells Solution
How To Check If Value Is In Range Of Cells Solution
 Exploring Google Sheets Api With Node Js Going On A Test
Exploring Google Sheets Api With Node Js Going On A Test
Github Mikeymckay Google Spreadsheet Javascript Read Data
 Accessing Google Spreadsheets From Node Js Human Who Codes
Accessing Google Spreadsheets From Node Js Human Who Codes
 How To Pull Data From Google Sheets To Html Table Bpwebs Com
How To Pull Data From Google Sheets To Html Table Bpwebs Com
 How To Make Professional Charts In Google Sheets
How To Make Professional Charts In Google Sheets
0 Response to "22 Javascript Read Data From Google Spreadsheet"
Post a Comment